Nykyään julisteet sisältävät hyvin usein QR-koodin eli kuvakoodin, jonka voi kuvata älypuhelimella. Ohjelmisto älypuhelimessa pystyy sitten eristämään tästä koodista verkkosivun osoitteen ja ohjaamaan sinut tapahtuman järjestäjän sivustolle. Mutta miten tällainen koodi luodaan?
Syötä luottamasi hakukoneeseen yksinkertaisesti hakusanat "QR-koodin generaattori" ja "EPS". Tällöin saat varmasti joitain oleellisia hakutuloksia, kuten sivusto www.keremerkan.net.

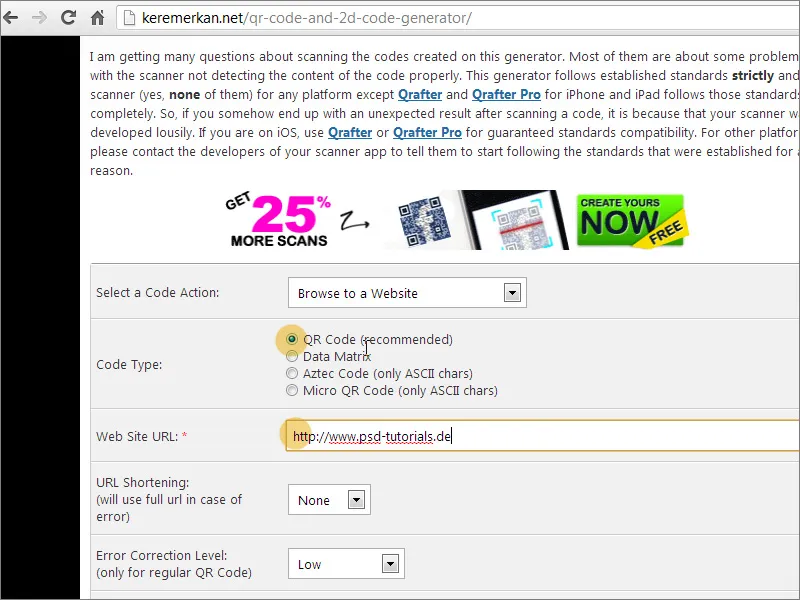
Tämän sivun alaosasta voit määrittää, millaista koodia tarvitset ja minne se tulisi viedä.
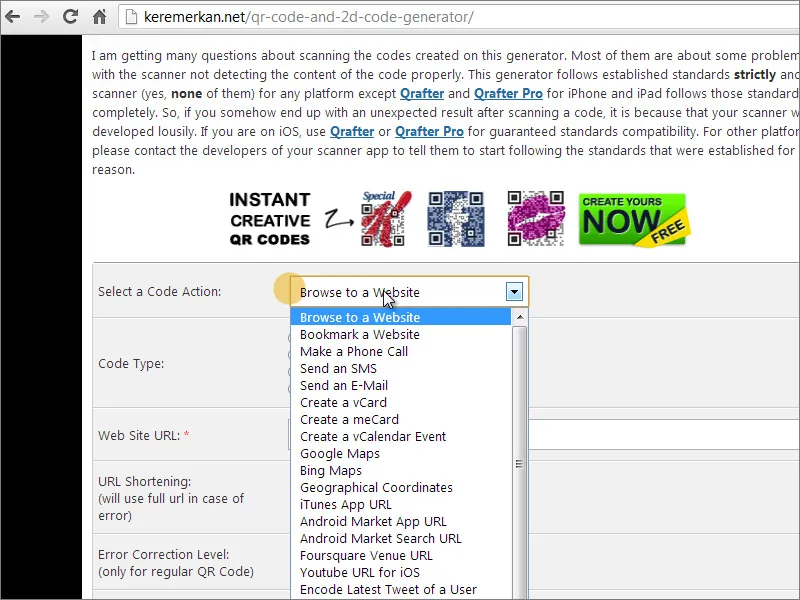
Mitä toimintoa koodin kanssa tulisi suorittaa, voit valita avattavasta valikosta.
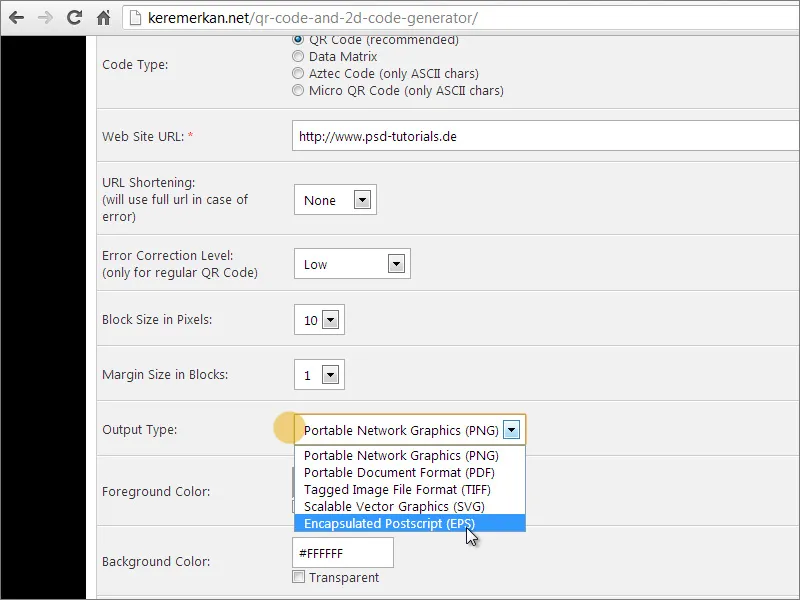
Ja alhaalla voit valita koodin tulostusmuodon, määrittää taustavärin ja sen jälkeen generoida koodin.
