Flexbox on tehokas taittosuunnittelumoduuli CSS:ssä, joka mahdollistaa joustavien ja responsiivisten suunnitelmien luomisen. Tässä oppaassa keskitymme flex-base-ominaisuuteen, joka määrittää elementin peruskoon Flex-suunnassa. On välttämätöntä määrittää lapsielementtien koot riippumatta Flex-containerin konkreettisista ulottuvuuksista. Oikealla flex-basis:n käytöllä voit merkittävästi yksinkertaistaa ja optimoida suunnittelua.
Tärkeimmät havainnot
- flex-basis määrittää elementin alkukoon Flex-containerin suunnassa.
- Oletuksena flex-basis:n arvo on 0%, mikä tarkoittaa, että elementti ottakseen vain sen tilan, jonka sisältö tarvitsee.
- Flex-grow ja flex-shrink mahdollistavat elementin koon säätämisen käytettävissä olevan tilan mukaan.
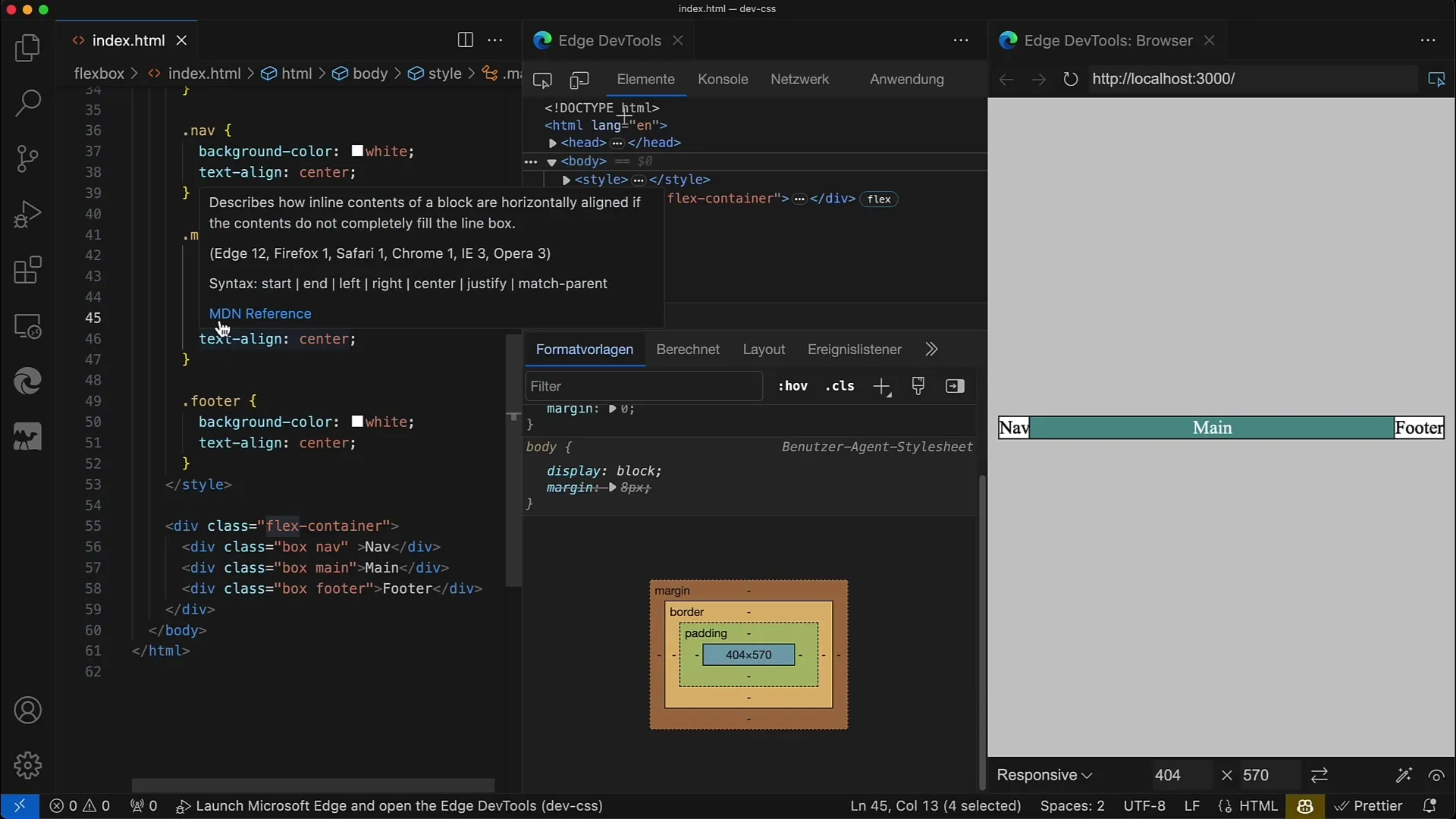
- Flex-suunta vaikuttaa peruskoon tulkintaan.
