Tässä oppaassa opit, miten luot ensimmäisen projektisi AstroJS:llä. Käytämme työkalua npm create astro luodaksemme palvelinsovelluksen, joka voi kommunikoida OpenAI API:n kanssa. Tutkit luodun projektin rakennetta ja saat lyhyen yleiskatsauksen siitä, miten voit ottaa sen käyttöön. Lähdetäänkö liikkeelle!
Tärkeimmät havainnot
- Uuden projektin luominen AstroJS:llä on helppoa ja sitä tukee interaktiivinen ohjattu toiminto.
- Projektin luominen sisältää riippuvuuksien (NPM-moduulien) määrittämisen ja projektin nimen asettamisen.
- AstroJS:n sisäänrakennettu Hot-Reload-toiminto mahdollistaa muutosten näkemisen reaaliajassa ilman sivun manuaalista päivittämistä.
Askel-askeleelta ohjeet
Astuta AstroJS-projektissasi seuraavasti:
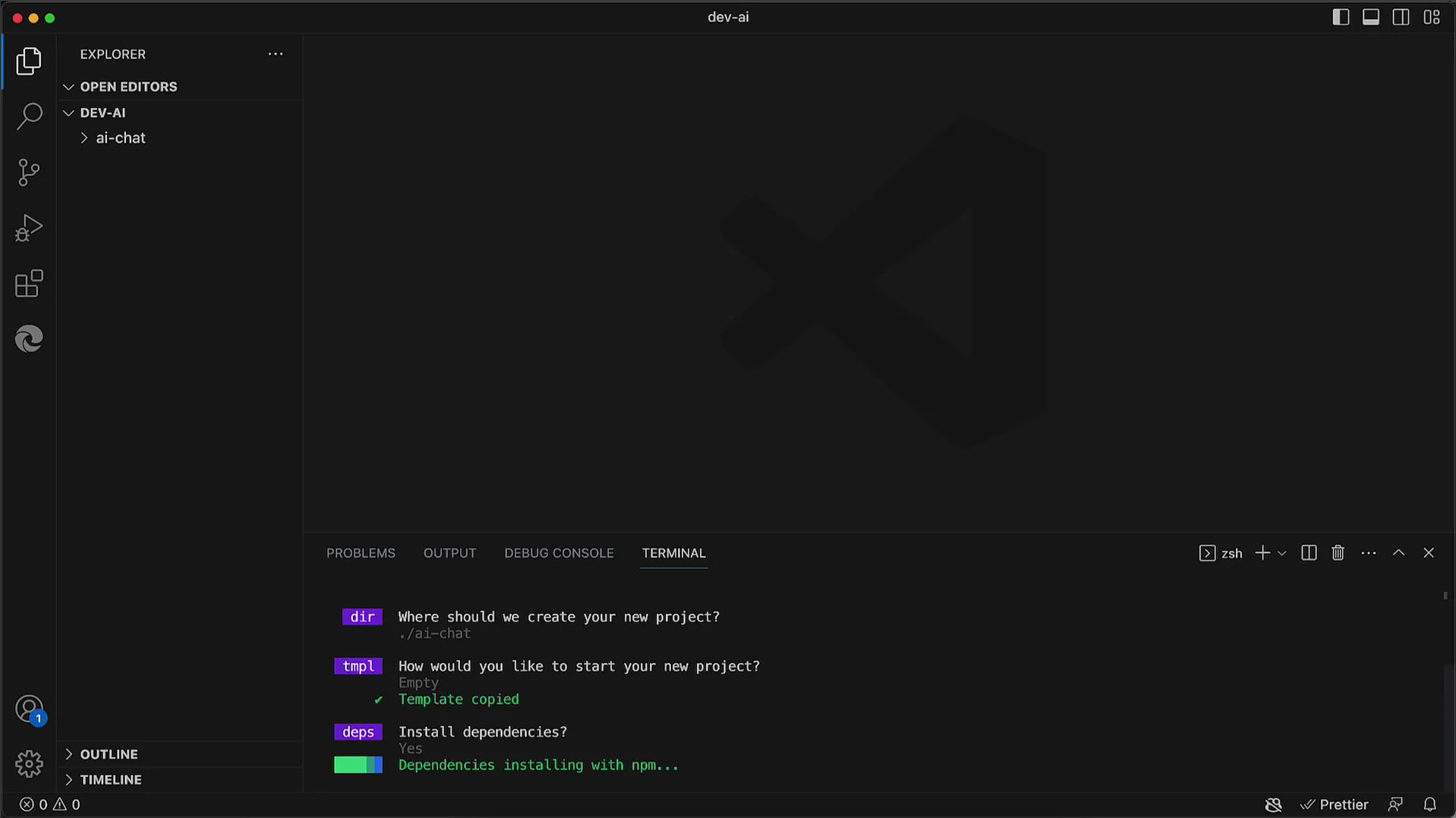
Avaa ensin terminaali. Varmista, että voit suorittaa komentoja. Ensimmäinen vaihe on syöttää komento npm create astro. Tämä komento käynnistää ohjattun toiminnon, joka auttaa sinua luomaan uuden projektin.

