Tässä oppaassa keskityt käytännön soveltamiseen Flexboxin osalta, erityisesti flex-wrap -ominaisuuteen. Tämä tekniikka on ratkaiseva responsiivisten layoutien luomiseen verkkoprojekteissa. Tavoitteena on toteuttaa tietyn elementtien järjestys joustavassa säiliössä, jotka voidaan tarvittaessa katkaista. Opit asettamaan elementit niin, että ne siirtyvät tyylikkäästi riviltä toiselle ja säilyttävät samalla tasaiset välit.
Tärkeimmät havainnot
- flex-wrapin käyttäminen mahdollistaa Flexbox-elementtien siirtämisen tarvittaessa uudelle riville.
- flex-direction: row:n avulla elementit voidaan järjestää vaakasuoraan, kun taas flex-wrap: wrap-reverse varmistaa, että rivit lisätään alhaalta ylöspäin.
- Tasaiset välit elementtien välillä varmistetaan käyttämällä justify-content: space evenly.
Vaiheittainen opas
Aloittaessamme perehdymme tehtävänantoon ja tarkastelemme haluttua lopputulosta.

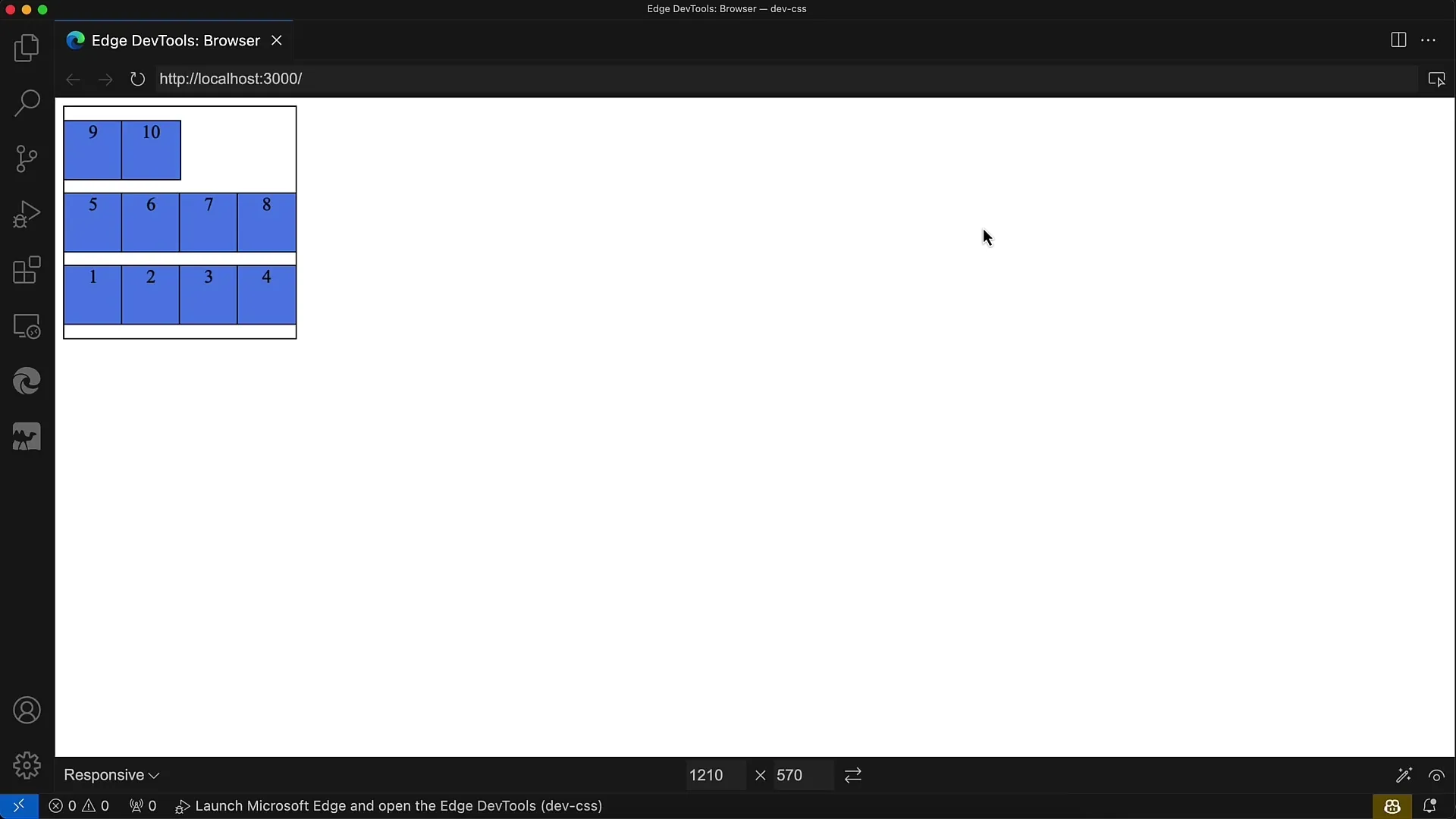
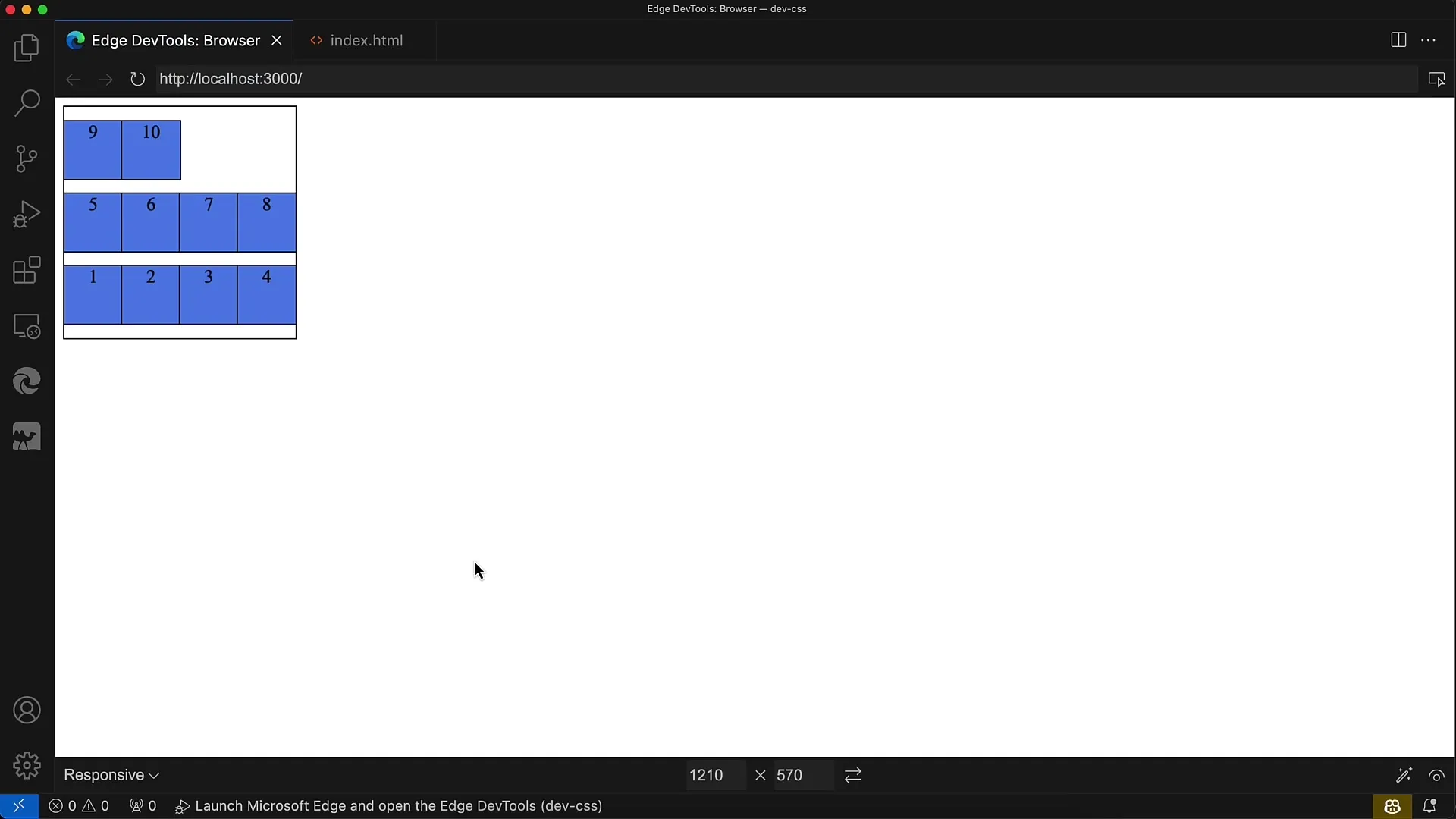
Lopputuloksen tulisi olla sellainen, että numerointi 1-10 on katkaistu joustavassa säiliössä alhaalta ylöspäin. On tärkeää, että järjestys on oikea ja toisella rivillä tulee heti ensimmäisen jälkeen.
