Tässä opetusohjeessa opit, miten voit asettaa ehdollisia katkaisupisteitä Chrome Developer -työkaluissa. Ehdollisten katkaisupisteiden avulla voit tehdä debuggausprosessin tehokkaammaksi varmistamalla, että koodisi pysähtyy vain tietyissä olosuhteissa. Tämä on erityisen hyödyllistä, kun työskentelet sivustojen parissa, joissa on paljon vuorovaikutuksia, ja haluat tarkistaa koodin suorituksen vain tietyissä ajankohtina.
Tärkeimmät havainnot
- Ehdolliset katkaisupisteet mahdollistavat tiettyjen ehtojen määrittämisen, joiden perusteella vianetsinä pysäyttää koodin.
- Voit käyttää mitä tahansa lausekkeita, jotta voit lisätä hallintaa debuggausprosessiin.
- Opi lisäämään, muokkaamaan ja poistamaan katkaisupisteitä sekä opettele muita katkaisupistetyyppejä.
Askeltiedot
Jotta voit hyödyntää ehdollisia katkaisupisteitä tehokkaasti, seuraa näitä vaiheita:
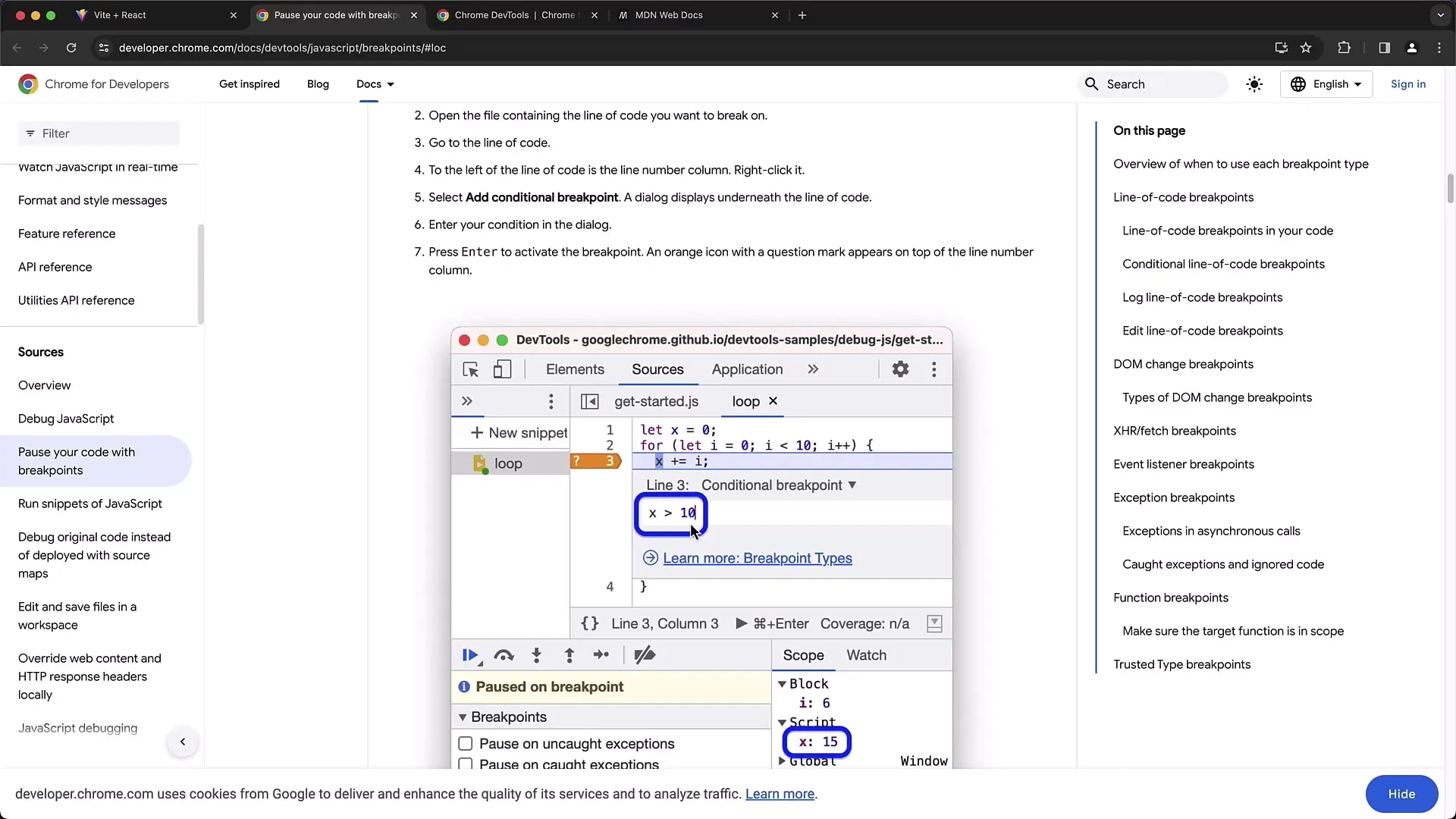
Jos haluat asettaa katkaisupisteen, napsauta yksinkertaisesti riviä, jossa haluat koodin pysähtyvän. Kun teet näin, näet sinisen pisteen, joka edustaa katkaisupistettä.

