Kompass on ei ainoastaan hyödyllinen työkalu navigaatioon, vaan myös vaikuttava graafinen elementti, jota käytetään monissa suunnitteluprojekteissa. Tässä oppaassa opit, miten voit luoda Adobe Illustrator -ohjelmassa 10° ja 20° väliin merkkejä ja sijoittaa kaikki tarvittavat asteluvut tarkasti. Luota yksinkertaisiin vaiheisiin, jotta voit tehdä projektistasi tehokkaan ja houkuttelevan.
Tärkeimmät havainnot
- Luo erilliset tasot 10° ja 20° väliin merkeille.
- Käytä kääntötyökalua tarkan sijoittamisen saavuttamiseksi.
- Sijoita asteluvut oikeisiin paikkoihin visuaalisesti houkuttelevan muotoilun saavuttamiseksi.
Vaiheittainen ohje
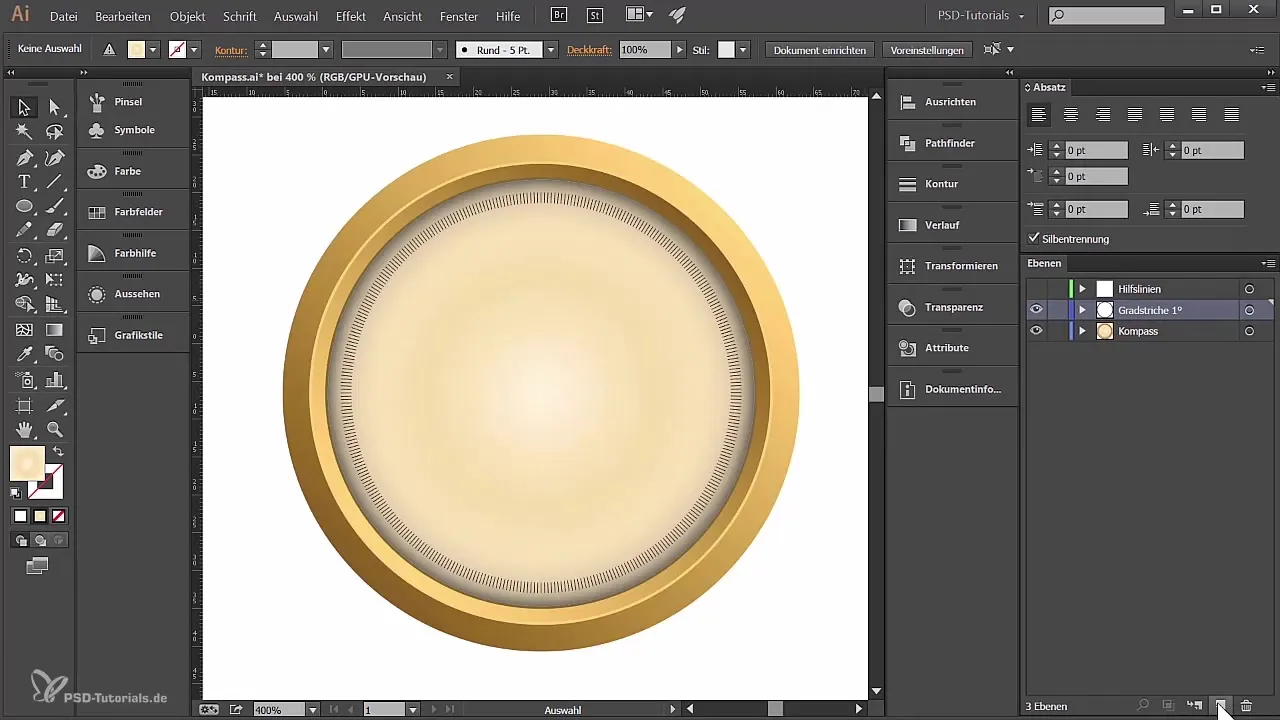
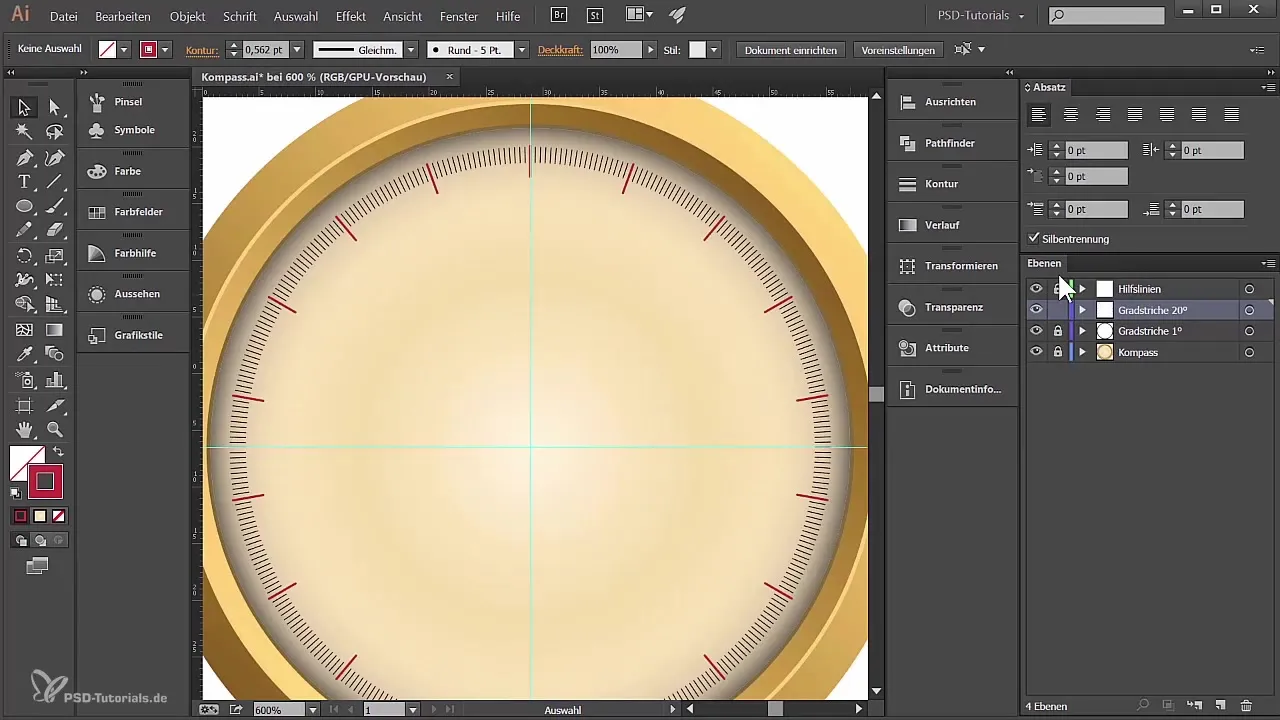
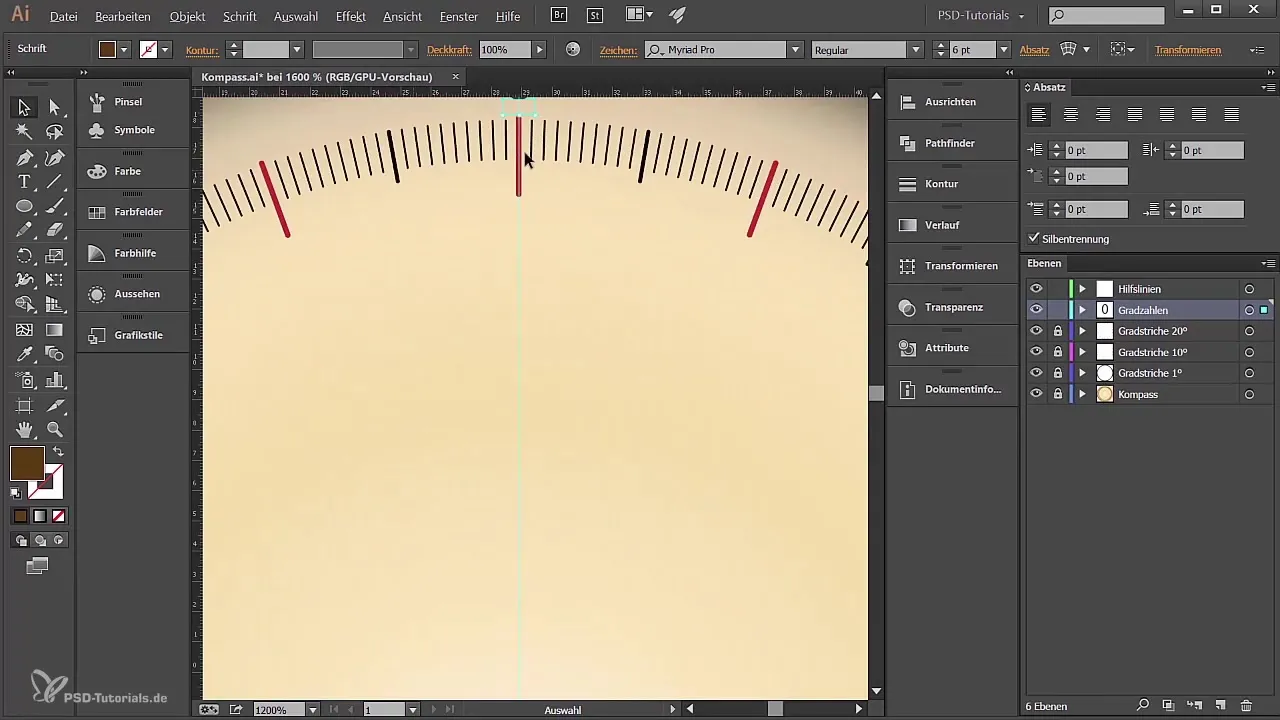
Luo uusi taso 20° väliin merkkien varten
Aloita luomalla uusi taso, jota kutsut "Grad Strich 20°". Täällä tulet piirtämään 20° väliin merkit. Viivatyökalulla voit nyt luoda vaakasuoran viivan. Muista aktivoida apuviivat, jotta viiva on tarkasti linjassa. Valitse viivan paksuudeksi 0,4 pistettä, jotta näkyvyys paranee. Kun olet