Debuggaustyökalut ovat ratkaisevan tärkeitä koodin analysoimiseksi ja virheiden tunnistamiseksi. Chrome Developer -työkalut tarjoavat monenlaisia toimintoja, jotka auttavat sinua valvomaan verkkopyyntöjä ja ymmärtämään, miten sovelluksesi kommunikoi palvelimen kanssa. Tässä ohjeessa keskitymme Fetch-Breakpointseihin, joiden avulla voit pysäyttää koodin heti kun verkkopyyntö tapahtuu. Tämä mahdollistaa syvällisemmän käsityksen sovelluksesi toiminnasta ja mahdollistaa mahdollisten ongelmien nopean ratkaisemisen.
Tärkeimmät havainnot
- Fetch-Breakpointit mahdollistavat koodin pysäyttämisen jokaisen verkkopyynnön yhteydessä.
- Voit määrittää tiettyjä URL-osoitteita ohjaamaan käyttäytymistäsi kohdennetusti.
- Developer -työkalujen Network -osiossa voit seurata, mitkä pyynnöt tehdään ja kuka ne aiheuttaa.
Vaiheittainen ohje
1. Pääsy Developer -työkaluihin
Jotta voit työskennellä Fetch-Breakpointien kanssa, sinun on ensin avattava Chrome Developer -työkalut. Voit tehdä tämän napsauttamalla Chrome-selaimen oikeassa yläkulmassa olevaa kolmen pisteen valikkoa, valitsemalla "Lisää työkaluja" ja siirtymällä lopuksi "Kehittäjätyökalut". Vaihtoehtoisesti voit myös käyttää Windowsilla Ctrl + Shift + I tai Macilla Cmd + Option + I -komentoyhdistelmää.

2. Siirtyminen Lähteisiin
Developer -työkaluista löydät välilehdet "Elementit", "Konsoli", "Lähteet", "Verkko" ja monia muita. Sinun on nyt napsautettava "Lähteet" -välilehteä päästäksesi käsiksi projektitiedostoihisi. Täällä voit tarkastella JavaScript-koodiasi ja asettaa Breakpointit.
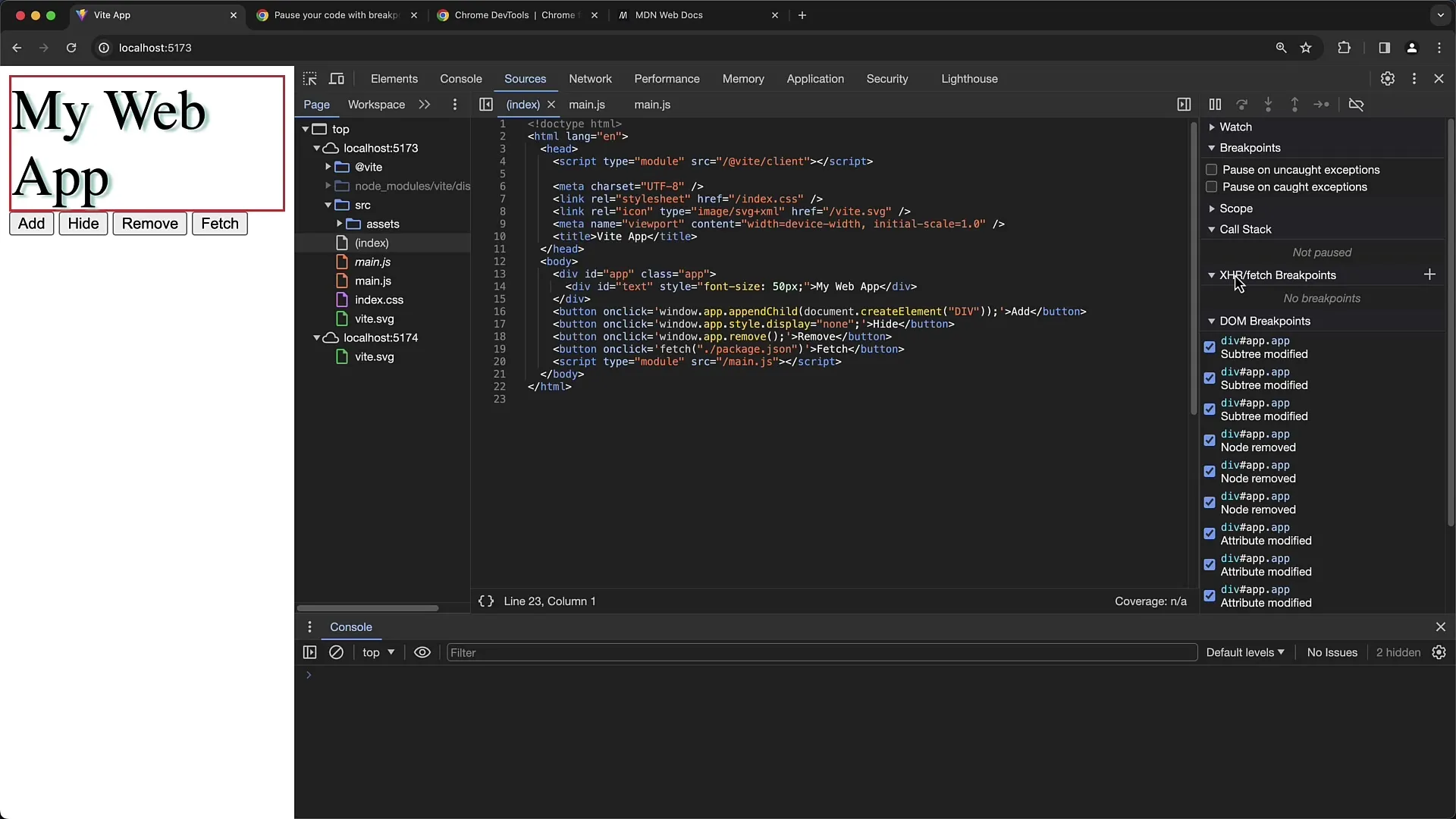
3. Fetch-Breakpointin asettaminen
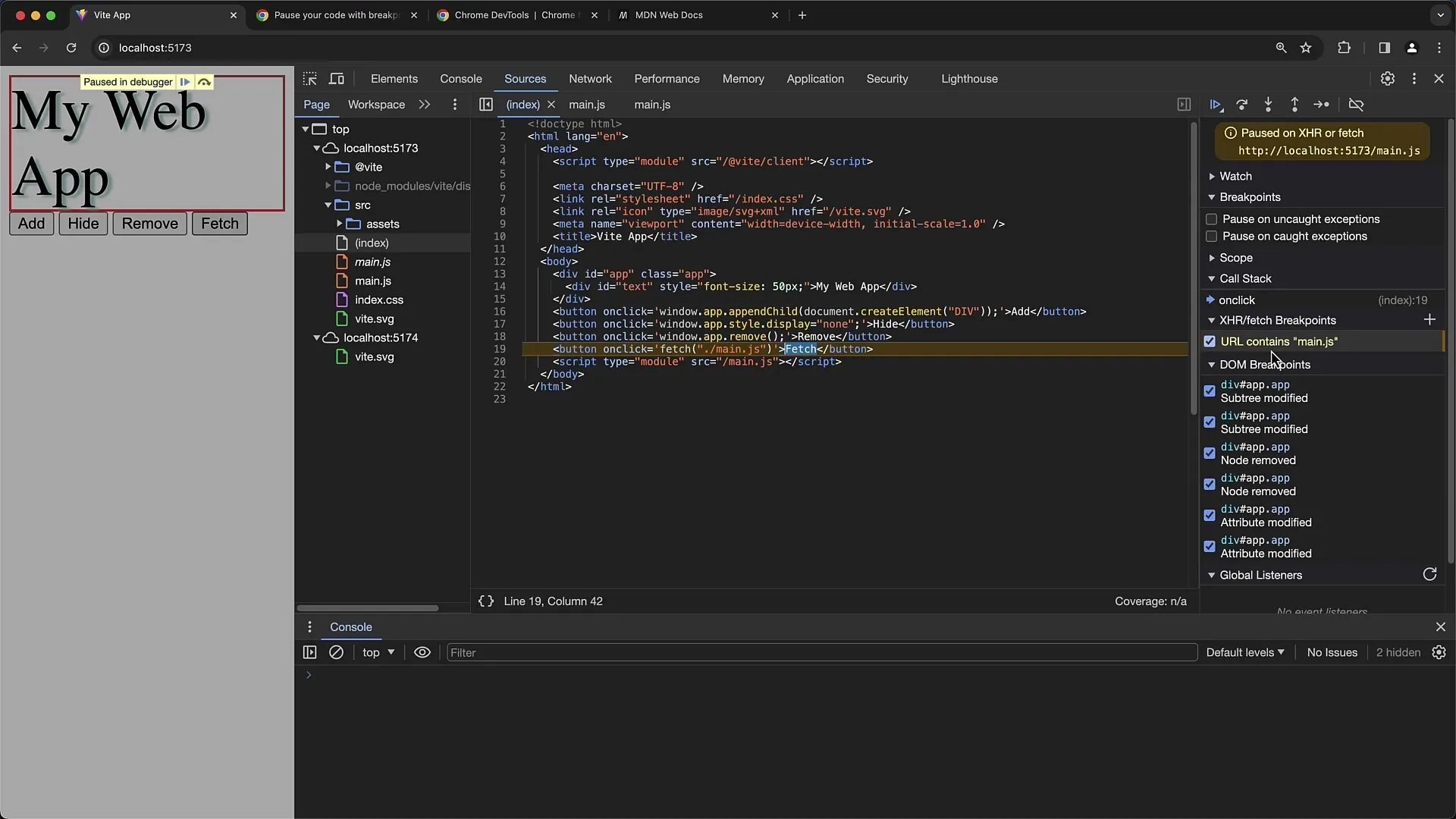
