Tässä ohjeessa opit, kuinka valmistella projektisi työskentelyä CSS Flexboxin parissa. On tärkeää olla vankka perusta ennen kuin syvennyt Flexbox-layout-tekniikoihin. Kehitystyökaluna käytämme Visual Studio Codea, mutta voit valita myös yksinkertaisen tekstieditorin ja selaimen. Seuraavissa vaiheissa perustamme yksinkertaisen projektin, joka auttaa sinua ymmärtämään ja soveltamaan Flexboxia.
Tärkeimmät oivallukset
- Kehityspalvelimen käyttö helpottaa työskentelyä projektiesi parissa.
- Voit työskennellä ilman kehyksiä oppiaksesi perusteita JavaScriptistä ja CSS:stä.
- Index-HTML-tiedosto on keskeinen osa projektiasi, jonka pohjalta työskentelet.
Vaiheittainen ohje
Aloita avaamalla terminaali Visual Studio Codessa tai valitsemassasi muussa ohjelmassa. Varmista, että Node.js on asennettu ennen jatkamista. Se on ratkaisevaa, jotta voit suorittaa NPM-komennot.
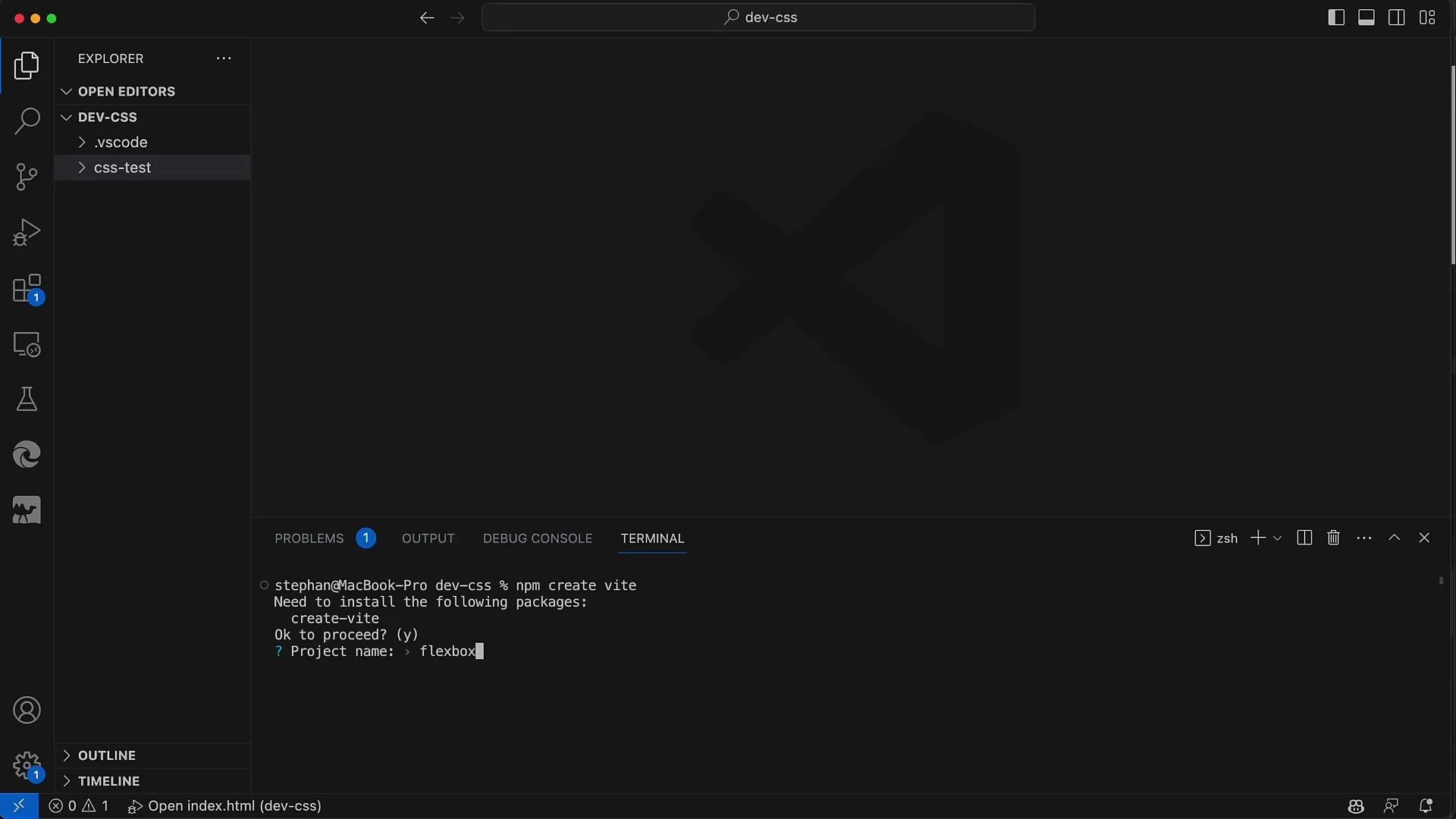
Nyt voit hyödyntää NPM-pakettia projektirakenteen luomiseen. Anna terminaalissa komento npx create-v käynnistääksesi projektisi luontiprosessin. Sinua pyydetään lataamaan paketti. Vahvista tämä.