asettanut viivan väriksi houkuttelevan punaisen sävyn (162, 27, 37), sijoita viiva haluamaasi paikkaan.

Kopioi ja käännä viivoja
Ensimmäisen viivan luomisen jälkeen tarvitset nyt kääntötyökalua. Pidä Alt-näppäintä päällä ja napsauta ensin piirretyn viivan keskikohtaa. Aseta kääntö 20°. Yksinkertaisella kopioinnilla voit saavuttaa seuraavat 20° merkit käyttämällä "Ctrl" + "D" (Windows) tai "Cmd" + "D" (Mac) -toimintoa useita kertoja, kunnes sinulla on ympäri kahdeksan merkkiä.

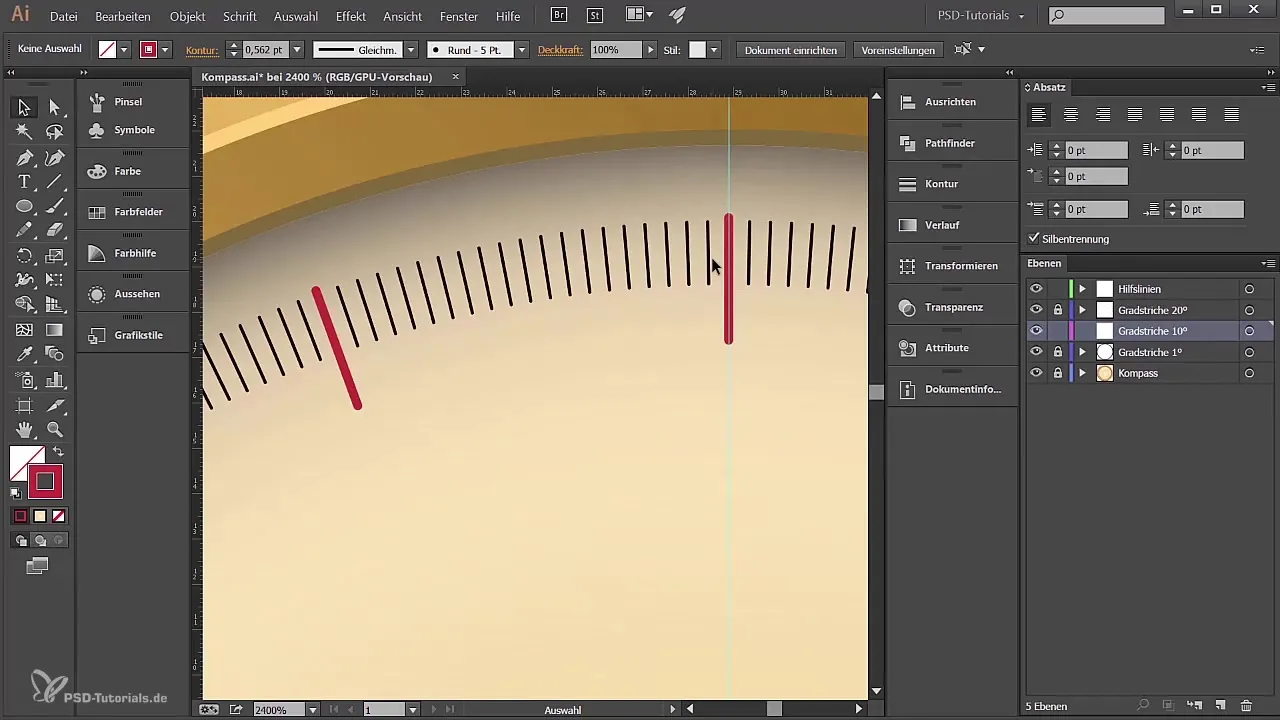
Luo uusi taso 10° väliin merkkien varten
