Tässä harjoituksessa sukellat syvemmälle CSS-ominaisuuksiin, erityisesti jouston jaon Flexboxelementtien välillä Flex Containerissa. Tässä opit, miten säädät Flex-arvon niin, että tietyt elementit vievät enemmän tilaa kuin toiset. Tämä ajattelutapa vaatii hieman matematiikkaa, mutta älä huoli – se on helpompaa kuin miltä kuulostaa!
Käymme yhdessä läpi yksinkertaisen esimerkin, joka näyttää, kuinka voit muokata elementtiesi asettelua tehokkaasti muokkaamalla Flex-ominaisuuksia.
Tärkeimmät Oivallukset
- Flexbox mahdollistaa elementtien joustavan ja mukautuvan asettelun.
- Flex-arvo on ratkaiseva tilan jakamisessa lastenelementtien välillä.
- Oikeilla arvoasetuksilla voit tehdä tietyistä elementeistä hallitsevampia.
Askel askeleelta -opas
Katsotaan ensin olemassa olevaa asettelua ja valmistaudutaan harjoitukseen.
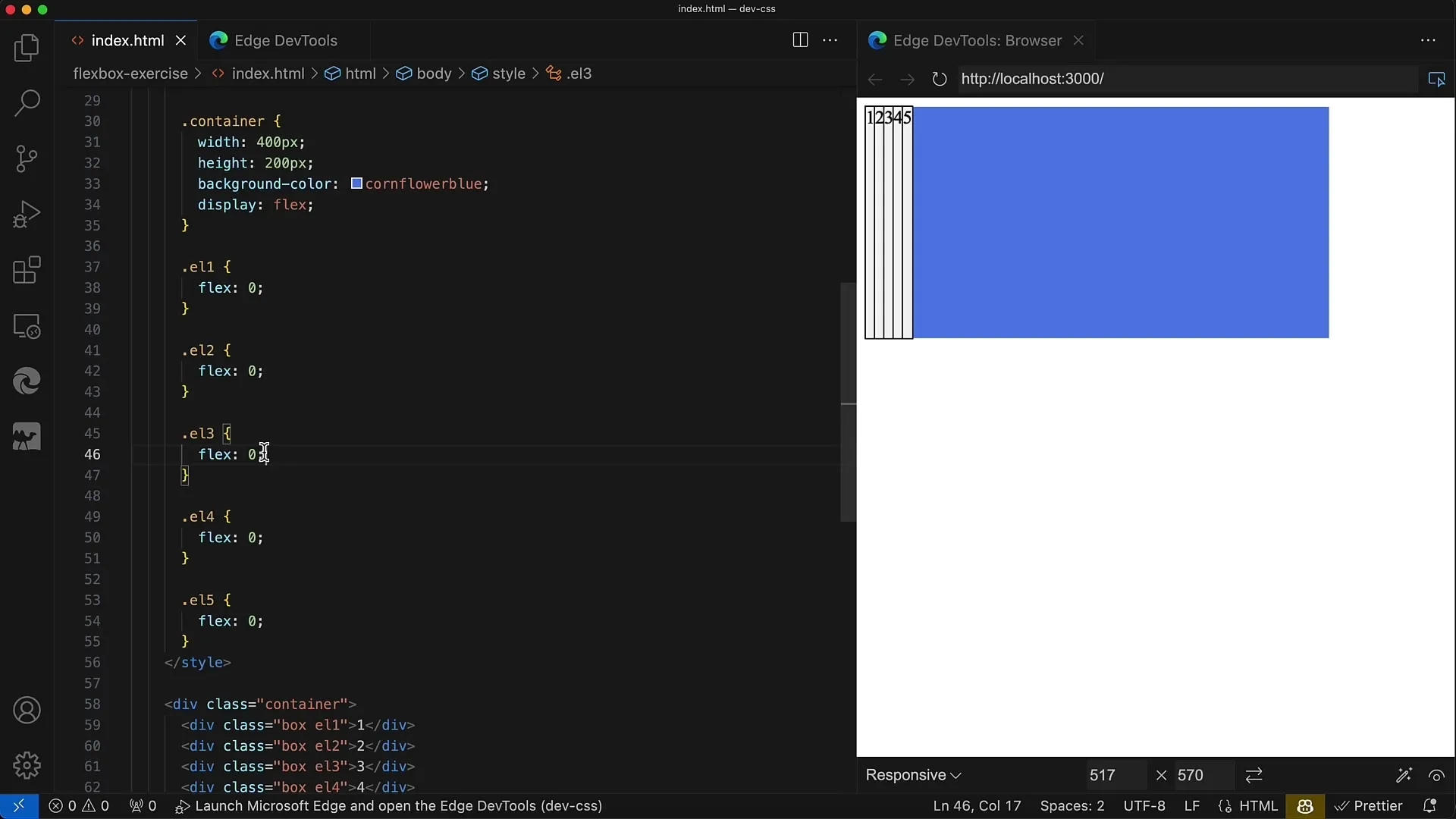
Sinulla on säiliö, joka on jo asetettu näyttämään: jousto. Asetetaan säiliön leveys 400 pikseliksi ja korkeus 200 pikseliksi. Näin voit tarkastella elementtejä selkeästi.

