Tässä ohjeessa näytän sinulle, miten voit debugata yksinkertaista TypeScript-sovellusta, joka simuloi laskinta. Tavoitteena on tunnistaa virhe, miksi kahden luvun yhteenlasku ei anna odotettua tulosta. Tässä käytetään Chrome Developer Tools -työkaluja koodin analysointiin ja virheen nopeaan löytämiseen. Tämän ohjeen avulla ymmärrät, kuinka tärkeää Debugging on ja mitkä työkalut voivat auttaa sinua siinä.
Tärkeimmät oivallukset
- Käyttämällä Chrome Developer -työkaluja voit helposti analysoida sovelluksesi tilan.
- TypeScriptin tyyppitarkistus auttaa havaitsemaan virheet aikaisin ennen koodin suorittamista.
- Tyyppien merkitys ja arvojen oikea käsittely ovat olennaisia virheiden välttämiseksi.
Askel-askeleelta-ohje
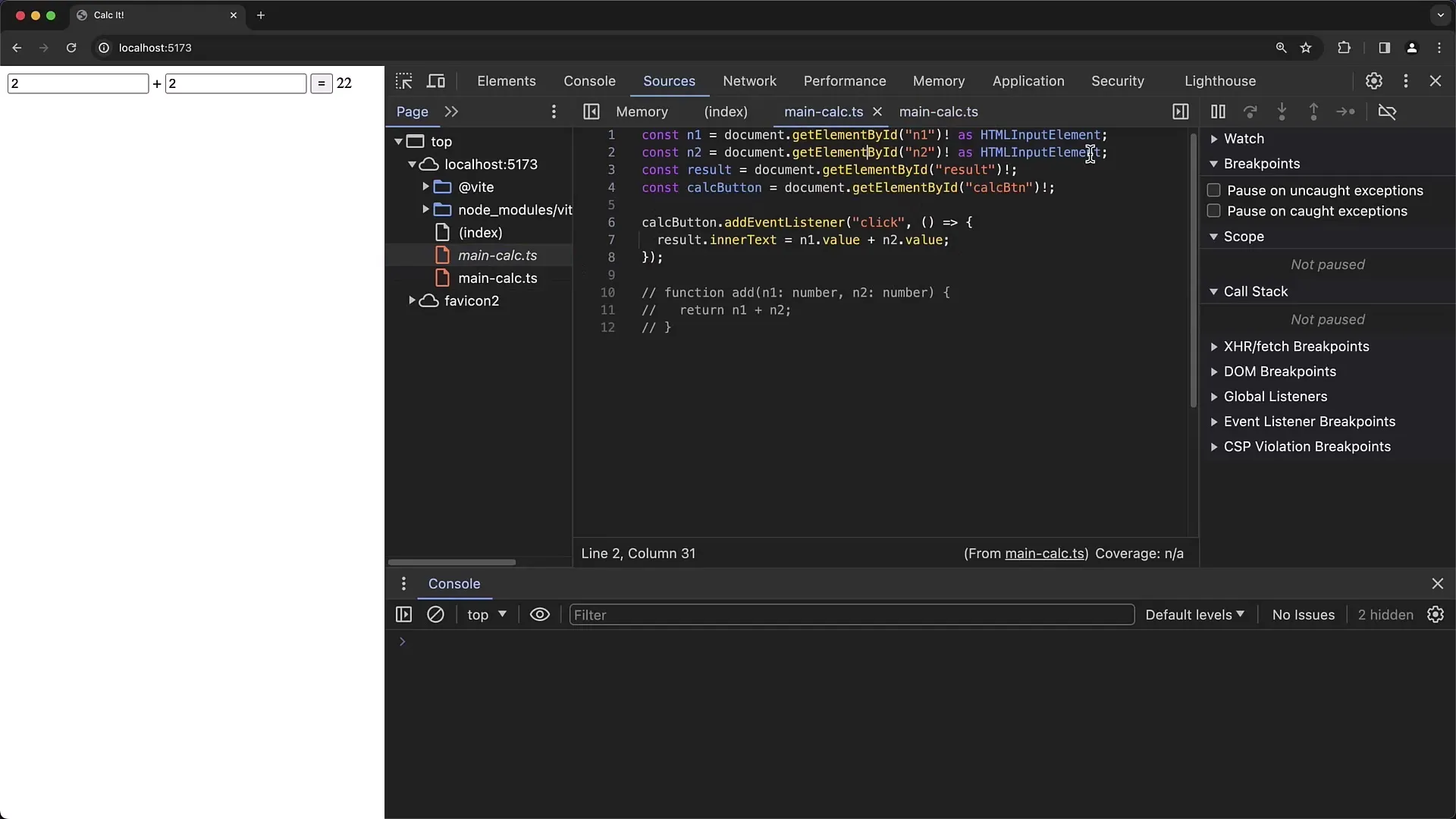
Ensinnäkin käynnistä Chrome-selain ja lataa web-sovellus, jossa on TypeScript-implementointi laskinvirityksestä. Projektin tulisi jo olla käynnissä palvelimella, joten voit avata HTML-tiedoston Chromessa.