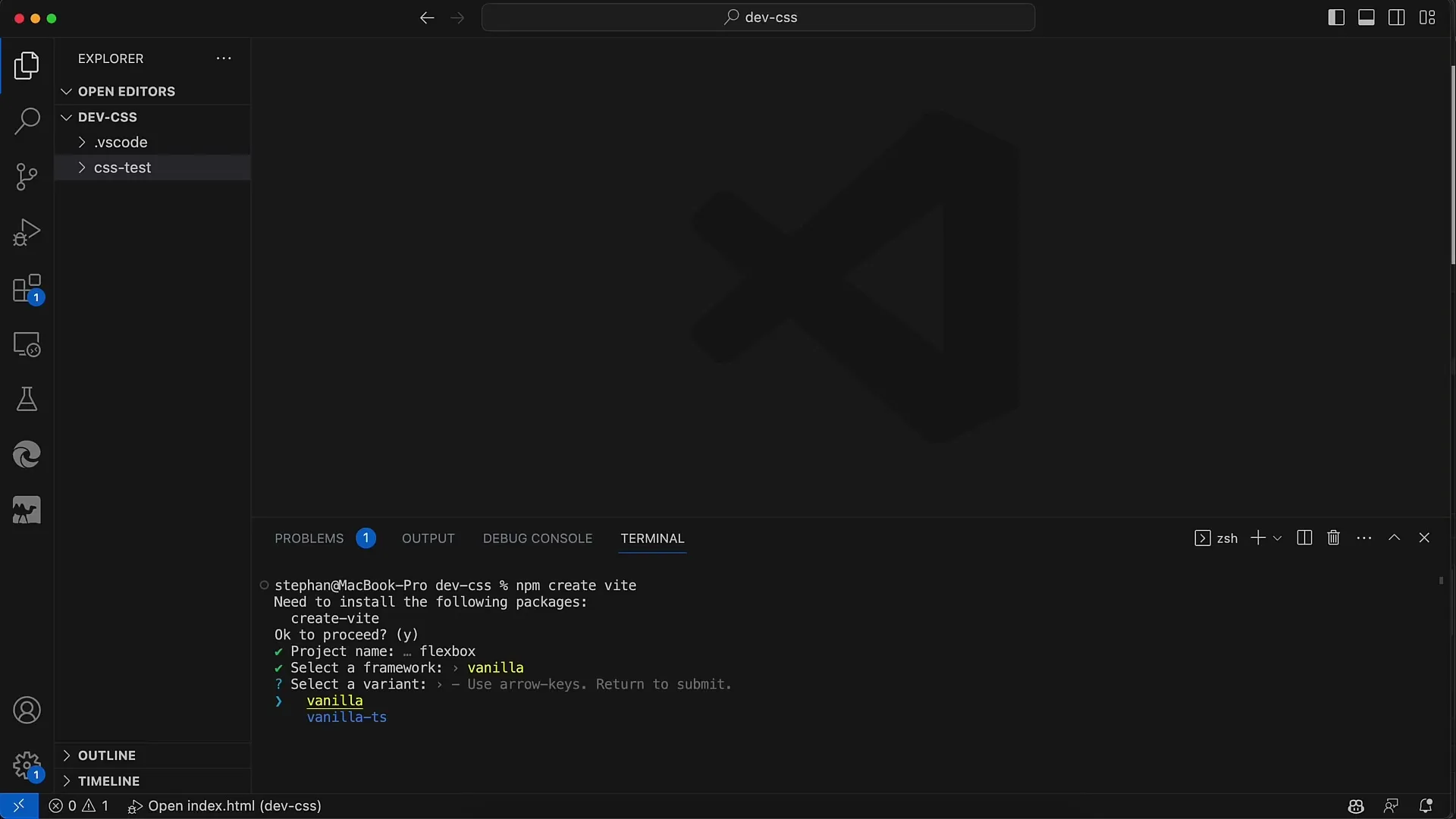
Anna sitten nimi projektillesi. Suosittelen nimeämään sen yksinkertaisesti "flexbox", koska aihe liittyy suoraan siihen. Kun olet antanut nimen, sinua pyydetään valitsemaan käyttöliittymäkehyksen. Valitse tällöin "Vanilla JavaScript", koska emme käytä erityisiä kehyksiä.

Seuraavaksi sinua pyydetään valitsemaan, haluatko käyttää TypeScriptiä. Myös tässä tapauksessa on hyvä valita "ei", jotta pysytään yksinkertaisena ja keskitytään ydin teknologioihin.

