Jatketaan tekstiä, jota haluamme vielä animoida. Haluamme, että tämä teksti, joka tässä on käsinkirjoitettu ja melko staattisena, näyttäisi vähän siltä, kuin jokainen ruutu olisi piirretty uudelleen.
Sillä niinhän se oli: Jos halusi liikuttaa tekstiä vasemmalta oikealle, piti piirtää kuvat yksitellen jokaista sijaintia varten.
Jos haluaa, että teksti piirtyy animaatiossa, täytyy piirtää ensimmäinen viiva kirjaimesta A, ottaa kuva, sitten piirtää toinen viiva kirjaimesta A, ottaa kuva, jne. Tämä tekee vähän epäsäännöllisemmän ilmeen, mikä tekee siitä stop-motion -lookin: Ikään kuin kameran tärähtelyn ja paperin pienten siirtymisten yhdistelmä.
Ja juuri tätä haluamme simuloida täällä. Haluamme matkia tätä vanhakouluista piirrettyjen-liikettä ja lisätä tähän tekstien tärinää.
Vaihe 1
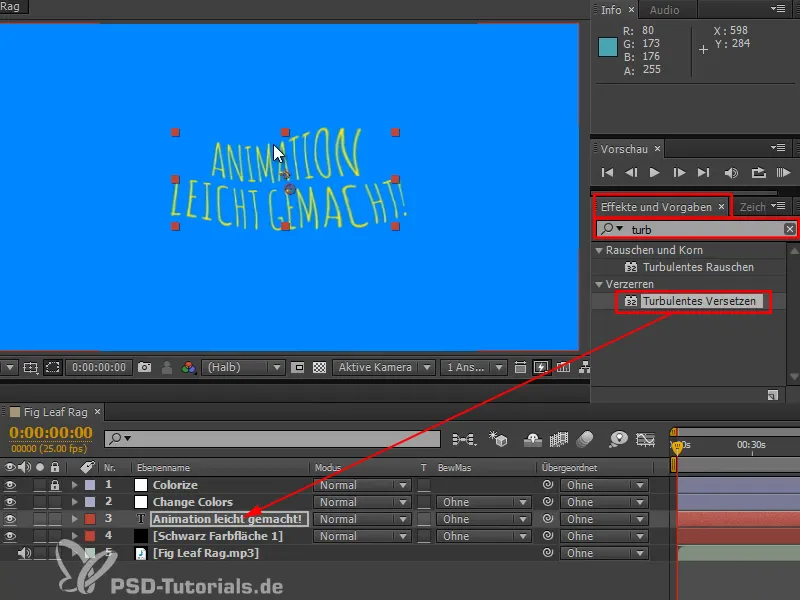
Tähän käytän yhtä efektiä, jonka löydän Effect Controls-valikosta: Displacement Map.
Napsautan tätä optiota ja vedän sen hiirtä painettuna tekstitasolle "Simppeleitä animaatioita".
Tämän jälkeen tilanne näyttää tältä:
Vaihe 2
Mitä oikein tapahtuu siellä?
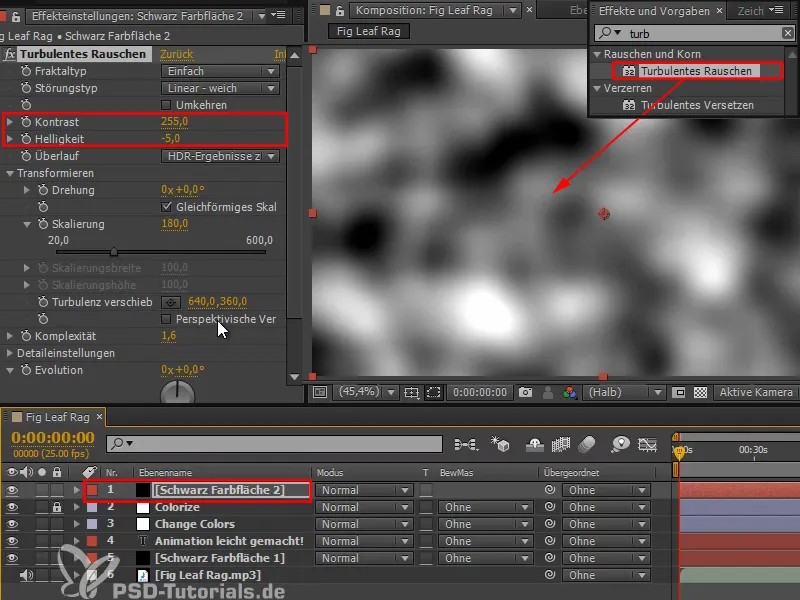
Lisään erään säätötason, jotta voin näyttää teille, mitä tämä efekti tarkalleen ottaen tekee.
