Olemme jo tutustuneet kuuteen ensimmäiseen Disney-sääntöön tämän opassarjan ensimmäisessä osassa. Nyt niitä on kuusi lisää, joista kaikki eivät tosin liity graafiseen animaatioon, mutta haluaisin silti keskustella niistä kanssasi kokonaisuudessaan, koska niillä kaikilla on ydin, joka meidän animaattoreiden pitäisi pitää mielessä.
7 Toissijainen toiminta
Seitsemännen säännön mukaan jokaisella tekemällämme liikkeellä on seurauksensa. Olipa kyse sitten ulkoisista olosuhteista tai pomponeista puserossani - jos esimerkiksi hyppään ylös, pommit lentävät ylös kanssani ja putoavat sitten taas alas. Esimerkkinä siitä, että jokin liikkuu aina, kun asiat elävöityvät, voi ottaa myös hameen, joka heiluu, kun kääntyy, tai roikkuvan poninhännän.
Toinen hyvä esimerkki on Pixarin lyhytelokuva "For the birds". Erittäin suuri lintu istuu voimalinjalle useiden pienempien lintujen kanssa ja koko juttu vajoaa alas. Pienet linnut liukuvat luonnollisesti keskelle ja kerääntyvät sinne, koska hän vetää koko linjaa alaspäin.

Lintuja varten, © Pixar.com
Tämä on klassinen esimerkki toissijaisesta toiminnasta. Tai yksi hyppää veteen, ja sen ympärille nousee kuplia.
Tai orava hyppää, ja sen pyrstö kulkee aina mukana, koska se ei ole millään tavalla kiinnitetty, vaan se on joustava. Jokainen liike, niin kauan kuin se ei ole täysin yksin tilassa, tuo mukanaan muita liikkeitä. Tämä on hyvin tärkeää myös graafisessa animaatiossa, esimerkiksi jos jokin rysähtää ruudulle, koko kuva järkkyy hetkeksi.
8. liioittelu
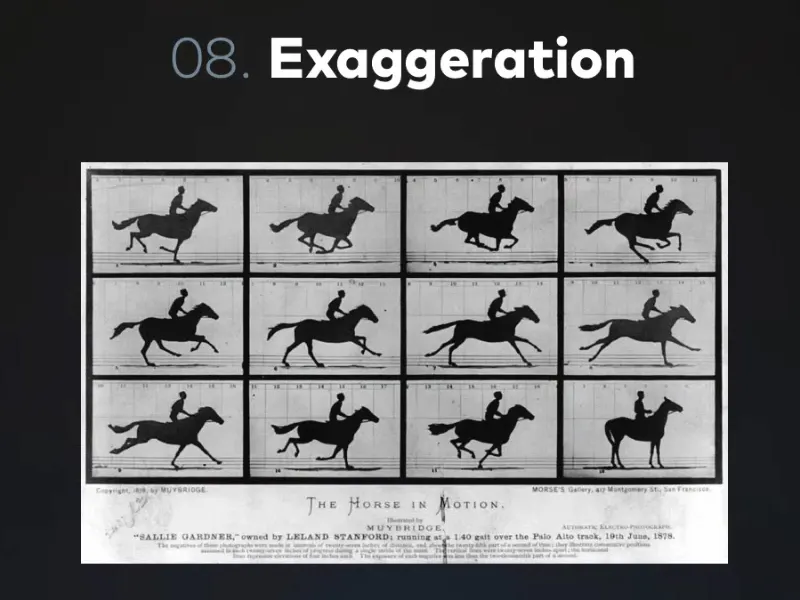
Liioittelu tarkoittaa yksinkertaisesti "liioittelua". Animaatio aloitettiin hyvin varhain, jo ennen kuin elokuvaa oli varsinaisesti olemassa. Eadweard Muybridge todisti kuvasarjallaan, että galppivan hevosen kaikki jalat ovat lyhyen hetken ajan ilmassa. Tätä varten hän asetti suuren määrän kameroita ja laukaisi ne kaikki nopeasti peräkkäin. Tässä kuvasarjassa näet kolmannessa kuvassa, että hevosen kaikki jalat ovat todella ilmassa ja se ikään kuin leijuu.
