Tässä ohjeessa opit, miten voit debugata JavaScript-koodia Chrome-kehittäjätyökaluissa ja asettaa katkaisupisteitä. Debuggaus on yksi perustaitoja ohjelmistokehitysprosessissa. Kehittäjätyökalujen avulla voit analysoida koodisi suoritusta, valvoa muuttujien arvoja ja löytää virheitä ennen kuin otat koodin käyttöön tuotannossa.
Kehittäjätyökalujen käyttö, erityisesti katkaisupisteiden asettaminen ja käyttäminen, mahdollistaa sovelluksesi tilan tarkastelun ja tehokkaiden debuggaustekniikoiden käytön. Käymme prosessin vaihe vaiheelta läpi, jotta pystyt hyödyntämään näitä tärkeitä taitoja itsenäisesti.
Tärkeimmät oivallukset
- Chrome-kehittäjätyökalut tarjoavat laajat ominaisuudet JavaScriptin debuggaukseen.
- Katkaisupisteet auttavat sinua pysäyttämään koodin suorituksen sovelluksen tilan tarkistamiseksi.
- Oikeiden työkalujen käytön avulla voit tunnistaa ja korjata virheet nopeasti.
Askel-askeleelta ohje
Askel 1: Pääsy kehittäjätyökaluihin
Avataksesi Chrome-kehittäjätyökalut sinun tulee ensin avata ne. Voit tehdä tämän napsauttamalla hiiren oikealla painikkeella sivulla ja valitsemalla "Tutki" tai käyttämällä näppäinyhdistelmää Ctrl + Shift + I (Windows) tai Cmd + Opt + I (Mac). Tämä avaa kehittäjätyökalut selaimen oikealle puolelle.

Askel 2: Siirry välilehteen "Lähteet"
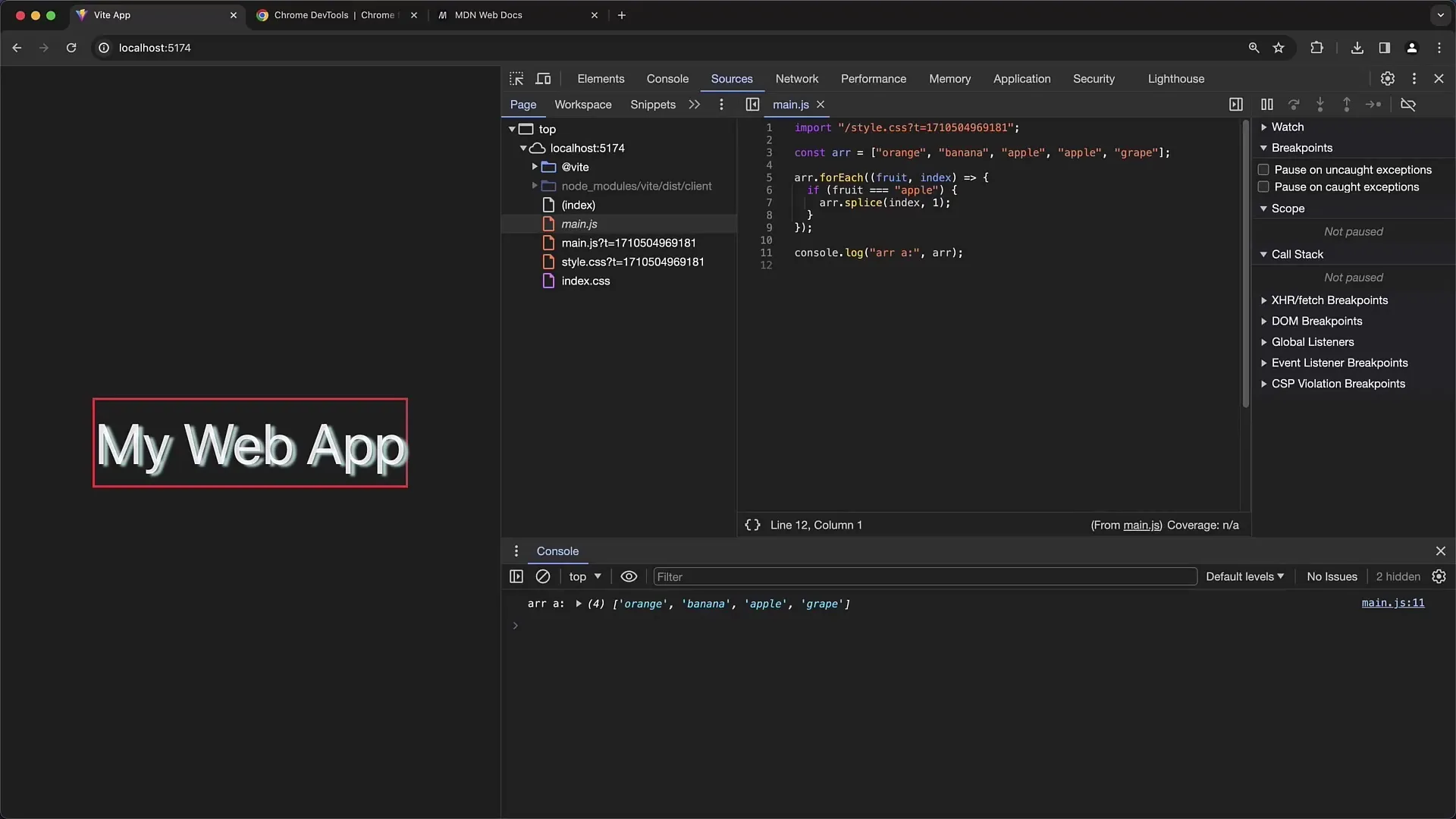
Kehittäjätyökaluissa näet yläreunassa useita välilehtiä. Napsauta välilehteä "Lähteet" saadaksesi pääsyn skripteihin ja sovelluksesi rakenteeseen. Täältä voit tarkastella kaikkia ladattuja skriptejä ja resursseja, joita sivustosi käyttää.
