Tässä oppaassa näytän, miten Google Chromen verkkotyökaluja käytetään tehokkaasti verkkopyyntöjen ja -vastausten analysointiin. Verkkoanalyysit auttavat sinua ymmärtämään verkkosivustojen latausaikoja, tunnistamaan tiedonsiirron ongelmia ja parantamaan sovellustesi suorituskykyä. Tämä on erityisen hyödyllistä kehittäjille, jotka haluavat ymmärtää ja optimoida verkkosivustojensa toimintaa.
Tärkeimmät havainnot
- Ota välimuisti pois käytöstä, jotta saat realistisen analyysin pyynnöistä.
- Käytä pyyntöjen ja vastausten otsikkotietoja asiakkaan ja palvelimen välisen viestinnän ymmärtämiseksi.
- Seuraa pyyntöjen aikajärjestystä vesiputouskaaviossa.
- Suodata ja lajitella pyyntöjä löytääksesi nopeasti olennaiset tiedot.
- Käytä konsolia vianmääritykseen ja WebSocketsin kautta tapahtuvan viestinnän seurantaan.
Vaiheittaiset ohjeet
Avaa ensin Chrome Developer Tools. Voit tehdä sen napsauttamalla sivua hiiren kakkospainikkeella ja valitsemalla "Tutki" tai painamalla näppäinyhdistelmää F12 (Windows) tai Command + Option + I (Mac).