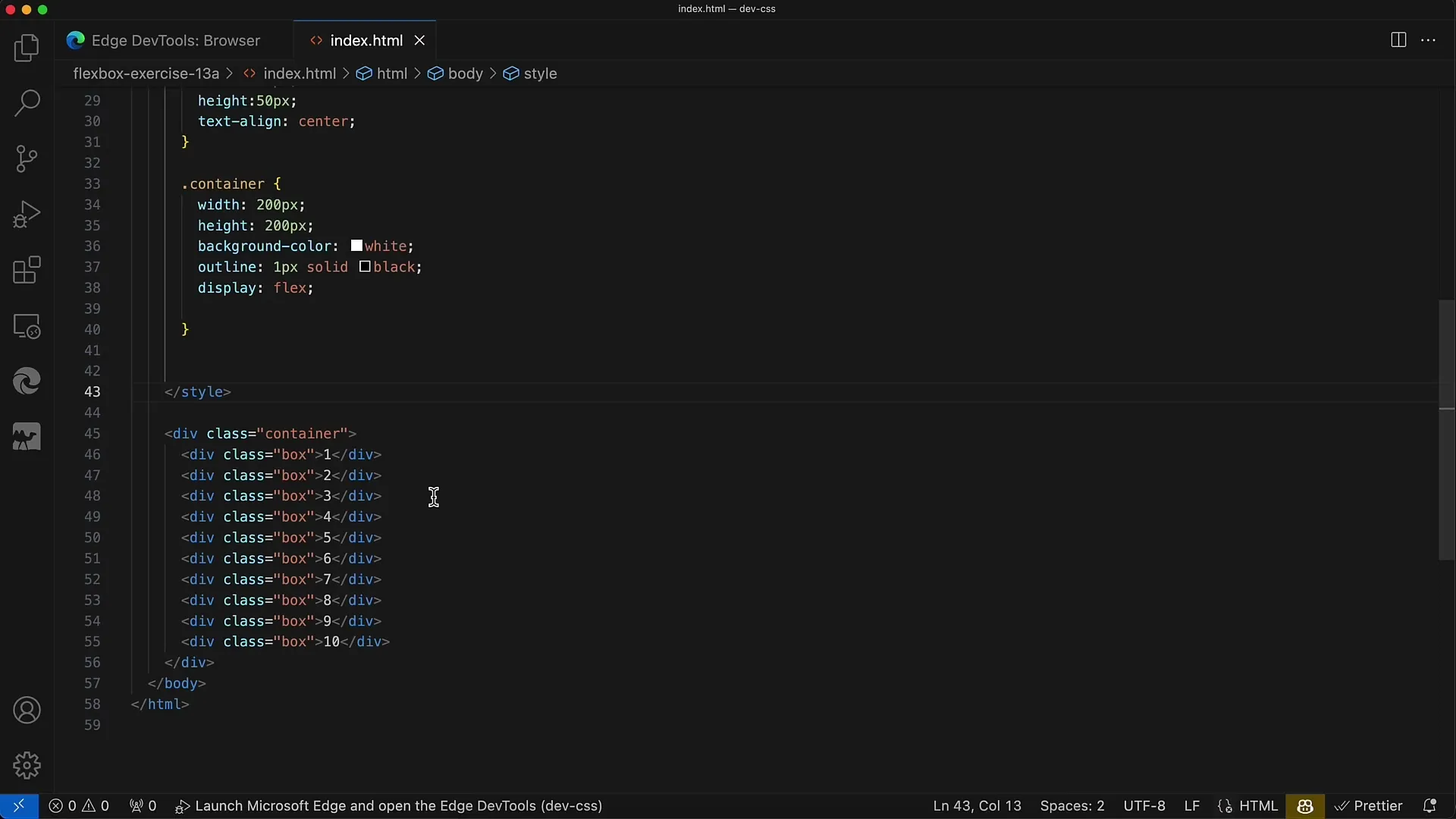
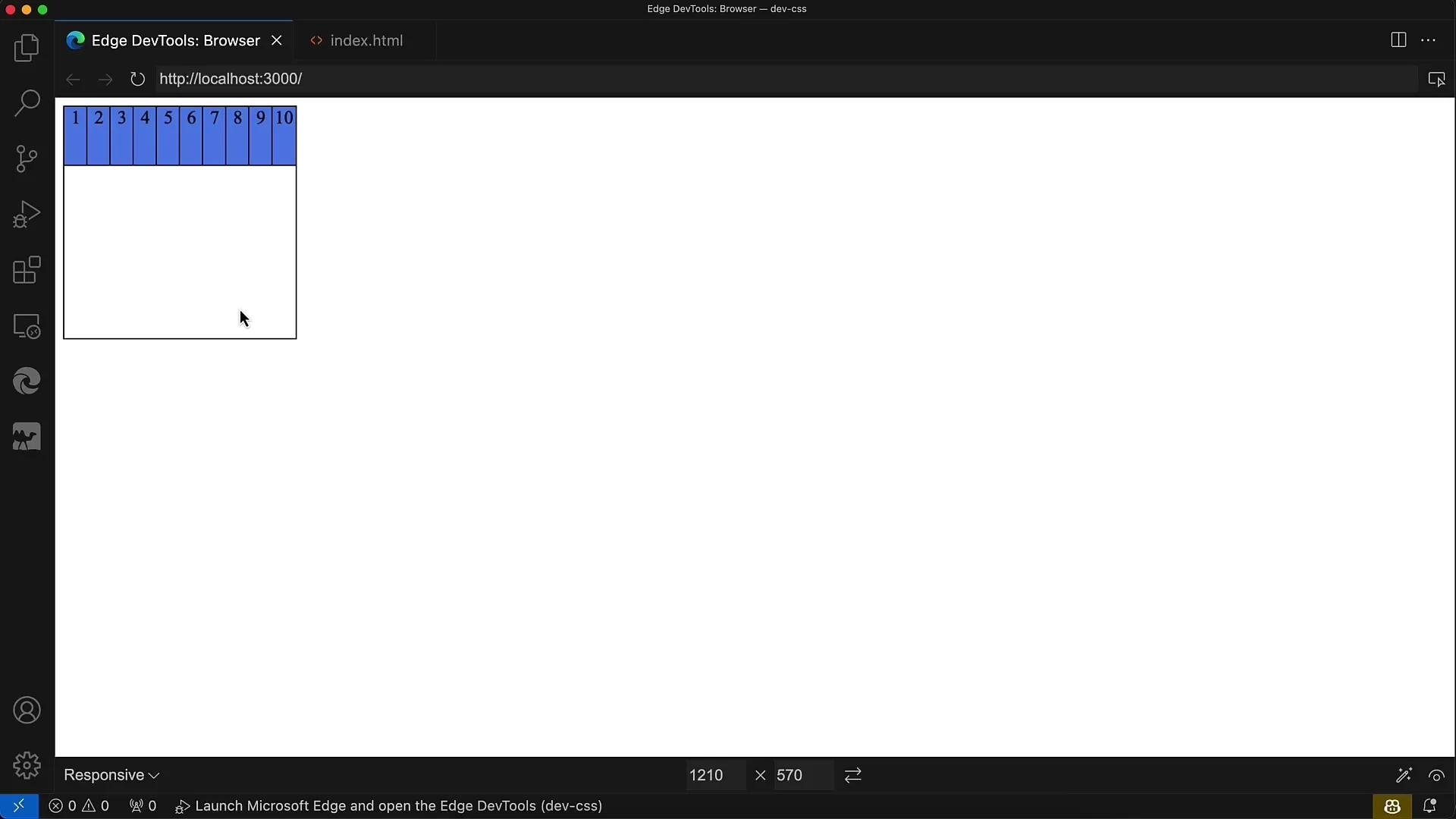
Tarkastelemme nyt annettua HTML:ää. Tässä on kymmenen div-elementtiä säiliössä, joiden tarvittavat Flexbox-ominaisuudet on ensin määritettävä. Nämä div-elementit ovat tällä hetkellä ilman muotoilua.

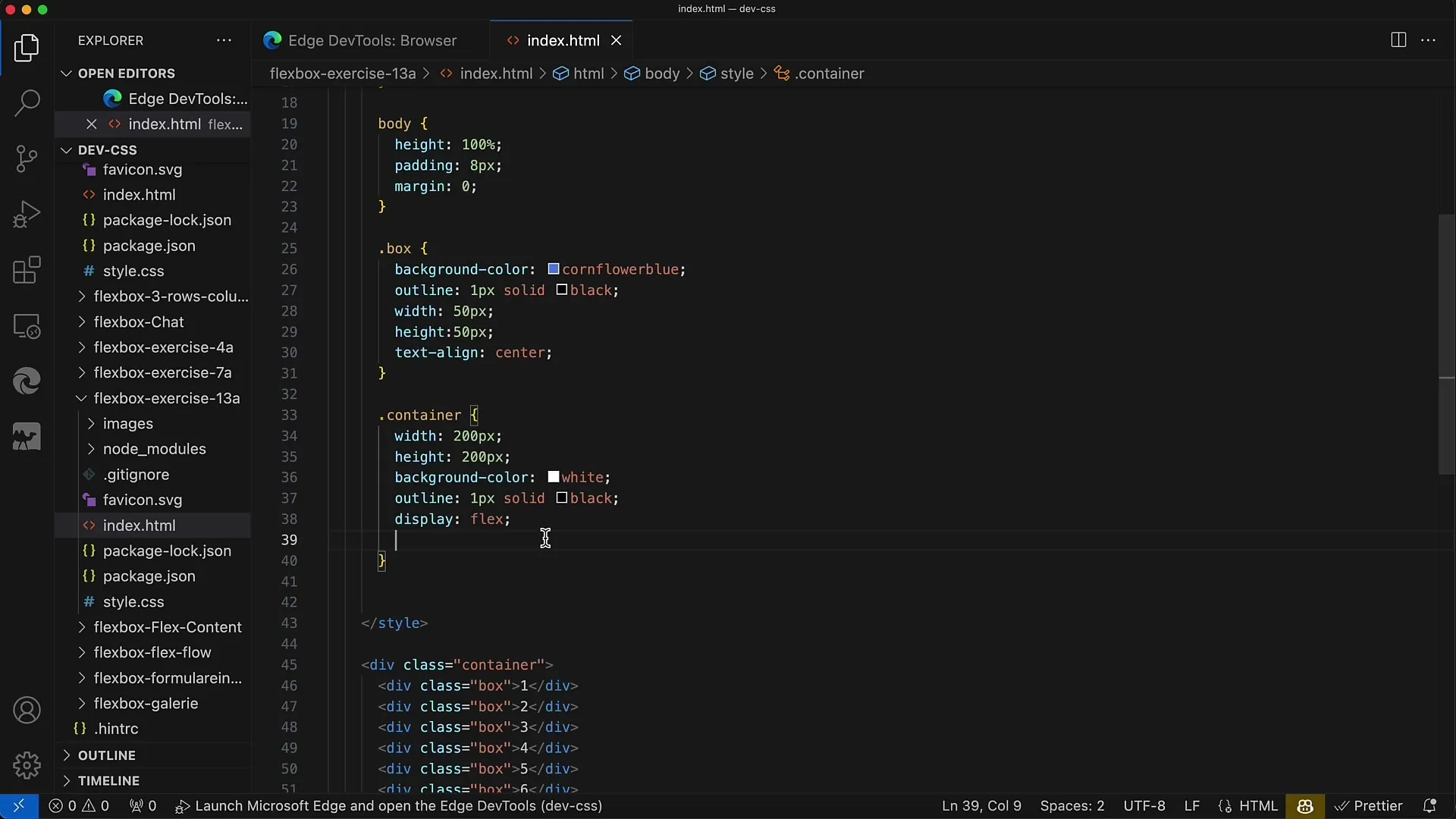
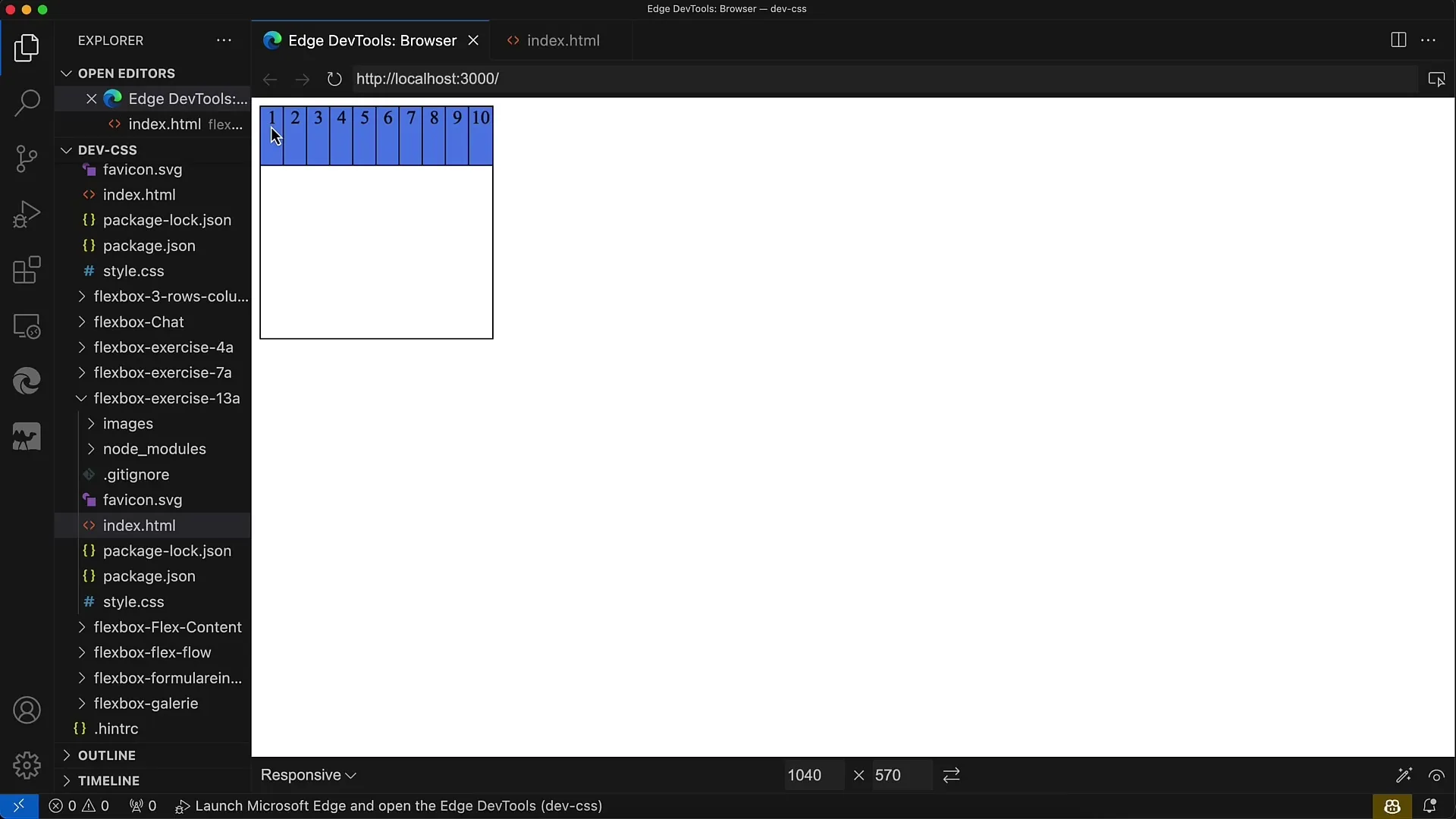
Jotta Flexbox-ominaisuudet voidaan soveltaa oikein, käytä display: flexiä, jolloin elementit