Flexbox, myös tunnettu joustavana laatujärjestelmänä, on tehokas CSS-teknologia, joka auttaa sinua luomaan layoutteja tehokkaasti ja joustavasti. Tässä ohjeessa näytän sinulle, miten voit käyttää Flexbox-ominaisuuksia sisältöjen kohdistamiseen pääakselin suuntaisesti. Erityisesti keskitymme justify-content-ominaisuuden käyttöön, joka tarjoaa erilaisia vaihtoehtoja elementtiesi järjestämiseen. Tässä esimerkissä näytän, miten voit luoda navigoinnin vasemmalle ja painikkeen oikealle, ja jättää niiden väliin riittävästi tilaa.
Tärkeimmät havainnot
- Voit käyttää justify-contentia elementtien tehokkaaseen kohdistamiseen.
- space-between jakaa saatavilla olevan tilan tasaisesti elementtien kesken.
- Flexbox mahdollistaa layouttien luomisen ilman ylimääräisiä säiliöitä.
Askeltiedot
1. Luo pääsäiliö
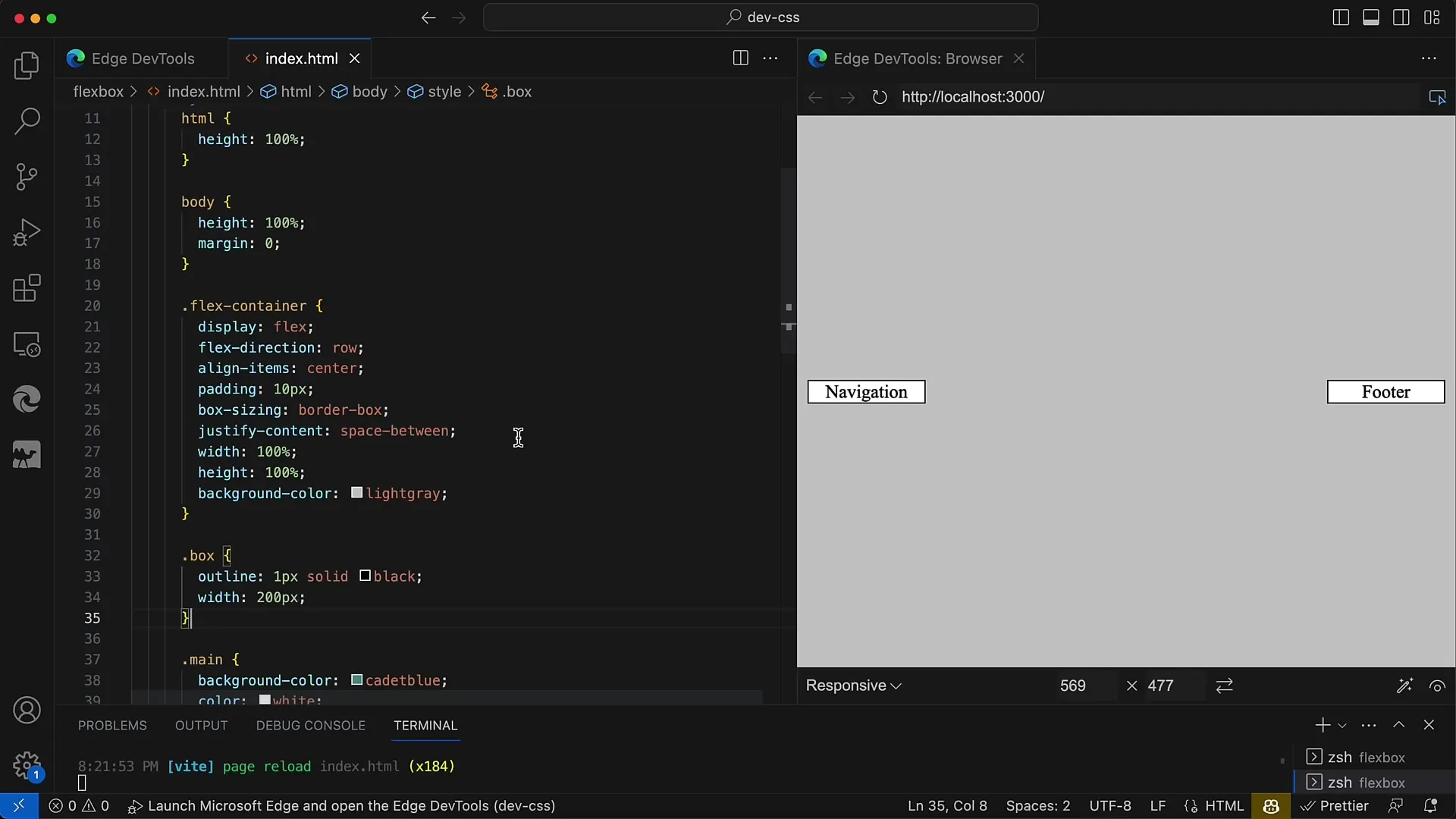
Aloita luomalla pääsäiliö (esim. elementti), joka toimii joustavana elementtinä. Varmista, että lisäät ominaisuuden display: flex;. Tämä tekee säiliöstäsi joustavan säiliön ja se voi soveltaa joustavia ominaisuuksia sisältämiinsä elementteihin.