Napsauttamalla oikealla katkaisupistettä avautuu valikko, josta voit valita erilaisia vaihtoehtoja. Voit myös deaktivoida katkaisupisteen. Kun deaktivoit katkaisupisteen, se jää koodiin, mutta se ei ole enää aktiivinen.

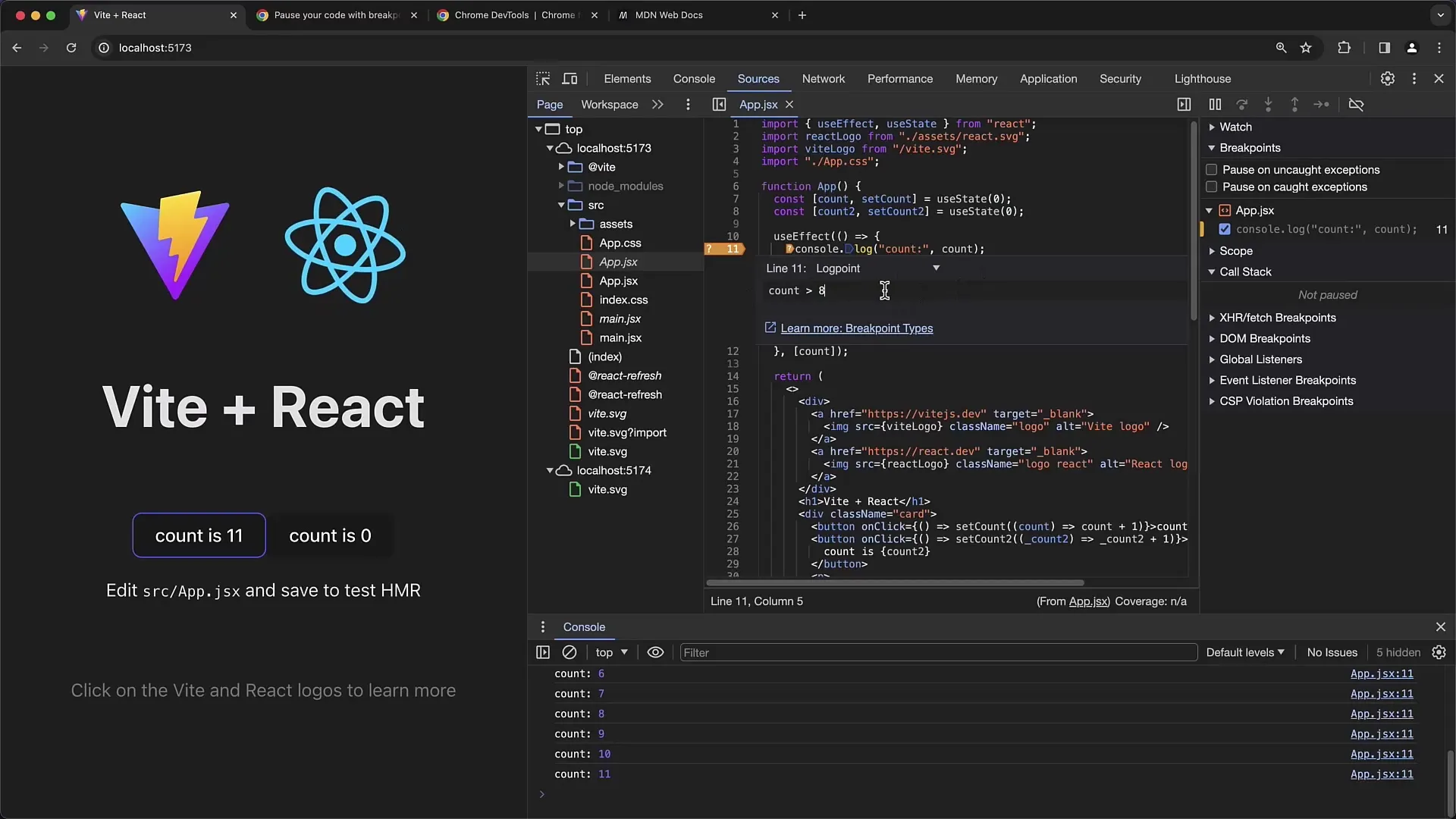
Hyödyllinen toiminto on "Muokkaa katkaisupistettä". Valitsemalla tämän voit lisätä ehtolauseen. Tämä mahdollistaa lauseen syöttämisen, joka määrittää, milloin katkaisupiste laukaistaan.