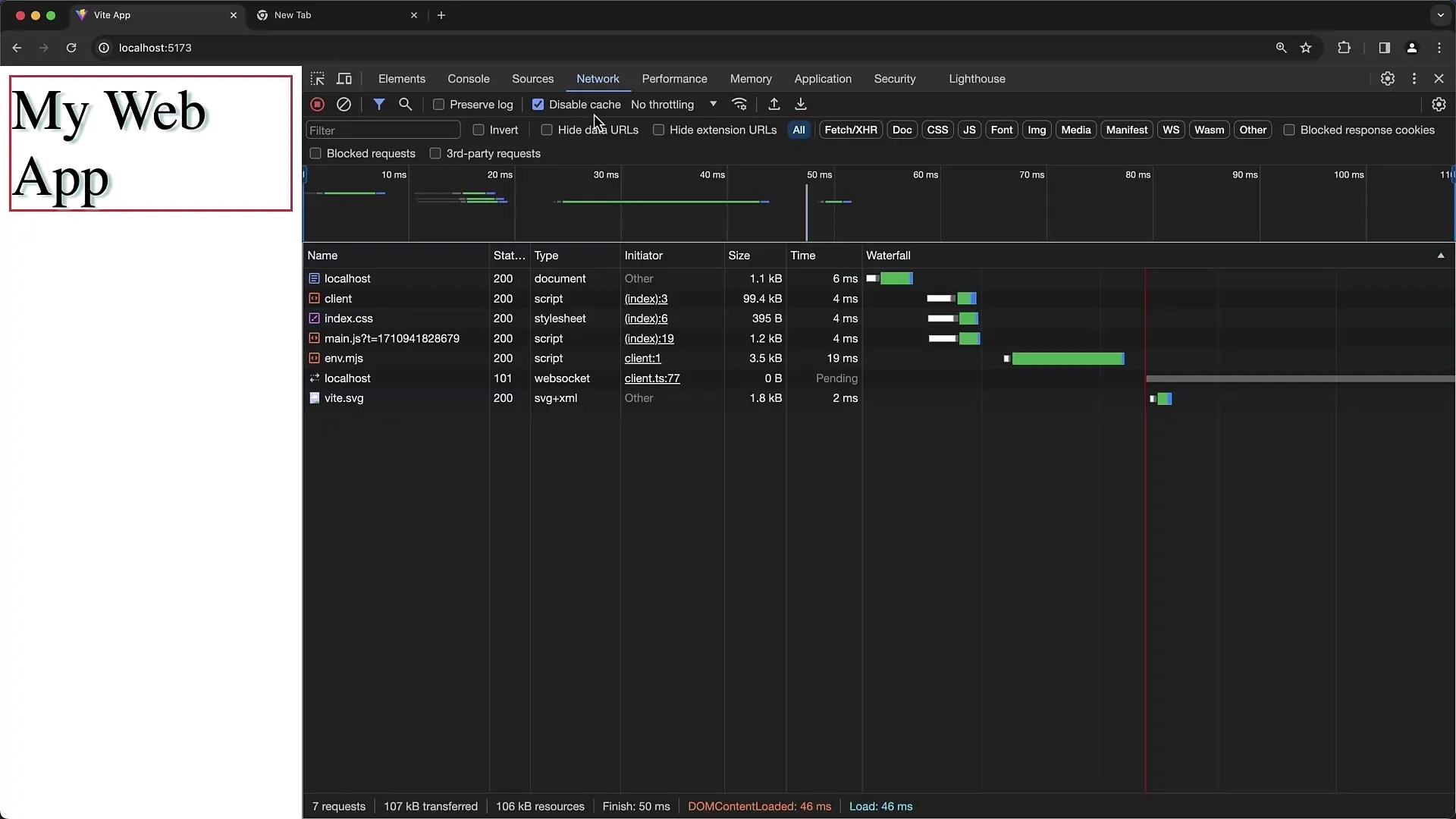
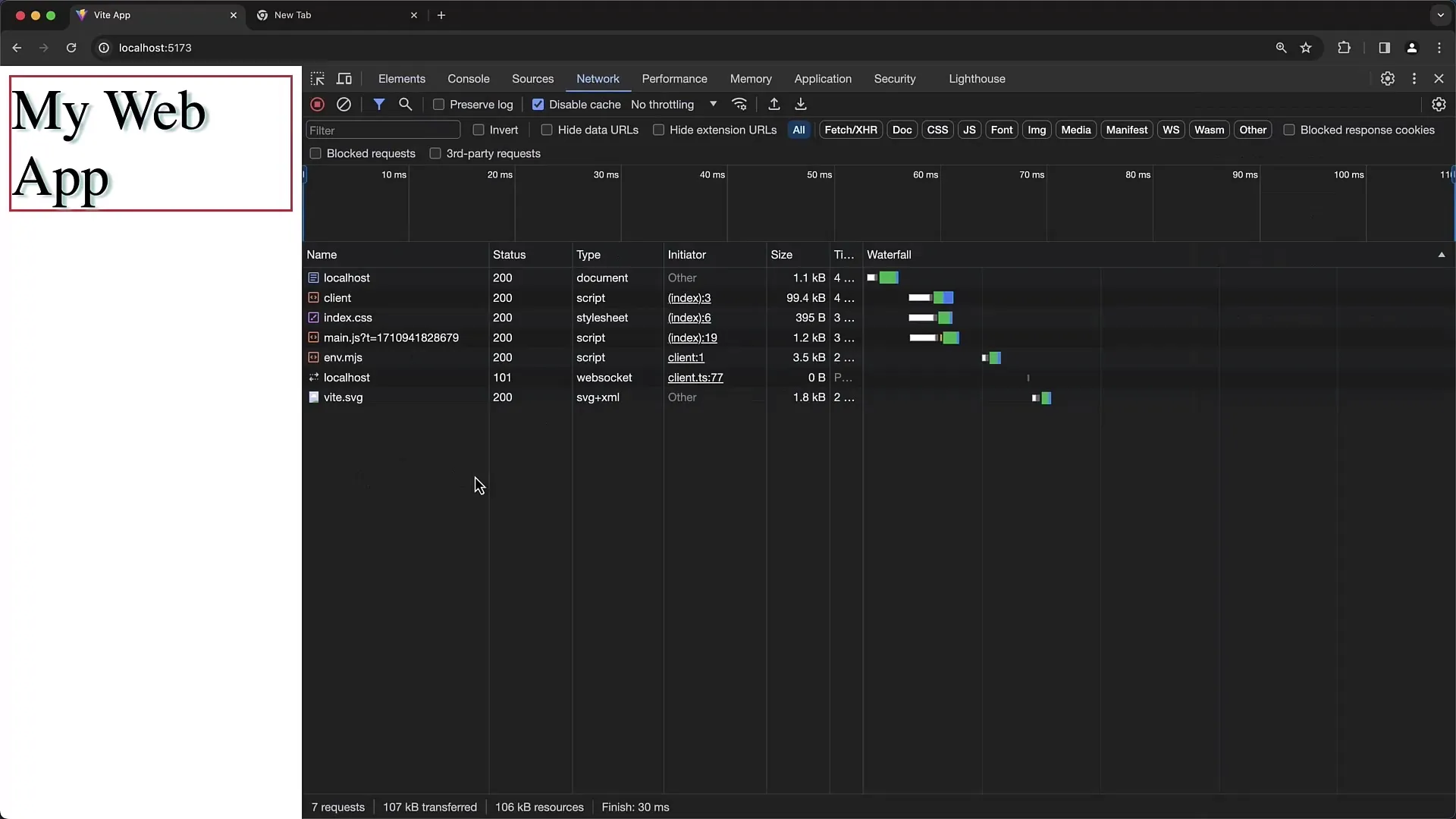
Aktivoi "Disable Cache" (Poista välimuisti käytöstä) -valintaruutu Verkko-välilehdellä. Tämä on tärkeää, koska se jättää selaimen välimuistin huomiotta. Selain lataa tällöin kaikki tiedostot uudelleen palvelimelta. Näin varmistat, että saat ajantasaisimmat tiedostot, ja niiden analysointi helpottuu.

Lataa sivu uudelleen. Voit tehdä tämän painamalla F5 tai käyttämällä "Ctrl + R" (Windows) tai "Command + R" (Mac). Uudelleenlatauksen jälkeen näet luettelon sivulta tehdyistä pyynnöistä.
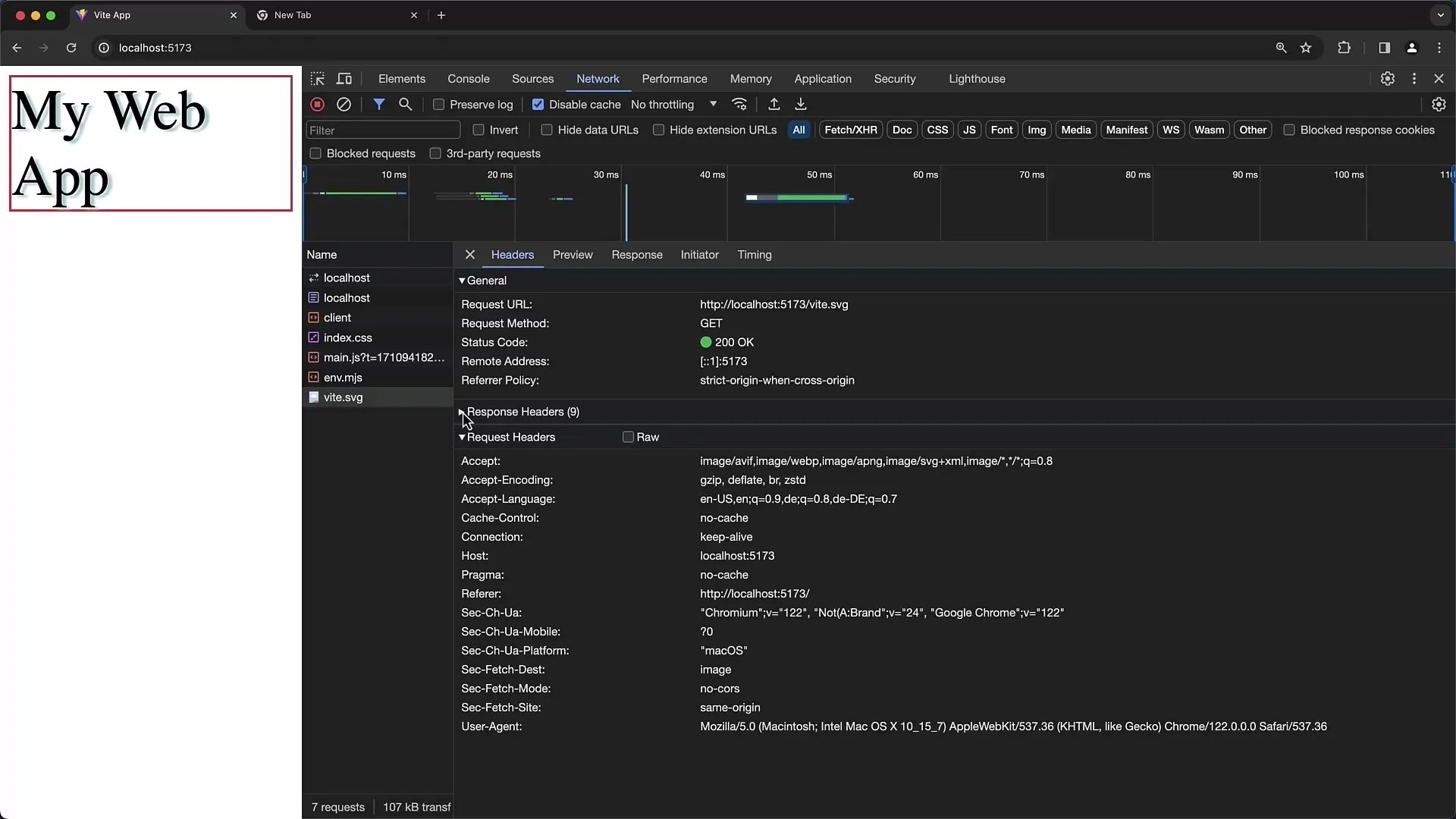
Voit tarkastella yksityiskohtia napsauttamalla luettelossa olevaa merkintää. Pyyntöotsikot ovat erityisen tärkeitä, koska ne sisältävät tietoja lähetetyistä tiedoista. Voit vaihtaa raakamuodon (RAW) ja muotoillun näkymän välillä.