Askel askeleelta -opas
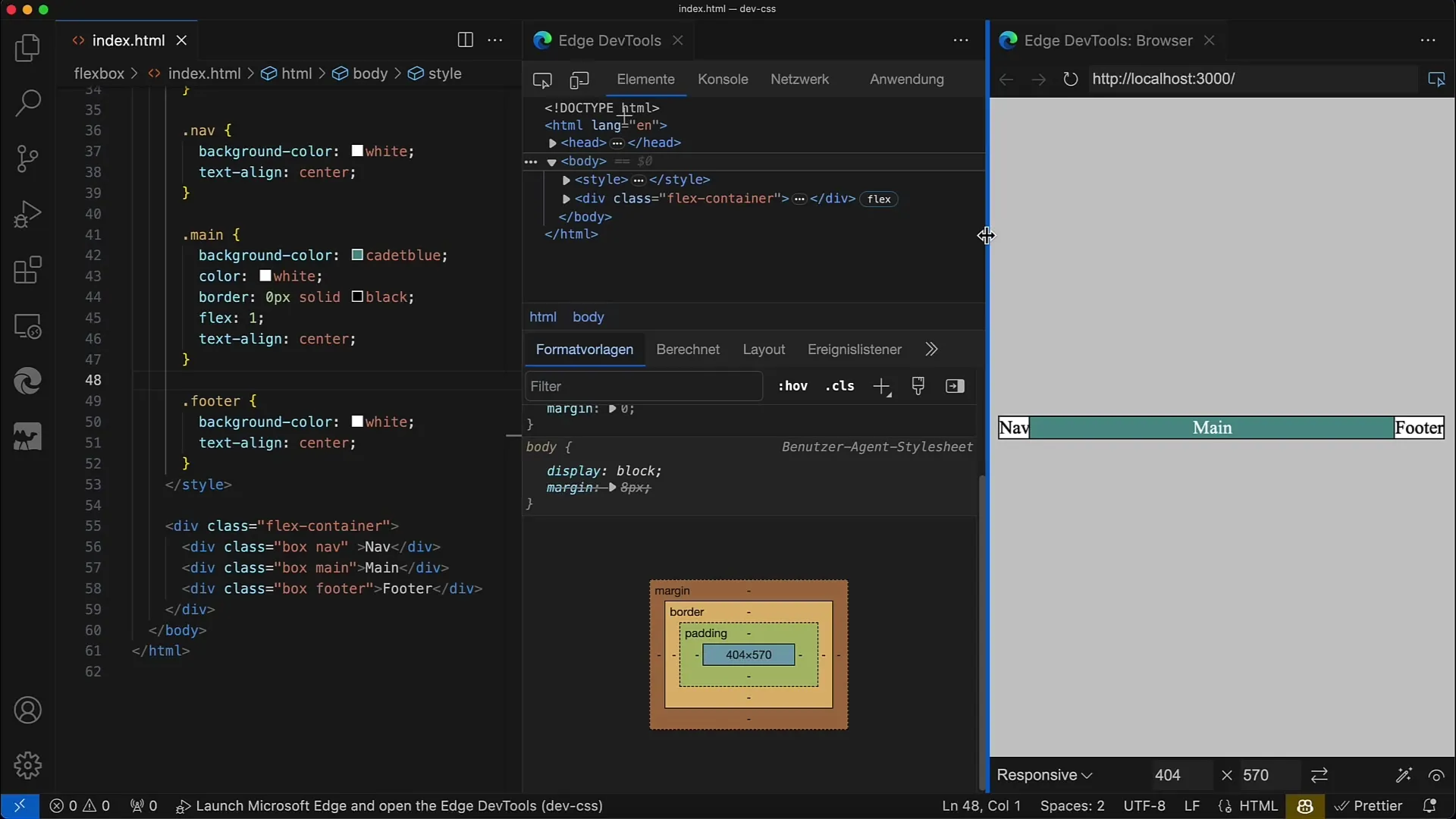
Aloita tutustumalla siihen, miten flex-basis toimii Flex-layoutissa. Aloita yksinkertaisesta esimerkistä. Varmista, että sinulla on asetettuna Flex-container elementeillä.