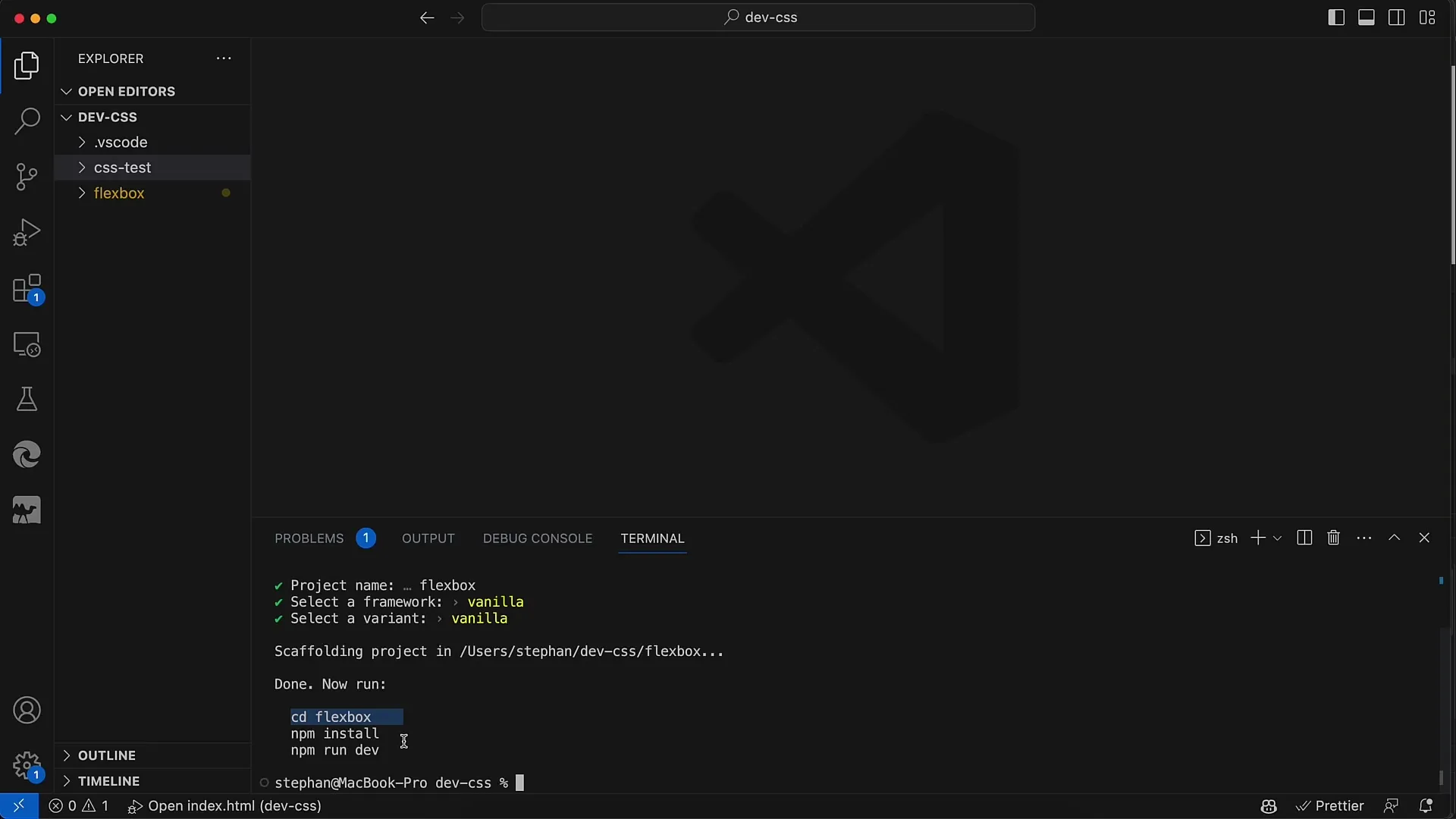
Nyt olet melkein valmis. Sinun tarvitsee vain siirtyä uuden projektisi kansioon. Tee tämä komennolla cd flexbox. Näin pääset kansion sisälle, joka juuri luotiin.

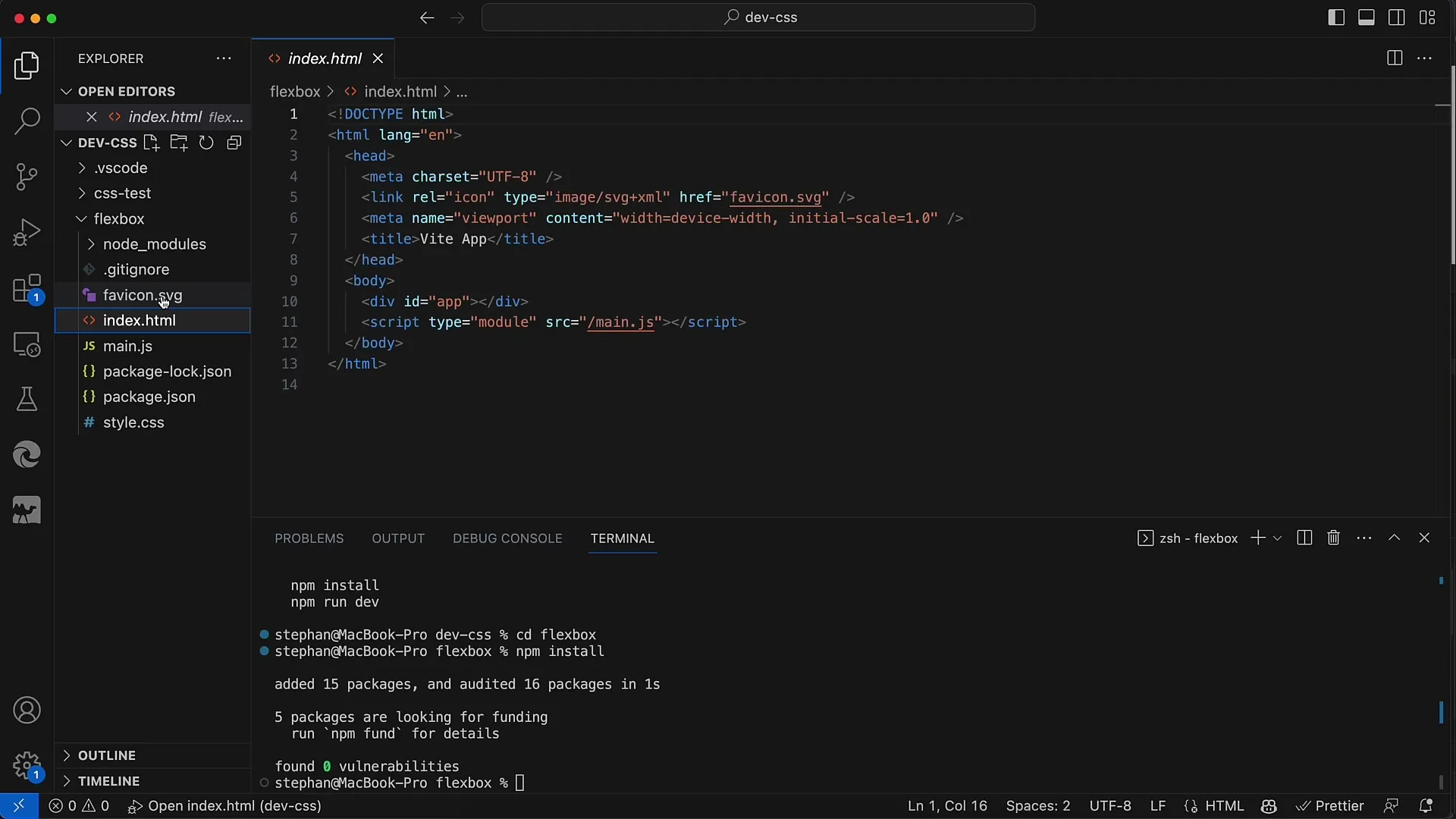
Suorita sitten komento npm install terminaalissa. Tämä asentaa kaikki tarvittavat paketit projektillesi.
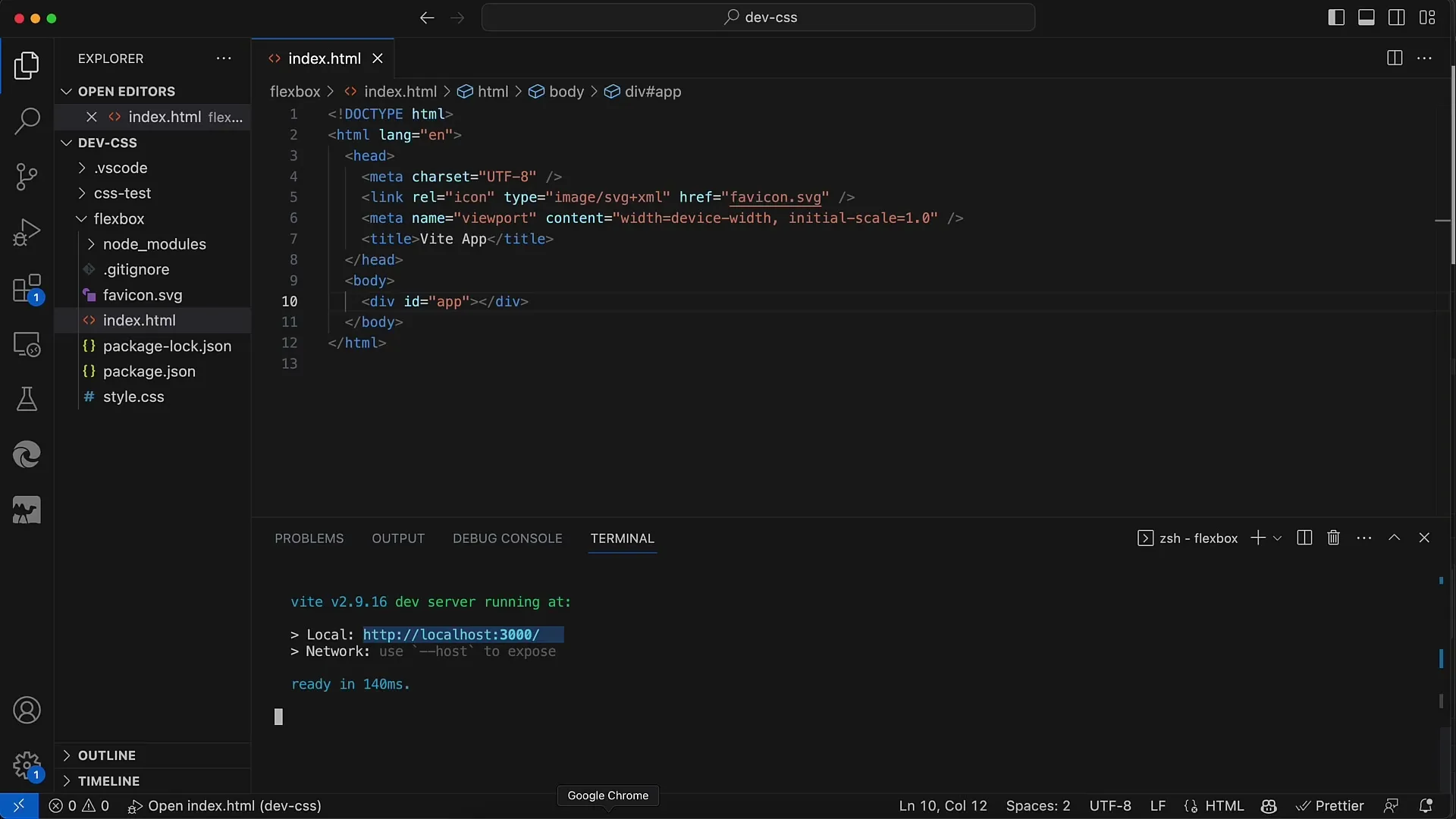
Kun tämä on valmis, käynnistä paikallinen kehityspalvelin komennolla npm run