Sama koskee vastausotsikoita. Kun palvelin on käsitellyt pyynnön, se lähettää takaisin vastauksen. Voit tarkastella otsikkotietoja myös tässä, jotta ymmärrät, miten viestintä tapahtui.

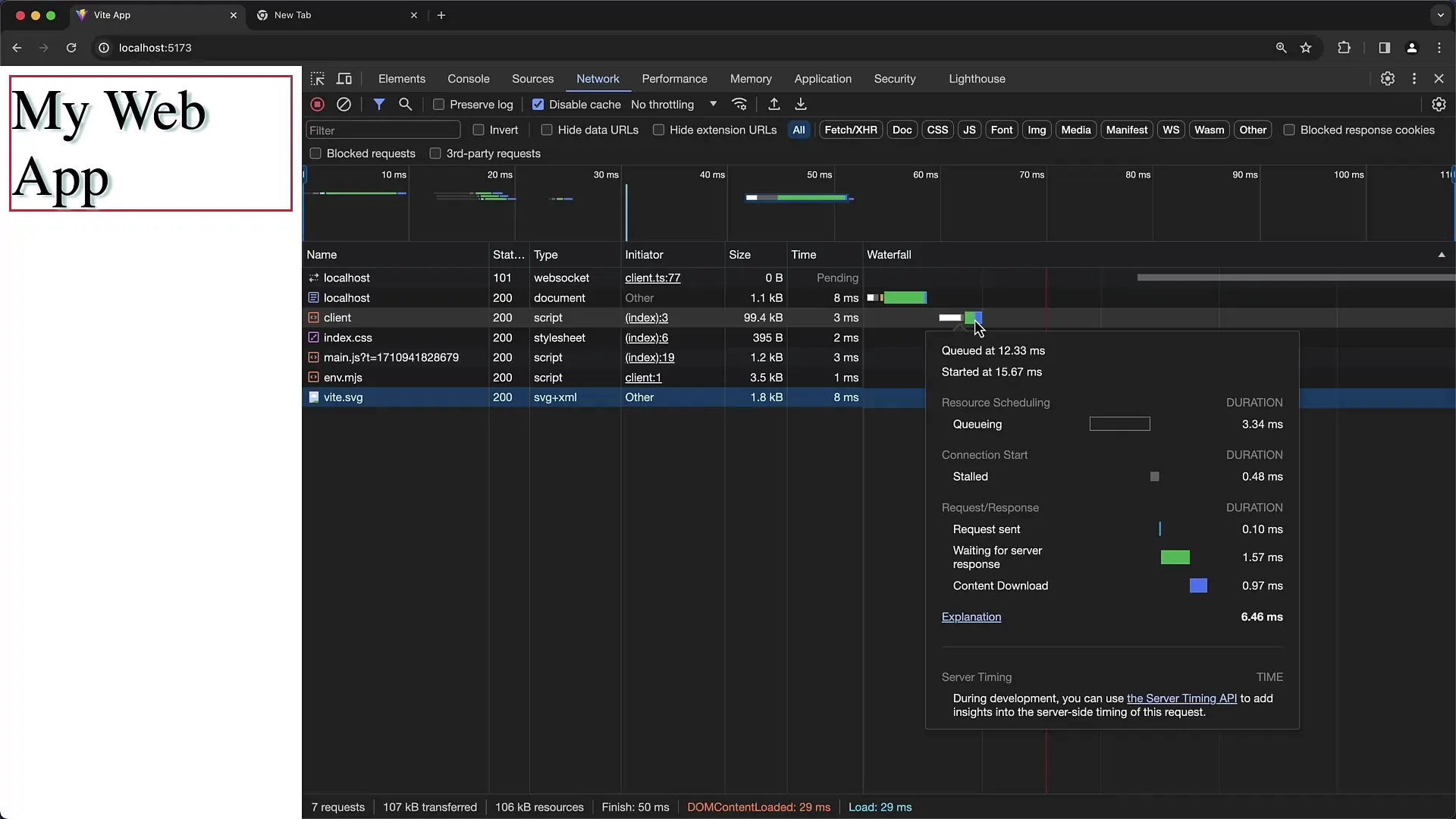
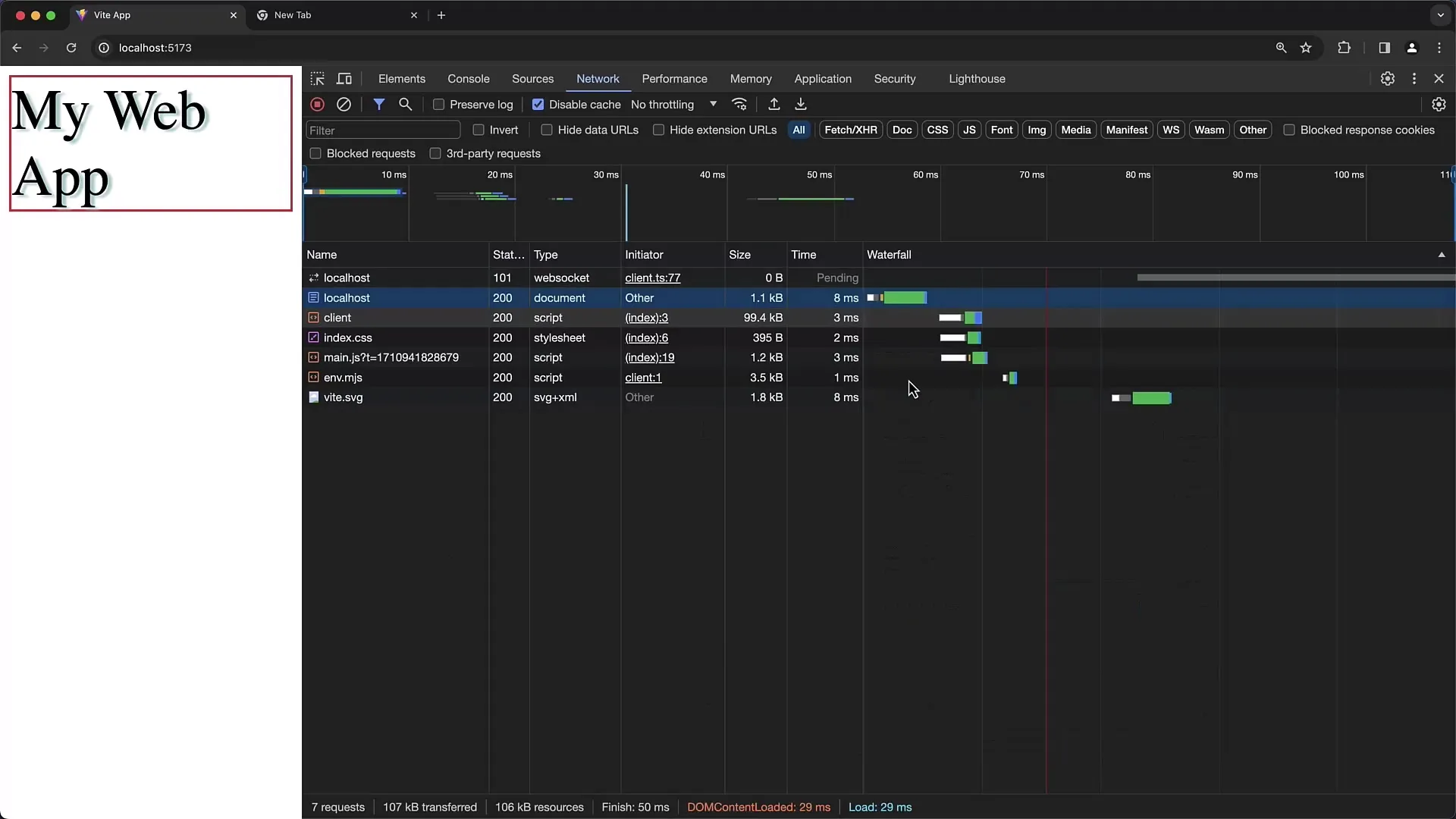
Vesiputouskaavio on tärkeä työkalu, jonka avulla näet pyyntöjen keston ja järjestyksen. Palkit osoittavat, milloin