Hei rakkaat ystävät, rakkaat ystävättäret, tervetuloa takaisin uuteen kierrokseen "Raikkaat printtimallit InDesignissa". Nimeni on Stefan Riedl sivustolta PSD-Tutorials.de. Haluan luoda kanssanne tämän upean julisteen DIN-A2-muodossa. Jotta voisitte hahmottaa sitä hieman paremmin, olen valmistellut julisteen teille mockupiin.
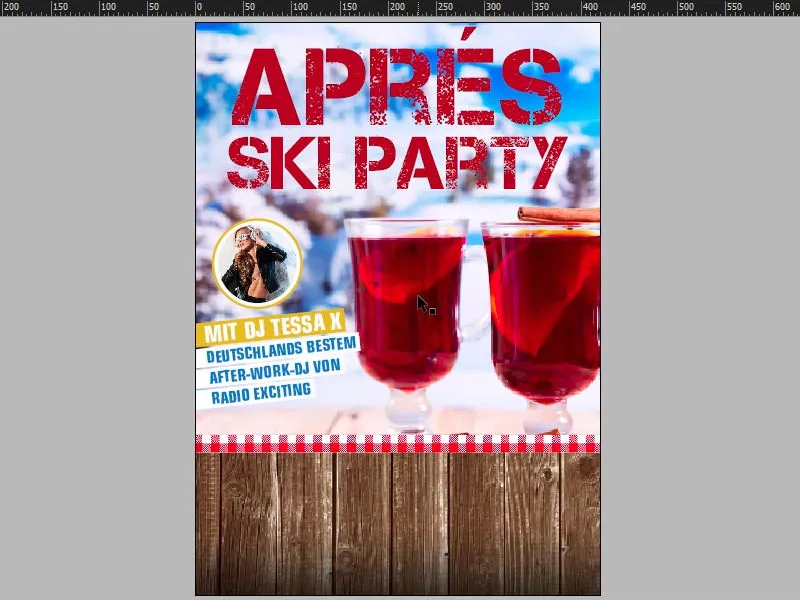
Täsmälleen näin se tulee näyttämään, ja ehdotan, että käymme yhdessä läpi tämän julisteen tärkeimmät ja olennaiset vaiheet. Mitä ajattelin suunnitellessani sitä? Miksi järjestin sen tällä tavalla? – Ja ehkä voitte poimia muutaman vinkin itsellenne, kun suunnittelette omaa DIN-A2- tai DIN-A1-julisteettanne, riippuen siitä, minkä muodon valitsette. Jokaisen suunnittelun edessä on itse asiassa kolme merkittävää vaihetta...
Ensimmäinen ja ehkä tärkein asia on todennäköisesti se, että määrittelet kohdeyleisön: Kuka katsoo suunnitelmaani? Onko siellä eroja, esimerkiksi iän suhteen? Onko ammatilla mahdollisesti merkitystä, onko sukupuolella merkitystä, onko viesti suunnattu vain miehille vai myös naisille tai päinvastoin? Saattaa olla eroja koulutustasossa. On todella tärkeää, että tiedätte: Kenelle tarkalleen suunnitelmanne on suunnattu? Kuka sitä katsoo? Jos on useampia kohdeyleisöjä – jos todella huomaatte, että meillä täällä on tekemistä useamman kohdeyleisön kanssa – paras mahdollisuus on luoda yhteinen kokonaisuus kahden ryhmän välille ja löytää niistä suurimmat yhtäläisyydet.
Ei vähemmän tärkeää kuin kysymys siitä, kuka katsoo suunnitelmaanne, on varmasti kysymys siitä, missä suunnitelmaanne katsotaan. Onko aikaa esimerkiksi lukea, tunnistaa, ymmärtää? Missä paikassa? Ja millaisissa olosuhteissa ihmiset katsovat suunnitelmaanne? Olisi äärimmäisen järjetöntä alkaa pienimmästä tekstistä, lisätä pitkiä tekstejä ja kuvauksia tai jopa lisätä irtiottokuponkeja. Se ei ole tietenkään järkevää. Tässä on kyse näyttävästä suunnittelusta. Koska yleensä näin se menee: Kävelet jalkakäytävää pitkin, kuljet kaupungilla, seisot linja-autopysäkillä, odotat taksia tai jotain muuta, ja sitten vilkaiset ohikulkiessasi tai odottaessasi nopeasti tätä julistetta. Tämä tarkoittaa, että teidän täytyy todellakin käyttää näyttäviä, suuria elementtejä, teidän täytyy suunnitella niin, että sen voi tunnistaa myös monen metrin etäisyydeltä, mistä tässä oikein on kyse. Usein on otettava huomioon myös valaistusolosuhteet, joissa jotain tällaista tarkastelee. Jos suunnittelette esimerkiksi juomalistan, joka on jossain diskossa tarjolla, silloin on tietysti järkevää, että juomalistan pystyy lukemaan ilman, että tarvitsee laittaa yökiikaria päähänsä. Teidän täytyy kiinnittää huomiota kontrasteihin.
Tai kuvitelkaa seuraava skenaario: Olette jossain kassalla. Siellä voitte myös kysyä: "Onko painotuotteeni, jonka paraikaa suunnittelen, esimerkiksi taskuun mahtuva? Voiko sen ottaa mukaan, laittaa vain takintaskuun kuten käyntikortit tai esitteet?" Siellä voidaan sitten laittaa hieman enemmän tietoa, koska kiinnostunut voi aivan helposti pistää tämän pienen infoliitteen taskuunsa ja katsoa sitä vielä kotona keittiönpöydän ääressä. Tässä tapauksessa tämä on tietysti merkityksellistä. Julistetta ei voi vain ottaa mukaan kotiin. Kyllä, ok, ehkä se on ihan hyväkin asia, muuten kuljettaisimme suunnittelijoina kaupungilla, ja koko ajan joku tulee vastaan, joka juoksee meiltä suunniteltujen julisteiden kanssa karkuun ja etsii pakoreittiä. No niin, ehkä se ei nyt tarvitsisikaan tapahtua. Ja juuri siksi meidän täytyy työskennellä elementtien kanssa, jotka voidaan todella nopeasti ymmärtää, merkitä muistiin päivämäärä, piste, valmista. Sen täytyy voida jäädä mieleen.
Kun on siis selvää, kenelle viesti on suunnattu, kuten tässä esimerkissä juhlamielisille juhlijavieraille, jotka haluavat rentoutua lumimyrskyn innostuksen voimalla, viettää huikean ajan après-ski-juhlissa, on kyse huomion herättämisestä.
Halusin näyttää teille jotakin: Otan esille kerroksen, nimittäin tämän kirjaimella "Z". Mitä tekemistä tällä on julisteen kanssa? No: Ihmisen havainnointimalli muistuttaa Z-kirjainta. Yleensä alkaa vasemmasta yläkulmasta, siirtyy oikealle ja katsoo: "Mikä täällä on kyseessä? Aha! Après-ski-juhlat. Ymmärretty. Ok." Sitten katse siirtyy automaattisesti 45 asteen kulmassa vasemmalle alaviistoon.
Sinne olen sijoittanut viestin, nimittäin, mikä kunniavieras tulee olemaan juhlissa. Sitten katse siirtyy vasemmalta taas oikealle. Tässä on tieto päivämäärästä ja ajankohdasta – milloin kaikki tämä tapahtuu siis. On hyvä seurata tätä polkua ja työskennellä silmänpilkahduksien kanssa. Se voi olla esimerkiksi hieno kuva kuten tässä. Mutta ne voivat olla myös grafiikkoja, slogan tai tekstirivi. Niiden on luotava avainreagointeja, jotka herättävät tunteita ja tuntemuksia. Täällä minäkin saisin jopa halun ottaa siemauksen... Kun työskentelette tällaisten silmäänpistävien elementtien kanssa, niin aina on hyvä keskittyä sisältöön. On olemassa sanonta, joka kuuluu: Seksi myy. Se pitää kyllä paikkansa jotenkin, mutta sen katkera maku on yksinkertaisesti se: Se ei ole kovin alkuperäistä. Tämä ei saa tietenkään tapahtua meille, siksi työskentelemme aina sisältöön perustuen.
Lopulta on sitten aika suunnittelulle. Kun väline on selvillä, voidaan alkaa jakaa koko pintaa kerran. Tässä esimerkissä olen neljäsosinut sen, ja noin neljäsosa on ylhäällä otsakkeessa, noin 50 prosenttia vie keskiosa, ja vielä 25 prosenttia alaosasta päivämäärällä. Puolet-puolet-jakamiset eivät ole kovin mielenkiintoisia, ne eivät miellytä, jotenkin se ei puhuttele.
Suosittelen jakamaan sen joko yhden kolmasosan / kahden kolmasosan suhteessa, kuten tässä luonnoksessa on esitetty, tai ehkä jopa neljänneksi jaoteltuna, kuten olen tehnyt esimerkissämme juuri nyt.
Julisteen painosuositukset
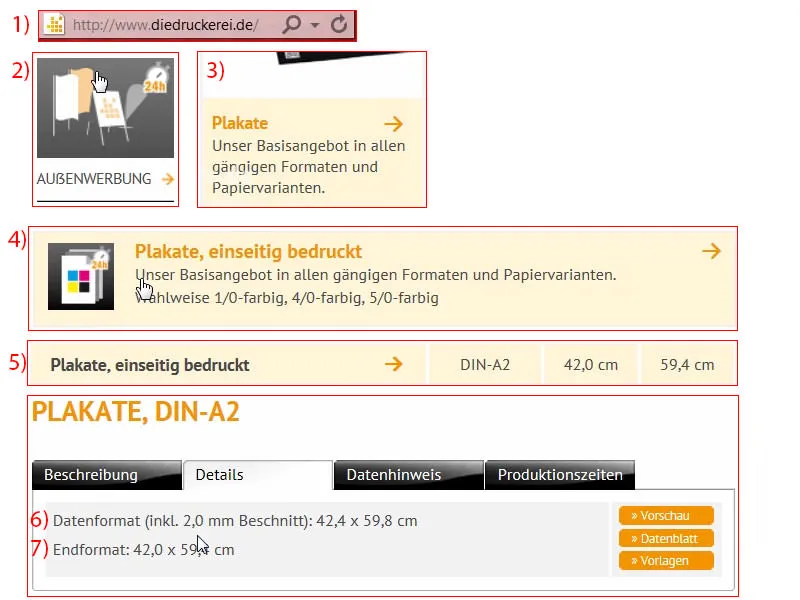
Nyt olemme valmiita. Katsotaanpa, millaiset painosuositukset ovat: diedruckerei.de (1) kertoo sen meille. Selataan alaspäin, ja täältä alas ulkoilma-mainonta-osioon (2). Totta, juliste ripustetaan usein ulkona. Klikkaa Julisteita (3). Siellä on jälleen erilaisia vaihtoehtoja. Yksipuolisesti painetut Julisteet (4) ... Sitten meitä pyydetään valitsemaan koko, valitsen DIN A2 (5). Ja sitten tarkastellaan, mitä yksityiskohdat kertovat meille: Tiedostomuoto sisältää 2 mm leikkauslisän: 42,4 x 59,8 cm (6). Mutta tarvitsemme päättämättömän muodon - 42,0 ja 59,4 cm (7).
Dokumentin määrittäminen
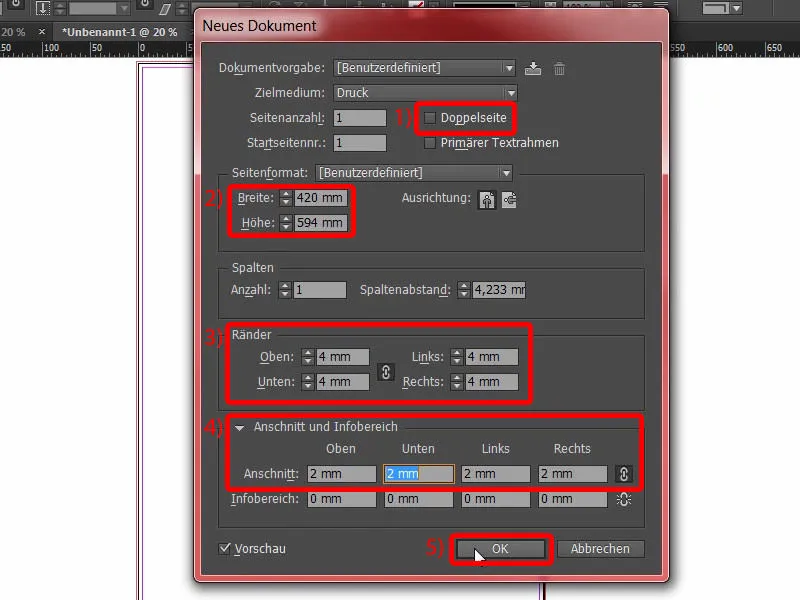
Joten vaihdan InDesigniin ja luon uuden asiakirjan. Uudessa asiakirjan valintaikkunassa poistan Kaksipuolisuuden (1). Sille annetaan 420 mm Leveyttä ja 594 mm Korkeutta (2). Käytämme 4 mm marginaalia reunoille päin (3) ja tekemällä 2 mm päänahan leikkausta (4). Ja sitten mennään (5).
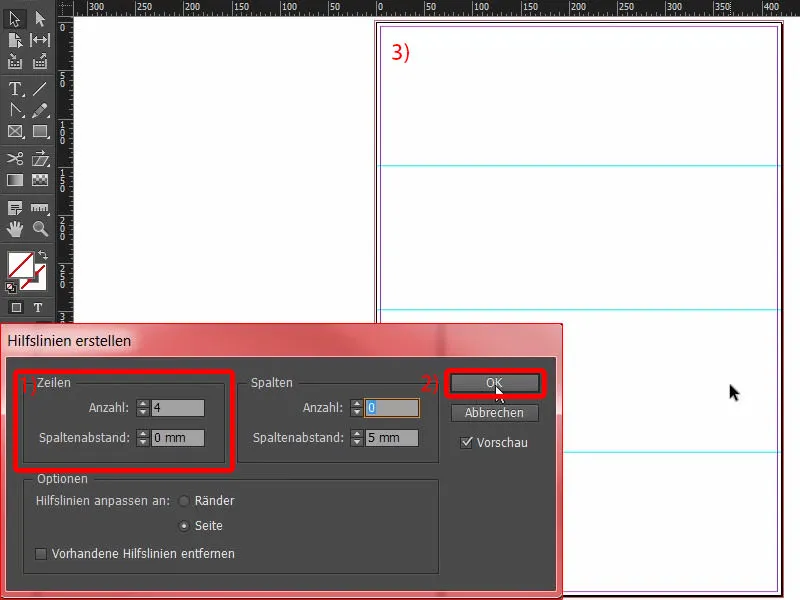
Sitten jaan asetteluni käyttämällä Asettelu>Luoda apuviivoja…. Täällä asetan Lukumääräksi neljä riviä, Sarakkeiden välimatka 0 mm (1). Vahvista tämä (2).