"Lähteet" -välilehden sisällä on osio "XHR" tai "Fetch-Breakpoints". Fetch-Breakpointin asettamiseksi napsauta vastaavaa painiketta lisätäksesi uusi Breakpoint. Sinua pyydetään syöttämään URL-osoite tai osa URL-osoitteesta tehdäksesi Breakpointista tarkemman. Jos et kuitenkaan syötä mitään, Breakpoint aktivoidaan kaikkien suoritettujen Fetch-pyyntöjen osalta.
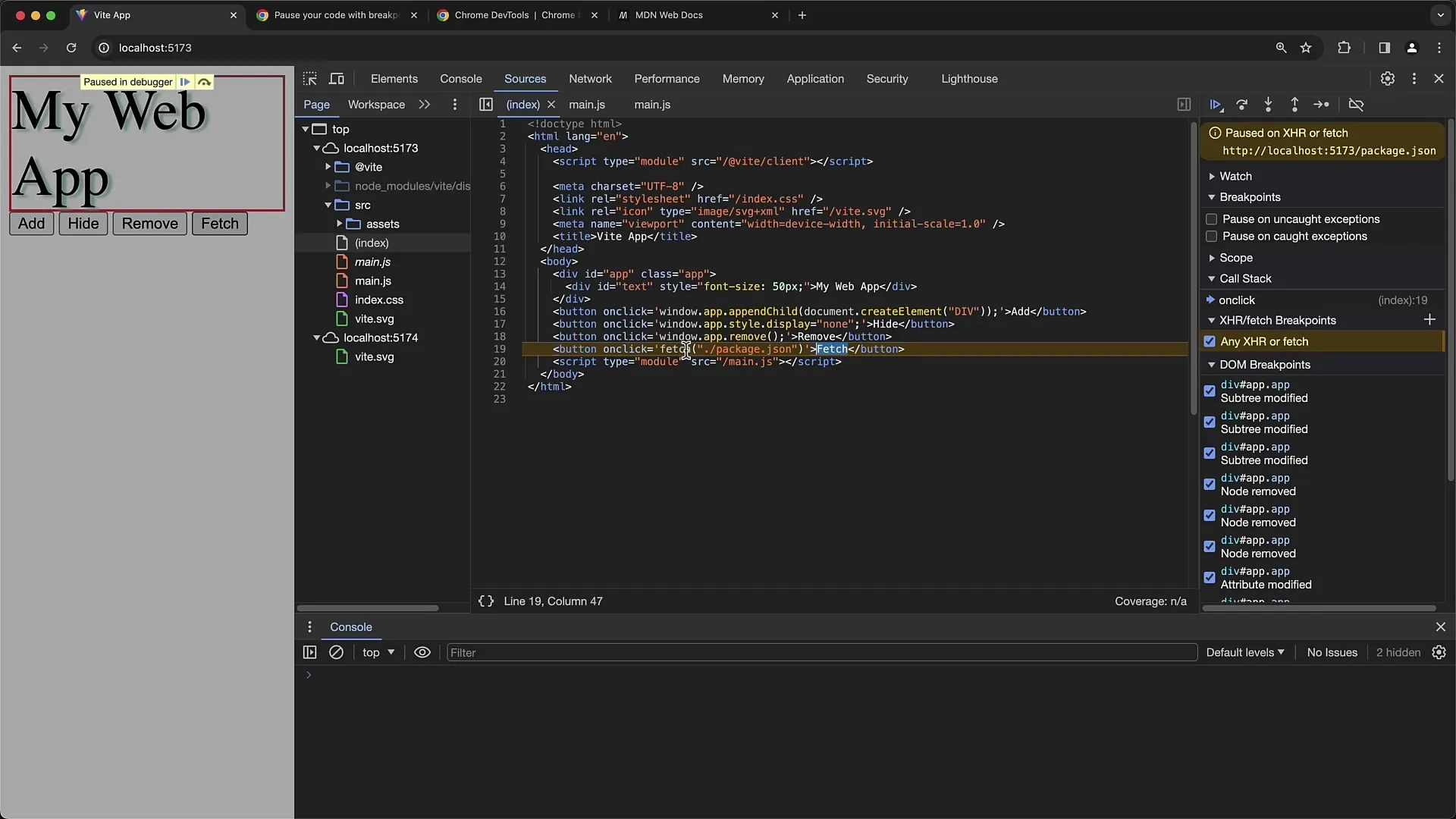
4. Breakpointin laukaiseminen
Tarkistaaksesi, onko Fetch-Breakpoint asetettu oikein, suorita toimenpide, joka laukaisee Fetch-pyynnön - esimerkiksi painamalla painiketta, joka suorittaa tietojen pyynnön. Jos Breakpoint toimii oikein, koodi pysähtyy tässä kohdassa ja näyttää sinulle koodin nykytilan.

5. Verkkopyynnön tarkastaminen
Kun koodi pysähtyy, voit tarkistaa muuttujien nykytilan ja analysoida verkkopyyntöä. Täällä voit varmistaa, että odotetut tiedot noudetaan. Esimerkiksi jos seuraat muuttujaa koodissasi, joka suorittaa Fetch-pyynnön, voit nähdä, että oikea loppupiste on käytössä.

