Tässä ohjeessa opit, kuinka voit luoda realistisen mockupin kuvakehykselle sekä kännykälle käyttäen Photoshopia. Tämä on loistava tekniikka antaa design-projekteillesi ammattimainen ilme. Olipa kyse sitten portfolioiden esittelystä tai some-sovelluksista, nämä vaiheet auttavat sinua saamaan kuvat täyteen loistoonsa.
Tärkeimmät havainnot
- Mockupin luominen on tehokas tapa esitellä designeja realistisissa tilanteissa.
- Opit asettamaan kuvat kehyksiin ja mobiililaitteille aiheuttamatta vääristymiä.
- Oikeilla työkaluilla ja tekniikoilla voit optimoida ja parantaa mockuppejasi.
Askel-askeleelta ohje
Luodaksesi mockupin kuvakehykselle, seuraa näitä askeleita:
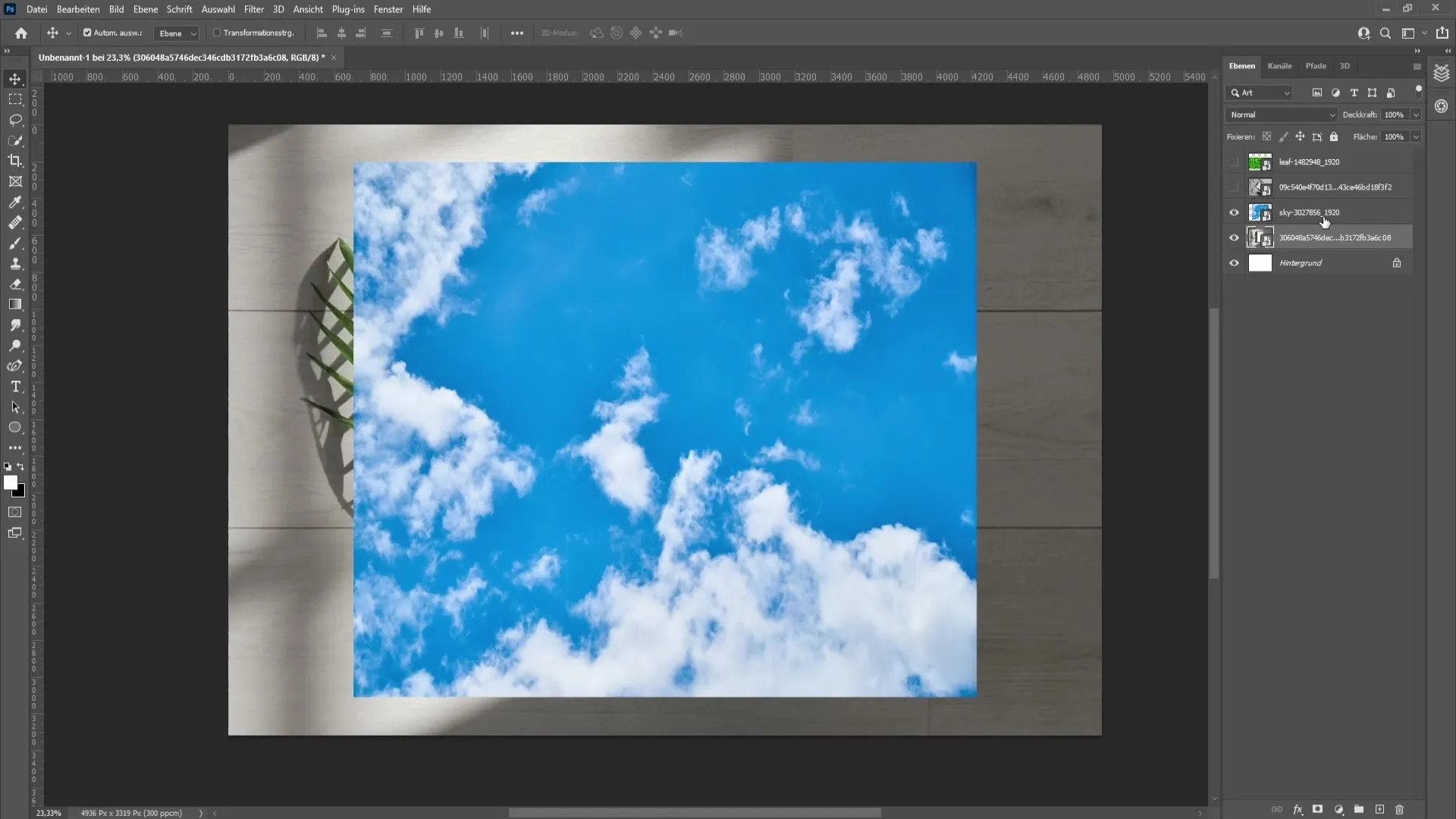
Avaat ensin Photoshopin ja lataat kuvan, jonka haluat asettaa kuvakehykseen. Napsauta kuvaa ja vähennä sen läpinäkyvyys noin 50 prosenttiin, jotta sijoittaminen helpottuu. Nyt voit aktivoida transformoinnin painamalla Ctrl + T (tai Cmd + T Macilla). Voit sijoittaa kuvan niin, että se sopii täydellisesti kuvakehykseen.

