Flexbox on tehokas Layout-moduuli CSS:ssä, joka auttaa sinua hyödyntämään tehokkaasti tilaa säiliön sisällä. Tässä oppaassa opit, kuinka voit jakaa lapsielementit tasaisesti joustavassa säiliössä. Tämä on erityisen hyödyllistä responsive-suunnittelussa, jossa ikkunan leveys voi muuttua. Nyt aloitetaan!
Tärkeimmät oivallukset
- Flexboxilla voit jakaa lapsielementit layoutissa tasaisesti säätämällä elementtien joustokykyä vastaavasti.
- Voit määrittää joustavasti lapsielementtien leveyden ja korkeuden, jotta ne sopeutuvat automaattisesti käytettävissä olevaan tilaan ilman kiinteitä mittoja.
Askel askeleelta ohje
Ymmärtääksesi kuinka voit jakaa lapsielementit tasaisesti Flex-säiliössä, seuraa näitä ohjeita:
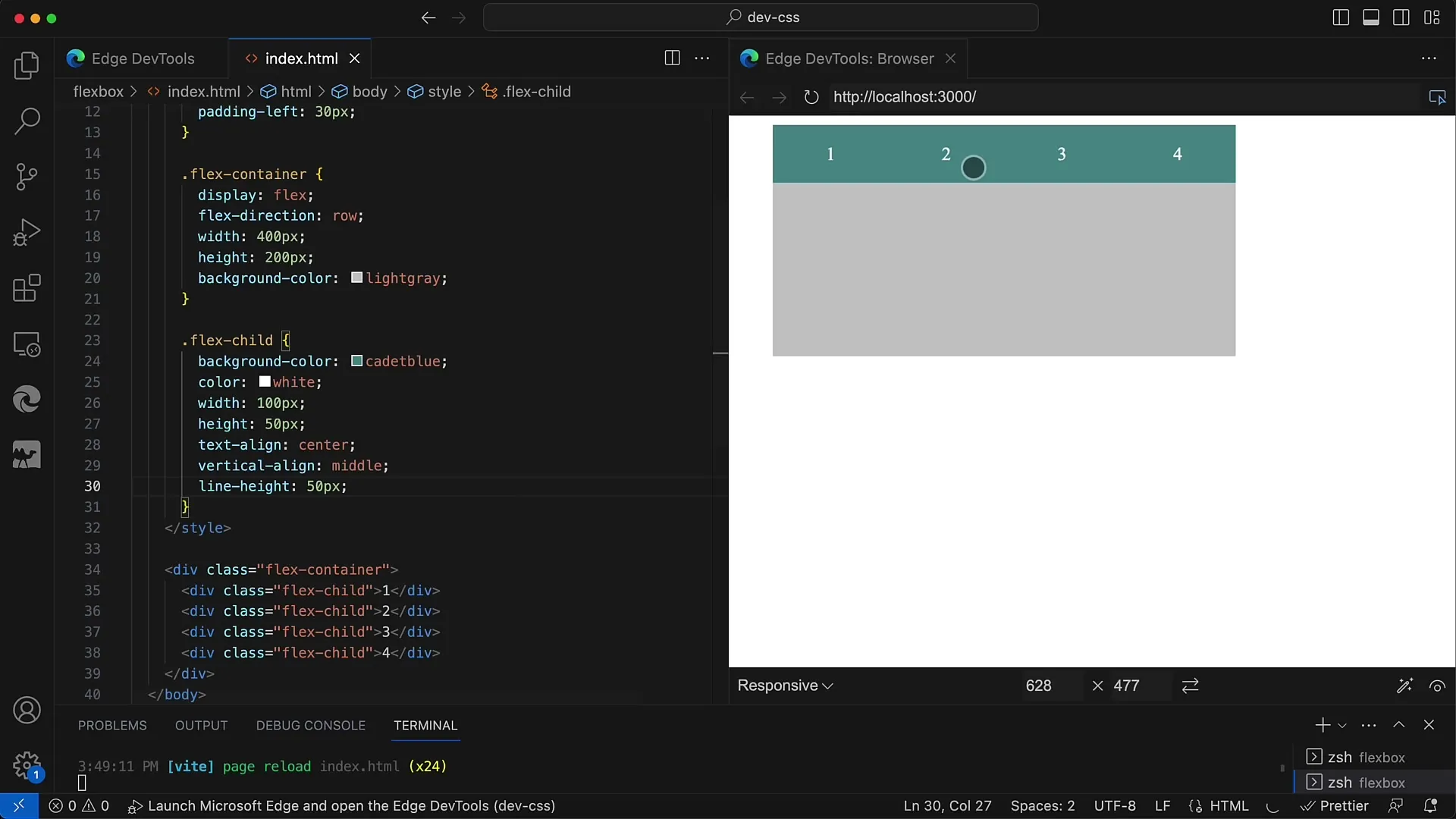
Aloita luomalla Flex-säiliö, käyttämällä CSS-ominaisuutta display: flex;. Tässä on yksinkertainen esimerkki siitä, miten voit tehdä sen. Varmista, että säiliö on suuntautunut rivi-formaatissa:

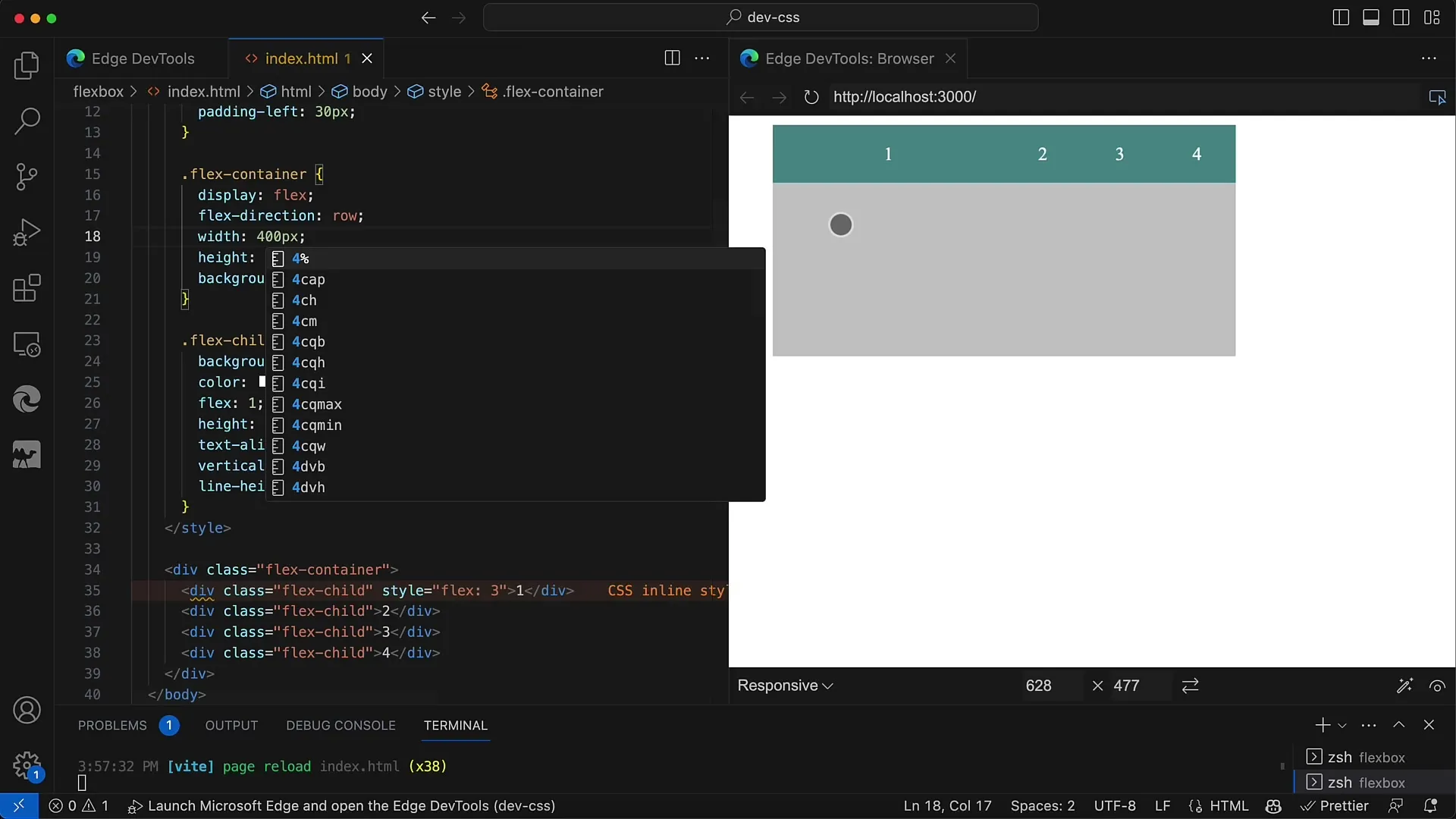
