Tässä oppaassa opit, miten voit animoida musiikki-komposition Adobe After Effects -ohjelmalla. Painopiste on kahdessa keskeisessä tekniikassa: Time-Expressionin käyttö jatkuvan pyörimisen aikaansaamiseksi sekä Wiggle-Expressionin hyödyntäminen dynaamisen, sattumanvaraisen värähtelyn luomiseksi X- ja Y-akselilla. Nämä tekniikat tekevät animaatiostasi elävämmän ja varmistavat houkuttelevan visuaalisen esityksen, joka sopii täydellisesti musiikin kanssa.
Tärkeimmät havainnot
- Time-Expressionin avulla voit animoida objekteja ajan kuluessa ilman avainkehyksiä.
- Wiggle-Expression luo satunnaisia vaikutuksia liikkeeseen ja antaa animaatiollesi dynamiikkaa.
- Säätöjä kompositioasetuksissa tarvitaan varmistaaksesi elementtien täydellisen esityksen.
Vaiheittainen ohje
Aloita luomalla uusi kompositio saadaksesi animaation valmiiksi. Mene kohtaan "Uusi kompositio" ja valitse asetuksiksi "Full HD" 25 ruutua sekunnissa. Kesto tulisi myös olla synkronoitu musiikkiraitasi kanssa. Klikkaa "OK" ja tuo sitten musiikkihierarkia uuteen kompositioon.

Nyt kun kompositiosi on luotu, tutkitaan tarkemmin komposition kokoa. Kun toistat kompositiota, huomaat, että musiikkihierarkia liikuttaa eteenpäin. On tärkeää antaa tilaa myöhempää värähtelyä varten, joten kasvatamme komponenttikokoa "Full HD":sta "4K":hon.

Mene komposition asetuksiin ja säädä aluetta. Tällä muutoksella annat elementeille enemmän tilaa, jotta ne eivät leikkaannu animaation aikana. Muista, että myös kerroksen koko