Askel 3: Valitse tiedosto, jota haluat debuggata
Lähteet-välilehdessä voit nähdä skriptit, jotka on ladattu sivustoltasi. Etsi se JavaScript-tiedosto, jota haluat debuggata. Varmista, että valitset oikean tiedoston, erityisesti jos tiedostosta on useita versioita, kuten esimerkiksi sourcemaps.
Askel 4: Aseta katkaisupiste
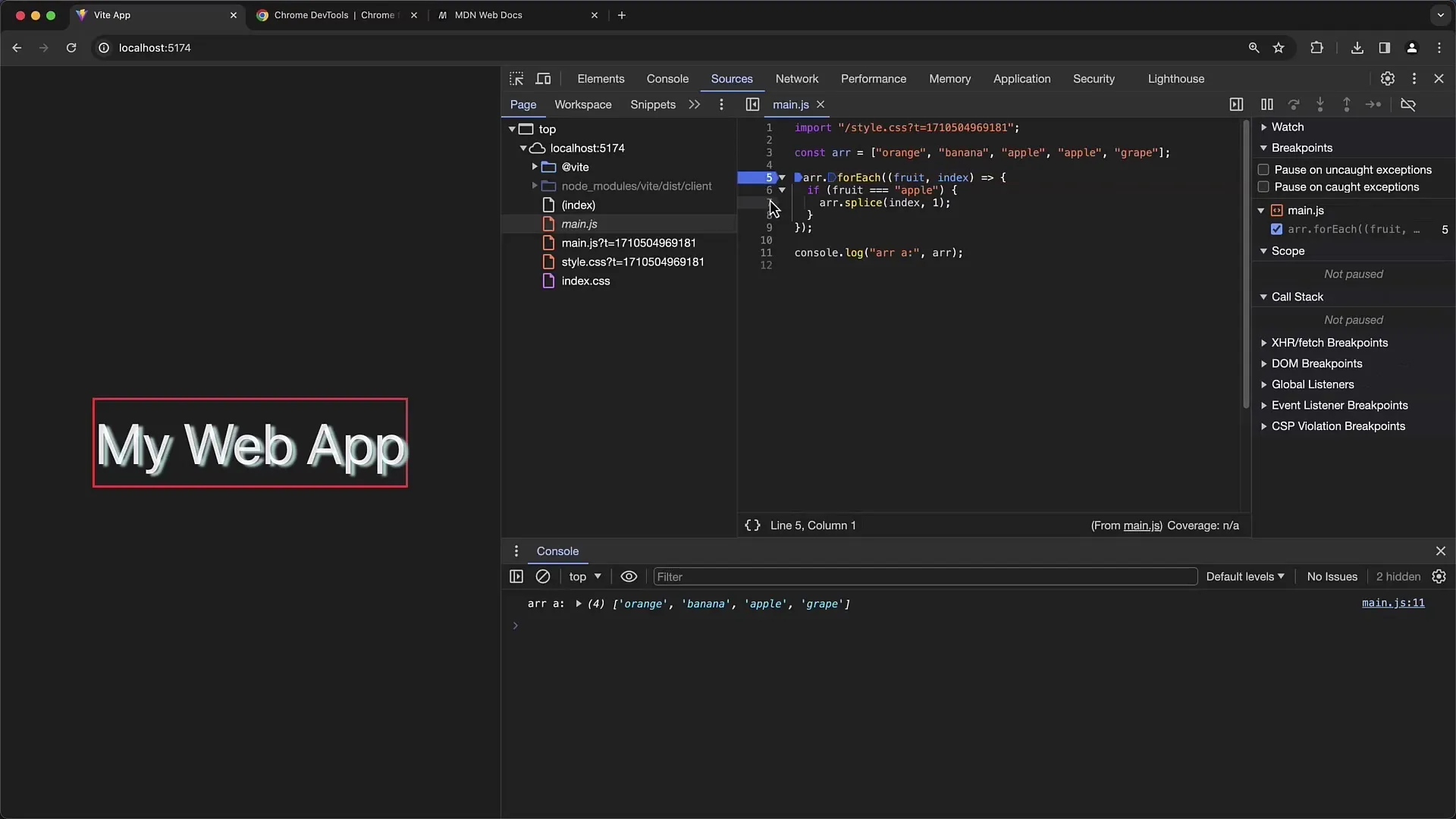
Aseta katkaisupiste napsauttamalla koodin vasemmalla puolella olevaa rivinumeroa, johon haluat suorituksen pysähtyvän. Sininen piste ilmestyy osoittaen, että katkaisupiste on asetettu onnistuneesti. Tämä auttaa sinua pysäyttämään suorituksen tällä paikalla ja tarkkailemaan muuttujien tilaa.

Askel 5: Lataa sivu uudelleen
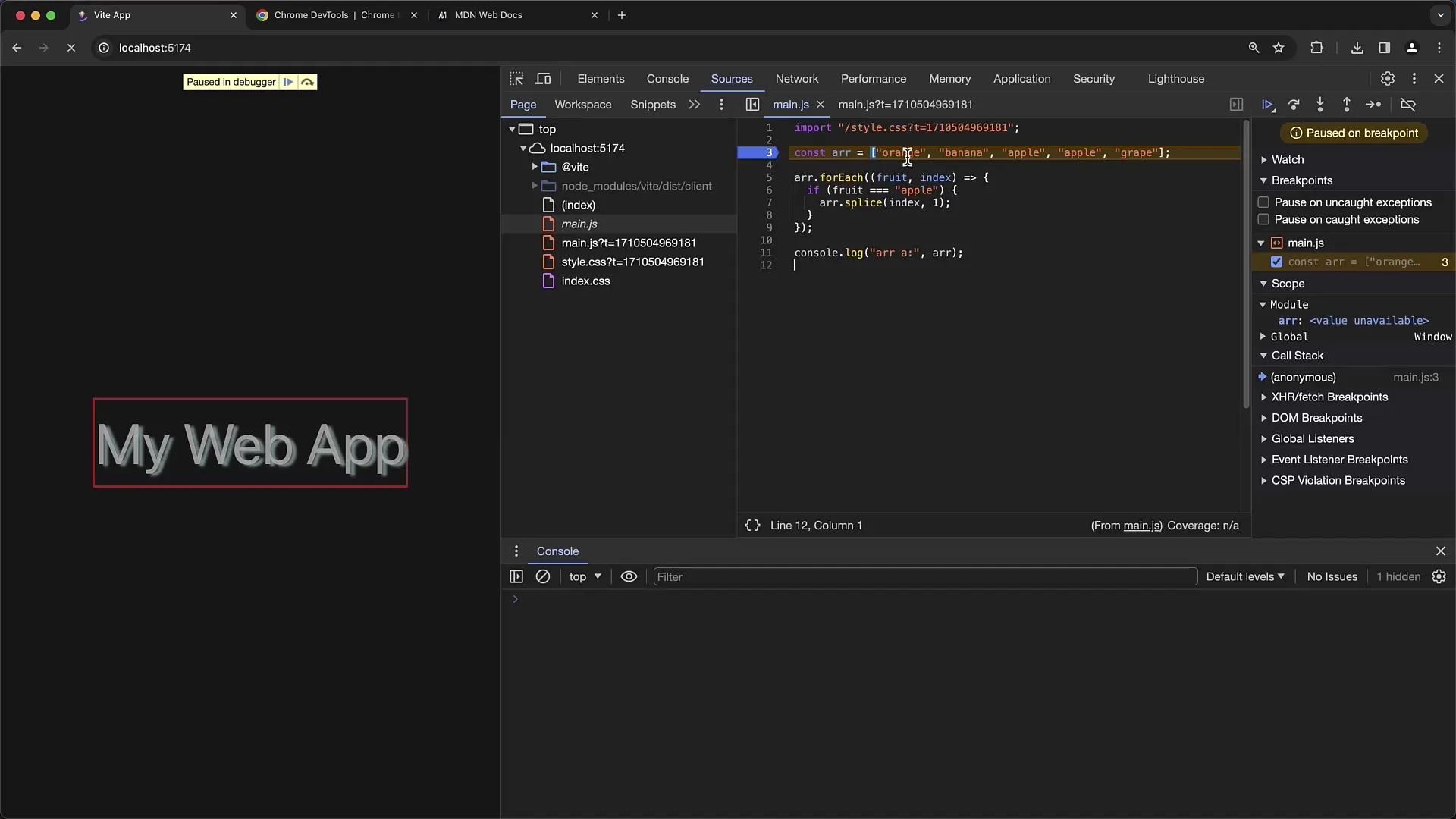