Varmista, että sekä TypeScript- että JavaScript-tiedostot (transpiloitu tiedosto) ovat projektissasi. TypeScript-tiedosto sisältää kommentteja ja tyyppitietoja, kun taas transpiloidut JavaScript-tiedostot eivät sisällä näitä tietoja.
Avaa Chrome Developer -työkalut napsauttamalla hiiren oikealla painikkeella sivulla ja valitsemalla "Tutki" tai painamalla F12. Siirry "Elementit"-välilehteen nähdäksesi sivun HTML-koodin ja varmistaaksesi, että syötekentät sekä painike on asetettu oikein.
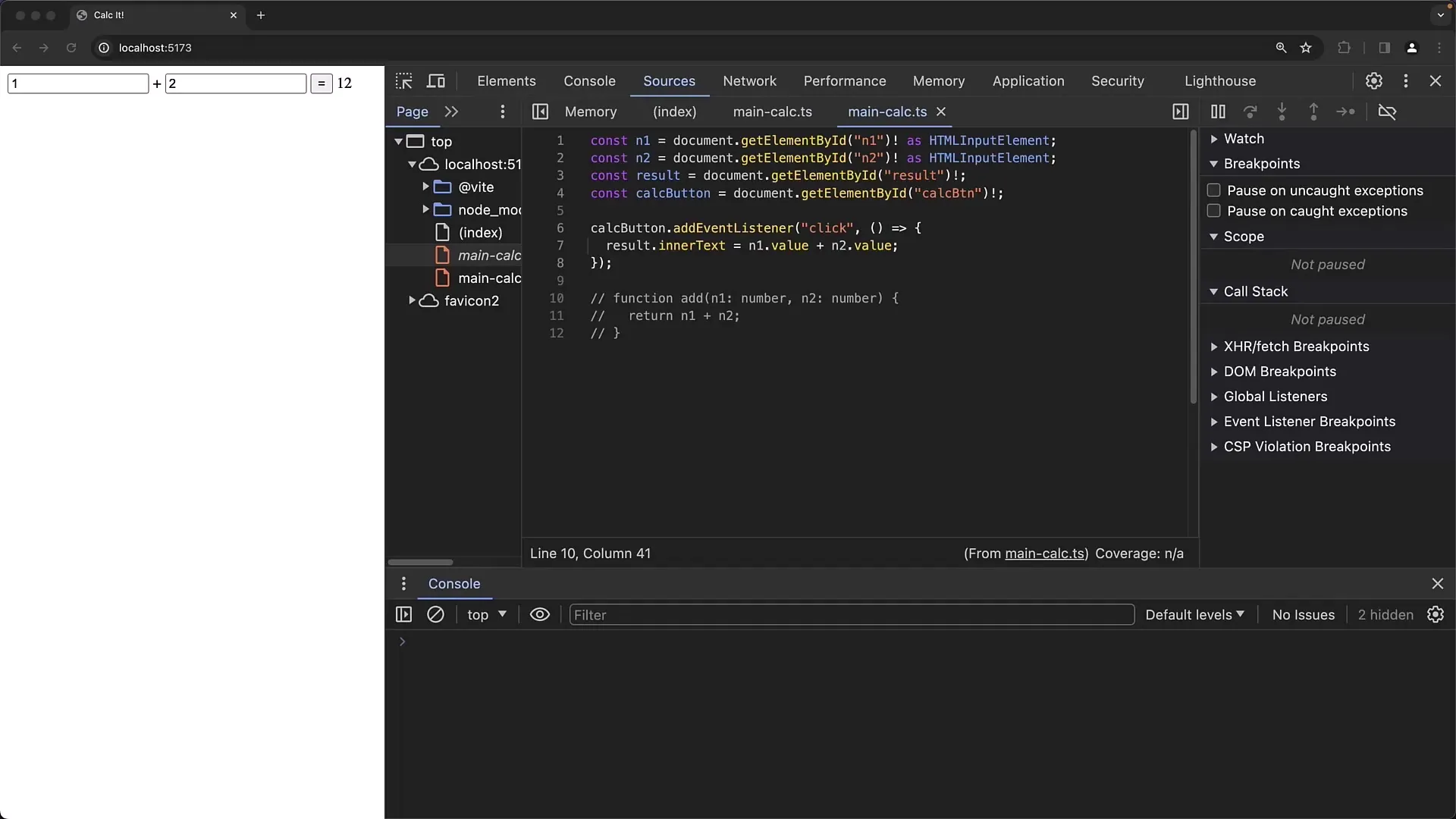
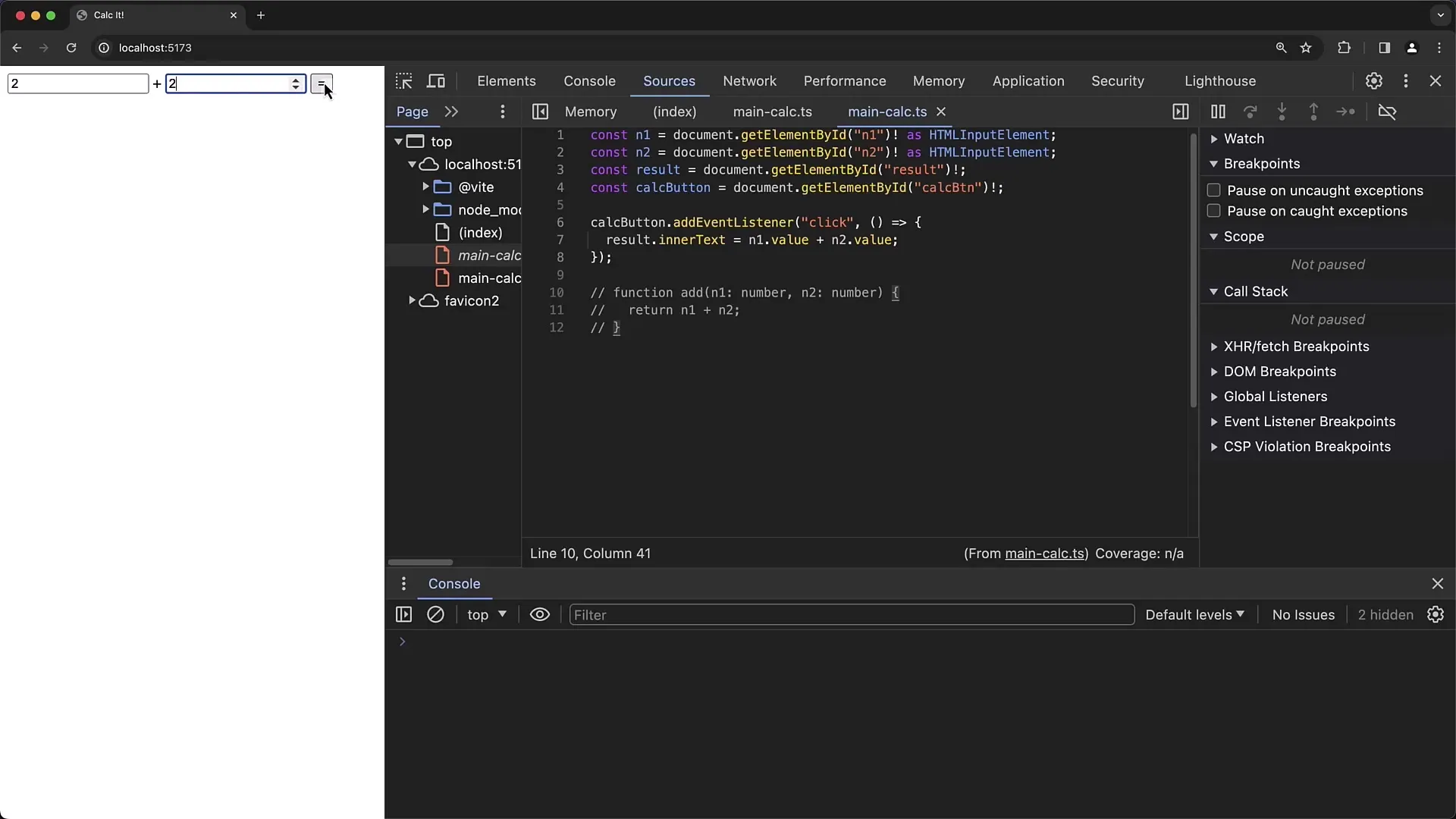