Disney jatkoi sitten kokeiluja ja tutkimuksia näistä asioista. Se tajusi, että jos ottaisi videon, filmitallenteen, ja jäljittäisi kuvat pala palalta täsmälleen sellaisiksi kuin ne näyttäisivät todellisessa maailmassa, se ei näyttäisi eloisalta ja luonnolliselta, vaan pikemminkin hieman jäykältä ja epädynaamiselta.
Niinpä animaatiossa on liioiteltua. Hahmoanimaation ja poseerauksen osalta voimme nähdä esimerkkinä tämän pienen pandan.
Alussa kuvittaja oli melko epävarma. Äärimmäisen vasemmalla oleva poseeraus on jo selkeä, mutta ei vielä tarpeeksi äärimmäinen. Voisi sanoa, että tämän hahmon Disney-tekijä kasvaa vähitellen. Hänestä on tulossa yhä tyylitellympi ja liioitellumpi ja siksi yhä hellyyttävämpi.
Liioittelu on erittäin tärkeä animaation keino saada tietyt elementit näyttämään siltä, miltä niiden todella halutaan näyttävän.
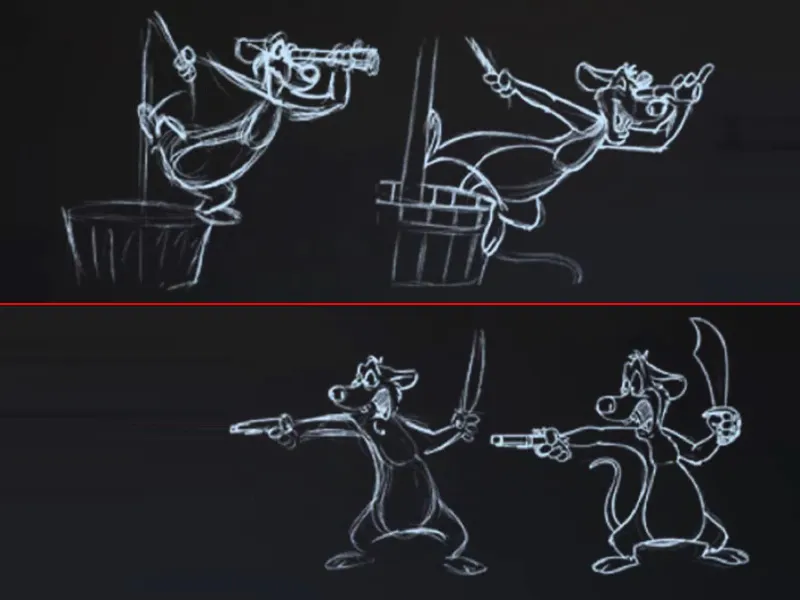
Tässä on toinen esimerkki tästä merirosvosta kahdessa asennossa. Kun poseerauksia on taas yksinkertaisesti liioiteltu, kun hän nojaa paljon kauemmas lankun yli tai avaa suunsa vielä leveämmäksi ja sapeli on vielä räikeämpi, kokonaisuudesta tulee yhtäkkiä paljon dynaamisempi.
Liioittelu antaa toiminnalle paljon enemmän energiaa, ja juuri tässä vaiheessa toimintalinjan kaltaiset periaatteet astuvat kuvaan. Huolehdimme aina siitä, että hahmo ja erityisesti sen poseeraus eivät koskaan seiso vain suorassa. Jos hän haluaa esimerkiksi lyödä, hänen ei pitäisi seistä niin suorassa ja ojentaa nyrkkiä eteenpäin. Jos haluan näyttää, että lyönnin takana on paljon energiaa, minun on annettava hänen heilahtaa ja taivuttaa koko vartaloaan. Vasta sitten saan tämän toimintalinjan vastakkaiseen suuntaan lyöntiin nähden, eli ennakointina, ja saan sen uskottavaksi.