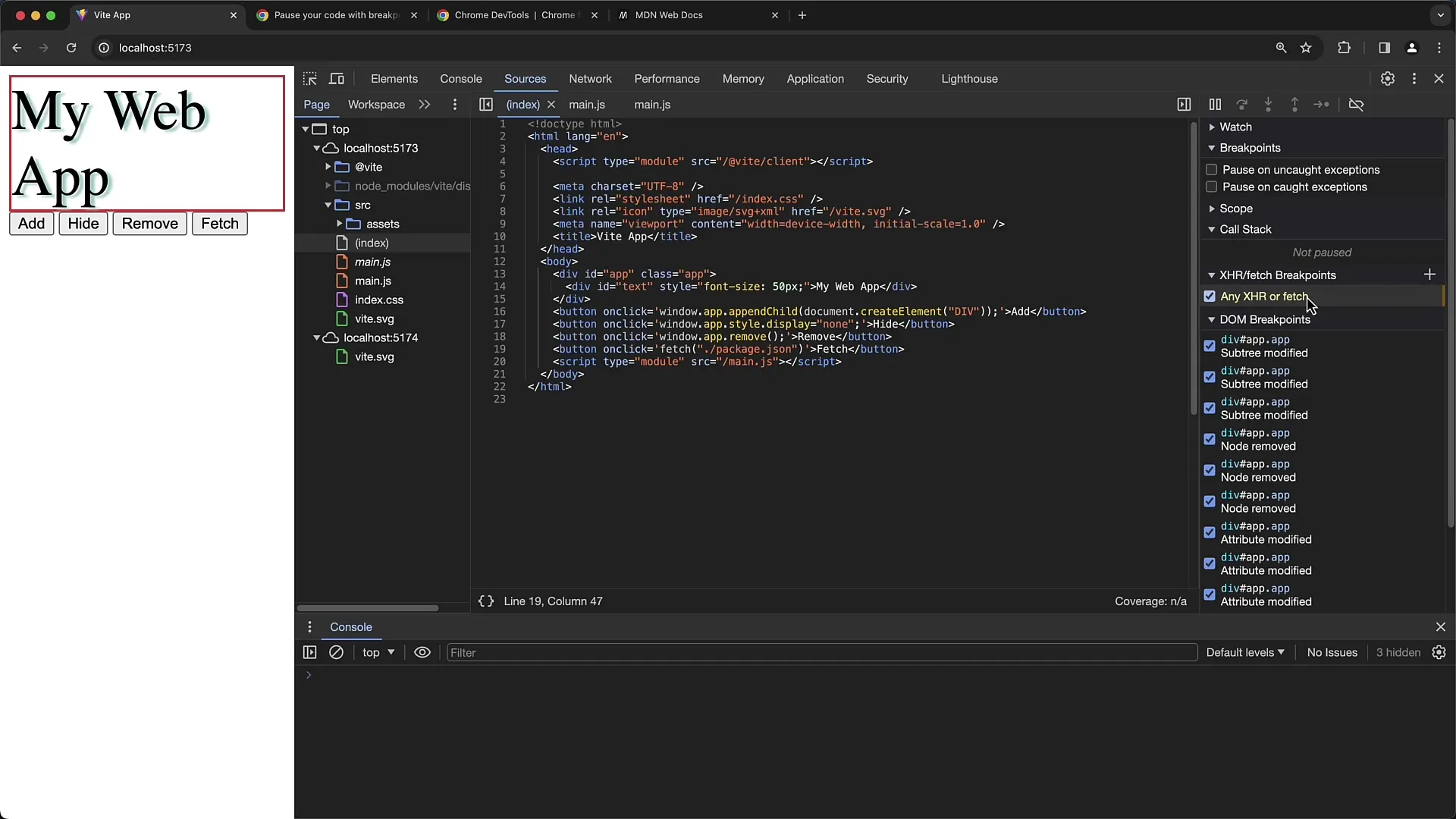
6. Määritä erityisiä Breakpointeja
Jos olet kiinnostunut vain tietyistä Fetch-pyyynnöistä, voit lisätä uuden Breakpointin ja määrittää tietyn URL-osoitteen. Esimerkiksi voit asettaa URL-osoitteen "main.js". Sitten kun suoritat Fetch-pyynnön tälle URL-osoitteelle, Breakpointin pitäisi laueta. Jos et anna URL-osoitetta, Breakpoint koskee kaikkia verkkopyyntöjä, mikä on hyödyllistä yleisten ongelmien tutkimisessa.
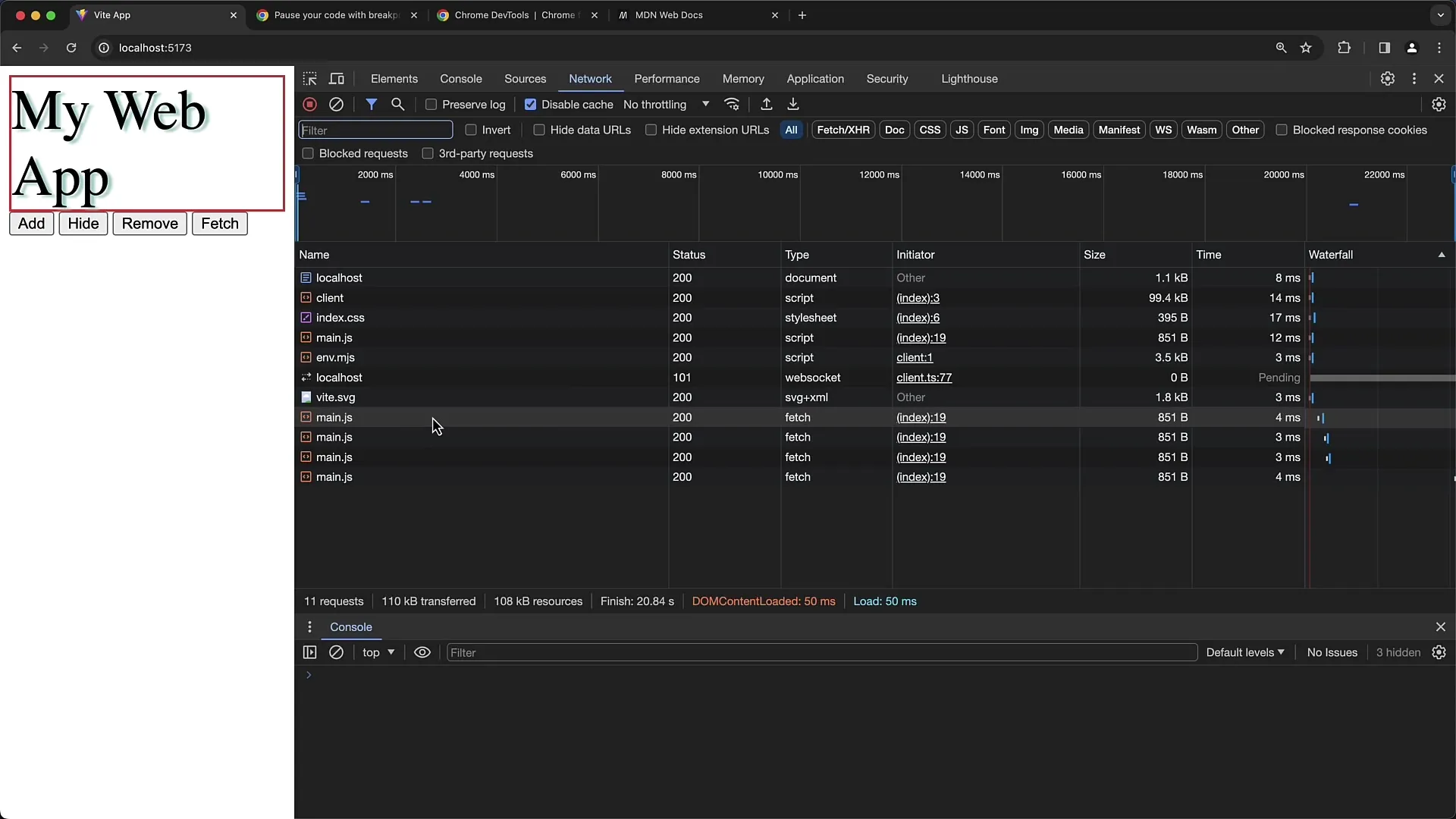
7. Aloittajan tarkistaminen
Saadaksesi lisätietoja Fetch-pyynnön syystä voit siirtyä Developer -työkalujen "Verkko" -välilehteen. Sieltä näet listan kaikista suoritetuista Fetch-pyynnöistä. "Initiator" -sarakkeessa näet, mikä koodin osa on aiheuttanut pyynnön. Klikkaamalla jotakin näistä merkinnöistä pääset "Lähteet" -välilehden vastaavalle riville.