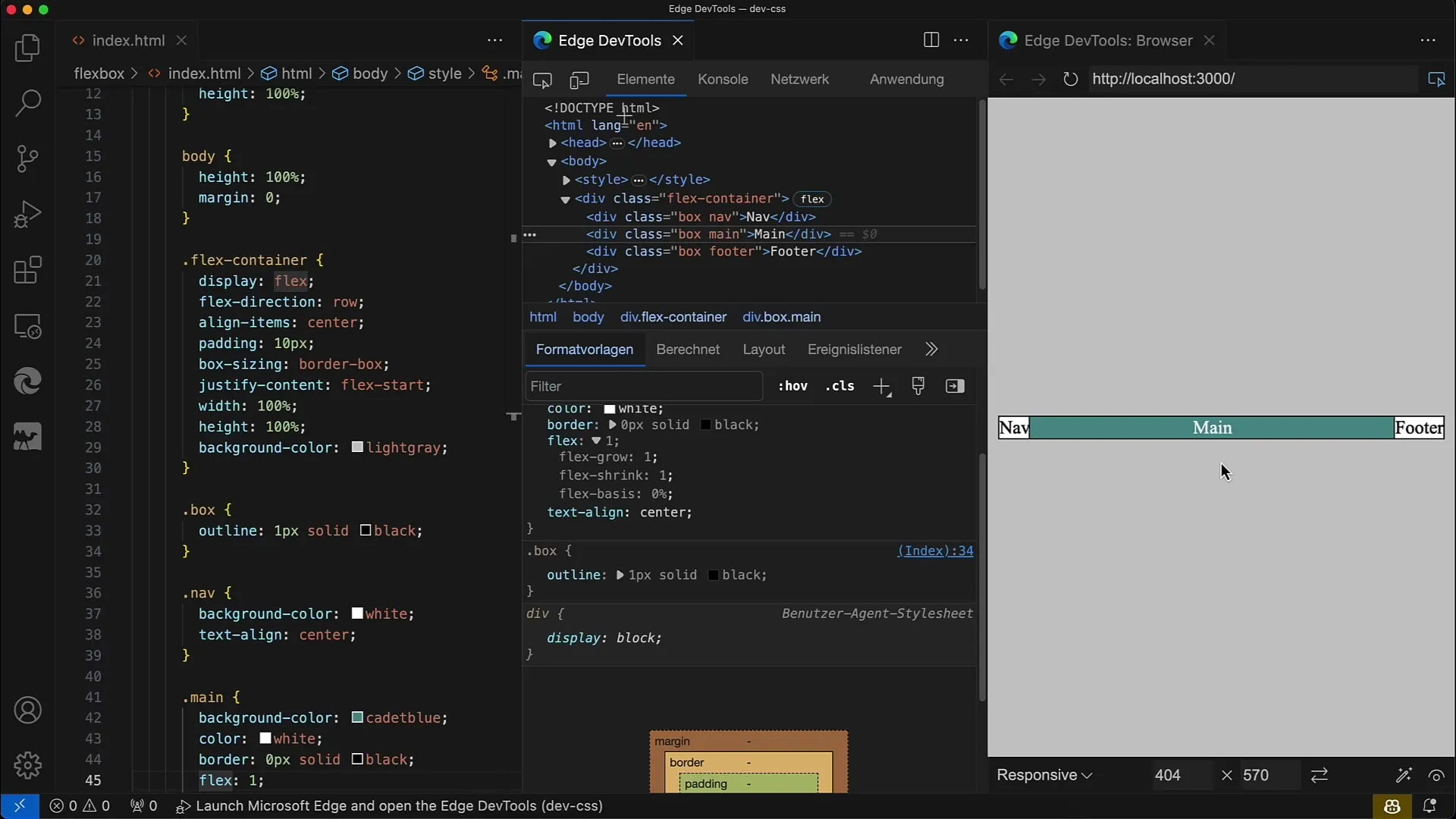
Määritä ensin Flex-container. Esimerkissämme olemme asettaneet näytönohjaimen: flex ja taipumussuunta: rivi konteinerillemme. Tämä mahdollistaa lapsielementtien vaakasuoran sijoittamisen vierekkäin.
