Tässä oppaassa opit, miten voit muokata verkkosivun HTML-rakennetta käyttämällä Chrome Developer Tools (DevTools). Nämä kätevät työkalut mahdollistavat muutosten tarkkailun rakenteessa ja ulkoasussa reaaliajassa. DevTools tarjoavat lukuisia toimintoja helpottaakseen verkkosivujen kehittämistä ja debuggausta. Tässä oppaassa keskitymme erityisesti HTML:n ja DOM:n (Document Object Model) muokkaamiseen.
Tärkeimmät havainnot
- Chrome Developer Tools mahdollistavat perusteelliset muokkaukset HTML:ssä ja DOM:issa.
- Voit kopioida HTML-elementtejä, muuttaa niiden tekstiä, lisätä tai poistaa attribuutteja ja jopa muokata elementin tyyliä.
- Nämä muutokset eivät ole pysyviä ja auttavat verkkosivujen testaamisessa ja debuggauksessa.
Askeleittainen ohje
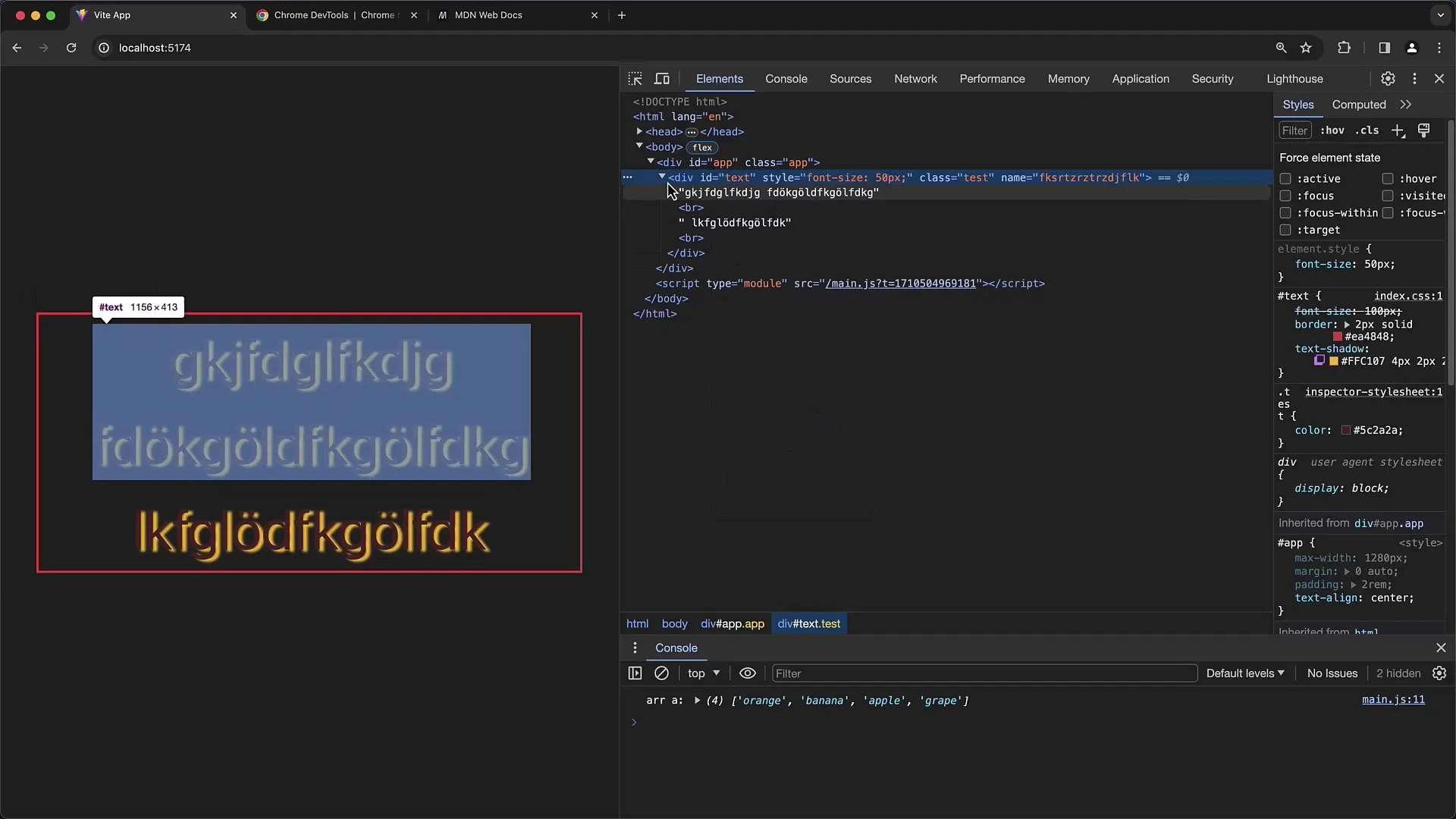
Ensinnäkin varmista, että Chrome Developer Tools ovat avoinna. Voit tehdä tämän napsauttamalla hiiren oikealla painikkeella verkkosivulla ja valitsemalla "Tutki" tai käyttämällä pikanäppäinyhdistelmää Ctrl + Shift + I (Windows) tai Cmd + Option + I (Mac).
Elementtien kopiointi
Voit kopioida elementin napsauttamalla hiiren oikealla painikkeella haluttua elementtiä DevToolsin Elements-välilehdessä ja valitsemalla vaihtoehdon "Kopioi elementti". Tällöin koko elementti, mukaan lukien kaikki tyylit, kopioituu.