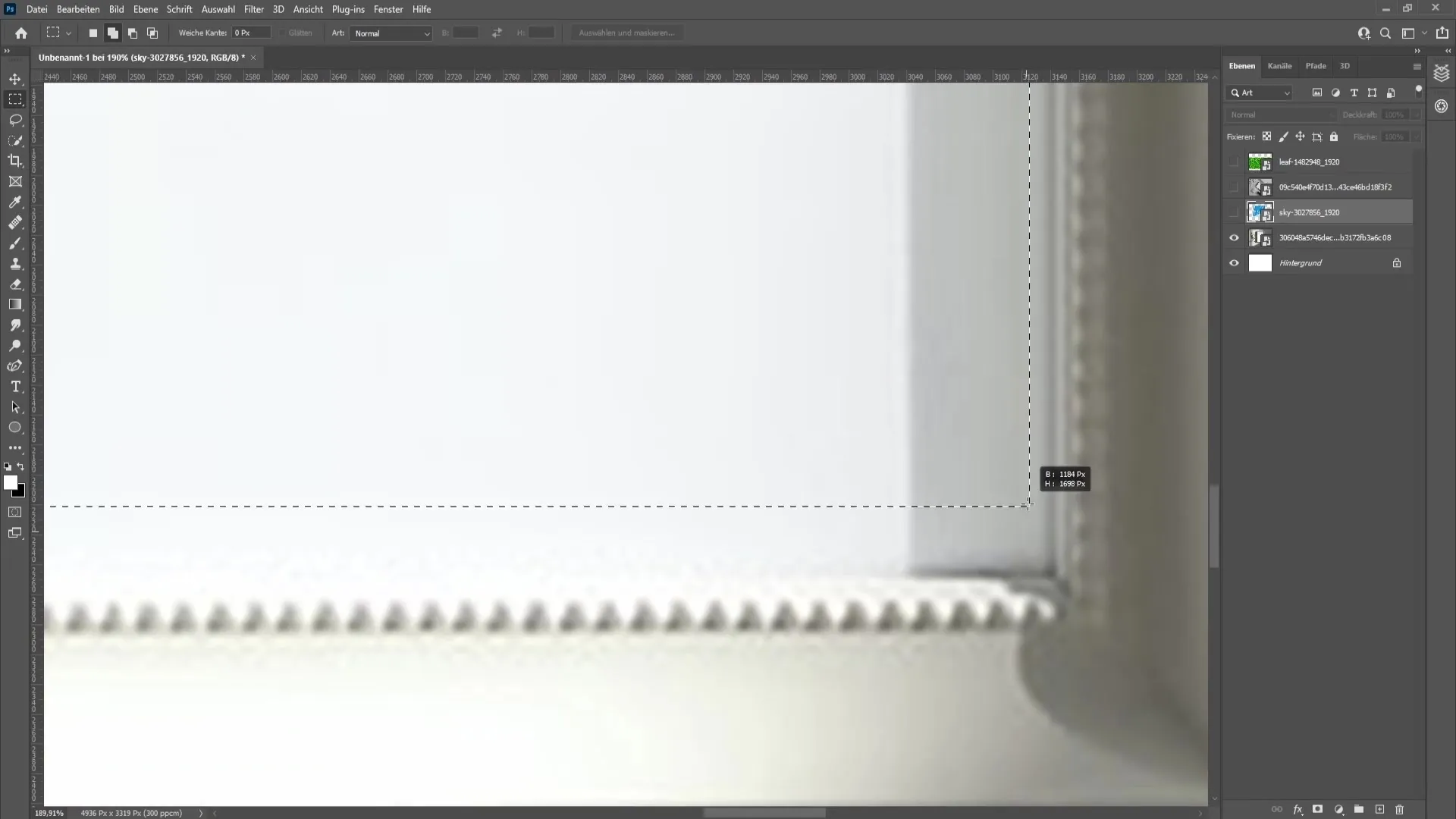
Oltuasi tyytyväinen sijoitteluun, paina Enter vahvistaksesi transformaation ja aseta kuvan läpinäkyvyys taas 100 prosenttiin. Jatka mockupin luomista piilottamalla kuvalayer ja valitsemalla vasemmasta valikosta valintarektangle-työkalu. Zoomaa lähemmäs ja vedä uusi nelikulmio, joka peittää koko kuvakehyksen alueen.