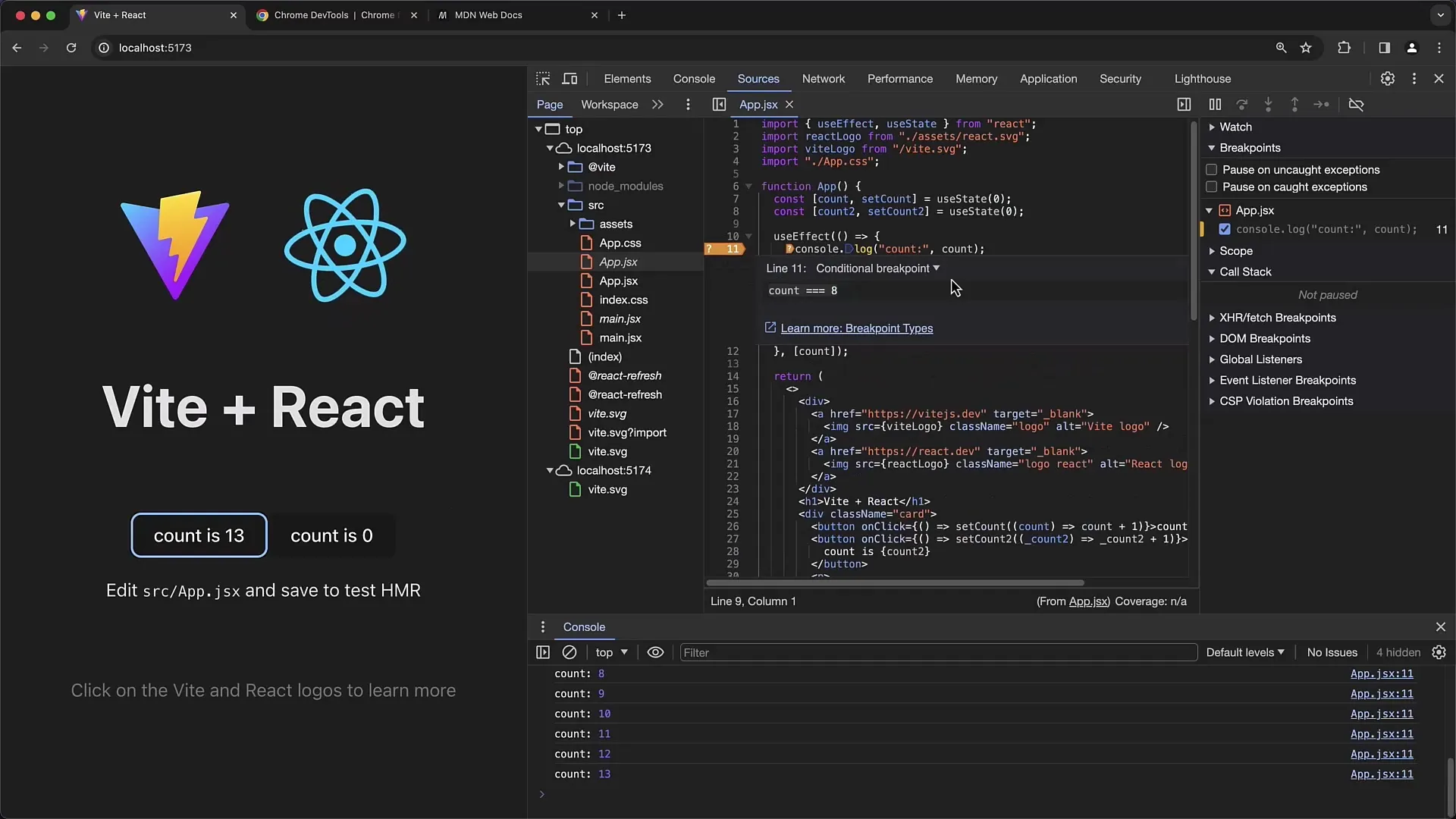
Tässä voisi olla hyvä esimerkki tarkistaa muuttuja, kuten "count". Oletetaan, että syötät count == 8. Tämä tarkoittaa, että katkaisupiste laukeaa vasta, kun count saavuttaa arvon 8.

