Tässä oppaassa opit, miten voit parantaa keskustelu-sovelluksesi käyttöliittymää käyttämällä OpenAI API:a. Tähän asti keskustelu on ollut melko perustavanlaatuista, ja erilaisten muutosten avulla optimoimme käyttöliittymän vastaamaan enemmän alan standardeja, erityisesti niin kuin tunnemme sen ChatGPT:stä. Ohjeen lopussa pystyt luomaan houkuttelevamman käyttäjäkokemuksen.
Tärkeimmät oivallukset
- Aktiivinen syöttökenttien poiskytkentä vastauksen luonnin aikana.
- Koko keskusteluhistorian näyttäminen vain viimeisen vastauksen sijaan.
- Parannukset chatin ulkoasuun ja esitystapaan.
- Yleisten virheiden korjaaminen ja johdonmukaisen tilahallinnan toteuttaminen.
Askel-askeleelta ohjeet
1. Syöttökenttien poiskytkentä vastauksen luonnin aikana
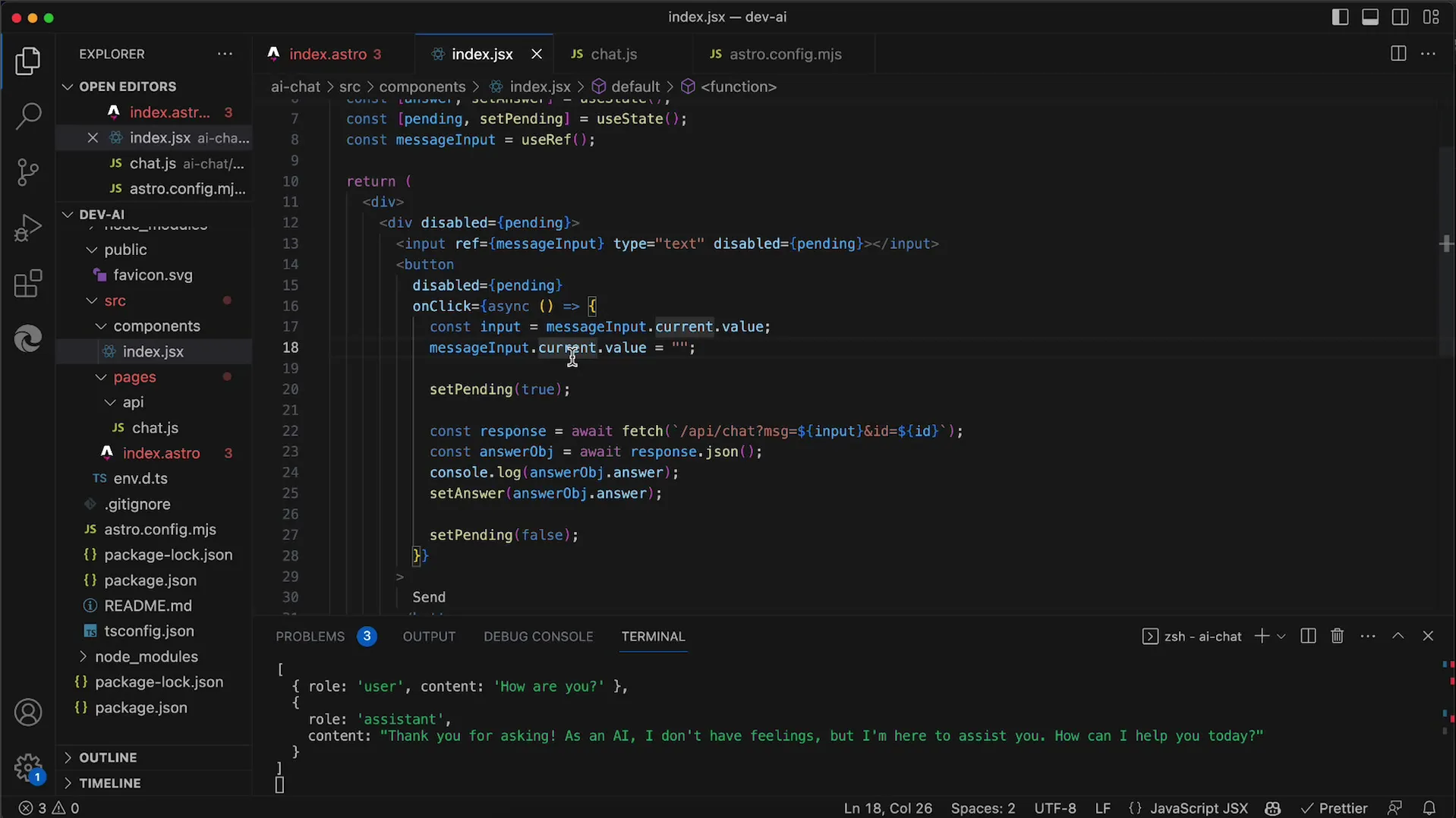
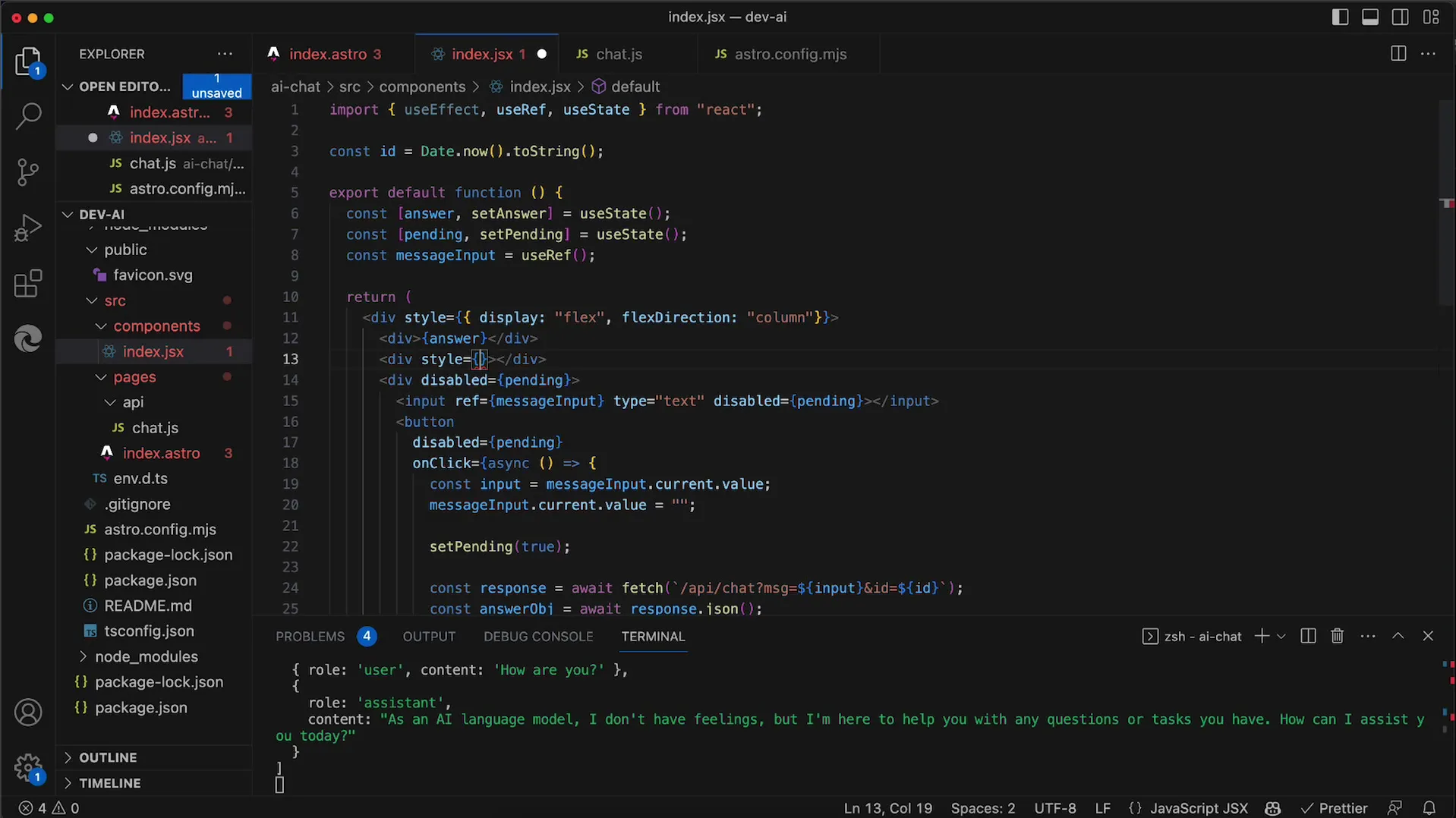
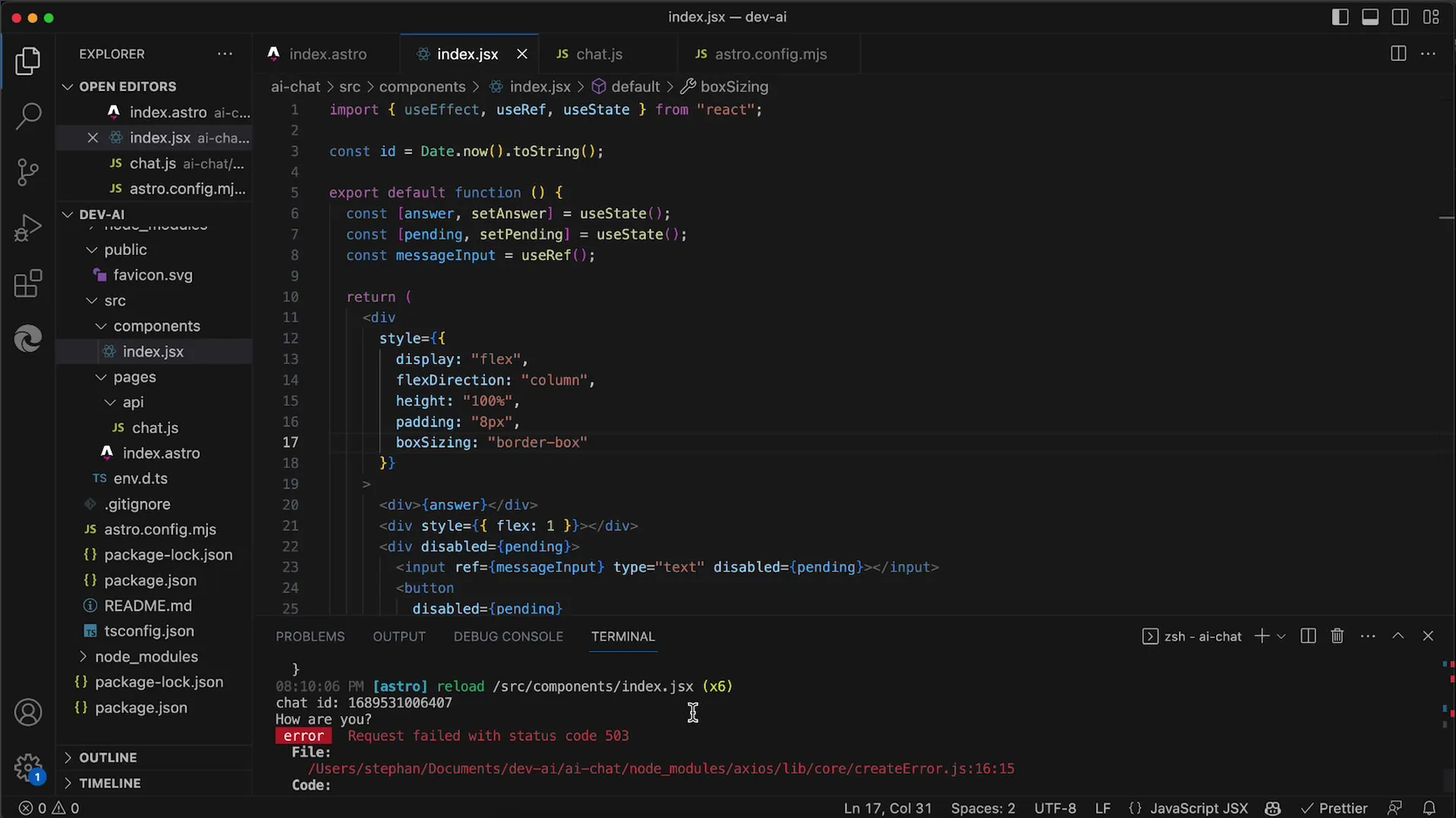
Aloita varmistamalla, että syöttökenttä ja "Lähetä"-painike poiskytketään, kun vastausta generoidaan API:sta. Luo uusi tila useState:llä odotustilaa varten.
