Halusin esitellä teille nyt Disney-säännöt. Ne ovat peräisin Frank Thomasin ja Ollie Johnstonin teoksesta "Elämän illuusio". Tässä kirjassa kerätään kaikki heidän kokemuksensa 1920- tai 30-luvulta asti - eli ajalta, jolloin Disney oli vasta alkutaipaleellaan ja kokeili, miten piirretyt hahmot saadaan heräämään eloon valkokankaalla.
Mikä tekee hahmosta? Miten hahmo kykenee ilmaisemaan ajatuksia ja tunteita? Ja miten huomaamme, että liikkeet ovat luonnollisia?
Nämä säännöt tässä kirjassa liittyvät luonnollisesti hahmoihin, sillä Disney tekee hahmoja ja animoi niitä. Siksi säännöt on luonnollisesti rakennettu tämän rakenteen ympärille. Mutta voin soveltaa näitä sääntöjä myös liikkeeseen yleisesti sekä graafiseen animaatioon, kuten After Effectsissa. Ne auttavat minua päivittäin työssäni ja uskon, että ne ovat varmasti hyödyllisiä myös teille, joten haluan esitellä ne teille.
Mainzin korkeakoulussa, jossa opetan, nämä säännöt muodostavat perussäännöt, joihin käytämme koko ensimmäisen lukukauden ja joihin kaikki oppituntimme perustuvat. Tässä osassa aloitamme säännöillä 1-6 ja toisessa osassa tulevat säännöt 7-12.
1. Squash & Stretch
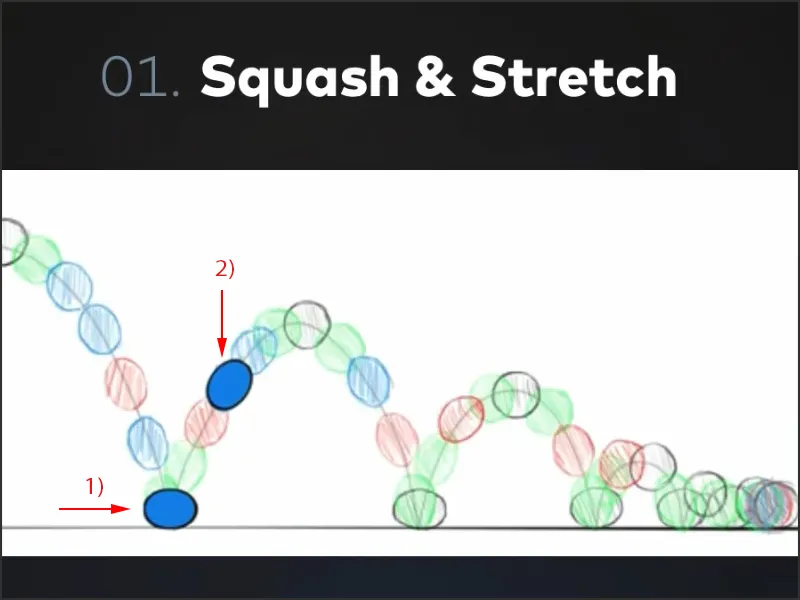
Keho, joka ei ole täysin tiivis, reagoi ulkoisiin olosuhteisiin. Pomppiva pallo on kaikkein klassisin animaatioharjoitus, jonka teemme myös täällä. Siinä ideana on antaa pallolle Squash & Stretch.
Squash & Stretch tarkoittaa tässä tapauksessa, että pallo, kun se lentää ja osuu sitten maahan, vähän litistyy (1). Ja kun se on nopeimmillaan, se vähän pitenee (2). Tämä tekee pallosta huomattavasti joustavamman, dynaamisemman ja eloisamman näköisen.

Joten öyhtö & venytys on Bouncing Ballissä A ja O. Toki hyvä pärjää myös ilman sitä, mutta siihen palaamme tämän tutoriaalisarjan puitteissa vielä.
Yksi asia ei kuitenkaan saa unohtua, nimittäin tilavuus. Keho, joka muuntuu, säilyttää aina tilavuutensa. Jos haluan hieman litistää pallon, josta äsken puhuimme, pystyn siihen vain, jos se siirtää tilavuutensa leveyssuunnassa ja siis hieman levenee.
