Tässä oppaassa opit, kuinka käyttää CSS-ominaisuutta flex-grow joustavien elementtien kasvun säätelyyn joustavassa kontissa. Flexbox on tehokas taitoteknologia, joka mahdollistaa elementtien dynaamisen ja responsiivisen järjestämisen. Flex-growin avulla voit määrittää, kuinka paljon tilaa elementti vie kontissa, kun ylimääräistä tilaa on saatavilla.
Tärkeimmät oivallukset
- flex-grow määrittää suhteen, jolla elementti kasvaa muihin elementteihin verrattuna.
- Arvo 0 flex-growille tarkoittaa, että elementti ei kasva ja omaksuu vain määritellyn peruskoon.
- Kaikki saman flex-grow-arvon omaavat elementit kasvavat tasaisesti.
- Tila jaetaan kokonaisuudessaan flex-grow-arvojen summan perusteella.
Askel-askeleelta-opas
Konseptin selventämiseksi katsotaan joitain vaiheita, joissa voit hyödyntää flex-grow-ominaisuutta tehokkaasti.
Ask 1: Valmistelut
Aluksi sinun tulee luoda flex-kontaineri ja määrittää joitain flex-elementtejä. Aseta kaikille elementeille kiinteä flex-peruskoko. Seuraavassa esimerkissä peruskoko on 100 pikseliä jokaiselle elementille, ja valitsemme pystysuuntaisen asettelun (Column).

Ask 2: Flex-growin asettaminen nollaksi
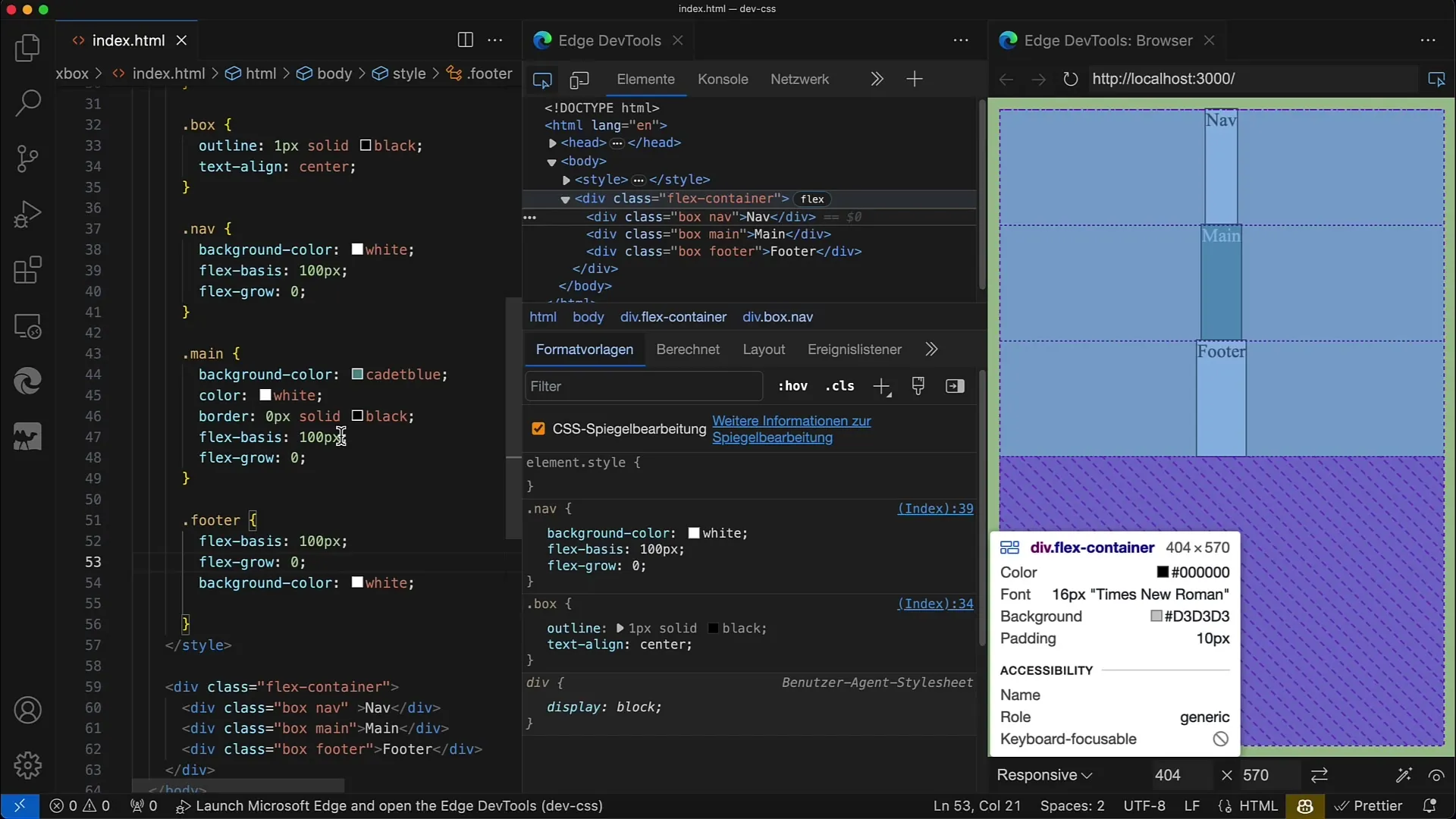