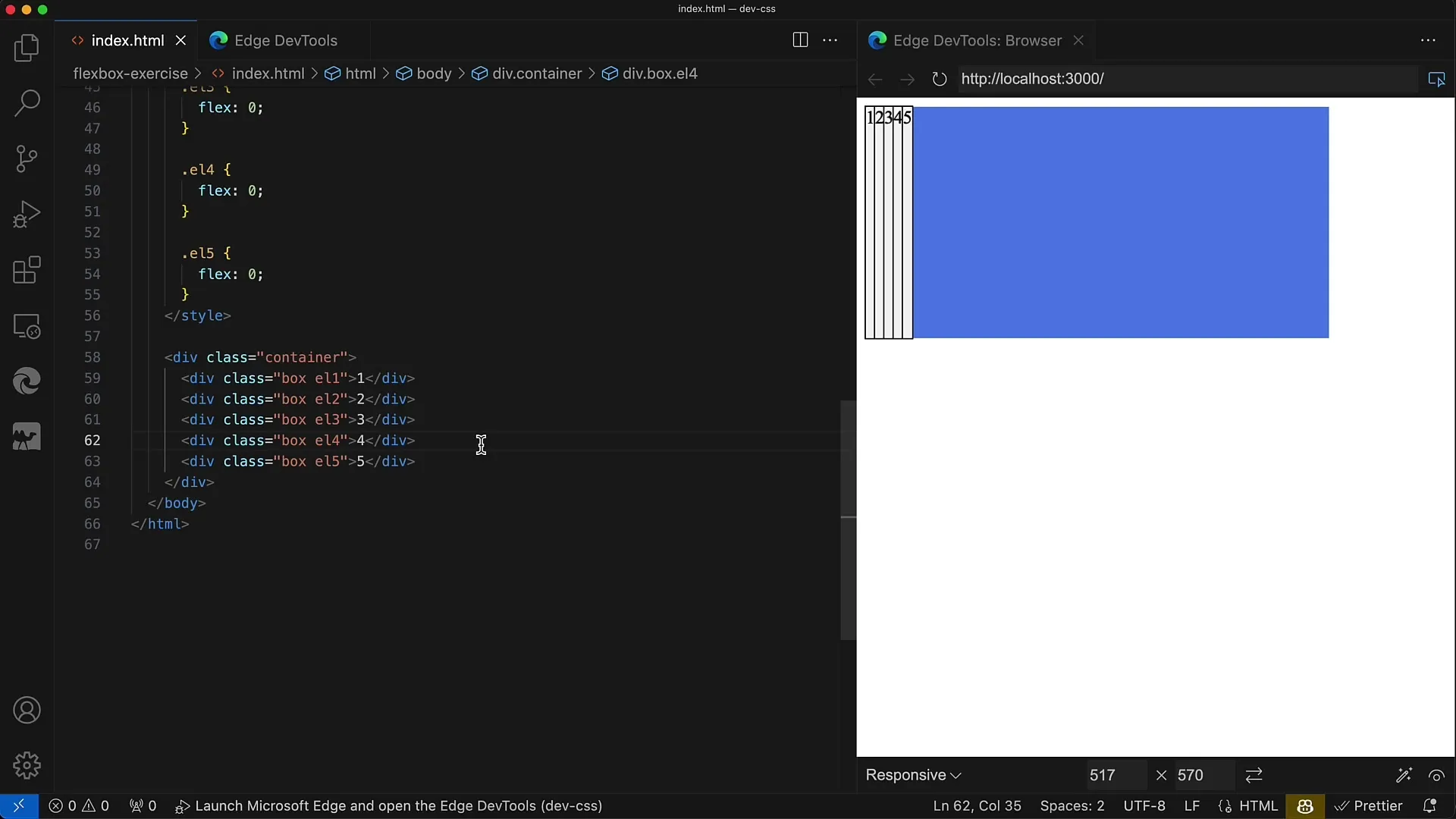
Säiliössä on viisi div-elementtiä, jotka on varustettu luokalla Box. Jokaisella näistä div-elementeistä on ääriviivat, jotta rajat näkyvät, ja taustaväri, joka on white smoke.

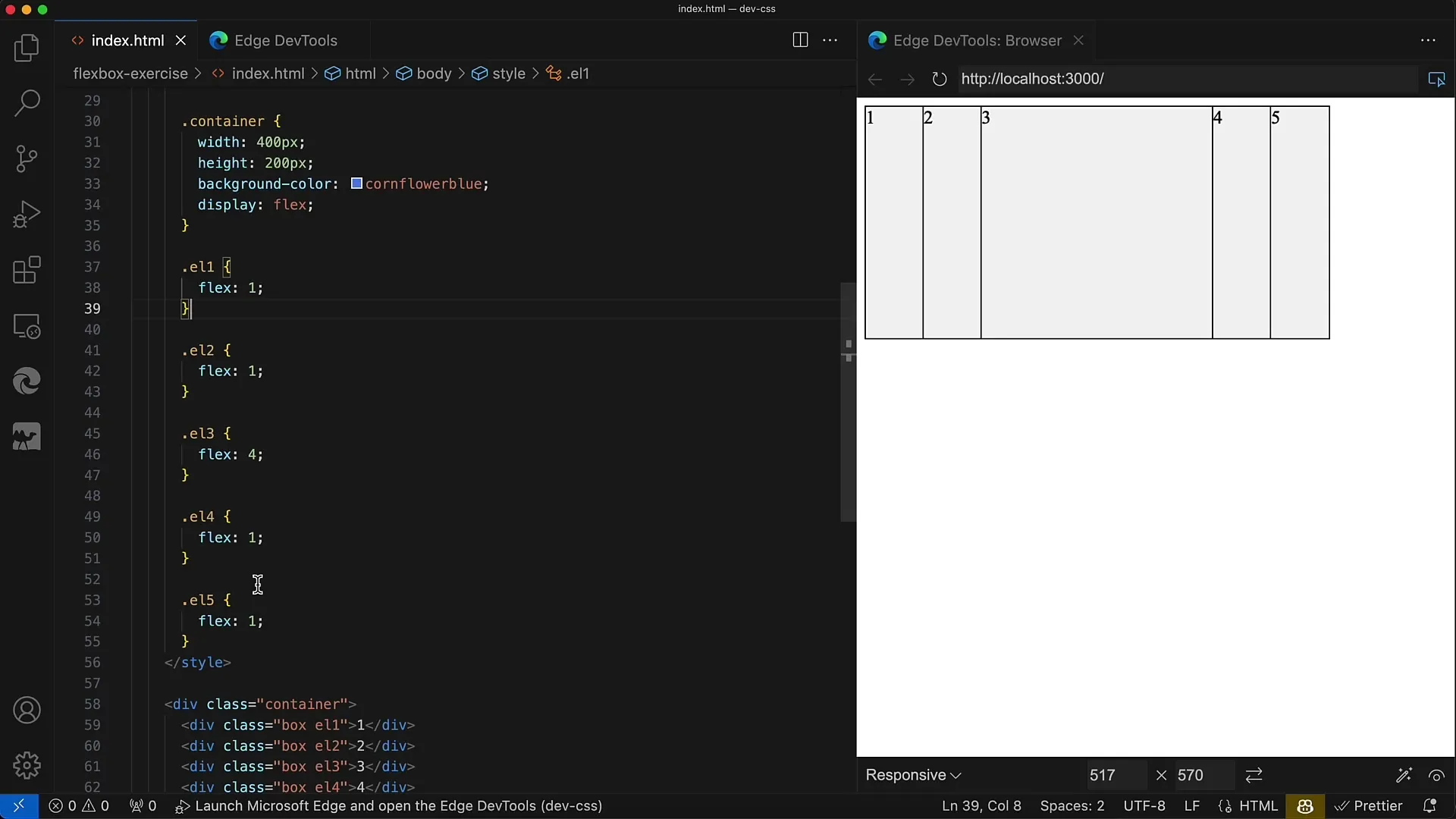
Tehtävänä on, että keskimmäinen div, eli luokka L3, vie puolet tilasta säiliössä. Tämä vastaa 200 pikseliä. Neljä jäljellä olevaa div-elementtiä on jaettava tasaisesti 200 jäljelle jäävän pikselin kesken.