Laskimessa on kaksi syötekenttää numeroille ja painike, jolla käynnistetään yhteenlasku. Voit syöttää joitain testiarvoja ja napsauttaa painiketta. Huomaat, että summa ei lasketa oikein; saatat esimerkiksi saada tuloksen 22 odotetun 4 sijaan. Tämän poikkeaman selvittämiseksi tarvitaan debugging.
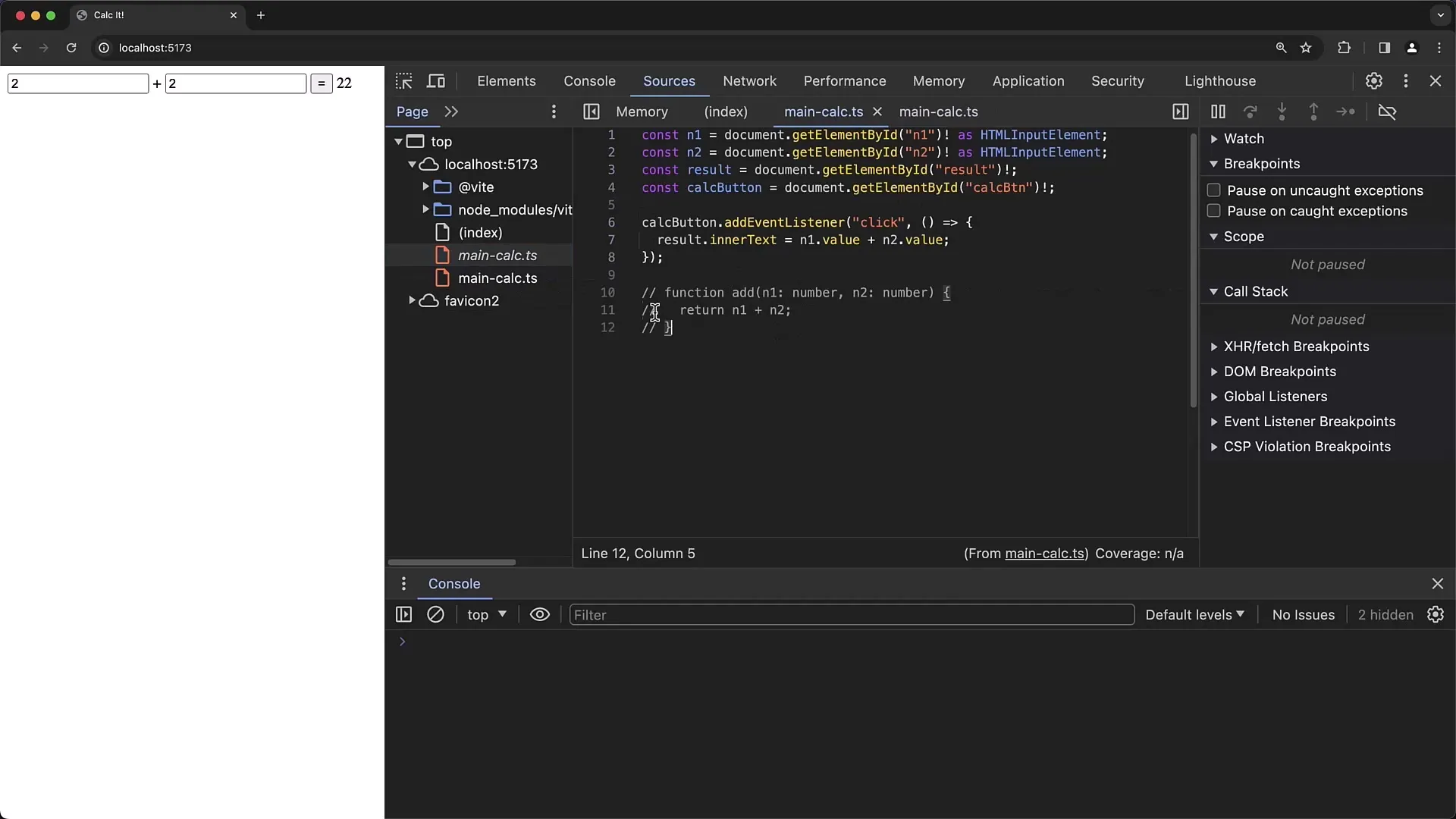
Aseta nyt keskeytyskohta koodiisi napsauttamalla tapahtumankuuntelijan funktiota. Tämä tapahtuu osiossa, joka vastaa yhteenlaskusta. Kun syötät arvot syötekenttiin ja painat painiketta, sinun pitäisi siirtyä ohjelman debuggaajaan.