Vahvistaaksesi ehtolauseen, paina "Enter". Koodissa katkaisupiste näytetään sitten oranssina kysymysmerkillä osoittaen, että kyseessä on ehdollinen katkaisupiste.

Nyt päivitä sivu. Tässä vaiheessa vianetsin ei pitäisi pysähtyä, koska ehtolause ei ole täyttynyt tai sitä ei ole vielä tarkistettu. Paina useita kertoja countia nostaaksesi sitä.
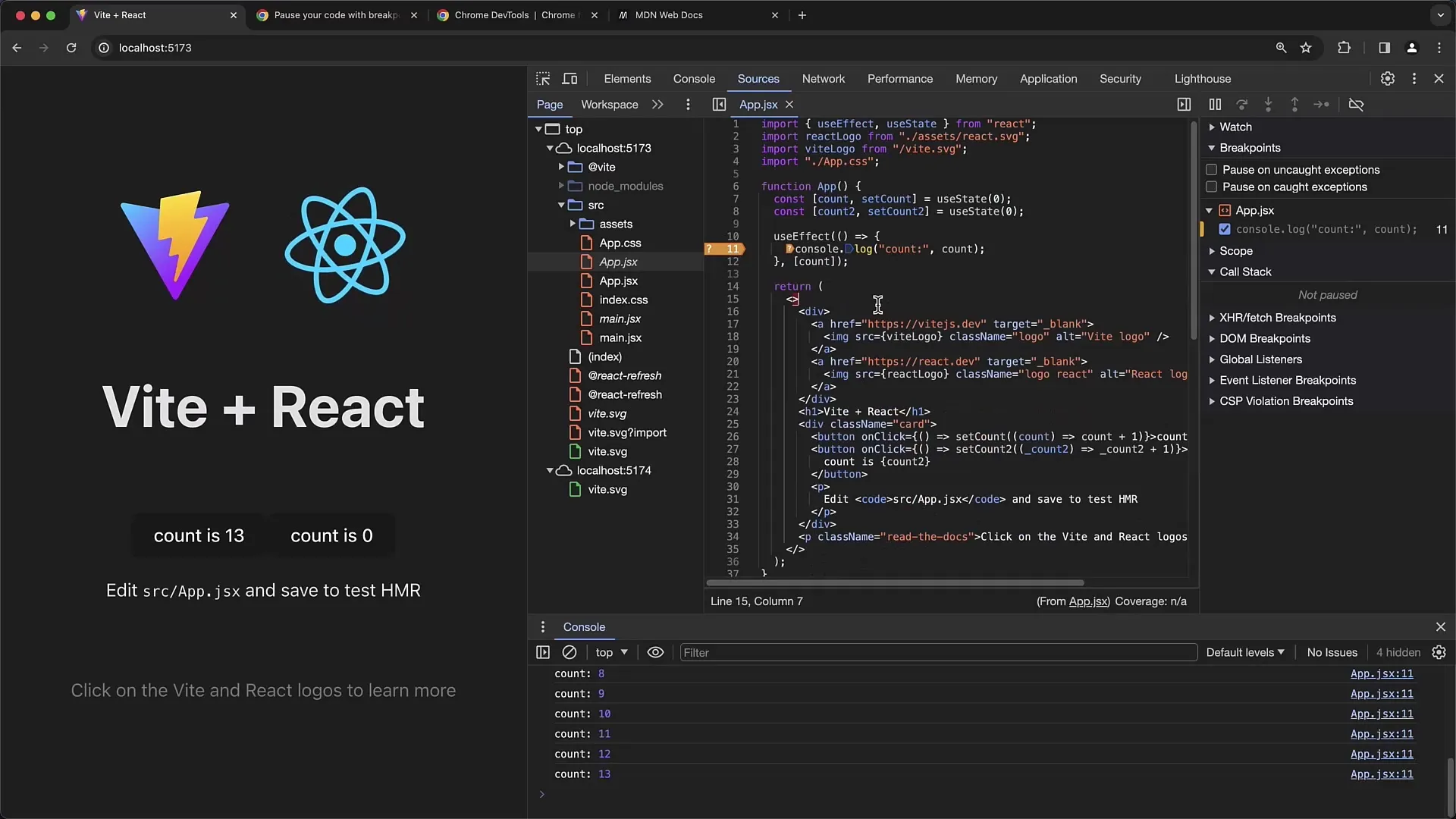
Kun count saavuttaa ehtolauseen täyttymisen (meidän tapauksessamme 8), huomaat, että vianetsin pysähtyy odotetusti.

Jos haluat tarkistaa nykyisen ehtolauseen, voit napsauttaa uudelleen "Muokkaa katkaisupistettä", ja näet, että ehtolause "count == 8" on aktiivinen.
Sitten painamalla countia enemmän, vianetsin ei enää pysähdy, ellet muuta ehtoa.

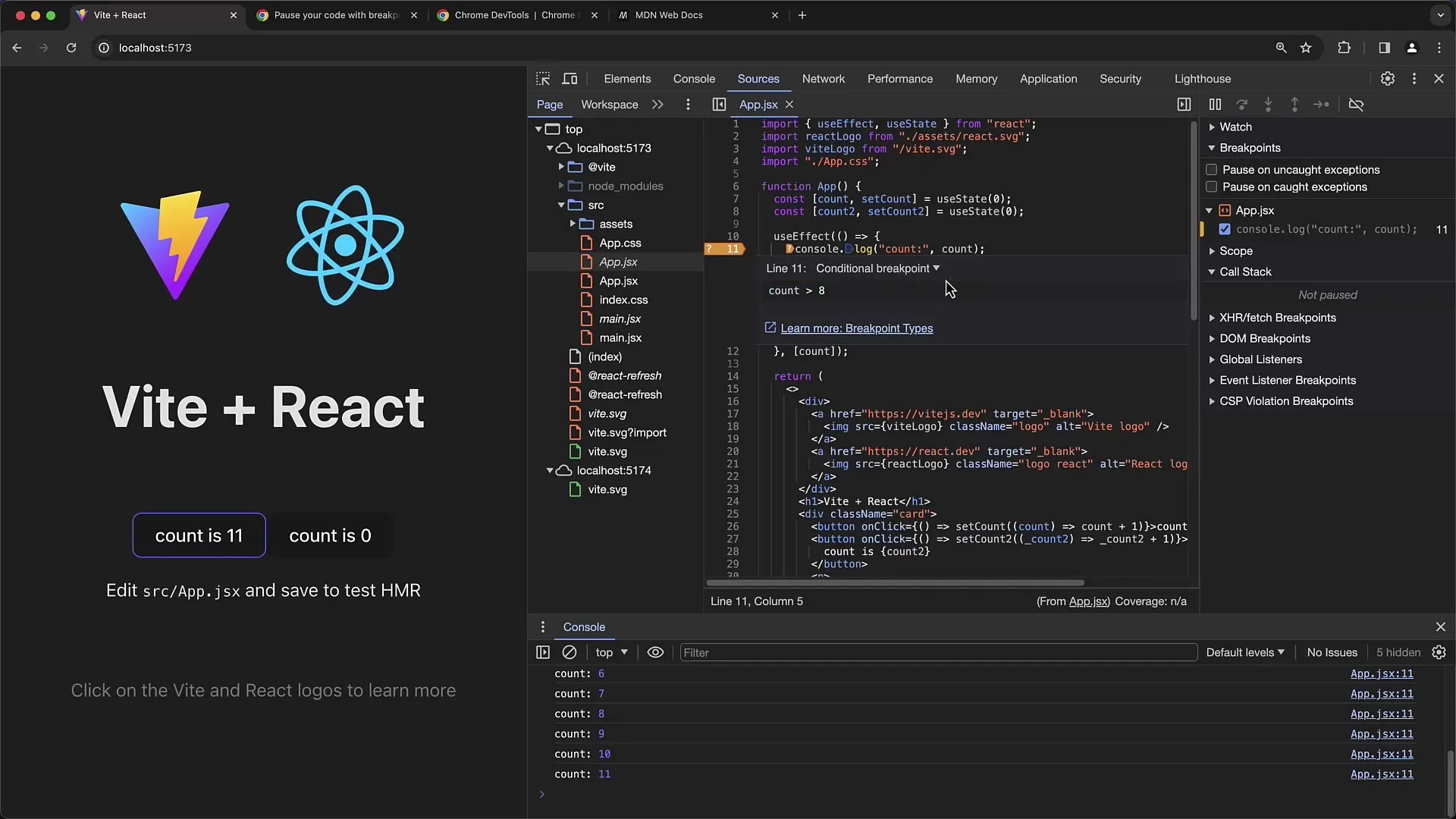