Tässä tilassa tila jaetaan tasaisesti kaikille lapsielementeille, kunhan näillä lapsielementeillä ei ole kiinteitä leveyksiä. Kun määrität lapsielementtien leveyden ja asetat sen sitten 100 pikseliksi, ne jaetaan tasaisesti säiliössä, mutta se ei ole optimaalista responsiiviselle suunnittelulle:

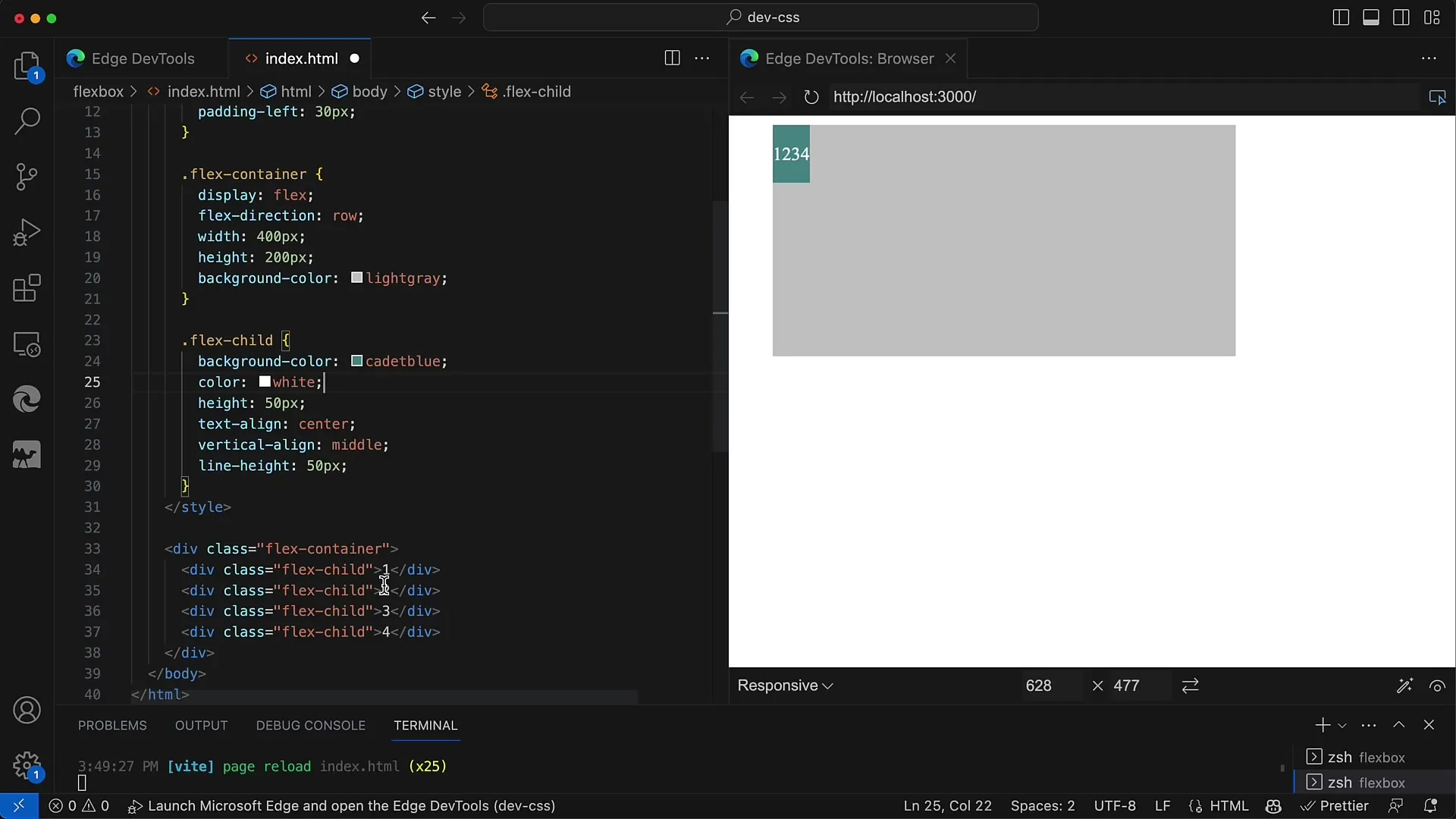
Kun poistat kiinteät leveydet, huomaat nopeasti, että tila pienenee dramaattisesti, varsinkin kun tekstiä ei ole lapsielementeissä. Tässä tapauksessa kaikki romahtaa minimileveydelle, jonka teksti määrittelee:

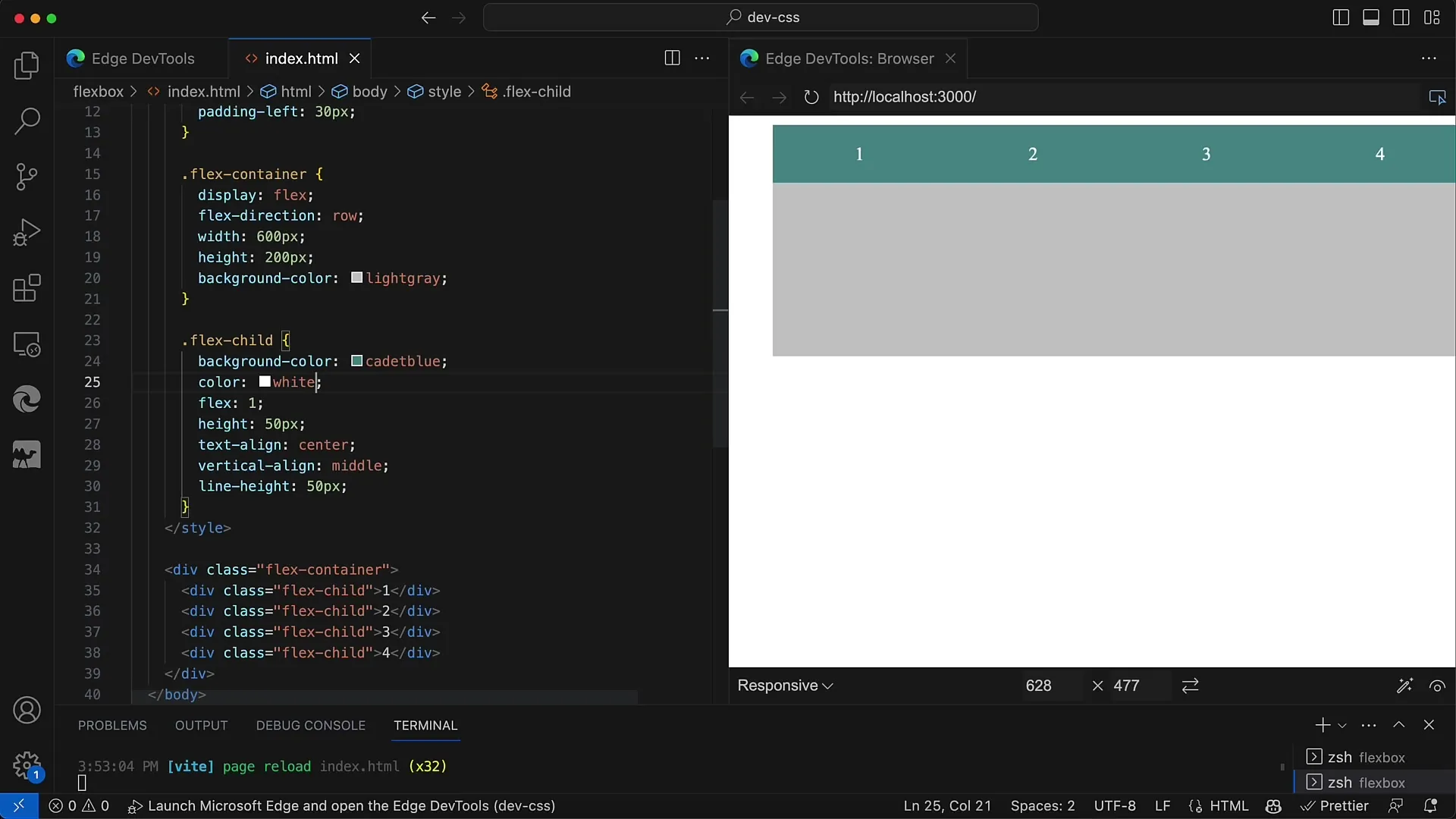
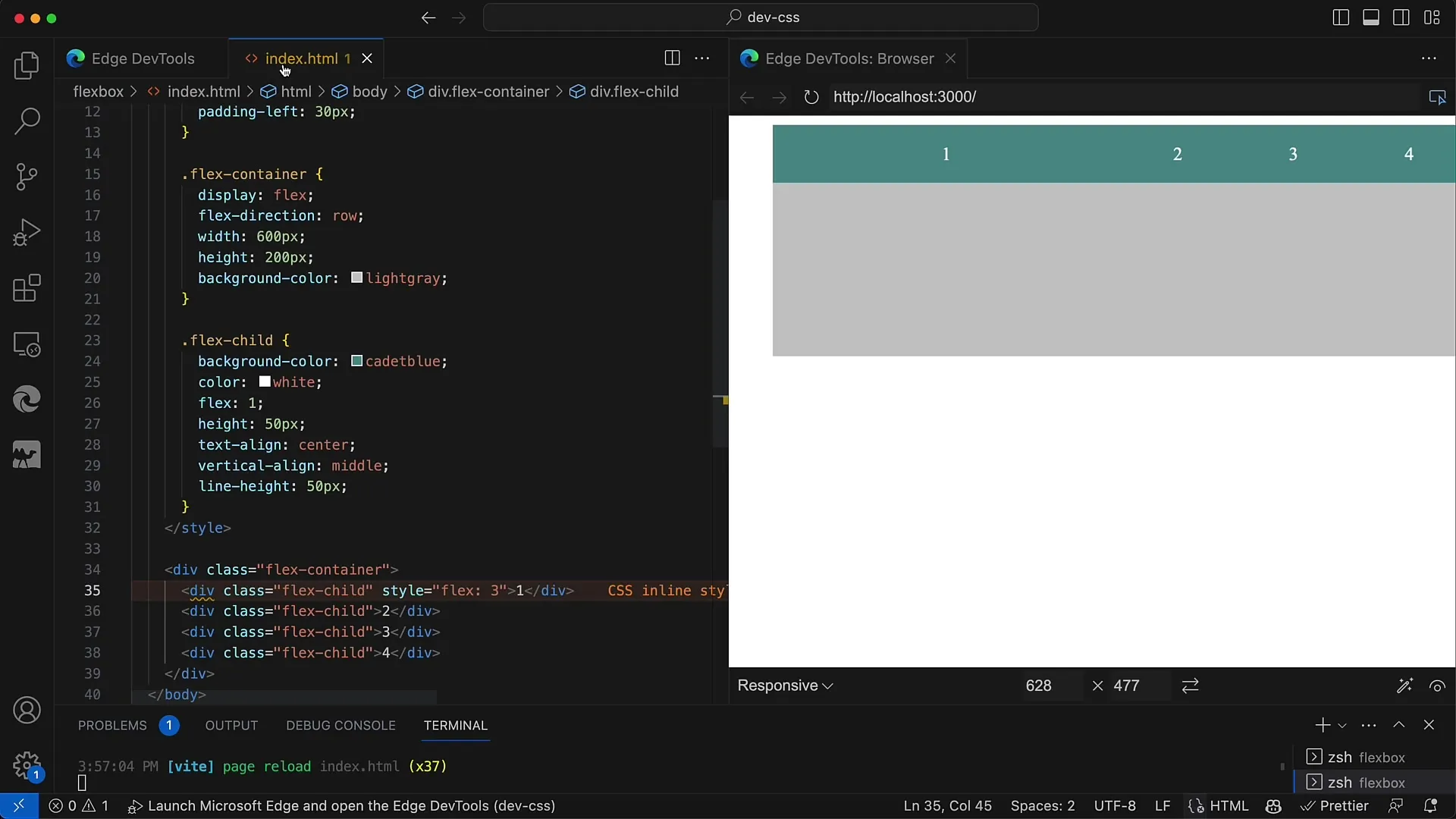
Jotta voit jakaa tilaa tasaisesti, sinun tulee määrittää Flex-arvot lapsielementeille. Tämä tapahtuu helposti soveltamalla joustavuusominaisuutta, joka mahdollistaa sinulle määrittää osuuden käytettävissä olevasta tilasta. Aseta jokaisen lapsielementin Flex-arvoksi 1:
Kun olet tehnyt tämän, huomaat, että kaikki lapsielementit jakavat tilan tasaisesti. Tämä on erittäin joustava ratkaisu, koska se mukautuu dynaamisesti säiliön leveyteen:

Voit myös vaihdella Flex-arvoja luodaksesi erilaisia osuuksia. Jos esimerkiksi ensimmäisen elementin tulisi saada puolet tilasta, voisit asettaa sen flex: 2;, kun taas muut elementit pitäisivät flex: 1;:
Kun olet muokannut arvoja, lapsielementit jaetaan määritettyjen arvojen mukaisesti. Joustavien osuuksien ansiosta ensimmäinen elementti saa enemmän tilaa kuin muut:

Kun muutat säiliön leveyttä, suhteet säilyvät vakaana. Onko leveys 800 pikseliä vai 400 pikseliä, lapsielementit mukautuvat automaattisesti ja jakavat tilan tasaisesti aiemmin määritettyjen Flex-arvojen perusteella:

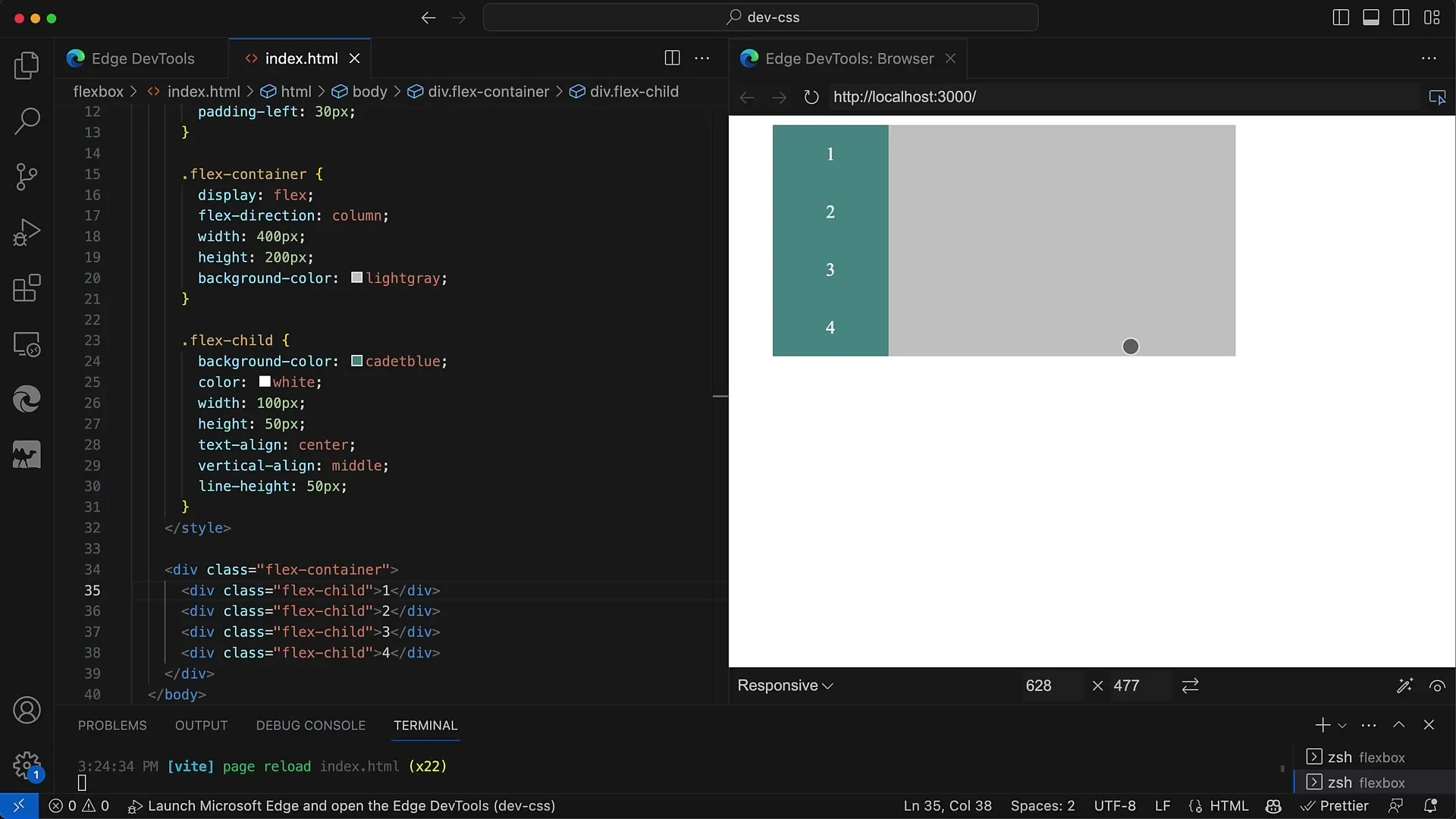
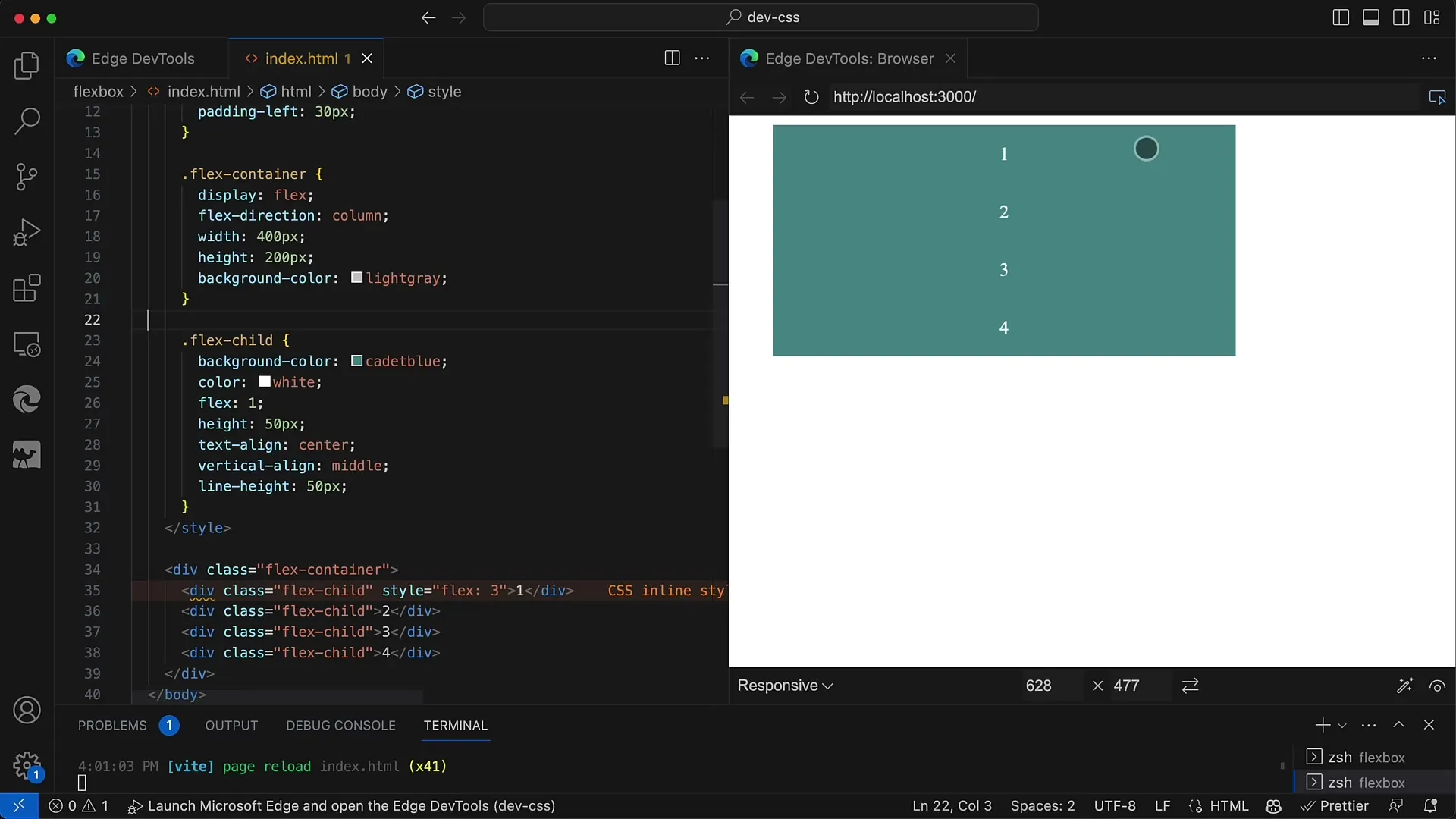
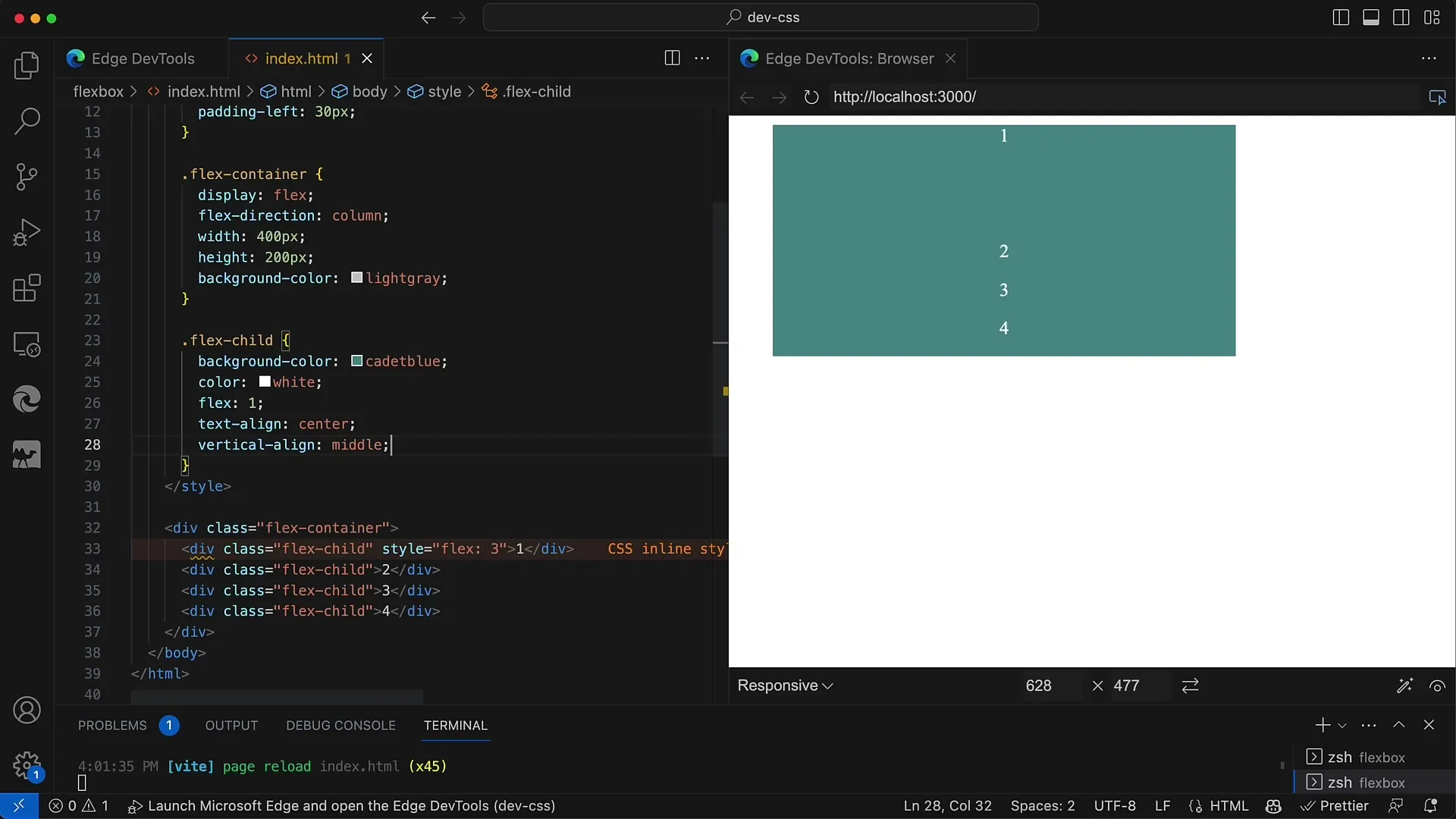
Voit helposti muokata Flexbox-ominaisuuksia muuttamalla flex-suunta-ominaisuutta. Jos esimerkiksi muutat Flex-säiliön riviltä sarakkeeksi, jakamisen logiikka pysyy samana. Lapsielementit järjestetään sitten pystysuorassa muodossa:

Varmista, että lapsielementtien korkeutta ei ole määritetty kiinteästi, jotta joustavuus säilyy. Tämä