Sekin on eräänlaista liioittelua. Se, että emme tee liikkeistä pieniä ja varovaisia, vaan että liioittelemme ennakointia ja seuraamista aika paljon, tavalla, jota ei ehkä koskaan tapahtuisi oikeassa maailmassa, mutta joka näyttää animaatiossa paljon dynaamisemmalta, sujuvammalta ja elävämmältä.
9 Suoraan eteenpäin vs. poseeraus poseerauskohtaisesti
Tämä ei ole sääntö, jota meidän on noudatettava joka päivä, vaan kaksi animaatioperiaatetta. Ne ovat alun perin peräisin piirretyistä, ja niitä käytetään digitaalisessa animaatiossa vielä nykyäänkin.
Kyse on periaatteesta, jolla lähestyn animaatiota. Lähestynkö sitä siten, että animoin sen alusta loppuun vai blokkaanko ensin muutaman poseerauksen animaatiossa ja käytän poseerauksia siirtyäkseni välikuviin ja tarkastellakseni välikuvaliikkeitä.
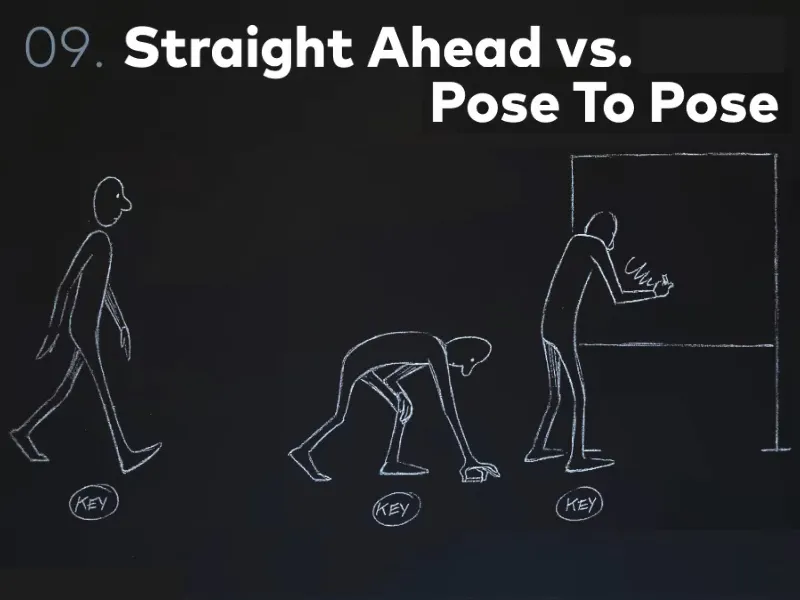
Tässä näemme esimerkin jostakusta, joka menee taululle ja haluaa kirjoittaa. Koko tämä on animoitu à la Pose To Pose, mikä tarkoittaa, että meillä on kolme keskeistä poseerausta. Ja jokainen tietokoneanimaatio on periaatteessa Pose To Pose. Tässä tapauksessa, koska asetamme avainkehyksiä. Sanomme, että objektin pitäisi olla tässä asennossa sekunnissa nolla, tässä asennossa sekunnissa yksi ja tuossa asennossa sekunnissa kaksi - ja tietokone tekee sitten välissä olevat avainkehykset automaattisesti useimmissa tapauksissa.