Esimerkiksi ihmiskeho pysyy samanlaisena, se ei pysty muuntumaan. Mutta jos hyppään, kyykistyn ensin ja ikään kuin vetäydyn kokoon. Se on Squash. Ja jos venyn ja pompin, venytän koko kehoani. Tämä on Stretch.
Myös hahmojen asennoissa tämä on tärkeää. Pidä siis ehdottomasti aina silmällä tilavuutta, sen täytyy pysyä samana.
Periaate on seuraava:
Kun litistän asioita, ne levenevät, ja kun litistän niitä kapeammaksi, ne nousevat korkeammalle. Tilavuuden on pysyttävä samana.
2. Anticipation
Tämä sääntö on todella uskomattoman tärkeä ja yksi niistä, joita itse käytän animaatiotyössäni joka päivä.
Ideana on, että jokaisella liikkeellä on valmistava liike. Kun istun tuolilla ja haluan nousta ylös, menen ensin hieman alas, kerään voimaa ja nousen sitten ylös.
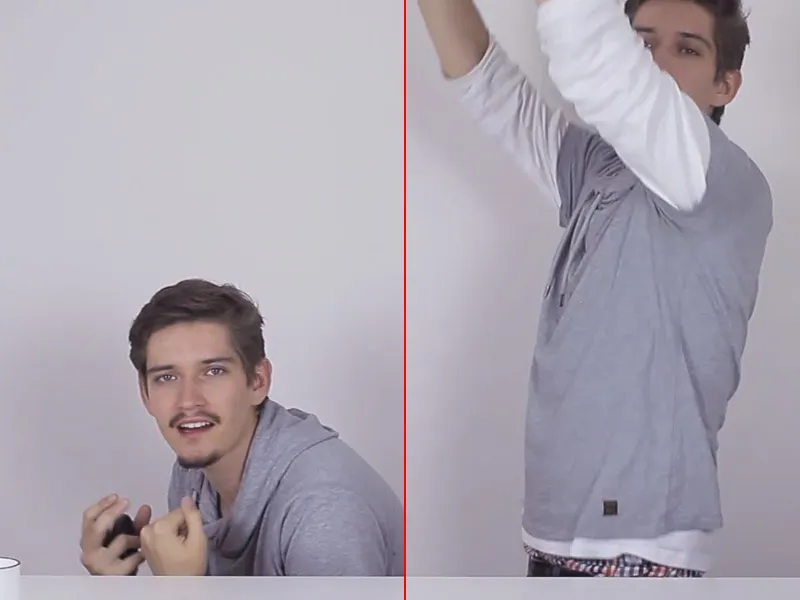
Tai kun pelaan noitapataa. En ota vasaraa käteen ja lyö heti alaspäin, vaan otan ensin kunnolla vauhtia ja teen käytännössä päinvastaisen liikkeen: nostan vasaran olkapääni yli taakse, otan kunnon vauhdin ja lyön sitten patoon. Koko ideana on Anticipation.
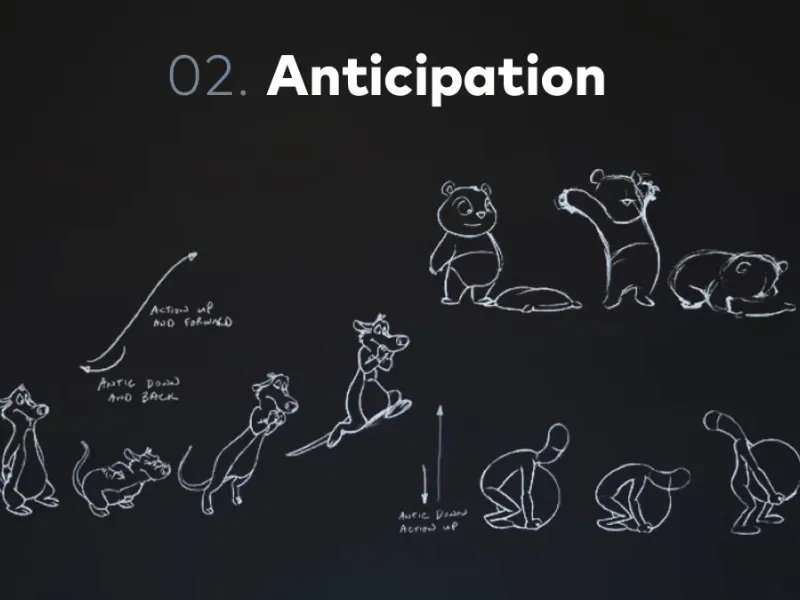
Näemme tämän hyvin näissä piirroksissa: Pieni karhu taipuu taaksepäin ennen kuin tulee eteenpäin. Mies, joka nostaa pallon, täytyy ensin kumartua pallon yli, ennen kuin nostaa sen ylös. Ja pomppimisessa Squash & Stretch on Anticipation.