Tämä on jako (3), jolla aion työskennellä tässä esimerkissä.
Alareunan suunnittelu
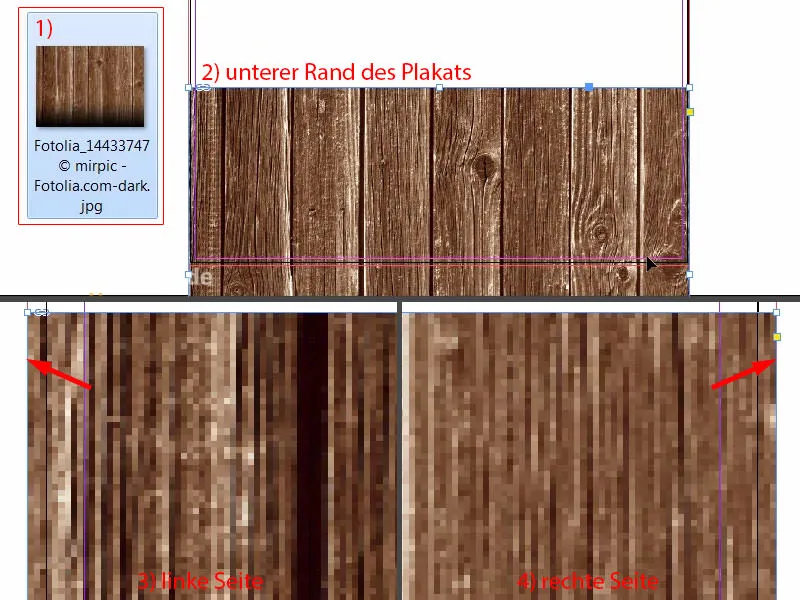
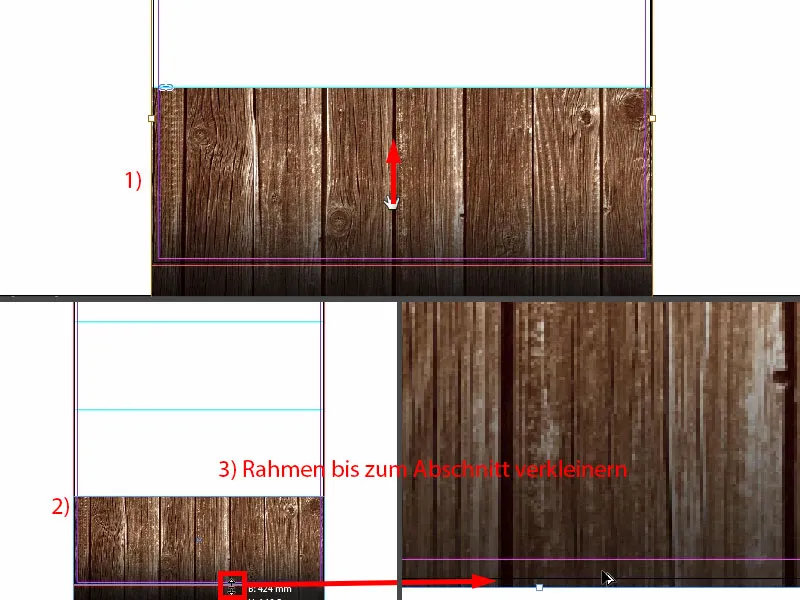
Aloitetaan Ctrl+D kohdassa Sijoita-kohdan. Valitsen tämän puista tekstuuria taustalle (1). Zoomaan alueen alaosaan ja levitän sen siellä (2). Muista tarkistaa, että olemme leikkaamisessa täällä (nuoli kohdassa 3), myös toisella puolella (nuoli kohdassa 4) ... Sopii.
Sitten siirrämme kuvasisältöä hieman korjaamalla (1). Käytän Shift-näppäintä ja ylosnuolinäppäintä, jotta koko sisältö nousee ylöspäin. Tämä kuva on Fotoliasta ja olen lisännyt sen alareunaan mustan sävyn. Se saa riittää nyt ensimmäiseksi (2). Sitten voimme myös pienentää etäisyyttä, sen ei tarvitse olla niin suuri - mutta leikkaukseen saakka (katso 3 ja punainen laatikko).
Yleensä kuvien sijoittelun hienosäätäminen jälkikäteen on vielä hieman hienosäätöä. Sinun täytyy loppujen lopuksi hienosäätää hieman, jotta se sopii todella hyvin yhteen. Siksi sijoitan kuvat aluksi tilapäisesti ja myöhemmin voimme myös alkaa laskea herneitä.
Kuvan sijoittaminen
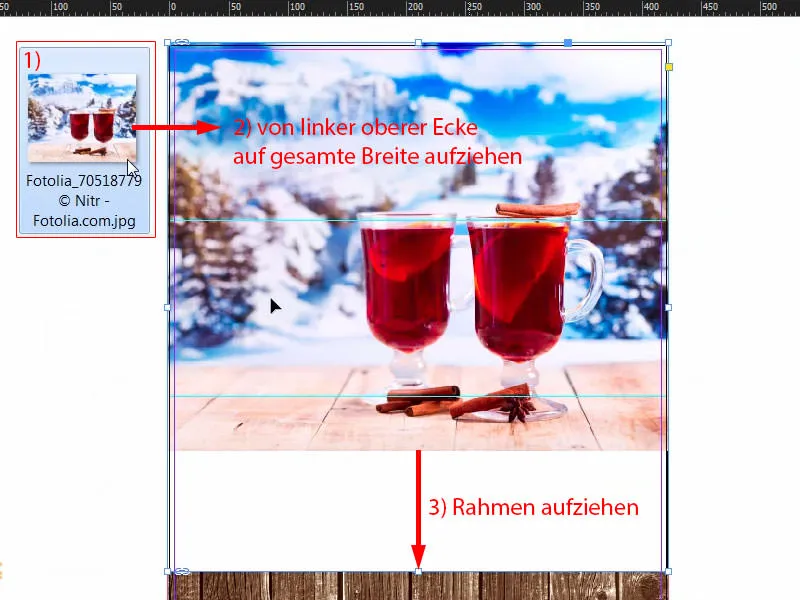
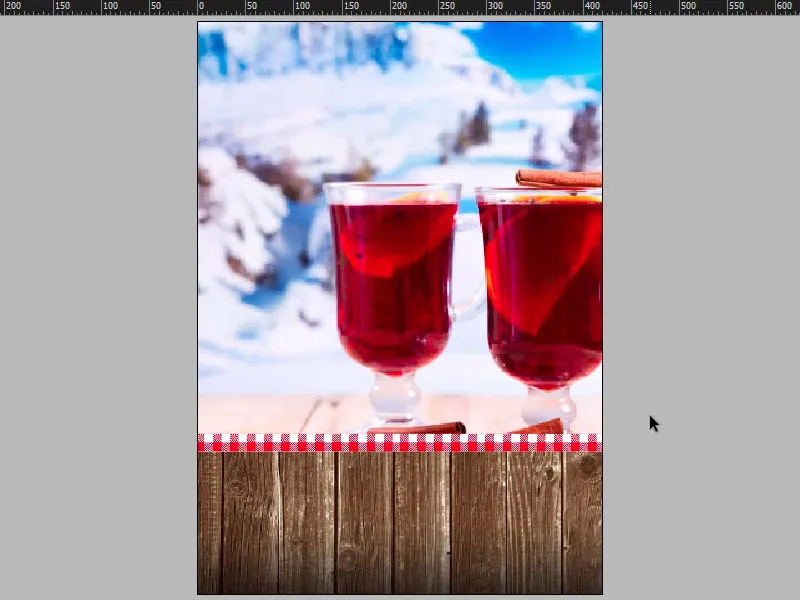
Jälleen Ctrl+D. Seuraavaksi aion lisätä tämän upean kuvan (1) talvimaisemasta ja vetää kehyksen apuviivaan saakka (3).
Kerran oikea klikkaus, Mukauta>Täytä kehys suhteessa.
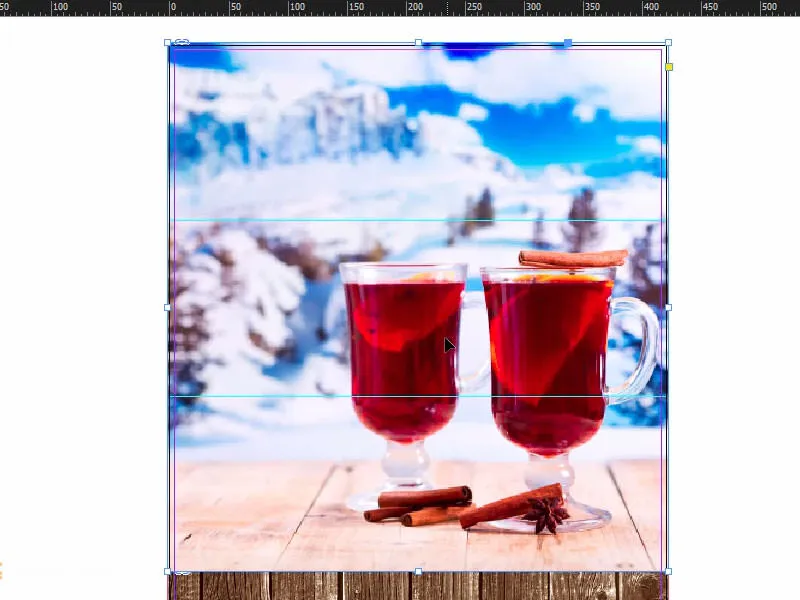
Minulla on jo jonkinlainen käsitys, joten teen kuvan heti suuremmaksi ja siirrän sitä. Se saa riittää ensimmäiseksi. Sitten jatketaan.
Pöytäliinan kuvio
Olemassa olevaa suunnittelua varten meillä on tämä baijerilainen pöytäliinan kuvio. Asetan sen myös meille.
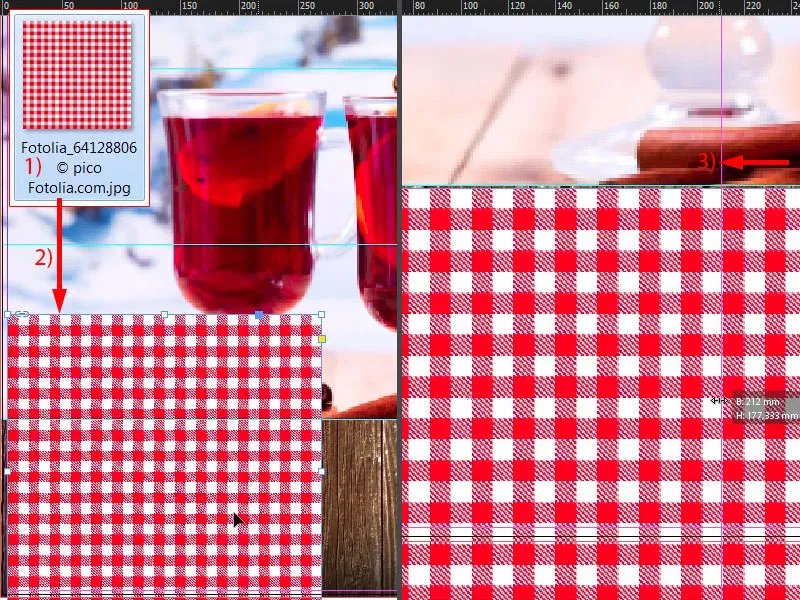
Joten vielä kerran Ctrl+D (1). Voin vetää kuvaa (2) ja säätää sitä: Vedän sen puoliväliin (3), jossa keskikohta näkyy välittömästi. Näettekö tämän violetin viivan - se on apuviiva (kohdassa 3).
Jos se ei näy sinulle, se johtuu siitä, että olet poistanut älykkäät apuviivat kohdasta Näytä>Rasteri ja apuviivat. Pikanäppäin tähän on: Ctrl+U.
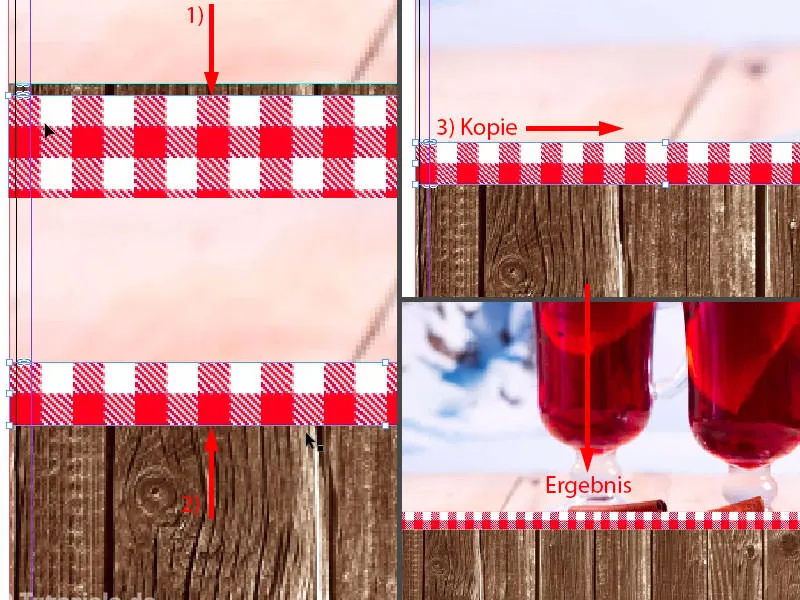
Pienennä ensin, jotta saamme tarkalleen yhden rivin valmiiksi (1), myös alhaalta (2), ja aseta sitten kuvio puun päälle (nuolen kohdassa 2). Sitten se on siinä. Ja sitten teen siitä kopion painamalla Alt- ja Vaihto-näppäintä ja siirrän sen oikealle (3). Voisin tietysti tehdä kaiken suoraan kuvalla, mutta sitten nämä kuvioidut laatat olisivat minulle liian suuria. Näin meillä on kaunis pieni, siro ulkoasu. Pidän siitä yksinkertaisesti enemmän tällä tavoin.
