Kompass on ei ainoastaan käytännöllinen työkalu, vaan se voi myös toimia koristeellisena suunnittelu-elementtinä lukuisissa projekteissa. Tässä ohjeessa opit, kuinka voit luoda houkuttelevan kompassin Adobe Illustratorissa alusta alkaen itse. Saat mahdollisuuden mukauttaa muotoja ja värejä toiveidesi mukaan ja lisätä henkilökohtaisen kosketuksen. Aloitetaan suoraan ja luodaan oma kompassisi!
Tärkeimmät havainnot
- Luot kompassin alusta lähtien Adobe Illustratorissa.
- Opit, kuinka apuviivoja käytetään elementtien tarkkaan sijoittamiseen.
- Näytetään, kuinka erilaisia ääriviivoja käytetään syvyyden ja tekstuurin luomiseen.
- Saat käsityksen väriarvojen käytöstä suunnittelun parantamiseksi.
Vaiheittainen ohje
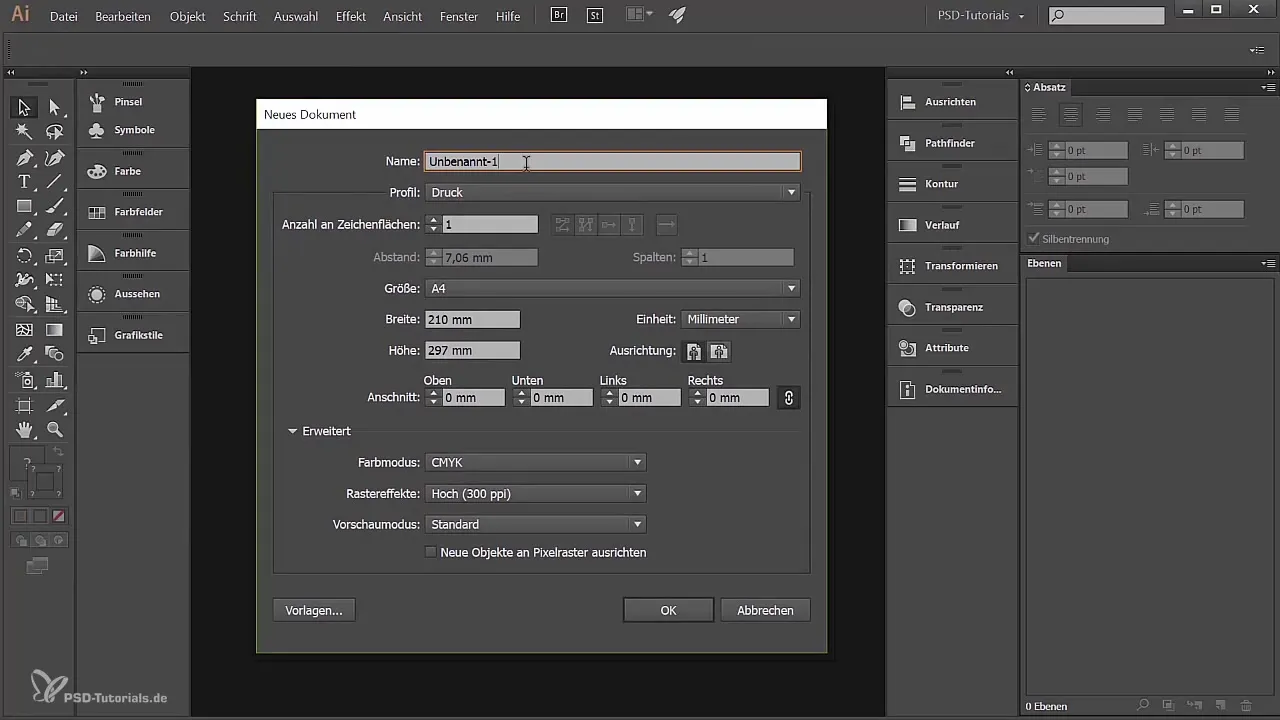
Ensiksi tarvitset uuden asiakirjan Adobe Illustratorissa. Mene kohtaan "Tiedosto" ja napsauta "Uusi". Nimeä asiakirjasi esimerkiksi "Kompassi" ja säädä koko A4 vaakasuunnassa. Voit kuitenkin valita myös muun kokoisen, joka miellyttää sinua enemmän. Muista asettaa väritila RGB:ksi, jos grafiikka on tarkoitettu pääasiassa digitaaliseen käyttöön. Painotuotteita varten sinun pitäisi valita CMYK. Hyväksy asetukset napsauttamalla "OK".