Tämä asennosta asentoon -juttuon kuitenkin edelleen tärkeä digitaaliaikana, koska voimme lähestyä avainkehyksiä eri tavoin. Otetaanpa vaikka kahden hahmon välinen tappelukohtaus, jota tuskin voidaan animoida pose-to-pose, koska jokainen liike on tärkeä, jokainen reaktio lyöntiin, potkuun tai iskuun. Mitä tahansa taisteluanimaatiossa tapahtuukin, se on tehtävä suoraan eteenpäin, eli se on pelattava alusta loppuun. Aloitan ensimmäisestä poseerauksesta ja siirryn sitten pikkuhiljaa eteenpäin. Straight Ahead tarkoittaa yksinkertaisesti: animoidaan edestä taaksepäin.
Näin voi tehdä myös animaatioissa, kun haluaa estää asioita. Minä blokkaan pomppivan pallon aina tällä tavalla. Mutta kun kyse on esimerkiksi After Effectsissä tapahtuvasta seurantatietojen säätämisestä, etenen aina näin: Säädän raidetta alussa ja säädän sitä aivan lopussa. Sitten katkaisen koko jutun keskeltä ja katson keskeltä, sopiiko se vielä ja säädän sitä siellä tarvittaessa. Sitten otan keskeltä keskelle ja säädän ja sitten keskeltä keskelle toiselle puolelle ja sitten keskeltä keskelle keskeltä keskelle. Jaottelen sitä edelleen ja edelleen. Ensin neljäsosiin, sitten kahdeksasosiin ja niin edelleen. Teen sen näin säästääkseni mahdollisimman paljon animaatioita, koska tietokone tekee suurimman osan väliasennoista automaattisesti. Jos asetan yhden poseerauksen alkuun ja toisen loppuun, niin keskipiste on jo tietokoneen olettamien kahden poseerauksen keskellä, ja tämä saattaa jo sopia.
Pose To Pose on siis edelleen hyvin tärkeä asia toisin kuin Straight Ahead. Eli joko animoidaan kokonaan alusta loppuun tai asetetaan poseeraukset ja ajoitetaan ne.
Pose To Pose -asennossa on esimerkiksi paljon helpompi ajoittaa liikkeet musiikin tai muun vastaavan mukaan, jos se tarkoittaa, että emme lähde liikkeelle sillä asenteella, että animoimme jotenkin ja pääsemme pois tästä paikasta, jossa olemme. Sen sijaan haluamme ehdottomasti mennä jonnekin hyvin tiettyyn aikaan.
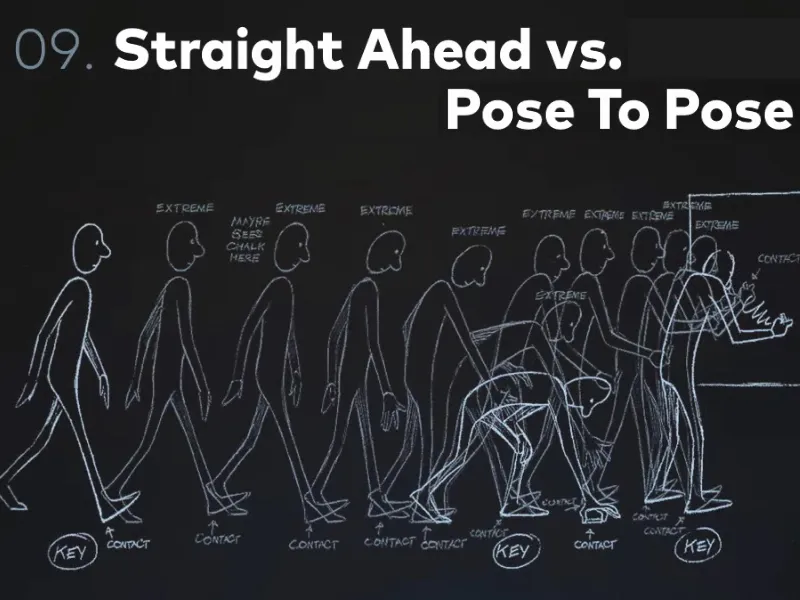
Palataanpa takaisin pieneen mieheemme taululla. Tässä näemme jälleen pienen esimerkin siitä, miten monimutkaista sarjakuva-animaatio todella on. Meillä oli kolme avainasentoa, eikä täällä ole ketään, siis After Effectsia, joka tuottaisi väliasentoja, mutta on olemassa niin sanottuja väliasentoja. He ovat piirtäjiä, joilla on erillinen työ animaattoreista.