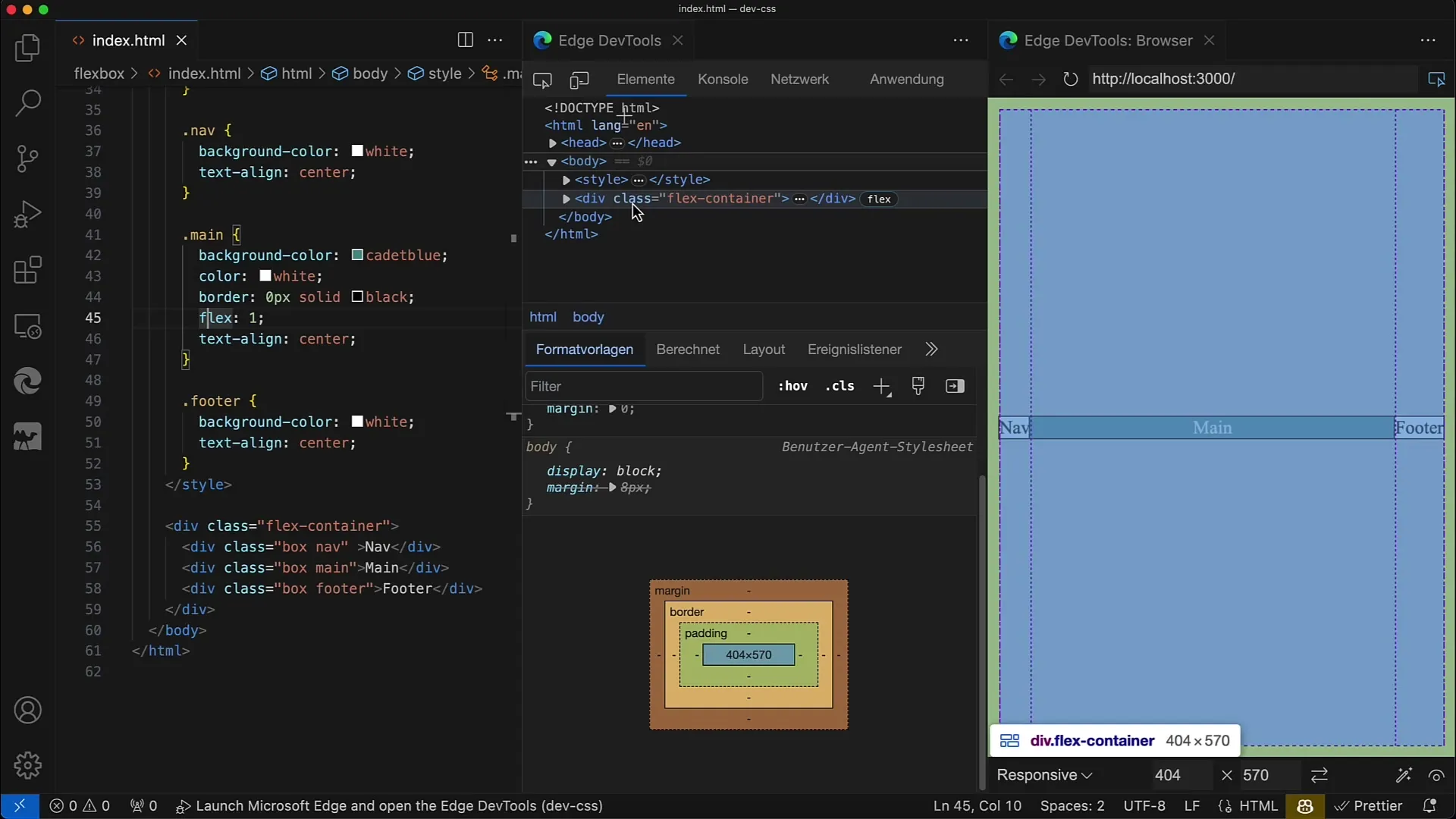
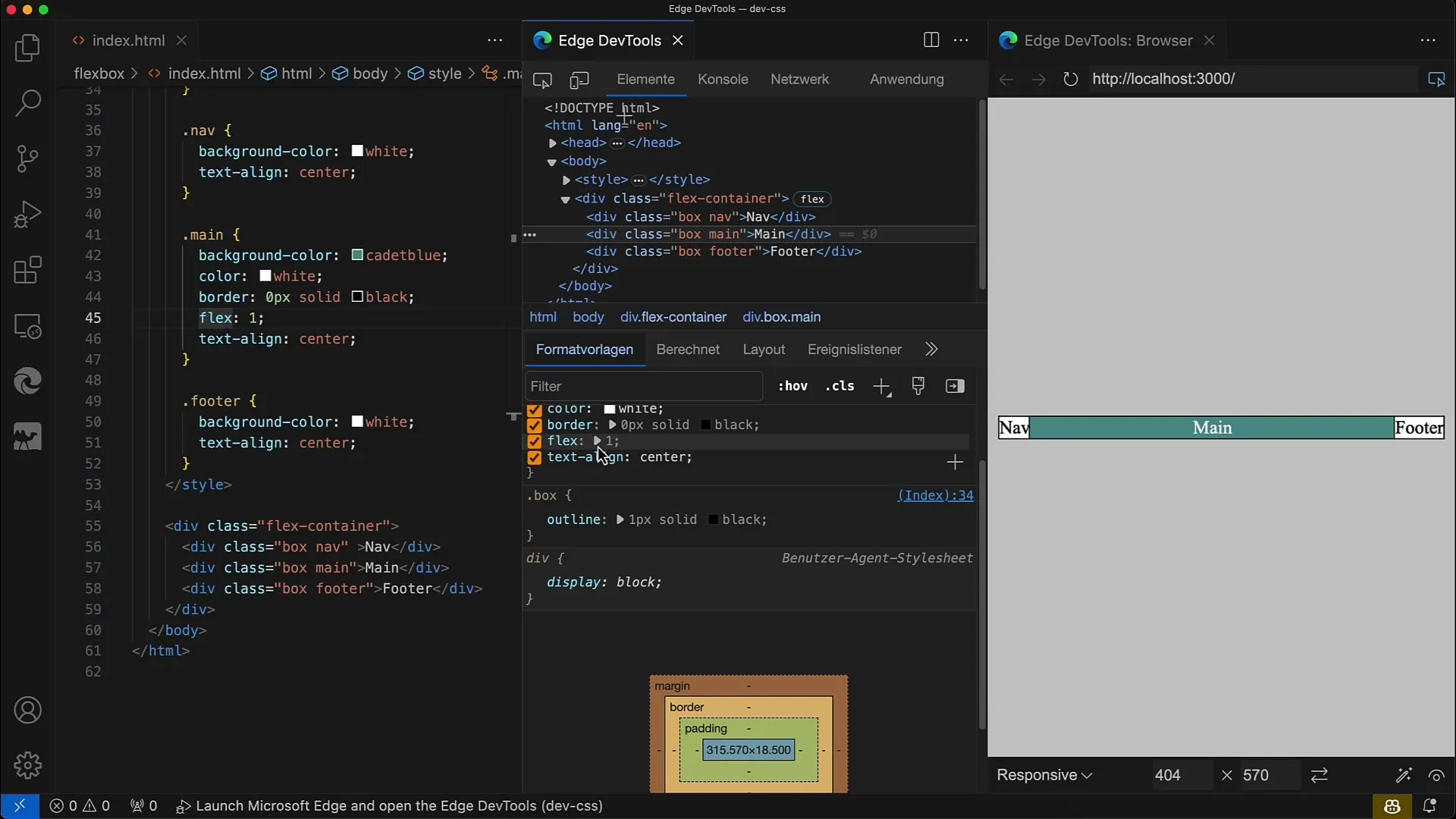
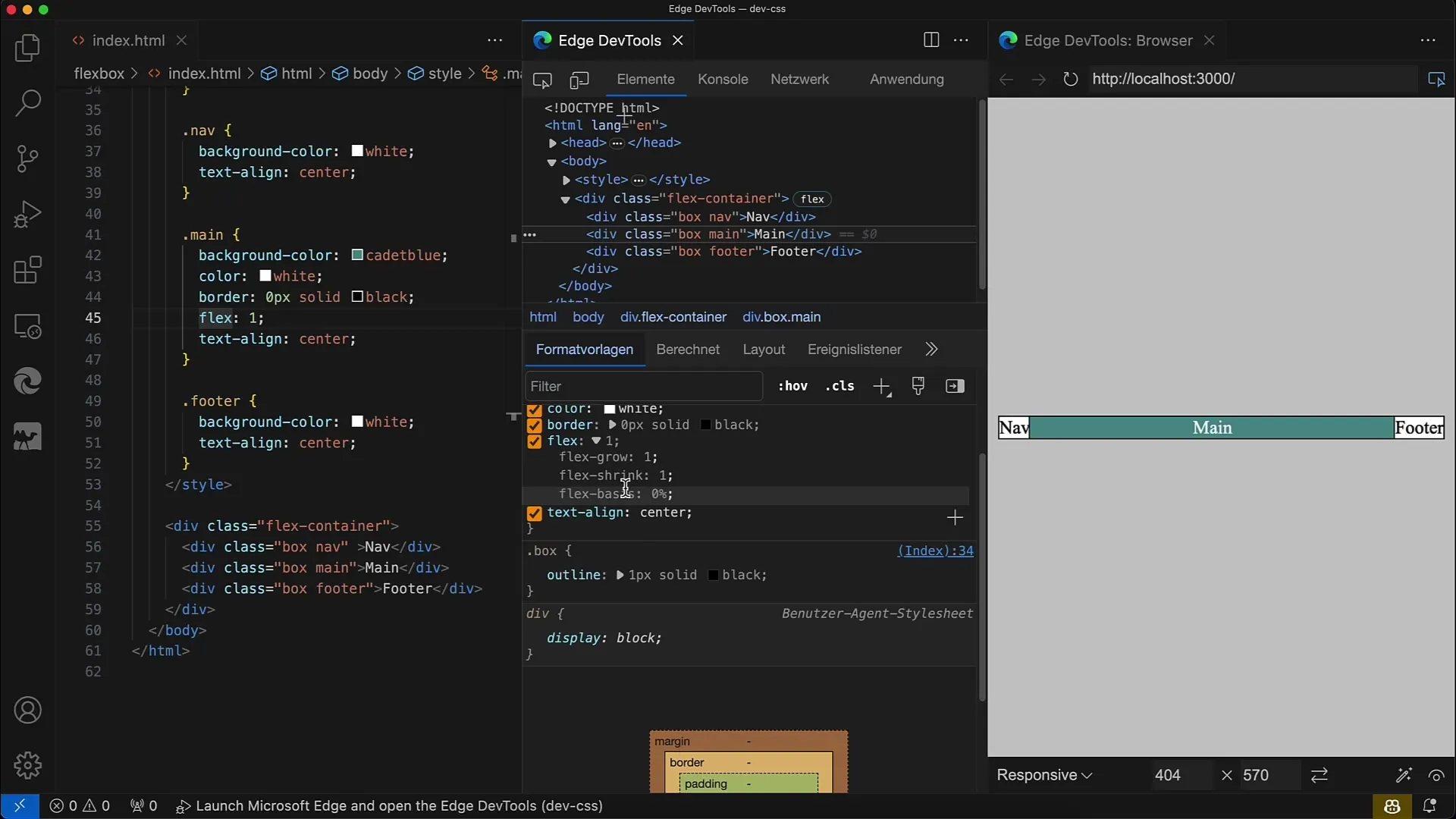
Seuraava askel on valita elementti sisällä konteineria ja soveltaa siihen