Jokaisella liikkeellä on valmistava liike. Jopa kun siirrämme logoa vasemmalta oikealle, siirrämme sitä ensin hieman vasemmalle antaaksemme sille vauhtia, ja sitten siirrämme sen oikealle.
Huomaatte, miten nämä yksityiskohdat nostavat animaationne aivan uudelle tasolle.
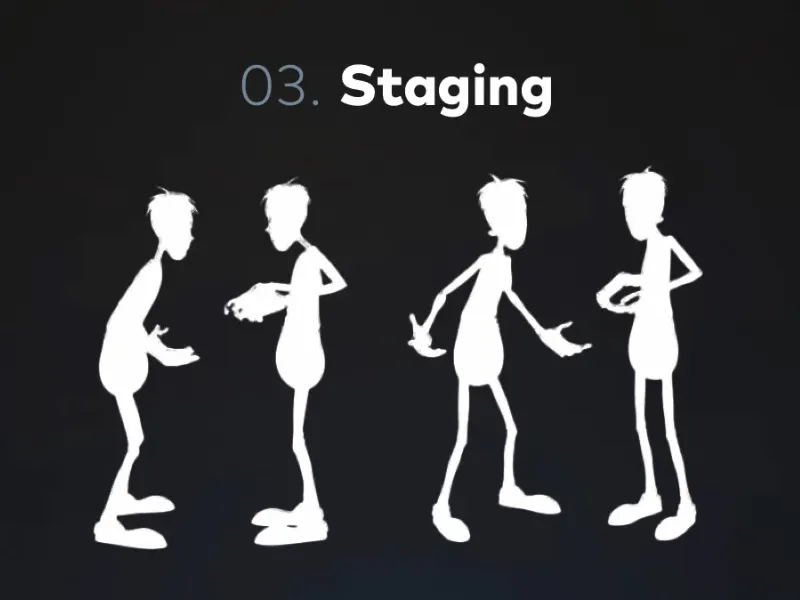
3. Staging
Tätä kolmatta animaatiosääntöä löytyy myös teatterista: Kukaan ei mene sivuttain tai selkä yleisöön päin puhuessaan. Tämä on yksinkertaisin muoto Stagingia.
Usein Staging onnistuu silloin hyvin, kun myös siluetit ovat puhuttelevia. Missä molemmat vasemmalla olevat henkilöt seisovat vastakkain, ei oikeastaan voi nähdä, miten vasen hahmo elehtii tai mitä hän oikeastaan tarkoittaa.
Stagingilla on myös tekemistä aineksien rakentamisen kanssa. Tämä menee aina kysymykseen siitä, kuinka sommittelen kuvani ja kuinka sijoitan typoani. Tässä tulevat mukaan säännöt, kuten kultainen leikkaus tai se, että jokainen typo tarvitsee vähän tilaa. Kaikki nämä asiat kuuluvat Stagingiin.
Seuratkaa, että jokainen kuva, jonka teette animaatiota varten, olisi valmis ripustettavaksi seinälle. Jos jokainen kuva on hyvä, myös animaatio on hyvä. Olkaa tarkkoina, ettette laiminlyö kuvan sommittelua vain koska kuvittelette kameran liikkuvan.
Muistakaa: Jokaisessa animaation ruudussa tarvitsemme hyvän kuvan ja tämä johtaa hyvään animaatioon.
