Tässä ohjeessa opit, miten käytetään Flexbox-ominaisuuksia align-items ja align-self CSS:ssä yksittäisten elementtien asettelun hallitsemiseksi Flex-säiliössä. Kun align-items määrittää säiliön kaikkien suorien lasten asettelun, align-self mahdollistaa yksittäisten lapsielementtien erilaisten asetusten tekemisen. Käymme käsitteet läpi vaihe vaiheelta, jotta lopussa tiedät tarkalleen, miten voit käyttää näitä ominaisuuksia tehokkaasti.
Tärkeimmät oivallukset
- align-items määrittelee kaikkien Flex-säiliön lasten asettelun.
- align-self mahdollistaa yksittäisten Flex-elementtien yksilöllisen asettelun säiliön sisällä.
- Stretch on oletusarvoinen arvo align-itemsille ja varmistaa, että lapset täyttävät käytettävissä olevan tilan.
Askel-askeleelta ohje
Ensinnäkin tarkastelemme, millainen on Flex-säiliön perusmääritys ja miten lasten asettelua voidaan vaikuttaa align-itemsin avulla.
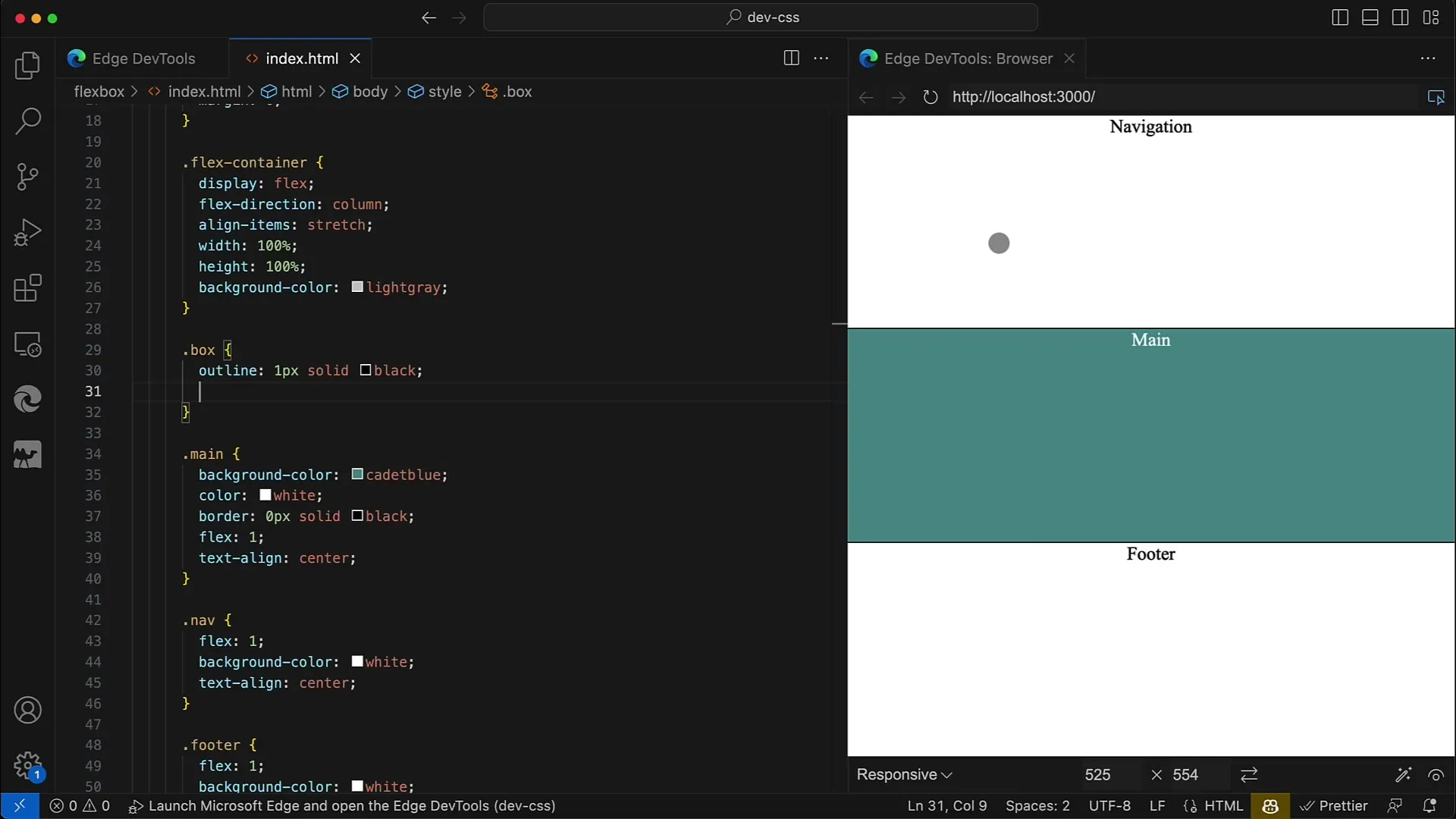
Tässä määrittelet säiliön display: flex;. Tässä säiliössä voit sitten asettaa asettelun align-itemsin avulla, esimerkiksi venytys, mikä tarkoittaa, että lapset venytetään säiliön koko korkeudella tai leveydellä.