Meillä on siis avainanimaattorit, jotka itse asiassa piirtävät vain avainasennot, ja väliinputoajat, jotka piirtävät kaikki väliinputoajat.
Esimerkiksi Simpsonit piirretään edelleen käsin New Yorkissa, mutta vain avainasennot. Kaikki väliinputoajat tehdään jossain Koreassa hyvin pienellä rahalla.
Tässä näkyvät väliasennot eivät edelleenkään ole kaikki asentoja, joita animaatiossa todella tarvitaan. Nämä ovat äärimmäisempiä, äärimmäisempiä poseerauksia, jotka liittyvät askelsekvenssiin, hänen kävelynsä kontaktiasentoon, kaikkiin niihin asioihin, joita hän tekee käsillään, ja niin edelleen.
Ja tässä näemme jaottelun, eli kaikki väliasentojen väliasennot. Ja sieltä pääsemme kaikkiin yksittäisiin kuviin.
Olen todella iloinen siitä, että nykyään animoimme digitaalisesti, että tietokone tekee keyframe-interpoloinnin ja me vain kontrolloimme sitä, miltä haluamme kokonaisuuden näyttävän.
10 Ajoitus ja välit
Ajoitus ja välit ovat mielestäni animaation perusperiaate. Ajoitus ja välit ovat se, missä After Effectsillä työskentelevät ihmiset eroavat After Effectsillä animoivista ihmisistä.
Ero on suurempi kuin ehkä kuvitteletkaan. Hyvä animaatio syntyy ajoituksen ja välyksen tuntemuksesta.
Ajoitus on tämä: Sanon, että sekunnissa nolla piste on tässä, sekunnissa kaksi piste on tuossa. Välit ovat se, mitä tapahtuu niiden välissä.
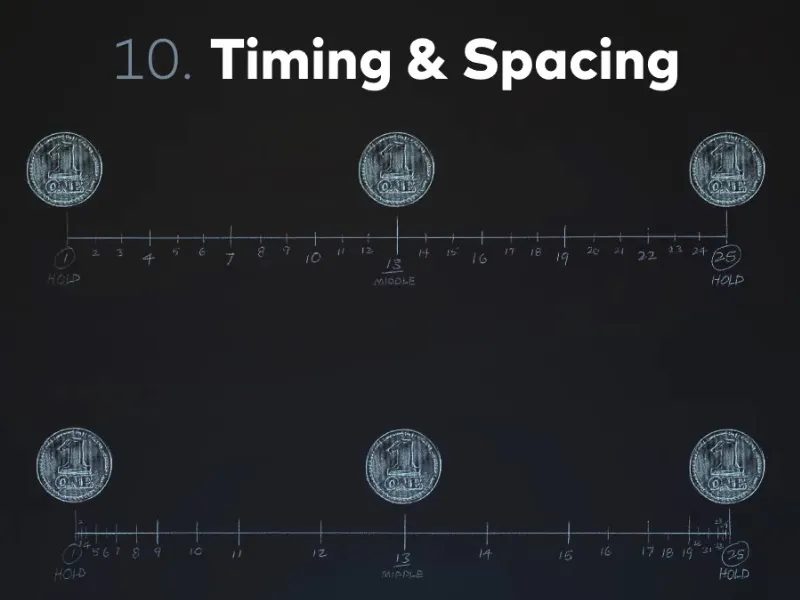
Otetaan esimerkiksi kolikko, joka liikkuu paikasta A paikkaan B. Meillä on yksi sekunti aikaa molemmilla kerroilla. Molemmilla kerroilla on yksi sekunti. Eli 25 ruutua. Näiden 25 kuvan sisällä meillä on kolme asentoa, jotka asetamme, ja nämä ovat kolikoiden kolme asentoa. Ylhäällä ja alhaalla täsmälleen samat. Kerran äärimmäisenä vasemmalla ja kerran äärimmäisenä oikealla kuvan reunalla ja kerran kuvan välissä. Mutta se ei vielä täysin määrittele animaatiotamme.