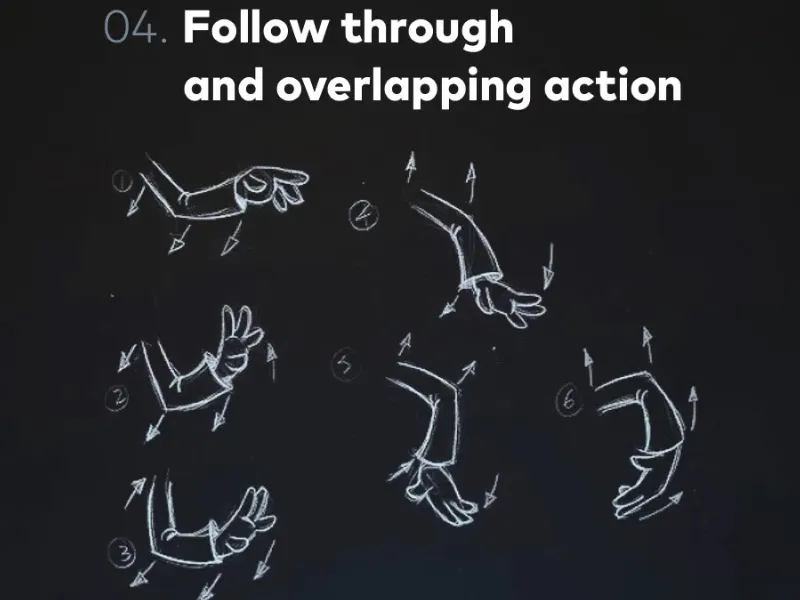
4. Seuraus ja päällekkäinen toiminta
Voidaan sanoa, että tämä on nyt vastakohta Ennakoimiselle.
Keihäänheittäjä heittää keihään eikä voi olla jättämättä kättään tai koko painoaan, jonka hän hetkellä heiton aikana on, eteenpäin.
Esimerkiksi jos haluaisin heittää hiiren seinää vasten, niin ensin ottaisin tietysti käsivarrella heilautuksen taakse olkapään yli ja sitten heittäisin - meillä oli tämä jo, se on Ennakoiminen. Mutta en voi pysähtyä heti heiton jälkeen ja odottaa paikoillaan, koska koko kehoni on energinen. Minulla on impulssi, jonka annan tuossa hetkessä, ja se on myös vastattava. Tarkoittaa siis, että heitän hiiren eteenpäin, kämmen kääntyy ja sitten tulee vielä askel sivulle, joka ottaa liikkeen kiinni.
Joten minulla on liike, joka tapahtuu varsinaisen liikkeen jälkeen. Ja Seuraus tarkoittaa yksinkertaisesti sitä, että ei ole olemassa liikettä, joka lopettaisi yhdessä sekunnissa.
Tätä erittäin tärkeää animaatioperiaatetta sovelletaan myös graafisessa animaatiossa 1:1. Esimerkiksi jos liikutatte jotain kohdistetusta paikasta toiseen, antakaa sen ylittää hieman maalia, koska sillä on tämä impulssi. Ja vasta sitten se palaa takaisin alkuperäiseen paikkaansa, minne se oli menossa. Seuraus on siis ehdottomasti yksi tärkeimmistä säännöistä.
Yksi sääntö, joka liittyy siihen usein, on päällekkäinen toiminta.
Tämä piirros havainnollistaa sitä melko hyvin. Meillä on käsivarsi, joka vilkuttaa ja liikkuu. Siinä tapahtuu monia asioita samanaikaisesti, mutta kuitenkaan ei täysin samanaikaisesti. Mitä tarkoitan tällä?
Tarkoitan sitä, että kun ojennan käsivarren vaakasuoraan, sen jälkeen vedän sen ylös ja naputan nyrkillä olkaa kohti, kaikki ei tapahdu täysin samanaikaisesti. Vaikka nyt nyrkkiäni heiluttaisin eteenpäin, ensin käsivarsi venyy ja vasta vähän myöhemmin kämmen kääntyy auki - samalla kun käsivarsi menee jo ylös päin.