Sinulla on joustavuutta syöttää mitä tahansa lausekkeita ehtokenttään. Voit esimerkiksi käyttää ehtona, että count on suurempi kuin 8.

Kun teet muutoksen ja päivität sivun, vianetsin pysähtyy, kun ehto toteutuu.

Joka kerta kun painat countia, vianetsin pysähtyy, kun count ylittää arvon 8.
Jotta voit tarkistaa ehtolauseen milloin tahansa, voit avata Muokkaa-katkaisupiste uudelleen ja näet kaikki aktiiviset ehdot.

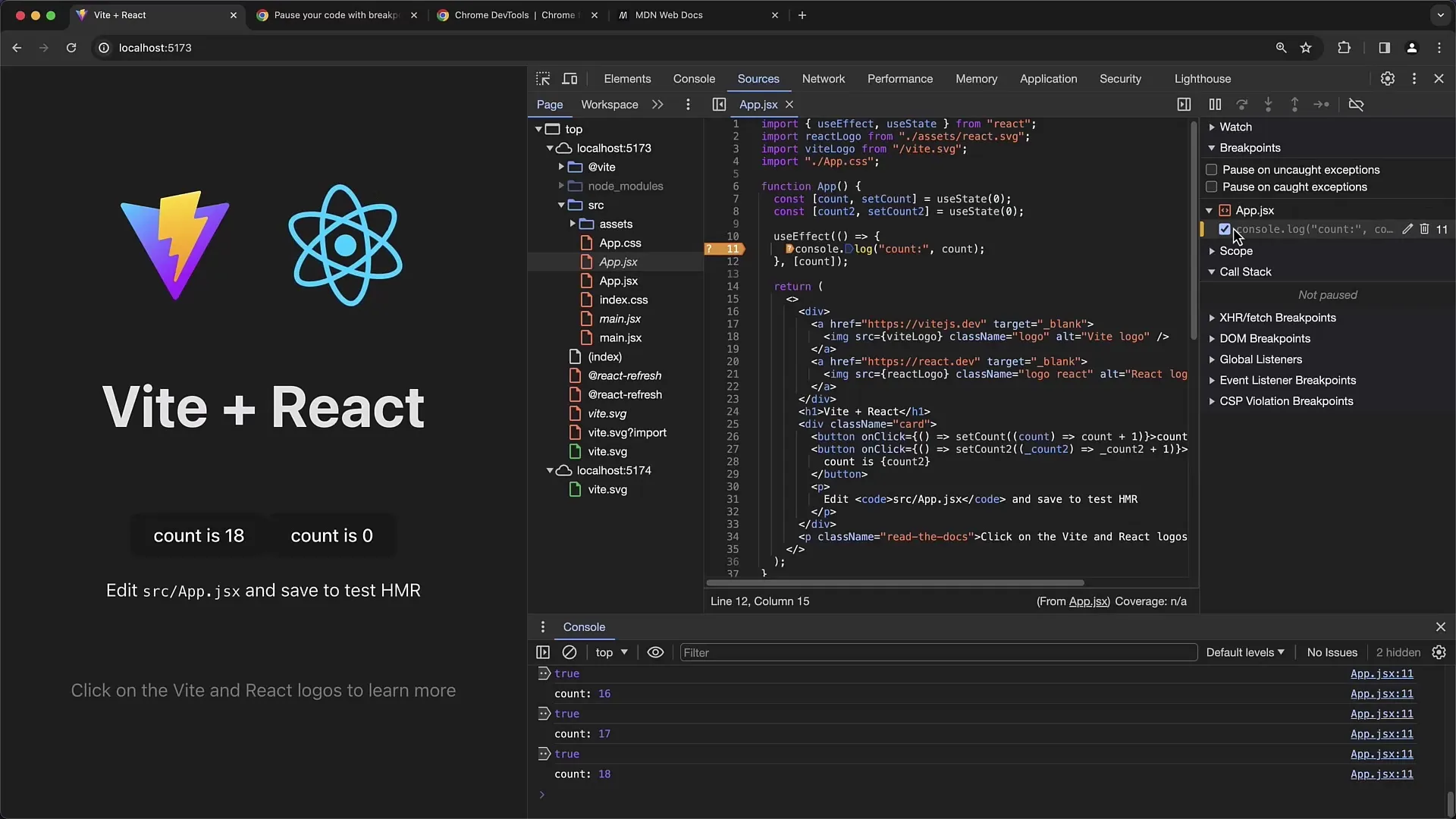
Ehdollisten katkaisupisteiden lisäksi on myös muita tyyppejä, kuten Lokipisteet. Lokipiste on toinen hyödyllinen toiminto, jonka avulla voit asettaa ehtoja, mutta sen sijaan, että pysäytettäisiin, vain viesti näytetään, esimerkiksi "true" tai "false", riippuen siitä, täyttyykö ehto vai ei