2. Säädä Flexbox-ominaisuuksia
Nyt muutamme säiliön justify-content-ominaisuutta optimaalisen tilan jakamiseksi elementtien välillä. Tässä ohjeessa käytämme arvona space-between. Tämä varmistaa, että käytettävissä oleva tila jaetaan tasaisesti elementtien välillä.
3. Lisää Padding ja Box-Sizing
Varmistaaksesi, että layoutisi näyttää hyvältä eikä sisältö ole liian lähellä reunaa, aseta box-sizing-ominaisuus border-boxiksi. Tämä estää elementtejä ulottumasta odottamattomasti säiliön reunojen yli. Lisäksi lisäämme 10 pikselin täytön, jotta varmistetaan miellyttävä etäisyys reunasta.
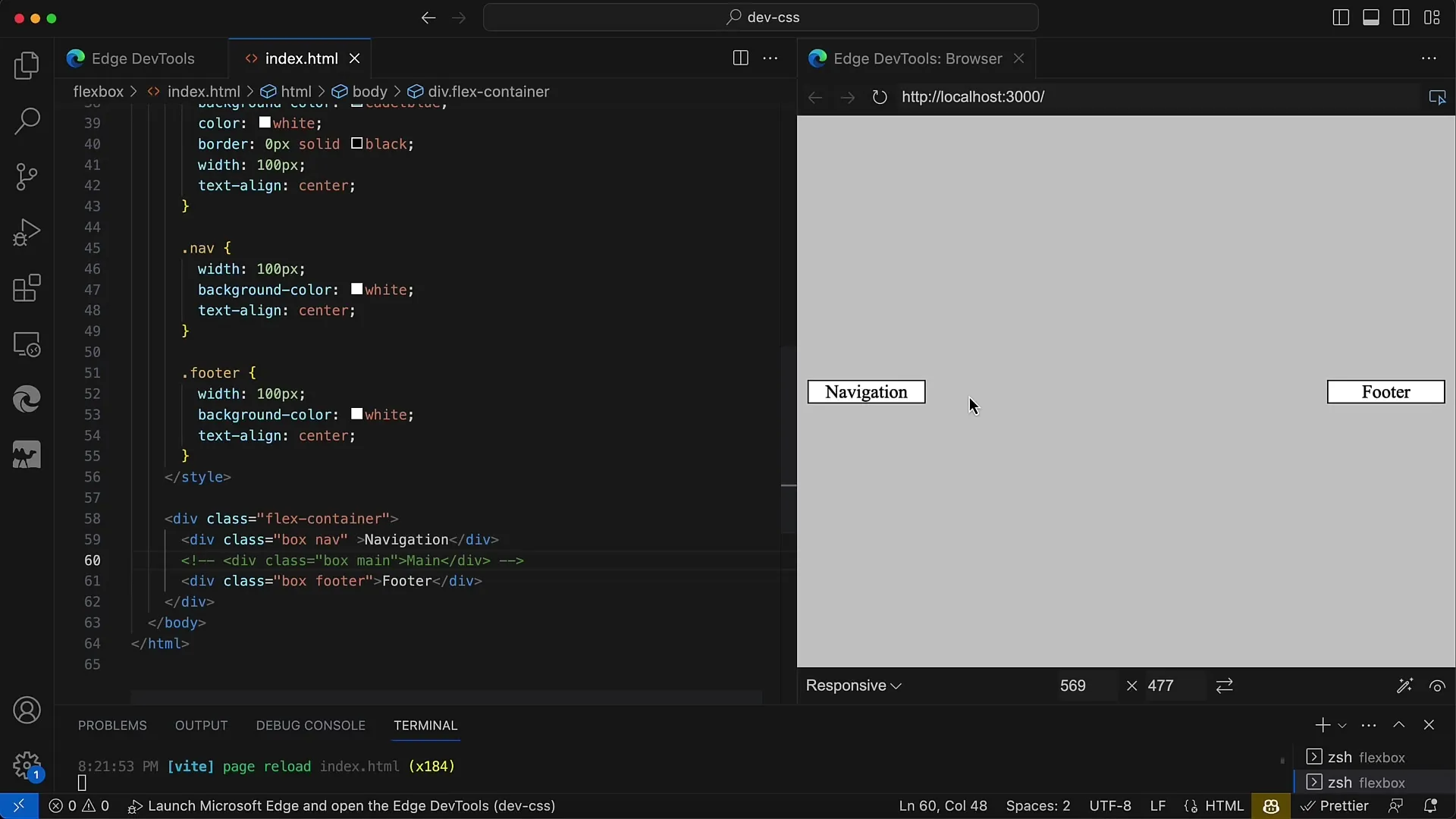
4. Luo navigointi ja painikkeet
Nyt voit lisätä navigointielementtisi. Nämä elementit tulisi järjestää pääsäiliön sisällä. Voit esimerkiksi käyttää linkkejä "Takaisin", "Vie" ja "Esikatsele". Nämä listataan joustavassa säiliössä ja jaetaan tasaisesti space-betweenin ansiosta.
5. Anna joustavia ominaisuuksia yksittäisille elementeille