Jos meillä on siis useita monimutkaisia liikejaksoja, jotka koostuvat useista yksittäisistä liikkeistä, ne ovat hieman siirtyneitä. Tällaisia liikeprosesseja voivat olla esimerkiksi hahmo, jonka siirrätte, tai muutama kuvake, jotka roikkuvat liikkuvan ketjun päässä tms.
Me muistutamme jatkuvasti siitä, että sitä sovelletaan myös graafiseen animaatioon. Päällekkäinen toiminta tarkoittaa, että vältämme kaksoiskappaleita. Vältämme sitä, että useat asiat tapahtuvat samanaikaisesti; vaikka ne tapahtuvat samanaikaisesti, ne eivät tapahdu samanaikaisesti, vaan jokaisella on oma hetkensä. Todellisessa maailmassa mikään ei tapahdu koskaan samanaikaisesti, vaikka tökkisinkin kahta marmorikuulaa, en tökkäisi niitä aivan tasan samaan aikaan, vaan ne olisivat myös hieman siirrettyjä.
Toisaalta sääntö kuvaa sitä, että meillä on useita samanaikaisia liikkeitä, toisaalta sitä, että ne eivät ole samanaikaisia, vaan vain ajoitukseltaan. Ymmärtäkää ero kahden termin välillä, vaikka terminologia voi olla aina vähän hankalaa, koska joskus siinä saattaa mennä päät pyörälle, mutta uskon, että ymmärsitte, mitä tarkoitan.
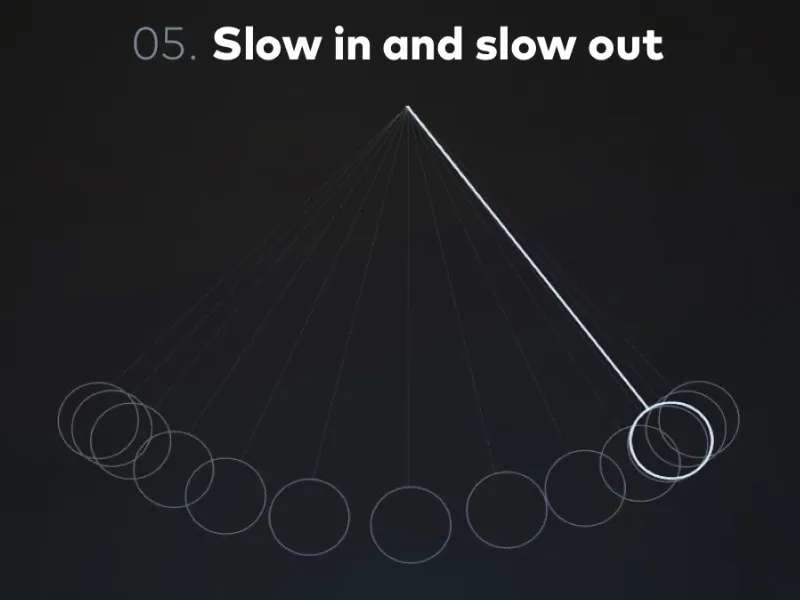
5. Hidas tulossa ja hidas menossa
Tätä sääntöä olette varmasti kohdanneet jo matkallanne After Effectsin animointiin, - että helppo helppous-avainkehykset näyttävät aika hienoilta. Miksi niin on? Mitä siihen liittyy?
Hidas tulossa ja hidas menossa on yksi perustavanlaatuisimmista säännöistä, joka saa aina huomiota kaikenlaisessa liikkeessä ja animaatiossa, sillä ei mikään liike ala hetkessä.
Auto esimerkiksi on tienvarressa, istumme sisälle, käännämme avainta lukkoon ja olemme heti seuraavassa hetkessä 200 km/h ohituskaistalla. Ei. Meidän täytyy painaa kaasupoljinta, meidän täytyy kiihdyttää, moottorin täytyy päästä vauhtiin, pyörien täytyy liikkua ja sitten homma lähtee käyntiin. Se on suhteellisen monimutkainen esimerkki.
Sama tapahtuu, kun nostan esimerkiksi tämän kupin, tarvitsen hetken, jotta saan sen otettua kiinni ja nostettua ylös. Myös tällä liikkeellä on hidas hetki alussa. Se päättyy kun se saavuttaa määränpäänsä - mutta myös siellä annan kupin levätä.
