Ohjelmistokehityksessä resurssien tehokas hallinta on ratkaisevaa, erityisesti JavaScriptin käytön yhteydessä. Yleinen ongelma ovat muistivuodot, jotka voivat vaikuttaa sovelluksen suorituskykyyn ja vakautta. Tässä oppaassa näytän sinulle, kuinka käytät muistiprofiilia Chrome Developer Toolsissa, jotta voit analysoida sovelluksesi muistinkäyttöä ja tunnistaa mahdolliset muistivuodot.
Tärkeimmät havainnot
- Muisti-välilehti mahdollistaa sovelluksesi muistinkäytön seurannan ja muistinapin tilannevedosten luomisen.
- Roskakorin keräys on automatisoitu prosessi, joka vapauttaa käyttämättömän muistin.
- Käyttämällä tilannevedoksia voit analysoida muistisi nykytilaa ja selvittää, mitkä objektit pitävät viitteitä.
- Irrotettujen DOM-elementtien voi aiheuttaa mahdollisia muistivuotoja, mikäli niitä ei vapauteta oikein.
Askel-askeleelta opas
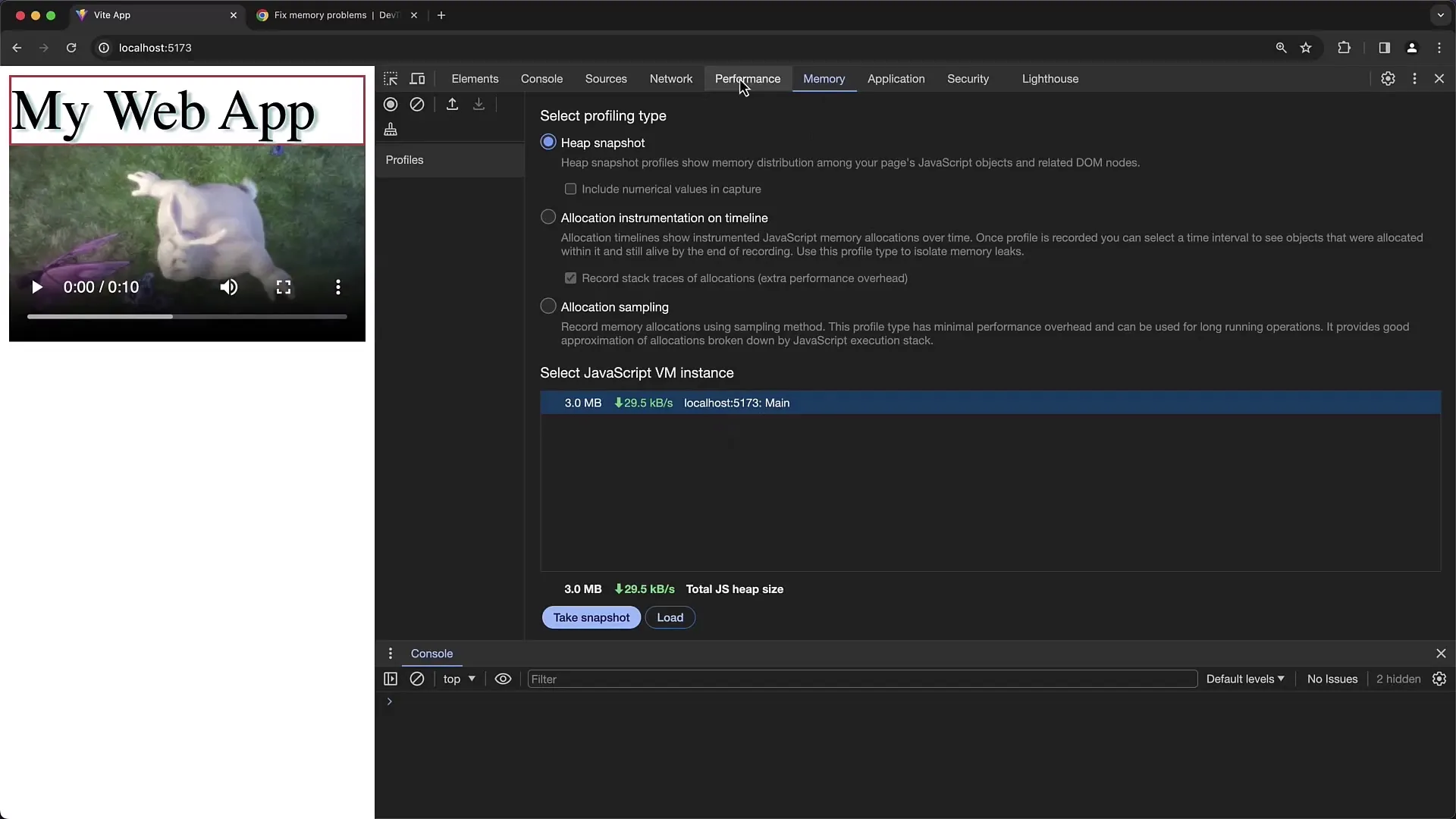
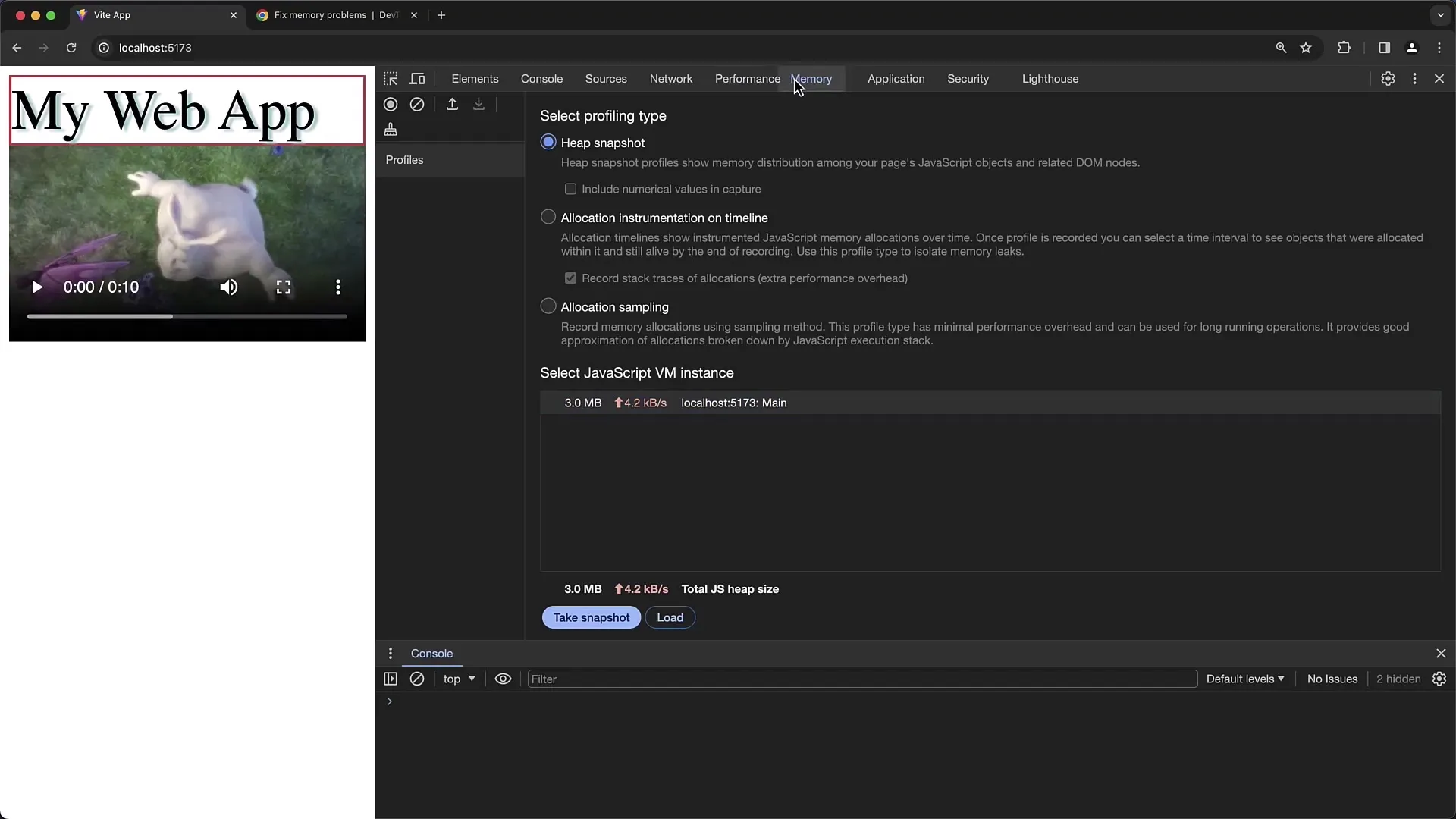
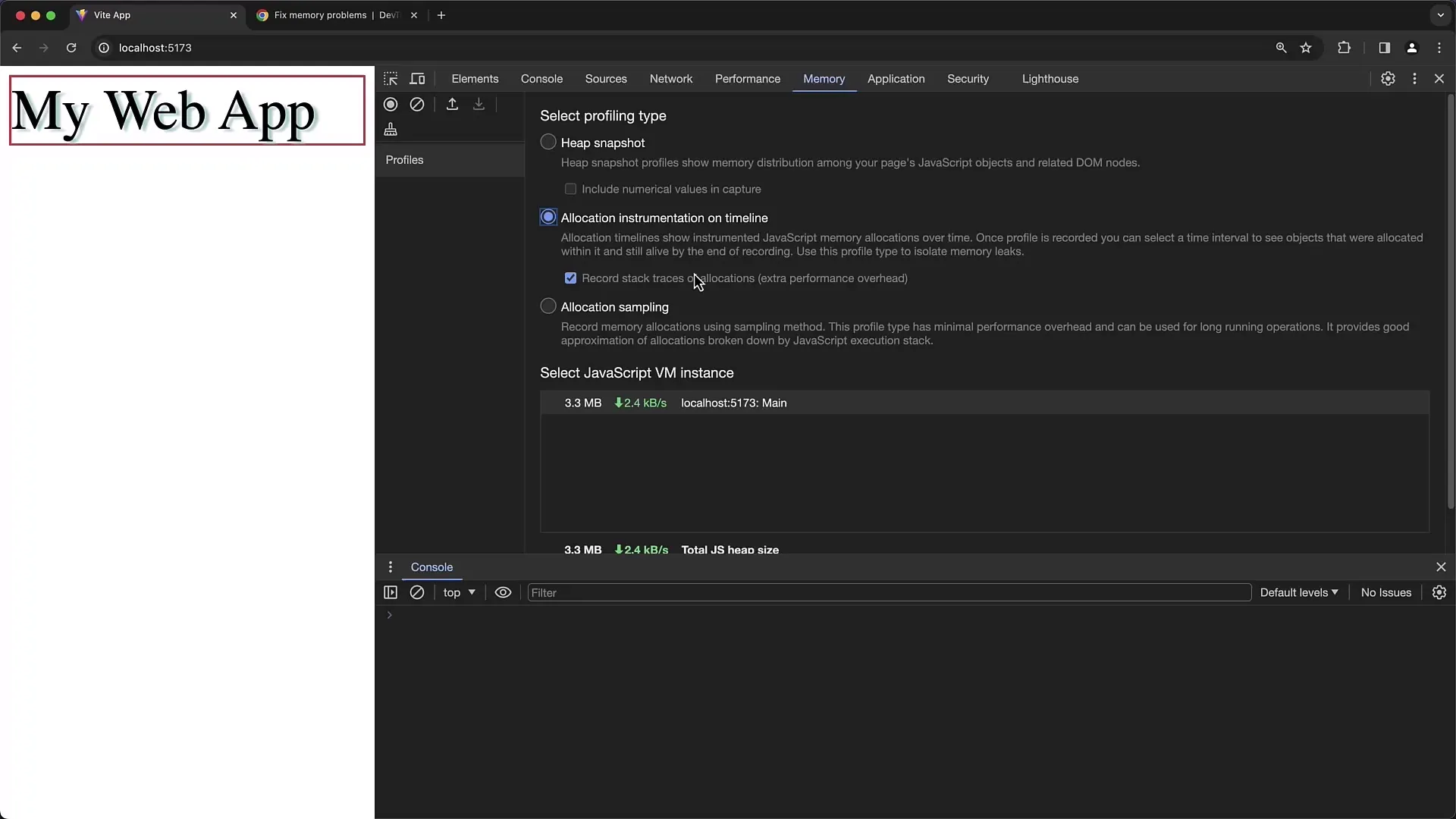
Askel 1: Pääsy muisti-välilehteen
Jotta voit hyödyntää muistiprofiilia, avaa Chrome Developer Tools napsauttamalla oikealla painikkeella sivua ja valitsemalla "Tutki" tai käyttämällä näppäinyhdistelmää F12. Siirry sitten välilehteen "Muisti".

