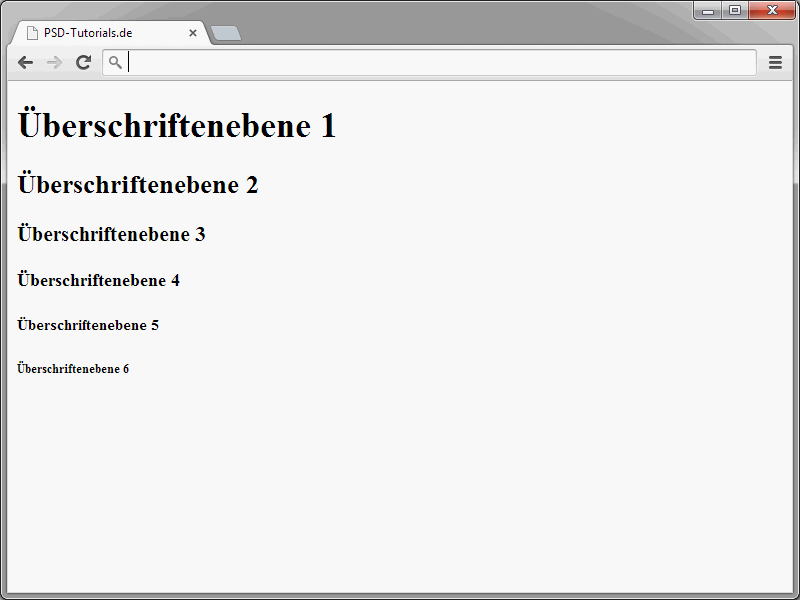
HTML: ssä on kuusi eri otsikkotasoa. Nämä määritellään elementeillä h1 - h6.
<h1>Otsikkotaso 1</h1> <h2>Otsikkotaso 2</h2> <h3>Otsikkotaso 3</h3> <h4>Otsikkotaso 4</h4> <h5>Otsikkotaso 5</h5> <h6>Otsikkotaso 6</h6>
Tässä h1 edustaa suurinta ja h6 pienintä otsikkoa. HTML5:ssä esiteltiin muitakin tapoja otsikoiden määrittelyyn, jotka esitetään myöhemmin.

Eri otsikkotasot auttavat tekstien rakenteessa. Voitte esimerkiksi ottaa mallia kirjoista. Siellä on kirjan nimi, joka vastaa h1 -elementin sisältöä. Yhdelle HTML-sivulle tulisi siis lisätä vain yksi h1-elementti. Muu teksti jaetaan sitten muille tasoille. Pääotsikon jälkeen tulee h2. h2 -otsikon alaotsikkoja merkitään sitten h3-elementillä.
Mitä muuten tulee otsikkotason kokoon, se määritellään ensin selaimilla. Voitte kuitenkin itse määrittää sen CSS:n avulla. Siitä lisää myöhemmin.
Otsikkotasoja voi käyttää erittäin helposti. Kirjoitatte h:n ja haluamanne tasonumeron.
<h1>PSD-Tutorials.de</h1>
Tällä tavoin määritellyn otsikon perään lisätään automaattisesti rivinvaihto ja tila seuraavia elementtejä varten.
Varokaa ehdottomasti, että numerot alkutagissa ja lopetustagissa ovat samat.
Kappaleet määrittelemään
Otsikkotekstien lisäksi tekstit koostuvat tietysti myös kappaleista. Tällaisia kappaleita voi toteuttaa HTML:ssä myös erittäin helposti. Tähän käytetään p-elementtiä. Tällä merkityn kappaleen välistys toisiin elementteihin nähden on oletuksena tietty. Kuinka suuri tämä kappale lopulta on, voitte taas ohjata CSS:n kautta.
Tässä esimerkki kahdelle kappaleen määritelmälle:
<p>Tämä on kappale</p> <p>Tämäkin on kappale</p>
Silmäys selaimessa tarjoaa seuraavan kuvan:
HTML5:ssä ei muuten ole nimenomaisesti määrää, että avatut kappaleet suljettaisiin </p> kautta. Selkeyden vuoksi suosittelisin kuitenkin käyttämään sulkevaa </p>.