Tämä tarkoittaa, että jokainen näistä neljästä div-elementistä saa sitten 50 pikseliä (200 pikseliä jaettuna 4). Sinun on asetettava Flex-arvot vastaavasti, jotta kolmas elementti saa enemmän tilaa.

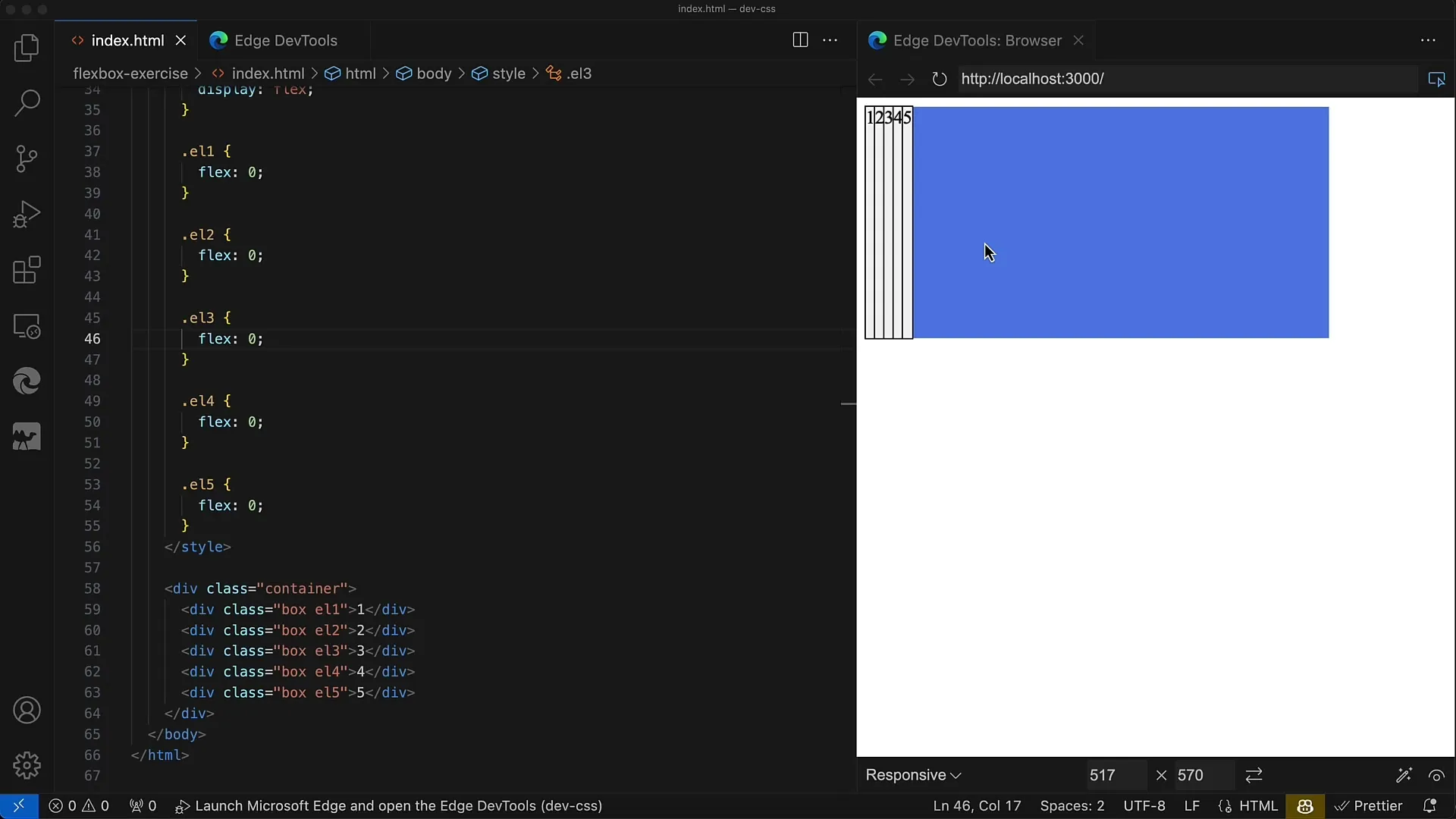
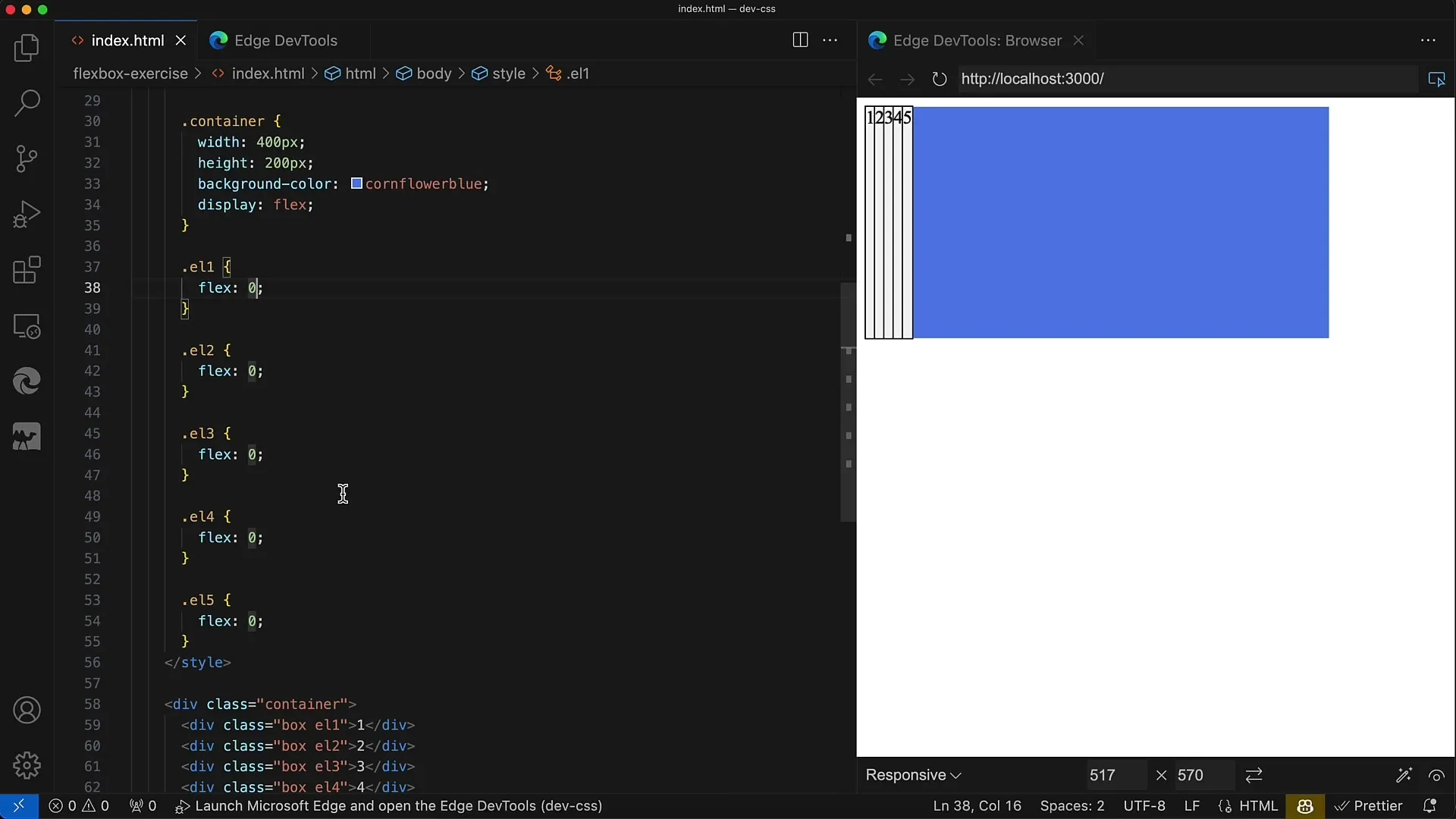
Nyt on aika asettaa Flex-ominaisuudet. Asetat ensin kaikille lastenelementeille, paitsi keskelle, Flex-arvon 1. Keskimmäinen elementti saa kuitenkin Flex-arvon, joka