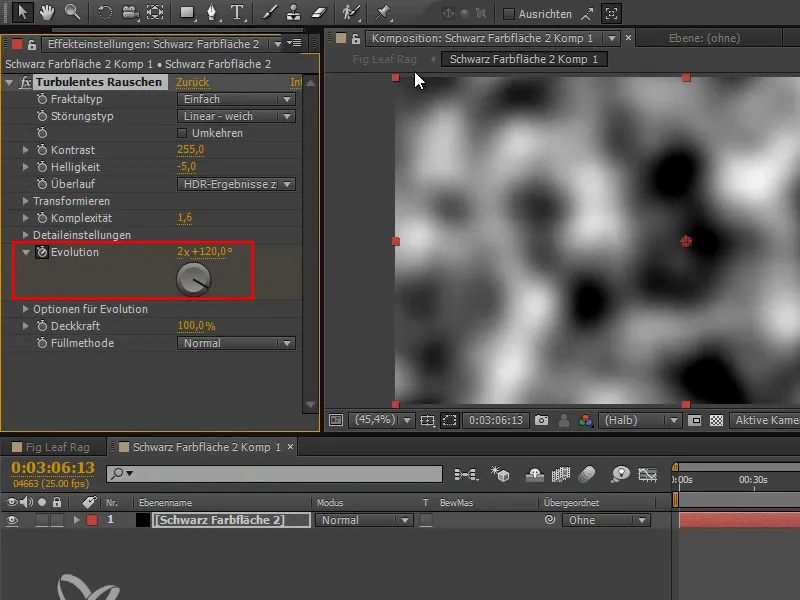
Lisäämme jonkin verran Displacement Noisea ja vedämme sen kuvaan. Se muuttuu hälyksi, pilvikuvio - Photoshopissa tätä suodinta kutsutaan Pilvisuotimeksi.
Normaaliarvo on suhteellisen matala monimutkaisuus. Voimme säätää kontrastia ja kirkkautta hieman korkeammalle, jotta voimme nähdä, mitä tapahtuu.
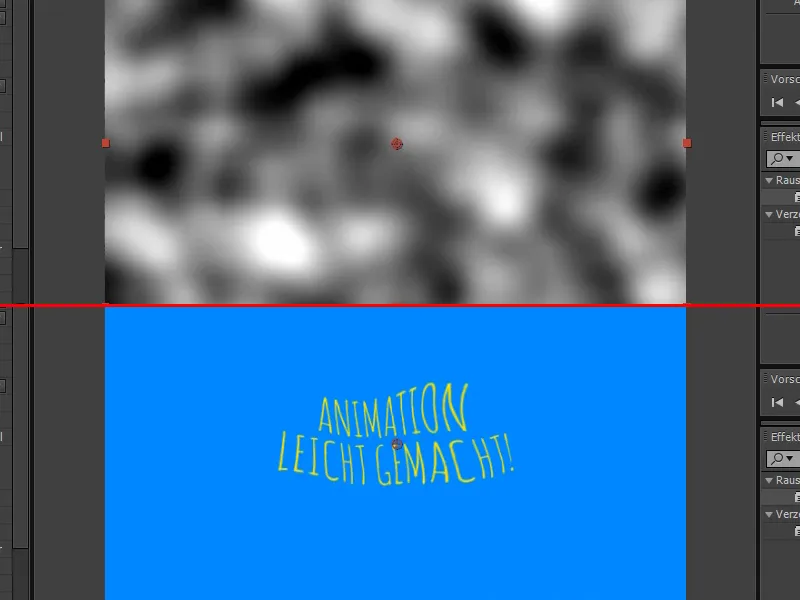
Kun vertaamme tätä nyt tekstiin, on selvää, mitä tapahtuu:
Tekstiä siirretään näiden mustavalkoisten arvojen perusteella. Kaikki mikä on mustaa, tarkoittaa, että siirrän sitä vasemmalle. Kaikki mikä on valkoista, tarkoittaa, että siirrän sitä oikealle, ylös tai alas.