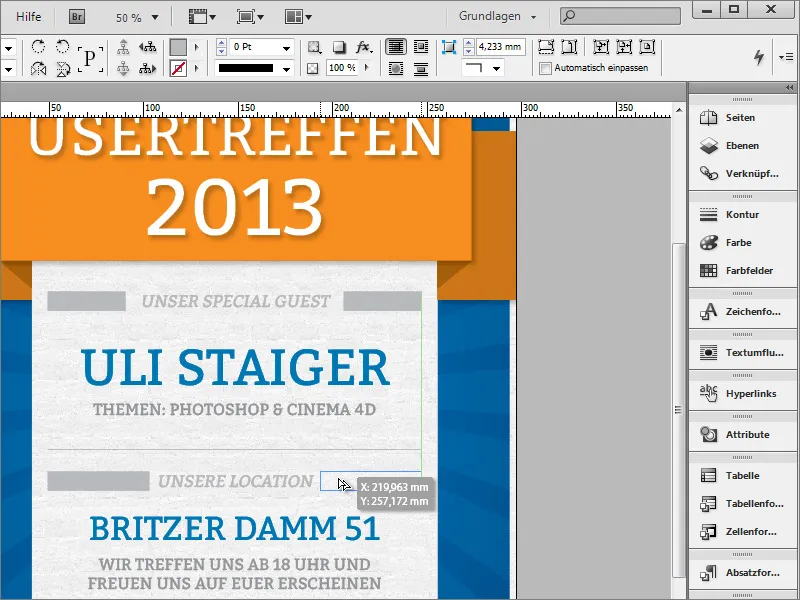
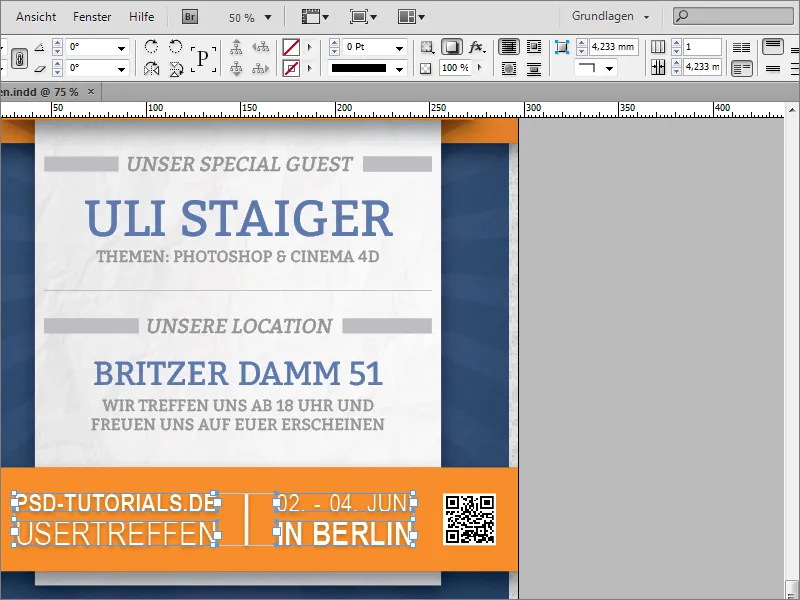
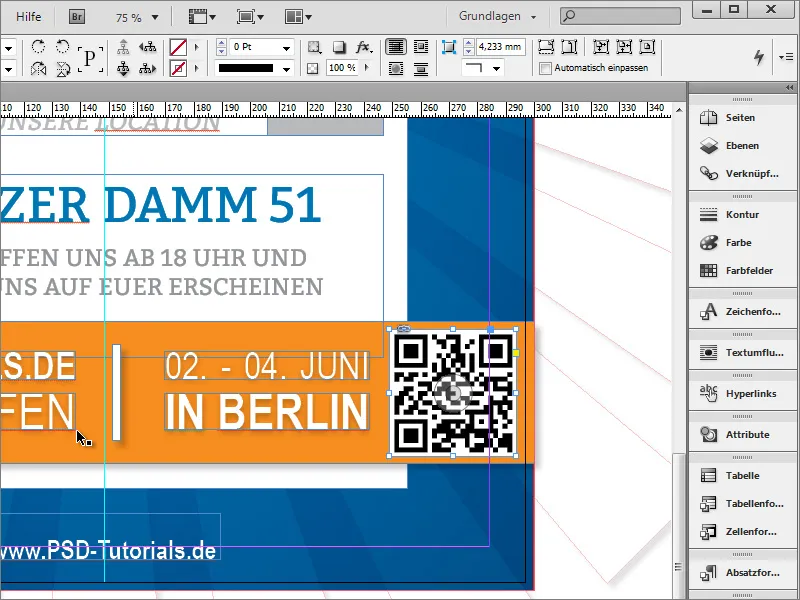
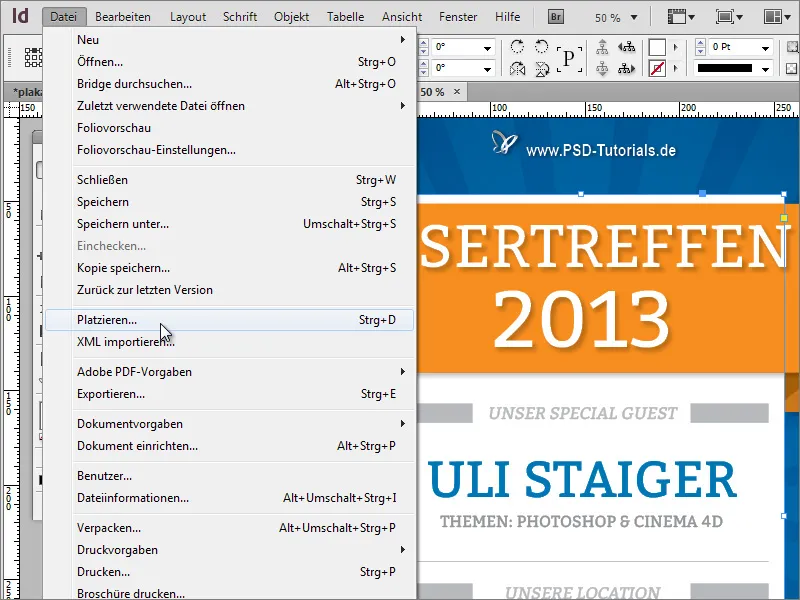
Luotu tiedosto tulee sitten latauksena käyttöösi. Avaa se vain vetämällä se latauskansiosta InDesign-dokumenttiin. Hiiren osoitin vaihtaa väliaikaisesti muotoaan ja osoittaa, että siihen voi kiinnittää grafiikan. Vedä yksinkertaisesti tarvittavan kokoiseen kohtaan dokumentissa ja grafiikka asettuu sinne välittömästi.