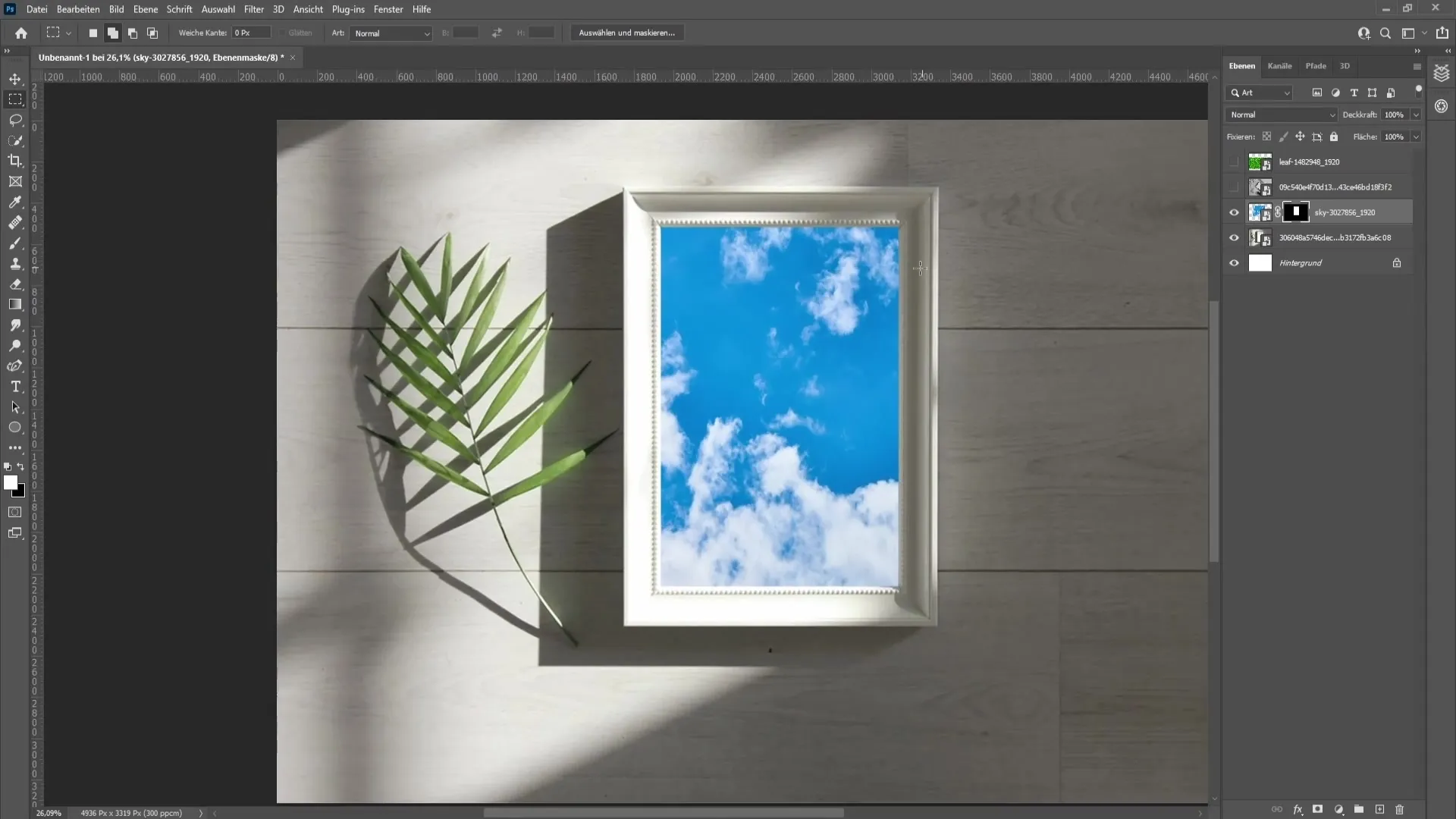
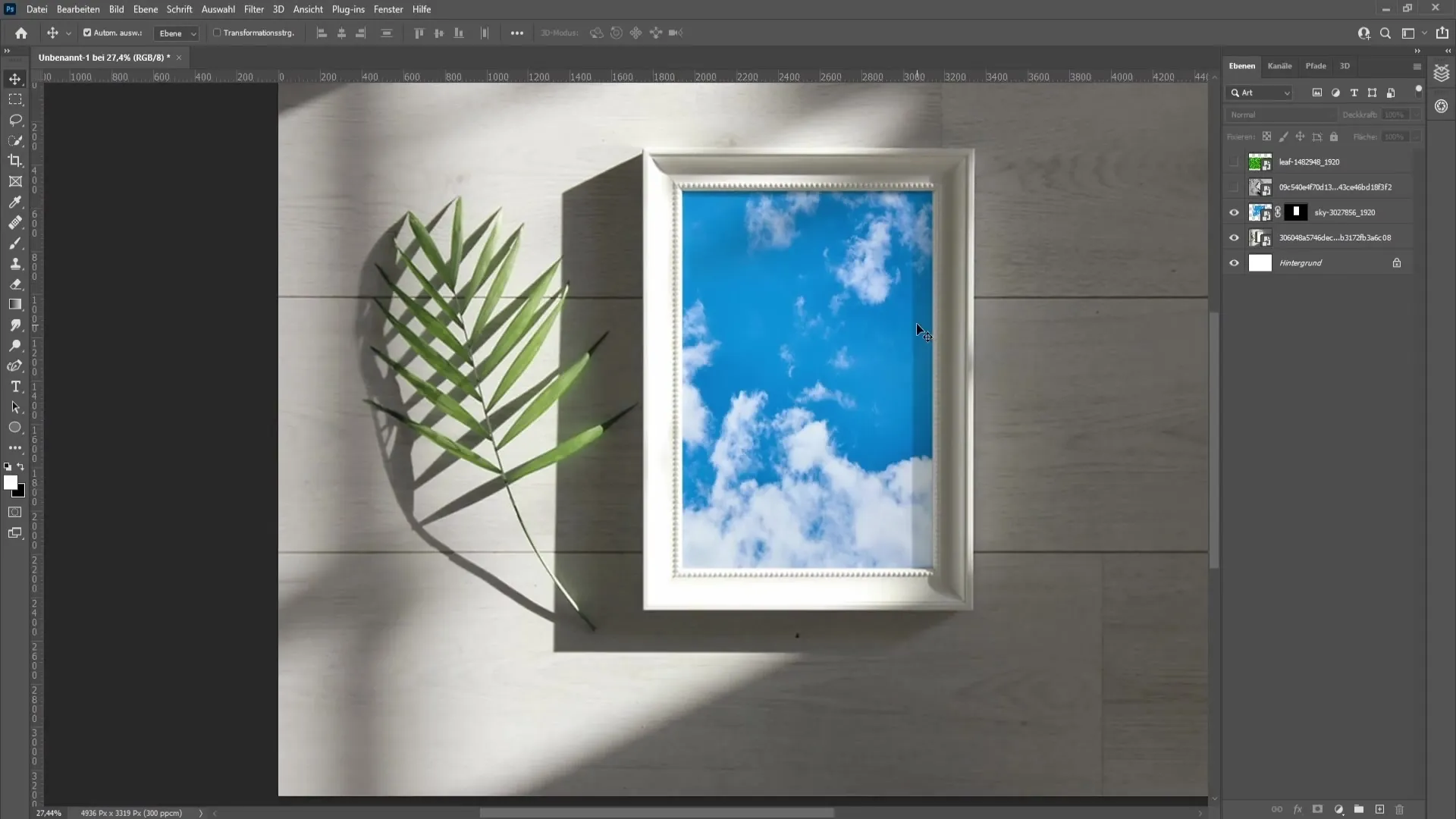
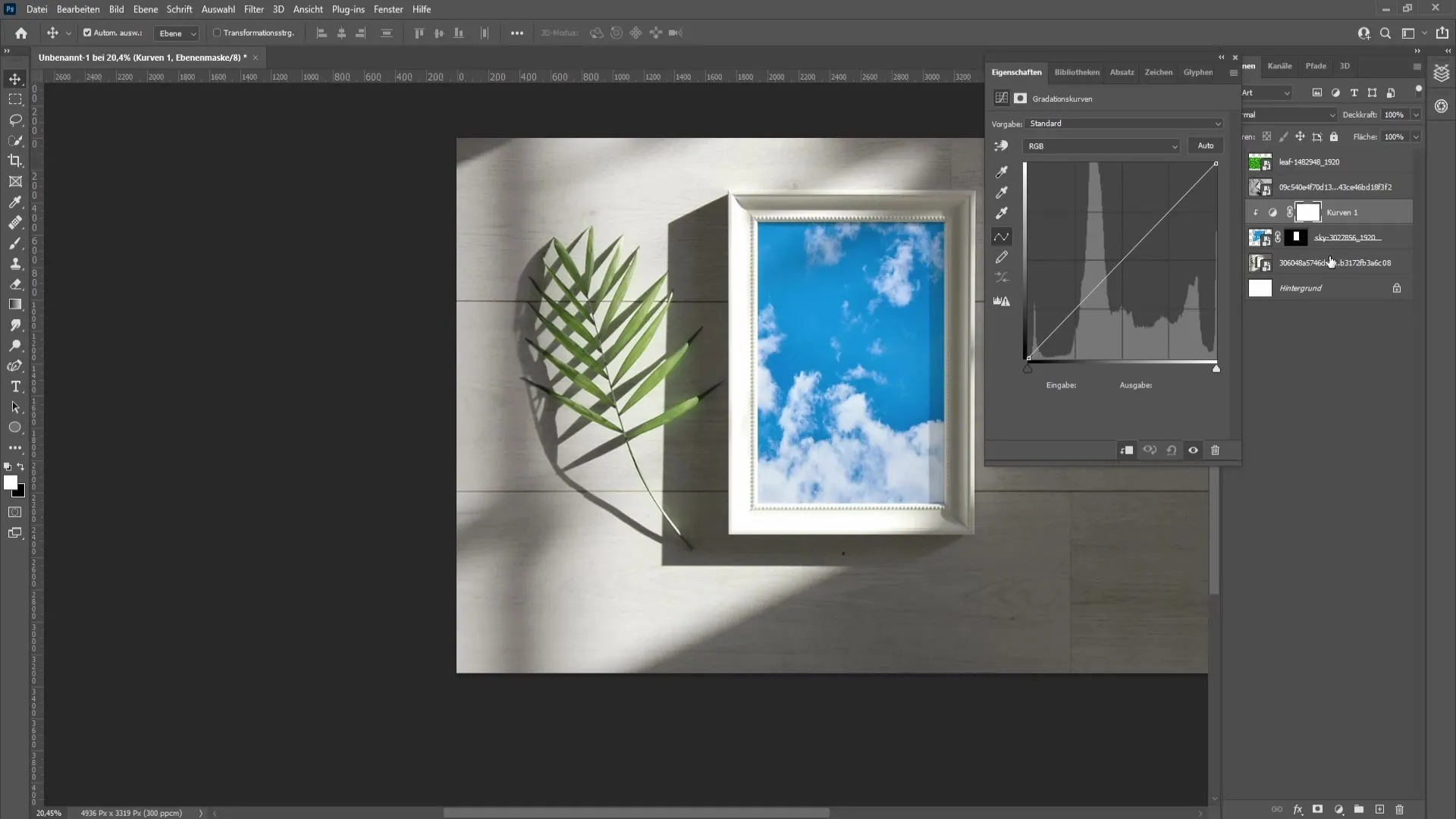
Kun nelikulmio on luotu, palauta kuva näkyviin ja napsauta clipping mask -symbolia. Näet nyt, kuinka kuva näkyy siististi kehyksessä. Tarkista tarkasti, että kuva on oikeassa asennossa ja säädä tarvittaessa painamalla Ctrl + T.