Päästäksesi katkaisupisteeseen lataa sivu uudelleen. Voit tehdä tämän painamalla F5:ttä tai napsauttamalla päivitä-painiketta osoitepalkissa. Suorituksen tulisi pysähtyä siinä pisteessä, johon asetit katkaisupisteen.
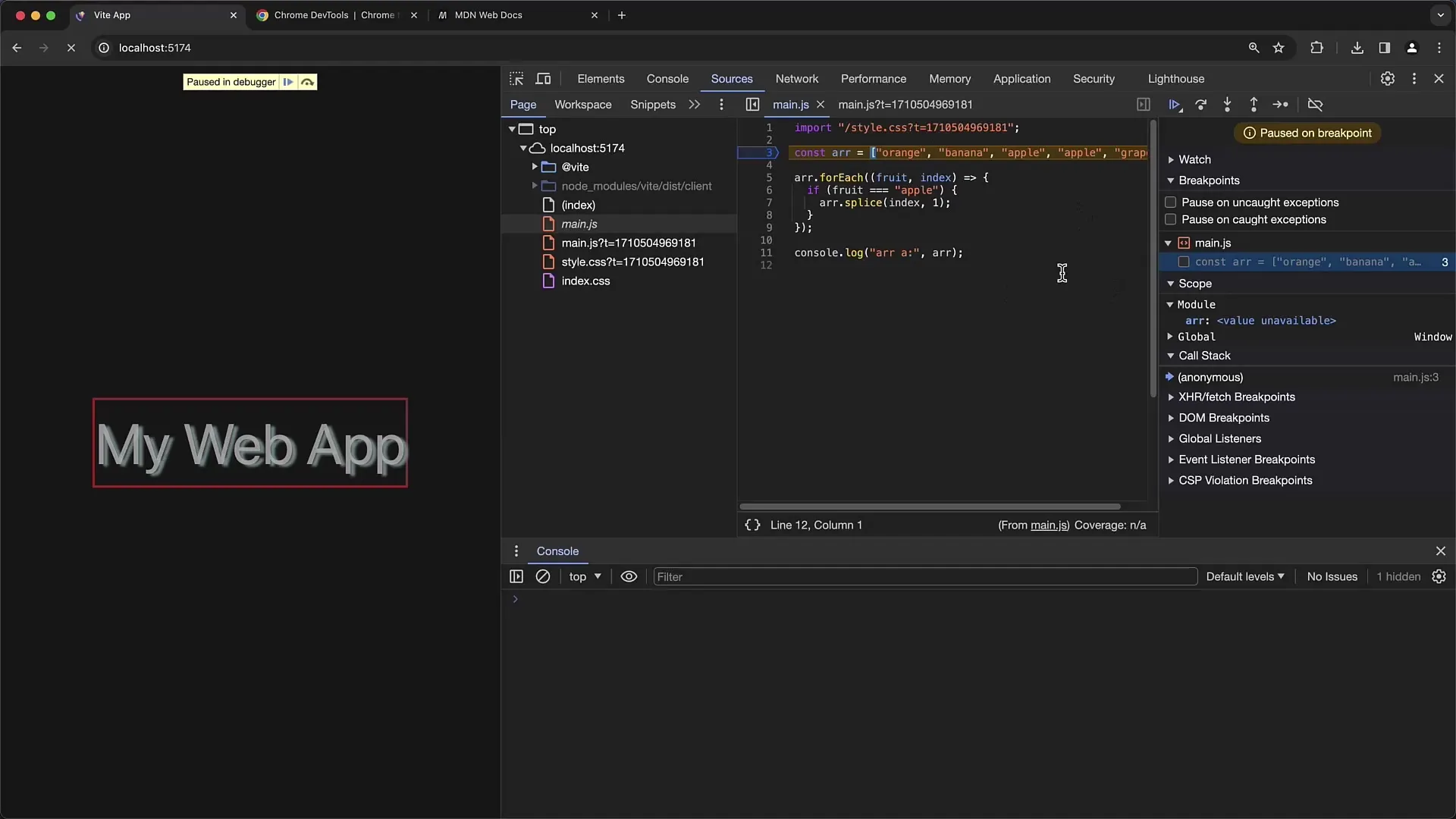
Askel 6: Tarkastele suoritusta
Kun suoritus pysähtyy katkaisupisteelläsi, voit tutkia sovelluksesi nykytilaa. Oikealla puolella voit nähdä muuttujien arvot, kutsupinoa ja nykyisen scope:n. Nämä tiedot ovat olennaisia ymmärtääksesi, mitä sovelluksessasi tapahtuu.

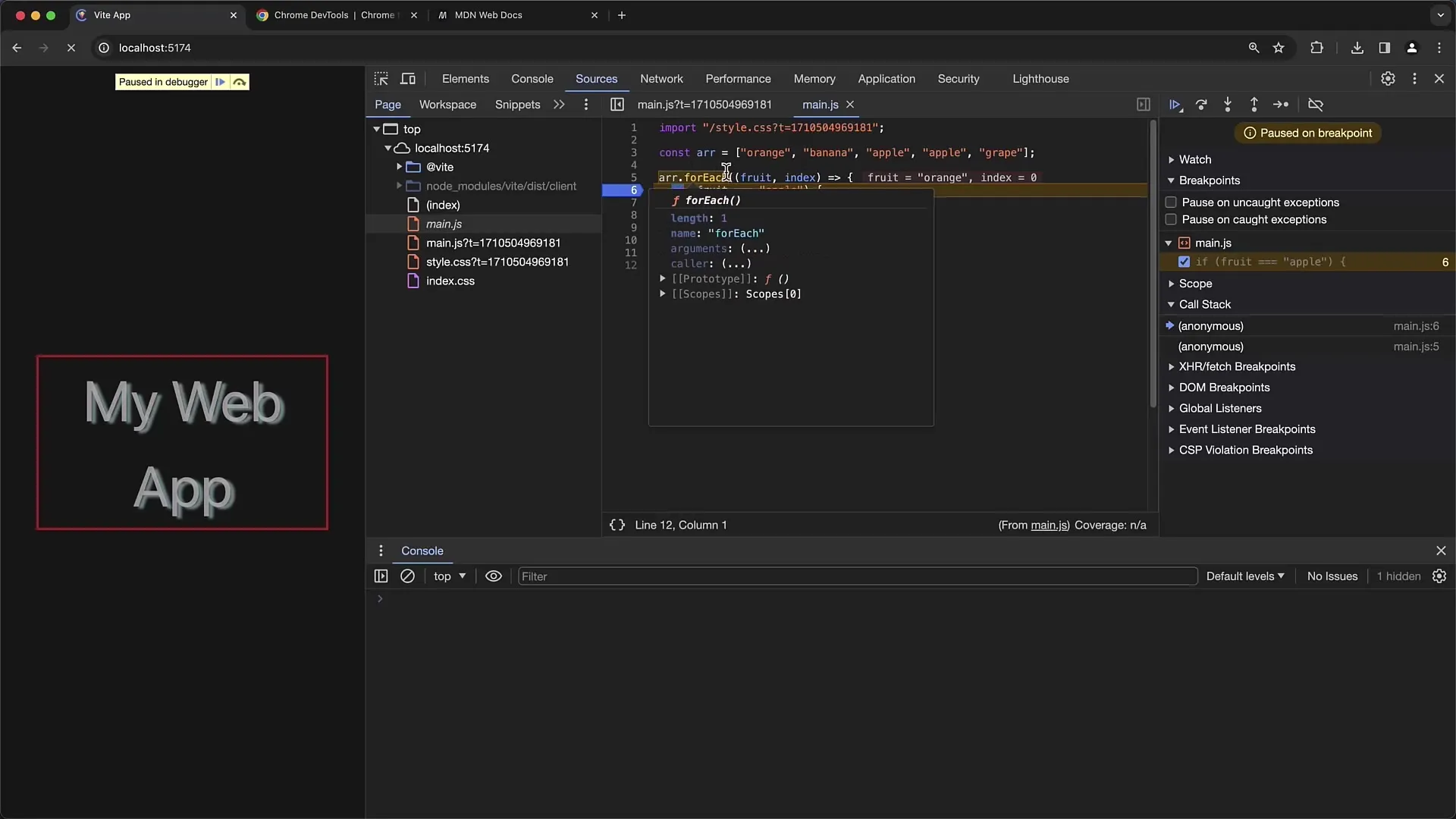
Askel 7: Jatka suoritusta tai tarkastele muuttujia
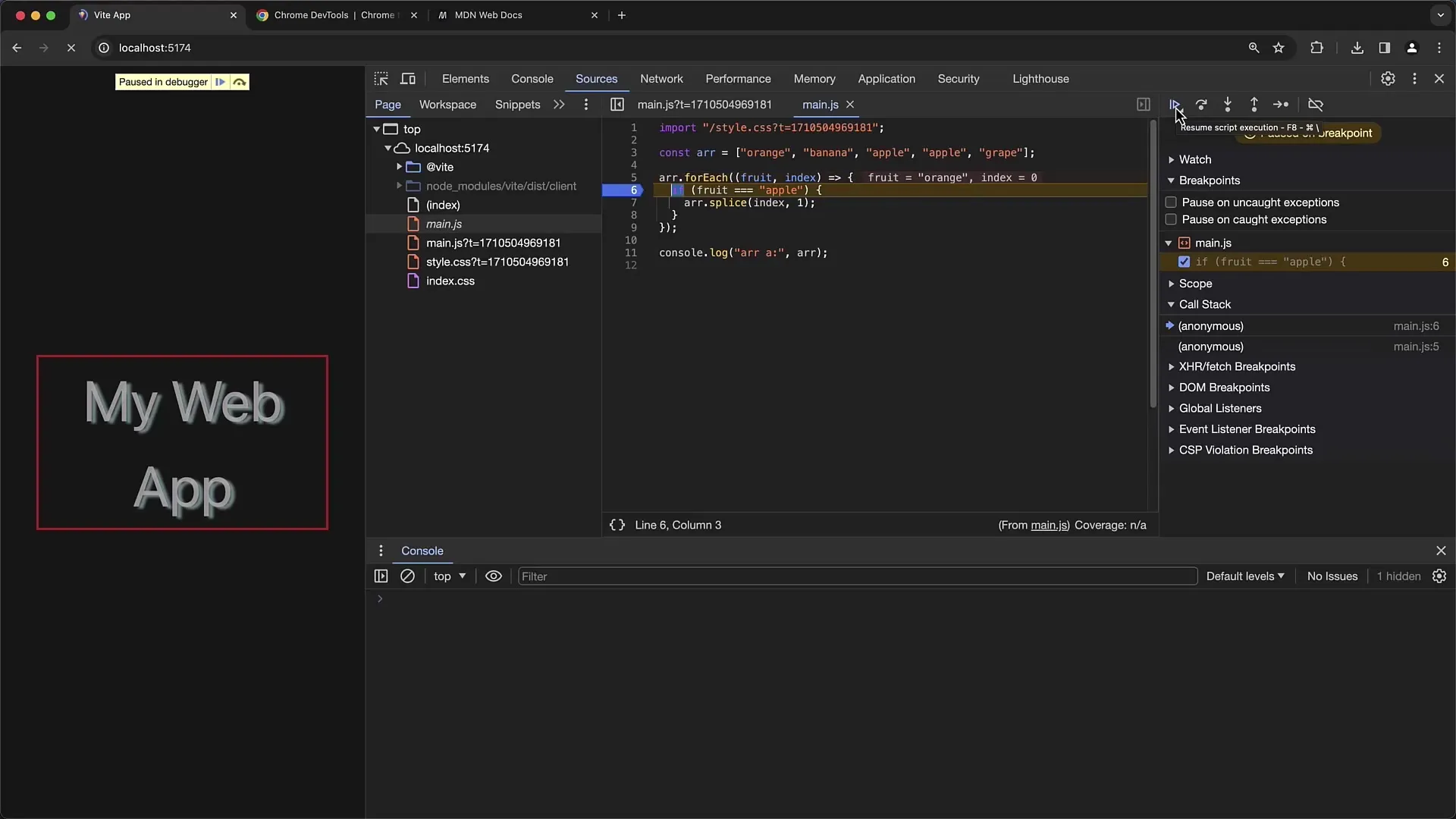