vaikuttaa. Valitse kerrokset "wheel 1", "wheel 2" ja "wheel 3" ja aseta niiden koko "kompostikoko":ksi. Tämä varmistaa, ettei sinulla ole naamio-ongelmia komponenttikoon kasvaessa.

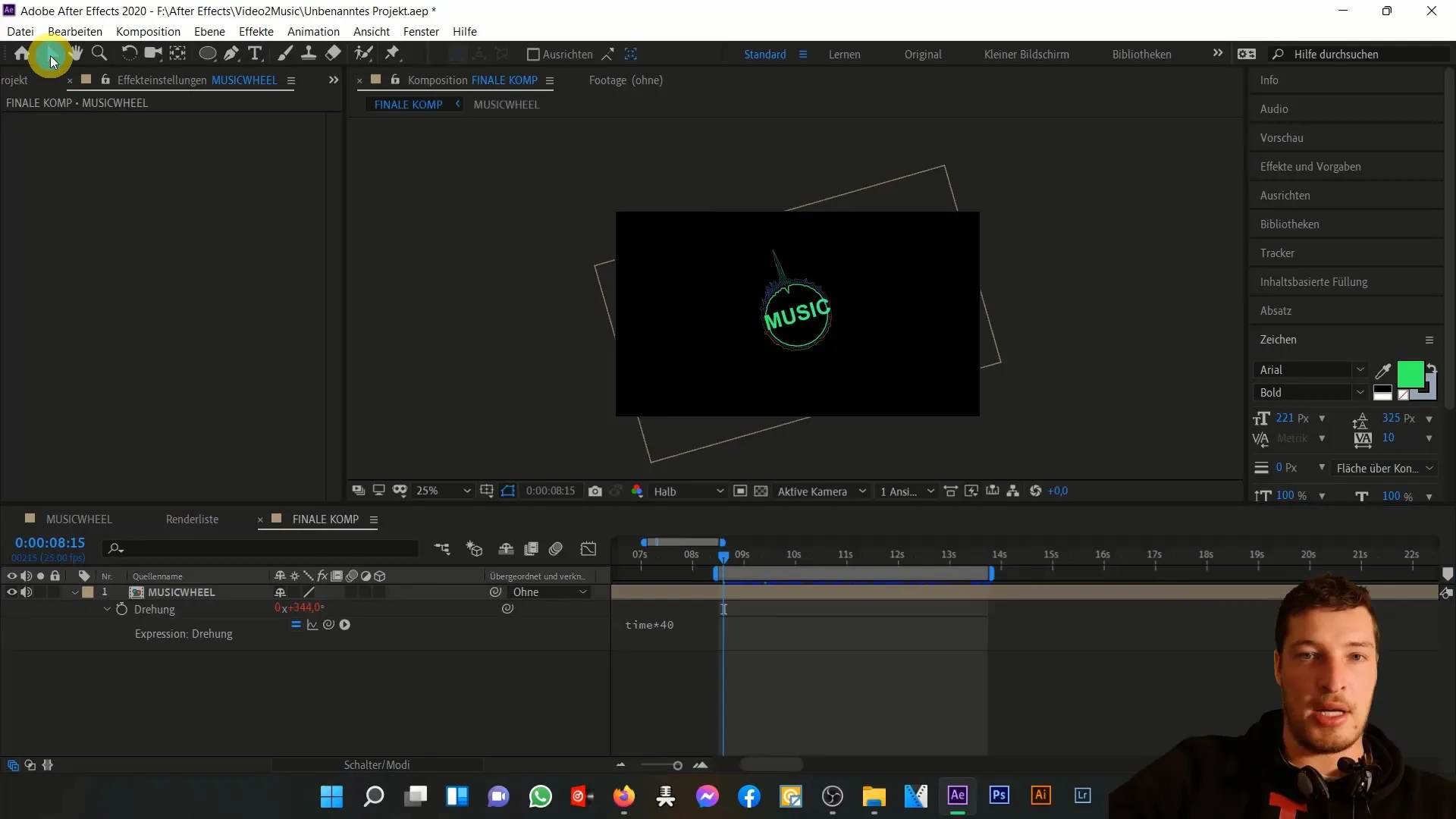
Kun alue on säädetty, tarkista musiikkihierarkiasi esitys kompositiossa. Huomaat sen käyttäytyvän nyt paremmin kuvassa. Tehdäksesi animaatiosta vielä dynaamisemman, katsotaan seuraavaksi kiertämisanimaatiota. Klikkaa kompositioelementtiä, paina "R" kiertämistä varten ja aktivoi mahdollisuus syöttää Expression Alt-napsautuksella kello-ikkunan vieressä.

Anna nyt koodi time * 40. Tämä laskutoimitus tekee siitä, että pyörä pyörii nopeammin ajan kuluessa. Huomaat, että nyt pyörä pyörii jatkuvasti Expressionin ansiosta, kun aika kulkee eteenpäin.