HTML:n muokkaus
Voit muokata suoraan elementin HTML-sisältöä. Napsauta hiiren oikealla painikkeella elementtiä ja valitse "Muokkaa HTML:ää". Tällöin avautuu syöttökenttä, jossa voit muokata HTML-koodia.

Täällä voit jopa lisätä usean rivin sisältöjä käyttämällä
-tageja luodaksesi rivinvaihtoja.

Tallentaaksesi muutokset, paina yksinkertaisesti Enter-näppäintä tai klikkaa syöttökentän ulkopuolelle.
Attribuuttien lisääminen ja muokkaaminen
Voit lisätä tai muokata attribuuttia napsauttamalla yksinkertaisesti elementtiä. Kaksoisnapsauta haluttua attribuuttia, esimerkiksi disabled, ja muokkaa sitä suoraan.

Uuden attribuutin lisäämiseksi napsauta hiiren oikealla painikkeella elementtiä ja valitse vaihtoehto "Muokkaa attribuuttia". Syötä uusi attribuutin nimi ja arvo ja vahvista Enter-näppäimellä.
Elementtien poistaminen
Kun et enää tarvitse jotain elementtiä, voit poistaa sen helposti. Napsauta hiiren oikealla painikkeella elementtiä ja valitse "Poista". Elementti poistetaan välittömästi DOM:sta.

Tyylin pakottaminen
Yksi DevToolsin hienoista ominaisuuksista on mahdollisuus pakottaa elementin hover-tila. Napsauta hiiren oikealla painikkeella elementtiä ja valitse "Forcedstate" > "hover". Tämä näyttää hover-efektin, jotta voit nähdä CSS-tyylivaihtoehtojen vaikutukset.

Rakenteen esille tuominen
Toiminnon "Collapse/Expand Children" avulla voit sulkea tai avata elementin alielementtejä. Tämä on hyödyllistä saadaksesi paremman yleiskuvan elementtien hierarkiasta.

Näkyvyyden hallinta
Toisinaan haluat tehdä elementit näkymättömiksi poistamatta niitä kokonaan. Voit hallita elementin näkyvyyttä napsauttamalla hiiren oikealla painikkeella elementtiä, valitsemalla "Piilota elementti" ja elementistä tulee näkymätön, mutta säilyy silti DOM:ssa.
Body ja koko rakenne
Voit myös käyttää Body-elementtiin ja tehdä muutoksia koko sivulle. Jos haluat muokata Body-tagin sisältöä, sinun täytyy vain valita elementti ja soveltaa yllä kuvattuja tekniikoita.

Tehtyjen muutosten soveltaminen
On tärkeää huomata, että kaikki kehittäjätyökaluilla tekemäsi muutokset ovat väliaikaisia. Kun päivität sivun, kaikki muokkaukset menetetään. Siksi on suositeltavaa kopioida muokattu koodi ja tallentaa se projektiisi, jos haluat säilyttää muutokset.

Yhteenveto
Tässä opetusohjelmassa opit käyttämään Chrome Developer Tools -työkaluja HTML:n ja DOM:n muokkaamiseen. Voit kopioida elementtejä, muokata HTML:ää, lisätä ja poistaa attribuutteja sekä hallita elementtien näkyvyyttä. Nämä toiminnot ovat erityisen hyödyllisiä vianmäärityksessä ja verkkosivujen kehityksessä.
Usein kysytyt kysymykset
Miten voin avata Chrome Developer Toolsin?Avaa työkalut napsauttamalla hiiren oikealla painikkeella verkkosivua ja valitsemalla "Tutki" tai käyttämällä näppäinyhdistelmää Ctrl + Shift + I (Windows) tai Cmd + Option + I (Mac).
Ovatko muutokset pysyviä?Eivät, DevToolsilla tekemäsi muutokset ovat väliaikaisia ja ne menetetään sivun uudelleen lataamisen yhteydessä.
Voinko lisätä useita rivi tekstejä?Kyllä, käyttämällä
-tageja HTML:ssä rivinvaihdojen lisäämiseksi.
Mitä teen, jos haluan poistaa elementin?Napsauta elementtiä hiiren oikealla painikkeella ja valitse "Poista".
Miten voin asettaa Hover-tilan?Napsauta elementtiä hiiren oikealla painikkeella ja valitse "Force state" > "hover" näyttääksesi Hover-efektin.