Luodaksesi realistisen varjon, aseta kuvan täyttötila "kerro". Tällä tavoin luot luonnollisen varjon, joka yleensä näkyy kuvakehyksessä. Voit myös säätää tämän kerroksen läpinäkyvyyttä hieman, jotta saat tehon parhaaksi mahdolliseksi.

Kun olet valmis, voit jatkaa korjausten tekemistä. Siirry korjaukset-paneeliin ja lisää sävykäyrä. Aseta sävykäyrä leikkausmaskiksi, jotta vain kehyksessä oleva kuva vaikuttaa siihen. Voit säätää kontrastia ja kirkkautta tehdäksesi kuvasta houkuttelevamman.

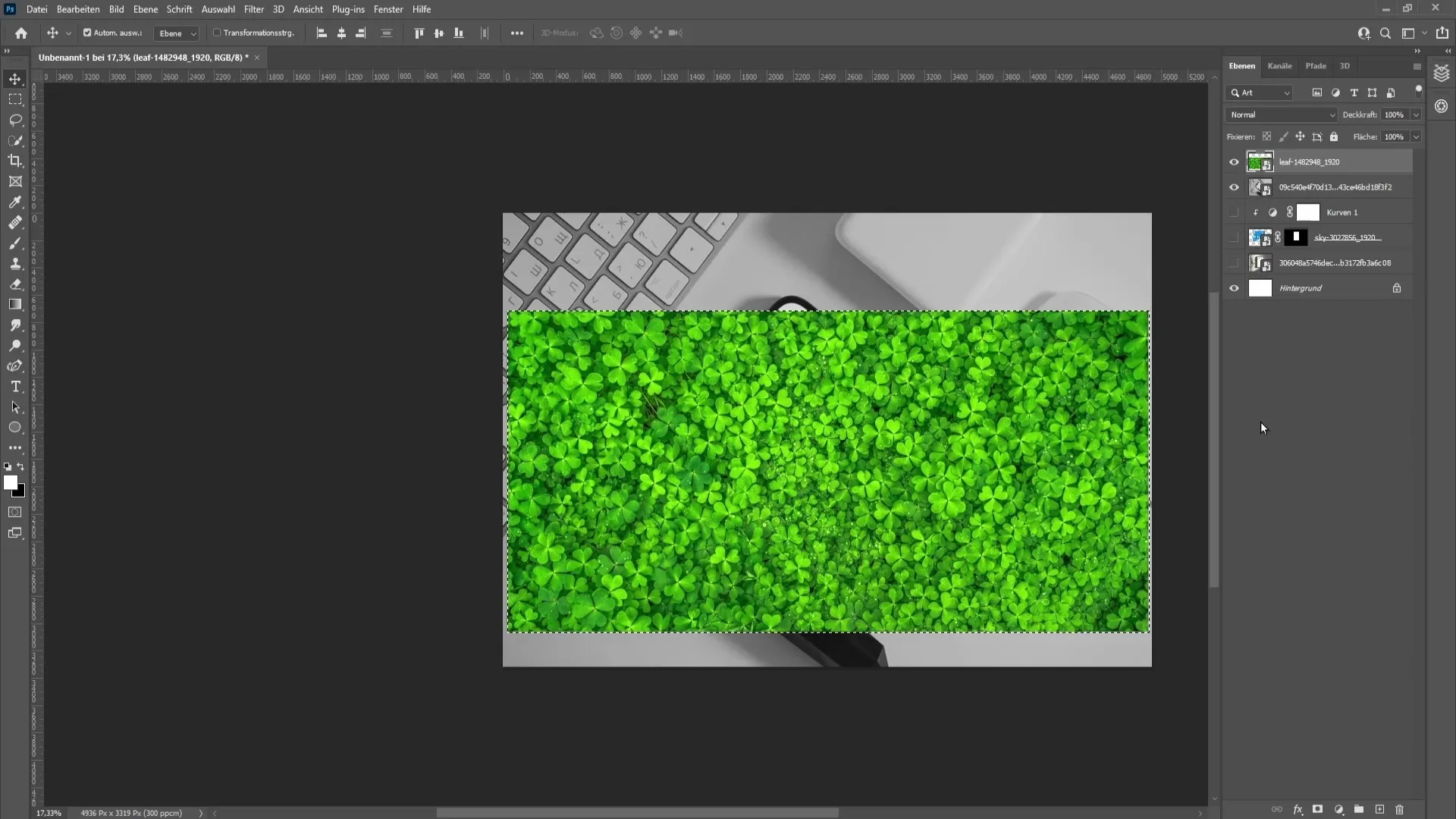
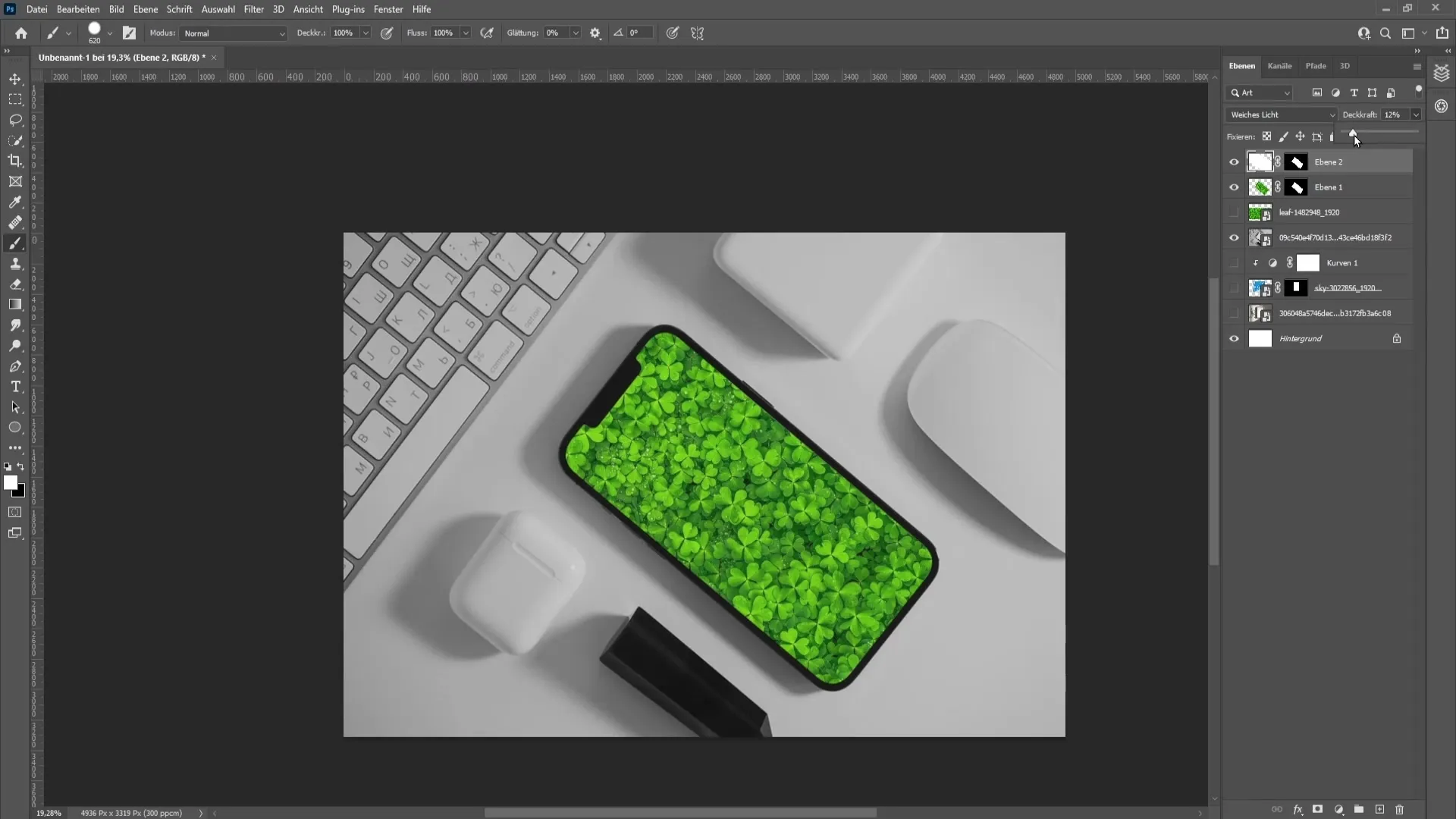
Kun olet suorittanut tämän vaiheen, tulee monimutkaisempi esimerkki: mockup kännykälle. Aseta kuva puhelimeen, palaat kuvalayeriin ja painat Ctrl + C (Cmd + C Macilla) kopioidaksesi. Luo sitten uusi tyhjä kerros, jotta voit käyttää perspektiivintoimintoa.