toimii erityisen hyvin responsiivisissa suunnitelmissa, koska lapsielementit mukautuvat näytön koon ja -suunnan mukaan:

Tällä tavalla voit luoda erittäin joustavan layoutin, joka varmistaa, että suunnittelusi näyttää loistavalta sekä työpöytä- että mobiilinäkymässä.
Yhteenveto
Olet oppinut tässä opetusohjelmassa, miten käytät Flexboxia CSS:ssä ja HTML:ssä lasten elementtien tasaiseen jakamiseen. Joustavien ominaisuuksien avulla voit luoda responsiivisia asetteluita, jotka mukautuvat saumattomasti eri näyttökokoihin ja -muotoihin.
Usein kysytyt kysymykset
Mikä on Flexbox?Flexbox on CSS-asettelumoduuli, joka yksinkertaistaa elementtien järjestämistä säiliön sisällä.
Miten käytän Flexboxia?Aseta CSS-ominaisuus display: flex; säiliölle ja käytä flexiä lasten elementeillä määrittääksesi niiden osuudet käytettävissä olevasta tilasta.
Voinko käyttää Flexboxia responsiivisiin suunnitteluihin?Kyllä, Flexbox on ihanteellinen responsiivisiin suunnitteluihin, koska lapsielementit mukautuvat dynaamisesti säiliön koon mukaan.