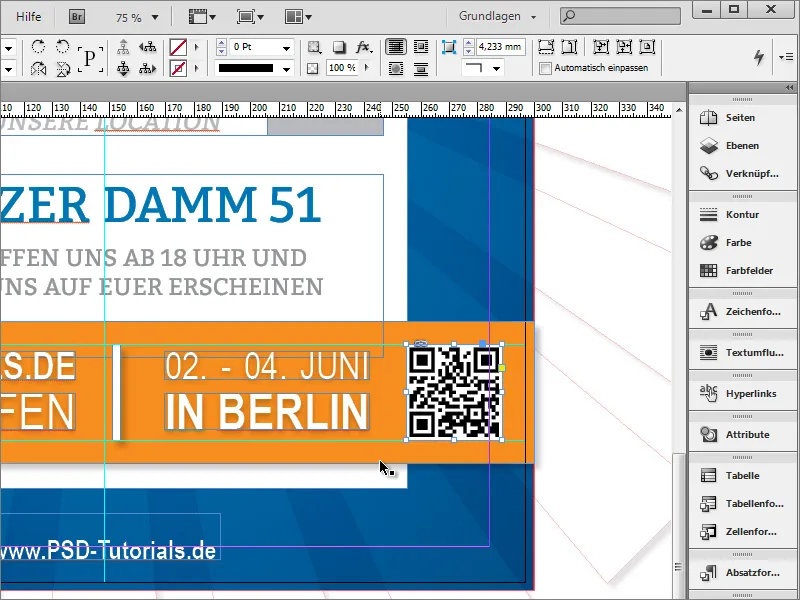
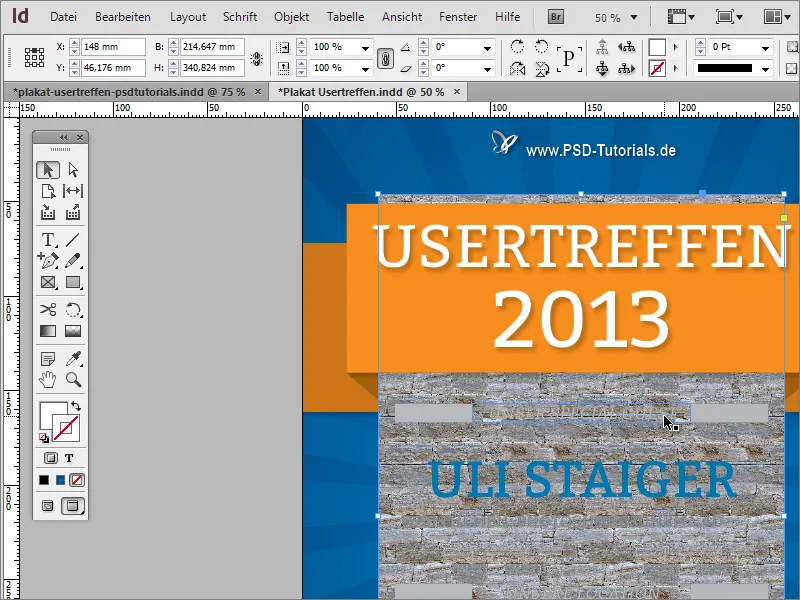
Jos se on hieman liian suuri, voit hieman pienentää sitä. Olisi hienoa, jos tämä grafiikka täyttäisi tarkalleen tekstialueen korkeuden. Voit vetää vastaavat apuviivat dokumenttiin ja sen jälkeen pienentää grafiikkaa suhteellisesti painamalla Shift+Ctrl.
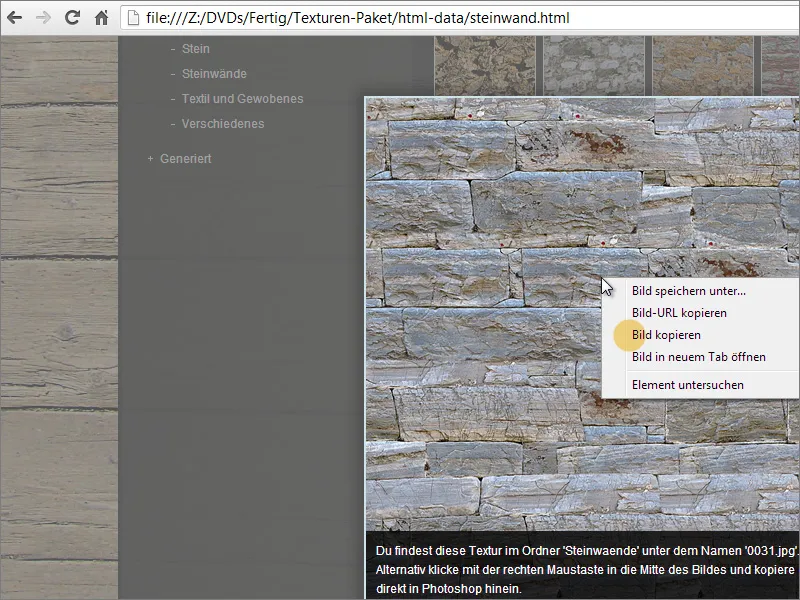
Nyt juliste on käytännössä jo valmis. Pienien teksti- tai grafiikkimuutosten lisäksi edessä on enää suurempi muutos - valkoisen taustapinnan teksturointi. Tämä voi olla oma tekstuurisi tai esimerkiksi fotorealistinen tekstuurin DVD:ltä. Kopioi tämä grafiikka leikepöydälle.
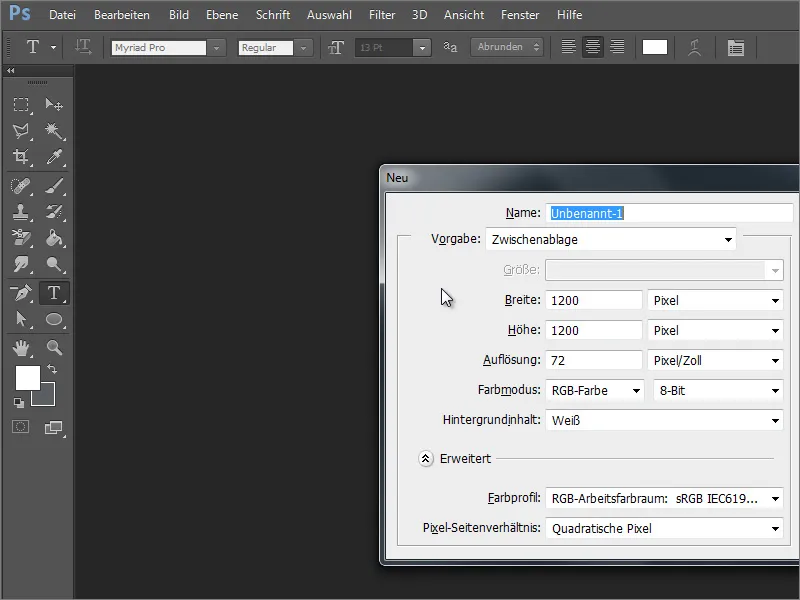
Tarvitset nyt grafiikkaohjelman kuten Adobe Photoshopin tekstuurin jatkokäsittelyä varten. Kun luot uuden asiakirjan siellä, Photoshop hakee jo tiedot leikepöydältä tarjoamalla sopivan formaatin.