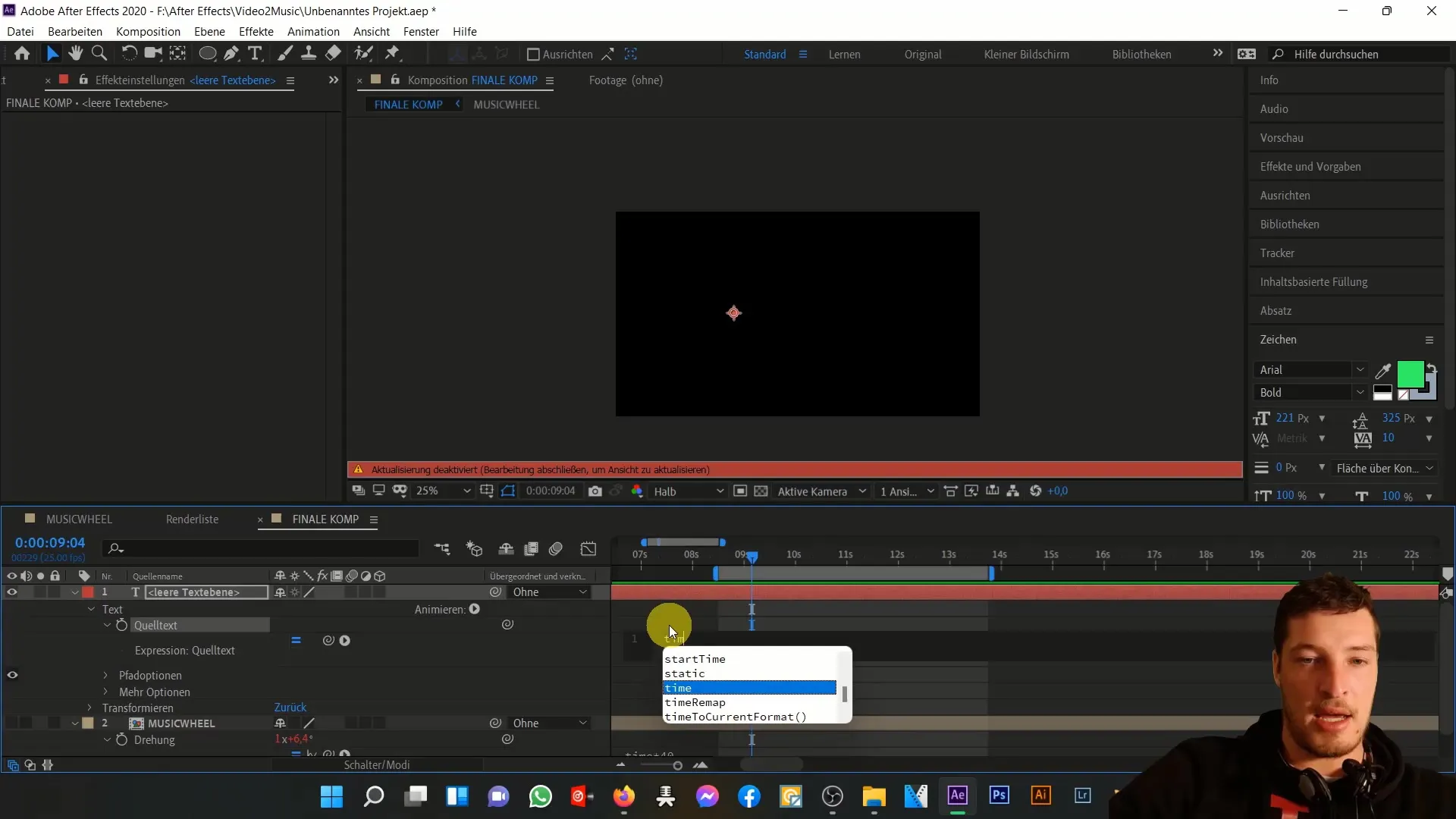
Parempaa ymmärtääksesi Expressionin vaikutusta, luo uusi tekstitaso nykyisen ajan näyttämiseksi. Kun näytät ajan tekstinä, näet sen arvon nousevan ajan myötä. Tämä antaa animaatiolle lisäulottuvuuden. Kokeilun jälkeen voit poistaa tekstitason.

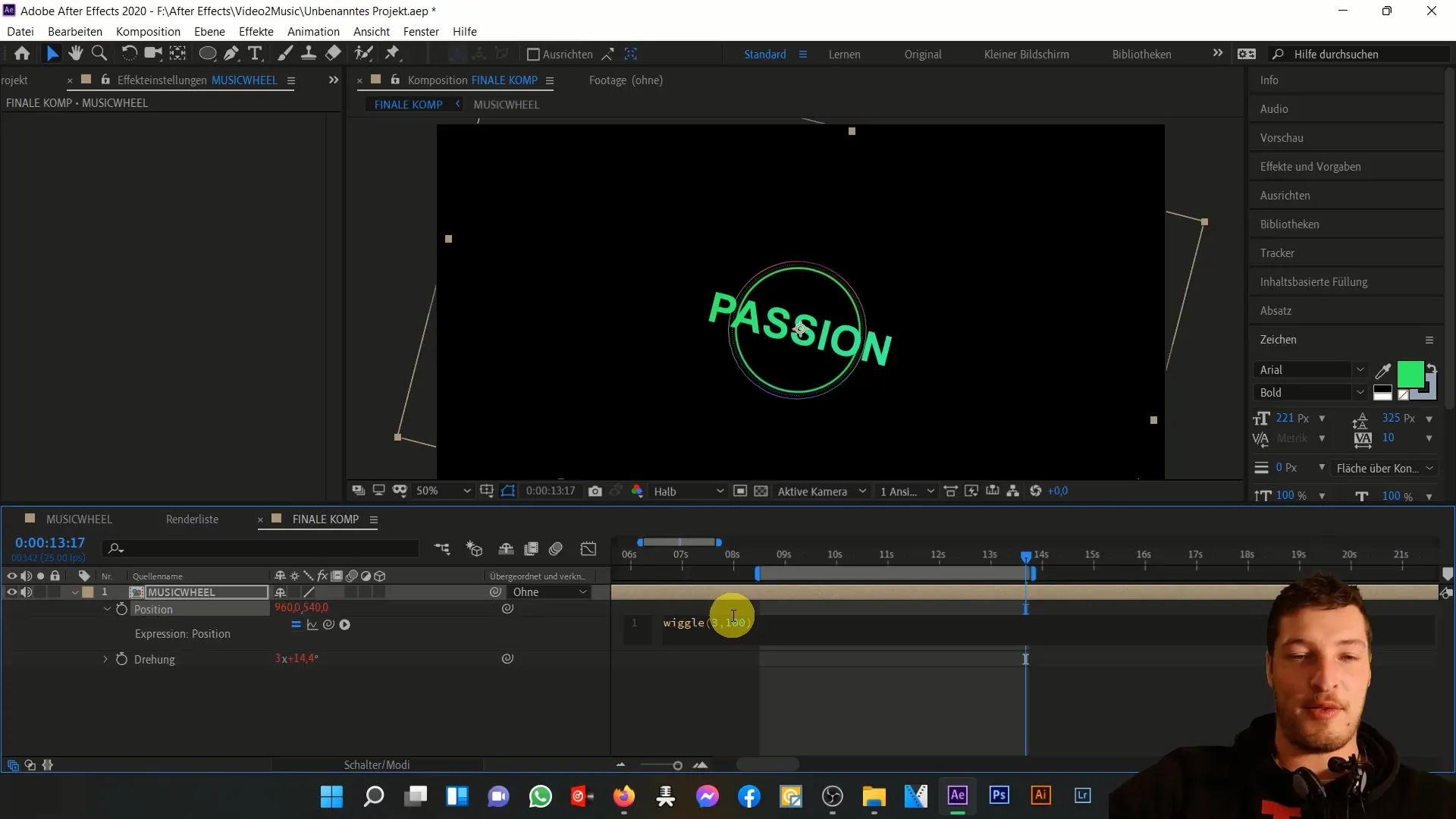
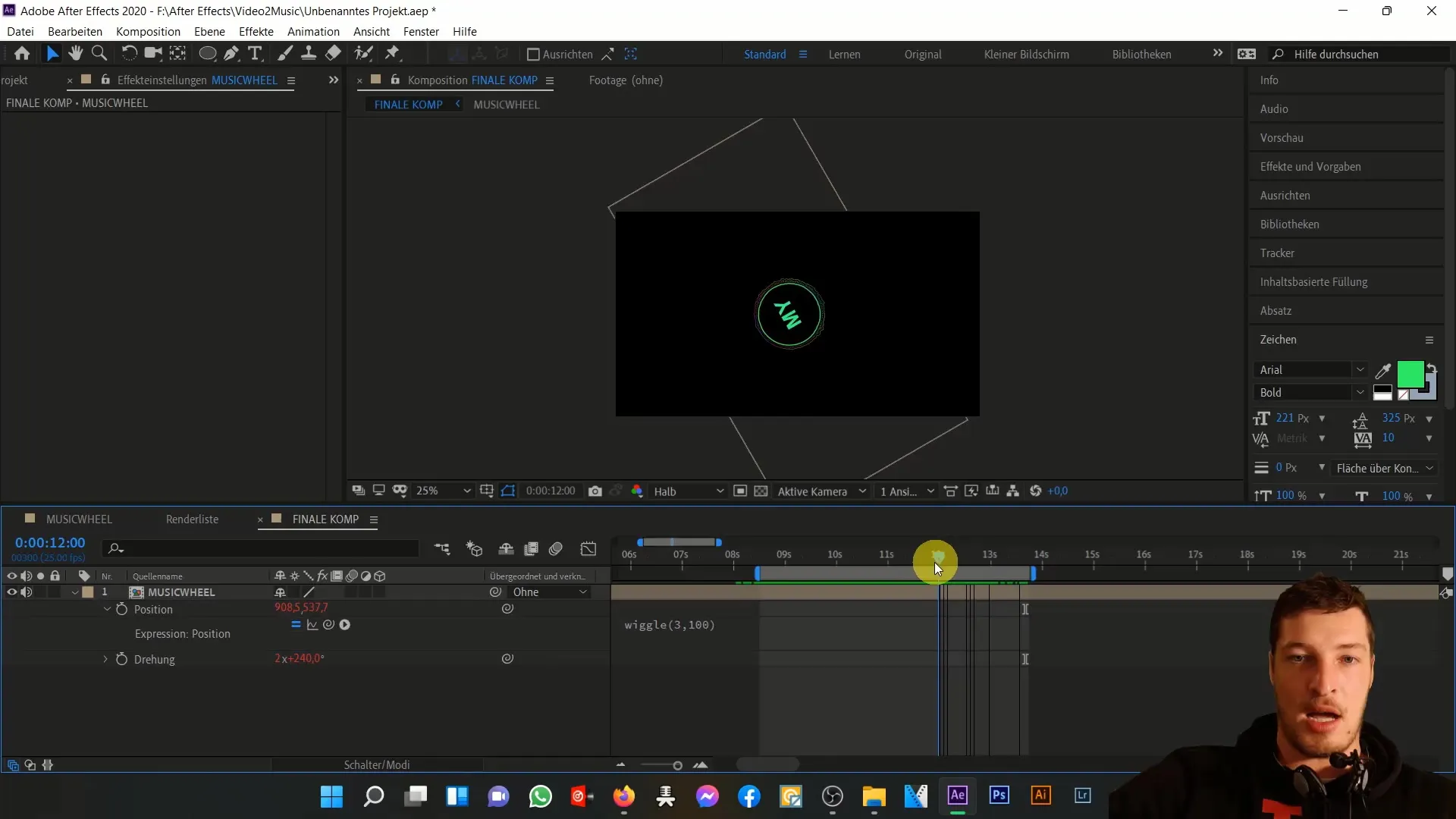
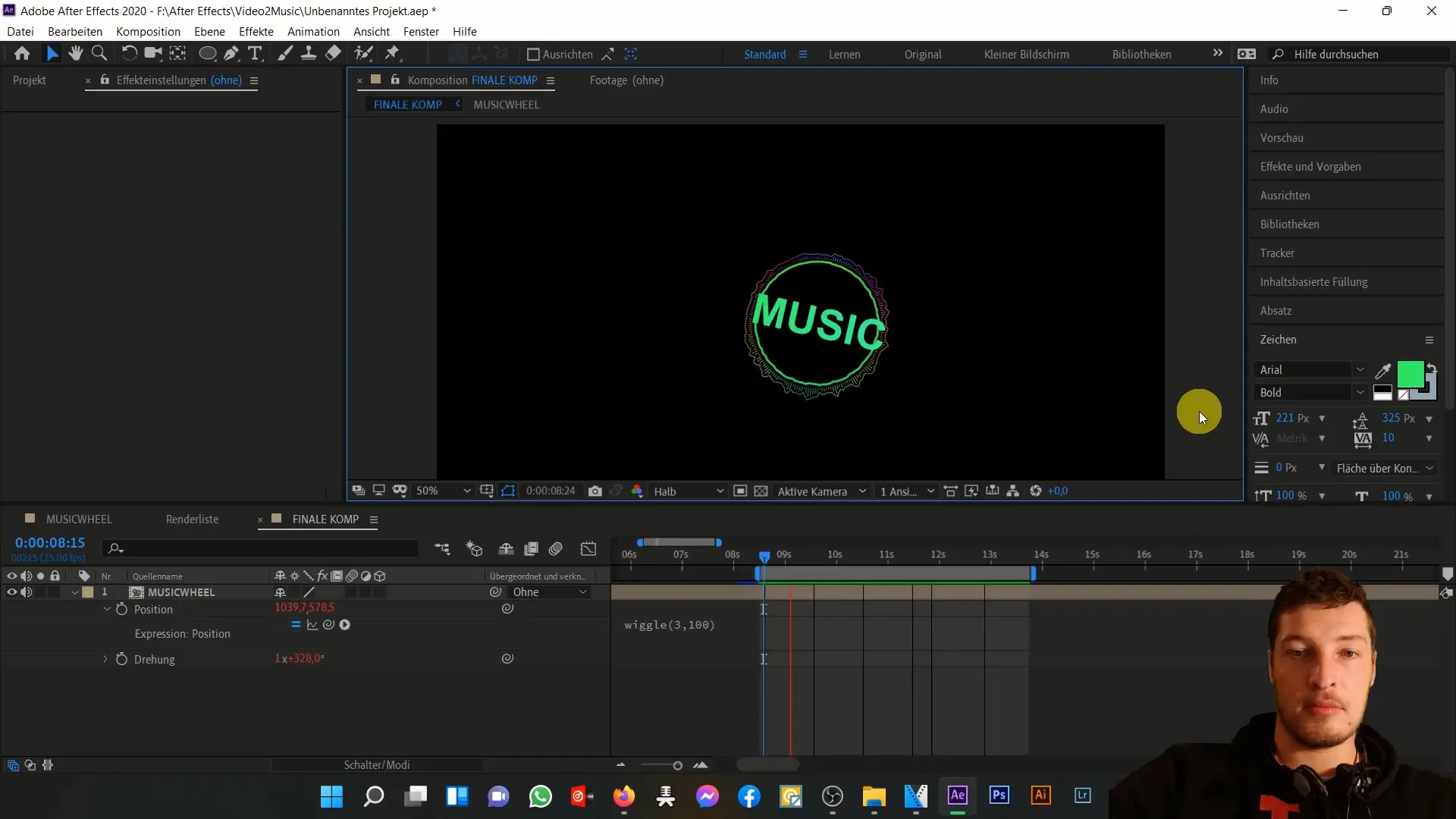
Nyt haluan esitellä sinulle Wiggle-Expressionin tarkemmin. Luodaksesi satunnaisen sijainnin värähtelyn, valitse uudelleen kompositio ja paina "P" asettaaksesi aseman. Lisää sitten myös asemalle Expression. Kirjoita wiggle(3, 100). Tämä Expression aiheuttaa kompositiolle satunnaisen värähtelyn X- ja Y-akseleilla, luoden eloisan liikkeen.