dev. Tämä avaa projektisi ja asettaa sen käyttövalmiiksi paikalliselle serverille.
Nyt voit tarkastella luotua Index-HTML-tiedostoa, joka sijaitsee projektisi kansiossa. Tämä tiedosto on projektisi tärkein osa, johon luot kaikki sisällöt ja rakenteet.

Seuraavaksi poistamme projektin generoiman vakioskriptin. Emme tarvitse heti alussa käyttää skriptiä main.js, joten poista se yksinkertaisesti. Voit myös poistaa tyylitiedoston style.css, sillä haluamme hallita kaikkea aluksi Index-HTML-tiedostossa.
Index-HTML-tiedostossa rakennamme Flexbox-säilörakenteemme. Tarvitsemme ylemmän säilön, joka sisältää joitakin alempia säiliöitä. Tämä on perusrakenne, jota tarvitsemme Flexboxia varten.
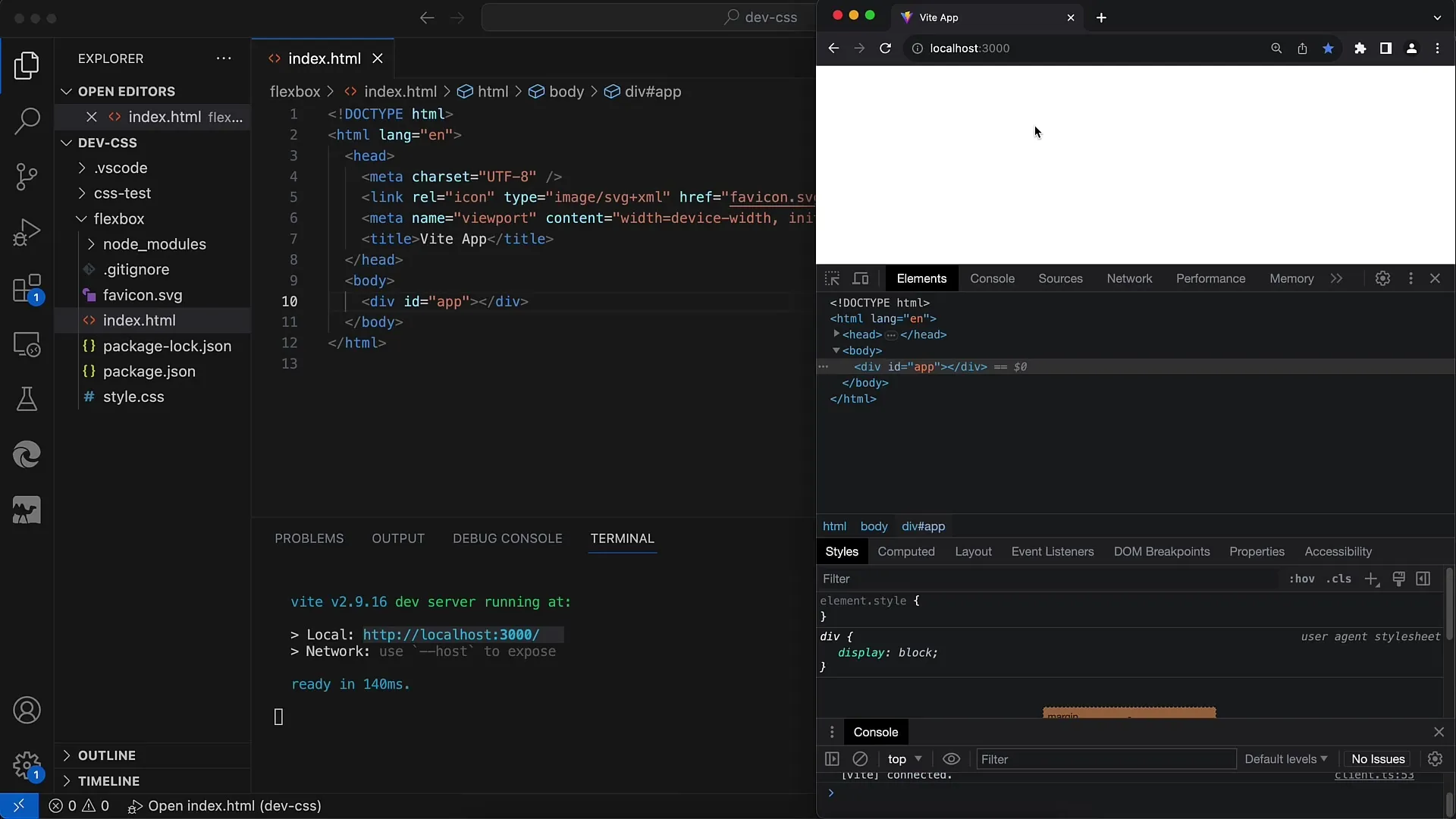
Saadaksesi muutoksesi näkyviin selaimessa, avaa Chrome ja siirry osoitteeseen http://localhost:3000. Kehityspalvelimen käynnistäessäsi näytetään URL, jolla voit kutsua Index-HTML-tiedostoasi.