Voit jatkaa ohjelman suoritusta seuraavaan katkaisupisteeseen tai käydä läpi rivitarkastuksen. Jatkaaksesi seuraavaan katkaisupisteeseen napsauta vain "Toista" -painiketta. Jos haluat käydä läpi rivi riviltä, voit käyttää "Askel yli" tai "Mene sisään" -toimintoja yksityiskohtaisemman valvonnan saavuttamiseksi.

Askel 8: Muuta muuttujien arvoja
Jos haluat muuttaa muuttujan arvoa, voit tehdä sen suoraan Scope-alueella. Napsauta muuttujaa, muuta arvoa ja napsauta sitten uudelleen "Toista". Tämä auttaa sinua testaamaan, miten eri arvot vaikuttavat sovelluksesi käyttäytymiseen.
Askel 9: Poista katkaisupisteet tarvittaessa
Jos et enää tarvitse katkaisupisteitä tai haluat poistaa ne kaikki kerralla, voit tehdä sen yksinkertaisesti napsauttamalla hiiren oikealla painikkeella rivinumeroa ja valitsemalla "Poista katkaisupiste" -vaihtoehdon. Vaihtoehtoisesti voit poistaa kaikki katkaisupisteet kerralla, jos olet asettanut niitä paljon.

Vaihe 10: Käytä Call Stackia ja vianmääritysvaihtoehtoja
Käytä Call Stack -näkymää nähdäksesi, mistä nykyinen funktio on kutsuttu. Tämä auttaa sinua seuraamaan sovelluksen suorituspolkua. Chrome Developer Tools tarjoaa myös monia hyödyllisiä ominaisuuksia, kuten "Pause on Exceptions", joiden avulla voit tunnistaa virheet ja saada syvällisempää tietoa ongelmista.

Yhteenveto
Tässä oppaassa olet oppinut, kuinka voit käyttää Chrome Developer Tools -työkaluja tehokkaasti JavaScript-vianmääritykseen. Prosessi sisältää taukojen asettamisen, muuttujien tarkastelun ja kutsupinon sekä muuttujien muuttamisen suorituksen aikana. Näillä taidoilla olet hyvin varustautunut tunnistamaan ja korjaamaan virheitä.
Usein kysytyt kysymykset
Miten asetan tauonpisteen JavaScript-tiedostooni?Napsauta vain haluamasi koodirivin rivinumeroa.
Mitä teen, jos taukopaikka ei toimi?Tarkista, ladataanko todellakin tiedosto, johon taukopaikka on asetettu, ja varmista, ettei muuttujia ylikirjoiteta latauksen yhteydessä.
Miten voin poistaa kaikki tauonpisteet samanaikaisesti?Napsauta hiiren kakkospainikkeella tauonpisteen rivinumeron vieressä ja valitse "Poista kaikki tauonpisteet".
Mikä on Call Stack?Call Stack näyttää funktion jäljitettävyyden muihin kutsuihin, jotta voit nähdä, missä funktiosi on kutsuttu.
Kuinka voin muuttaa muuttujan arvoa vianmäärityksen aikana?Napsauta muuttujaa Scope-alueella, muuta arvoa ja napsauta sitten "Toista" jatkaaksesi suoritusta uudella arvolla.