Ja se on juuri se asian ydin, joka meidän on tiedostettava:
Animaatiossa ei ole kyse vain asioiden ajoittamisesta ja siirtämisestä oikeisiin paikkoihin. Monet After Effectsin parissa työskentelevät ihmiset pysähtyvät juuri tähän kohtaan. He sanovat: "Okei, haluan tekstini tuohon alkuun, tuohon loppuun ja tuohon keskelle". Ja sitten se on valmis. Painat F9 Easy Ease -näppäintä ja se on siinä. Ei, ei, ei, ei, se ei toimi niin, koska välit on jätetty kokonaan pois.
Ja juuri välit tekevät eron yksinkertaisen A:sta B:hen -animaation ja hyvän animaation välillä.
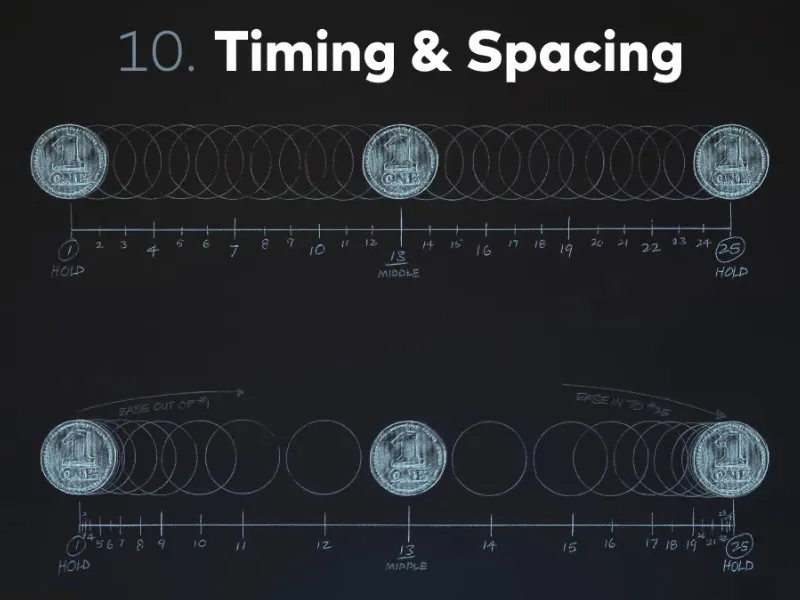
Tässä on esimerkiksi lineaarinen jaottelu välikuville ja jaottelu, jossa on slow in & slow out.
Välit eivät oikeastaan ole oma sääntönsä, vaan animaation perusperiaate, jonka mukaan voimme soveltaa kaikkia muita sääntöjä vuorollaan. Tämä tarkoittaa esimerkiksi sitä, että slow in & slow out on hieno sovellus hyvästä väliajasta. Hyvä spacing tässä tapauksessa siksi, että liike alkaa hitaasti ja hidastuu taas lopussa. Meillä on hidastumista ja kiihtymistä, ja juuri sitä ilmaistaan välilyönneillä.
Sillä ei ole merkitystä, onko auto alussa ja lopussa samassa ajassa, se ei kulje aina samalla nopeudella, vaan se jarruttaa ja kiihdyttää. Ja siinä on ero hyvän ja huonon animaation välillä, mutta valitettavasti sitä ei voi oppia.
Et voi oppia yleisesti, miten poseeraukset ajoitetaan ja miten välit, eli välirungot, tehdään. Sitä ei voi oppia, vaan siihen on kehitettävä tunne. Siksi animaatio on niin suuri harjoitus.