taipumus-ominaisuutta. Tässä käytämme taipumusta: 1, mikä on yhdistelmä taipumaan, taipumiseen ja flex-basis:on. Menemme yksityiskohtiin jokaisen osan kanssa.
Taipumalla: 1 elementti mukauttaa joustavasti kokoaan, jossa perustandardikoko on asetettu 0%. Tämä tarkoittaa, että se ottaa tilaa vain sen verran kuin sisältö tarvitsee.

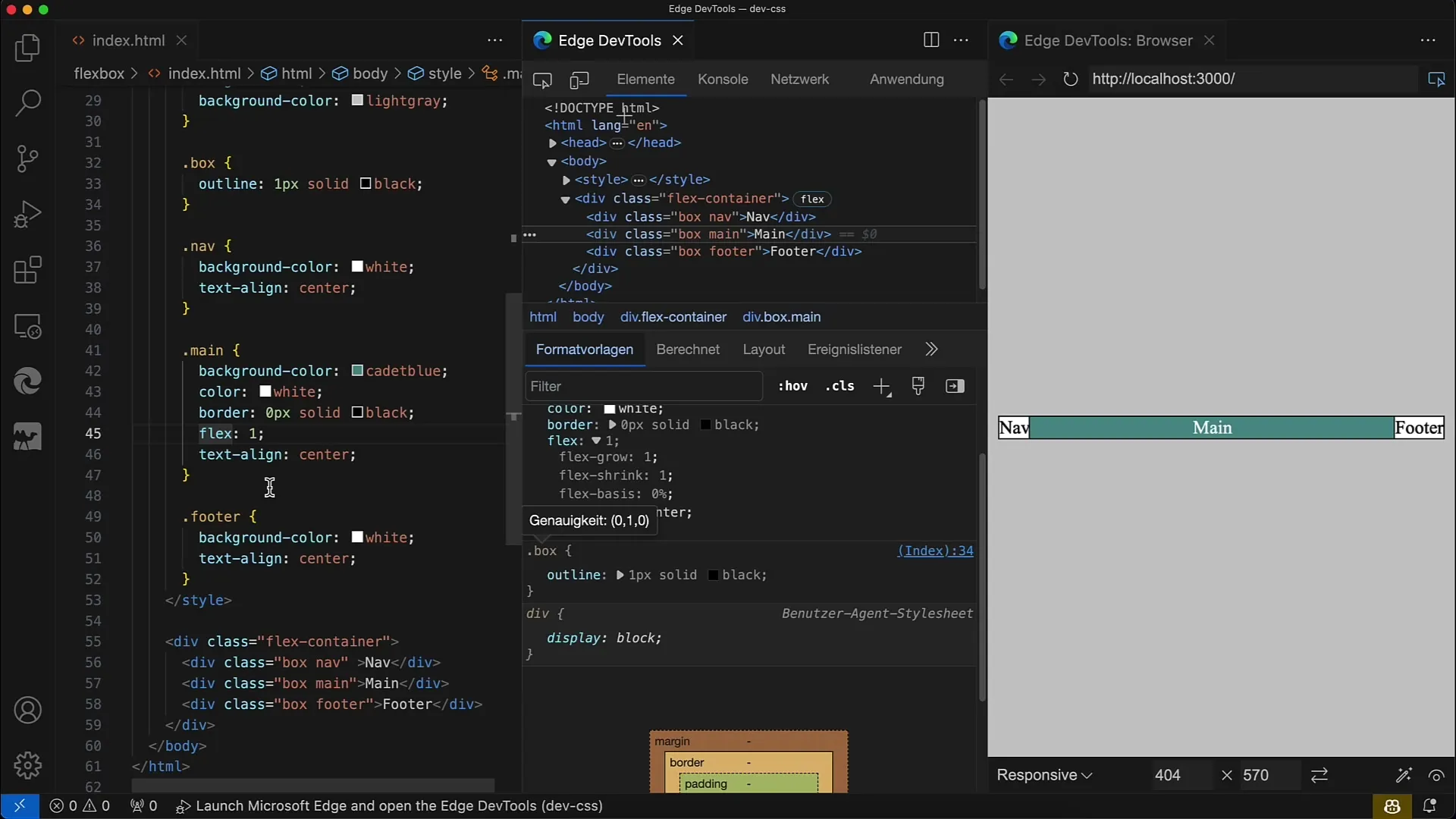
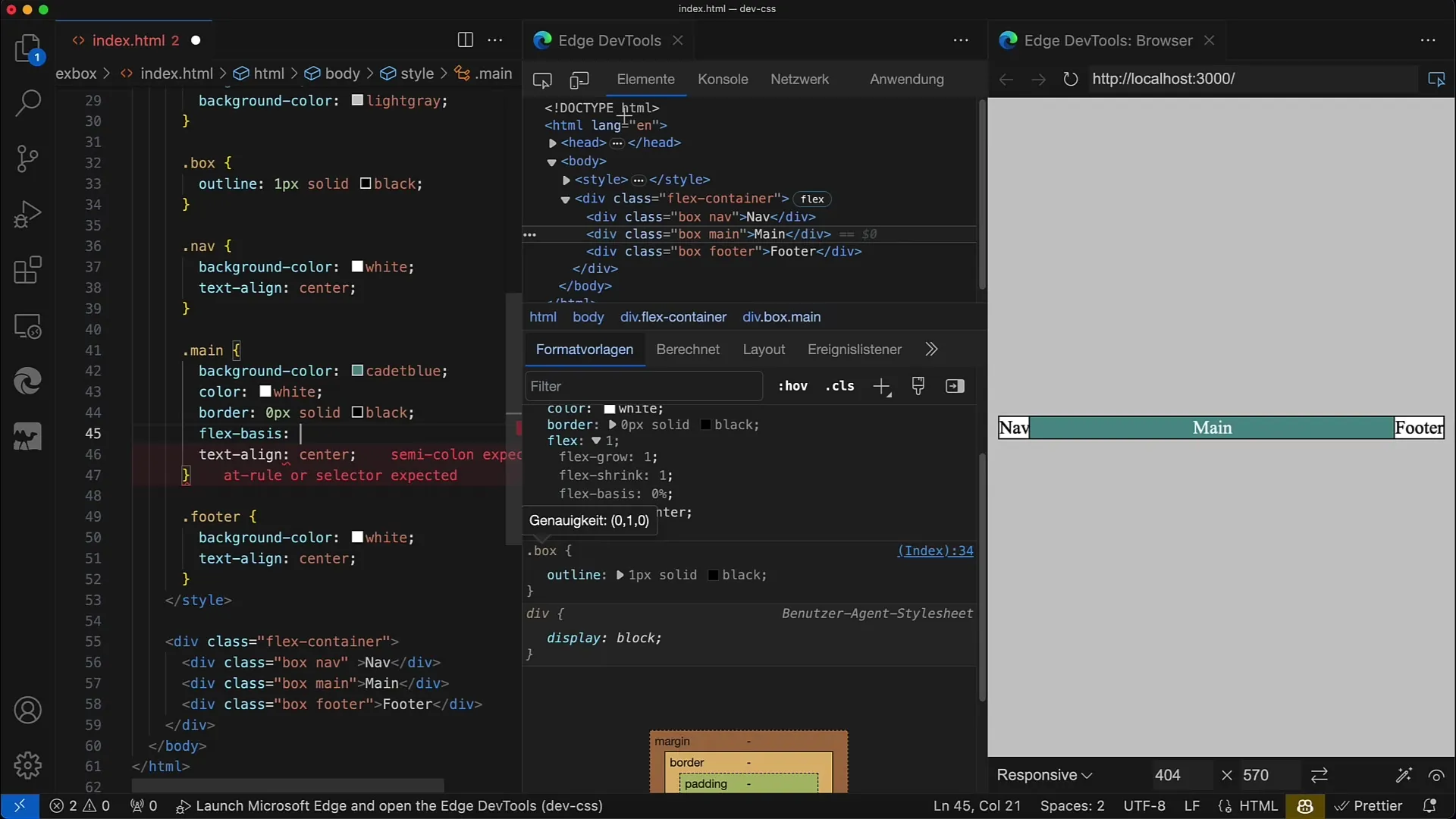
Katsotaan flex-basis-ominaisuutta tarkemmin. Voit määrittää sen suoraan esimerkiksi muuttamalla flex: flex-basis:on: 100 pikseliin. Tällä tavoin asetat elementin alkuleveyden 100 pikseliin.