Suositelen käyttämään selaimeen linkkejä avatessasi Ctrl-näppäintä (tai Cmd Macilla) avataksesi ne suoraan oletusselaimessa. Näin näet muutokset.

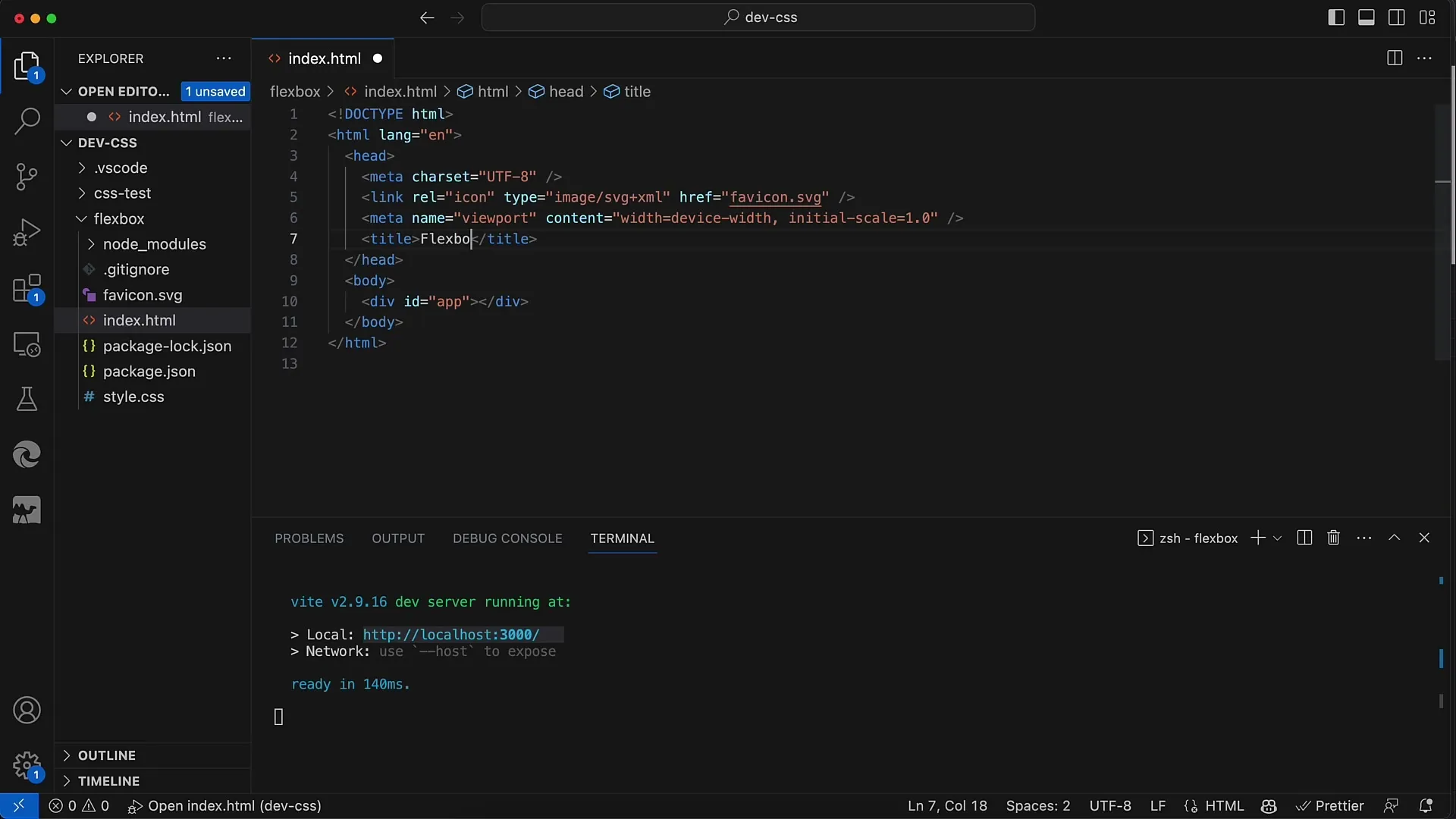
Kun sivu on avoinna, voit esimerkiksi vaihtaa Index-HTML-tiedoston otsikon "Weed App" muotoon "Flexbox" ja tallentaa sivun. Live-päivitys tuo muutoksesi välittömästi selaimessa näkyviin.

Voit lisätä sivulle myös lisää tekstiä, kuten "Flexbox-kurssi", ja näet, miten teksti päivittyy dynaamisesti ilman tarvetta ladata sivua manuaalisesti