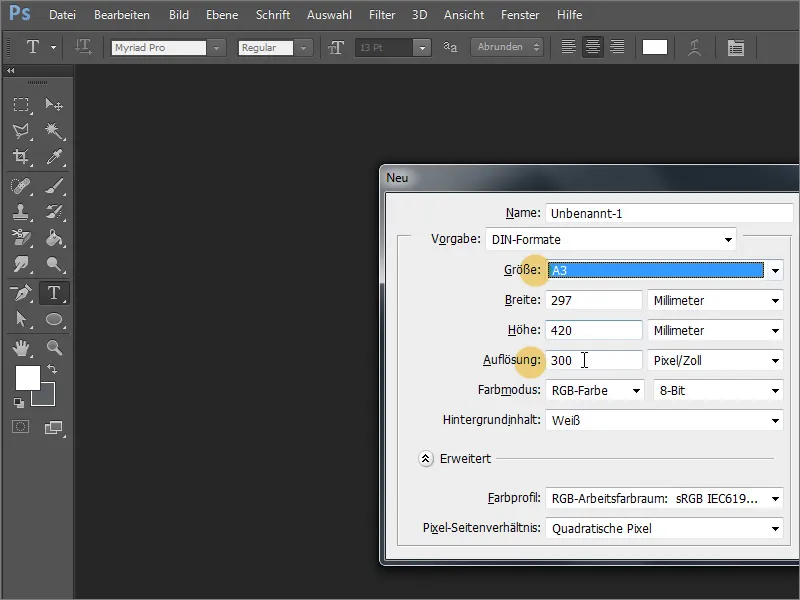
Sinulla on kuitenkin nyt leikepöydällä kuvioitava grafiikka ja tarvitset DIN-formaatin A3-kokoisen asiakirjan. Muuta siksi asiakirjan mitat.
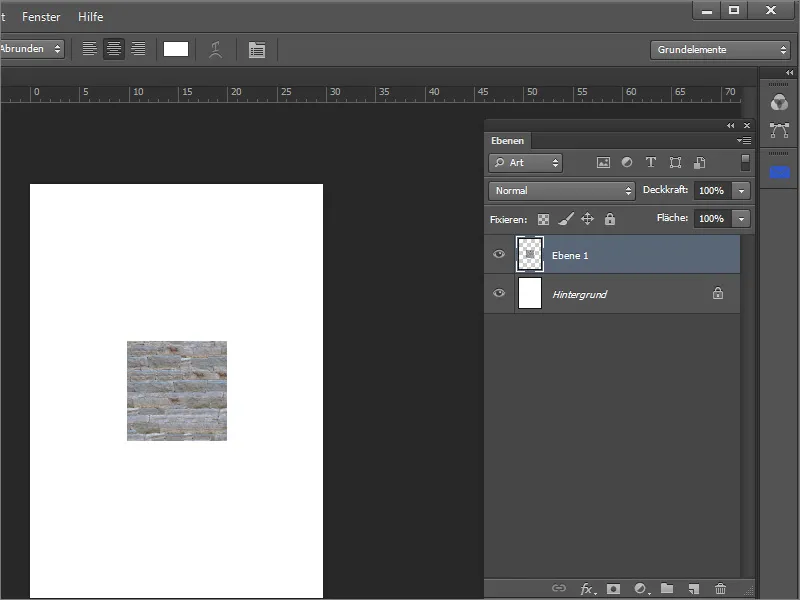
Uudessa luomassasi asiakirjassa voit sitten yksinkertaisesti liittää grafiikan painamalla Ctrl+V. Adobe Photoshop luo tällöin uuden tason.
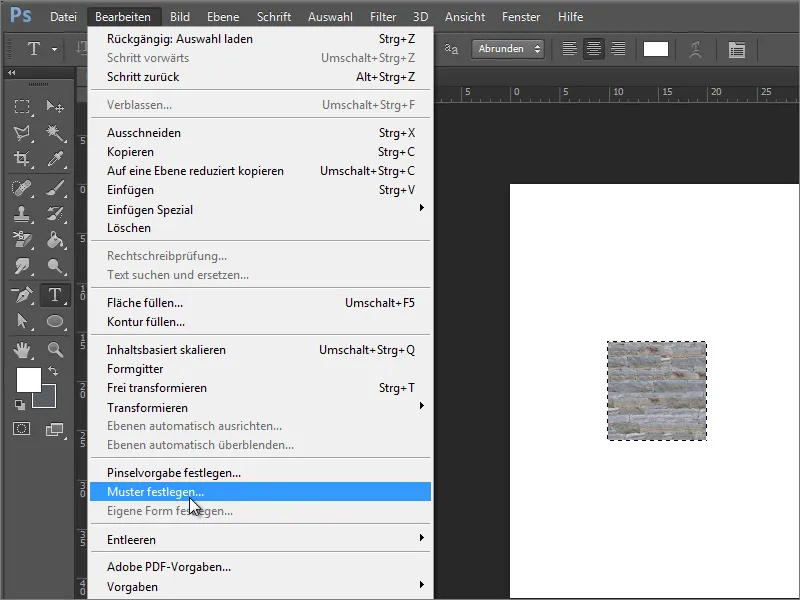
Painaessasi Ctrl kunnolla alhaalla pidettynä klikkaa kohdetta 1 Tasojen pikkukuvassa valitaksesi kohteen. Siirry sitten valikkokohtaan muokkaa>aseta kuvio, jotta voit tallentaa valinnan kuviomuodossa. Seuraavassa ikkunassa voit halutessasi antaa sille nimen.
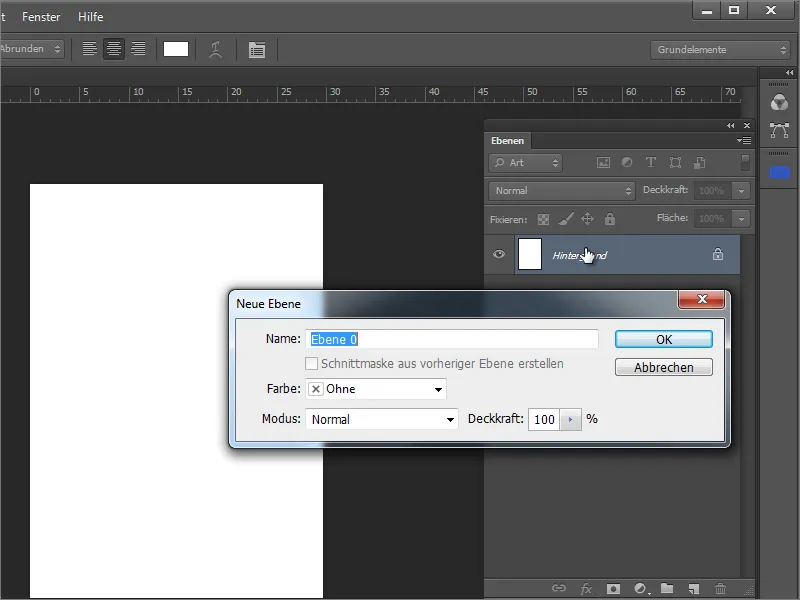
Sen jälkeen voit poistaa tason 1 vetämällä sen roskakori-symboliin ja Ctrl+D poistaa valinnan. Taustataso on muunnettava edelleen ennen muokkaamista. Kaksoisklikkaa taustatasoa ja vahvista, jotta tästä tasosta tulee normaali, muokattava taso.