Tallenna muutokset ja huomaat, että pääelementti on nyt 100 pikseliä leveä. Nämä 100 pikseliä ovat lähtöleveys, jonka selainasettelu ottaa huomioon.

Tämä tarkoittaa, että elementti voi ottaa tarvittaessa enemmän tilaa, jos sille on enemmän tilaa flex-kasvun kautta, tai vähemmän, jos flex-pienennys on aktivoitunut.

Vaihtoehtoisesti voit antaa myös prosenttiosuudet. Muuta arvo flex-basis: 100%, mikä tarkoittaa, että elementin pitäisi ottaa koko käytettävissä oleva tila konteinerissa.
Kun asetat nyt flex-basis:on 0, näet, että elementti kutistuu leveydeltään, jonka sisältö määrittelee. On tärkeää huomata, että 0 ei tarkoita, että elementillä ei ole leveyttä, vaan se perustuu vain minimaaliseen sisältöön.
Yleinen käytetty arvo flex-basis:lle on auto. Kun asetat tämän arvon, muotoilu on erittäin joustava, koska leveys vaihtelee sisällön mukaan. Tarkista tämä asettamalla leveys nimenomaisesti, esimerkiksi 200 pikseliin ja katso, miten elementti ottaa 200 pikseliä.
Voit myös muuttaa Flex-suuntaa. Aseta taipumussuunta sarakkeeksi. Tämä muuttaa tapaa, jolla peruskoon tulkitaan – nyt peruskoon tulkinta on pystysuunnassa.
Kun muutat nyt flex-basis:a, sinun on määritettävä elementin korkeus. Kun asetat flex-basis:on 100 pikseliin, elementti on 100 pikseliä korkea, ja sinulla on joustavuus mukautua sisällön mukaan.

Tämä on tärkeää ymmärtää, koska kun leveys ja korkeus ovat staattisia, flex-basis muuttuu taipumussuunnan mukaisesti. Tämä tekee Flexboxista huomattavasti joustavamman perinteisiin taittotapoihin verrattuna.

Seuraavana vaiheena selitetään flex-growin ja flex-shrinkin merkitys yhdessä flex-basisin kanssa. Nämä arvot määrittävät, kuinka paljon tilaa elementti vaatii säiliössä sen koon ja käytettävissä olevien resurssien mukaan.

Yhteenveto
Tässä oppaassa olet oppinut flex-basis-ominaisuuden perusteet. Tiedät nyt, kuinka määrität elementin peruskoon tämän ominaisuuden avulla ja miten flex-suunta vaikuttaa layoutin esitykseen. Näillä tiedoilla olet valmis luomaan edistyneitä joustavia Flexbox-layouteja, jotka mukautuvat joustavasti erilaisiin näyttökokoihin ja -sisältöihin.
Usein kysytyt kysymykset
Mikä on flex-basis?Flex-basis asettaa joustavan elementin alkukoon pääakselilla.
Miten flex-grow toimii?Flex-grow määrittää, kuinka paljon tilaa elementti vie suhteessa muihin joustaviin elementteihin, kun tilaa on saatavilla.
Mitä tapahtuu, jos asetan flex-basisin nollaan?Kun asetat flex-basisin nollaan, elementin leveys pienenee minimaaliseen sisältöleveyteen.
Voinko käyttää myös prosenttiosuutta flex-basisissa?Kyllä, voit määrittää flex-basisin prosentteina määrittääksesi tilan, jonka elementti ottaa suhteessa säiliöön.
Miten flex-direction vaikuttaa flex-basisiin?Flex-suunta määrittää, miten flex-basisia tulkitaan, joko elementin leveyden tai korkeuden suhteen.