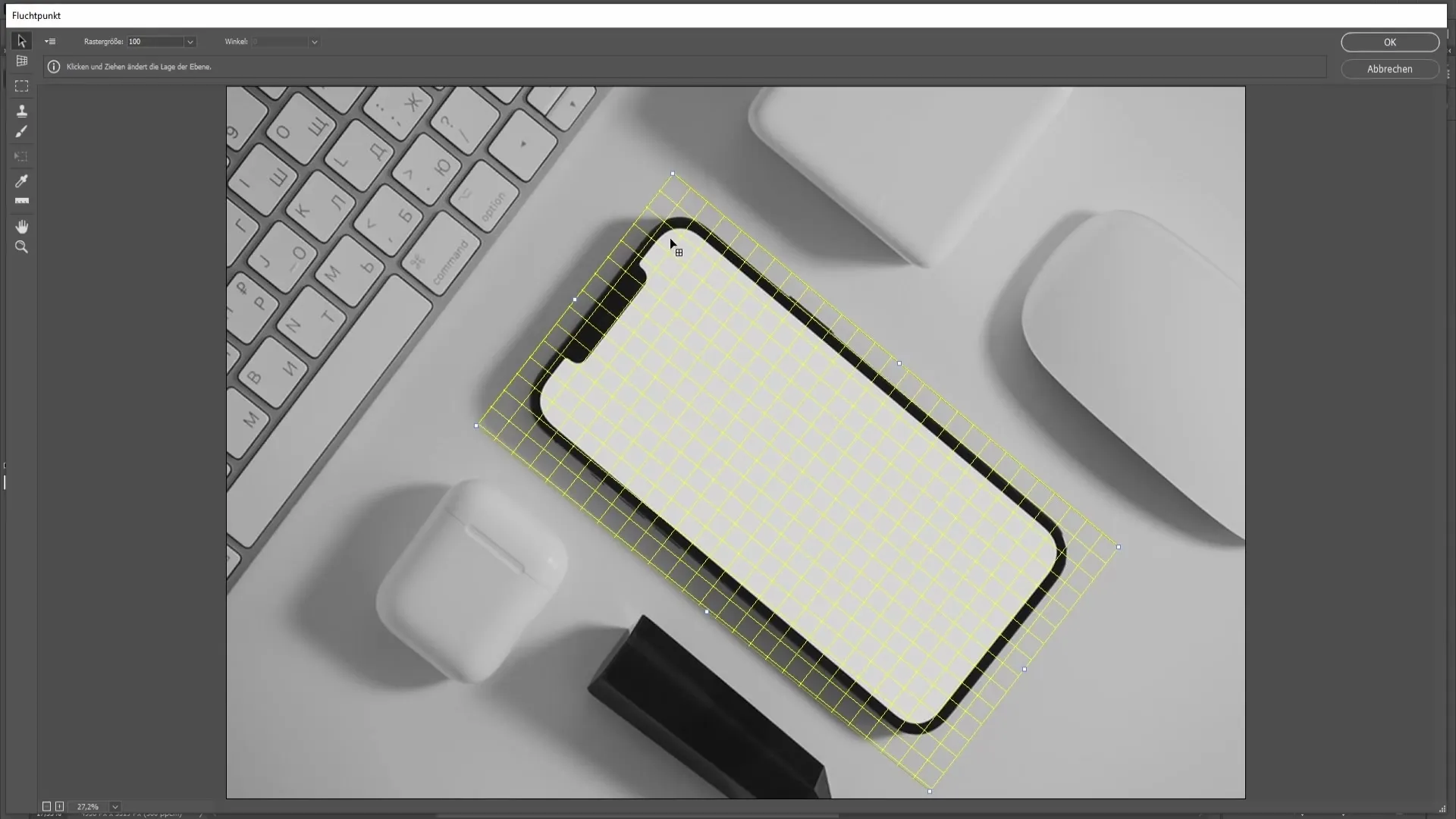
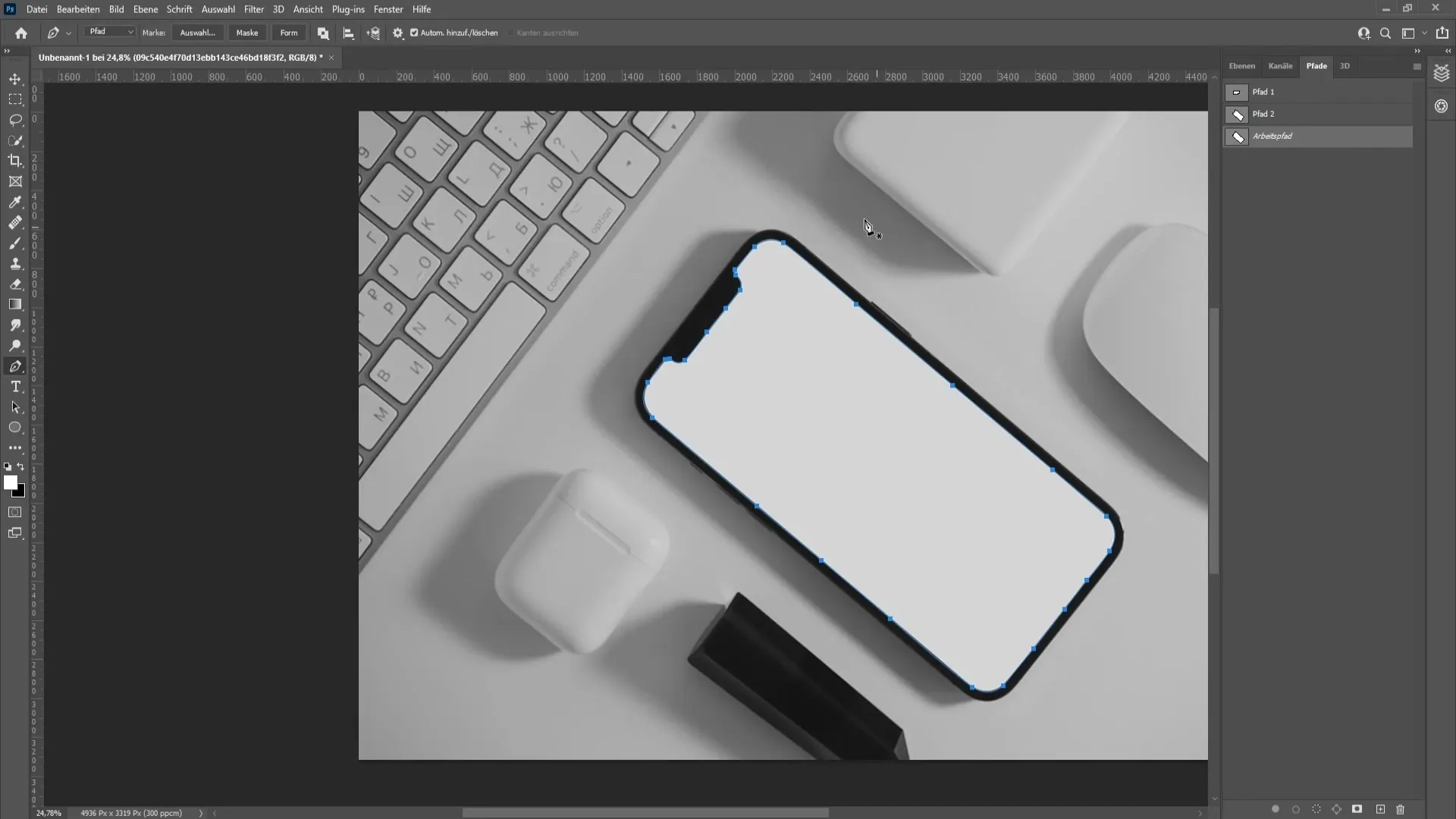
Aseta muutama piste määrittämään mobiililaitteesi suuntaus. Nämä pisteet on asetettava suhteessa puhelimesi reunaan. On hyödyllistä varmistaa, että vetämäsi viivat kulkevat rinnakkain mobiililaitteen reunojen kanssa.

Kun olet tyytyväinen suuntaukseen, voit lisätä kuvan painamalla Ctrl + V (Cmd + V). Säädä sijainti vetämällä sitä