pyyntö aloitettiin ja milloin se saatiin päätökseen. Napsauta "Vesiputous"-saraketta visualisoidaksesi aikajärjestyksen.

Latausaikoja analysoitaessa on hyödyllistä tietää, kuinka paljon aikaa kuhunkin pyyntöön kului. Esimerkiksi indeksin HTML-tiedoston latausaika voi olla huomattavasti nopeampi kuin ulkoisten skriptien tai CSS-tiedostojen. Voit nähdä kaiken tämän vesiputousnäkymässä.

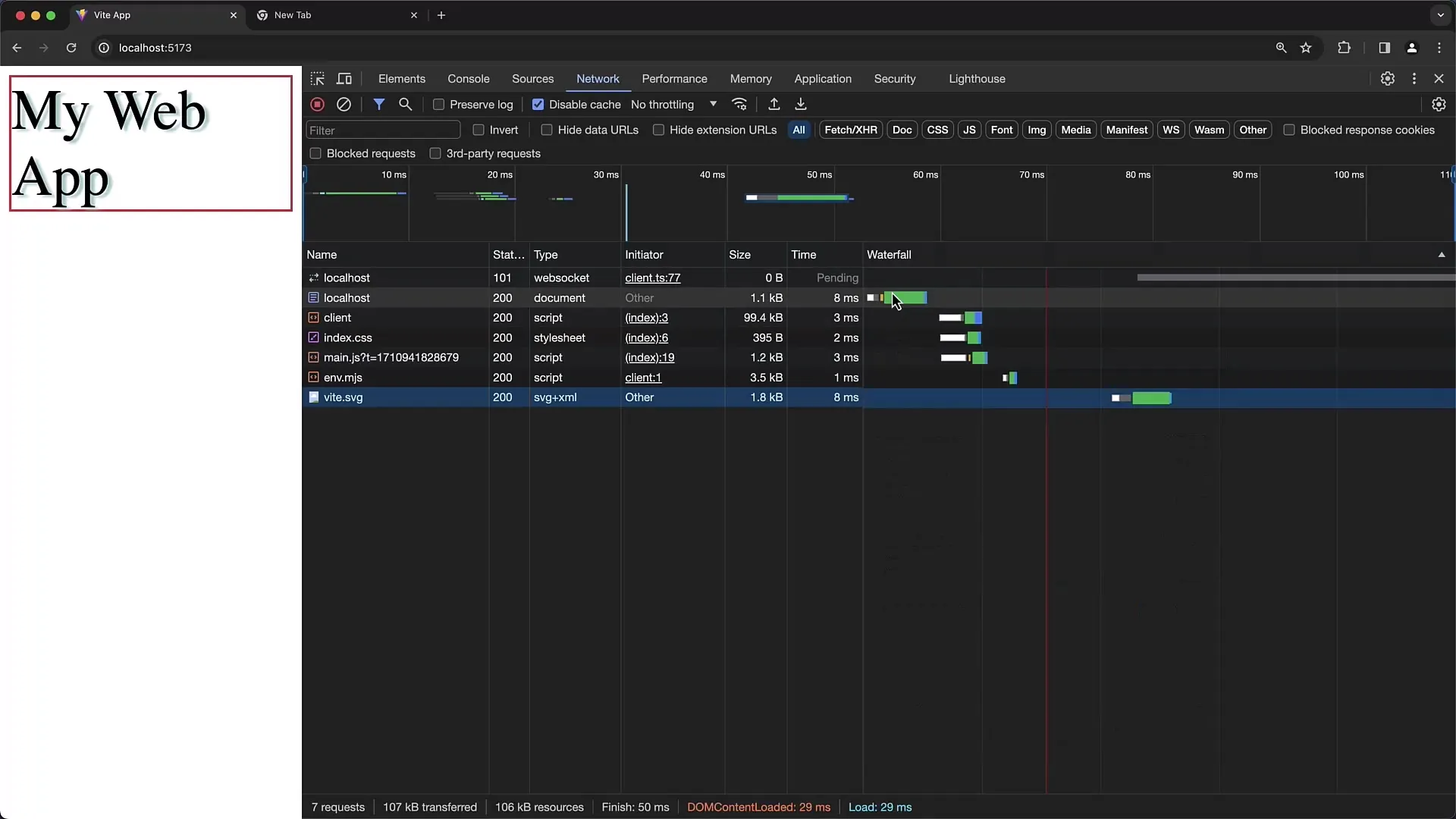
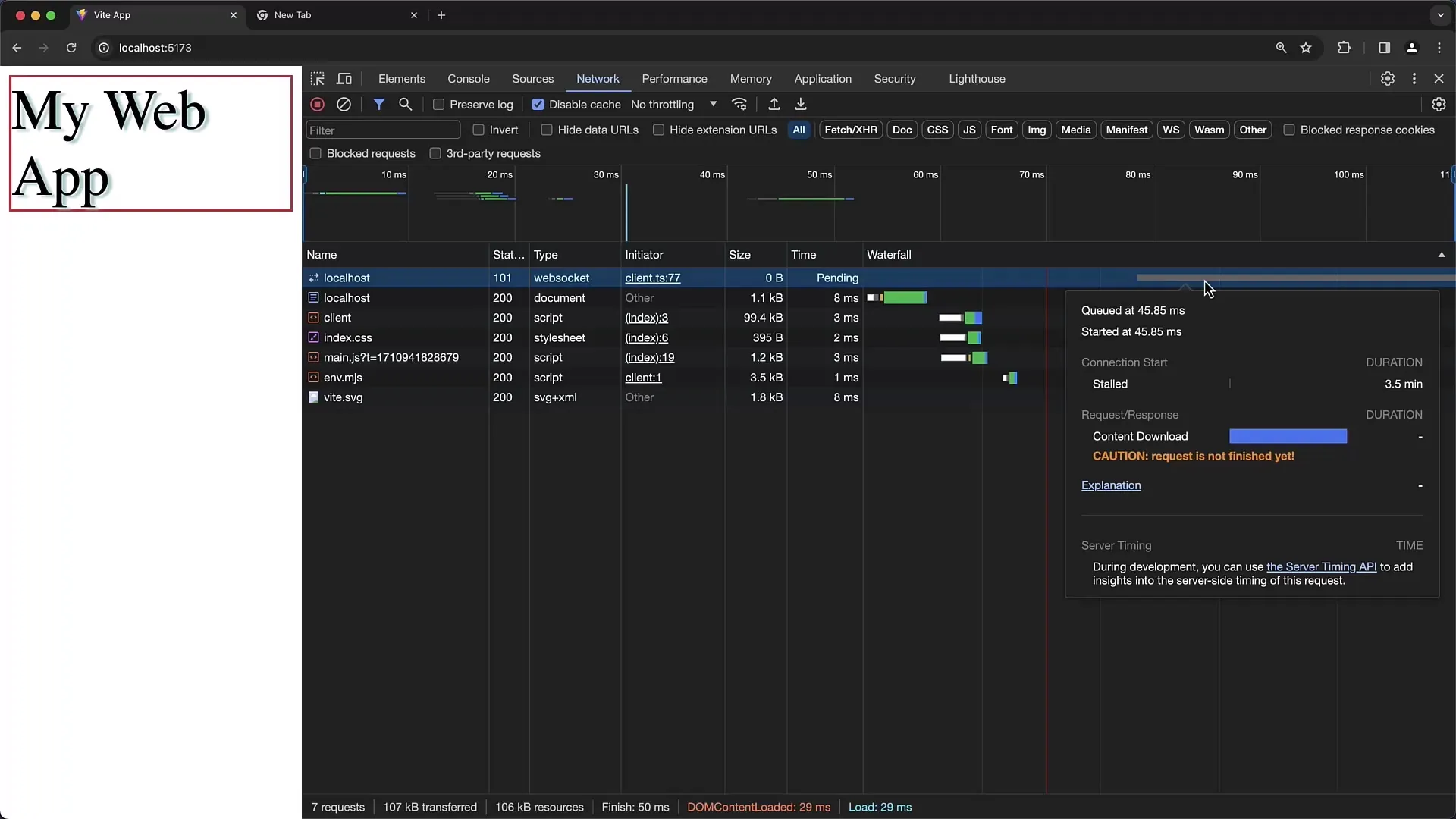
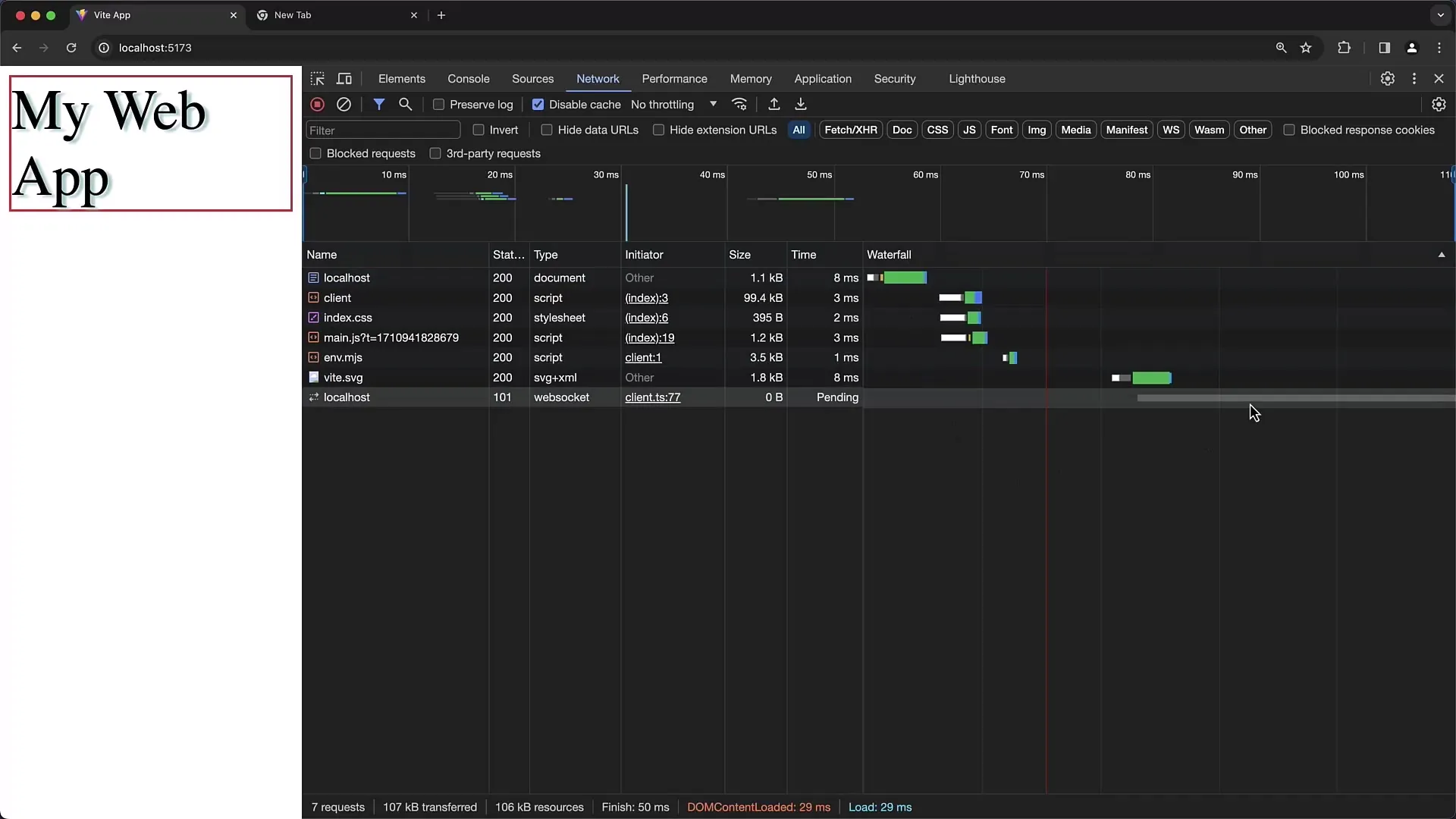
WebSocket-yhteydet ovat tärkeä seikka. Ne jäävät usein avoimiksi, eikä niitä siksi merkitä valmiiksi vesiputouskaaviossa. On tärkeää ymmärtää, että WebSocketteja käytetään reaaliaikaiseen viestintään, eikä niitä aina ladata tai lopeteta normaalisti.