align-itemsille voi käyttää erilaisia arvoja, kuten flex-start, keskellä ja flex-end. Jos nyt asetat align-itemsin venytykselle, huomaat, että kaikki lapsielementit täyttävät säiliön koko tilan. Tämän demonstroimiseksi poistamme kiinteän leveyden lasten elementeistä, jotta ne vievät koko tilan.
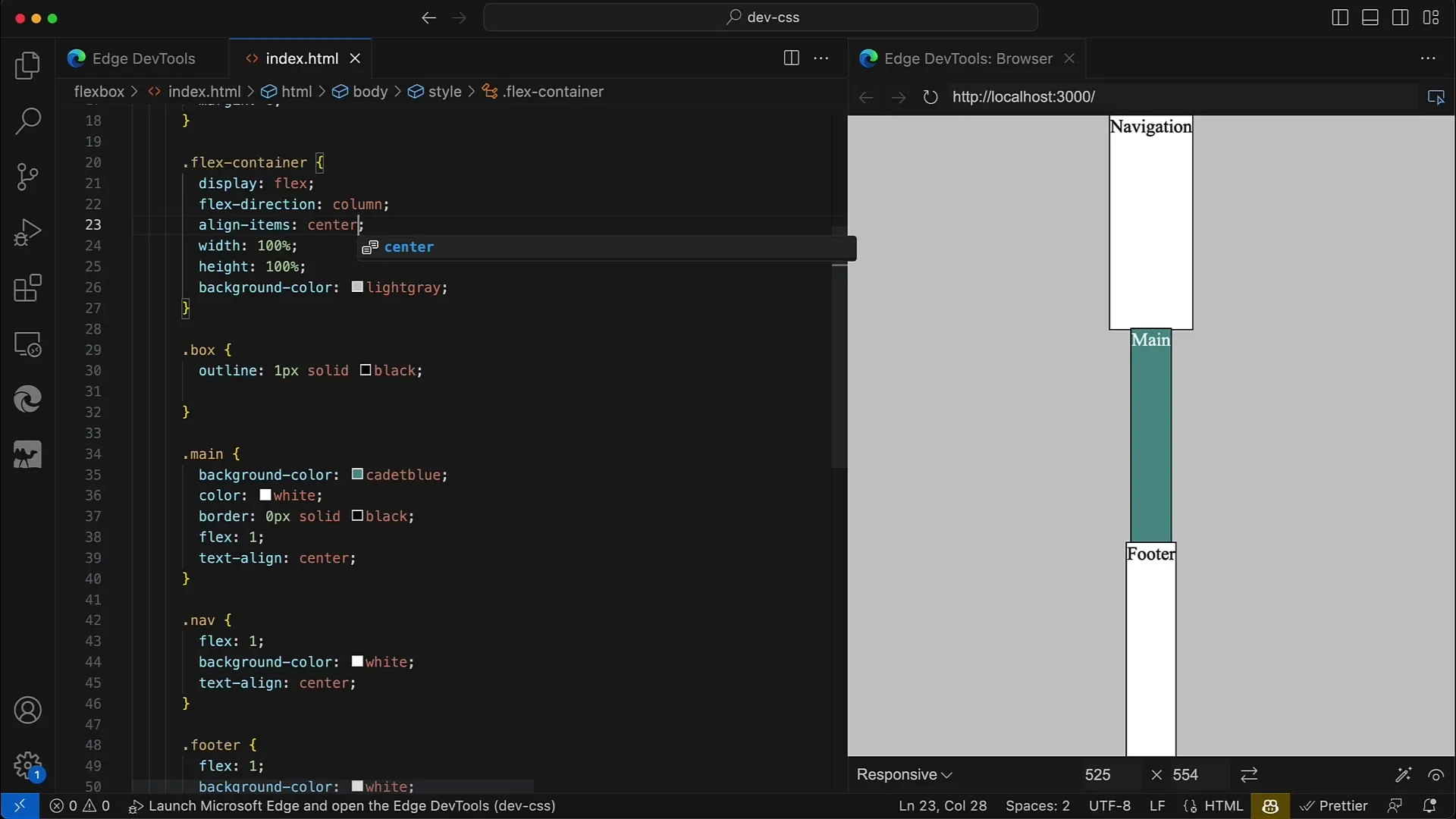
Nyt oletetaan, että asetat align-itemsin keskelle. Yhtäkkiä huomaat, että elementit eivät enää vie koko tilaa, vaan säilyttävät vain tarvittavan vähimmäisleveyden. Tämä osoittaa, kuinka tärkeä oikea arvo align-itemsille on halutun asettelun saavuttamiseksi.
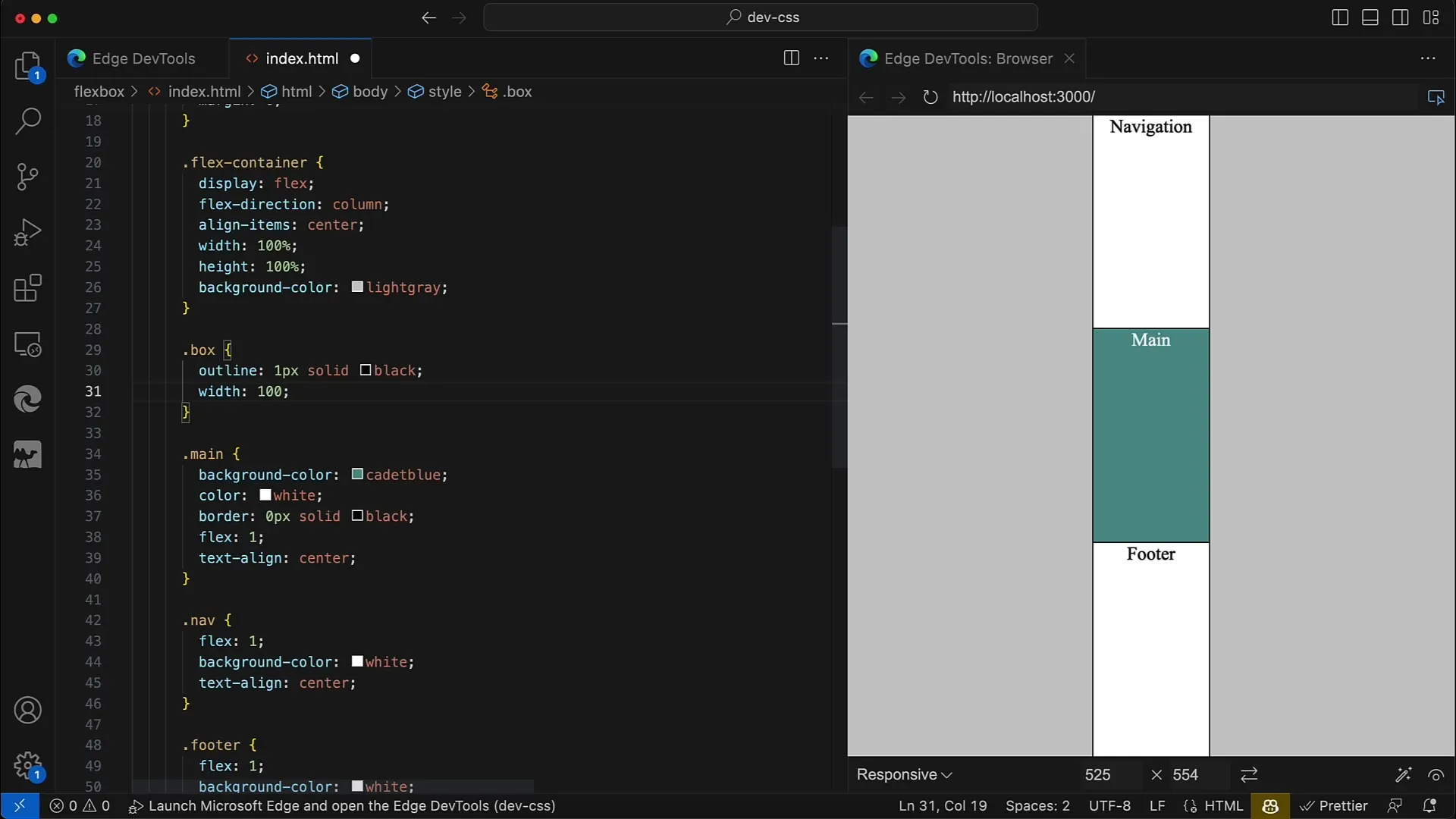
Kun lisäät jälleen kiinteän leveyden, esimerkiksi 200px, huomaat, että elementit ovat leveämpiä ja asettelu pysyy vakaana. Voit myös käyttää width: 100%, jotta saavutat samankaltaisen vaikutuksen.
Nyt siirrymme ohjeemme ytimeen: align-selfin käsittelyyn. Tämä CSS-ominaisuus mahdollistaa yksittäisten lapsielementtien yksilöllisen asettelun, riippumatta ylemmän säiliön asetuksesta. Siksi asetamme align-itemsin keskelle ja lisäämme sitten tarkat asetukset align-selfille.