mobiilikehykseen. Sinun on sitten luotava valinta puhelimen reunasta saadaksesi kuvan näyttämään täydelliseltä.

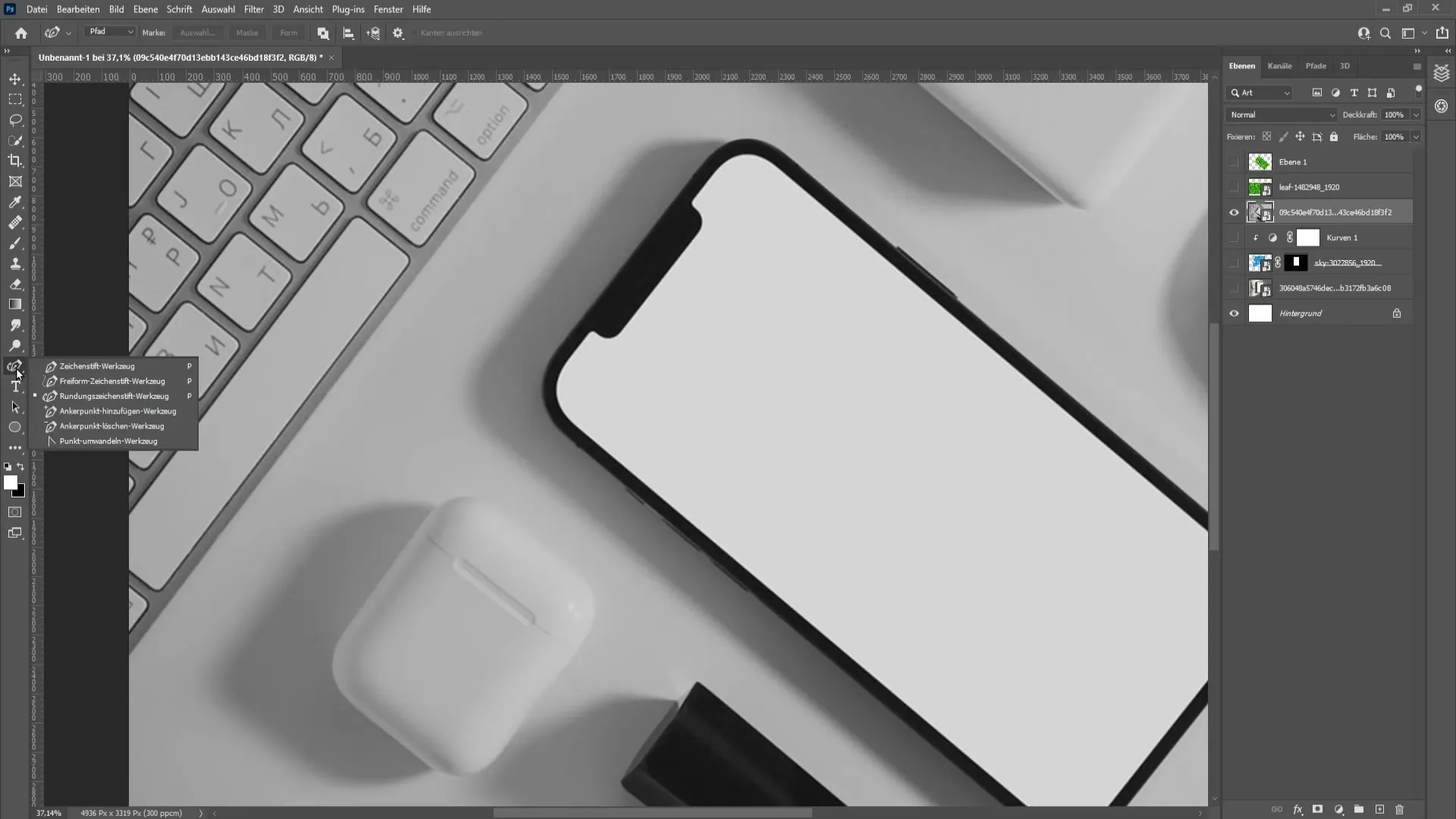
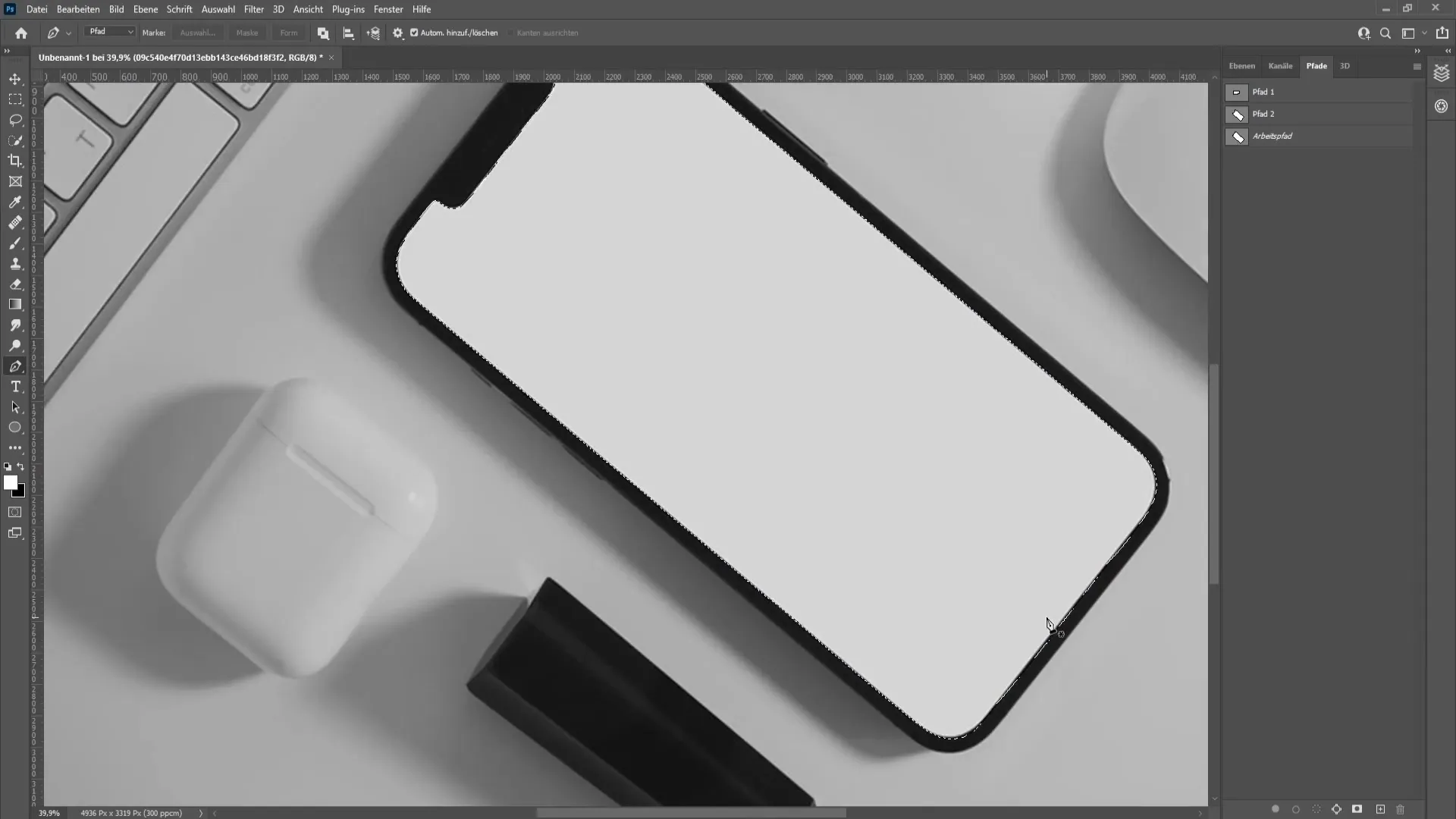
Käytä kynätyökalua luodaksesi tarkan valinnan mobiililaitteen reunojen ympärille. Varmista, että reunat ovat hyvin määriteltyjä ja niin vähän valkoisia alueita on näkyvissä kuin mahdollista. Voit siirtää näitä pisteitä jälkikäteen saadaksesi parhaan sovitteen.