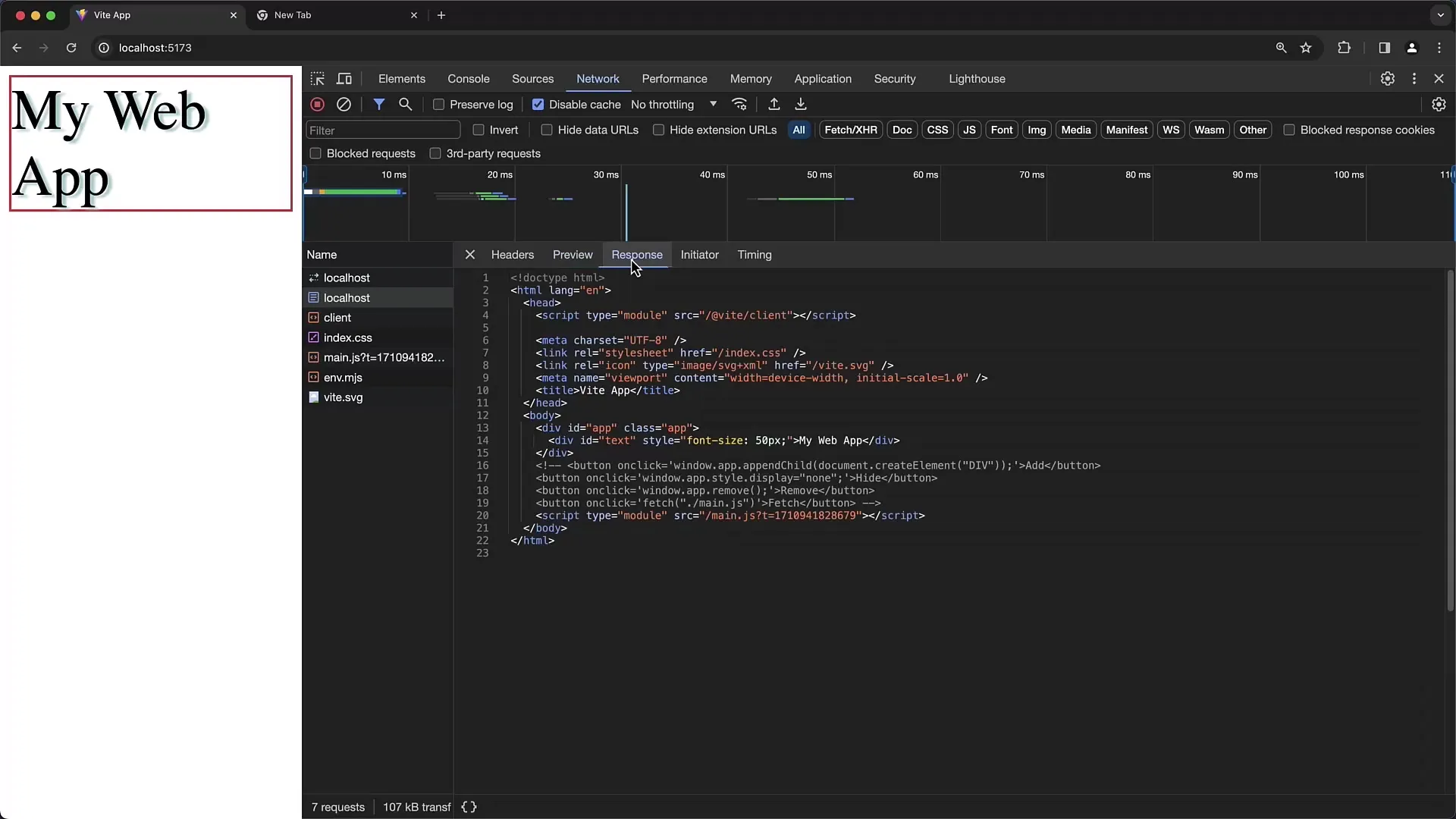
Kun napsautat pyyntöä, näet myös vastauksen esikatselun. Esimerkiksi HTML-pyynnön kohdalla näet renderöidyn HTML-esikatselun. Tämä on erityisen hyödyllistä, jos haluat analysoida, minkä HTML-sisällön palvelin palauttaa.

Aloittaja-välilehdellä näet, mitkä skriptit tai tiedostot käynnistivät pyynnön. Näin saat käsityksen siitä, miten verkkosivuston koko rakenne toimii ja mitkä elementit ovat vuorovaikutuksessa keskenään.