Vaihe 3
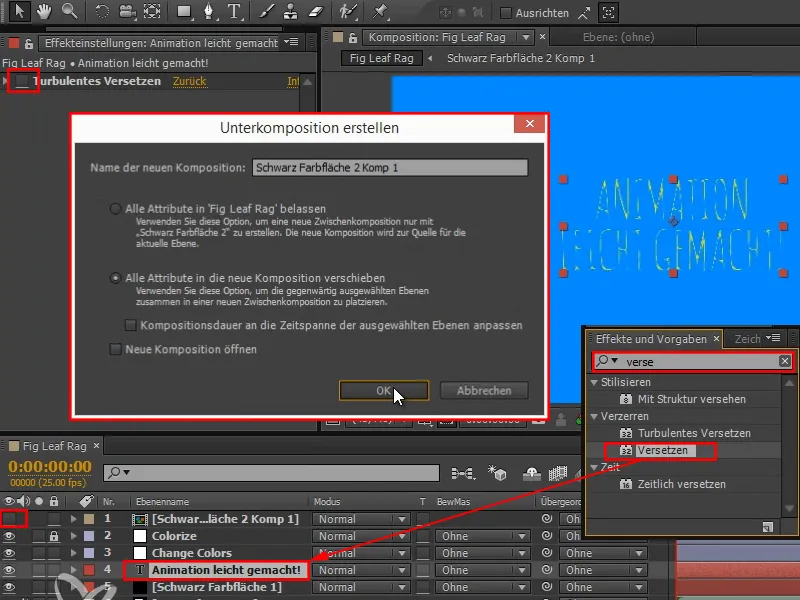
Jos haluaisimme tehdä tämän käsin, tarvitsisimme lähteen alikompositiona, ja sitten voisin ottaa tekstin ja klickata hiiren oikealla napilla tai vielä parempi hakea uudelleen Displacement-efekti kuvasta. Se on periaatteessa Displacement-mappaus…
Vaihe 4
… sitten valkoinen menee tiettyyn suuntaan ja musta esimerkiksi myös, siis tapahtuu aivan samat asiat kuin äsken.
Asetamme oikean Verschiebungsebenen ja siirrämme sitten hieman vaaka- ja pystysuunnassa.
Tapahtuu täsmälleen sama asia kuin Turbulentissa Siirtymisessä: Se ottaa tämän hälyn, joka on täällä sisällä, jota voidaan animoida Evolutionilla, se ottaa tämän hälyn ja siirtää sillä tekstin.
Vaihe 5
Projektien välilehdellä poistan tämän värilähteen.
Paljon kätevämpää ja ilman ylimääräistä vaivaa saamme molemmat samanaikaisesti efektin kautta: sekä Siirtymiset että tämä häly yhdessä paketissa.