Seuraavaksi asetetaan flex-grow-ominaisuus kaikille elementeille nollaksi. Tämä tarkoittaa, että elementtien korkeus ei kasva, vaan jokainen elementti pysyy 100 pikselin korkeudessa.

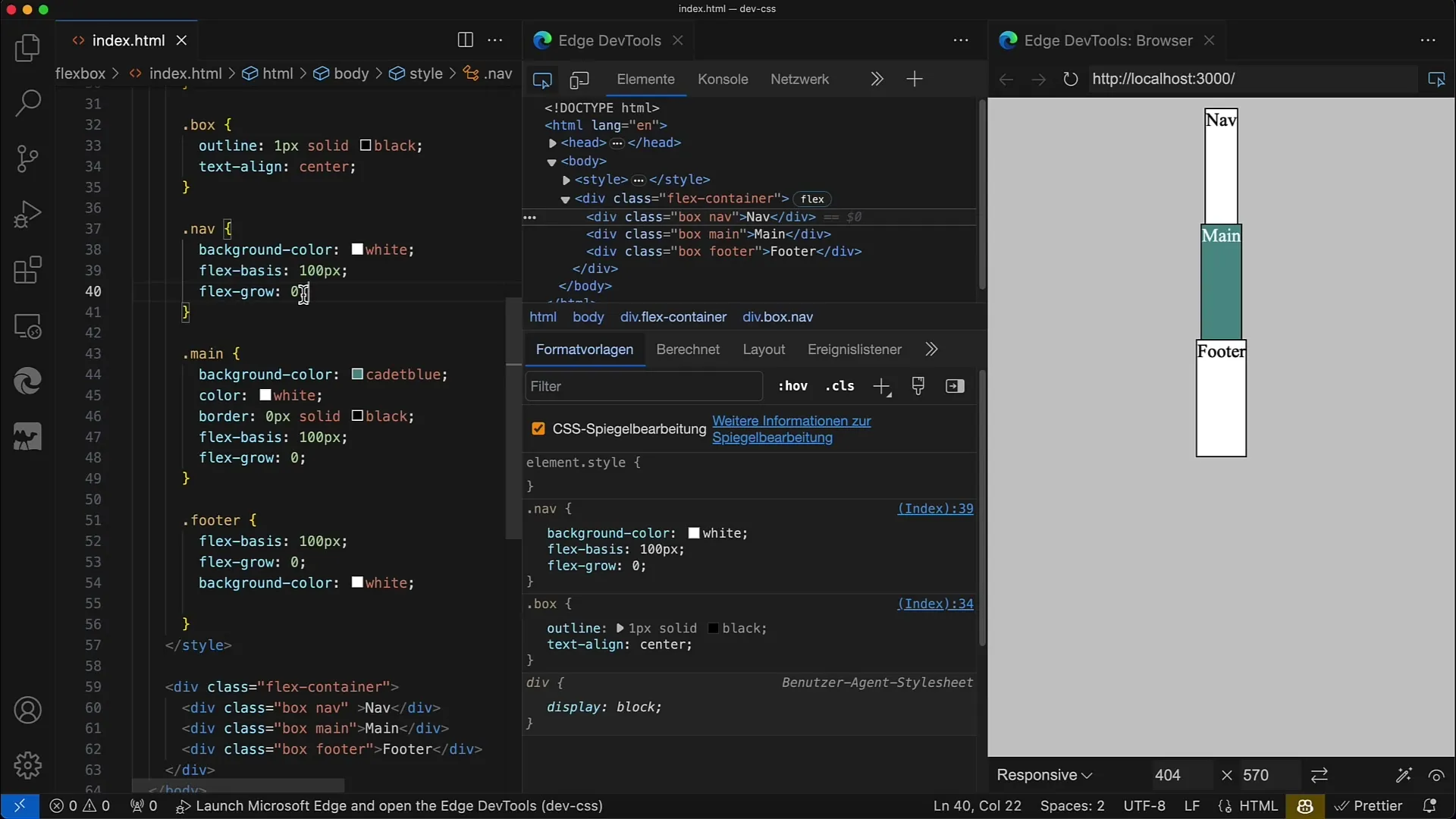
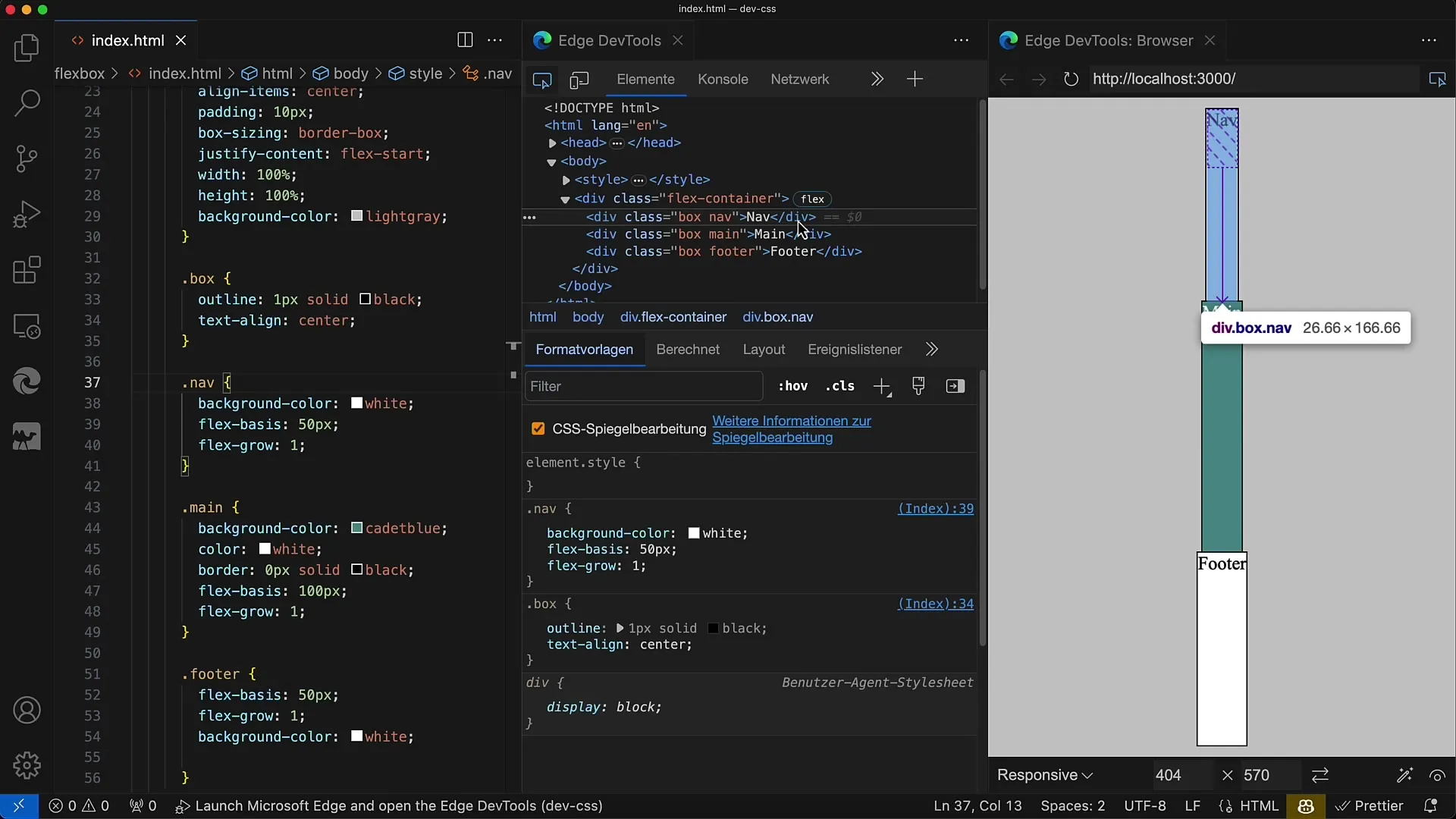
Ask 3: Flex-grow pääelementille
Nyt tapahtuu jotain: Muuta flex-grow-arvo pääelementille. Aseta flex-grow pääelementille arvoon 1, kun taas muilla kahdella