Tämä on välietappi.
Lisää tekstiä julisteeseen
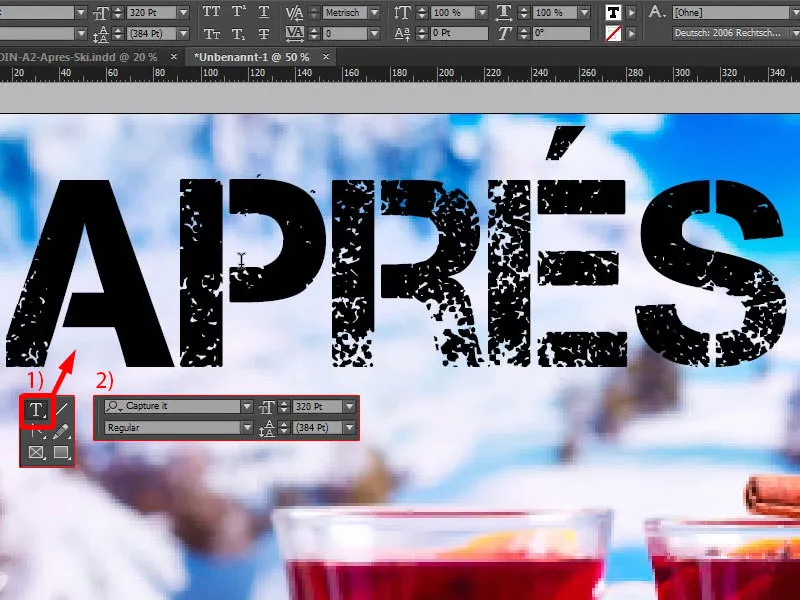
Kun taustaelementit on nyt kaikki luotu, siirrytään seuraavaan vaiheeseen, joka keskittyy ensimmäiseen suureen typografiseen elementtiin: nimittäin lisäämme otsikon. Vedä tekstilaatikko (1). Asetukset tekstile (2): Capture it, 320 Pt.
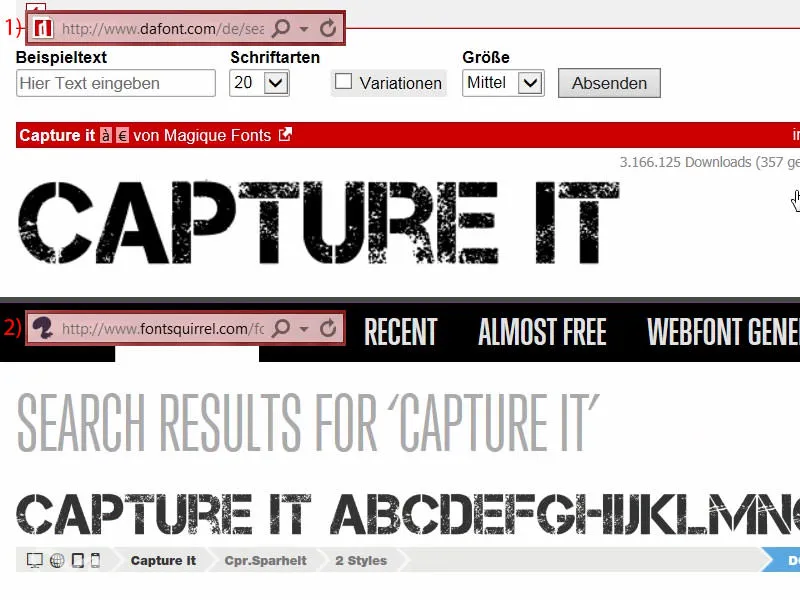
Jos mietit, mistä saat fontin, tässä tulee pieni pikavinkki: Voit käydä kurkkaamassa dafont.com (1). Sieltä löytää vapaat fontit. Etsitäänkö sieltä Capture it, ja näet, että se on saatavilla lataukseen tästä. Tai voit myös löytää fontteja osoitteesta fontsquirrel.com (2) … Se on jo melkoinen suoritus, jos sen pystyy sanomaan ilman kielen solmimista. Täältä me etsimme fonttia, ja täältä se löytyy. Joka tapauksessa voit löytää näistä kahdesta 100 prosenttisesti kaupalliseen käyttöön soveltuvia fontteja, ja juuri niitä käytin myös asettelussamme.
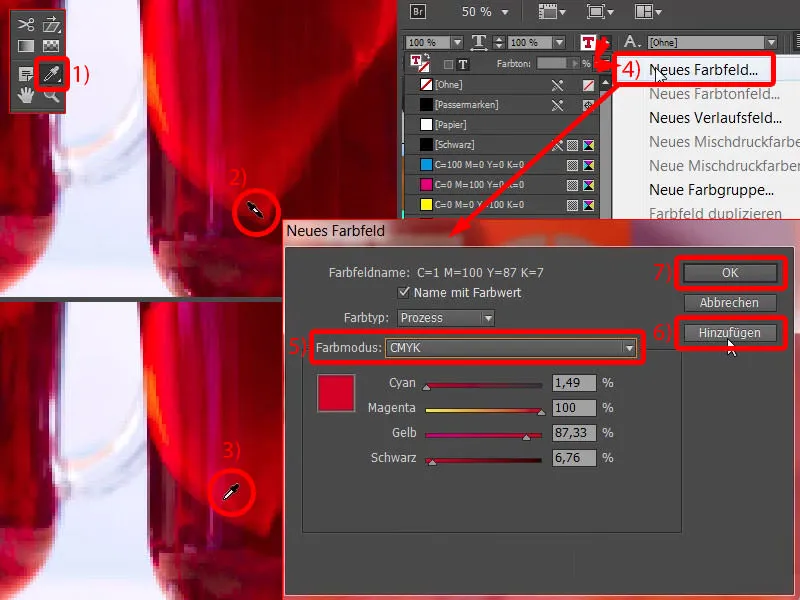
Nyt sanalle tarvitaan tietysti sopiva väri. Ja nappaan sen itselleni Pipetillä (1) suoraan tästä lasista. Mietin tämmöistä syvää punaista (2) … Se oli liian syvä, joten vielä kerran: Tämä suunnilleen (3).
Sitten menen valitsemaan Uusi Värialue... (4). Asetan Värimoodin CMYK:ksi (5), sitten Lisää (6) ja OK (7).
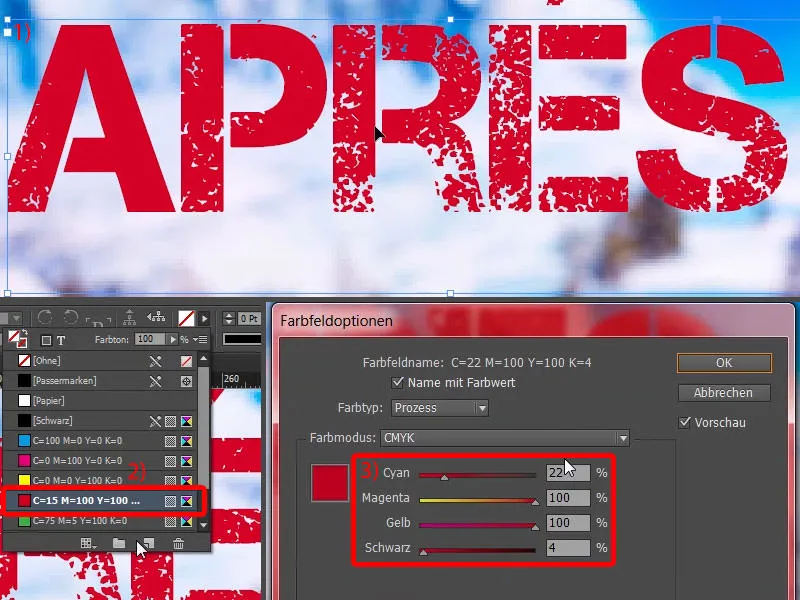
Sitten tilanne näyttää tältä (1). Sinun täytyy vähän kokeilla, jotta saat oikean sävyn, tarkoitan, tässä lasissa on eri värisävyjä. Minulla on jo valmiiksi määritelty väri, voimme tarkastella sitä: Valmiiksi valmisteltuun julisteeseen olen käyttänyt C=22, M=100, Y=100, K=4. Voimme muuttaa sitä helposti, klikkaamalla tätä kahdesti (2), ja kirjoittamalla arvot (3). Olin lähellä. Ja nyt määrään tämän värialueen uudelleen …
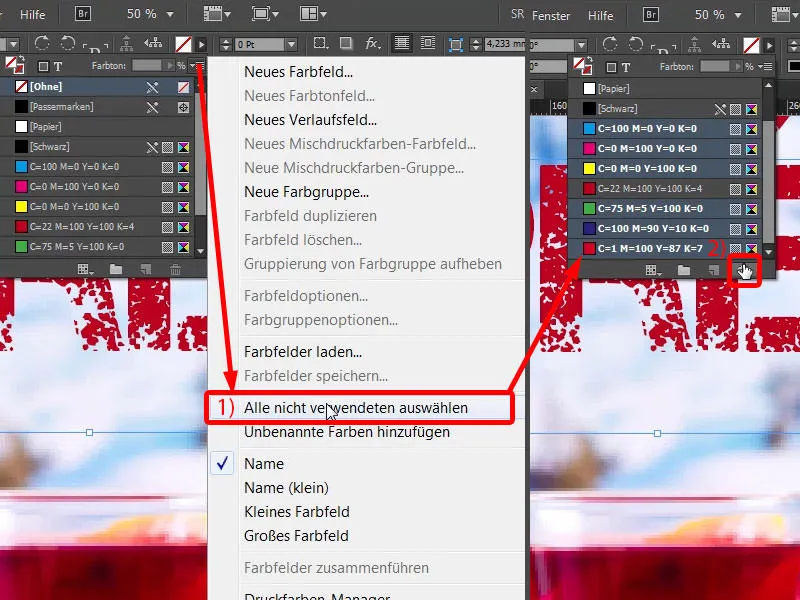
Näen nyt, että otin väärän värin, se on oletusarvoväri. Tällaisessa tapauksessa kannattaa aina valita kaikki käyttämättömät värialueet (1) ja poistaa ne (2). Silloin ei tapahdu tällaista.
Sädä tekstilaatikon kokoa kaksoisklikkaamalla tästä reunasta (1). Ja nyt keskitän sen, siinä auttaa jälleen älykäs opasviiva (2).
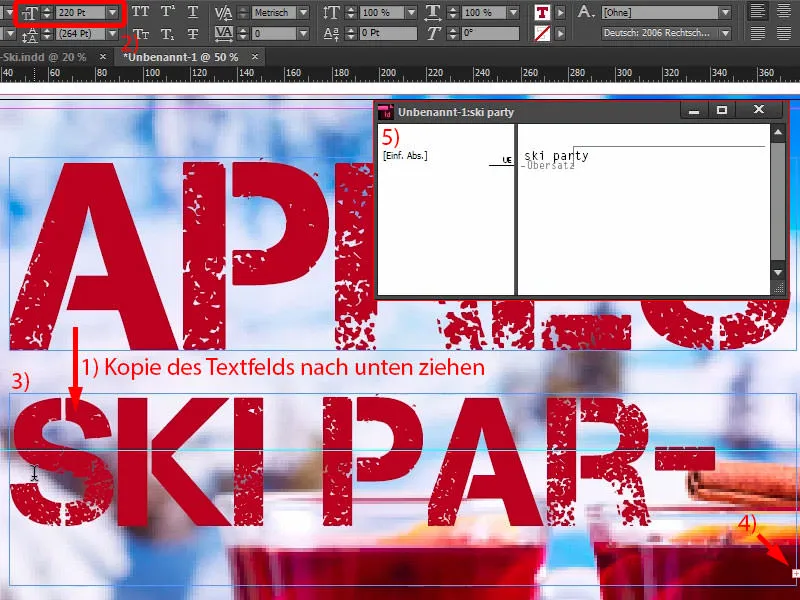
Luo siitä kopio, vedä alaspäin (1). Sitten muutamme fonttikokoa 220 Pt:iin (2) ja kirjoitamme tähän: "Ski Party" (3). Nyt meillä on hieman yletystä, sen tunnistaa tästä symbolista (4).
Muuten – pieni pikavinkki: Jos et tiedä tarkalleen, kuinka paljon ylimääräistä tilaa siinä vielä on, voit vain painaa Ctrl+Y, silloin saat tämän hienon valintaikkunan (5), joka kertoo sinulle tarkalleen, missä ylimääräinen tila on.
Sitten venytän tekstilaatikkoa hieman suuremmaksi (1), keskitän sen myös (2) ja säädän vielä välimatkaa hieman (3).
Ja sitten huomaamme tässä selvästi epäsymmetrian (4). Se johtuu tämän sanan („Après) terävyydestä, sitä täytyy vielä hieman säätää. Teet sen täällä, ja toisin sanoen: lisäät sitä leveämmäksi 25:llä (5).
Säädä tekstilaatikon kokoa kaksoisklikkaamalla tästä (1), taas keskitä se (2).
Nyt kokonaisuus näyttää jo paremmalta. Lopuksi voi todella uppoutua yksityiskohtiin, mutta mielestäni tämä on ihan ok.
