Tässä oppaassa opit, miten voit tehdä sovelluksesi chat-historiasta houkuttelevan käyttämällä OpenAI API:a. Alkuperäinen historia voi usein olla epäselvä ja vähemmän houkutteleva. Näytän sinulle, miten voit tehdä chattiin houkuttelevampaa ja käyttäjäystävällisempää CSS-muutoksilla ja JavaScript-toiminnoilla. Opit myös, miten voit parantaa käyttäjävuorovaikutusta toteuttamalla Enter-näppäimen viestien lähettämiseen.
Tärkeimmät havainnot
- Käyttämällä CSS:ää voit muokata chattihistorian ulkoasua ja värejä.
- JavaScript-toimintojen avulla voit parantaa käyttäjäystävällisyyttä tarjoamalla lisää vuorovaikutusmahdollisuuksia, kuten Enter-näppäimen painalluksen.
Askel-askeleelta ohjeet
1. Tarkastele chat-historiaa aluksi
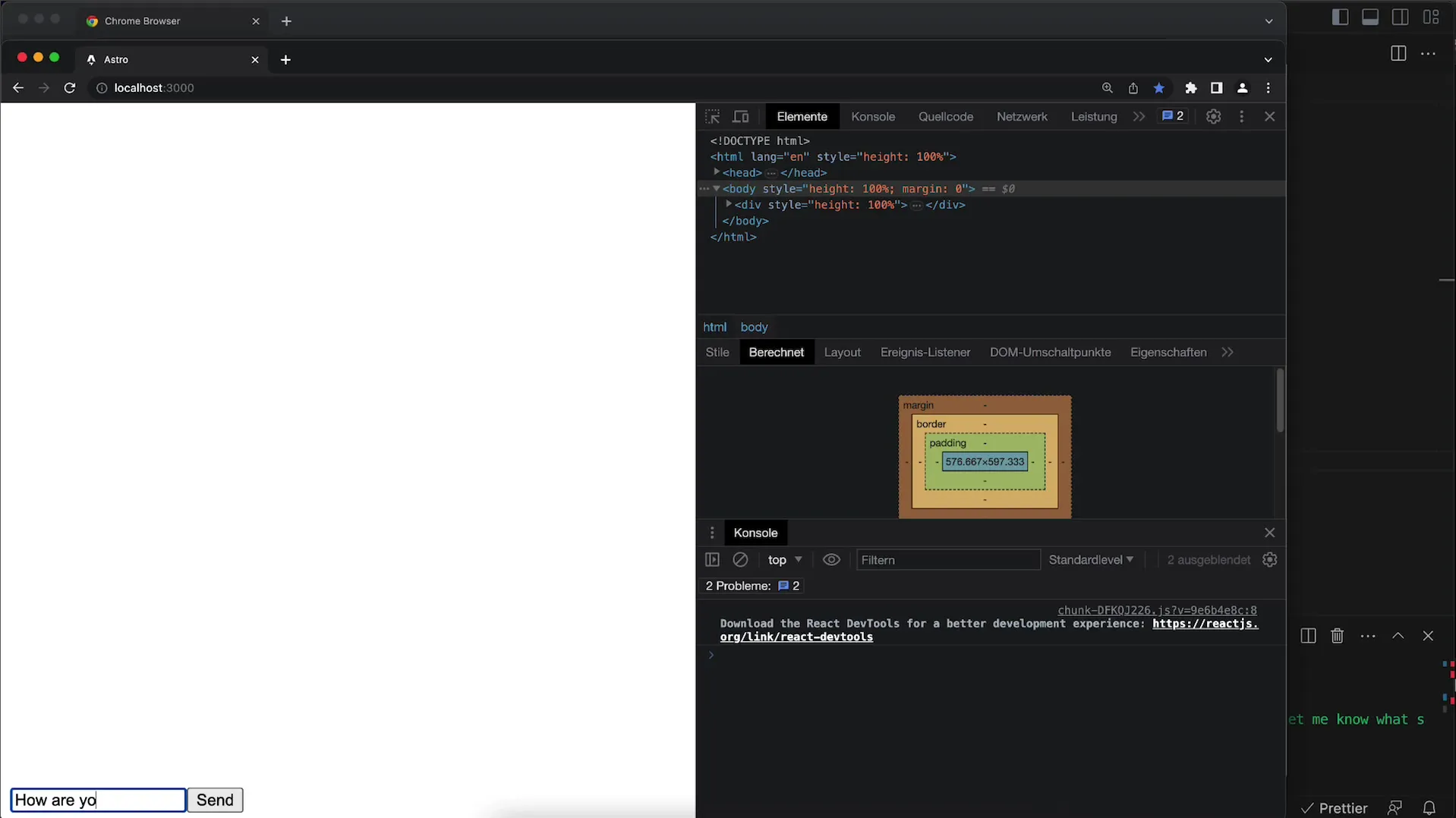
Ymmärtääksesi nykyisen chat-historiasi tilaa, sinun tulisi ensin tarkastella olemassa olevia toteutuksia. Saatat huomata, että saapuvat viestit ja vastaukset näytetään vähemmän houkuttelevissa väreissä.