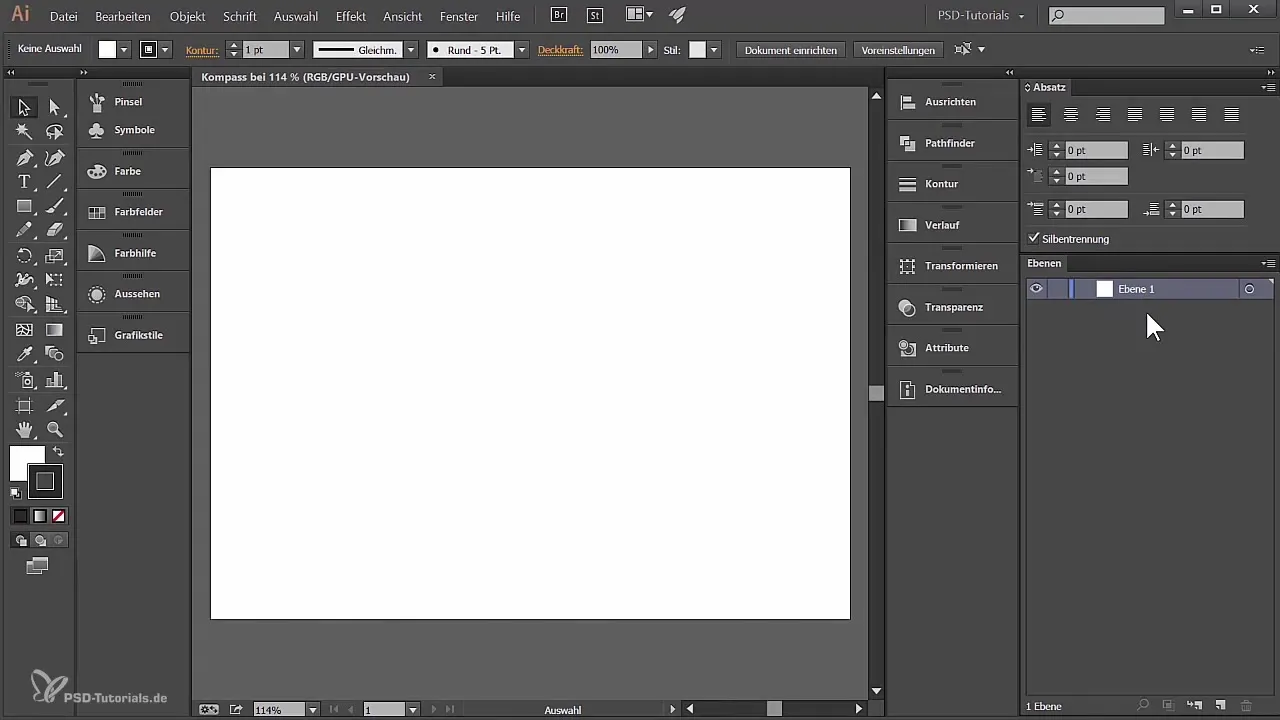
Nyt kun sinulla on uusi asiakirja, avaa tasopaneeli. Jos se ei näy, mene kohtaan "Ikkuna" ja valitse "Tasot". Nyt sinun pitäisi nähdä uusi taso nimeltä "Tasot 1". Nimeä tämä taso "Apuviivat", jotta sen hallinta on helpompaa.

Tarkkuuden varmistamiseksi näytä viivaimet painamalla näppäinyhdistelmää "Ctrl + R" tai menukäskyn "Näytä" -> "Viivaimet" -> "Näytä viivaimet" kautta. Nyt voit vetää apuviivoja: Vedä ylä- ja vasemmanpuoleinen viiva asiakirjan keskelle niin, että muodostuu risti. Tämä auttaa sinua sijoittamaan elementit tarkasti myöhemmin.