uudelleen. Tämä reaaliaikainen esikatselu tekee työstäsi paljon helpompaa.

Seuraavaksi esimerkit Flexboxista käsitellään Index-HTML-tiedostossa. Tässä vaiheessa tyylitämme sivun CSS:llä ja luomme Flexbox-kontteinerit. Odota innolla tulevia videoita, joissa syvennymme Flexbox-tekniikoihin.

Yhteenveto
Tässä oppaassa olet oppinut, miten luoda yksinkertainen projekti työskentelyä varten CSS Flexboxin kanssa. Olet tunnistanut projektirakenteen perusteet, valmistellut Index-HTML-tiedoston ja käyttänyt paikallista kehityspalvelinta. Nämä ovat ensimmäiset askeleet matkallasi kohti Flexboxin hallintaa.
Usein kysytyt kysymykset
Miten asennan Node.js:n?Lataa viralliselta Node.js-verkkosivustolta asennuspaketti ja seuraa ohjeita.
Voinko käyttää Flexboxia ilman kehystä?Kyllä, on täysin mahdollista käyttää Flexboxia vain HTML:llä ja CSS:llä.
Miten käynnistän kehityspalvelimen?Aja terminaalissa komento npm run dev käynnistääksesi paikallisen kehityspalvelimen.