Oletko luonut valinnan, mene valikkoon "Valinta" ja valitse "Luo valinta". Varmista, että valitset pehmeän reunan, joka on nolla pikseliä. Klikkaa sitten "OK" vahvistaaksesi valinnan.

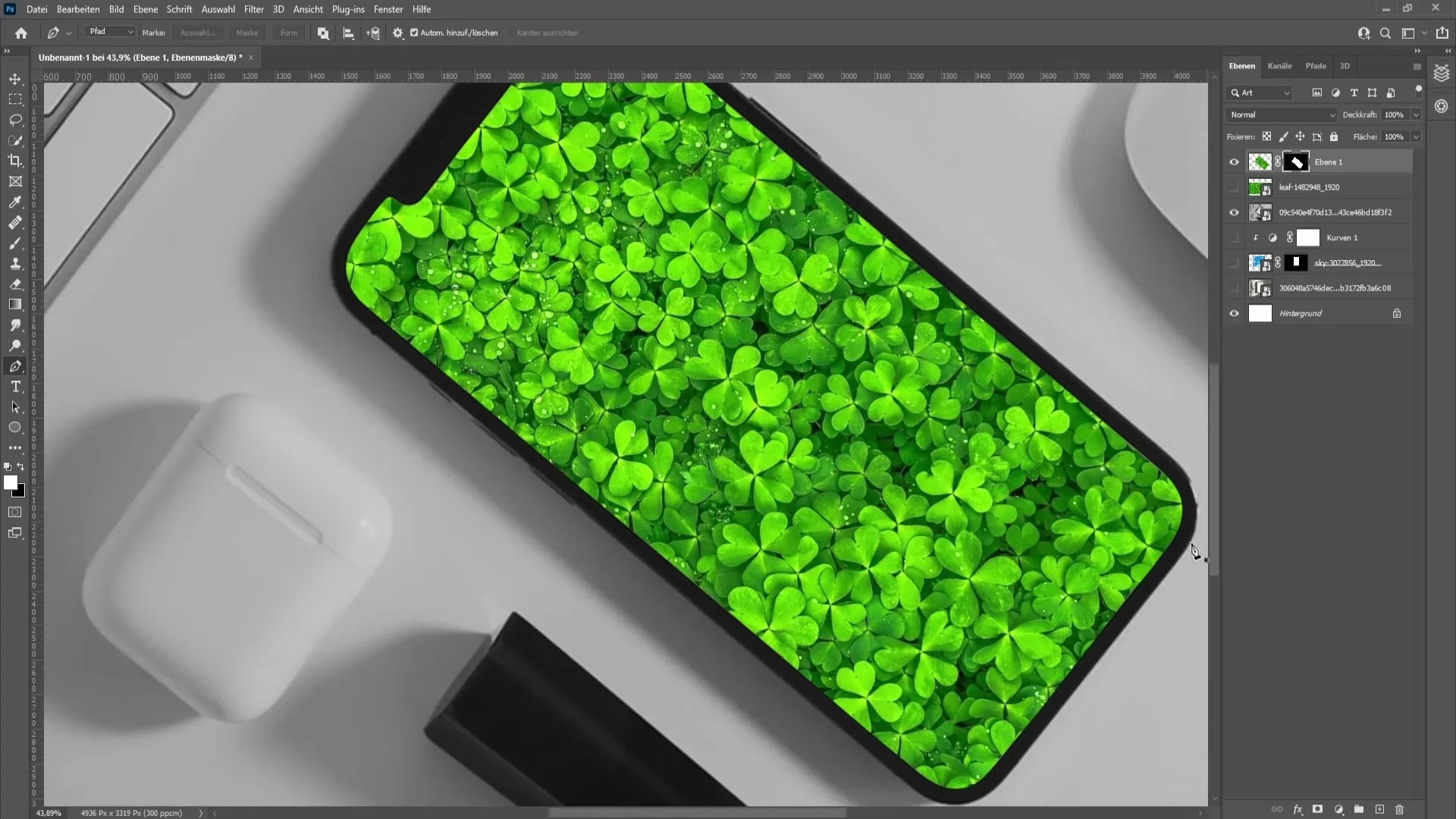
Nosta esiin kuva, jonka haluat käyttää mobiililaitteessa, ja klikkaa sitten kerroksen maskin symbolia. Varmista, että tarkistat oikean sijainnin ja parannat reunat tarvittaessa.