Aseta odotus tilaksi true, kun käyttäjä painaa "Lähetä", ja aseta se falseksi, kun vastaus on vastaanotettu. Tämä mahdollistaa käyttöliittymän hallinnan ja syöttökenttien vastaavien muutosten tekemisen.
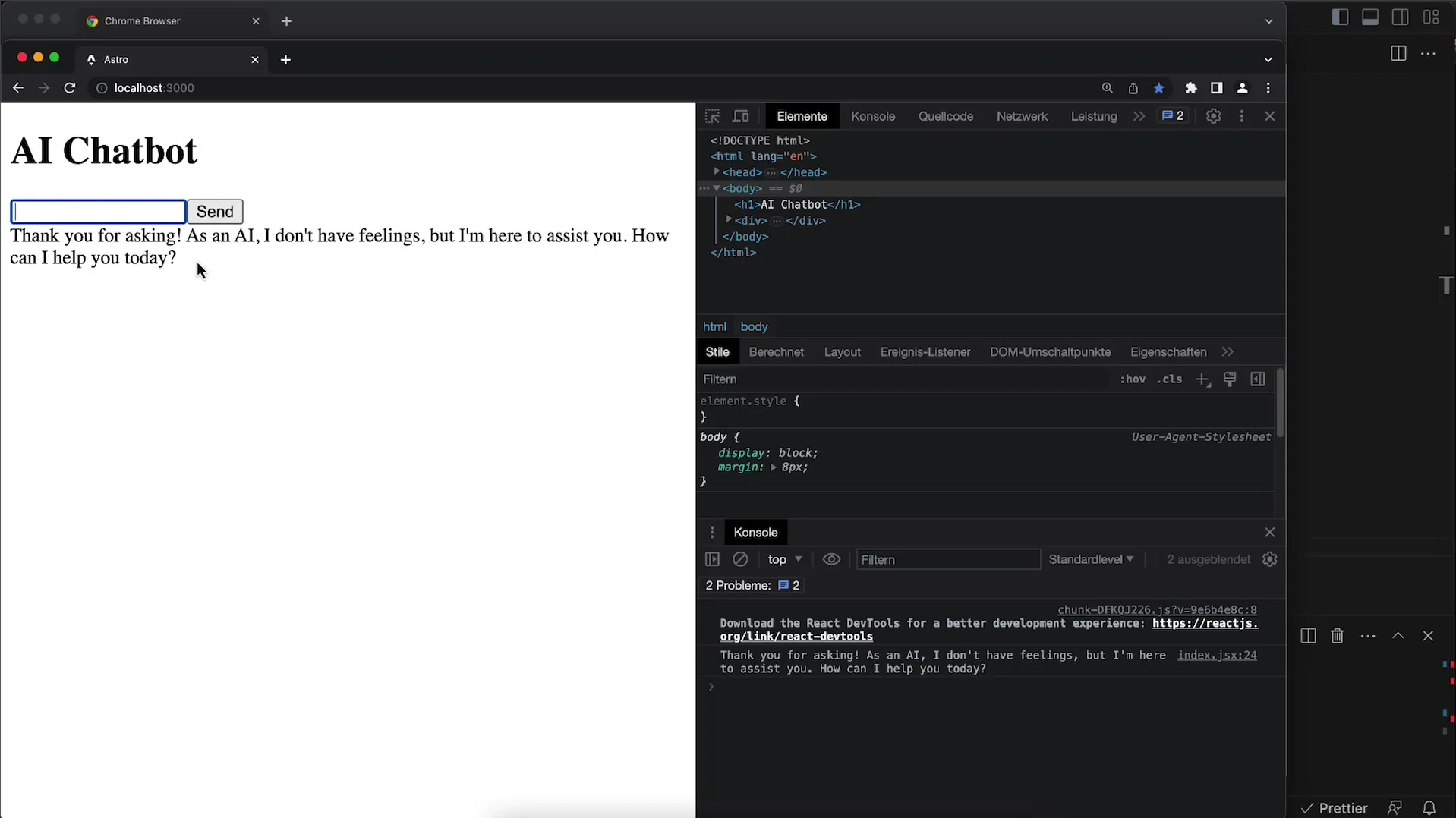
Kun testaat tätä vaihetta, huomaat, että syöttökenttä poiskytketään vastauksen odotusaikana ja edellinen syöttökenttä tyhjennetään, jotta käyttäjä voi syöttää uuden viestin.