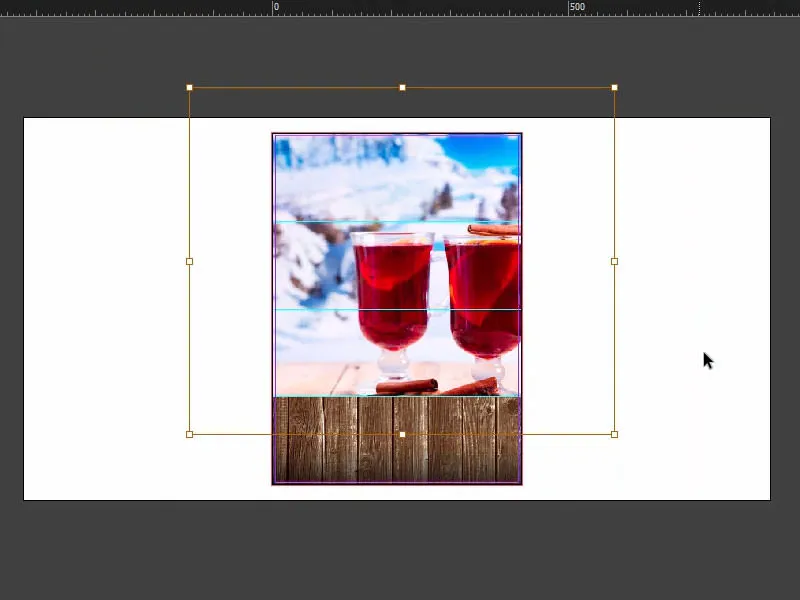
Katsotaanpa koko homma lintuperspektiivistä. Silloin paljastuu se ennustus, jonka kuvilla itse asiassa esitin jo aiemmin: ne täytyy luonnollisesti mukauttaa, koska ne ovat nyt aivan tiellä.
Se häiritsee minua todella paljon, joten minun täytyy vetää sitä hieman pienemmäksi. Ainakin toistaiseksi tällä tavalla …
Lisää kuva, jolla on kaksinkertainen reunus
Nyt siirrytään musiikin ja seksikkyyden pariin, sillä me laitamme tänne kuvan kunnioitettavasta vieraastamme. Katsotaan vielä kerran malliin: Tässä näkyy – DJ Tessa X erittäin trendikkäissä aurinkolaseissa, kuten tästä näet …
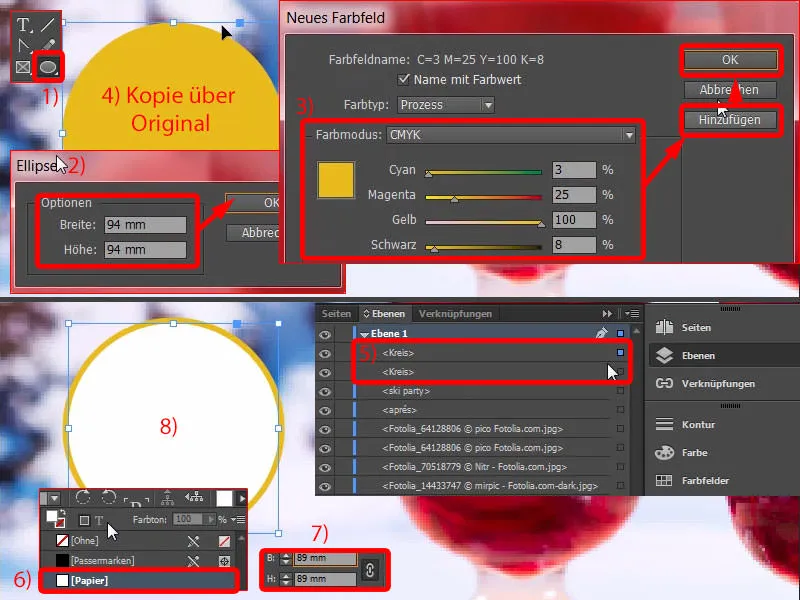
Vaihda takaisin. Ensinnäkin meidän täytyy piirtää ympyrä. Löydät sen tietysti täältä sivupalkista (1). Napsauta sitä kerran, aseta koko 94 x 94 millimetriin ja vahvista (2). Nyt puuttuu vielä sopiva väri, jonka luon nopeasti, ja se on: C=3, M=25, Y=100 ja K=8. Lisää, OK (3).
Nyt teen ympyrästä kopion, siis Muokkaa>Kopioi. Sitten: Muokkaa>Liitä alkuperäiseen sijaintiin (4).
Nyt näemme Tasot-paneelissa: Meillä on kaksi ympyrää päällekkäin (5). Tällä hetkellä ylempi on valittu, täytän sen valkoisella (6). Pienennän sitä mitoissa suhteessa 94:stä 89 millimetriin (7). Se on hyvä. Nyt meillä on kaksi ympyrää peräkkäin (8).
Voisi kuvitella, että tämä olisi paljon helpompaa ääriviivoilla. Oikein, mutta haluan kaksinkertaisen reunuksen, haluan nimittäin keltaisen ja sitten valkoisen.
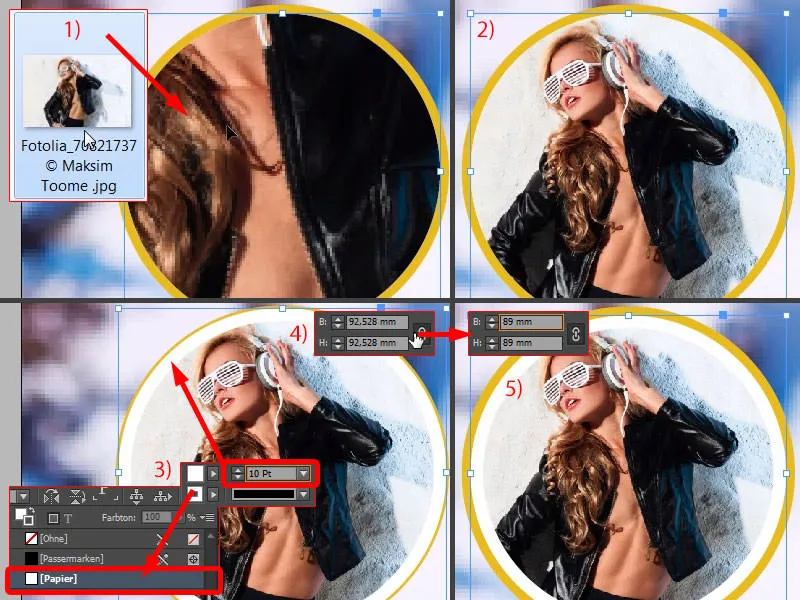
Nyt merkitsen ylemmän ympyrän, Ctrl+D kuvaa varten (1), ja liitä. Napsauta hiiren oikealla, Muokkaa>Täytä kehyksen mittasuhteellisesti – ja siinä se on (2).
Nyt voimme helposti valita ääriviivan valkoisella ylhäällä ja suurentaa sitä vaiheittain – 10 Pt sopii (3). Kuitenkin ei miellytä minua kapea keltainen juova ... Joten muutan kokoa uudelleen täällä (4) – näin on jo parempi (5).
Sisällytä vinosti aseteltu teksti
Ajattelen, että voimme pitää tämän näin. Ja nyt merkitsen taustan ja etualan ympyrät, laitan molemmat ryhmään, nimittäin Ctrl+G. Nyt voimme siirtää koko komeuden yhdessä ilman että mikään liikkuu paikoiltaan. Aluksi se tulee tänne yläpuolelle viivan päälle (1).
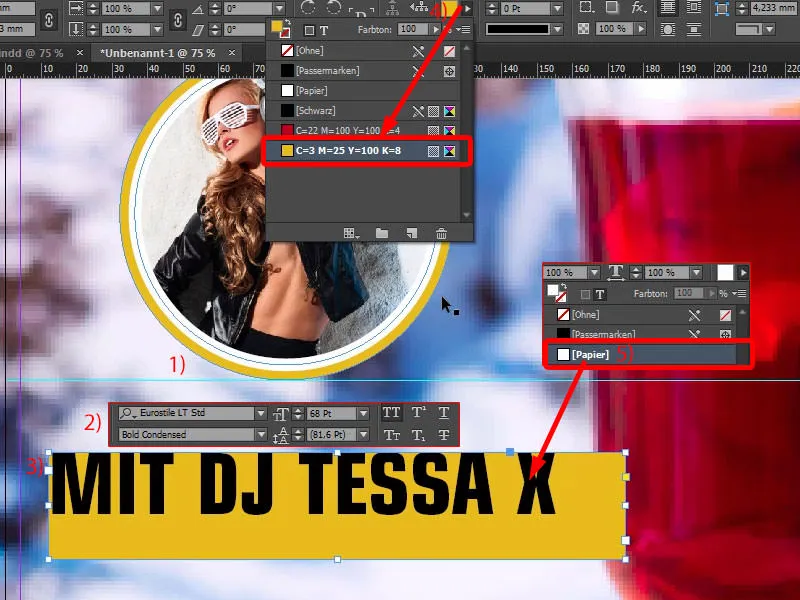
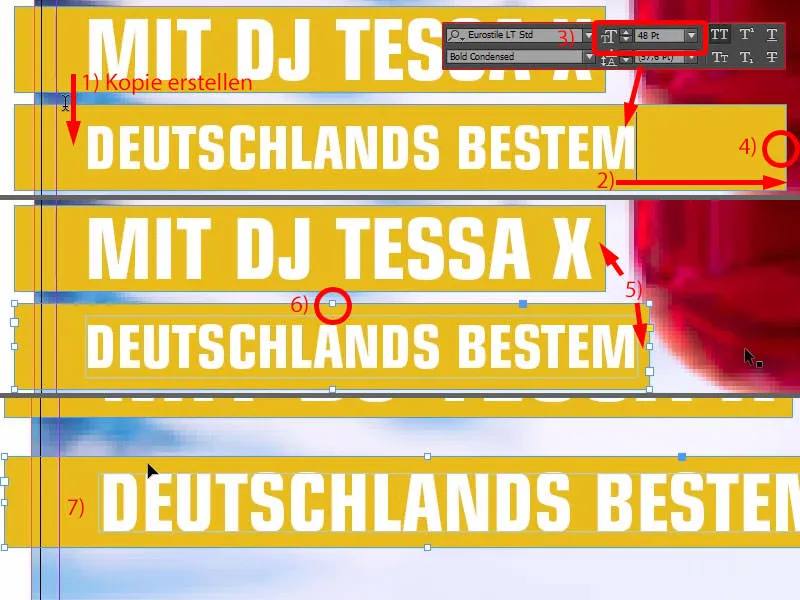
Puuttuu tietysti vielä Tessa nimeävä promootio, se tulee alareunaan. Joten vedä uusi tekstikehys. Kirjasin: Eurstile LT Std, ja melko kapealla leikkauksella, lihavoitu kapea, koolla 68 pt ja isoilla kirjaimilla (asetukset kohdassa 2).
Sitten kirjoitamme kaiken sisään (3). Seuraavaksi tulee keltaisella kehys (4), tekstin väri muuttuu valkoiseksi (5).
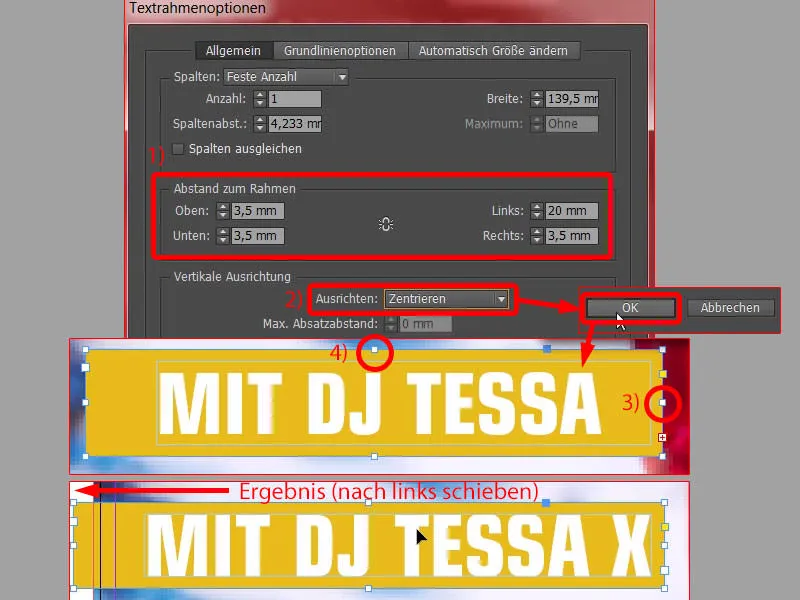
Nyt avaa Tekstikehyksen asetukset painamalla Ctrl+B. Tarkoittaa, että meillä on nyt tekstikehys, jossa on sopivat parametrit säätämistä varten. Muokkaamme hieman etäisyyksiä, nimittäin: Yläpuolelle laitamme 3,5 mm, alapuolelle myös. Vasemmalle asetamme 20 mm. Tarvitsemme sitä, jotta voimme vetää sen ulkopuolelle leikkausreunan. Oikealle tulee myös 3,5 mm (asetukset kohdassa 1). Tekstin kohdistus olkoon keskitetty (2).
Sitten kaksoisnapsauta sitä (3). Okei. Ja nyt meillä on yhtenäiset etäisyydet. Meidän tarvitsee vain säätää tekstikehys koon mukaan, eli kaksoisnapsauta sitä (4). Valmista.
Tässä totisesti on syy, miksi teemme näin monimutkaisesti etäisyyksiä, koska jos nyt kopioimme tekstikehyksen ja sitten kirjoitamme toisen tekstin, joka saattaa olla hieman pidempi tai lyhyempi, voimme säätää kehyksen samoihin mittoihin yhdellä napsautuksella. Näytän sen teille nyt.
Tehdäkseni siitä kopion painan Alt ja Shift (1). Nyt vedän sitä hieman suuremmaksi (2), pienennän tekstikoon 48 pisteeseen (3) ja kirjoitan yksinkertaisesti: "Saksan paras" ... Täällä mukauttaminen kaksoisnapsautuksella (4) ... ja – näettehän, tässä juuri on tämä vaikutus: Meillä on nyt yhdenmukaiset etäisyydet (5), ja yhdellä ainoalla napsautuksella. Teen saman täällä tällä kahvalla. Kaksoisnapsautus siihen (6), 3,5 mm etäisyydet pysyvät aina samoina (7). Erittäin hieno.