2. Muokkaa viestien väriä
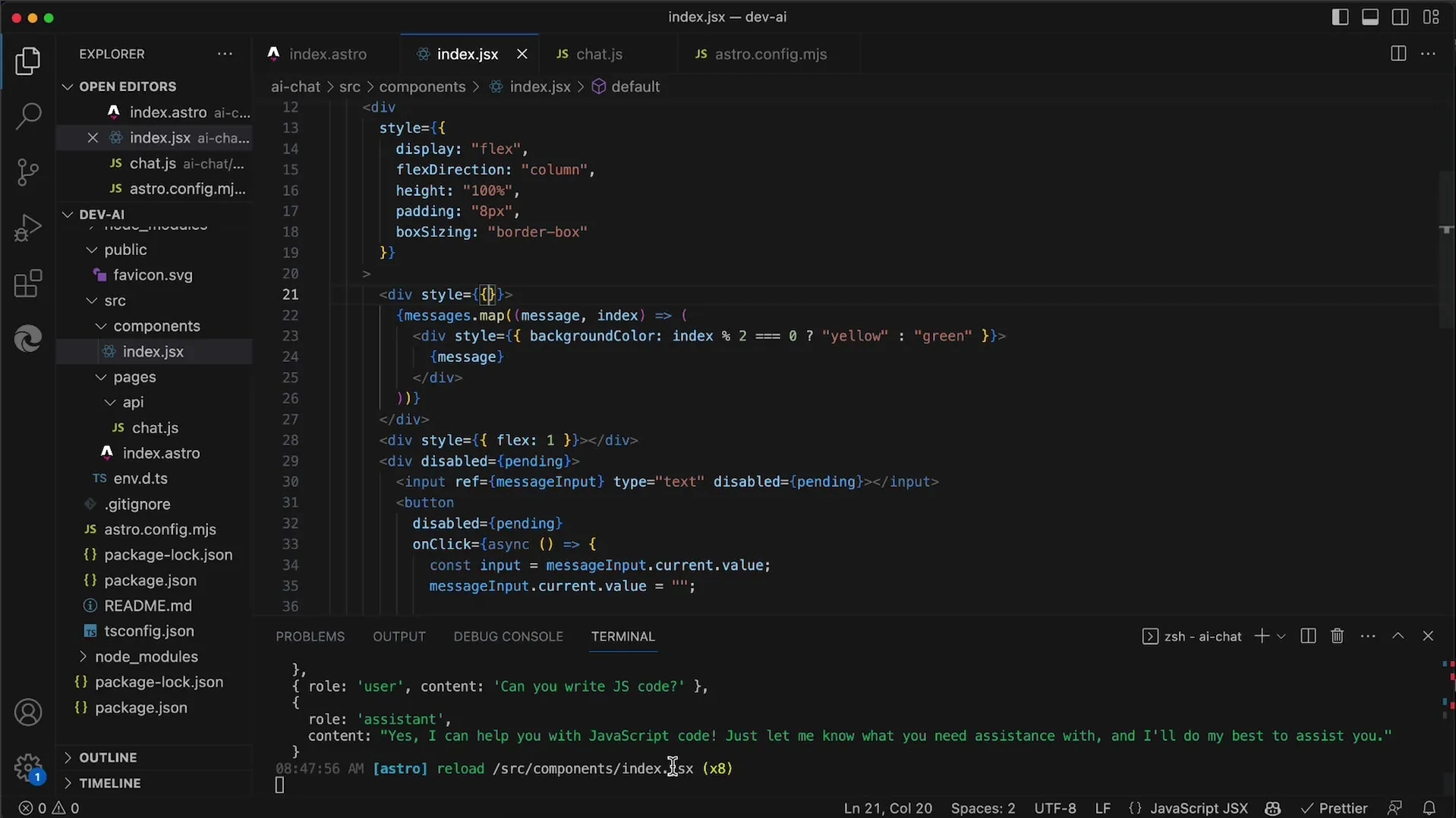
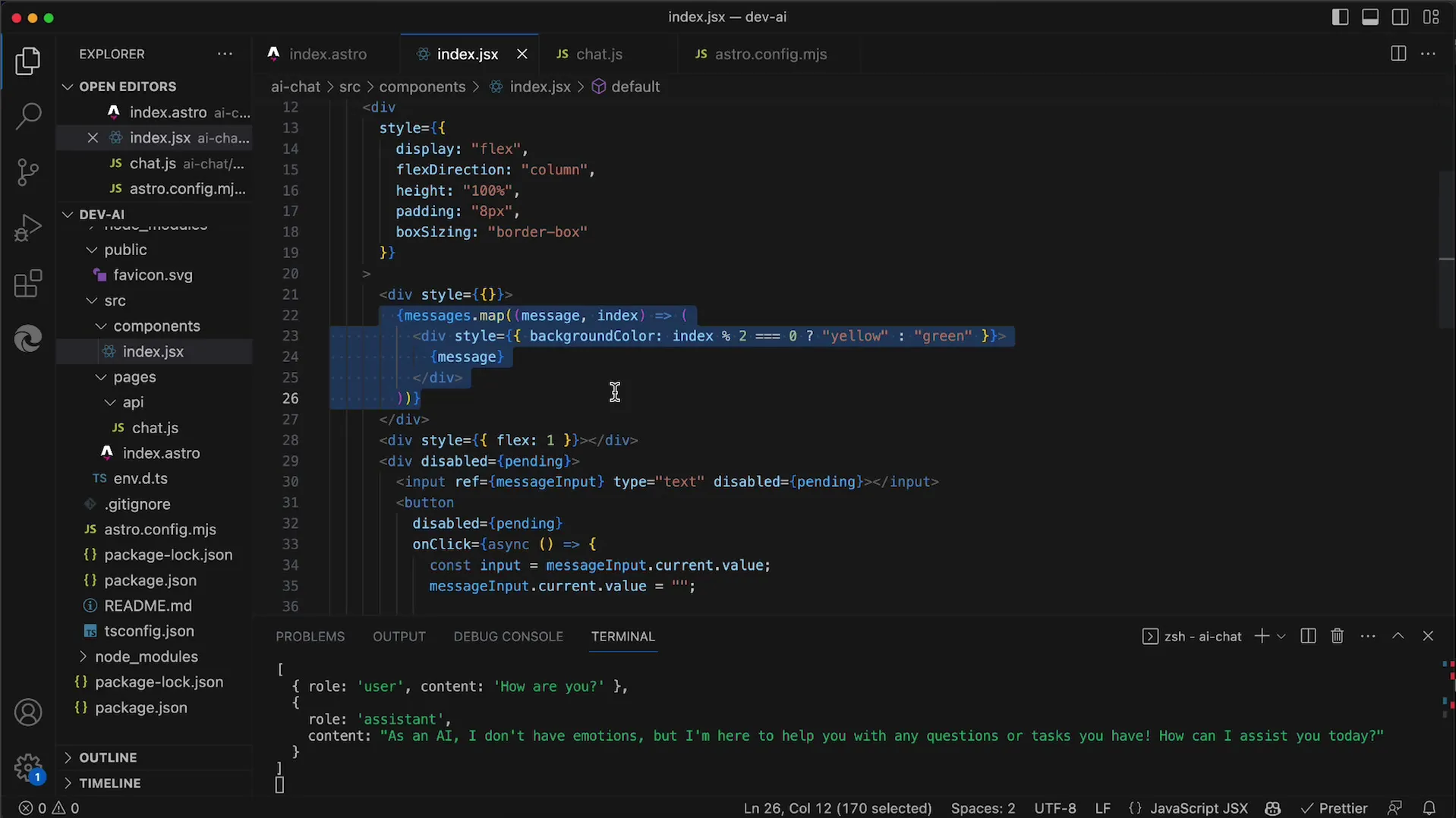
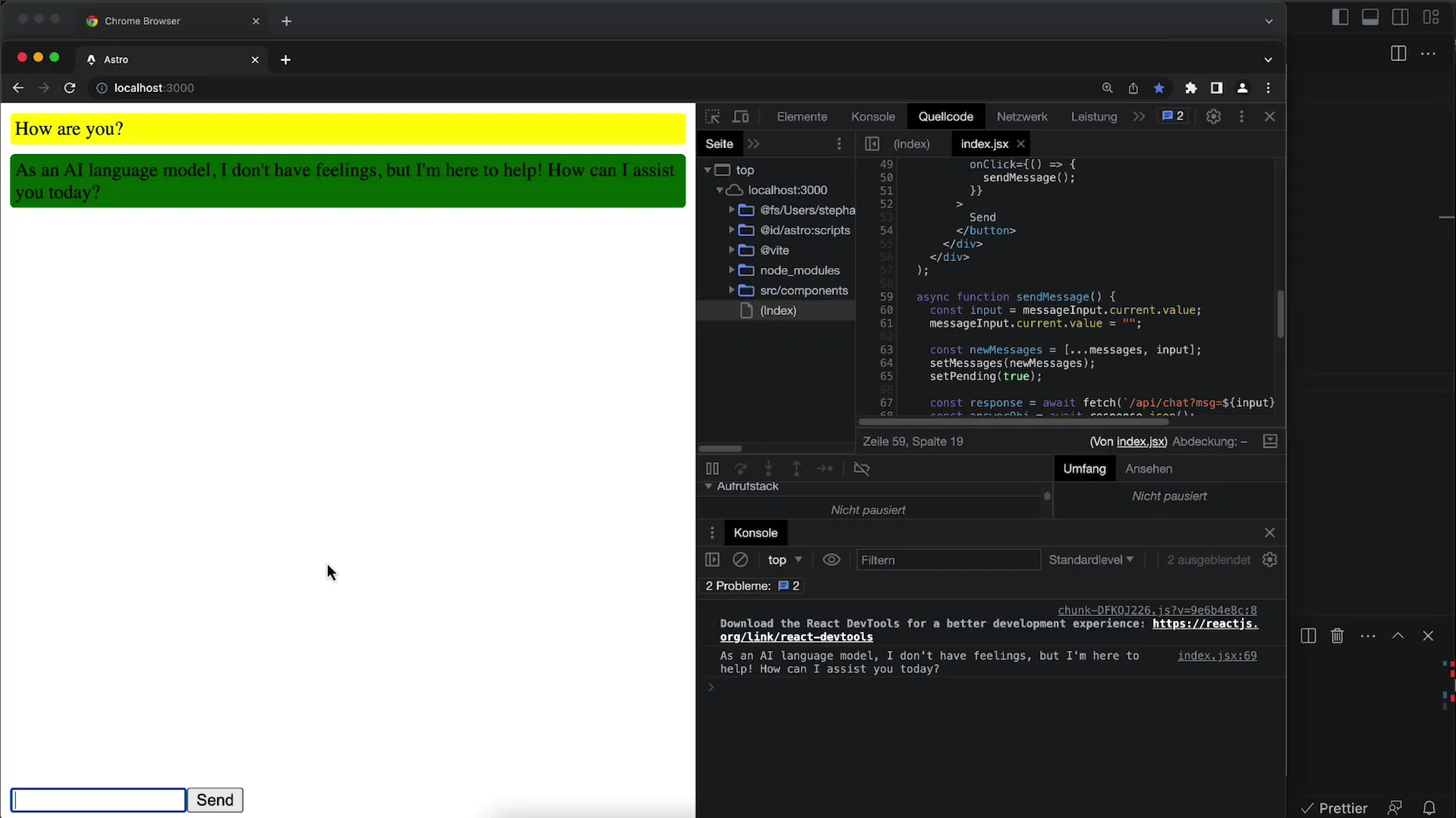
Tässä vaiheessa muutamme käyttäjä- ja tekoälyviestien värejä. Ensin tarkistetaan, onko viestin indeksi parillinen vai pariton, jotta värit voidaan määrittää sen mukaisesti. Käyttäjän kysymys näytetään keltaisena ja tekoälyn vastaus vihreänä. Visuaalisen kokemuksen parantamiseksi väriä tulisi kuitenkin hienosäätää.