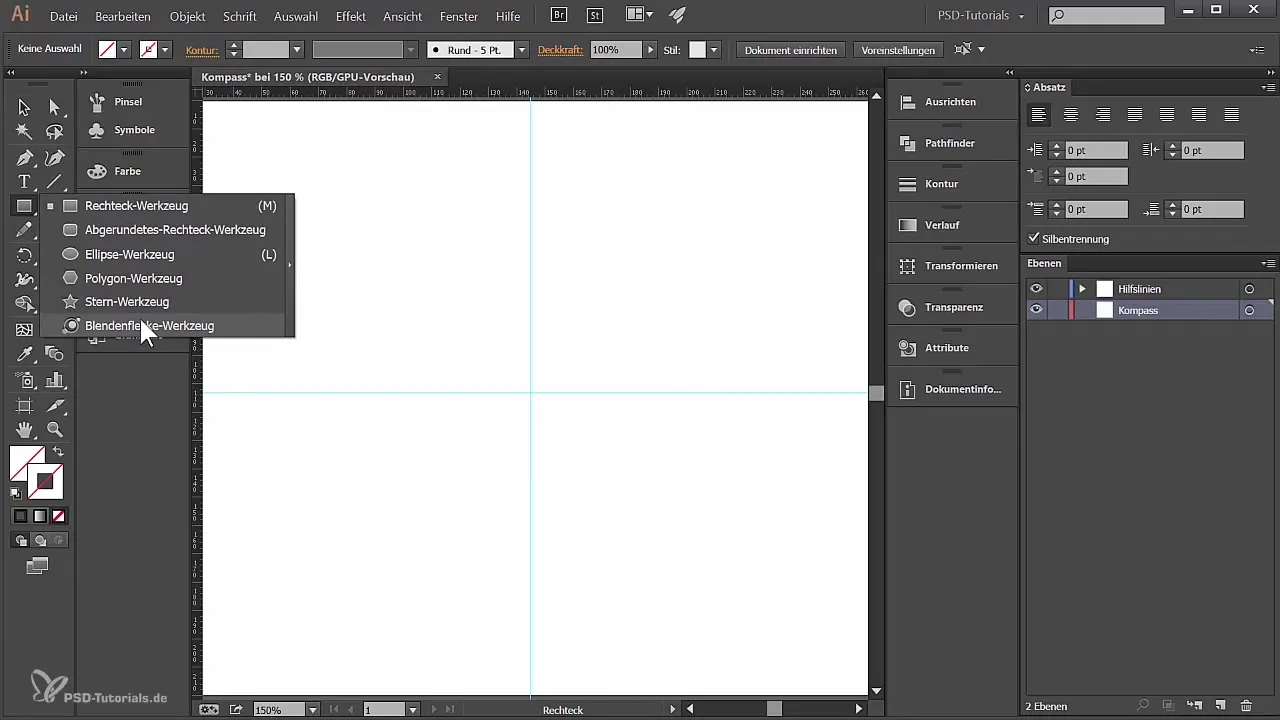
Apuviivojen tulisi olla uudessa "Apuviivat" -tasoissa. Napsauta sitä lukitaksesi sen, jotta se ei siirry vahingossa työskennellessäsi. Mene tähän kohtaan "Näytä" -> "Apuviivat" ja valitse "Lukitse apuviivat". Tämä pitää apuviivat paikallaan työskennellessäsi kompassisi kanssa.
Nyt luo uusi taso ja nimeä se "Kompassi". Vedä apuviivat ylöspäin, jotta ne pysyvät hierarkian yläpuolella kompassitason kanssa. Sinulla on nyt selkeä ja järjestetty perusta, jolla voit työskennellä.
Luodaksesi kompassisi pääympyrän, valitse ellipsityökalu napsauttamalla suorakulmatiätyökalua ja pitämällä sitä painettuna, kunnes valikon ilmestyy, tai painamalla "L" näppäintä. Pidä vaihtonäppäintä painettuna, kun vedät ellipsiä, saadaksesi täydellisen ympyrän, jonka halkaisija on noin 56 mm. Huomaa, että ympyrä on keskitetty työalueelle.