näytetään rivinä. Aluksi näyttää siltä, että kaikki divit ovat peräkkäin.

Koko asettelua on kuitenkin muokattava halutun ulkoasun saavuttamiseksi. Säiliö on määritettävä Flexboxiksi ja elementtien on oltava katkaistuja.

Ennen kuin aloitat tyylittelyn, varmista, että elementtien väliset välimatkat ovat tasaiset ja sopivat. On tärkeää, että välit sekä rivien välillä että ylhäältä ovat samat.

Nyt kun olet luonut pohjan, kokeile ja toteuta asettelu. Ensimmäinen rivi sijoitetaan vaakasuoraan vasemmalta oikealle, ja toinen rivi katkaistaan vastaavasti.
Tavoitteena on, että viimeinen rivi, jossa on elementit 9 ja 10, sijoitetaan ylös ja varmistetaan, että välit säilyvät.
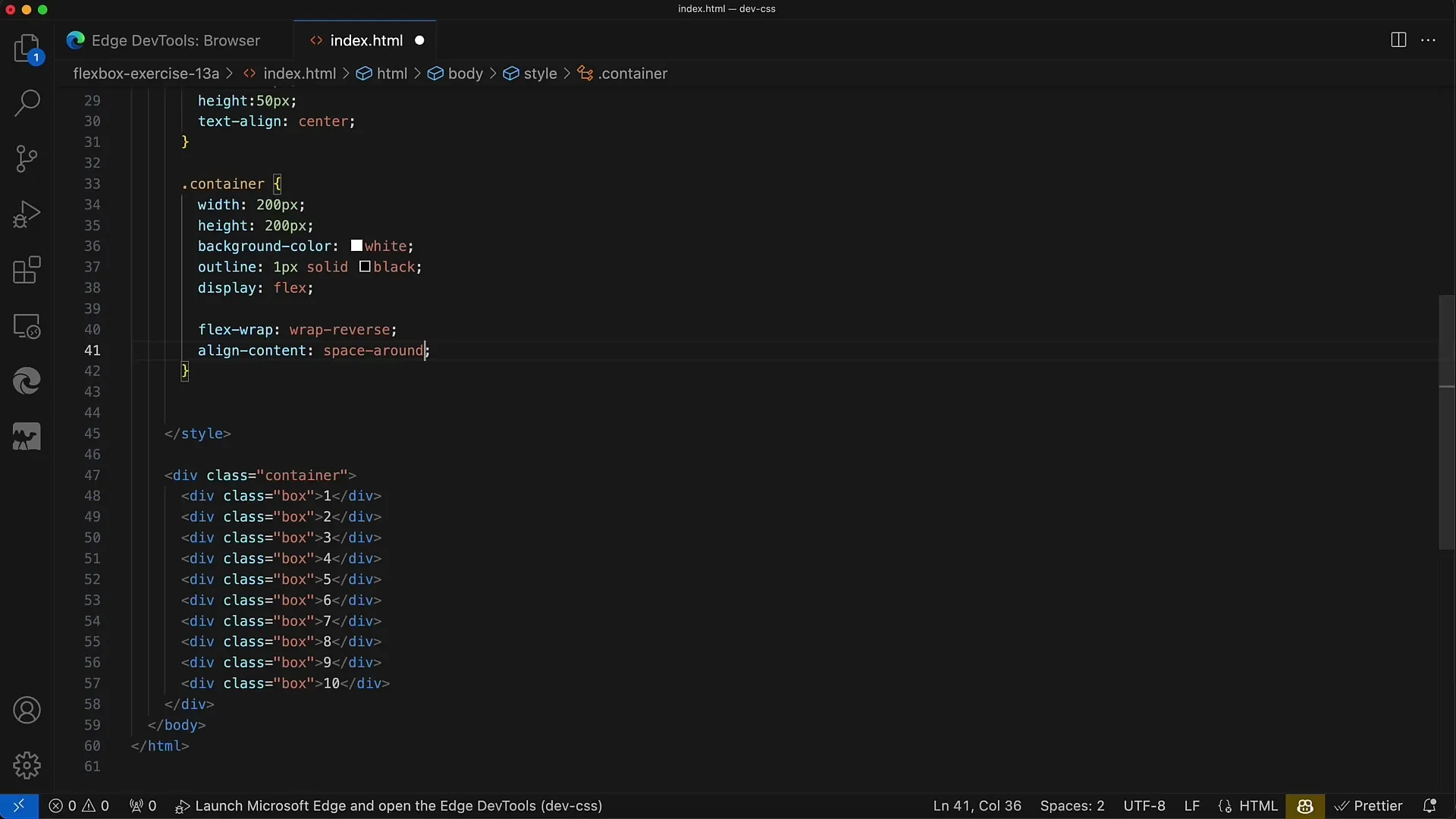
Div-elementit tarvitsevat nyt CSS-säännöt Flexbox-mallia varten. On tärkeää mainita, että voit säätää elementtien kokoa aktivoimalla katkaista olevan ominaisuuden, jotta ne eivät pakkautuisi.