8. Viimeiset tarkistukset
Kun teet muutoksia koodiisi, kuten URL-osoitteen muutoksia, varmista, että lataat kehitystyökalut uudelleen ottaaksesi muutokset käyttöön. Voit tehdä tämän helposti päivittämällä sivun. Tarkista sitten, toimiiko Fetch-pyyntö uudelleen onnistuneesti ja laukeaako Breakpoint odotetusti.

Yhteenveto
Tässä ohjeessa olet oppinut, kuinka käytät Fetch-Breakpointteja Chrome-kehittäjätyökaluissa pysäyttääksesi koodin verkkokyselyjen aikana. Olet oppinut, miten voit asettaa tiettyjä Breakpointteja pysäyttääksesi koodin vain tietyissä kohteissa ja mitä tietoja voit lukea kehittäjätyökaluista, sekä miten voit selvittää, kuka on aiheuttanut Fetch-kyselyn.
Usein kysytyt kysymykset
Mikä on Fetch-Breakpoint?Fetch-Breakpointit mahdollistavat koodin pysäyttämisen tiettyyn kohtaan, kun Fetch-kysely lähetetään palvelimelle.
Kuinka asetan Fetch-Breakpointin?Voit asettaa Fetch-Breakpointin "Sources"-välilehdellä Chrome-kehittäjätyökaluissa syöttämällä URL-osoitteen tai yleisen asetuksen kaikille Fetch-kyselyille.
Kuinka tarkistan, toimiiko Fetch-Breakpointini?Voit testata sitä suorittamalla toiminnon, joka aiheuttaa Fetch-kyselyn. Vianmäärinän tulisi pysähtyä, jos Breakpoint on aktiivinen.
Mitä teen, jos Breakpointteja ei laukaista?Varmista, että URL on syötetty oikein ja että koodi, joka suorittaa Fetch-kyselyn, saavutetaan todellakin. Myös sivun uudelleen lataaminen voi auttaa.
Kuinka näen Fetch-kyselyn aloittajan?Voit tarkastella aloittajaa "Network"-välilehdellä kehittäjätyökaluissa. Siellä näet, mikä osa koodiasi on aiheuttanut kyselyn.