Debuggausnäkymässä voit tarkastella muuttujia. On erityisen tärkeää tarkistaa syötekenttien sisältö ja arvot, jotta näet, mitkä arvot välitetään. Huomaat, että syötekenttien arvon tyyppi on String, eikä Number, kuten odotit.
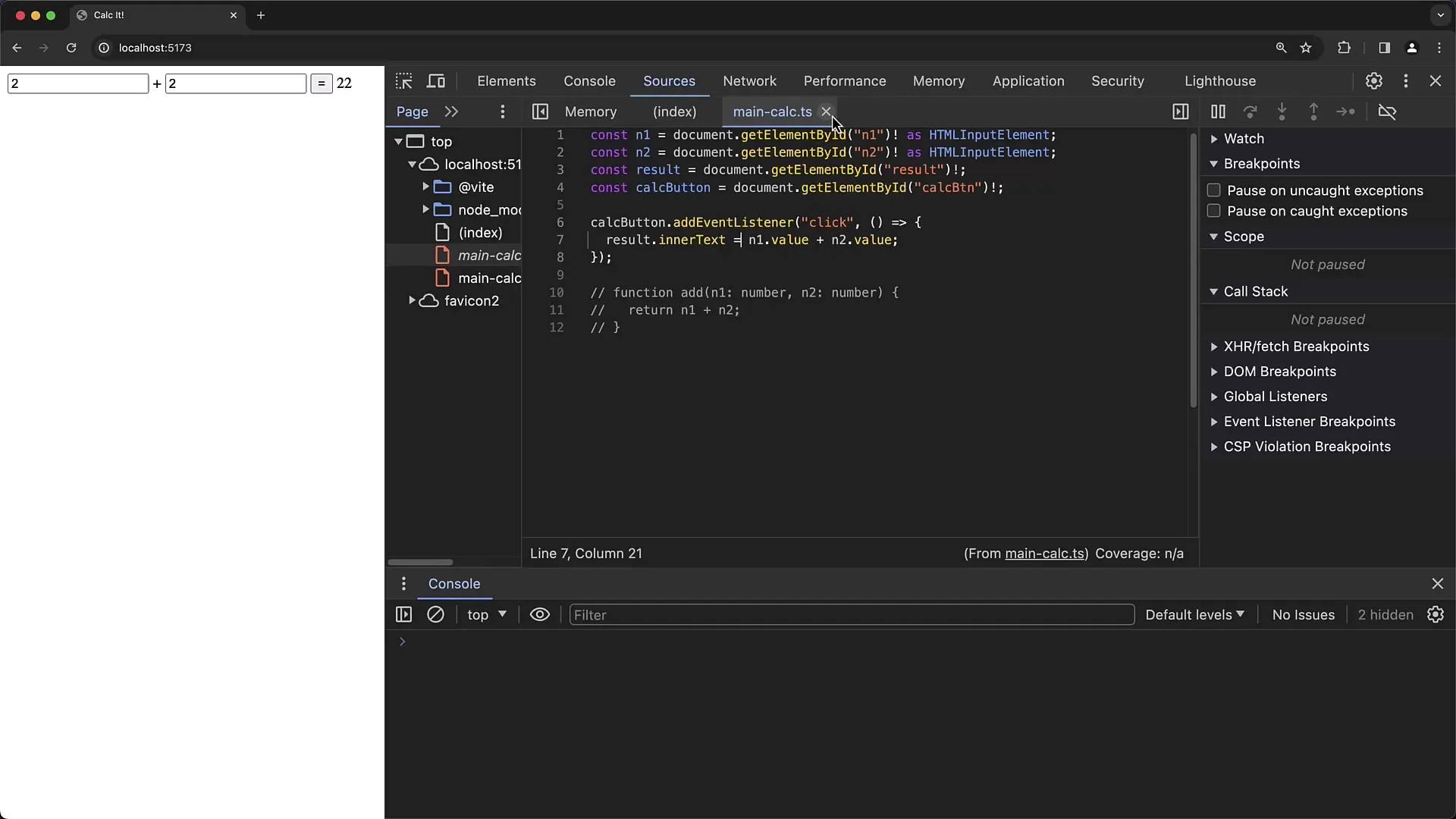
Tämä tyyppiristiriita johtaa siihen, että yhteenlasku ei toimi oikein. Sen sijaan, että luvut lisättäisiin yhteen, ne konkatenoidaan. Esimerkkinä olisi: syötetään "1" ja "6", ja tulos on "16", joka ei ole odotettu tulos. Tämä looginen virhe on helppo havaita, mutta tärkeä tunnistaa.

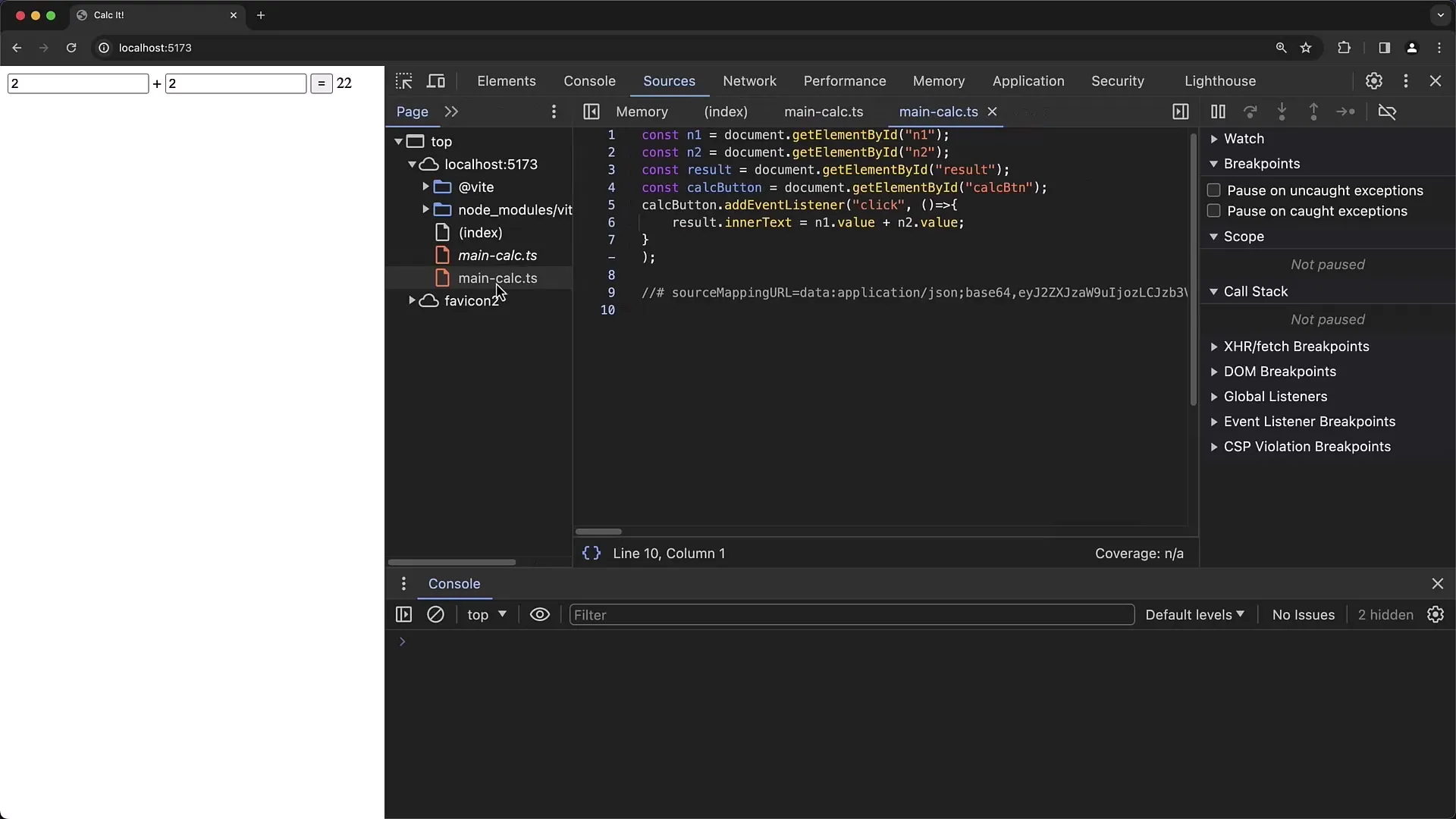
Nyt sinun pitäisi korjata virhe. Palaa TypeScript-tiedostoon Visual Studio Code -ohjelmassa ja muuta tapaa, jolla