2. Layoutin vaihtaminen keskusteluhistorialle
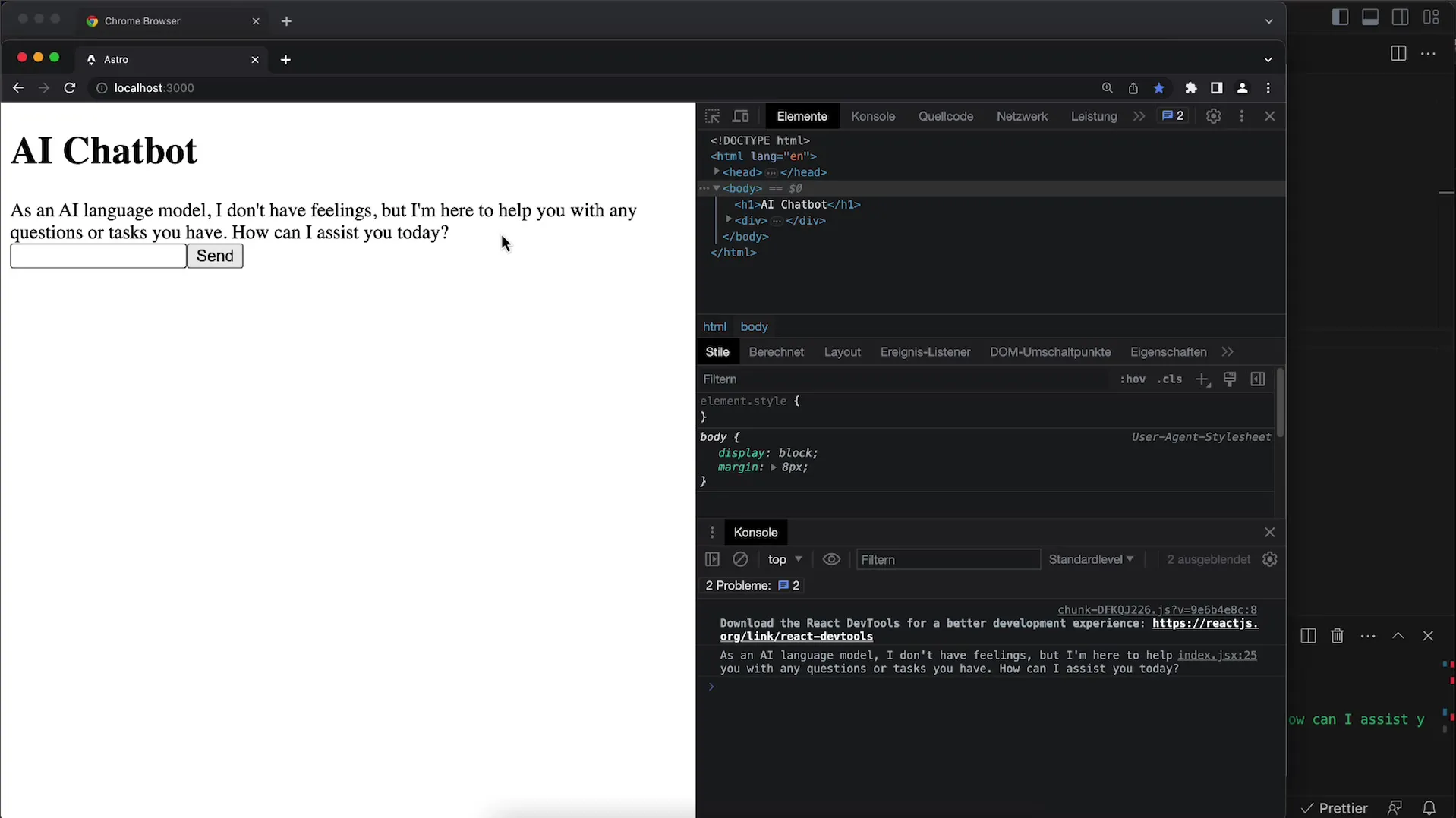
Jotta voit luoda houkuttelevamman layoutin, näytä viestien historia syöttökentän alla, samalla tavalla kuin ChatGPT:ssä. Sinun täytyy muokata JSX-koodissasi elementtien järjestystä siten, että historia on ylimpänä.

Kun olet tehnyt tämän muutoksen, testaa layoutia syöttämällä viesti ja lähettämällä se. Historian pitäisi nyt näkyä syöttökentän yläpuolella.