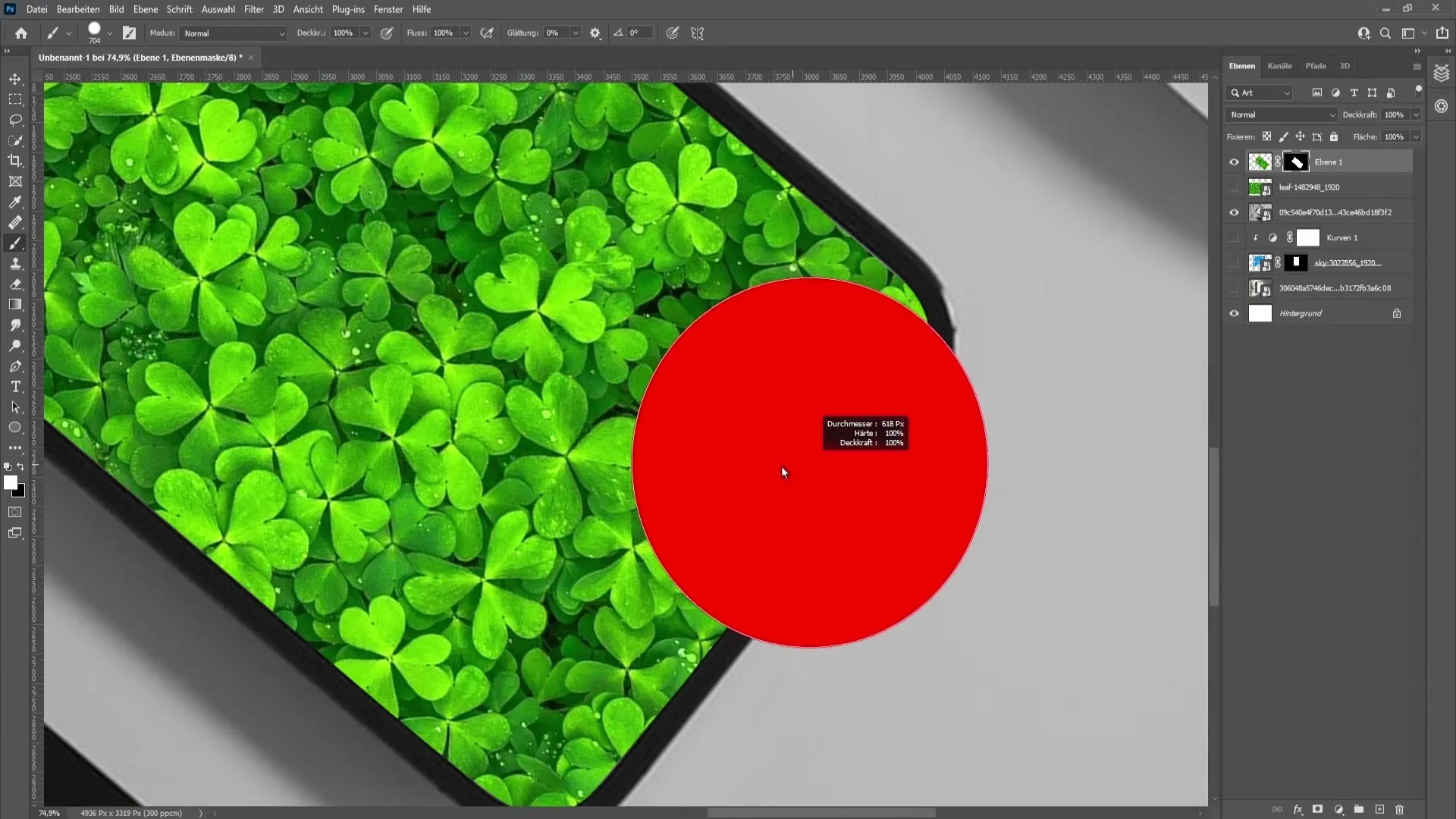
Jotta voisit edelleen silottaa reunoja, voit peittää varovasti valkoiset alueet harjalla. Säädä harjan peittävyyttä ja käytä kuvan osia saadaksesi kuvan näyttämään mahdollisimman harmoniselta.

Lopuksi voit säätää kuvan täyttövalintoja ja kokeilla lisää säätöjä läpinäkyvyyden kanssa, jotta koko mockup vaikuttaa vielä realistisemmalta. Voit päättää, kuinka voimakkaasti tausta tulisi näkyä ja haluatko soveltaa lisäefektejä.

Yhteenveto
Tässä oppaassa opit luomaan mockupin Photoshopissa sekä kuvakehyksiin että mobiililaitteisiin. Kävit läpi vaiheet kuvan sijoittamiseen, valintatyökalujen käyttöön ja kuvan korjausten tekemiseen. Kun käytät kaikkia tekniikoita, voit esitellä suunnitteluideasi tehokkaasti.
Usein kysytyt kysymykset
Kuinka voin säätää läpinäkyvyyttä Photoshopissa?Voit säätää läpinäkyvyyttä taso-ohjausobjekteissa oikealla puolella.
Mikä on leikkausmaskeeraus?Leikkausmaskeeraus mahdollistaa sen, että voit tehdä alempaa tasoa näkyväksi vain päällä olevan tason muodon mukaisesti.
Kuinka voin muokata kuvaa ilman vääristymiä?Käytä muunnostoimintoa oikeiden ankkuripisteiden valinnalla, jotta kuva skaalautuisi suhteellisesti.
Voinko luoda mockupeja myös muilla muodoilla?Kyllä, voit käyttää mitä tahansa muotoja ja objekteja luodaksesi mockupeja, kunhan käytät oikeita tekniikoita.