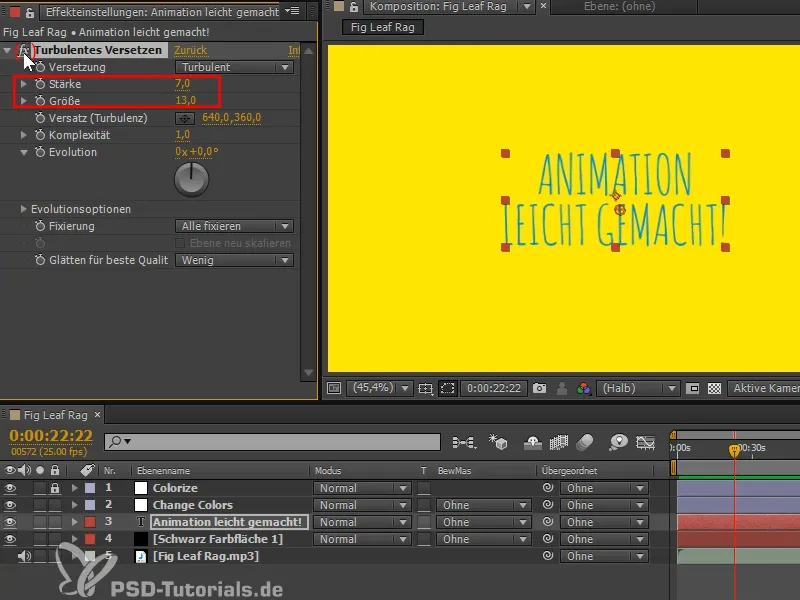
Tämän efektin kanssa voi tehdä erittäin mielenkiintoisia asioita, kun Vahvuutta säätää ylöspäin. Se voi mennä aina hyvin abstraktiin kuvioon asti, mutta asettaisin Vahvuuden tähän vain hyvin hienovaraisesti noin 7 arvoon ja Koko noin 13.
Saankin sitten hieman tärinää, jonka voin kytkeä päälle ja pois fx:llä.
Vaihe 6
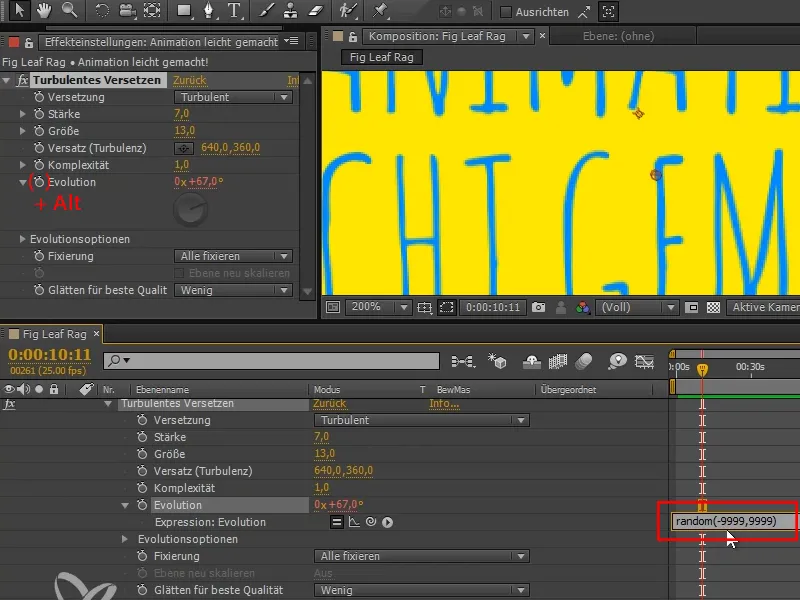
Miten saan sen näyttämään erilaiselta joka ruudulla? Juuri näimmekin, että Evolution vaikuttaa siihen, miten hälyä muutetaan. Liikutan Evolutionia ja sitten teksti morfaa tai värisee, mutta se on vielä liian sulava, haluaisin sen hyppivän. Ei riitä, että animoin sen toisella keyframella. Siksi napsautan Alt:tä Evolutionin päälle ja lisään Lausekkeen. Se on hyvin yksinkertainen - se on satunnaismäärä.
En halua käyttää Wiggleä, jonka jotkut ehkä jo tuntevat. Haluan vielä satunnaisemman toiminnon: random-käskyn. Wiggle-käsky käyttää myös tätä hälyä luomaan satunnaisen liikkeen ja sujuvat siirtymät eri satunnaisesti valittujen asentojen välillä. En kuitenkaan halua sitä täällä. Haluan satunnaisarvoja, jotka ovat täysin riippumattomia toisistaan.
Syötämme "random (-9999,9999)" ja sillä hänellä on täysin vapaa valinta siitä, mitä hän ottaa satunnaisarvoksi.
Kun katsomme tätä yksityiskohtaisesti, huomaamme, että todellakin joka ruudulla on täysin erilainen arvo ja siten täysin erilainen kirjoitus. Nyt teksti värisisi kevyesti.