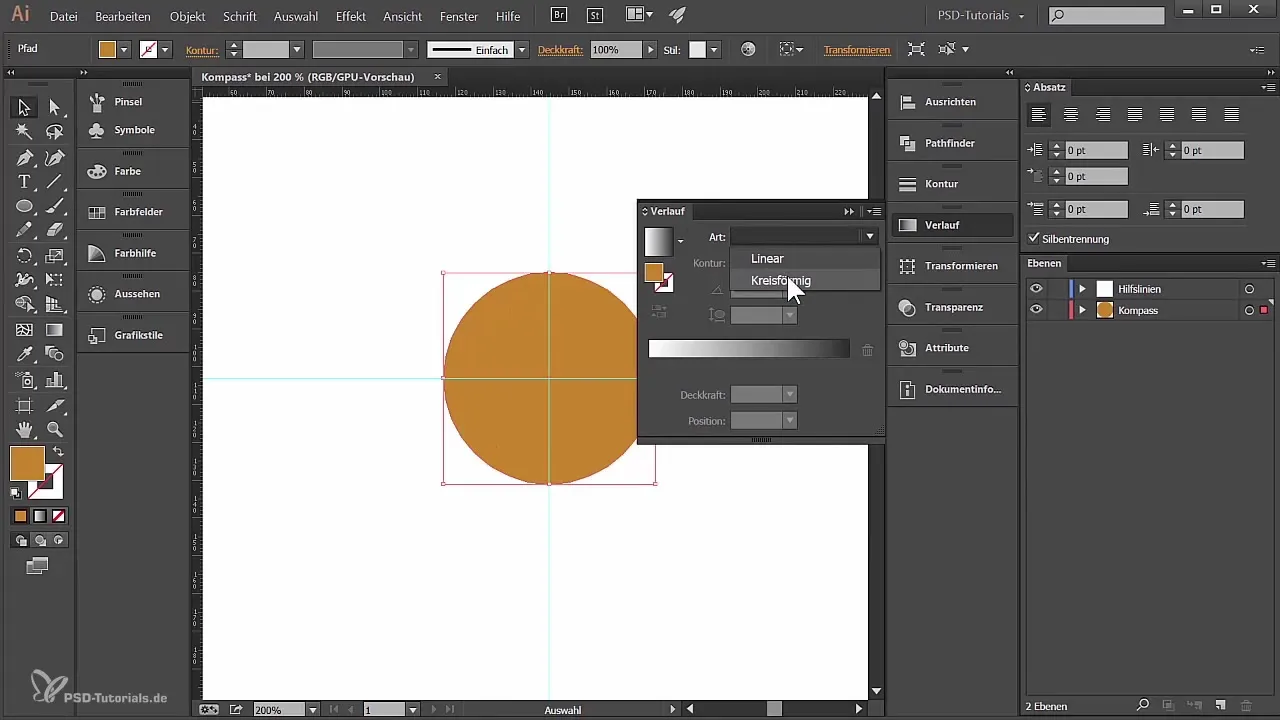
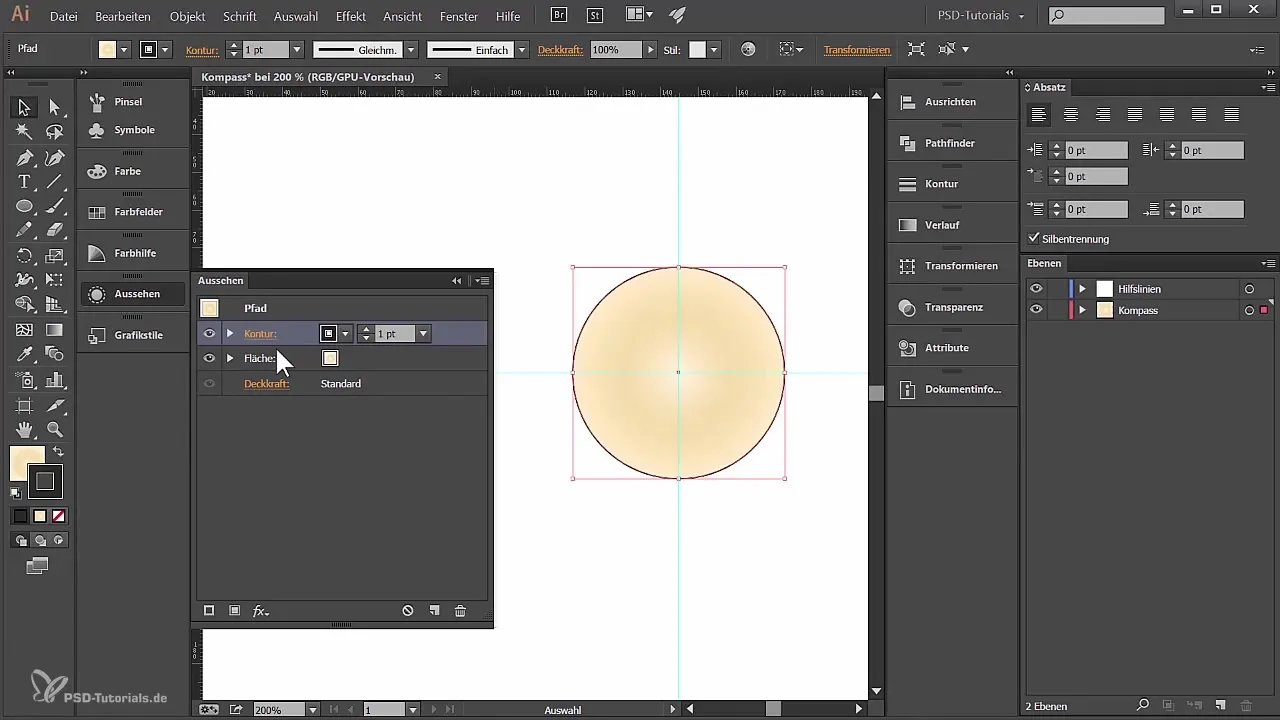
Seuraavaksi säädän ympyrän väriä. Valitse täyttö (eikä ääriviivaa), mene väriarkkiin ja valitse liukuväri tasavärisen värin sijasta. Voit tehdä tämän avautuvasta "Liukuväri"-ikkunasta, jonka löydät "Ikkuna" -> "Liukuväri" -kohdasta. Valitse sitten pyöreä liukuväri ja säädä värejä mielesi mukaan. Voit esimerkiksi käyttää liukuväriä valkoisesta mustaan ja säätää liukuvälin keskikohtaa dynaamisesti halutun vaikutuksen saavuttamiseksi.

Seuraavaksi avaat "Ulkoasu"-paneelin kohdasta "Ikkuna" -> "Ulkoasu". Täällä voit hallita objektisi hierarkiaa ja voit myös lisätä ääriviivan täyttöön. Lisään uuden ääriviivan ylätasosta alkaen. Valitse paksuudeksi 1 piste ja sopiva väri ensimmäiselle renkaalle R: 112, G: 94, B: 46.