3. Luo tilaa viestien välille
Chat-historian selkeyttämiseksi voit lisätä viestien väliin tilaa. Tämä on mahdollista CSS-‘gap’-ominaisuuden avulla. Lisää viestien kontaineriin joustava layout ja aseta 8 pikselin väli.
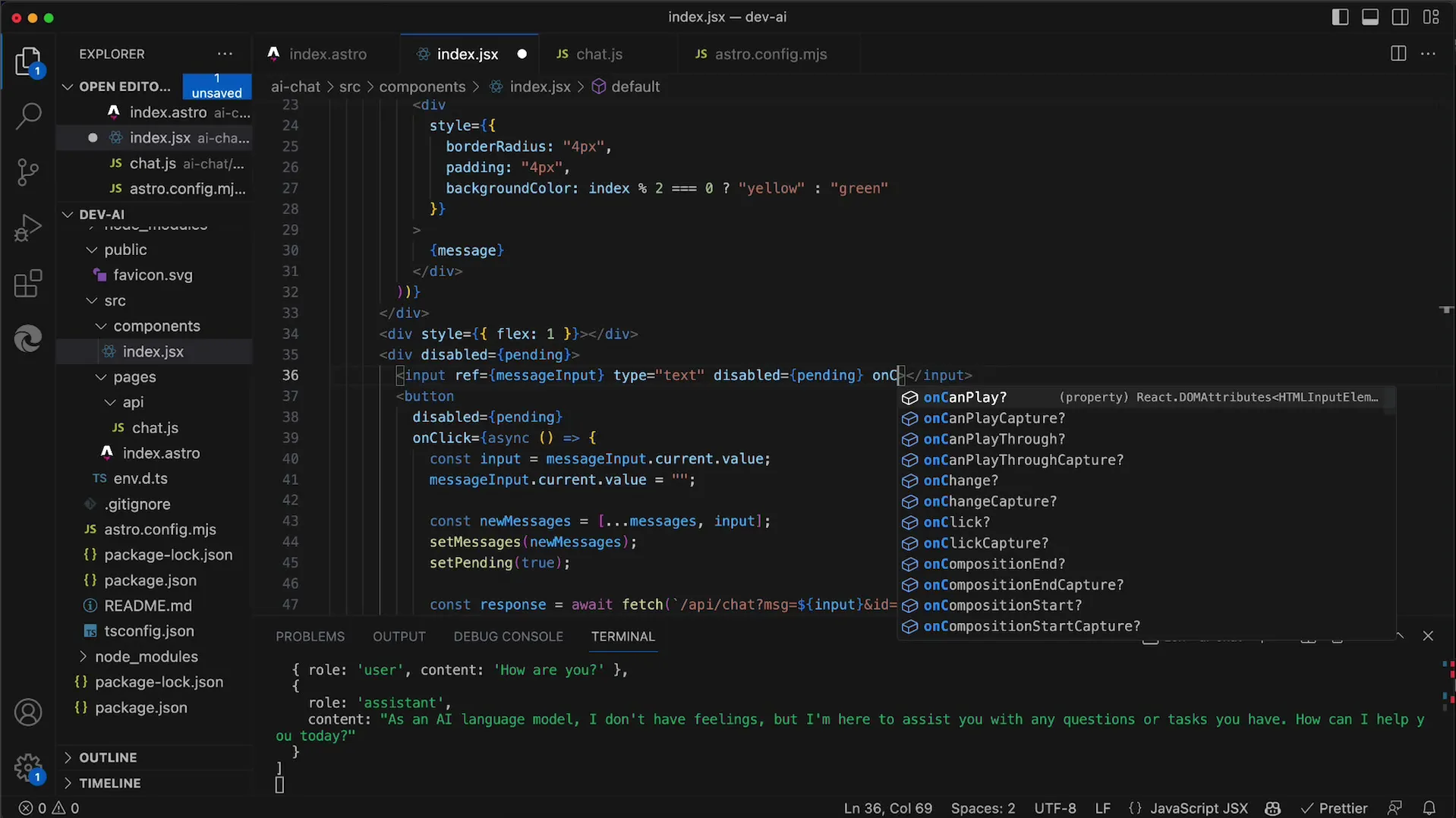
4. Pyöristä viestien kulmat
Miellyttävä visuaalinen muutos on viestien kulmien pyöristäminen. Tämä pieni muutos voi tehdä paljon chatin yleisilmeen parantamiseksi. Kokeile erilaisia arvoja saadaksesi parhaan visuaalisen vaikutelman.

5. Lisää polsterointi viestien tekstille
Varmista, että viestien tekstiä ei näytetä liian lähellä reunaa lisäämällä ylimääräistä polsterointia. 8 pikselin arvo on yleensä riittävä mukavan etäisyyden luomiseksi ja lukemisen helpottamiseksi.
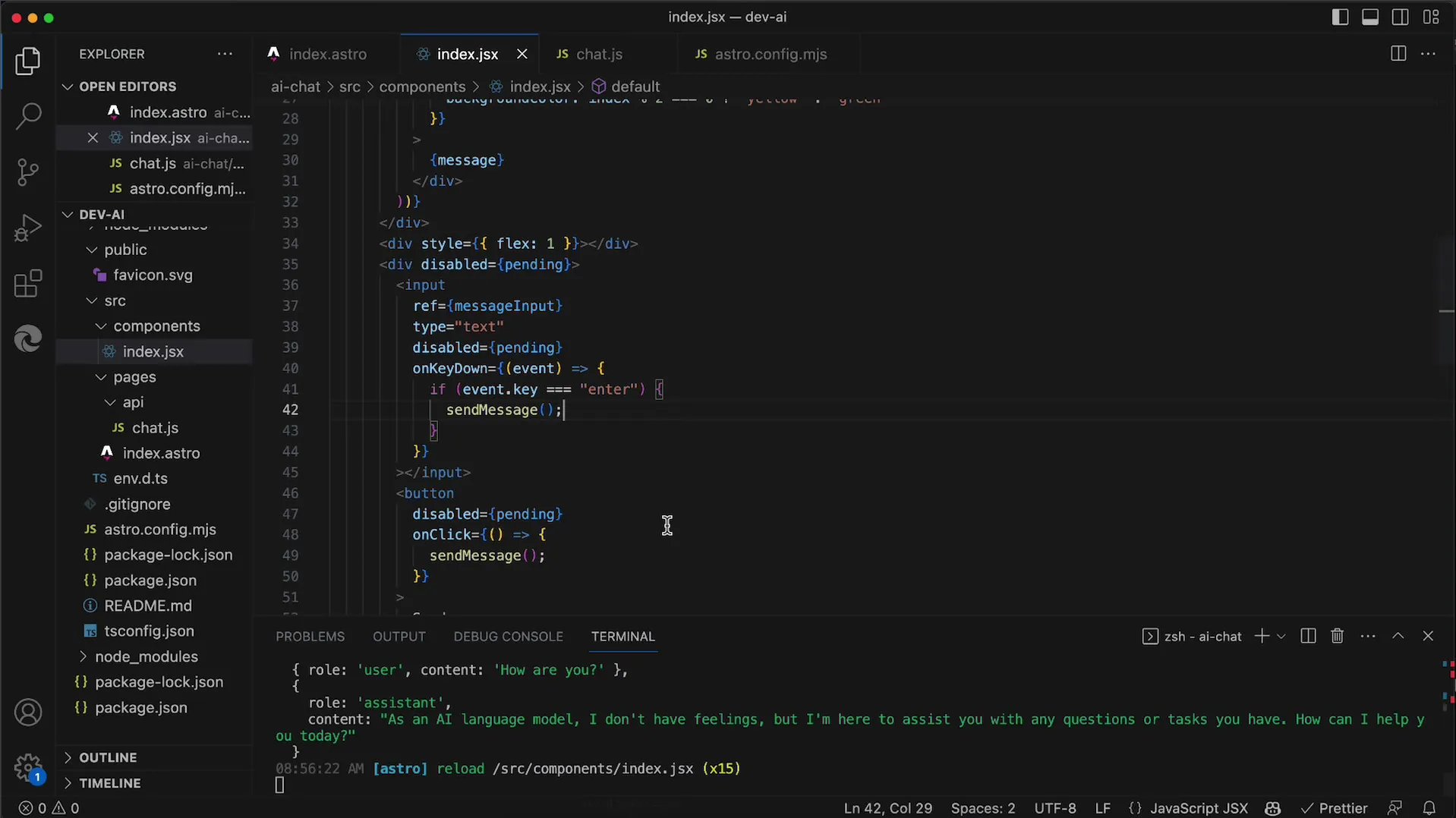
6. Paranna käyttäjäystävällisyyttä Enter-näppäimellä