Jokainen liike, kun teen jotain, heilutan kättäni tai mitä tahansa, kaikki saa hitaasti alkavan ja hitaasti päättävän, kaikki kiihdyttää ja jarruttaa.
Otetaan esimerkiksi heiluri.
Oletetaan heiluri, jossa on tasan lineaarinen liike, eli sellainen liike, jossa tapahtuu ehdottomasti vakionopeudella liikkuminen, eli liike alkaa heti maksiminopeudella ja kun liike loppuu, nopeus laskee hetkessä nollaan. Tässä tapauksessa meillä on ikään kuin heijastus. Menemme toiselta puolelta toiselle eikä nopeus ole missään kohdassa hidastunut. Se on hyvin epäluonnollista.
Katsokaa sen sijaan tätä heiluria. Näette tässä yksittäisistä kuvista, millainen heiluriliike voisi näyttää. Tämä heiluu paljon luonnollisemmin. Miksi niin?
Tämä heiluri tottelee kiihtyvyyden fysiikan lakeja. Tässä tapauksessa näemme, että se on sekoitus erilaisia voimia, kuten keskipistevoima, joka vetää heilurin keskelle, ja samanaikaisesti painovoima, joka saa heilurin osoittamaan vain maata kohti ja heilumaan. Hidas tulossa ja hidas menossa. Tämä osoittaa, miten olennainen tämä sääntö on todellisessa maailmassa, ja siksi meidän täytyy ottaa se mukaan animaatioihimme. Yritämme aina simuloida jotakin ja saada ihmiset ymmärtämään, että jopa se typografia, jonka annamme ilmestyä, on kappale eikä vain pikseleitä ruudulla.
Kappaleen tulisi hyppiä sisään, liikkua sisään ja sillä tulee olla tiettyä ainesta. Ja sen se saa vain, kun se kiihdyttää ja jarruttaa. Erittäin tärkeä sääntö, hidas tulossa ja hidas menossa.
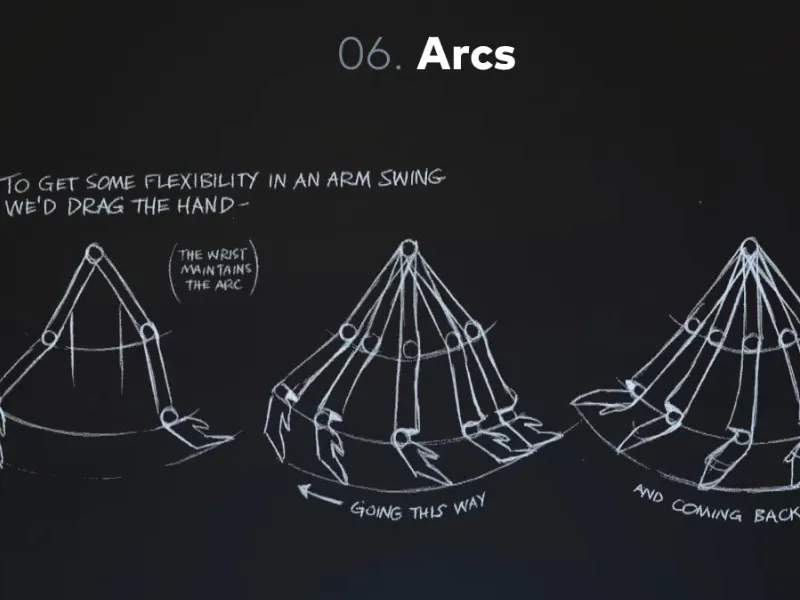
6. Kaaret
Kaaret tarkoittaa englanniksi "kaarta" ja kuvaa jokaisen liikkeen tilaa. Liikumme aina kaarien kautta. Harvoin teemme lineaarisia matkoja, suoria viivoja, kehon liikkeillä.
Otetaanpa keho esimerkkinä. Keho on kuin nukke. Se koostuu yksittäisistä osista ja nivelistä, ja nämä nivelet pitävät kehon koossa. Ne myös varmistavat, että liikumme aina vain kiertämällä kehoa. Ojennan kättäni ylöspäin, ja kun kurotan kädelläni alas ja toiselle puolelle, käteni piirtäisi puoliympyrän tai ympyrän.