Jos haluat sijoittaa lisää elementtejä keskelle, kuten työkalupakki monilla painikkeilla, voit tehdä tämän sijoittamalla nämä hallintaelementit myös joustavaan säiliöön. Flexbox huolehtii suuntaamisesta ja sijoittaa ne keskelle vasemman ja oikean navigoinnin välissä.

6. Käytä space-evenlyä vaihtoehtoisesti
Vaikka space-between on erinomainen vaihtoehto, voit käyttää myös space-evenlyä tilan tasaisesti jakamiseen kaikkien elementtien välillä, myös reunoilla. Tämä johtaa kuitenkin siihen, että etäisyys kaikkien elementtien välillä on yhtä suuri. Monissa tapauksissa haluat kuitenkin, että reunaelementit pysyvät lähellä reunoja.
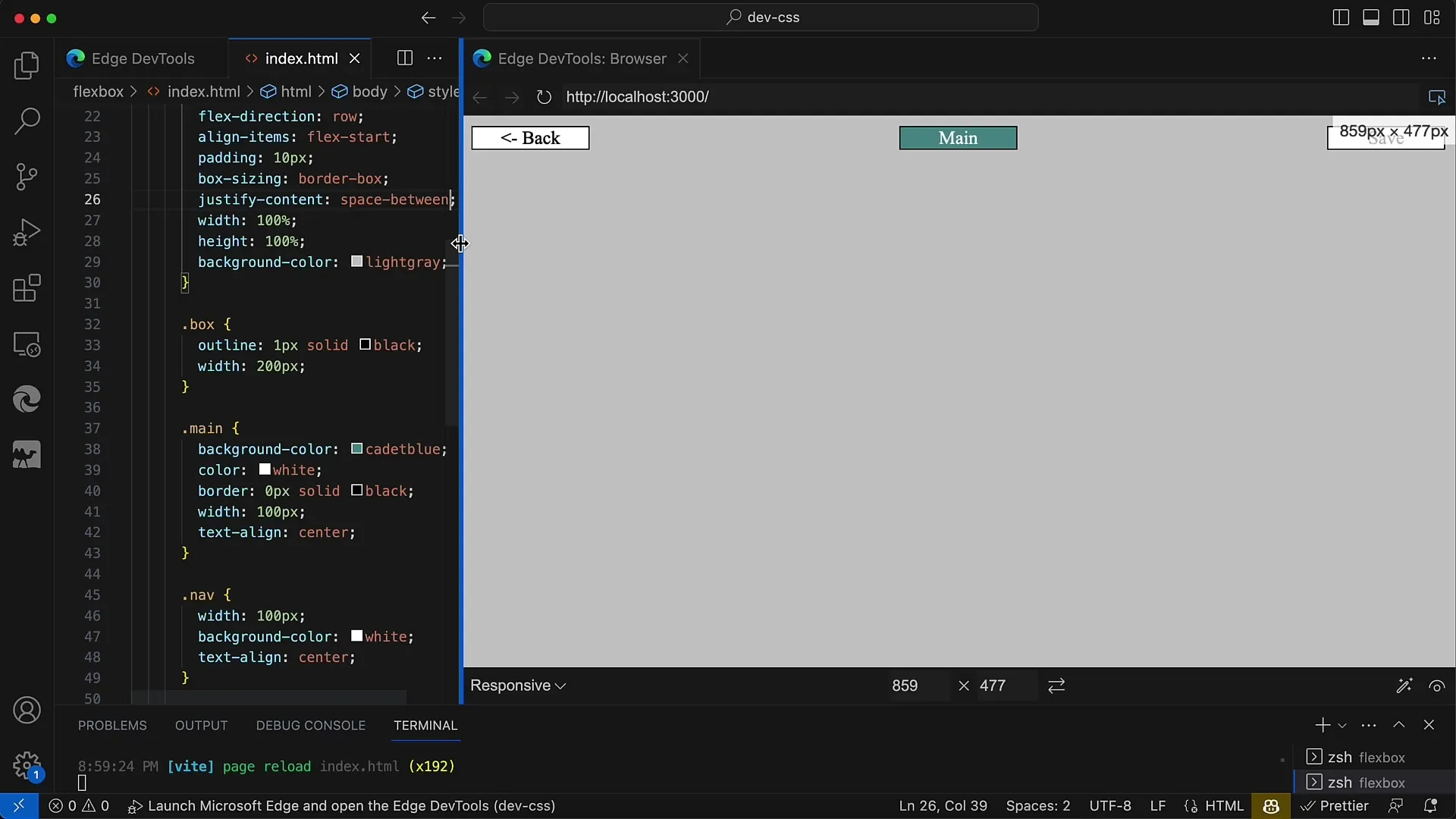
7. Toista ja mukauta
Voit jatkaa layoutin testaamista muuttamalla säiliön leveyttä. Layout reagoi dynaamisesti säiliön koosta riippuen. Tämä on Flexboxin keskeinen etu, koska se mukautuu automaattisesti tarjoten joustavan käyttöliittymän.

Yhteenveto
Tässä ohjeessa perehdyimme Flexbox-tekniikkaan CSS:ssä. Opit käyttämään justify-contentia ja erityisesti space-betweenia luomaan joustavan ja houkuttelevan layoutin, joka ammattimaisesti järjestää navigointielementit ja painikkeet. Flexbox antaa sinulle mahdollisuuden toteuttaa monimutkaisia layoutteja helposti ilman ylimääräisten säiliöiden lisäämistä.
Usein kysytyt kysymykset
Miten käytän justify-contentia Flexboxissa?Voit käyttää justify-contentia määrittääksesi elementtiesi kohdistuksen pääakselin suuntaisesti. Esimerkiksi: justify-content: space-between; luo etäisyydet elementtien välille.
Mikä on ero space-betweenin ja space-evenlyn välillä?space-between jakaa käytettävissä olevan tilan vain elementtien kesken, kun taas space-evenly jakaa tilan tasaisesti kaikkien elementtien välillä, myös reunoja mukaan lukien.
Miten voin säätää Flex-säilön kokoa?Voit helposti säätää Flex-säilösi kokoa CSS-ominaisuuksien kuten width ja height avulla. Flexbox reagoi dynaamisesti näihin muutoksiin.