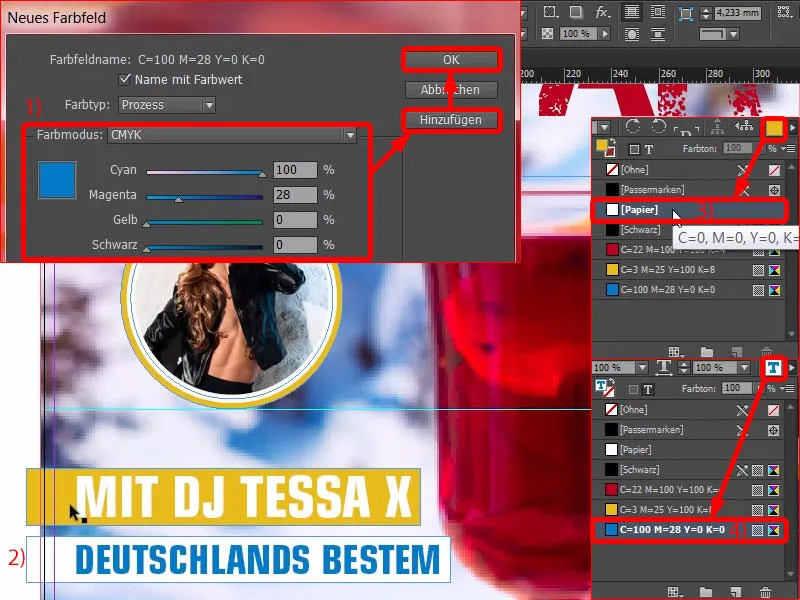
Deaktivoin tämän osan napsauttamalla kokoonpanoaluetta. Nyt kolmas väri astuu peliin, nimittäin: C=100, M=28 ja toinen nollaksi (1). Täällä (2) muutamme taustan valkoiseksi (3). Teksti valitaan Ctrl+A, kaikki korostetaan, väriksi sininen (4).
Nyt olemme luoneet pyhän kolminaisuuden värejä: Näette punaista, näette keltaista, näette sinistä. Miksi olen valinnut nämä värit? Näytän sen teille kohdassa Ikkuna>Väri>Adobe Color-Themen.
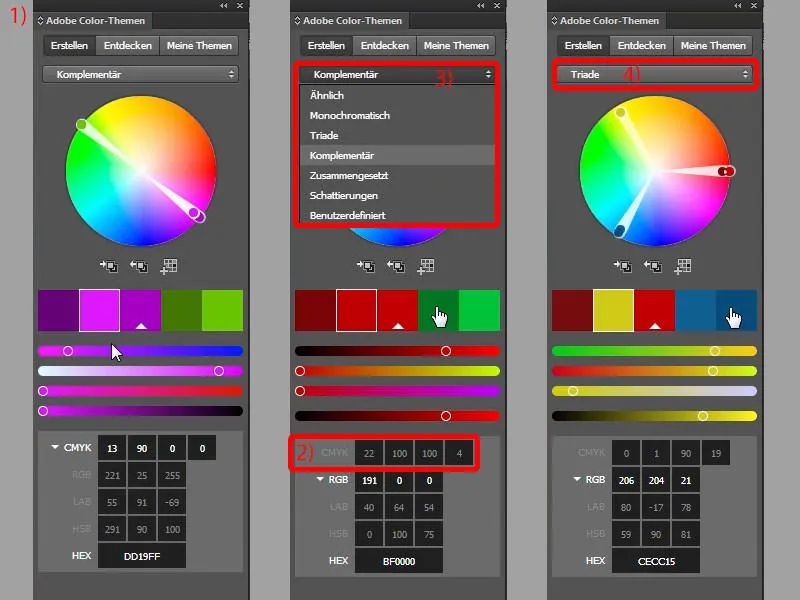
Lyhyt katsaus: Löydä värejä Adobe Color Teemojen avulla
Katsokaa tätä (1). Jos syötän manuaalisesti ensimmäisen värin, punaisen, jonka meillä oli täällä (2), se näyttää juuri tuolta punaiselta. Jos nyt haluan valita sopivan värin suhteessa tästä avattavasta valikosta yläpuolella (3) – tällä hetkellä se on asetettu Komplementääriseksi, siksi näytetään vihreä komplementtiväri – mutta jos valitsen nyt Triadin (4), katsokaa mitä väriharmoniaa tulee: Punainen, keltainen sävy, jota olen hieman mukauttanut, ja sinisävyjä.
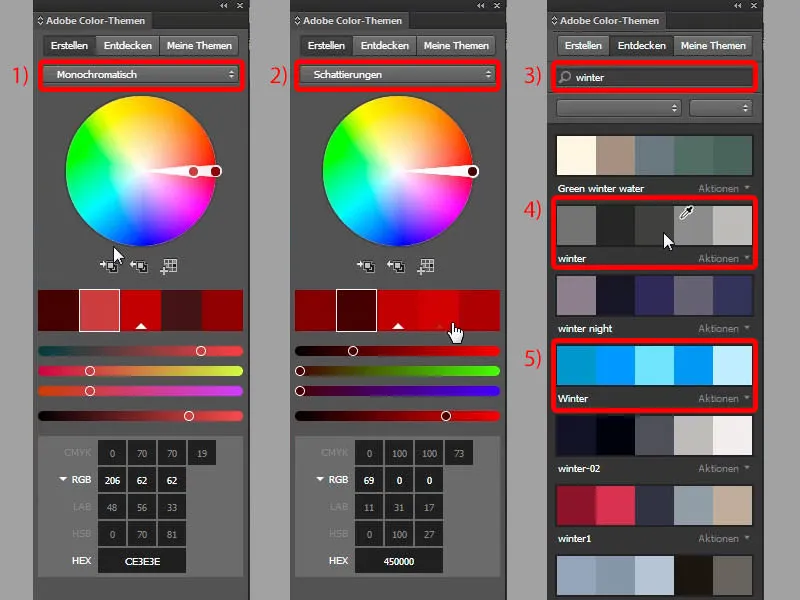
Eli tämä vauhdikas kolmikko luo värikoostumuksen, joka oikeastaan harmonisoi erittäin positiivisesti, ja siksi haluan suositella teille: Työskentelkää tämän työkalun kanssa, voitte löytää todella mielenkiintoisia sisältöjä. Voitte esimerkiksi löytää komplementäärivärit. Voitte työskennellä monokromaattisesti (1), eli yksivärisesti. Voitte kuitenkin valita Sävyt, eli asteikot. Tai voitte esimerkiksi löytää omia värejä. Annetaanpa esimerkiksi "Talvi", niin se näyttää meille tyypillisiä talvivärejä (3). Tämän näköinen talvi on enemmän kaupunkilaisille (4), kun taas tämän näköinen talvi on enemmän maalaisjätkille (5). Voitte lisätä värejä yhdellä napsautuksella väripalettiinne. Nyt ymmärrätte, miksi valitsin tässä esimerkissä värit punainen, sininen ja keltainen. Punainen ja sininen olivat selvät, ne tuo tausta jo mukanaan. Miksi keltainen? – Triadiasta löydetty.
Tekstin viimeistely
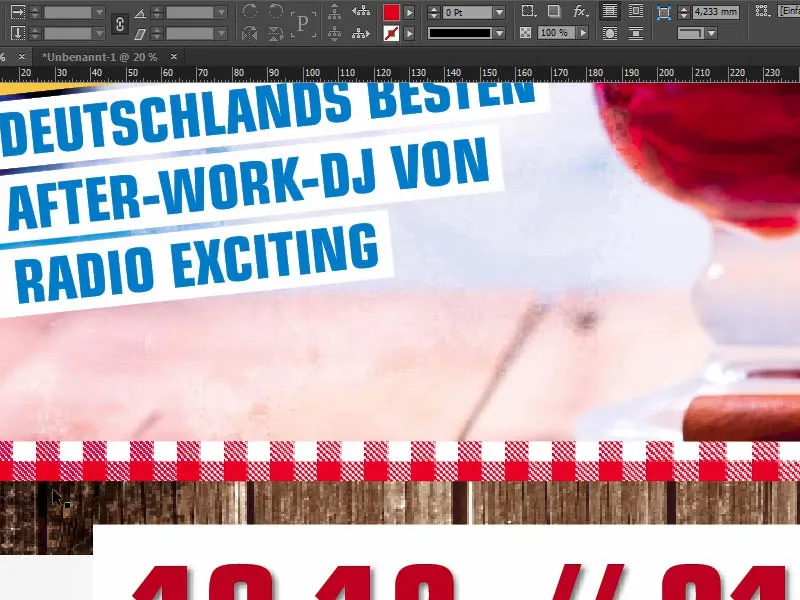
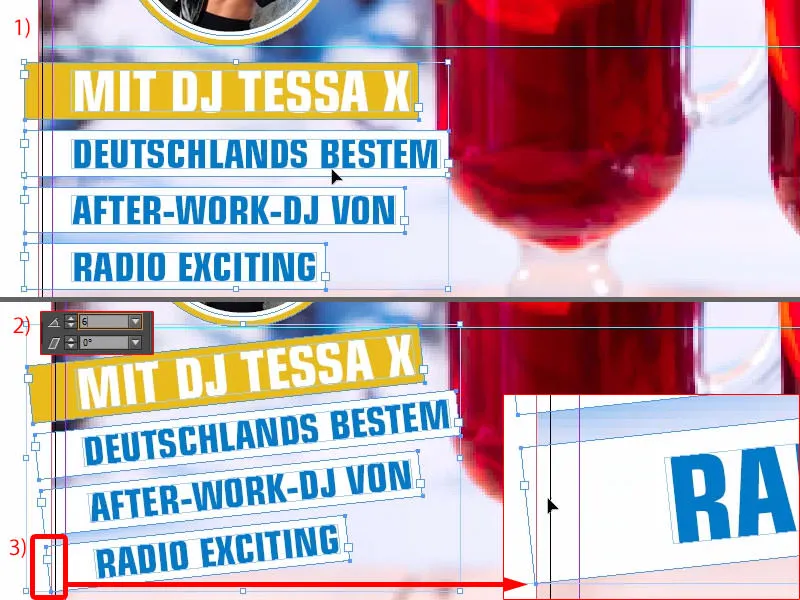
Jatkamme Tessaan: Taas kopio siitä, ja kirjoitamme siihen: "After-Work-DJ" – taas muokataan. Kerran vielä ja kirjoitan siihen: "Radio Exciting". Tämän tulee tietysti olla täysin kuvitteellinen ja keksitty. Nyt meillä on tämäkin. Merkitsen kaiken tämän ja siirrän sitä hieman ylemmäksi (tulos kohdassa 1).
Nyt voin tässä ylhäällä yksinkertaisesti syöttää 6 asteen kierroksen (2), ja sitten meidän täytyy varmistaa, että pysymme tässä leikkauspisteessä (3). Se on varmistettu, valkoinen viiva on vielä leikkauspisteessä. Kuitenkin täällä tarvitaan vielä hieman hienosäätöä.
Välit ovat esimerkiksi vielä hieman suuria, korjaan ne heti (Siirrä välit tekstikenttien välillä siirtämällä Shift-näppäimen ja nuolinäppäimen avulla, tulos kohdassa 1). Siirretään Tessa vielä ehkä hieman vasemmalle (2), …
… noin suunnilleen. Tältä näyttää nyt.
Nauha luominen
Oikein kova bile ei tietenkään ole mitään, jos kukaan ei tiedä, missä se pidetään. Siksi alamme nyt täällä alaosassa puutextuuria "nauhaa" rakentaa. Tämä on ikään kuin nauha, jonkinlainen väribändi.
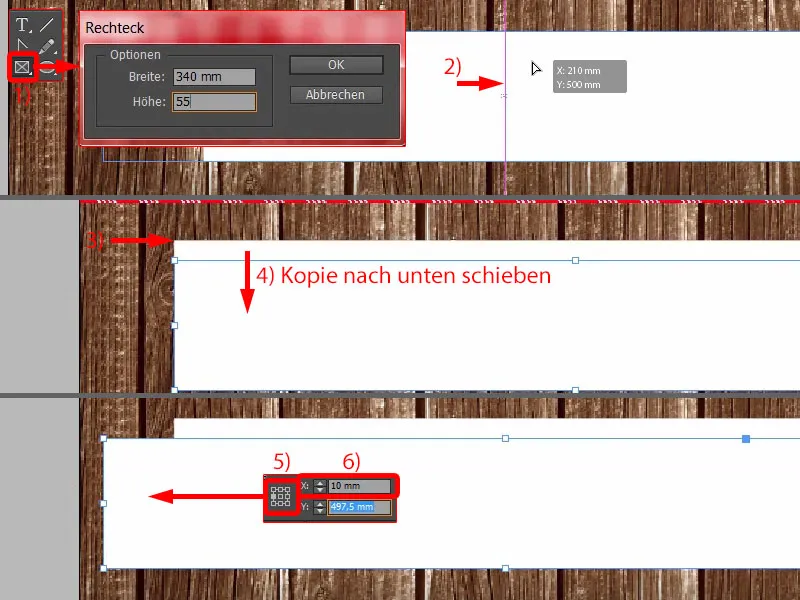
Yksinkertaisesti valitse nyt suorakulmakehys-työkalu (1), syötä leveys 340 mm ja korkeus noin 55 mm. Anna sille valkoinen väri ja keskitä se, jälleen älykkään opastuslinjan avulla (2).
Siirrän sitä vielä hieman ylemmäs (3). Siitä teen kopion ja asetan sen hieman alemmaksi (4). Muutan ankkuripisteen vasempaan (5) ja asetan koko jutun 10 mm:n päähän (5).