Luo nyt toinen taso, nimeltään "Grad Strich 10°". Toista prosessi: Etsi 10° merkki viitteeksi ja piirrä viivatyökalulla jälleen merkki. Varmista, että myös tällä on viivan paksuus 0,4 pistettä, jotta saavutetaan pieni, mutta hieno ero 20° merkkien kanssa.

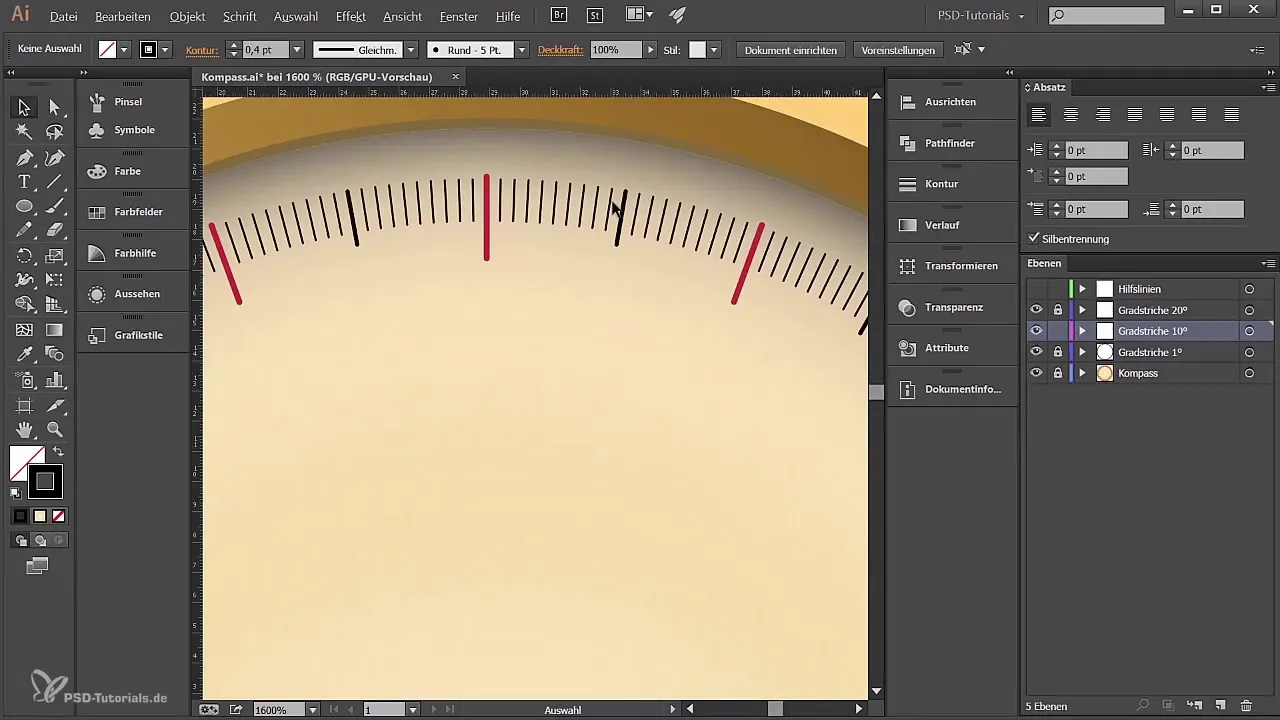
Käytä kääntötyökalua 10° merkkejä varten
Samalla tavalla kuin 20° merkeillä, käytä kääntötyökalua kopioidaksesi uusi merkki 20°. Toista kopiointiprosessi, kunnes sinulla on yhteensä 36 viivaa, jotka muodostavat täydellisen ympyrän.