Vaihe 7
Anna sen pyöriä ja huomaan, että vilkkuminen on melko hektistä. Miksi se on niin hektistä ja miksi emme vieläkään saavuta haluttua vaikutusta täysin?
Animaatiossa yleensä käytettiin 24 kuvaa sekunnissa, koska se on elokuvien ruudunpäivitysnopeus. Ei piirretty kaikkia 24 kuvaa, vaan ehkä vain 12 kuvaa sekunnissa ja näytettiin jokainen kuva kahdesti. Tämä on erityisen vähemmän työtä välivaiheilijalle eikä katsoja edes huomaa sitä.
Meidän ei tarvitse täällä välttämättä säästää työtä, koska suurin osa tapahtuu automaattisesti. Mutta haluan skaalata sen samalla tavalla saadaksemme tämän vaikutuksen.
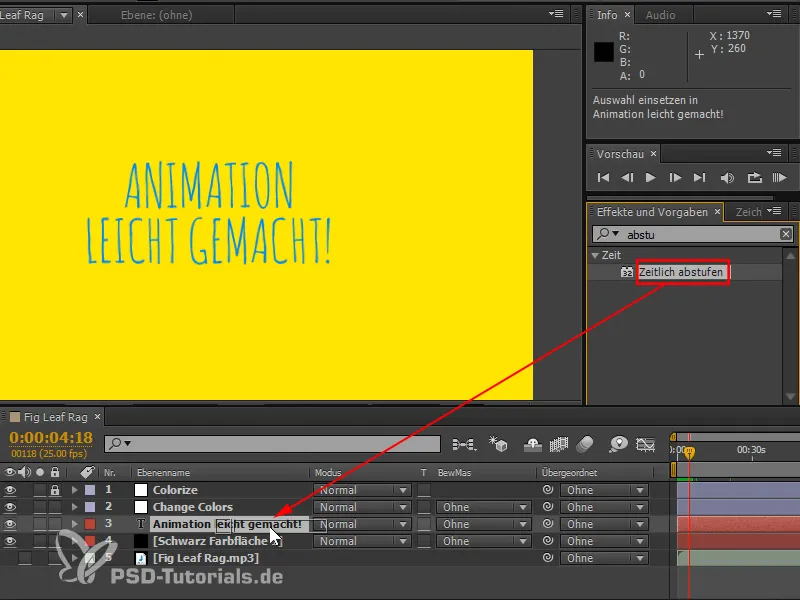
Etsin efekteistä "skaalata" ja valitsen Aikaskaalautuminen (engl. posterize time). Vedän tämän efektin tekstitasolle.
Vaihe 8
Nyt skaalaamme koko 24 kuvanopeuteen ja siksi mikään ei muutu joka ruudussa. On ruutuja, joissa mikään ei muutu välissä.
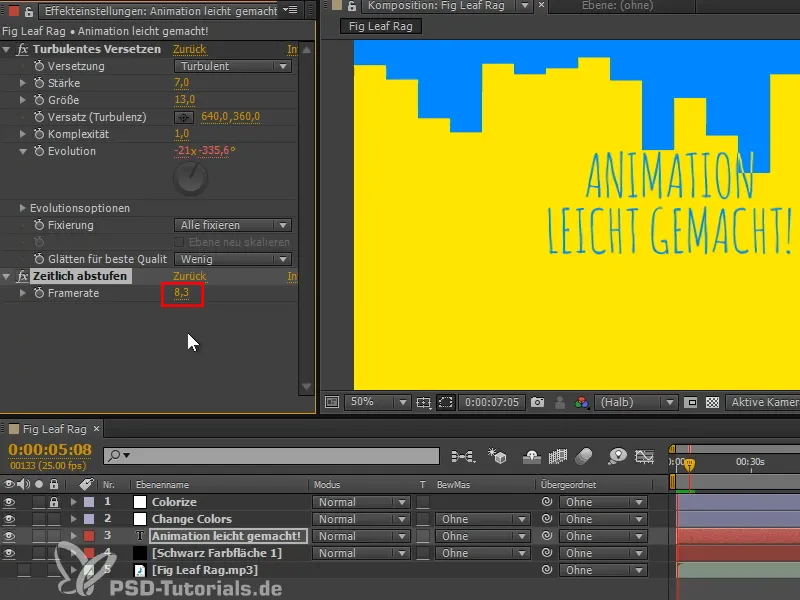
Asetan sen "25/10":ksi, joten se muuttuu vain joka kymmenessä ruudussa. Annan sen pyöriä - mutta se on minulle liian hidas.