Askel 2: Tilannevedoksen luominen
Muisti-välilehdessä voit luoda tilannevedoksen. Napsauta "Ota tilannevedos" -painiketta. Tämä antaa sinulle yleiskuvan sovelluksesi muistitilasta tietyllä hetkellä. Voit tutkia tämän vedoksen avulla nykyisiä objekteja ja niiden viitteitä.

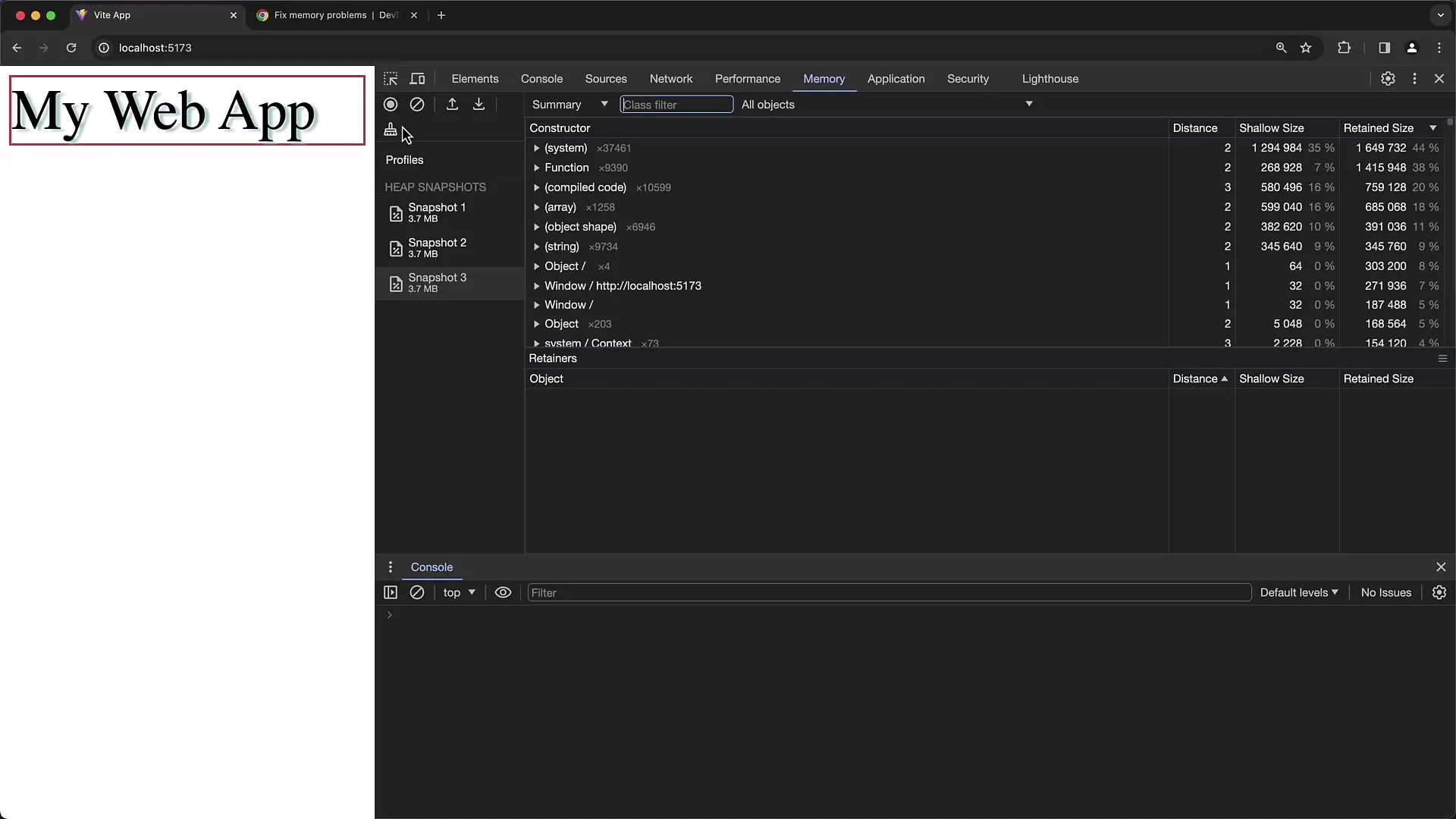
Askel 3: Tilannevedoksen analysointi
Kun olet luonut vedoksen, voit analysoida muistissa pidettäviä objekteja. Selaa objektien luetteloa ja napsauta tiettyä objektia saadaksesi lisätietoja viitteistä. Voit nähdä myös objektin koon ja sen pitävät referenssit, jotka osoittavat, mitkä objektit estävät sen poistamisen roska-keräyksessä.