Varmista, että Wiggle-Expressionin arvot ovat sopivia animaatiolle. Tässä esimerkissä "3" tarkoittaa liikkeiden määrää sekunnissa, kun taas "100" kertoo värähtelyn laajuuden pikseleinä. Leikittele arvoilla nähdäksesi, mikä toimii parhaiten.

Lopuksi tarkastelemme koko lopputulosta esikatselussa. Näet dynaamisen ja houkuttelevan tuloksen, joka sopii täydellisesti musiikkiraitaasi. Aikaus- ja Wiggle-Expressionit onnistuneesti implementoitu ja animaatio on luotu musiikkikappaleen tahdissa.

Tällä tekniikalla voit luoda tulevaisuudessa vielä luovempia animaatioita. Sinulla on nyt hyvä käsitys siitä, miten nämä ilmaisut toimivat Adobe After Effectsissä ja miten voit hyödyntää niitä projekteissasi piristämällä niitä.
Yhteenveto
Tässä opetusohjelmassa olet oppinut, miten voit siirtää yksinkertaisia animaatioita ajan suuntaisesti Adobe After Effectsissä ilmaisujen avulla ja saada aikaan dynaamisen vaikutuksen satunnaisella tärinällä. Nämä tekniikat ovat olennaisia työkaluja elävien ja houkuttelevien animaatioiden luomiseen.
Usein kysytyt kysymykset
Miten voin säätää Time-ilmaisinta?Voit säätää kertoimia nopeuttaaksesi tai hidastaaksesi kiertoa.
Mitä Wiggle-ilmaisu tarkalleen ottaen tekee?Wiggle-ilmaisu luo satunnaisia liikkeitä komponenttisi sijainnissa synnyttääkseen dynaamisen ulkonäön.
Miten varmistan, ettei musiikkinipyöräni katkea?Säätämällä säätöjä ja kerroksen kokoa voit taata, että animaation kaikki osat pysyvät näkyvillä.