elementillä on edelleen flex-grow: 0. Tämän seurauksena pääelementti ottaa kontissa olevan tilan.
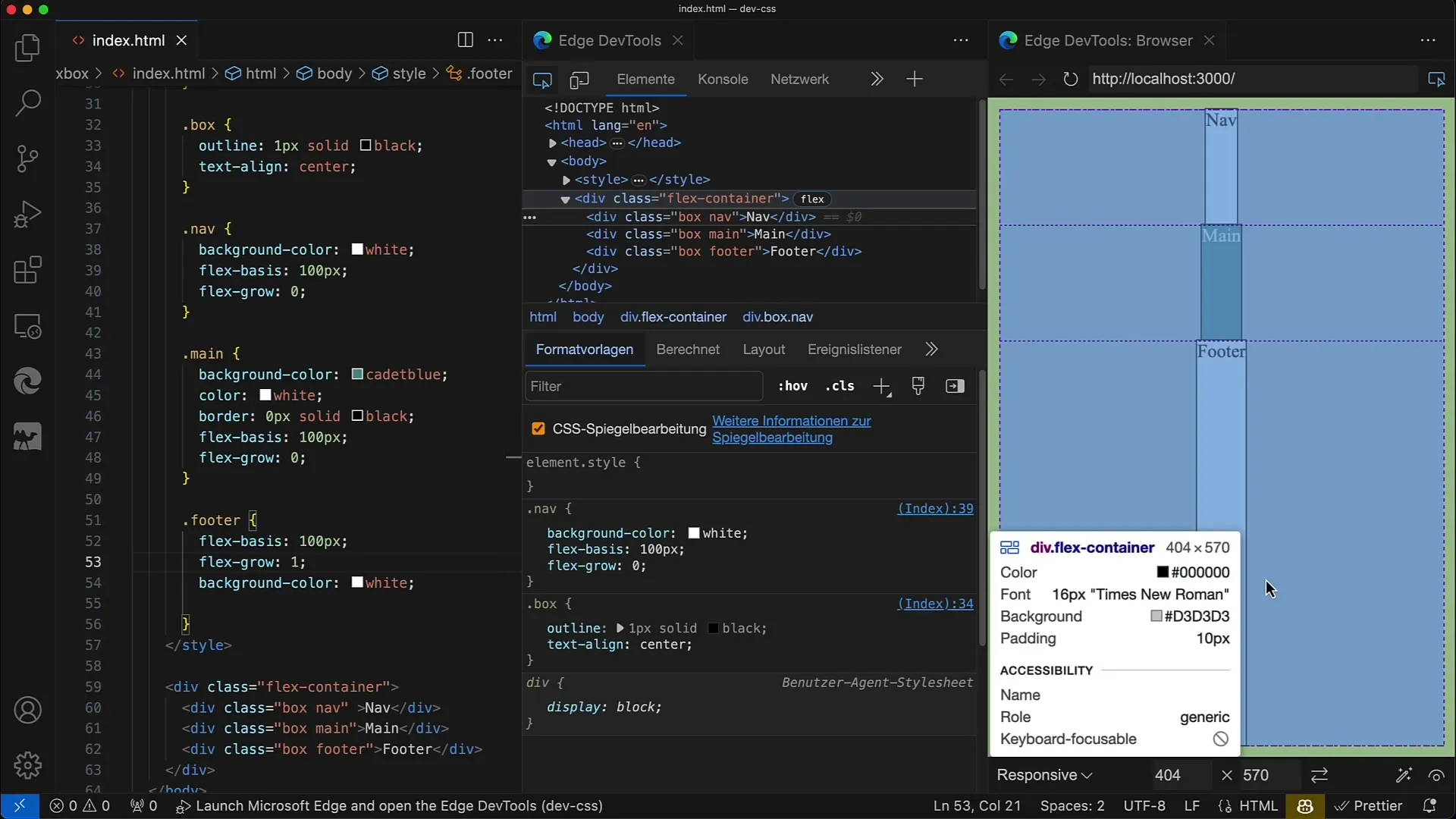
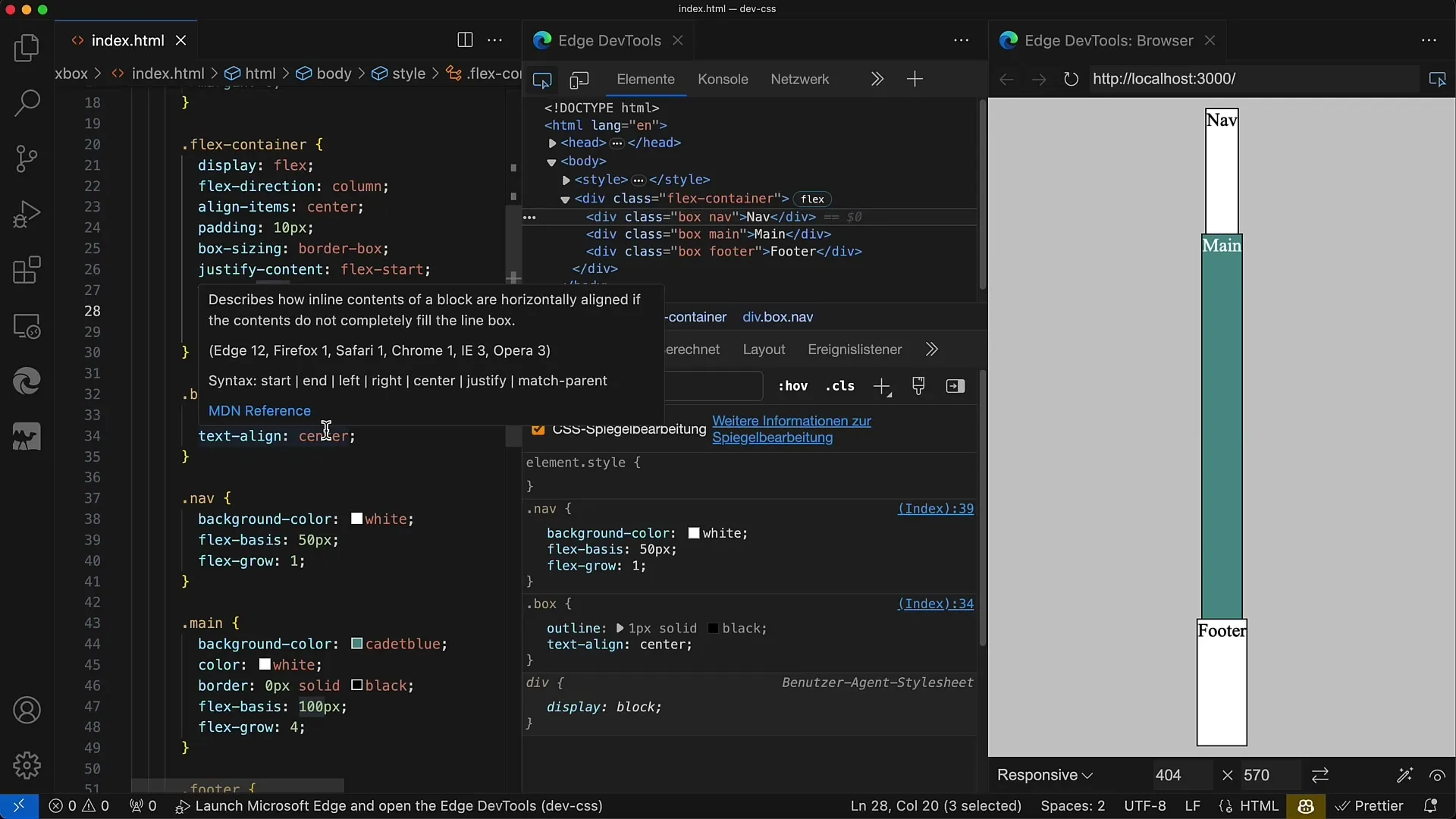
Ask 4: Flex-grow lisäelementeille
Voit soveltaa flex-grow-ominaisuutta myös muille elementeille. Aseta esimerkiksi flex-grow-arvo myös footer-elementille 1. Yhtäkkiä koko asettelu mukautuu dynaamisesti saman kasvun ansiosta.