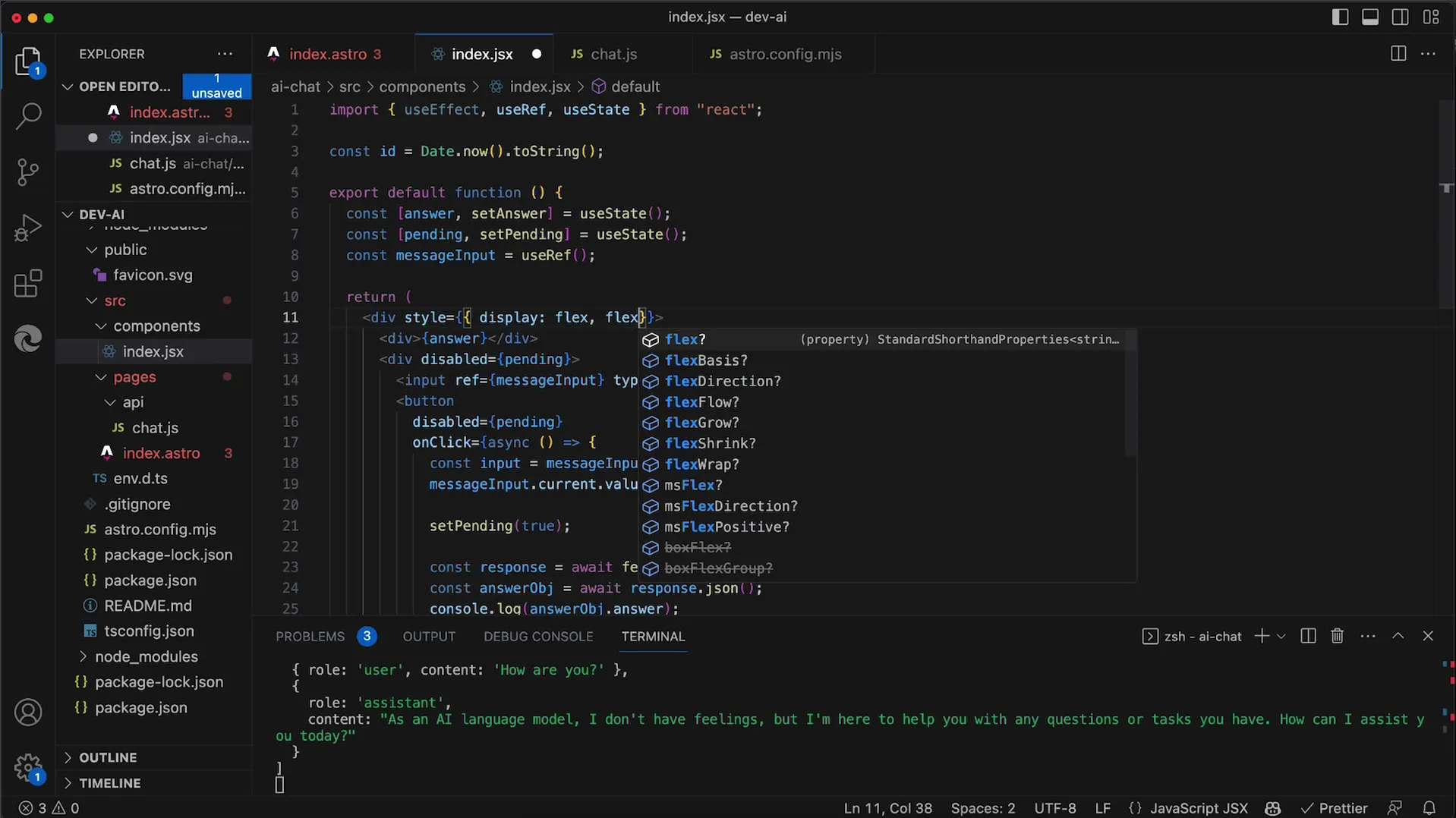
3. Flexboxin käyttö paremmalle käyttöliittymän järjestelylle
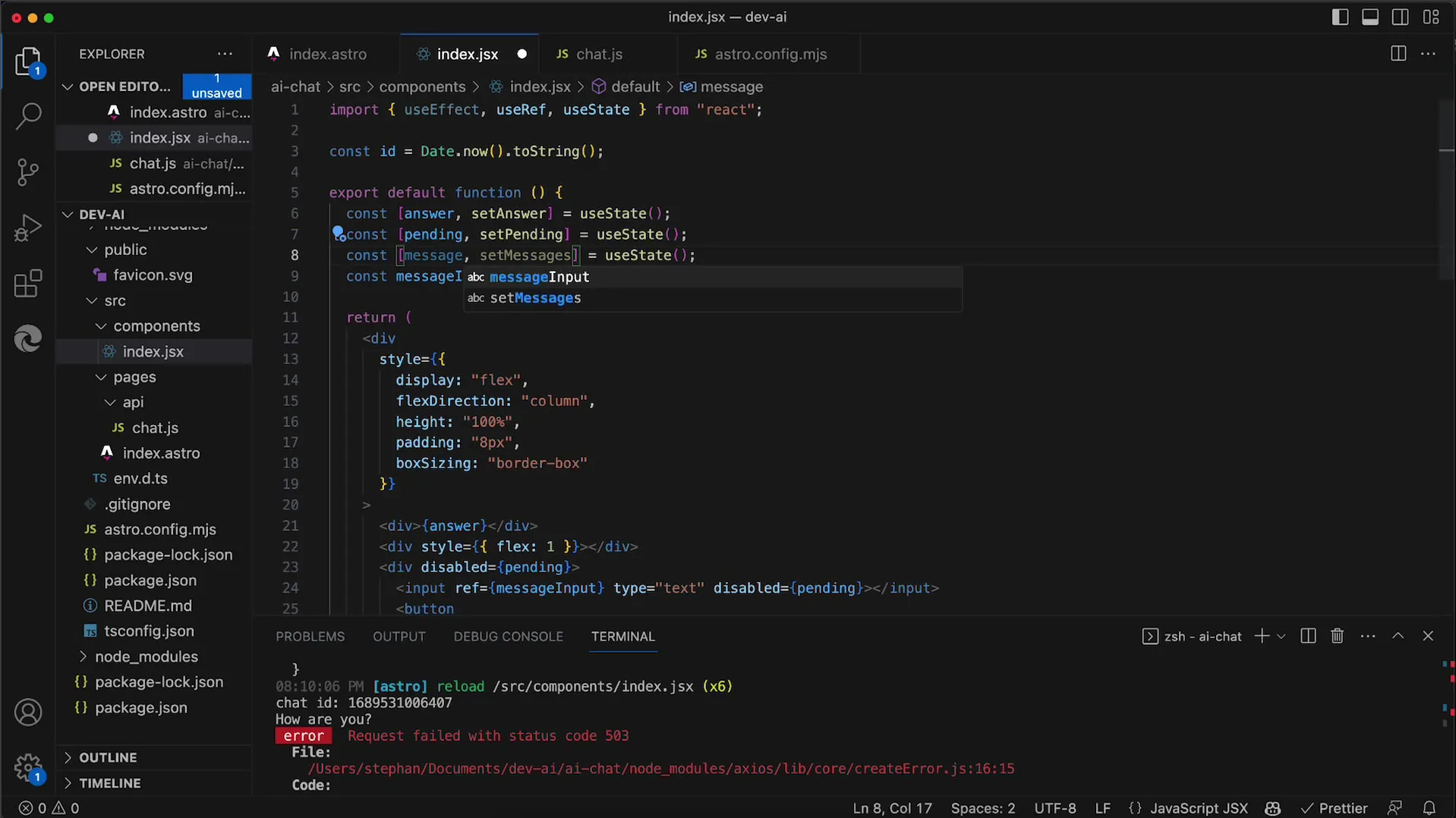
Jotta varmistat, että syöttökentät ja historia on hyvin järjestetty, käytä Flexboxia. Lisää ulkoiseen konttaineriin display: flex ja aseta flex-suunta columniksi, jolloin elementit ovat pystyssä.

Asettelussa huolehdi myös siitä, että viestinsyöttökentän ja historian välillä on riittävästi tilaa käyttämällä flex: 1.