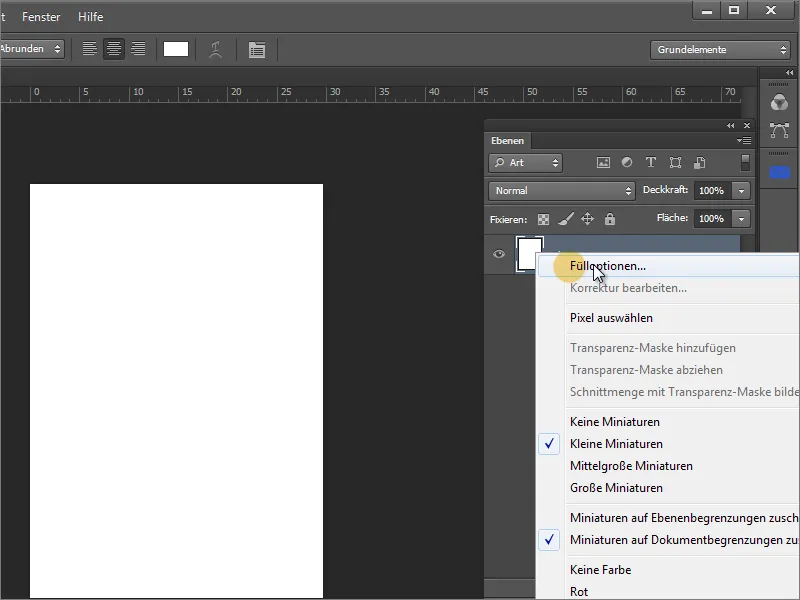
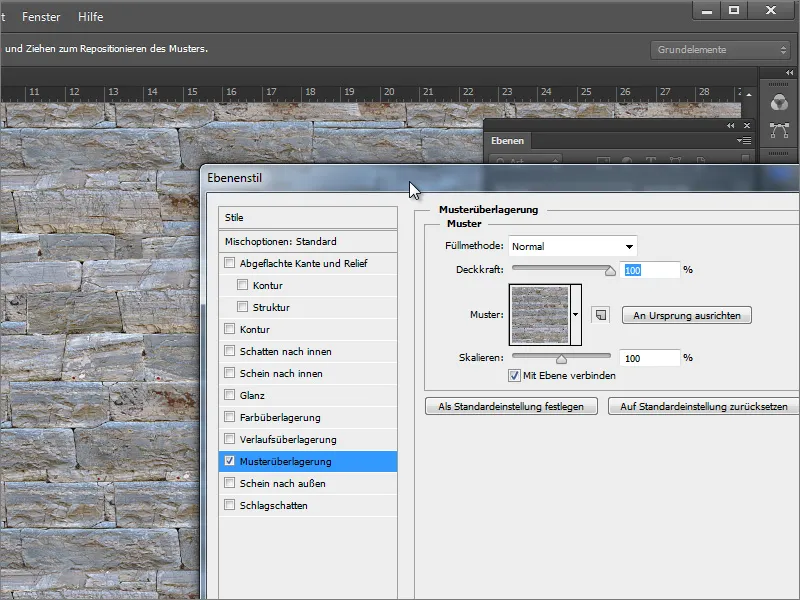
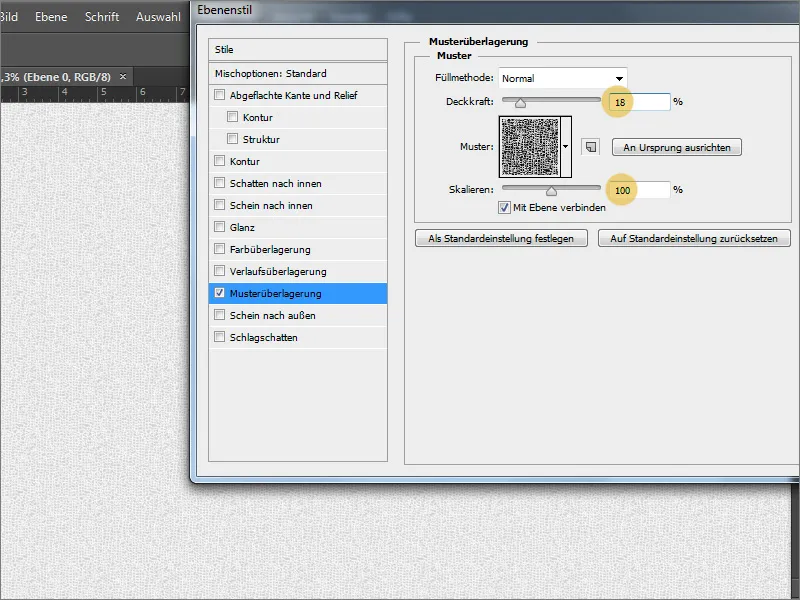
Napsauttamalla kontekstivalikosta muutettua tasoa voit avata siirtymäoptiot.
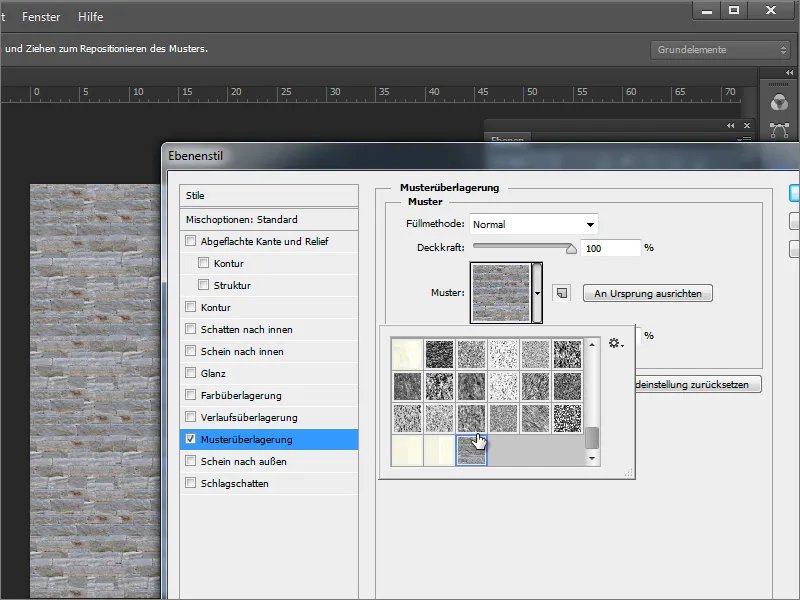
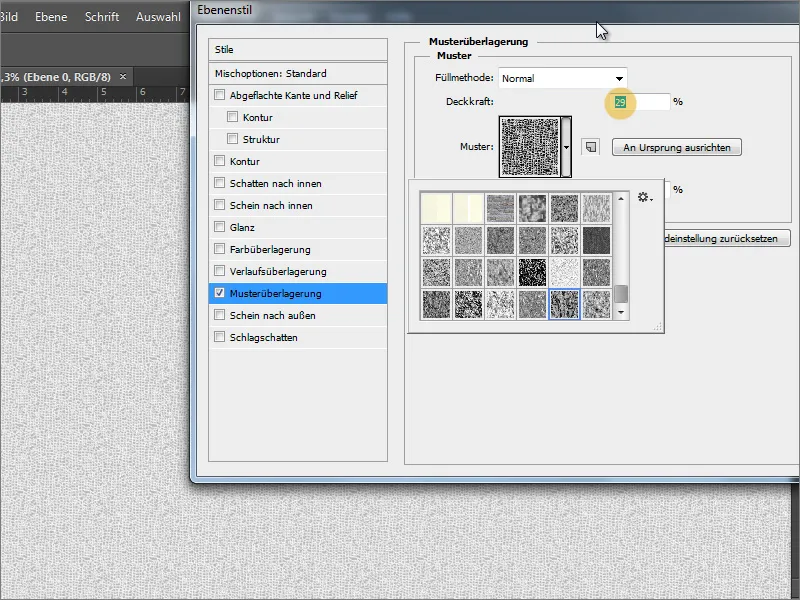
Aseta asetuksissa kuviopeitto päälle. Aivan äskettäin luotu kuvio löytyy aina kuvaluettelosta alhaalta. Valitse tämä kuvio, jotta voit määrittää sen alueelle.