arvot käsitellään. Sen sijaan että käyttäisit n1.value + n2.value, käytä n1.valueAsNumber + n2.valueAsNumber varmistaaksesi, että kyseessä ovat luvut eivätkä merkkijonot.
Tehdäsi muutoksen, tallenna tiedosto ja päivitä sivu Chromessa. Tarkista uudelleen syötekentät ennen niiden yhteenlaskua. Tällä kertaa näet oikean summan kahdesta luvusta.

Kun kaikki on tehty oikein, painikkeen painamisen jälkeen summa näytetään "10":nä, jos esimerkiksi syötit arvot "2" ja "8". Näin olet onnistuneesti korjannut virheen ja oppinut, kuinka tärkeää tyypittävyys on TypeScriptissä.

Lisäksi voit hyödyntää TypeScriptin etuja määrittämällä muuttujien tyypit selkeästi. Tämä vähentää huomattavasti mahdollisuutta ajonaikaisiin virheisiin. Muista aina määrittää tyypit helpottaaksesi debuggausta.

Lopuksi näit myös, kuinka tärkeitä Chrome Developer -työkalut ovat sovelluksen koodin ja käyttäytymisen reaaliaikaiseen analysointiin. Vianmääritys näillä työkaluilla voi merkittävästi parantaa kehitysprosessiasi.
Yhteenveto
Tässä ohjeessa opit, miten voit vianmäärityksen TypeScript-sovelluksessa. Erityistä huomiota kiinnitettiin Chrome Developer -työkalujen käyttöön ja TypeScript-tyyppien huomioimiseen. Lopulta tajusit, kuinka tärkeää on havaita virheet ajoissa ja kuinka tärkeä tyyppitarkistus TypeScriptissä voi olla.
Usein kysytyt kysymykset
Mikä oli päävirhe, joka löytyi TypeScript-sovelluksesta?Päävirhe oli, että merkkijonoarvoja käytettiin numeroiden sijaan, mikä johti väärään laskentaan.
Mikä rooli Chrome Developer -työkaluilla on vianmäärityksessä?Chrome Developer -työkalut auttavat analysoida koodia reaaliajassa ja tunnistamaan virheet ohjelman suorituksen aikana.
Miten TypeScript-virheiden välttäminen on mahdollista?Määrittämällä tyyppejä TypeScriptissä voidaan vähentää suoritusaikavirheitä ja varmistaa, että käytetään vain oikeita tietotyyppejä.