Siksi asetan sen "25/3":ksi, se voisi näyttää hyvältä. Nyt teksti muuttuu joka kolmen ruudun välein. Saamme siis kauniin syötön sisään.
Näitä kahta efektiä voidaan soveltaa helposti kaikkeen tekstiin.
Vaihe 9
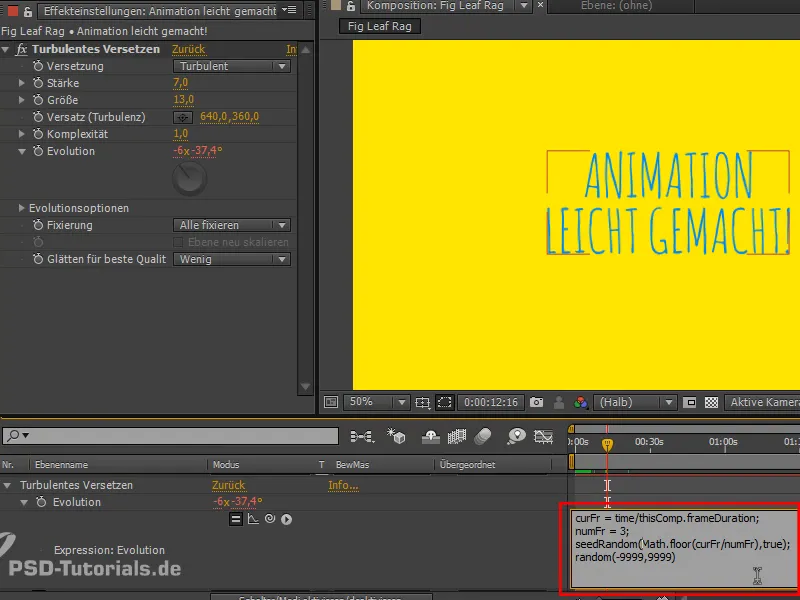
Yksi tapa olla käyttämättä Aikaskaalautuminen-efektiä on kirjoittaa Expression eri tavalla. Olen valmistellut yhden, joka muuttaa evoluution arvon vain joka 3. ruudussa. Se on hieman tehokkaampi, koska efektien kanssa se laskee ensin kaikki 25 ruutua ja asteittaa sitten ajanmukaisesti haluttuun arvoon. Se on varsin yksinkertainen ratkaisu, mutta ei paras. Lisään siksi jo valmisteilemani Expression:n.
Pieni vinkki: CC:llä olemassa olevat Expressiont avataan pikanäppäimellä "EE".
Heille, jotka ovat kiinnostuneita Expressionista:
"seedRandom" valitsee satunnaislistan random-komennolle ja se muuttuu vain, kun komennon ensimmäinen arvo muuttuu (edellyttäen, että toinen arvo, aikaton, on asetettu arvoon true).
NumFrames:lla ohjataan, kuinka monen ruudun välein arvo muuttuu. Tarvitsemme siis luvun, joka muuttuu joka 3. ruudussa, jotta saamme joka 3. ruudussa uuden satunnaisarvon. Tällöin nykyinen aika jaetaan NumFrames:llä ja tulos pyöristetään alaspäin. Näin luku kasvaa joka 3. ruudussa yhdellä ja meillä on joka 3. ruudussa uusi evoluution arvo. Tämä on periaate.
NumFrames:n voisi yhtä hyvin asettaa myös 10:een, mutta pitäydyn kuitenkin 3:ssa.
Tämä ratkaisu on hieman tehokkaampi - sen voi tehdä, mutta ei ole pakko.