Navigointielementtiä varten haluat sen olevan vasemmalla. Aseta align-self: flex-start navigointiin ja tallenna muutokset. Sinun pitäisi nähdä, että navigointielementti siirtyy kokonaan vasemmalle.
Pääelementtiä (main) varten asetamme align-self: keskelle. Sen tulisi pysyä keskellä ja tämän seurauksena etäisyys muihin elementteihin on havaittavissa.
Virkistämme jalka-alueen (footer) align-self: flex-endin mukaan alaspäin. Näin kaikki asetukset johtavat diagonaalilinjaan vasemmalta ylhäältä oikealle alas asettelussasi.
Kun asetat align-selfin pääelementille venytykseksi, tämä tarkoittaa, että se ottaa koko tilan vaakasuunnassa, mikä saa muut elementit romahtamaan korkeudessaan.

Vastaavasti voit vaihtaa suuntaa asettamalla säiliölle flex-direction: row. Asettamistapasi yksittäisten elementtien asetteluun pysyy samana, vain akseli muuttuu. Aloitamme ylhäältä flex-startilla ja antamme elementtien venyttäytyä vastaavasti.
Tärkeä huomio on, että voit käyttää align-selfiä niin monta kertaa kuin tarpeen, jotta jokaiselle elementille voidaan antaa yksilöllinen asettelu, mikä antaa sinulle täyden hallinnan säiliön ja sen lasten asettelusta.
Kun käytät järjestelmällisesti Flexbox-ominaisuuksia, voit luoda visuaalisesti houkuttelevan asettelun, joka on optimoitu erikokoisille näytöille.

Yhteenveto
Tässä ohjeessa käsiteltiin perusteellisesti Flexbox-ominaisuuksia align-items ja align-self. Olet oppinut, miten voit muokata elementtien asettelua Flex-säiliössä, sekä yleisesti säiliön että jokaisen yksittäisen elementin osalta.
Usein kysytyt kysymykset
Mitä arvoja voin käyttää align-itemsiin?Voit käyttää arvoja kuten flex-start, keskellä, flex-end ja stretch.
Miten align-self toimii?align-self mahdollistaa yksittäisen elementin asettelun Flex-säiliön sisällä, riippumatta säiliön kokonaisasettelusta.
Voinko soveltaa align-selfiä useille elementeille samanaikaisesti?Kyllä, voit määrittää align-selfin jokaiselle elementille yksilöllisesti.
Miten stretch vaikuttaa elementtien kokoon?Stretch-arvo varmistaa, että elementit ottavat koko käytettävissä olevan tilan vaaka- tai pystysuunnassa.