4. Täyden korkeuden varmistaminen kontainereille
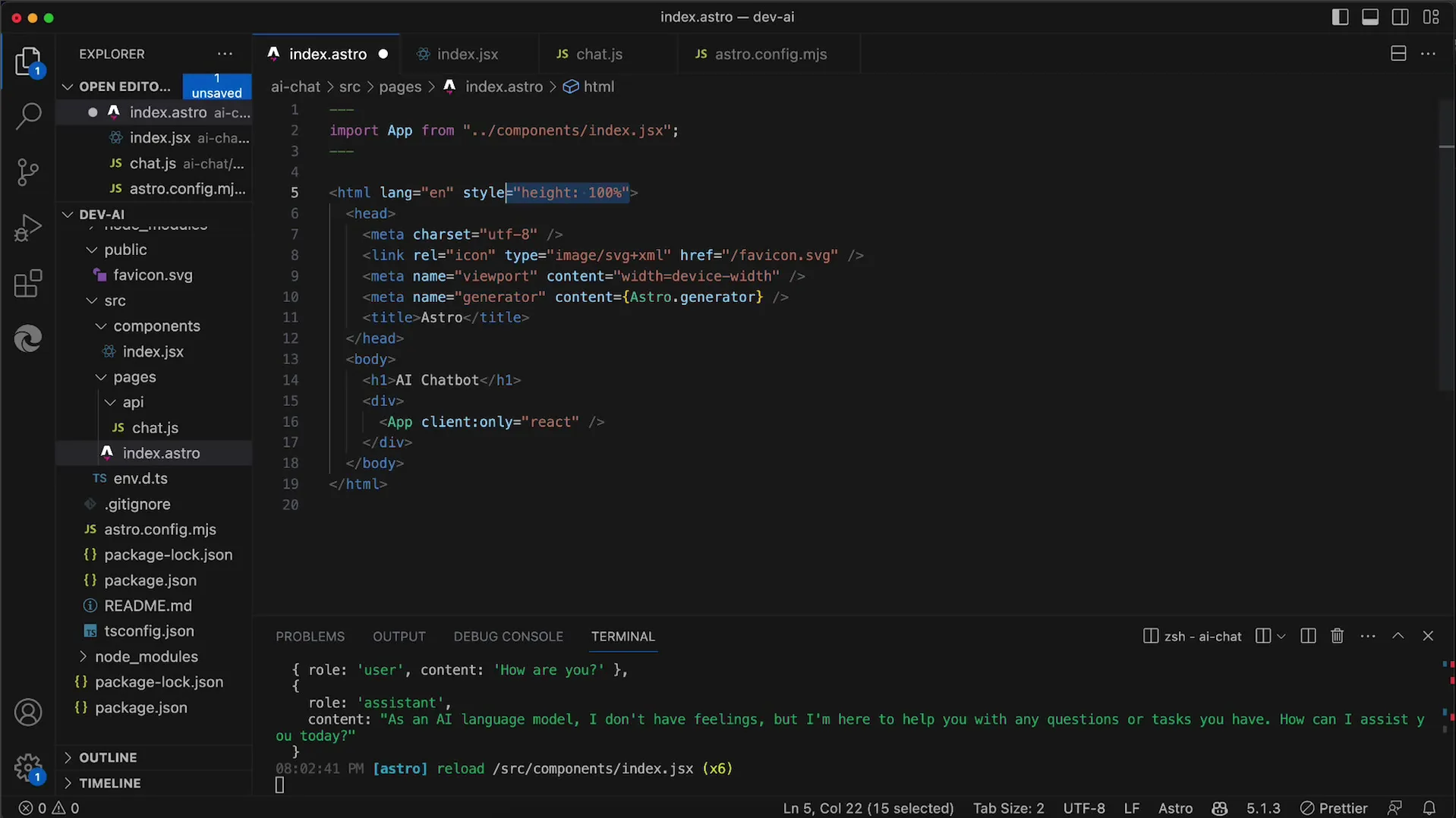
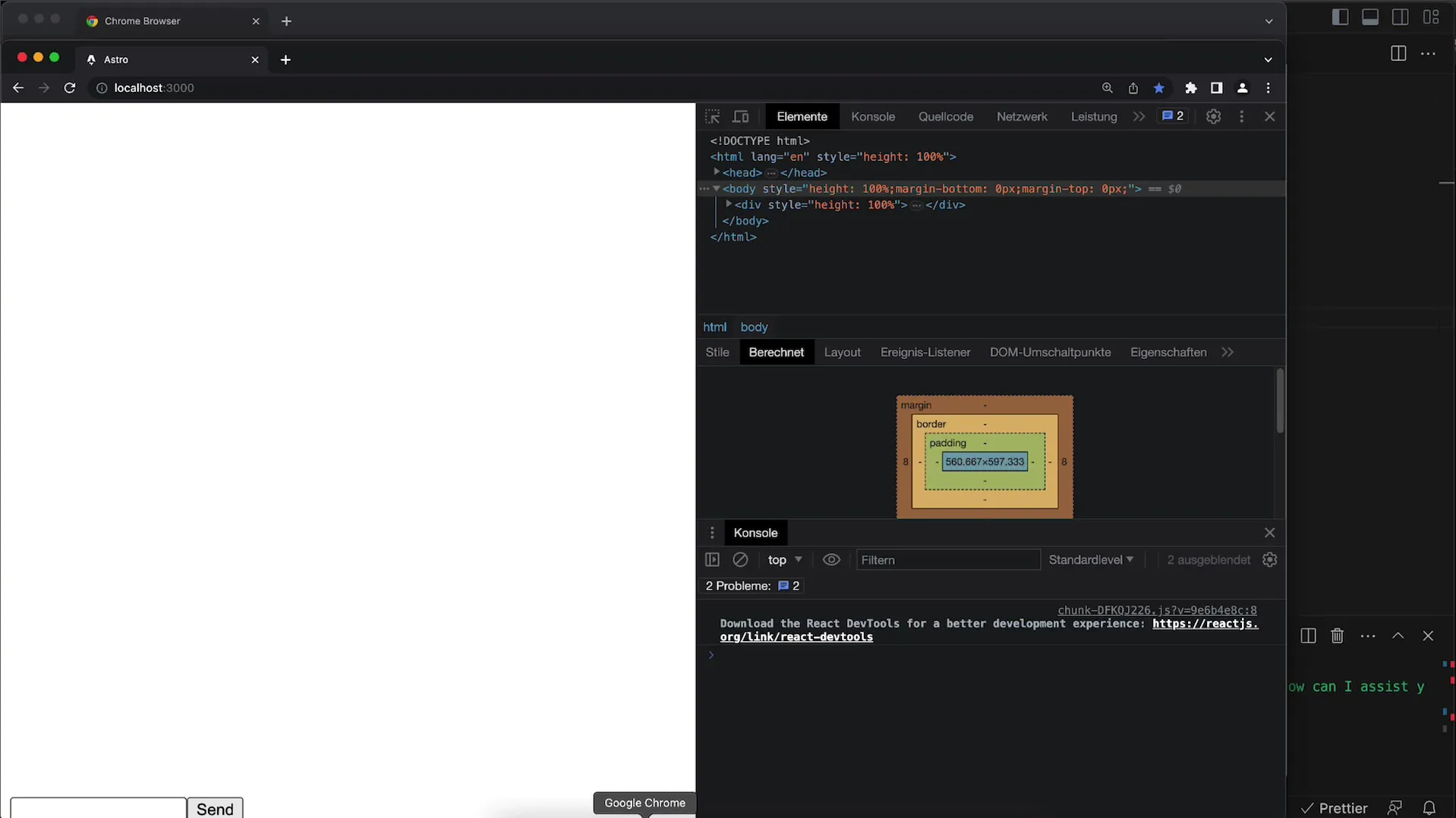
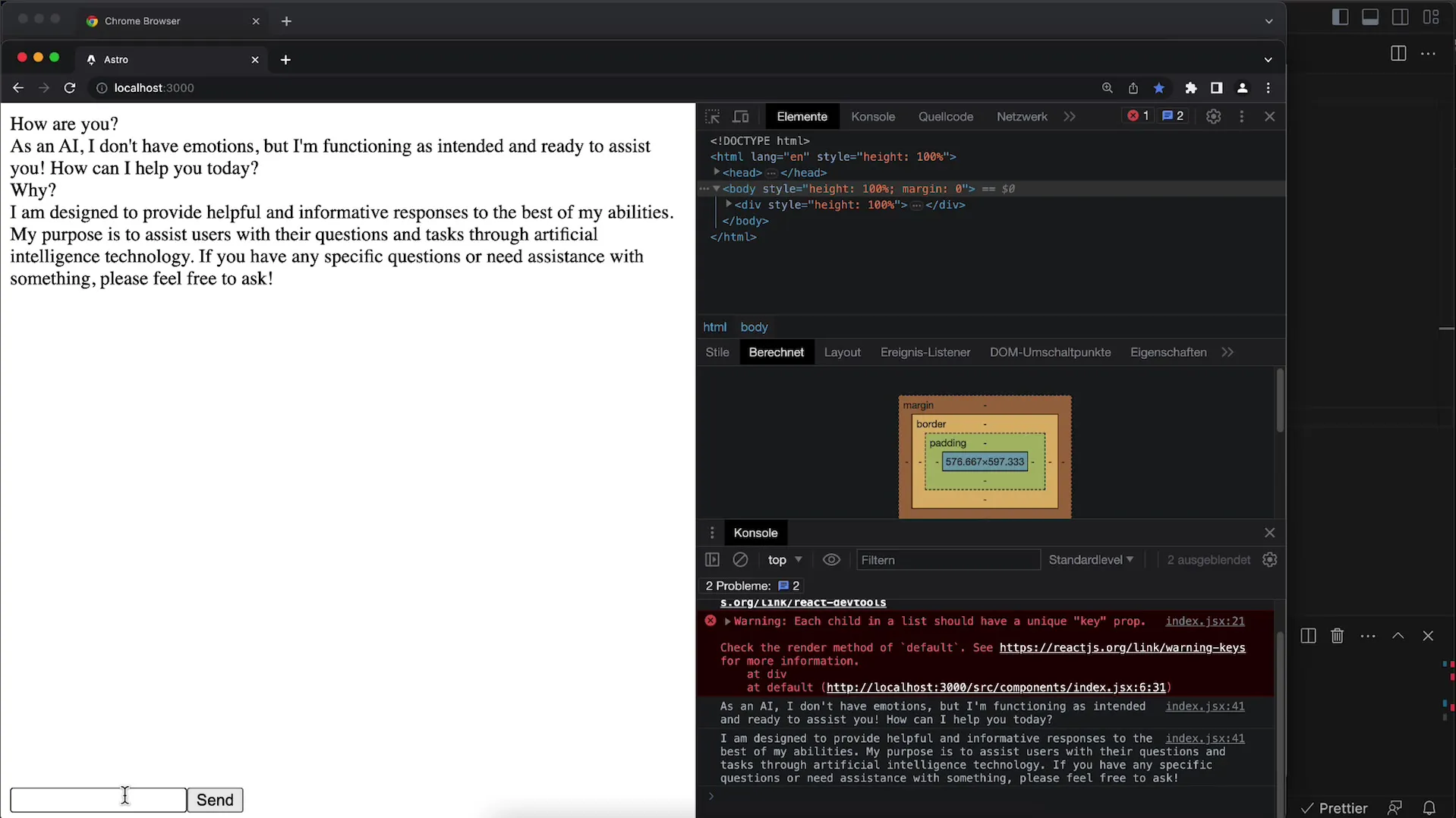
Muista, että kaikki kontainerit, mukaan lukien body, html ja päädiv, tarvitsevat täyden 100% korkeuden. Aseta nämä ominaisuudet CSS:ään varmistaaksesi, että layout näytetään oikein.

Jos layout ei näytä näiden muutosten jälkeen toivotulta, tarkista marginaalit ja aseta ne nollaan, jotta rullahiiriä ei näytetä.