Kun lataat ja klikkaat uudelleen, huomaat, että saat "false" tai "true" riippuen ehdosta.

On tärkeää ymmärtää erilaiset katkaisukohdat, koska ne voivat auttaa sinua optimoimaan vianetsintätyötäsi.

Kaikkien asetettujen katkaisukohtien hallitsemiseksi on yleiskatsaus, jossa voit poistaa tai muokata olemassa olevia katkoja. Kun napsautat yhtä katkaisukohtaa, sinut viedään suoraan siihen kohtaan, missä katkaisukohta on määritetty koodissa.
Yhteenveto
Tässä opetusohjelmassa opit hyödyntämään ehdollisia katkaisukohtia tehokkaasti verkkosovellustesi vianetsintäprosessissa. Olet nähnyt, miten voit lisätä, muokata ja poistaa katkaisukohtia sekä miten vaihtoehtoisia katkaisukohtia voidaan käyttää.
Usein kysytyt kysymykset
Mikä on ehdollinen katkaisukohta?Ehdolliset katkaisukohdat ovat katkaisukohtia, jotka aktivoituvat vain, kun tietyt ehdot täyttyvät.
Miten asetan ehdollisen katkaisukohdan?Napsauta hiiren oikealla painikkeella katkaisukohtaa ja valitse "Muokkaa katkaisukohtaa" lisätäksesi ehto.
Mitä tapahtuu, jos katkaisukohdan ehto ei täyty?Jos ehto ei täyty, vianjäljittäjä ei pysähdy kyseisessä katkaisukohdassa.
Voinko käyttää lokipisteitä Chrome Developer -työkaluissa?Kyllä, lokipisteet ovat vaihtoehto katkaisukohdille, joissa voit asettaa ehtoja, jotka tulostavat vain viestin pysäyttämisen sijaan.
Mitä muita katkaisukohdatyyppejä on olemassa?Ehdollisten katkaisukohtien lisäksi on olemassa DOM- ja Fetch-katkaisukohtia, jotka asettavat erityisiä pysähdyspaikkoja DOM-vuorovaikutuksiin tai Fetch-pyyntöihin.