Käyttäjäkokemuksen optimoimiseksi toteutat mahdollisuuden lähettää viestejä painamalla Enter-näppäintä. Sinun on kirjoitettava key down -tapahtumankäsittelijä syötekenttää varten. Huomaa, että viestin lähettämiseksi vain Enter-näppäimen painallus toimii.

7. Korjaa tapahtumankäsittelyn virheet
Jos Enter-näppäimen painallus ei toimi odotetusti, tarkista koodi. Tässä voi olla yksinkertainen kirjoitusvirhe, kuten väärä tapahtumanimi, mikä voi aiheuttaa tuottavuuden menetyksen. Kiinnitä erityistä huomiota tapahtuman nimien kirjoitusasuun.

8. Korjaa varoitukset koskien avainattribuuttia
Välttääksesi varoituksia, kun luot dynaamisesti elementtejä, sinun tulisi määrittää jokaiselle viestin ‘div’-elementille avain. Käytä indeksiä Map-funktionssa avaimena varoituksen luotettavaan poistamiseen.

9. Lopullinen muutosten tarkistus
Toteutuksen jälkeen testaa kaikki muutokset varmistaaksesi, että ne toimivat odotetusti. Tarkista sekä visuaalinen suunnittelu että viestijärjestelmän toiminta. Käyttäjien pitäisi nyt pystyä lähettämään viestejä yksinkertaisella hiiren klikkauksella tai painamalla Enter-näppäintä.

Yhteenveto
Tässä oppaassa olet oppinut, miten voit parantaa sovellusten keskusteluhistoriaa käyttäen OpenAI API:a. Olet nähnyt, kuinka tärkeitä ovat väriyhdistelmät, välit ja käyttäjäystävällinen vuorovaikutus. Näillä muutoksilla keskustelu ei ole vain houkuttelevampi, vaan myös intuitiivisempi käyttäjille.
FAQ
Mitä värejä on parasta käyttää keskusteluhistoriassa?Vaaleat, ystävälliset värit ovat yleensä houkuttelevampia. Kokeile eri sävyjä löytääksesi parhaan ilmeen.
Miten voin muokata viestien kulmia?Käytä CSS-ominaisuutta 'border-radius' pyöristääksesi viestielementtiesi kulmat.
Voinko toteuttaa muita pikanäppäinyhdistelmiä?Kyllä, voit tunnistaa haluamasi näppäinyhdistelmän ja toimia sen mukaisesti muokkaamalla tapahtumankäsittelijää.