5. Keskusteluhistorian toteuttaminen
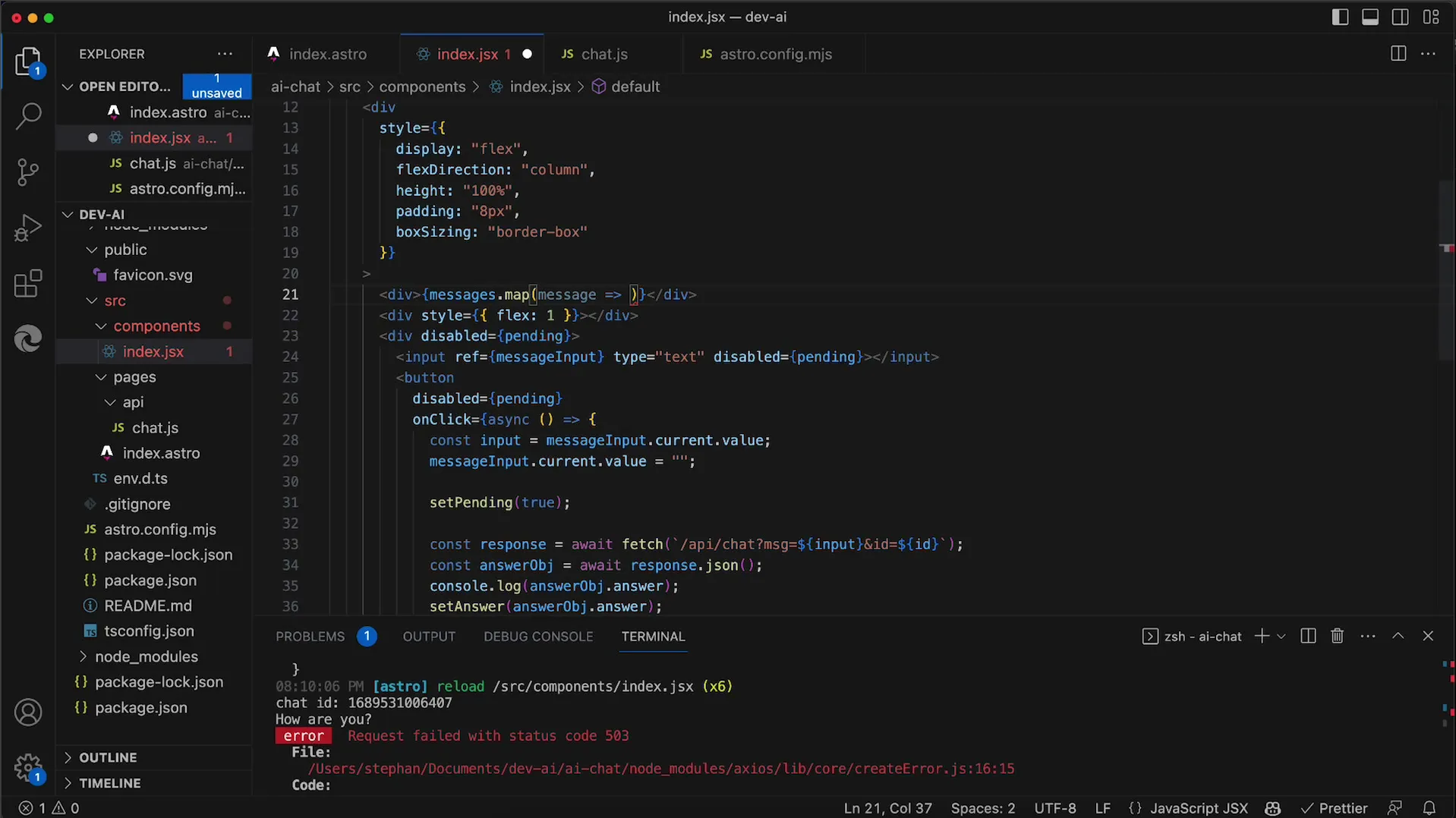
Jotta saat keskusteluhistorian mukaan, lisää toinen tila messages:lle. Tämä tila tallentaa kaikki lähetetyt viestit. Lähettäessä uuden viestin, lisää se messages-tilaan.

Varmista, että käytät map-toimintoa näyttääksesi jokaisen viestin messages-taulukosta. Tämä mahdollistaa kunkin käyttäjän ja API:n viestin oikean esittämisen.

Lisää virheenkäsittely
Vahvan käyttäjäkokemuksen luomiseksi sinun on käsiteltävä virheitä, jotka voivat ilmetä käytön aikana, esimerkiksi 503 -palvelinvirheet. Toteuta virheenkäsittelyrutiini, joka informoi käyttäjiä ja tarvittaessa yrittää toistaa pyynnön lyhyen odotusajan jälkeen.

Parannuksia viestien esittämiseen
Tällä hetkellä viestejä ei voida helposti erottaa toisistaan. Olisi hyödyllistä esittää jokainen viesti viitteellä siitä, onko se peräisin käyttäjältä vai tekoälyltä. Mieti, miten voit muokata esitystä luodaksesi selkeitä eroja käyttäjä- ja tekoälyviestien välille.

Yhteenveto
Tässä oppaassa olet oppinut, miten voit parantaa Chat-sovelluksesi käyttäjäkokemusta OpenAI API:n avulla tarkoin kohdennetuilla käyttöliittymän muutoksilla. Käyttäjän syöttökenttien poistamisesta API-vastausten ajaksi täyden chat-historian implementointiin - nämä vinkit auttavat viemään sovelluksesi seuraavalle tasolle.
Usein kysytyt kysymykset
Miten voin poistaa syöttökentät vastausten luonnin aikana?Käytä State-Managementia useState:lla asettaaksesi syöttökentän ja painikkeen odotusaikana todeksi.
Miten voin toteuttaa chat-historian?Käytä lisätilaa viestien tallentamiseen ja tulosta ne mapin avulla JSX:ssä.
Miksi ulkoasu ei näytä oikein?Varmista, että kaikilla konteilla on 100% korkeus ja tarkista marginaalit mahdollisten vierityspalkkien varalta.
Miten voin antaa käyttäjäpalautetta virhetilanteissa?Toteuta virheenkäsittelyrutiini, joka näyttää ymmärrettävän viestin virhetilanteessa ja voi tarvittaessa aloittaa uudelleen yrityksen.