Näemme tämän myös kuvituksessa. Siellä meillä on erilaisia puoliympyröitä, jotka muodostavat keinuvan käden liikkeen.
Emme kuitenkaan ole pelkästään keinuvan käden kohdalla näillä kaarilla, vaan myös kävellessä. Se on muuten klassinen animaatioharjoitus: kävelykaavio. Animoimme jotain, teemme muutaman ruudun, muutaman askeleen, toinen jalka eteenpäin, sitten askel toisella jalalla, ja kun meillä on animaatio valmiina, voimme saada asioita liikkeelle.
Ja sielläkin huomaamme, että ihminen kävellessään nousee ja laskee, mikä taas näyttää aaltoa tai kaarta.
Tämä sääntö on myös erittäin tärkeä graafisessa animaatiossa, koska meillä taipumus haluta tehdä objektista toiseen liikuttaessa sen lineaarisen liikkeen. Todellisessa liikkeessä näin ei yleensä ole, se heilahdella aaltoina tai kaareina paikasta toiseen. Älkää siis tehkö liikkeitänne liian suoriksi, vaan piirtäkää kaaria, piirtäkää aaltoja, ne ovat huomattavasti harmonisempia ja dynaamisempia liikkeitä kuin suorat viivat.
Mitä me olemme oppineet?
• Puristus ja venytys - keho reagoi ympäristöön ja ulkoisiin olosuhteisiin, olipa kyse siitä, että keho istuu ensin ja sitten pomppaa ylös tai siitä, että pallo putoaa maahan ja puristuu ensin kasaan. Muista myös Kickers-ohjelma. Kun palloa pelattiin maalia kohti, ilmassa se oli ovaali. Tämä kaikki tehdään vain korostamaan nopeutta. Tärkeää on, että tilavuus pysyy aina samana.
• Ennakoiva liike - jokaisella liikkeellä on valmistava liike. Kun haluan iskeä voimakkaasti pöytään, nostan ensin käden ylös ja sitten isken pöytään. Hau-den-Lukas on paras esimerkki siitä.
• Jatkuva ja limittäinen liike - jokaisella liikkeellä on tietty jälkiliike. Jos heitän jotain, en voi vain seisoa paikoillaan sen jälkeen kun olen päästänyt irti, koska minulla on vielä energiaa ja nämä objektit näytöllä eivät. Meidän animaattoreiden on annettava sille energiaa.
• Lavastus - kaikki kuvamme ovat harmonisia. Sekä siluetti että kiinnostava poseeraus ovat tärkeitä, kun lavastamme hahmoa, eikä meidän tulisi asettaa olkapäät yleisöä kohti animaatiossa. Jokainen animaation ruutu näyttää hyvältä. Jokaisen näistä kuvista voisi kehystää ja laittaa seinälle. Siinä on periaate. Seuraa siis aina hyvää kuvakompositiota myös liikkeen sisällä.
• Hitaa sisään ja hitaa ulos - jokaisella liikkeellä on aloitusliike ja päättävä liike. Meillä on hitaasti alkava liike, kiihtymys, ja sitten hiljainen lopetus, hidastuminen. Poikkeuksena tietysti, jos liikettä häiritään ulkoisista vaikutteista. Esimerkiksi jos juoksen seinään, kiihdytän alussa, mutta koska en näe seinää, en myöskään hidasta. Jos esineet taas iskeytyvät maahan, meillä on kova piste emmekä saa hitautta pois, mutta muuten jokainen liike hidastaa ja kiihdyttää. Erittäin tärkeää.
• Kaaret - lopettakaa suoraviivaiset liikkeet, aloittakaa ajatteleminen dynaamisena, kaarina, värähdyksinä, ympyröinä ja kaarina, mikä tekee huomattavasti dynaamisempia, elävämpiä liikkeitä ja siten paljon kauniimpia grafiikkaa ja animaatioita.
Tämä oli ensimmäinen osa Disney-sääntöjä, ja odotan innolla toista osaa. Sitten katsomme, missä voimme soveltaa näitä sääntöjä siirtyessämme käytäntöprojektiin.