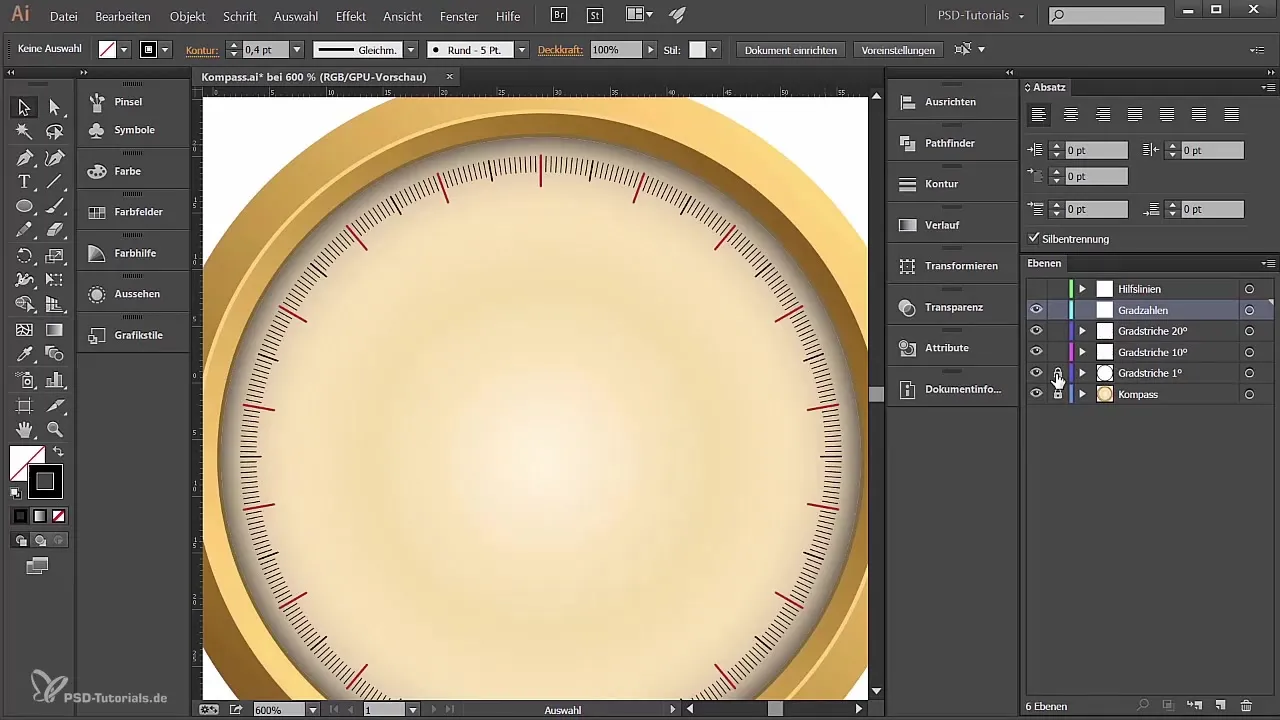
Lisää asteluvut merkkeihin
Nyt on aika lisätä asteluvut. Luo uusi taso nimeltä "Asteluvut". Vapauta aiemmin piirretyt merkit, valitse kaikki ja säädä niiden kokoa, jotta saat tarpeeksi tilaa merkintää varten. Käytä tekstityökalua sijoittaaksesi numeron "0°" oikeaan kohtaan ja valitse luettava fontti, kuten Myriad Pro, koossa 6 pistettä.