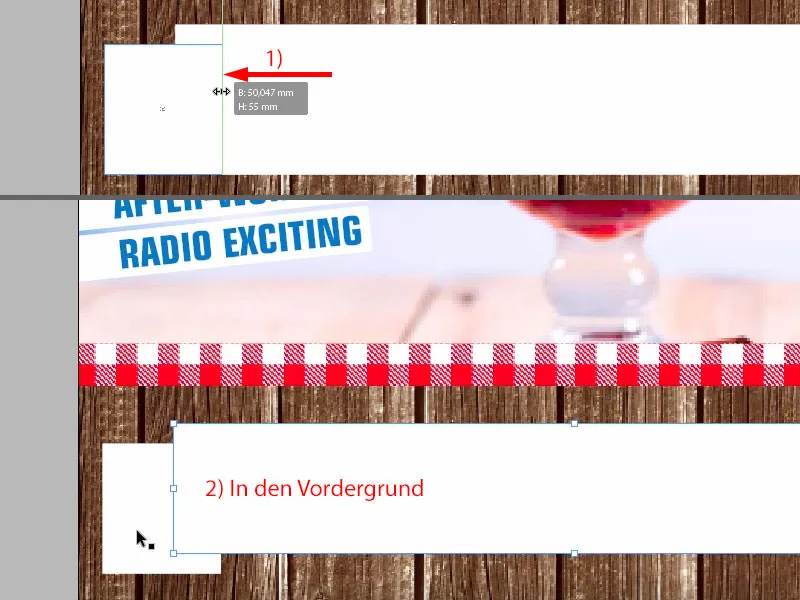
Sitten pienennän leveyttä 50 mm:ksi (1). Näin voisin kuvitella sen. Siirrän suuremman elementin etualalle (2).
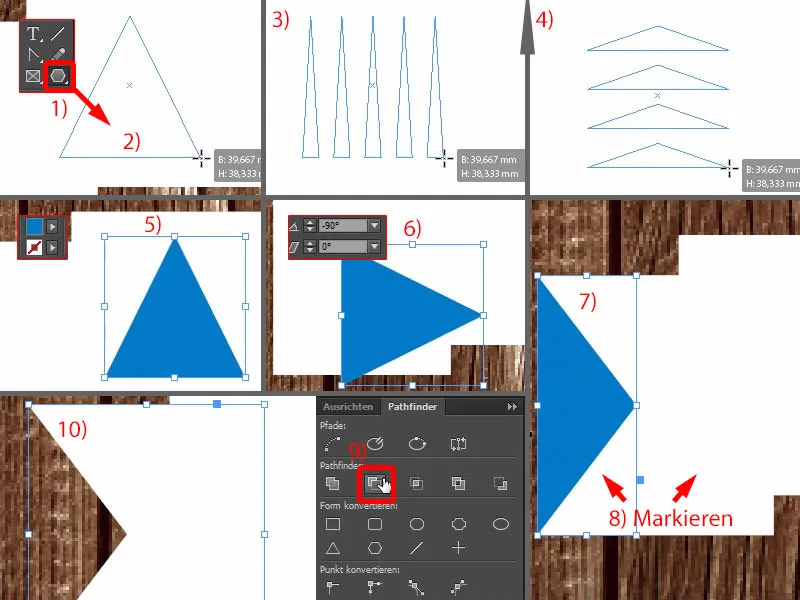
Nyt tarvitsemme vielä kolmion. Sitä saa Monikulmio-työkalulla (1). Vedä se kerran (2) … Oletetaan, että tarvitset esimerkiksi useampia kolmioita, voit myös pelata hieman nuolinäppäimillä (vedä kolmiota pitäessäsi nuolinäppäimiä pohjassa, katso 3 ja 4).
Tarvitsemme tietysti vain yhden, joten jätän sen myös mielelläni siniseksi (5), käännän sen kuitenkin -90° (6) ja siirrän sen kohtaan (7) – sitten sovitan sen vielä tarvittavaan kokoon (7).
Ja nyt käytän Polkimen, eli merkitsemme sinisen kolmion ja pidämme painettuna Vaihtonäppäintä taakse jäävää elementtiä (8). Polkimessa toisistaan vähentää (9). Ok, sitten meillä on juuri sitä mitä tarvitsemme (10).
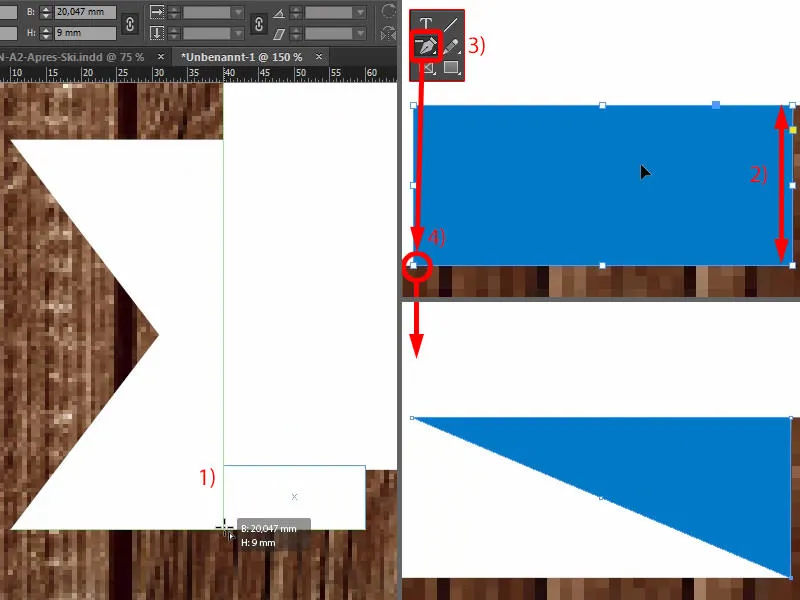
Nyt vedämme vielä yhden suorakulmaisen kehyksen ja se on juuri tässä alapuolella (1). Tätä pitää tietysti kohdistaa korkeudessa vielä (2). Ja nyt voit valita työkaluriviltäsi elementin Poista ankkuripiste – se näkyy kuin sulkimen ja miinusmerkin yhdistelmä (3). Klikkaa sitä kerran (4), sitten meillä on myös tämä elementti.
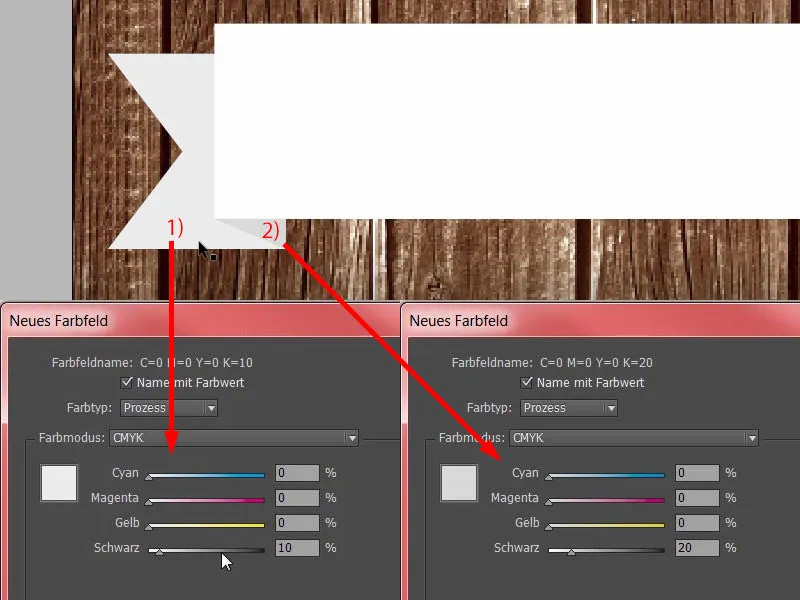
Nyt tarvitsemme kolme eri valkoinen sävyä, jotta saamme muovisen ja 3D-luonteen näyttämään. Joten valitsen ensin tämän elementin (1), se tulee hieman varjostetummaksi kuin normaali valkoinen. Menemme siis tänne 10 %:n Mustaan. Lisää. Katso mitä mieltä olet (1). Kyllä, tämä tuntuu sopivalta.
Sitten valitsemme tämän elementin (2), teemme myös uuden värikentän ja valitsemme siitä 20 %. Lisää. Ja sitten voimme vain tarkkailla, onko tämä vaikutus todellakin halutunlainen. Näyttää melko hyvältä, eikö? Nämä kaksi värisävyä tekevät siitä oikein näyttävää ja antavat sille upean luonteen.
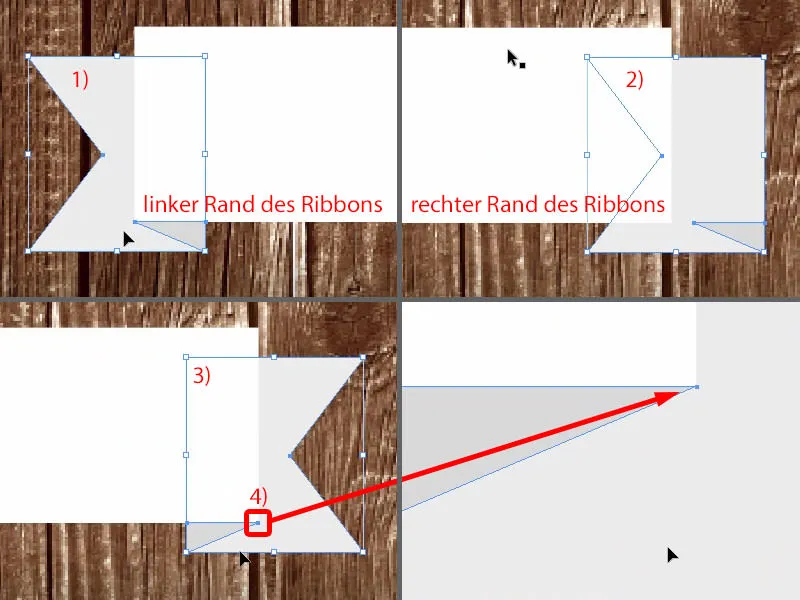
Nyt voimme ottaa molemmat elementtejä (1) – Alt- ja Shift-näppäin, luoda niistä kopion – siirtää sen tänne (2) ja sitten muuttaa sitä vaakasuoraan peilikuvaksi (3). Sitten aseta se vielä oikeaan asentoon, ja tarkkaile, että reunat ovat kohdallaan (4). Ja sitten meillä on nopeasti luotu kopio siitä ja nauhamme on käytännössä valmis.
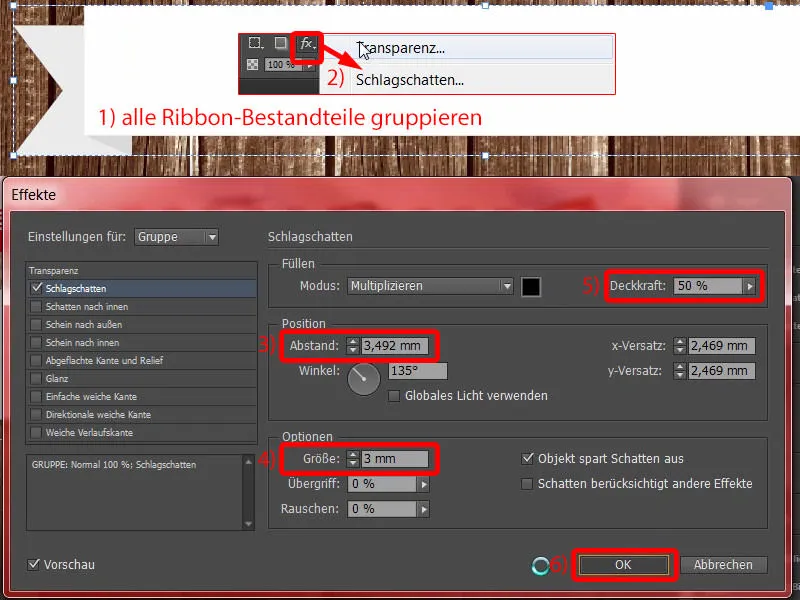
Jotain pientä puuttuu vielä, nimittäin varjostus. Joten merkitse kaikki elementit kerran, laita ne ryhmään (1) ja valitse sitten yläpuolelta Tehosteet-ohjauspaneelista Varjostus (2).
3,492 mm ovat tässä tapauksessa ok (3). Haluan lisätä hieman tasaista pehmennystä tähän alas. Tämä tapahtuu hyvin harvoin, että sitä täytyy lisätä, mutta tällä kertaa asetan sen 3 mm:ksi (4). Peitto riittää 50 %:iin (5). Paina OK (6).
Nauha- ja julisteen alaosanateksti
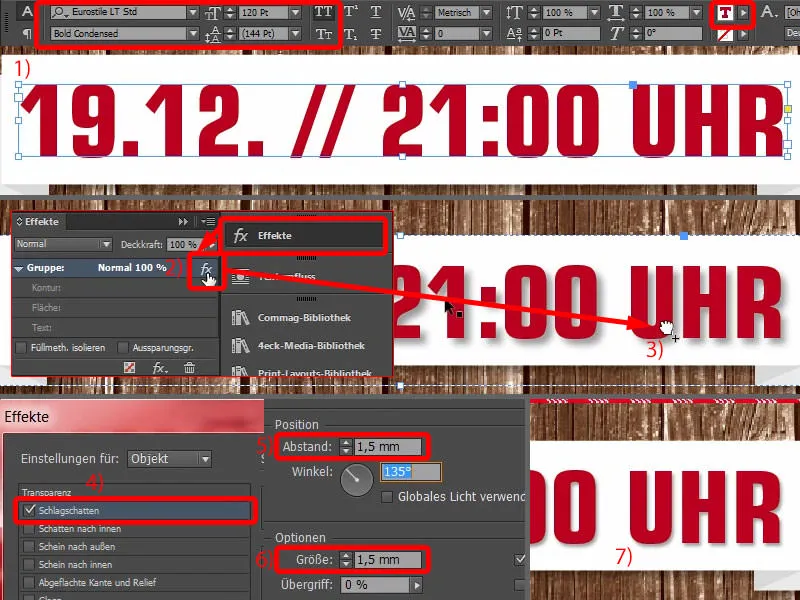
Sitten lisäämme vielä tekstialueen päälle. Eurostile LT Std, Bold Condensed, Koko 120 Pt isoilla kirjaimilla, punainen väri (asetukset yllä olevassa kuvassa). Ja sitten voit vain kirjoittaa päivämäärän sisään. Kaksi vinoviivaa ovat nykyään trendikkäitä. Oikea kellonaika siihen. Sitten siirrän sen yksinkertaisesti tähän paikkaan, keskelle (tulos kohdassa 1).
Nauhassa meillä on jo varjo. Avaan siis Tehoste-paneelin (2). Menen tähän fx-kuvakkeeseen ja pidän vasenta hiiren painiketta painettuna, ja vedän tämän tehosteen vain tekstin päälle (3). Sitten se on siinä, kuten selvästi näkyy, hieman liian voimakas (kohdassa 3).