Tässä korsi erottuu jyvistä. Saumaton kuvioitava tekstuurilla on etuna, että epämiellyttävät siirtymät poistuvat ja tausta näyttää yhtenäiseltä.
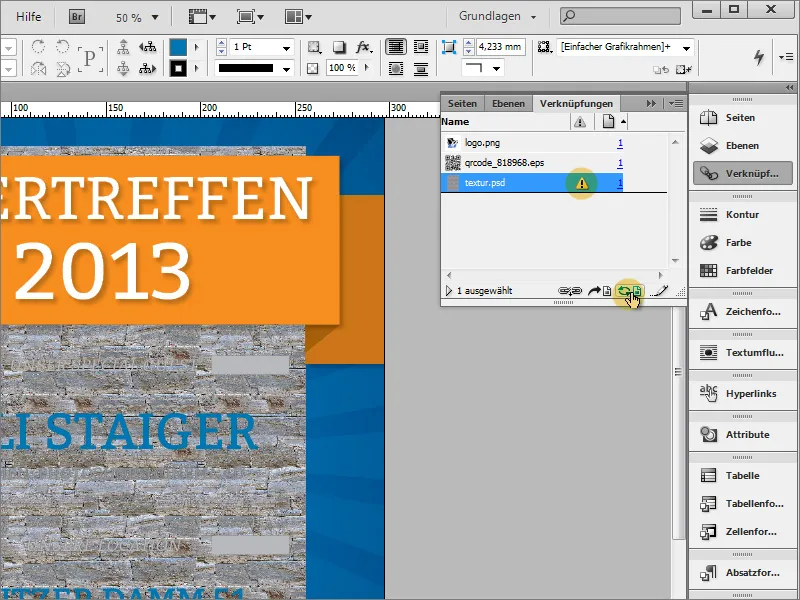
Photoshop-tiedoston voi sitten tallentaa. Sen voi sijoittaa InDesigniin. Huomaa, että alue, joka on täytettävä tällä kuvioitumalla, on valittu etukäteen.
Kun tekstuuria käytetään, se näkyy alueella. Kuitenkaan ei juuri lukukokemuksen eduksi.
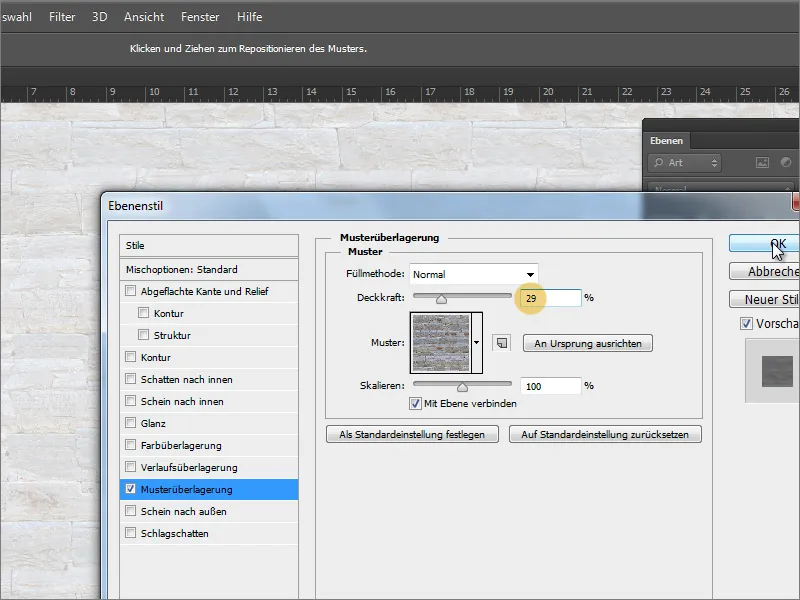
Useita tapoja lisätä vastarintaa on olemassa. Yksi niistä on määrittää Adobe Photoshopissa kuviopeitto ja antaa sille alempi peittävyysarvo. PSD-tiedostoa voi muokata milloin tahansa ja tallentaa uudelleen.
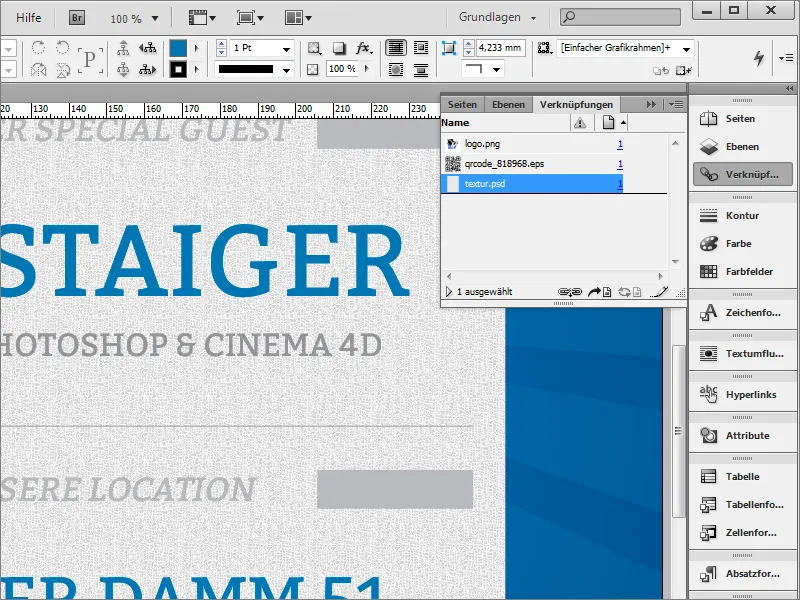
Tarvitset vain päivittää linkitys Linkit-paneelissa olevaan grafiikkaan. Valitse huutomerkillä varustettu merkintä ja napsauta Päivitä-painiketta.
Tämän jälkeen grafiikka ladataan uudelleen ja ilmestyy päivitetyssä muodossa.