mahdollistaa sen saada enemmän tilaa. Tässä tapauksessa käytät arvoa 4.

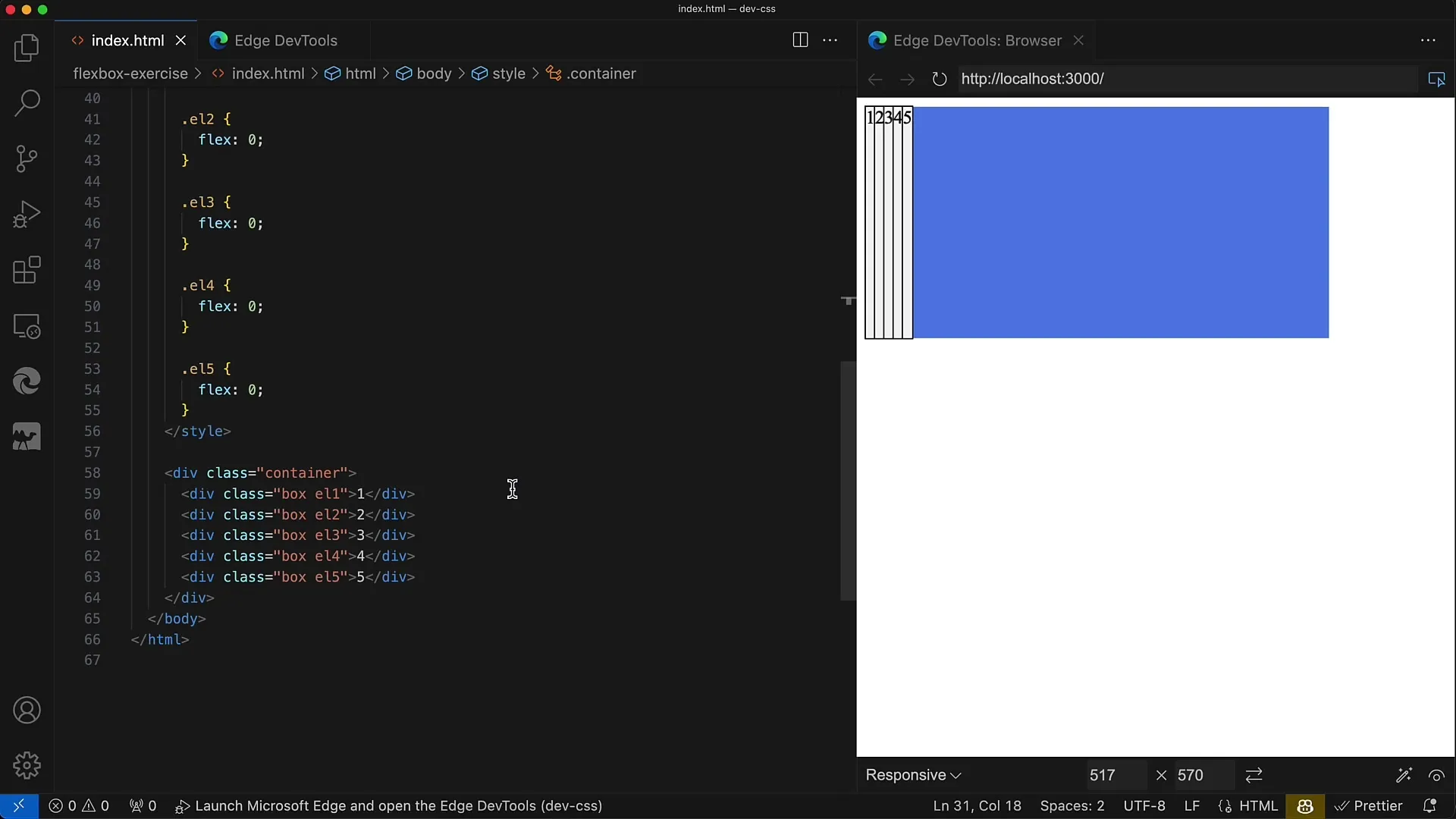
Kun olet asettanut arvot, tallenna muutoksesi ja tarkastele tulosta. Selaimen kehitystyökaluissasi voit nähdä, näyttäisikö asettelu siltä, mitä olet ajatellut.
Keskimmäisellä divillä pitäisi nyt olla 200 pikselin leveys, kun taas neljä muuta div-elementtiä ovat jokainen 50 pikseliä leveitä. Flex-arvojen laskemisessa on tärkeää, että Flex-arvojen summa pysyy samana.