Manuaaliset rivinvaihdot
Karkkiriviä sisältävää tekstiä kappaleissa, listoissa jne. selain katkaisee automaattisesti, jos se on esimerkiksi leveydeltään suurempi kuin selainikkuna. Tämä on kätevää, loppujen lopuksi turhia vaakasuoria vierityksiä vältetään. Voitte myös kuitenkin katkoa tekstiä missä tahansa haluamassanne kohdassa. Tätä varten käytetään elementtiä <br />. Huomioikaa, että kyseessä on niin sanottu itsenäinen tagi, joka ei siis itse sulje, vaan sulkeutuu itsestään.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Kun käytetään <br />, ei ole merkitystä, onko se rivin lopussa vai omalla rivillään. Tulos näyttää molemmissa tapauksissa samalta:
Palataan hieman automaattisiin rivinvaihtoihin, jotka selaimet lisäävät. Ongelmana näissä on usein se, ettei voi kontrolloida, missä kohtaa lopulta tapahtuu rivinvaihto. Tämä voi johtaa ei-toivottuihin tuloksiin. Tyypillinen esimerkki tästä ovat versioiden numerot.
iPhone 5
Tämän tulisi normaalisti olla yhdellä rivillä. Rivin katkaisua iPhone ja 5 välille ei siis tulisi tapahtua.
iPhone 5
Tällainen voi estää niin sanottu suojattu välilyönti. Esimerkki:
Tällä merkkijonolla määritellään tällainen suojattu välilyönti. Selaimessa se näkyy tavallisena välilyöntinä: 

Jotta tämä toimisi haluamallanne tavalla, ette saa lisätä välilyöntejä lähdekoodiin. Tällainen ei toimisi:
Esimuotoiltu teksti
Tilanteita saattaa ilmetä, joissa teksti halutaan näyttää tarkalleen samanlaisena kuin lähdekoodissa. Tavallinen esimerkki tällaisesta ovat ohjelmalistaukset, joita on usein myös PSD-Tutorials.de-sivustolla.
Tällaisia tarkoituksia varten HTML sallii esimuotoiltujen tekstiosuuksien määrittämisen. Selain ottaa huomioon sisennykset siinä muodossa kuin ne ovat lähdekoodissa. Seuraava esimerkki näyttää, miten tällainen toteutetaan:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hei, maailma!" PHP:ssa</h1> <pre> <?php echo "Hei, maailma\\n"; ?> </pre> </body> </html>
Tekstikatkelma, joka halutaan näyttää esimuotoiltuna, määritellään pre-elementin sisällä. Lisää sisennykset ja muut elementit täsmälleen samalla tavalla kuin haluat niiden näkyvän selaimessa lopputuloksena.
Kun katsotte esimerkkikoodeja, saatatte huomata outoja merkkejä <?php ja ?>. Selaimessa nämä näkyvät <?php ja ?>. Käytetty merkintätapa lähdekoodissa on nimeltään maskaaminen. Sitä tarvitaan, kun halutaan välttää selaimen tulkitsemasta HTML-omia merkkejä. Jos kirjoittaisit suoraan lähdekoodiin <?php, selain olettaisi sen olevan PHP-alueen avaava merkintä. Siksi merkit maskataan.
• Korvaa merkki & sekvenssillä &
• Korvaa merkki < sekvenssillä <
• Korvaa merkki > sekvenssillä >
• Korvaa lainausmerkit sekvenssillä "
Muuten pre soveltuu paitsi ohjelmalistauksen esittämiseen myös helposti taulukkotietojen esittämiseen. Seuraava esimerkki näyttää tyypillisen taulukon, joka on toteutettu yksinomaan välilyönnillä pre-elementin sisällä.
<pre> Kohde Lähtö Saapuminen Laituri ---------------------------------------------------------------- Berliini 10:23 14:30 2 Hampuri 11:09 13:20 13 München 12:04 15:45 1a </pre>
Selaimessa tulos näkyy seuraavasti:
Itse asiassa selaimet ottavat huomioon välilyönnit, jotka määrität lähdekoodissa. Esitelty taulukkotyyppi toimii muuten varsin hyvin. Pienempiin taulukoihin mielestäni se sopii varsin hyvin. Heti kun data kasvaa merkittävästi, kannattaa turvautua perinteisiin HTML-taulukoihin. Miten ne määritellään, selviää tietenkin myös tässä blogisarjassa.