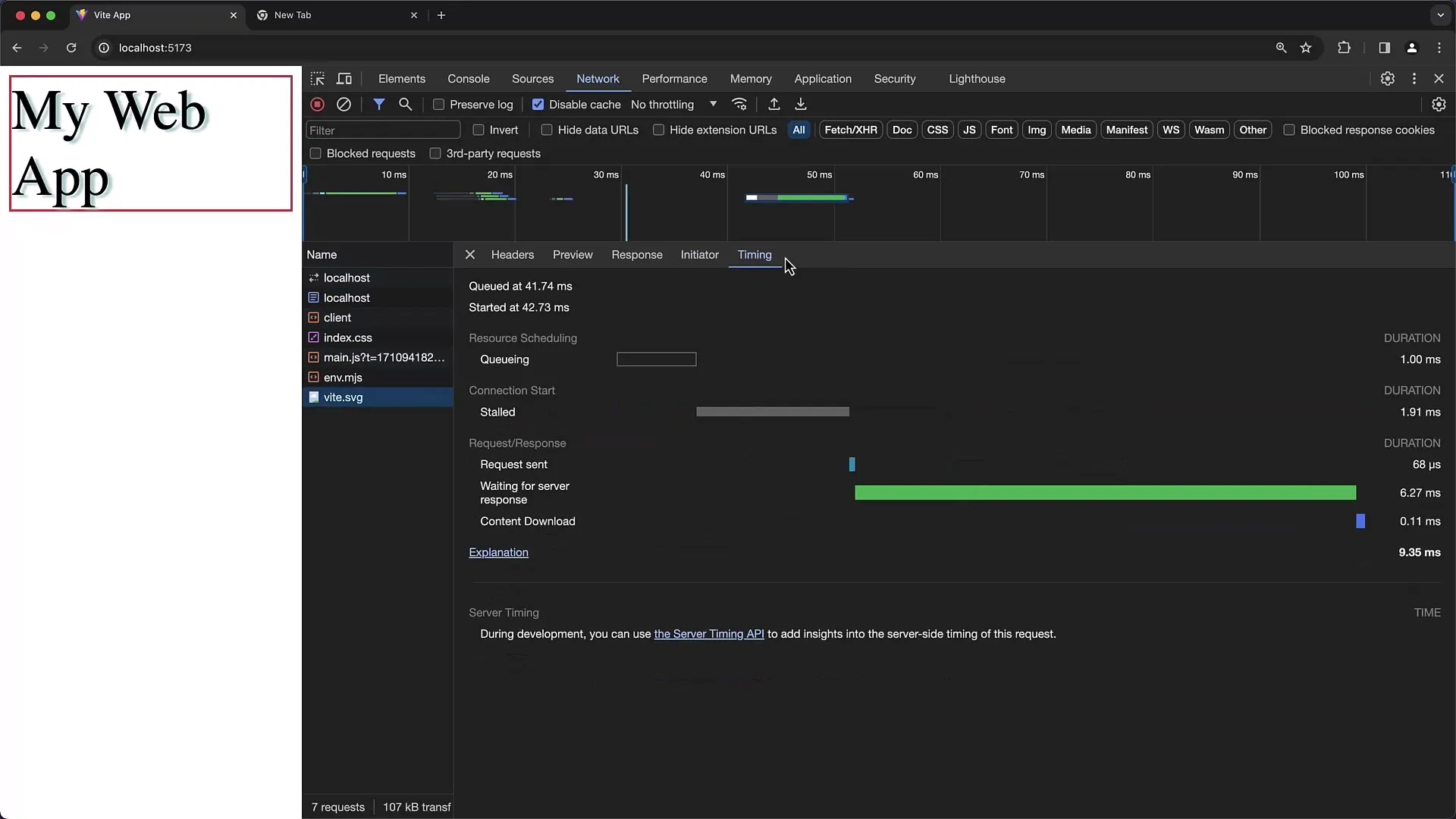
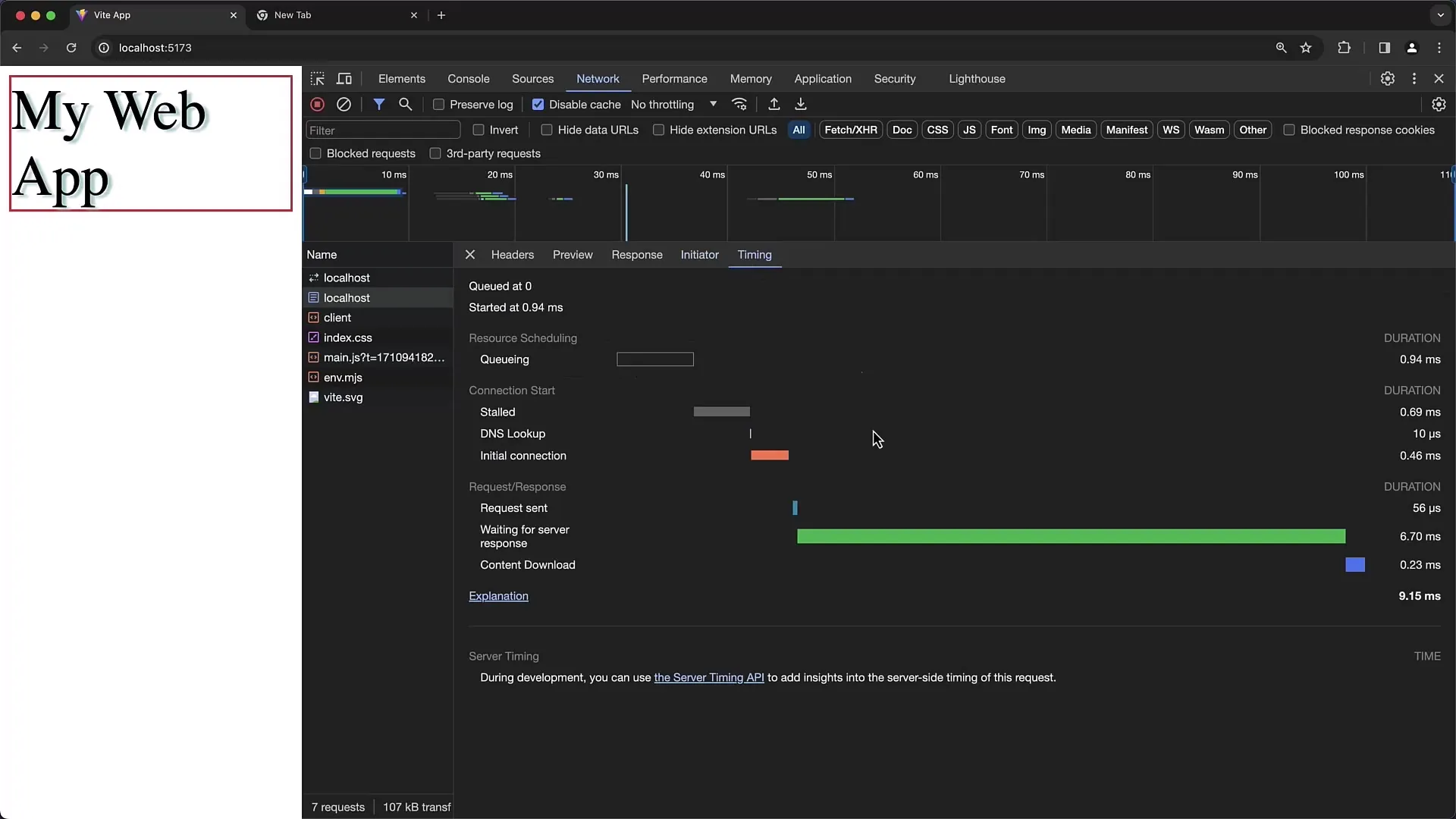
Ajoitus on toinen tärkeä näkökohta. Voit analysoida, mitkä pyynnöt kestivät odotettua kauemmin. Latausaikojen analysointi on ratkaisevan tärkeää verkon pullonkaulojen tunnistamiseksi. Vesiputouskaavio on tässä erityisen hyödyllinen.