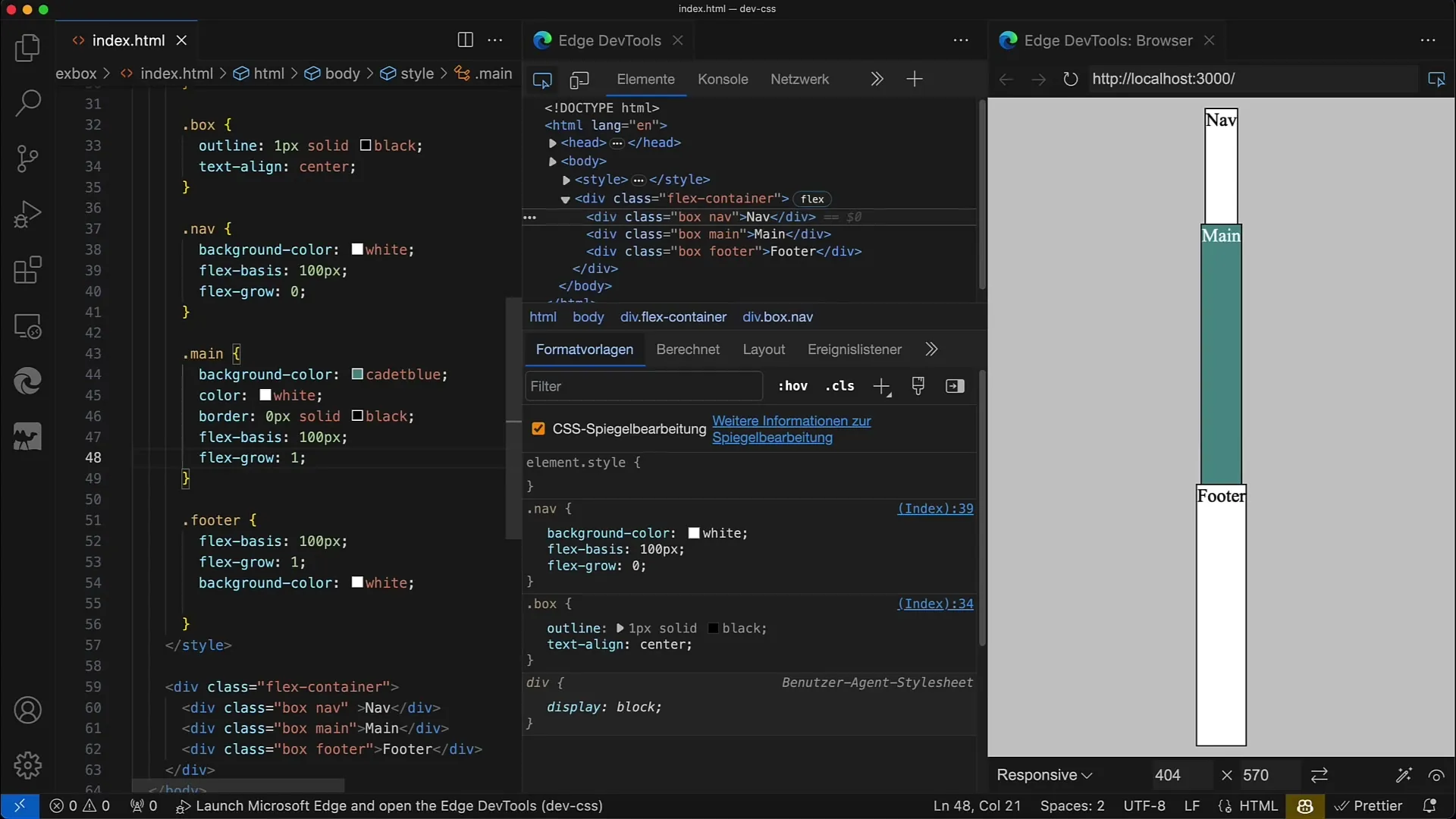
Ask 5: Kaikkien elementtien tasainen kasvu
Jos haluat, että kaikki elementit kasvavat tasaisesti, aseta flex-grow kaikille arvoon 1. Tämän seurauksena kaikki elementit kasvavat tasaisesti ja täyttävät käytettävissä olevan tilan. Tämä on erityisen hyödyllistä, kun tarvitset yhtenäisen asettelun.

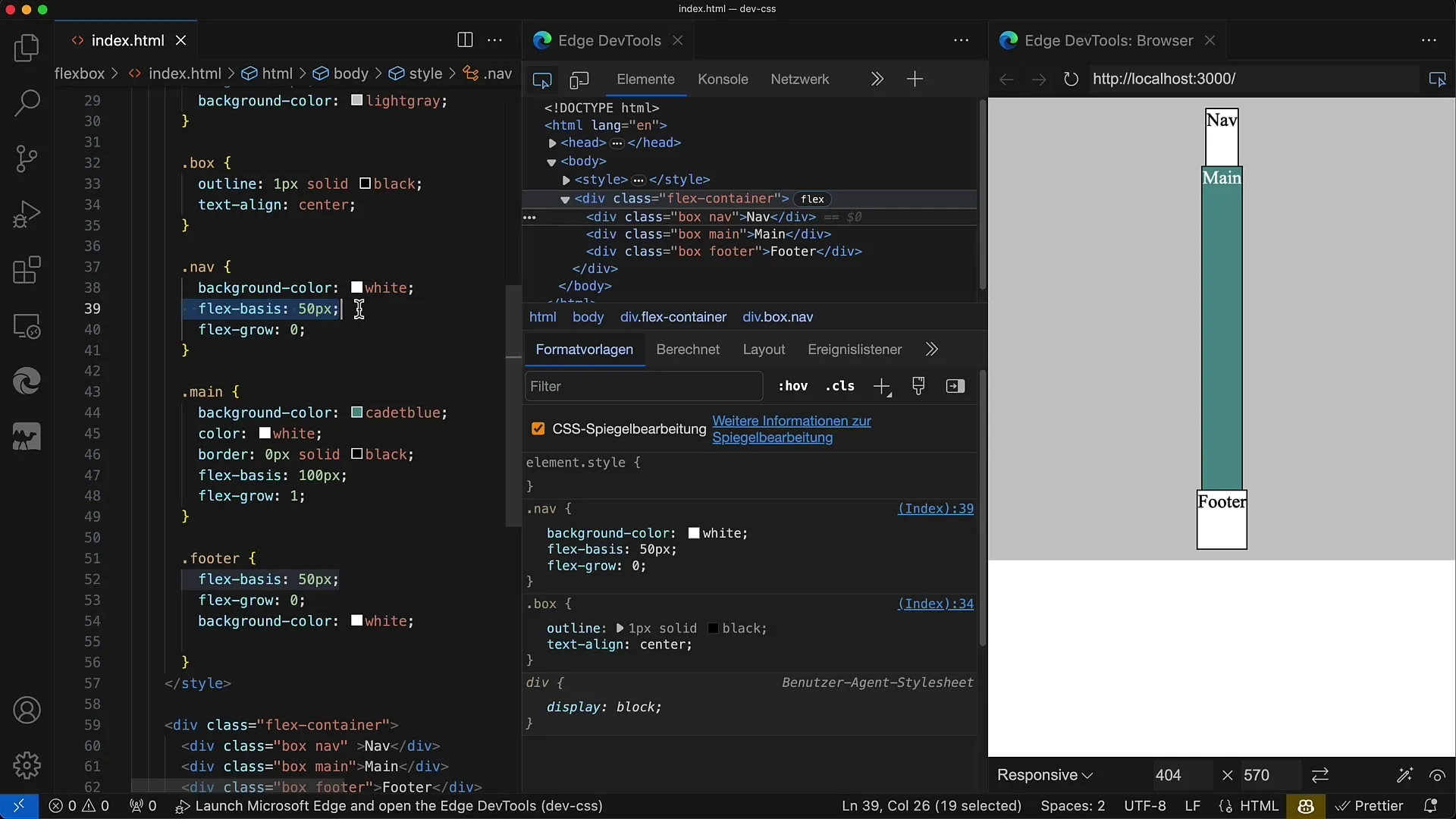
Ask 6: Flex-peruskoon säätäminen
Voit myös käyttää erilaisia flex-peruskokonaisuuksia. Aseta esimerkiksi navigointielementille flex-peruskooksi 50 pikseliä. Tässä tapauksessa navigointielementistä tulee pienempi, mutta se silti kasvaa muun tilan kanssa.
Ask 7: Lisätietojen hallinta
Kun muutat useiden elementtien peruskokoja, näet miten kasvusuhteet muuttuvat. Jos peruskoot vaihtelevat, pienempi peruskoon omaava elementti ottaa erilaisen osuuden vapaasta tilasta.

Ask 8: Flex-growin muuttaminen muuttujaksi