Joten säädän sitä vielä kerran (4), koska tässä 3 mm ovat yksinkertaisesti liikaa. Joten kirjoitan 1,5 mm ja 1,5 mm Koko- ja Väli-kenttiin (5 ja 6). Vahvistan. Valmis (7).
Tehdään tästä kopio painamalla Alt + Vaihto (1). Fontin koko muutetaan 80 Pt:ksi (2), sitten kirjoitan sisään: "Joulutorilla Hamburg Altonassa". Hyvä, keskitetään koko juttu (3).
Epäoleellinen tieto pienennetään fontin koossa, joten 50 Pt (4). Se on myös 50 Pt (5).
Korostan tärkeitä tietoja ei vain koossa vaan myös värillä (6).
Julisteen asettelun hienosäätö
Nyt lopullisessa vaiheessa teemme hienosäätöjä myös etäisyyksissä täällä.
Tarkoittaa, että molempia elementtejä (nauhaa teksti) siirrän hieman ylemmäs, ja myös tätä tekstikenttää ("Joulutorilla …") siirrän hieman ylöspäin.
Nyt siirrän vielä näitä kuvia: Ensimmäinen on puunsuojapuu. Kaksoisnapsautus kuvaan, ja sitten meidän on huolehdittava, ettemme saa liikaa mustaa asteittaista tästä. Näin se on täysin kunnossa. Huolehdimme myös täällä paremmasta kontrastisuhteesta. Keltainen mustaa vasten on helpompi lukea kuin keltainen ruskeaa vasten.
Nyt mukautan vielä tätä kuvaa hieman: Haluan mukaan kanelitankoja tähän alareunaan (1), joten siirrän sen ylöspäin ja teen sen sitten kuitenkin vasemman yläkulman kahvan kanssa ja painettuna Vaihto- näppäintä suhteellisesti pienemmäksi. Erinomaista.
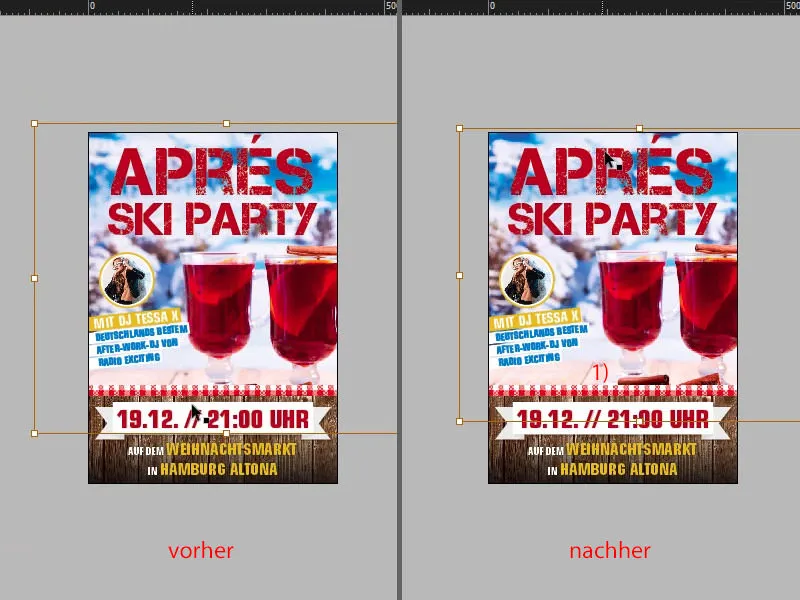
Katsotaanpa koko juttua vertailumielessä alkuperäisen kanssa… Siinä tapahtuu vielä jotain. Näet varmasti välittömästi radikaaleimman eron: Kulmissa meillä on sellainen likaista tyyliä. Lisäämme sen viimeisenä.
Lisää likaista tekstuuria
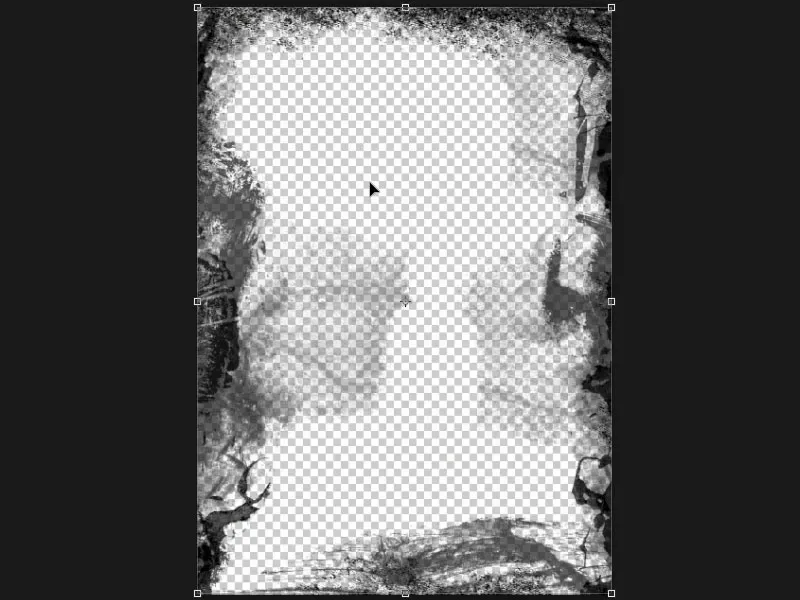
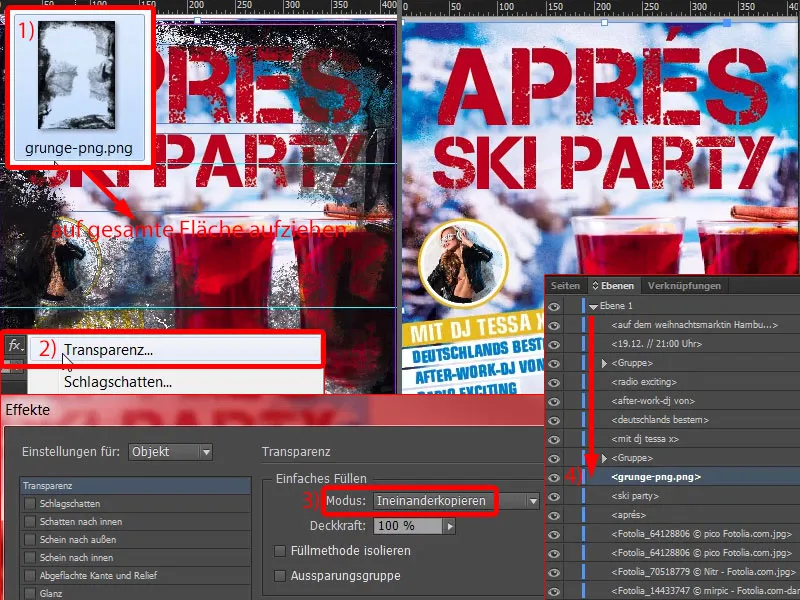
Mistä likainen tyyli tulee? Näytän sen sinulle Photoshopissa: Periaatteessa se on vain tyhjä taso - sitten villisti mustaa ja muutama sivellin nurkkiin jättää oman leimansa ja tallentaa PNG-muodossa, jotta läpinäkyvyys säilyy. Enempää ei tarvita.
Sitten avaan taas Vaihto+D kohdasta Sijoita-valintaikkuna. Siellä on likainen PNG-mme (1). Tärkeintä on tietysti, että se on oikean kokoisena, idealisesti 300 dpi:n koossa luotu. Sitten menen kohtaan Sijoita. Vedän nyt vain vasemmalta ylhäältä oikealle alas tätä vaikutusta. Oi, nyt siitä tulee niin synkkää, kuin savupiippumies olisi kulkenut luonamme. Se on tietysti liian voimakas, joten merkitsen PNG-kuvan kerran.
Tehoste-paneelissa (2) muutan sekoitusmuodon Keräämällä (3) tilalle. Nyt koko juttu näyttää jo hieman lempeämmältä. Nyt vedän PNG:n oikealle paikalleen, koska haluamme sen olevan tekstin alla (4).
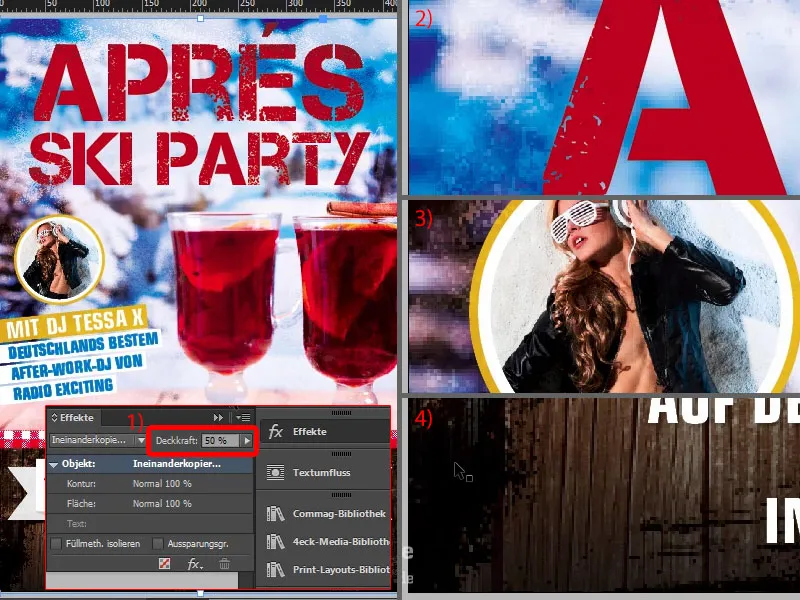
Sitten teen kopion likaisesta tasosta, joten Vaihto+C, sitten Muokkaa>Kopioi sijaintiin. Nyt se on täällä vielä kerran. Ja toisen tason kohdalla vähennän vaikutusta Peittävyys-kohdasta 50 %:iin (1). Näin meillä on kaksoislikaa kulmissa.
Se näyttää oikein pikselöidyltä ja likaiselta reunoille päin. Katsohan, kun rullaan tätä alas, myös täällä alhaalla (2, 3, 4). Tykkään kovasti siitä. Antaa koko julisteen viimeisen silauksen.
Ja näin meillä on kaikki kohteet asennettuina lopullisesti.
Tarkista värien käyttö InDesignissä
Mutta vielä yksi asia on tärkeä: Jos työskentelet monien kuvien kanssa, asetat asioita päällekkäin ja niin edelleen, olisi hyvä tarkistaa värien käyttö. Meillä on täällä julistossamme A2-kokoinen paperi, jonka Tietoja-kohdassa on maksimissaan 300 % värien käyttö (1). Miten voit kuvitella tarkalleen, mikä on 300 %:n värien käyttö? Palataanpa plakatimme ääreen ja tarkastellaan sitä konkreettisesti: Maksimaalinen värien käyttö lasketaan nimittäin yksittäisten kanavien summana, eli syaani, magenta, keltainen ja avain, eli musta (2). Myös tässä näemme prosenttiarvot. Joten maksimaalinen värien käyttö voi olla korkeintaan 300 % painotalomme mukaan, tuotantoteknisesti siinä voi olla enintään 330 % suittuun paperiin ja 300 % sileämättömään paperiin. Tällä on ennen kaikkea vaikutusta kuivumisaikaan, koska jos tämä rajamerkki ylittyy, kuivumisaika saattaa pidentyä, ja siksi pikatoimitusta ei missään tapauksessa suositella tällaisille tuotteille. Ja lisäksi saattaa olla, että mustat arvot uppoavat, se tarkoittaa, että se muuttuu niin syväksi ja tummaksi, ettei rakennetta enää erota. Miten voit tarkistaa tämän meidän dokumentissamme?
Hyvin yksinkertaisesti, InDesignilla on olemassa sopiva työkalu: Valitsemaan Ikkunat>Lähtö>Separointiesikatselu … (3)
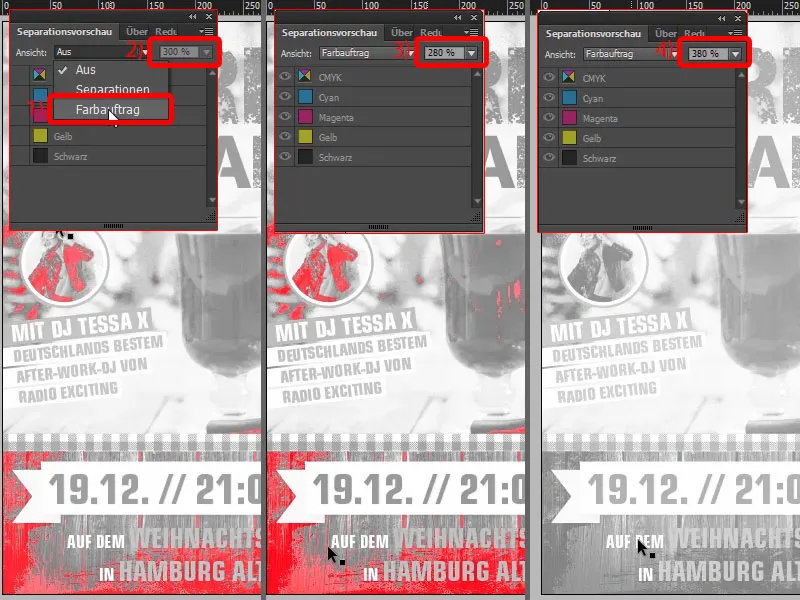
... voit valita erilaisia vaihtoehtoja tässä pudotusvalikossa. Valitsemme Värien käyttö (1) ja asetamme siihen 300 % (2) tai se on jo valmiiksi siellä. Nyt huomaat: Missä tilanteissa se voi olla kriittistä? – Tässä vasemmalla ja tietysti kaikkialla reunoissa, missä olemme käyttäneet tätä grunge-tyyliä, kuitenkin pienessä määrin, mikä on ehdottomasti vielä siedettävää.
Jos esimerkiksi alentaisimme arvon 280 %:iin (3), se tulisi selvästi lisääntymään.