Jos työstät sivua, joka tuottaa useita pyyntöjä, voit säätää pyyntöjen lajittelua selkeyden parantamiseksi. Voit esimerkiksi lajitella pyynnöt luomisen ajankohdan, nimen tai koon mukaan.

Käytä suodatuskenttää, jos haluat löytää tietyt pyynnöt nopeasti. Voit hakea tiettyjä termejä tai tyyppejä, kuten CSS tai JavaScript, saadaksesi kohdennettuja tietoja.
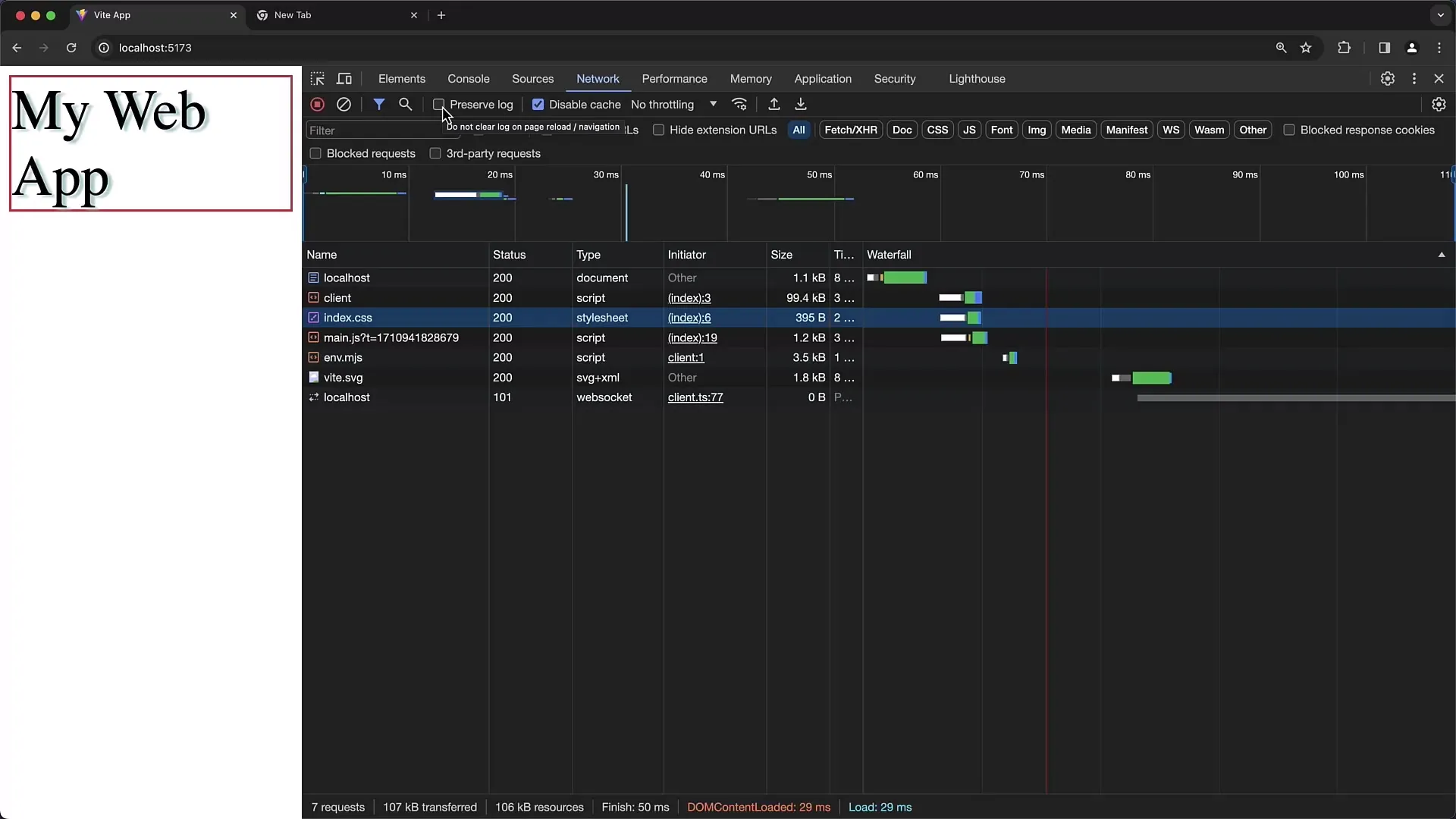
"Säilytä loki" -valintaruudun avulla voit varmistaa, että kaikki pyynnöt tallennetaan, vaikka vaihdat sivulta toiselle. Ilman tätä toimintoa luettelo nollautuu, kun vaihdat sivua.

Jos suljet DevToolsin ja lataat sivun uudelleen, uutta pyyntöä ei tallenneta, ennen kuin avaat DevToolsin uudelleen. Siksi on tärkeää käynnistää Developer Tools etukäteen, jotta saat täydelliset tiedot.

Luku kerrallaan olet nyt tutustunut Chromen verkkotyökalun toimintoihin. Nämä taidot ovat ratkaisevan tärkeitä, jotta voit syventää ymmärrystäsi asiakkaan ja palvelimen välisestä verkkoviestinnästä.
Yhteenveto
Tässä opetusohjelmassa opit käyttämään Chromen kehittäjätyökaluja verkkopyyntöjen analysointiin. Voit seurata tietoja reaaliajassa, tunnistaa ongelmia ja parantaa verkkosivustojen suorituskykyä. Verkko-välilehti tarjoaa arvokasta tietoa selaimen ja palvelimen välisestä vuorovaikutuksesta, mikä on tärkeää optimoinnissa ja vianmäärityksessä.
Usein kysytyt kysymykset
Miten voin poistaa välimuistin käytöstä Verkko-välilehdellä? Rastita "Poista välimuisti käytöstä" -valintaruutu Chromen Kehitystyökalujen Verkko-välilehdellä.
Miten näen yksittäisten pyyntöjen latausajat? Voit nähdä kunkin pyynnön alku- ja loppuajat vesiputouskaaviossa.
Voinko suodattaa pyyntöjä?Kyllä, voit etsiä tiettyjä tiedostoja Network-välilehden yläosassa olevan suodatinlaatikon avulla.
Mitä "Säilytä loki" -vaihtoehto tekee?Sen avulla voit säilyttää verkkopyynnöt, kun vaihdat sivulta toiselle.
Miten analysoin WebSocket-yhteyksiä? Klikkaa WebSocket-pyyntöä verkko-välilehdellä nähdäksesi historian ja viestit.