On myös monia animaatioharjoituksia, kuten pomppiva pallo, jota tarkastelemme myös tässä opetusohjelmassa. Mutta ilman, että olet koskaan tehnyt näitä harjoituksia, voit tuskin oppia niistä mitään.
Voit ymmärtää periaatteet, mutta ellet kehitä silmääsi sille, onko väli hyvä vai huono, näistä harjoituksista ei ole mitään apua.
Toisin sanoen suosittelen, että kokeilet heti kaikkea, mitä teemme tässä oppaassa: Siirrä objekteja A:sta B:hen ja leikittele käyrillä. Koska After Effectsin käyrät määrittävät välykset.
Emme anna After Effectsin tehdä poseerausten välianimaatioita Easy Ease -ohjelmalla, vaan menemme käyrille ja muokkaamme niitä. Näin sovitamme välykset sen mukaan, miltä haluamme animaation näyttävän.
11. Kiinteä piirros
Solid-piirtämisellä on suhteellisen vähän tekemistä uuden grafiikan tai digitaalisen animaation kanssa. Digitaalisessa animaatiossa voidaan jättää huomiotta seuraavat asiat: Emme enää piirrä jokaista kuvaa itse, vaan annamme After Effectsin piirtää kuvan ja kuvaamme vain ne objektit, jotka After Effectsin pitäisi piirtää. Eikä After Effects salli itselleen virheitä, vaan virheitä voi sattua piirtämisessä.
Jos esimerkiksi henkilö kävelee ja piirrät kävelyn, ja kun piirrät sitä ruutu ruutulta, henkilö pienenee ja pienenee. Hahmon on kuitenkin pysyttävä animaatiossa aina samankokoisena. Tämä olisi ristiriidassa kiinteän piirtämisen kanssa.
Tässä on pieni esimerkki: Homer Simpson kahdesta näkökulmasta. Hän näyttää yksinkertaisesti ruumiilta. Tässä saa todella tunteen tilavuudesta ja hänen kookkaudestaan. Yksinkertaisesti siksi, että hän on hyvin piirretty kahdesta eri näkökulmasta.
Meillä ei ole tätä vankkaa piirrosta, johdonmukaista, hyvää piirrosta, After Effectsissä, mutta meidän pitäisi silti tarkastella tätä sääntöä siltä varalta, että teemme jossain vaiheessa jotain animaation suuntaan.
12. valitus
Tällä on paljon tekemistä sen kanssa, miltä hahmo tuntuu, onko hän uskottava, onko hänellä taka-ajatuksia, voiko häneen samaistua jne. Ja kaikki tämä antaa kokonaisuudelle enemmän elämää kuin jos se olisi pelkkä liikkuva hahmo.
Meidän graafisessa animaatiossamme vetovoimalla on paljon tekemistä musiikin, tunteen, sommittelun, animaatiokonseptin kanssa, että yksinkertaisesti tunnemme animaation jotenkin puhuttelevan tai koskettavan meitä. Emme välttämättä piirrä hahmoja tai käsittele näennäisesti eläviä esineitä, mutta animaatiomme on silti oltava vetoava.
Sillä on yksinkertaisesti tekemistä empatian kanssa. Kun piirrämme hahmon, vaikka se olisi pieni kuvitus jostakusta, joka hymyilee alussa ja näyttää sitten surulliselta - tunnet empatiaa, jos se on tehty hyvin. Sitä ajattelee heti: "Voi sitä raukkaa". Ja juuri siitä on kyse. Jos se on saavutettu, vetoomus on toiminut.
Tässä näemme taas Homer Simpsonin; kaikki rakastavat häntä ja kaikki nauravat hänelle, koska hän on niin kömpelö. Hänessä on vetovoimaa, hänessä on juuri se pointti, että häntä ei voi inhota, häntä ei voi vihata. Ja juuri siksi: Homer Simpsonilla on erittäin hyvä vetovoima.