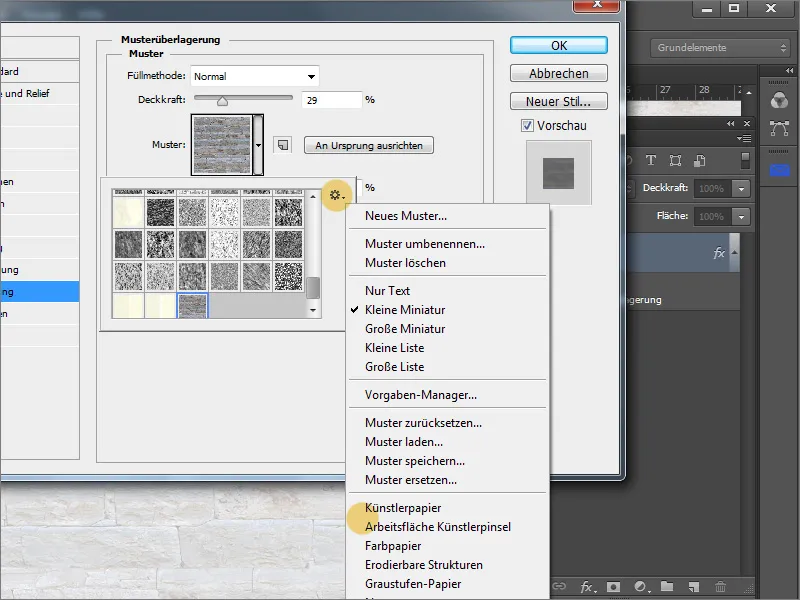
Adobe Photoshopissa voit tietenkin käyttää monia valmiita tekstuuripohjia. Valitsemalla hammasratas kuvakevalikosta voit myös avata muita tekstuurikokoelmia, joissa on erilaisia rakenteita.
Näitä voidaan lisätä olemassa olevaan tekstuurivalintaan tai ladata erillisinä kokoelmina. Voit valita niistä myös erilaisen tekstin Kuvioita päällekkäin.
Kokeile rohkeasti myös säätää Otsonointia tai muuttaa skaalausta. Molemmat säätimet muuttavat toimintaa. Huomioi kuitenkin, ettei skaalauksen arvoa tule asettaa liian suureksi, sillä muuten tekstuurista tulee hyvin karkea ja epätarkka.
Tiedoston tallennuksen jälkeen voit päivittää yhteyden uudelleen InDesignissa. Tulos näytetään välittömästi. Jos et vieläkään ole tyytyväinen, PSD-tiedosto on edelleen saatavilla muokkauksia varten.
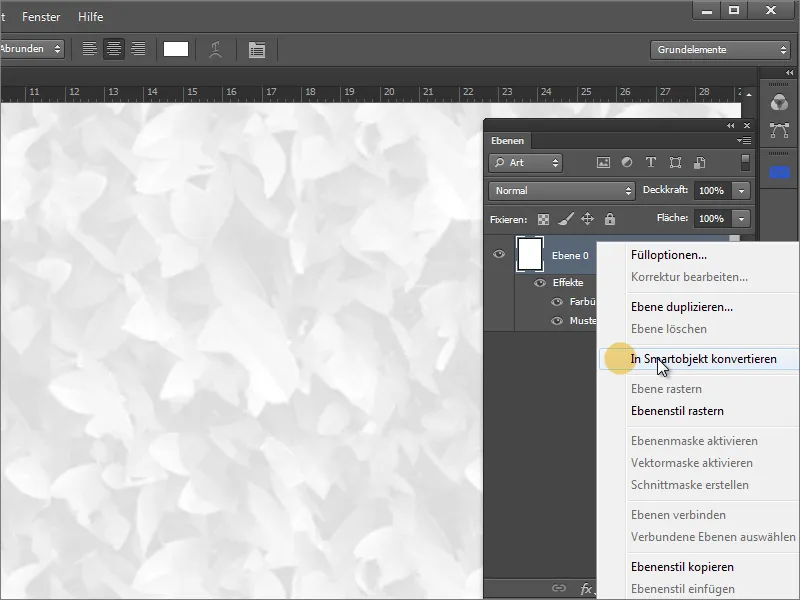
Levotonta tai villejä kuvioita voit pehmentää sumennuksella. Tämä ei kuitenkaan toimi Photoshopissa, jos efekti on vain yhdellä tasolla. Sinun on muunnettava tasot ensin Älykkääksi objektiksi.
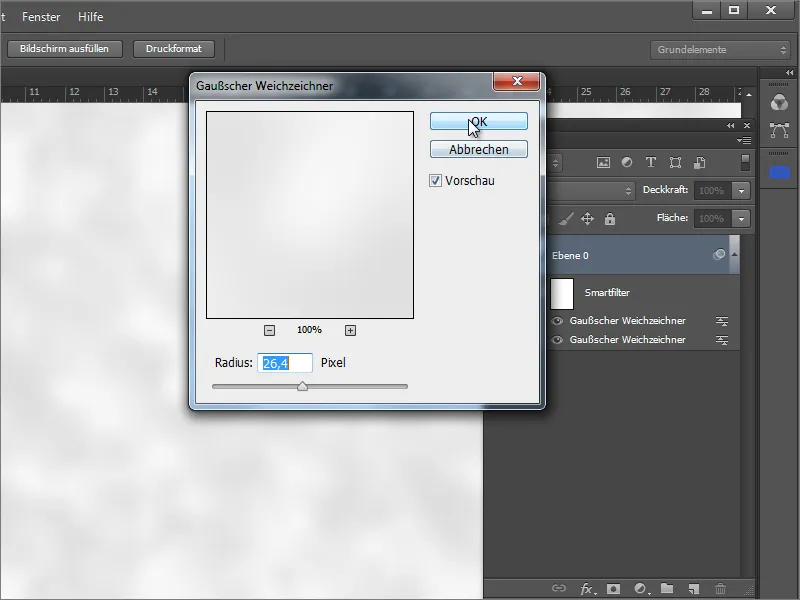
Tämän jälkeen voit soveltaa minkä tahansa sumennusfiltterin tälle tasolle. Ne ovat kohdassa suodattimet>sumennusfiltterit. Gaussin sumennus sopii erittäin hyvin sumennukseen ja auttaa lopulta tasoittamaan villit alueet tehokkaasti.
Nyt tekstuurin jälkeen tallennuksen Photoshopissa ja päivityksen InDesignissa ei näytä enää niin villiltä, vaan sulautuu hyvin kokonaisuuteen.
Julisteen mallipohjaan on lisätty pieni tekstuurikuvio reunalla ulkoreunassa.
Voit käyttää olemassa olevaa tekstuuripintaa kehystykseen ja muodostaa siitä yksinkertaisesti kopio. Kopiota suurennettaessa se ulottuu kaikille sivuille reunaan saakka.
Paremman hallinnan ja jatkotoimenpiteiden kannalta siirrä objekti tilapäisesti pois aktiiviselta työalueelta.