Tämä tarkoittaa: Kun lasket elementtien 1, 2, 4 ja 5 Flex-arvot yhteen (eli 1 + 1 + 1 + 1), tulet luvuksi 4. Keskimmäisellä elementillä on Flex-arvo 4, ja yhteensä se tekee 8.

Jotta ymmärtäisit, kuinka paljon tilaa annat jokaiselle elementille, voit käyttää koko säiliön leveyttä (400 pikseliä). Jaa 8 Flex-yksikköä 50:llä, jolloin 1 Flex-yksikkö vastaa 50 pikseliä. Kun jaat 400 pikseliä 8:lla, saat 50 pikseliä jokaiselle neljälle muulle elementille ja 200 pikseliä keskimmäiselle elementille.
Tämä tarkoittaa, voit hallita asettelua täydellisesti säätämällä Flex-arvoja. Näin saat tasapainoisen suunnittelun, joka on sekä mukautuva että selkeä.
Yhteenveto
Tässä harjoituksessa olet oppinut, miten voit asettaa Flexbox-ominaisuudet siten, että lastenelementit säiliössä käyttävät tilaa tehokkaasti. Ymmärtämällä Flex-arvoja ja niiden matemaattista soveltamista voit määrittää kunkin elementin tilantarpeen tarkasti. Tällä menetelmällä olet hyvin varusteltu monimutkaisten asettelujen suunnitteluun.
Usein kysytyt kysymykset
Miten asetan Flex-arvon lastenelementille?Voit asettaa Flex-arvon CSS-ominaisuudella flex tyylitiedostossasi.
Miksi Flex-arvojen summa on tärkeä?Summa vaikuttaa tilan jakautumiseen elementtien välillä.
Voinko käyttää erilaisia Flex-arvoja?Kyllä, voit antaa jokaiselle elementille yksilöllisen Flex-arvon asettelun ohjaamiseksi.