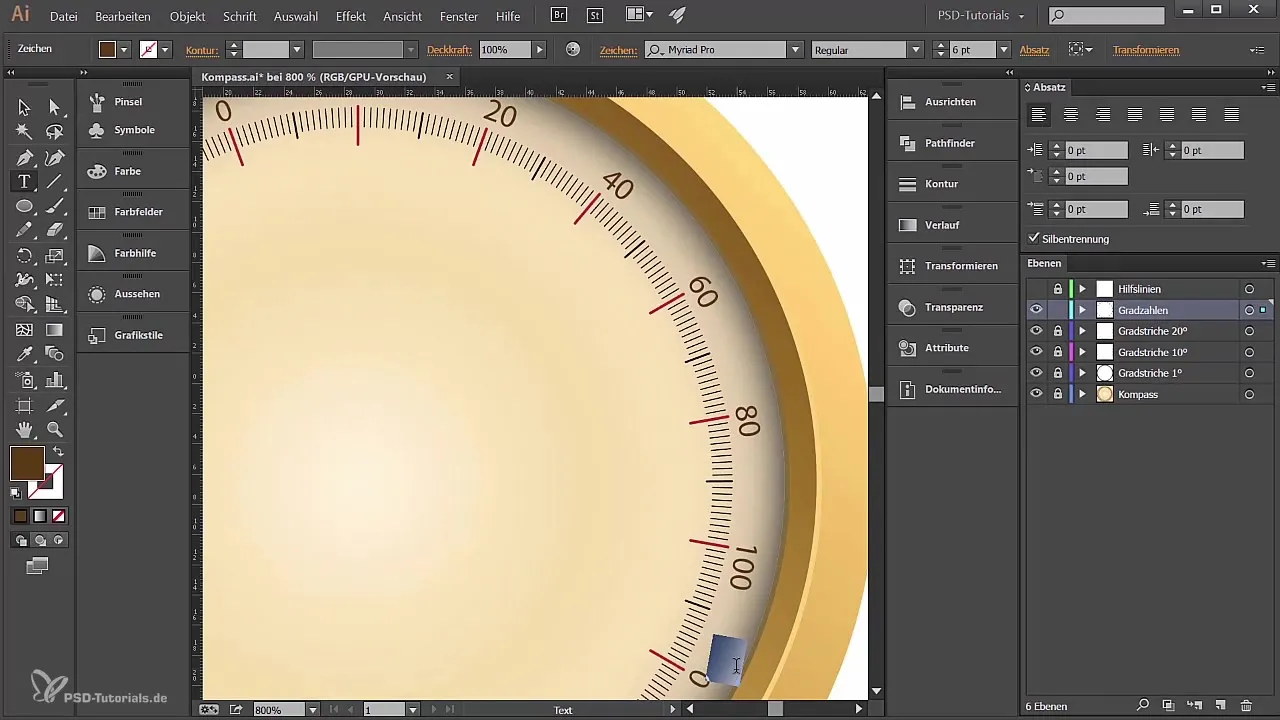
Järjestä numerot merkkeihin
Ota juuri kirjoitettu numero ja käytä jälleen kääntötyökalua kopioidaksesi se 20°. Näin saat numerot jokaiselle asteelle. Varmista, että numerot on sijoitettu keskeisesti kunkin merkin ylle. Pieni vinkki: Jos haluat siirtää näkymää Illustratorissa, on suositeltavaa käyttää ensin valintatyökalua.

Tehdä säätöjä ja viimeistellä yksityiskohtia
Jos huomaat, että numerot eivät ole täydellisesti keskitettyjä, voit säätää tekstityökalun kappaleasetuksia. Valitse asiaankuuluva numero ja keskity se, ennen kuin jatkat muiden asteiden numeroiden muokkaamista.

Yhteenveto - Kompassin luominen Adobe Illustratorissa
Yhteenvetona olet tässä oppaassa oppinut, miten voit luoda Adobe Illustratorissa väliin merkkejä 10° ja 20° ja sijoittaa kaikki asteluvut. Näillä tiedoilla voit nyt suunnitella tarkan ja ammattimaisen näköisen kompassin, joka on sekä toiminnallinen että esteettisesti miellyttävä.
Usein kysytyt kysymykset
Kuinka voin muuttaa viivan paksuuksia Illustratorissa?Valitset viivan ja voit säätää viivan paksuutta viivapaneelissa.
Kuinka voin tallentaa luomani väliin merkit?Tallenna projektisi yksinkertaisesti "Tiedosto" > "Tallenna nimellä" ja valitse haluamasi formaatti.
Voinko muuttaa viivojen värejä myöhemmin?Kyllä, väriä voidaan aina muuttaa värihaku työkalussa työkalupalkissa.