Kun olet lisännyt vastaavat säännöt, tarkista asettelusi selaimesta. Tarvittaessa tee CSS-muutokset uudelleen näkyviksi, jos et ole tyytyväinen tulokseen.
Muotoilusi avainominaisuudet ovat flex-wrap ja justify-content. Käyttämällä flex-wrap: wrap-reverse asettelusi on sellainen, että rivit lisätään alhaalta ylöspäin.

Toinen tärkeä ominaisuus on justify-content: space-evenly. Tämä varmistaa, että sinulla on tasaiset välit sekä rivien välillä että ylhäällä ja alhaalla.
Jos kuitenkin käytät mieluummin space-between, huomaat, että ylhäällä ja alhaalla ei ole väliä. Tämä vaikuttaa asettelun ulkonäköön epäoptimaalisena, joten space-evenly on suositeltava vaihtoehto.

Yhteenveto
Tässä harjoituksessa opin, kuinka tärkeää flex-wrap on responsiivisten layoutien luomisessa. Näin myös, kuinka Flexbox mahdollistaa elementtien järjestämisen sekä mitkä ominaisuudet ovat tärkeitä tasaisien välien kannalta.
Usein kysytyt kysymykset
Miten varmistan, että elementit rikkoutuvat?Käytä CSS: ssäsi flex-wrap -ominaisuutta halutun käyttäytymisen saavuttamiseksi.
Mikä on ero space-evenlyn, space-betweenin ja space-aroundin välillä?space-evenly varmistaa tasaiset välit, space-betweenillä ei ole etäisyyttä alussa ja lopussa, ja space-aroundilla on eri kokoiset välimatkat jokaisella sivulla.
Kuinka aktivoin flex-wrapin asettelulleni?Lisää yksinkertaisesti sääntö flex-wrap: wrap; konttiisi.