Kun ohjattu toiminto käynnistyy, sinua saatetaan pyytää vahvistamaan tietyn npm-paketin asennus. Jos näin pyydetään, vahvista asennus.
Sitten sinulta kysytään nimeä uudelle projektillesi. Tässä tapauksessa kutsun projektia yksinkertaisesti ai-chatiksi. Syötä haluamasi nimi ja paina ENTER-näppäintä.
Sitten ohjattu toiminto kysyy, haluatko asentaa esimerkkitiedostoja (sample files). Koska emme tarvitse niitä, valitse n kyllä ja jatka.

Seuraava vaihe on tarvittavien riippuvuuksien asentaminen. Sinulta kysytään, haluatko asentaa vastaavat npm-moduulit suoraan. On suositeltavaa vastata myöntävästi automatisoidaksesi asennusprosessin.

Kun riippuvuudet on asennettu, ohjattu toiminto kysyy, haluatko käyttää TypeScriptiä. On suositeltavaa kieltäytyä TypeScriptin käytöstä, koska se voi lisätä monimutkaisuutta. Voit lisätä TypeScriptin milloin tahansa myöhemmin, jos tarvitset sitä.

Toinen vaihe on päätös siitä, haluatko käyttää alustavaa Repositoryä. Yleensä tätä ei tarvita alussa, joten valitse taas kerran n eli ei.

Kun kaikki kysymykset on vastattu, viimeistelet ohjatun toiminnon mukavaan päättämisilmoitukseen. Tällä vahvistuksella perusosa projektista on nyt valmis.

Nyt tutkitaan luodun projektin rakennetta. Siirry projektikansioon komennolla cd ai-chat, jotta voit tutkia luotua rakennetta.

Voit näyttää projektin rakenteen komennolla tree. Tämä antaa yleiskatsauksen luoduista tiedostoista ja kansioista.

Projektikansiostasi src-kansiosta löydät Astro-lähdekoodit. Tässä on tiedosto index.astro, joka toimii aloitussivunasi ja tutustumme siihen pian.

Astettaaksesi Astro-projektisi paikallisesti, sinun on suoritettava skripti. Käytä komentoa npm run dev. Tämä käynnistää kehityspalvelimen, joka tarjoaa sovelluksen.
Kun kehityspalvelin on käynnissä, sinulle näytetään osoite, yleensä localhost:3000. Voit avata tämän osoitteen selaimessasi nähdäksesi sovelluksen.

Voit kopioida osoitteen ja liittää sen selaimen osoiteriville. Vaihtoehtoisesti voit tehdä ohjausklikkauksen (tai Command-klikkauksen Macilla) osoitteeseen terminaalissa, jolloin se avautuu suoraan selaimessa.

Kun kaikki on asennettu oikein, tulisi sinun nähdä Astro-sivusi, joka osoittaa palvelimen toimivan onnistuneesti.
Osoittaaksemme, kuinka helppoa muutosten tekeminen on, voit muuttaa tekstiä index.astro-tiedostossa. Vaihda tekstiä ai Chatbotiksi ja tarkista selaimessa, onko muutos havaittavissa.

Tallennettuasi muutoksen, sivu päivittyy automaattisesti selaimessa, ilman että sinun tarvitsee ladata sitä manuaalisesti uudelleen. Tämä on yksi AstroJS:n hienoista ominaisuuksista!

Tämä Hot-Reload-toiminto mahdollistaa reaaliaikaisten muutosten näkemisen, mikä nopeuttaa kehitysprosessia merkittävästi.

Ensimmäinen Astro-projektisi on nyt toimintavalmis ja voit tehdä lisämuokkauksia tai rakentaa sen päälle. index.astro-tiedosto muunnetaan HTML-sivuksi ja toimitetaan selaimelle. Voit nyt aloittaa kehityksen ja lisätä uusia ominaisuuksia.

Siihen asti, kunnes seuraavalla kerralla, kun tutkimme jännittävän projektin seuraavia vaiheita!
Yhteenveto
Tässä opetusohjelmassa opit luomaan uuden AstroJS-projektin npm create astro-komennolla. Asennuksesta riippuvuuksien käyttöön ja Hot-Reloadin käyttöön asti olet käynyt läpi kaikki perusaskeleet saadaksesi ensimmäisen Astro-sivustosi käyntiin.
Usein kysytyt kysymykset
Mikä on AstroJS?AstroJS on moderni kehys nopeiden ja dynaamisten verkkosivujen luomiseen.
Miten asennan AstroJS:n?Voit asentaa AstroJS:n suorittamalla komennon npm create astro terminaalissasi.
Voinko käyttää TypeScriptiä Astro-projektissani?Kyllä, voit ottaa TypeScriptin käyttöön projektissasi myöhemmin.
Miten voin nähdä muutokset Astro-sivustollani?Sisäänrakennetun Hot-Reload-toiminnon ansiosta muutokset näkyvät automaattisesti selaimessa ilman sivun manuaalista päivitystä.
Toimiiko AstroJS myös ilman npm:ää?AstroJS tarvitsee npm:ää pakettien ja riippuvuuksien hallintaan, joten npm:n käyttö on välttämätöntä.