Elementin kasvua voidaan hallita edelleen asettamalla flex-grow arvoon 2 joillekin elementeille, kun taas toisilla on arvo 1. Tämän seurauksena korkeamman arvon omaava elementti saa enemmän tilaa muihin verrattuna.
Ask 9: Kontin koon muuttaminen
Testaa käyttäytymistä muuttamalla kontin korkeutta. Jos esimerkiksi pienennät korkeutta 400 pikseliin, elementtien jakautuminen saa siten vähemmän tilaa. Näet, miten asettelu reagoi dynaamisesti.

Ask 10: Yhdistä flex-grow ja flex-shrink
Huomaa, että flex-grow ja flex-shrink vaikuttavat toisiinsa. Kun flex-grow määrittää, kuinka paljon tilaa saadaan lisää, flex-shrink säätelee tapahtumia, kun tilaa on vähemmän saatavilla. Tämä käsite on tärkeä responsiivisten suunnitelmien luomiseksi.

Yhteenveto
Tässä oppaassa opit käyttämään flex-grow-ominaisuutta CSS:ssä ohjaamaan joustavien elementtien kasvua. Nyt tiedät, että flex-grow vaikuttaa joustavassa kontissa olevan tilan jakeluun ja miten voit käyttää näitä asetuksia luodaksesi dynaamisia ja responsiivisia asetteluja.
Usein kysytyt kysymykset
Mikä on flex-grow?flex-grow määrittää, kuinka paljon elementti kasvaa, kun joustavassa kontissa on lisää tilaa.
Mitä tapahtuu, kun asetan flex-growin arvoksi 0?Arvo 0 flex-growille tarkoittaa, että elementti ei kasva, vaan vie vain alkukoon verran tilaa.
Miten varmistan, että kaikki elementit kasvavat tasaisesti?Aseta flex-grow kaikille kontissa oleville elementeille samaksi, esim. arvoon 1.
Mitä tapahtuu, jos kontissa on vähemmän tilaa?Jos kontti on matalampi, elementit voivat kutistua vastaavasti niiden flex-shrink-arvon perusteella.
Voinko yhdistää flex-growin ja flex-basisin?Kyllä, flex-growia käytetään suhteessa flex-basisiin ohjaamaan kasvua saatavilla olevassa tilassa.