Täydellisenä vastakohtana on Disneyn klassikkoelokuvan "Leijonakuningas" konna Scar. Hän ei näytä lainkaan ystävälliseltä. Eikä tietenkään saisikaan, sillä hänellä on juuri päinvastainen vetovoima. Hänellä on konnan vetovoima. Se näkyy hahmon suunnittelussa ja vielä enemmän animaatiossa.
Jos olet todella kiinnostunut animaatiosta etkä ehkä ole vastenmielinen tekemään vähän animaatiota, mitä suosittelen kaikille (kaikille, jotka työskentelevät After Effectsin kanssa millään tavalla): Kokeile animaatiota. Se voi olla vain pomppiva pallo, se voi olla pieni animaatio, joka on vain neljä tai viisi sekuntia pitkä, mutta yritä animoida piirtämällä jokainen yksittäinen ruutu.
Suosittelen erityisesti Richard Williamsin teosta "The Animators' Survival Kit". Hän on ottanut nämä Disneyn säännöt ja kehittänyt ne todella hyvin.
Se käsittelee kävelysyklejä, pomppivia palloja, vetovoimaa, animaatiota yleensä ja paljon muuta. Hän on entinen Disney-animaattori ja hänellä on paljon sanottavaa. Hän on myös superhauska kaveri, joka ei pelkää tehdä itsestään naurunalaiseksi kameran edessä. Mukana on siis sekä kirja että valtava DVD-osa, eli 16 DVD:tä, jossa hän selittää koko Animator Survival Kitin livenä muutaman opiskelijan edessä. Lisäksi paljon animoituja esimerkkejä ja hänen esityksiään.
Todella suositeltava teos, jota voin vain suositella jokaiselle animaattorille ja kaikille liikkuvan kuvan kanssa tekemisissä oleville.
Tästä Animator Survival Kitistä on nyt jopa iPad-versio, joka on paljon järkevämpi kuin kirja, koska meillä on kirjan normaali sisältö, mutta kuitenkin liikkuvien esimerkkien kanssa.
Siinäpä se tähän mennessä Disneyn säännöt. Näet kaikki lähteet, joita olen käyttänyt täällä kaikkiin niihin kauniisiin piirroksiin, joita olet nähnyt tämän sarjan kahdessa ensimmäisessä opetusohjelmassa.
Tässä on lisää lähteitä:
Näissä säännöissä on aika monta asiaa, jotka eivät välttämättä sovi nykyaikaisesti digitaaliseen animaatioomme, mutta joihin meidän on kuitenkin syytä kiinnittää huomiota. Koska säännöt antavat meille jotenkin pienen työkalun, jota voimme aina käyttää apuna.
Toivon, että kun teet seuraavaa animaatiotasi, ajattelet aina Disneyn sääntöjä, esimerkiksi ennakointia, niin että kun teet liikettä, menet ensin vähän taaksepäin, otat niin sanotusti huikan, ja vasta sitten liikut oikeaan suuntaan. Tai jos teet jotain ponnahtaa ja ilmestyy, siitä tulee ensin hyvin pieni, sitten vähän liian suuri ja sitten taas vähän pienempi. Ja sitten se kirjaimellisesti ponnahtaa esiin.
Haluaisin käydä kanssanne läpi kaikki nämä pienet esimerkit käytännön projektissa. Katsomme vielä, miten kirjaimet pomppivat ylös, miten pomppiva pallo toimii jne.
Mutta haluaisin silti rohkaista teitä vielä kerran: Yrittäkää luoda koko juttu uudelleen. Animaatio. Harjoittele. Sillä vasta sitten sinusta tulee todella animaattori.
Näin ollen kiitos lukemisesta ja nähdään seuraavassa osassa, jossa pääsemme todelliseen käytännön projektiin "Animation made easy".
Heippa.