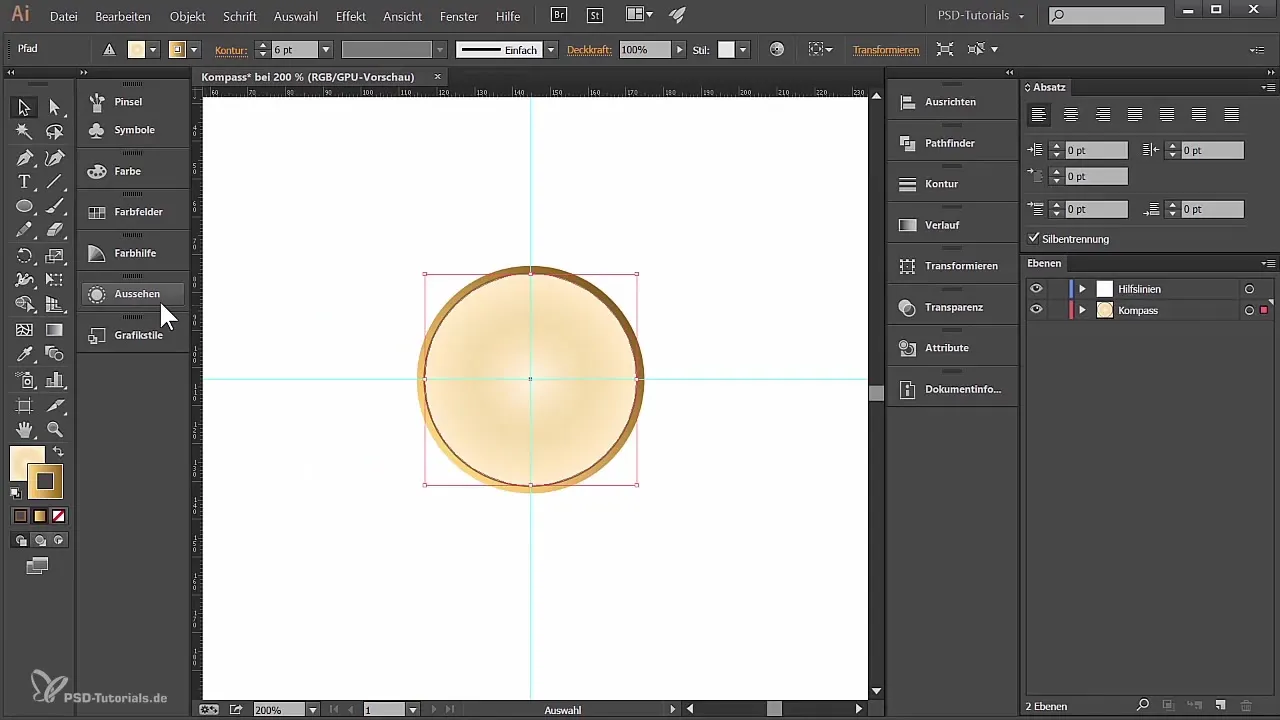
Nyt lisää toinen ääriviiva, joka seuraa perusympyrää, mutta on paljon paksumpi, sanotaan 6 pistettä. Tällä ääriviivalla tulisi myös olla eri väri ja sen tulisi olla suoritettu lineaarisessa liukuvärissä, jotta kompassiin saadaan lisää ulottuvuutta. Varmista, että valitset ääriviivan "ulkoreunat".
Parantaaksesi ulkoista vaikutusta, aion lisätä toisen ääriviivan, jonka leveys on 17 pistettä ja jolla on myös liukuväri. Voit mukauttaa tätä vaihtoehtoa luodaksesi erilaisia valon ja varjon vaikutuksia muuttamalla värejä liukuväripaneelissa vastaavasti.

Voit näyttää ja piilottaa apuviivat koko prosessin ajan, jotta saat selkeän näkymän projektiisi. Kun olet tyytyväinen suunnitteluun, tallenna työsi säännöllisesti varmistaaksesi, että mitään muutoksia ei menetetä.
Yhteenveto - Kompassin suunnittelu itse Adobe Illustratorissa
Olet oppinut, kuinka luodaan kompassi alusta loppuun Adobe Illustratorissa. Tämä ohje on antanut sinulle perustiedot suunnittelussa Illustratorissa ja näyttänyt, kuinka voit yhdistää värejä, muotoja ja liukuvaihtoehtoja houkuttelevan lopputuloksen saavuttamiseksi.
Usein kysytyt kysymykset
Kuinka tallennan työni Illustratorissa?Mene "Tiedosto" ja valitse "Tallenna nimellä" varmistaaksesi työnsä.
Mitkä tiedostomuodot voin tallentaa Illustratorissa?Voit tallentaa muun muassa muodossa AI, EPS, PDF tai PNG.
Kuinka voin piilottaa apuviivat?Mene "Näytä" ja valitse "Apuviivat" ja sitten "Piilota apuviivat".
Mitkä ovat parhaat väritulostusmuodot?Tulostusta varten sinun tulisi käyttää väritilaa CMYK saadaksesi parhaat tulokset.
Onko Illustratorille erityisiä näppäinyhdistelmiä?Kyllä, monilla toiminnoilla on näppäinyhdistelmiä, esimerkiksi "Ctrl + R" viivoille tai "Ctrl + Z" kumoamiseen.