Vedä sitten yksinkertaisesti lisäkehys muodossa suoraan tämän objektin päälle. Varmista, että se on täsmälleen samaa kokoa eikä reunaa ole määritetty.
Ominaisuuspalkin avulla voit pienentää objektia prosenttiosuuden mukaan. Muuta ensin viitepistettä ääriviivasta keskelle ja syötä sitten uusi objektikoko prosentteina korkeuteen ja leveyteen. Se voi olla 90 tai 98% alkuperäisestä koosta riippuen siitä, kuinka suuri kehys halutaan lopulta.
Valitse molemmat objektit ja avaa Polkuetsin. Tämä löytyy kohdasta Ikkuna>Objektit ja asettelu>Polkuetsin. Valitse tässä valintaikkunassa erotus. Se poistaa etuosan objektin takaseinästä ja jättää vain ulkonevat alueet jäljelle.
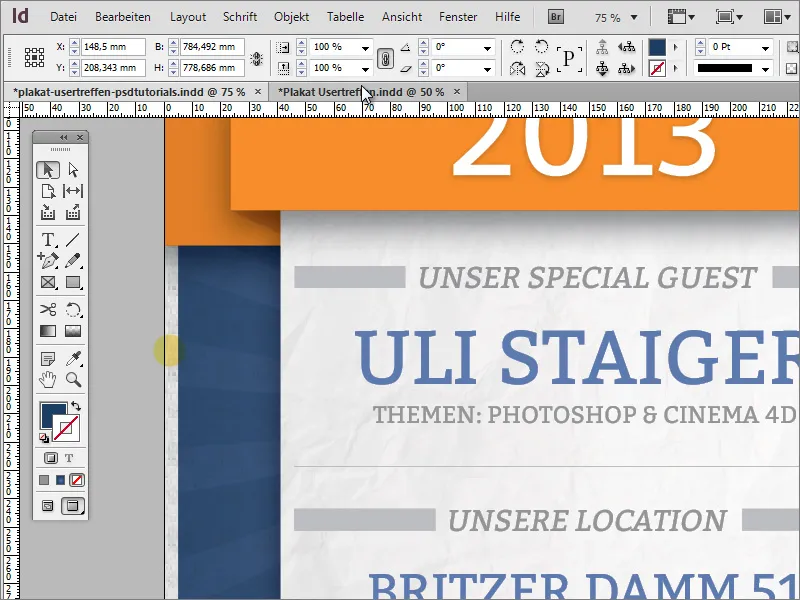
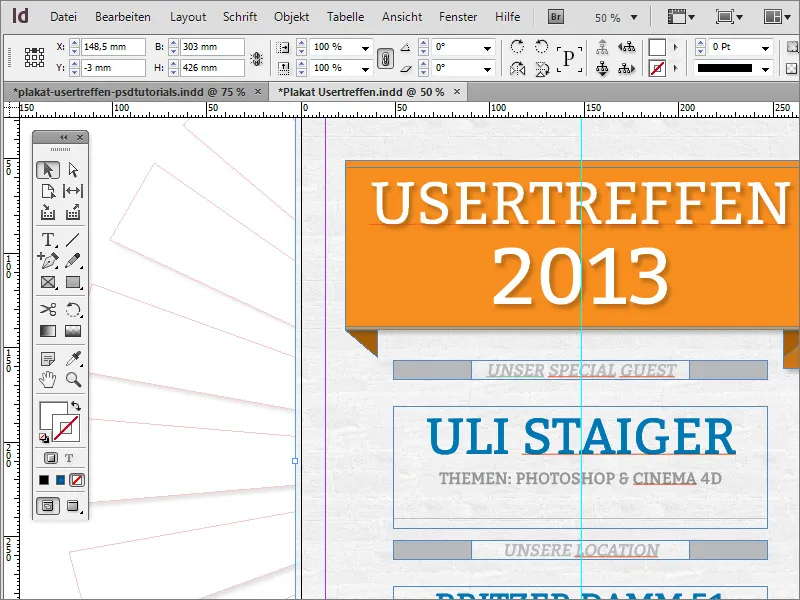
Nyt voit siirtää objektin dokumenttiin. Muokkaa sitä vastaamaan dokumentin rajoja.
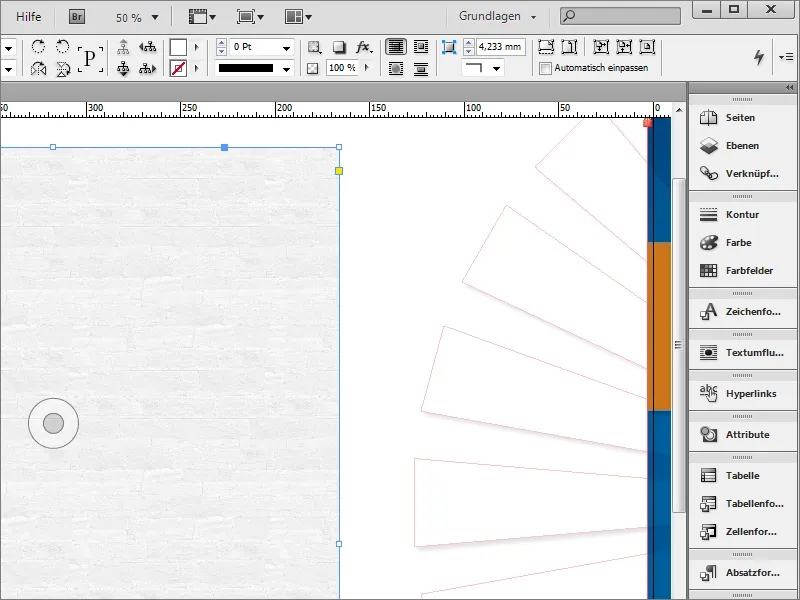
Tarkista objektin sijainti leikkausrajojen perusteella ja skaalaa sitä tarvittaessa. Painamalla Ctrl+Ö voit siirtää kehystä hieman taaksepäin dokumenttirakenteessa, niin että otsikografiiikan oranssit alueet ovat kehyksen päällä.
Valintaohjaimella valittuasi ja Shift-näppäintä painamalla voit ensin aktivoida yksittäisiä solmuja objektissa ja tarvittaessa hienosäätää niitä.
Oppaat auttavat sinua pitämään täyden hallinnan samanväristen välien ylläpidossa.
Yksittäisiä elementtejä voi aina säätää loppuun asti. Esimerkiksi painamalla Ctrl+Shift+Alt voit jälkikäteen skaalata logon ja nimifirman suhteellisesti keskipisteen kautta.
Lopullisessa tarkastuksessa saatat huomata, että julisteen keskellä olevat harmaat grafiikat antavat vielä liikaa tilaa tekstin ympärillä. Voit poistaa toisen objektin, säätää toisen pituutta ja sijoittaa siitä kopion vastakkaiselle puolelle.