Toisaalta, jos nostaisimme sen 380 %:iin (4), huomaat: Emme ylitä tätä rajaa missään.
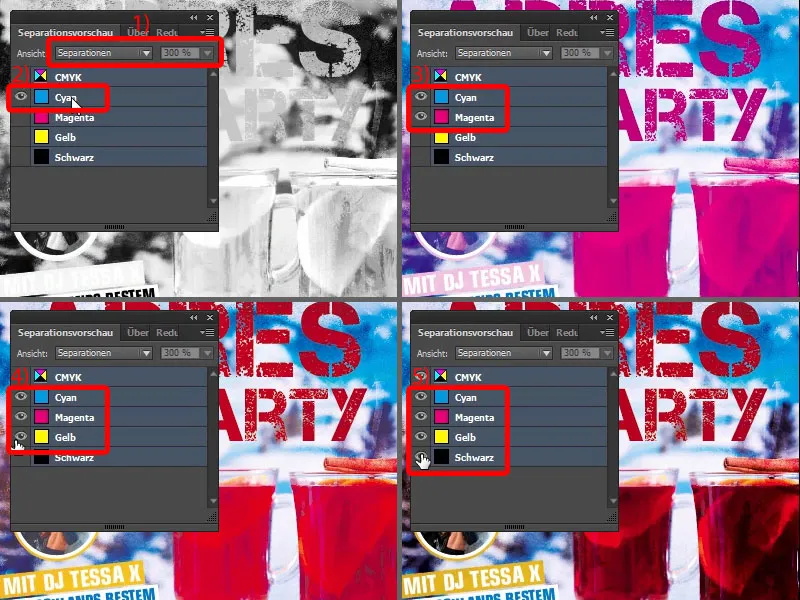
Palautan kuitenkin sen takaisin 300 %:iin. Mikä on luonnollisesti myös mielenkiintoista: Voit avata täällä Separointiesikatselun (1). Tämä tarkoittaa, että kun käytät useampaa kuin yhtä väriä painossa, toimitat painotalolle valmiiksi taitetun asiakirjan – tietysti meidän lopullinen PDF-tiedosto, jonka viimeistelit – mutta esikäsittelyosastolla värit jaetaan neljään perusväriin. Tätä kutsutaan, kuten sanottu, separaatioksi, ja siksi myös tämä pudotusvalikko kutsutaan Separaatiossa. Ja jokaiselle näistä neljästä perusväristä valotetaan painolevy.
Täällä voit esimerkiksi poistaa yksittäisiä värejä. Otetaan esimerkiksi ensimmäinen painolevy, jolla on väri Syaani (2). Sitten koko homma näyttää tältä. Sitten tulee Magenta lisäksi (3), eli jälleen merkittävä osa väriä. Sen jälkeen tulee kolmas painolevy Keltainen (4) ja sitten Musta neljäntenä (5).
Lopullinen tuotteemme käy siis neljä kertaa läpi prosessin, jotta jokainen väri voidaan levittää kerran. Joten keskustele painotalosi kanssa siitä, mitkä värien käyttöön liittyvät ohjeet ovat sinulle merkityksellisiä.
Esitä plakatti InDesignin kautta
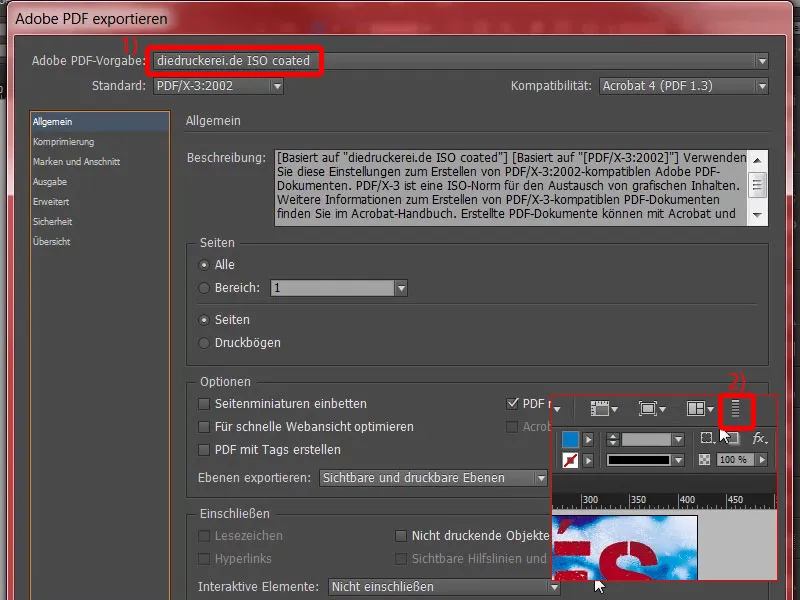
Nyt viemme vielä viimeistä vaihetta viedäksemme sen. Joten Tiedosto>Vie ja tallenna. Sitten avautuu ikkuna: diedruckerei.de ISO coated, profiili jonka olemme jo luoneet (1). Joten vain jatketaan. Täällä ylhäällä näet prosessipalkin (2), ja koska tästä tiedostosta on tullut melko suuri, saattaa kestää hetken ennen kuin PDF on valmis.
Tässä on PDF-tiedostomme. Ihanaa, se on viety onnistuneesti.
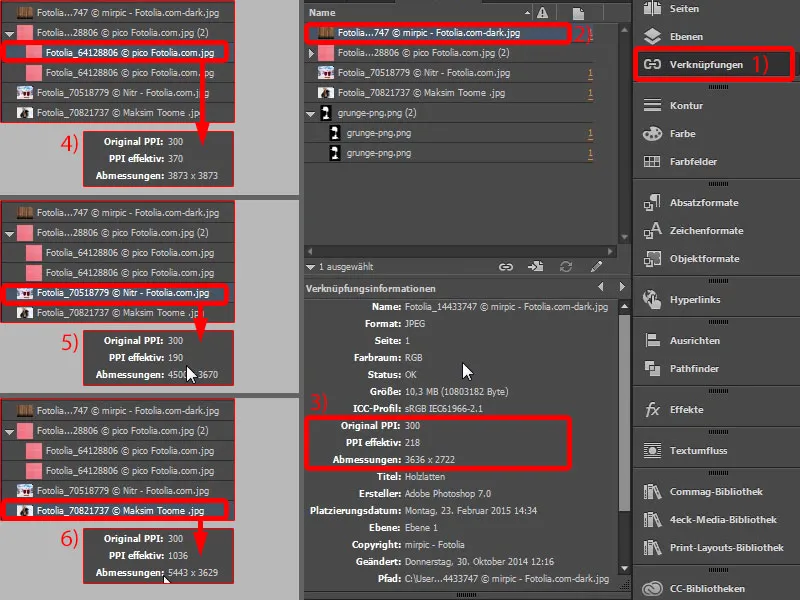
Tarkista tarkkuus InDesignissä
On myös järkevää taas vilkaista ppi-lukumäärää ja katsoa, kuinka paljon meillä on käytössä (1). Tässä meillä on esimerkiksi alkuperäinen 300 ppi ja 218 ppi pienentämisen jälkeen (2 ja 3). Pöytäliinassa on 370 ppi (4), joten se riittää täysin. Taustakuvassamme meillä on 190 ppi (5). Painotalo haluaa meiltä 200 ppi, eli heidän esikäsittelytyökalunsa todennäköisesti antaa meille uudestaan varoituksen. Kuitenkin tämän julisteen kohdalla pidän sitä hyvinäksyttävänä, koska nämä arvot on valittu painotalolta parhaan mahdollisen laadun varmistamiseksi. Katsotaan vielä Tessaakin (6): jopa nelinumeroisilla 1036 ppi-luvuilla, tuomarit sanovat. Erinomaista työtä...
Lähetä plakatti painotaloon
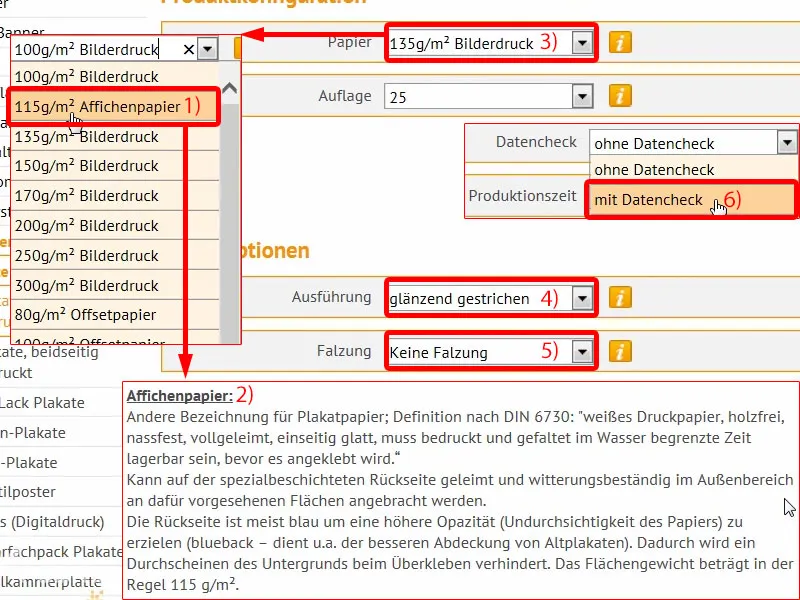
Ja sitten ehdottaisin, että laitamme vain lapsen ajoissa. Tuotekonfiguraatiossa voit tietysti taas valita Paperi - Mehän ottaisimme todennäköisesti 135 g/m² kuvapaperia, mutta täällä on vielä aivan erilainen mielenkiintoinen tuote, nimittäin julistepaperi, jossa on 115 g/m² (1). Mikä se tarkalleen ottaen on? Tutustu siihen (2): "Voidaan liimata erikoispinnoitetulle takapuolelle ja se on säänkestävä ulkokäytössä tarkoitettuihin pinnoihin." - OK, nyt asia on meille selvä. Tätä paperia käytetään nimittäin yrityksillä, jotka tulevat seuraavien parlamenttivaalien lähestyessä Sprinterillään, kolme henkilöä nousee autosta ja alkavat liimata yksittäisiä julistepaloja kärkiehdokkaiden isoihin mainospintoihin. Joten ne liimaavat päällekkäin edellisen mainonnan. Se on nimittäin tarkoitettu tähän tarkoitukseen, koska takapuoli on yleensä sininen ja siten paperin läpikuultavuus on korkea. Tämä koko juttu on nimeltään "Blueback"... Voit ottaa sen, mutta sinun ei tarvitse. Tässä tapauksessa emme aio käyttää julistetta mihinkään päälleliimattavaan, joten suljen sen uudelleen ja valitsen sitten kuvapaperimme 135 g/m² (3). Se on myös hieman edullisempi. Koko Kiiltävä pinnoitettu (4). Taitto ei tarvita (5). Otamme mukaan myös Tietotarkistuksen (6).
Sitten voimme siirtyä tilaukseen. Uudelleen yhteenveto, lahjakoodi, jos sellainen on. Jatka. Taas kerran tiedot, minne kaikki menee. Jatka. Maksu asetetaan ennakkomaksuksi. Jatka. Ok, hyväksymme tietysti ehdot ja vieritämme sitten loppuun asti. Kyllä, haluamme pysyä ajan tasalla uutiskirjeellä. Ja sitten klikkaamme Osta.
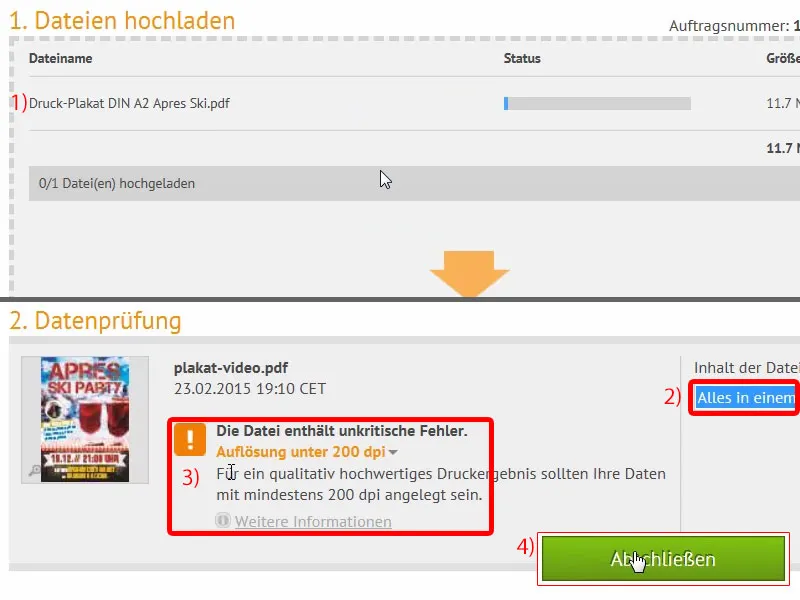
Nyt tuttu latausikkuna tulee esiin, avaan sen ja sitten siirrämme PDF-tiedoston helposti painatuslaitokselle (1).
Tiedosto on ylhäällä, kaikki yhdessä dokumentissa (2). Tässä olen jo maininnut, että resoluutio on alle 200 dpi (3). Meidän täytyy vahvistaa tämä, teen sen tässä (4), ja suljen tilauksen.
Valmista. Olen nyt todella utelias nähdäkseni, miltä se näyttää, kun se saapuu meille.
Printatun julisteen purkaminen
Verratuna muihin paketteihin, jotka olemme jo avanneet, tämä on hieman ylellisempi, kuten voitte nähdä. Mitä siellä piilee?
Tietenkin meidän Après-Ski-julistemme. Avasen sen... voilà. Katsokaa tätä: Se saa minut onnelliseksi suunnittelijana. Meillä on täällä todella tyylikäs rosoinen efekti, se tulee todella hyvin esiin tässä. Käytimme Capture it -fonttia. Se näyttää todella hienolta. Paino on 135 g/m², erittäin hyvä, se sopii täydellisesti julisteisiin. Tällainen on yksinkertaisesti hauskaa, se on ilahduttavaa, siitä todella huomaa, että työ, jonka teit, esittyy todella upeasti. Joten, nyt olen valmis, hauskaa ja menestystä suunnittelussanne.