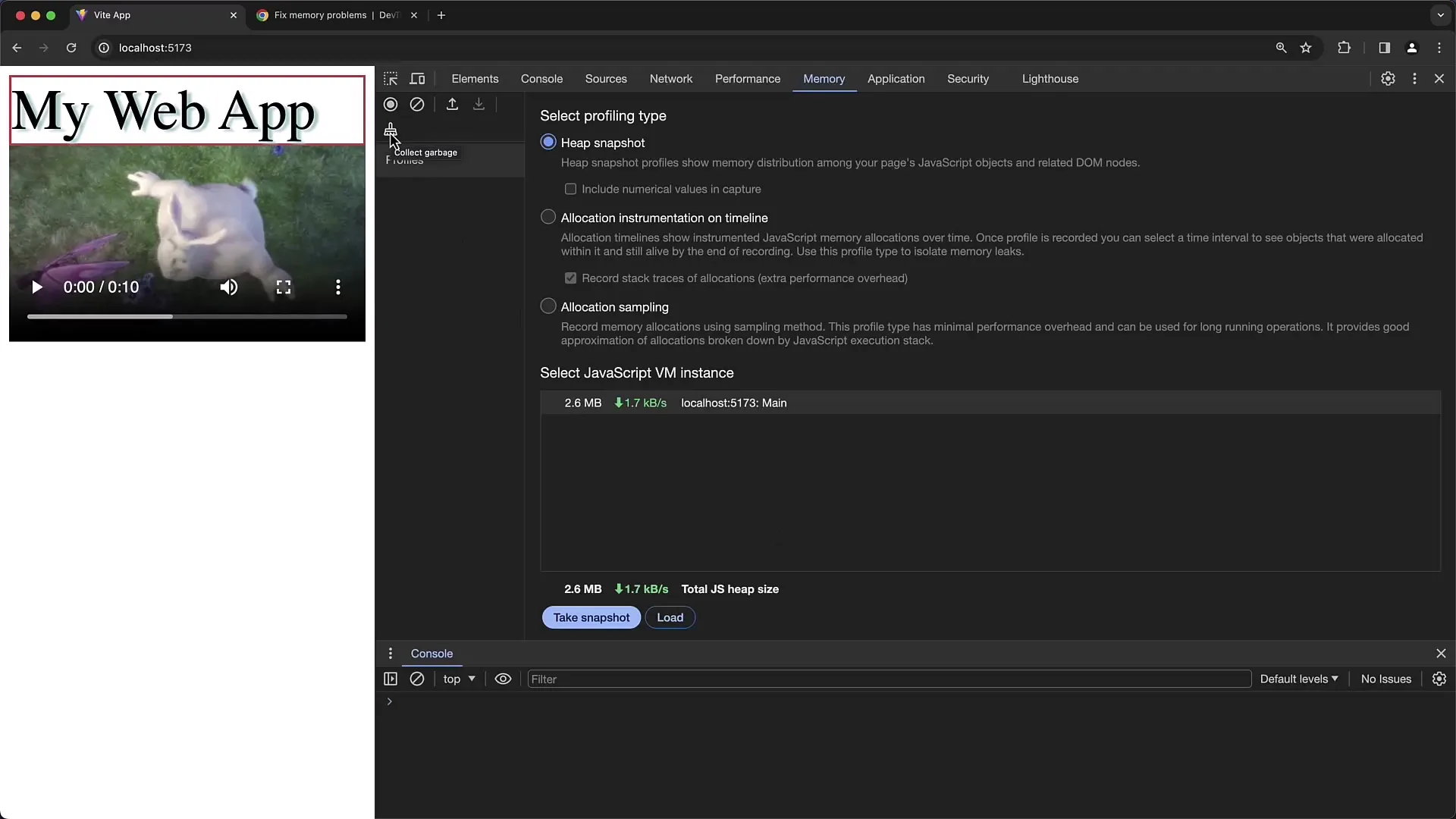
Askel 4: Roska-keräyksen käynnistäminen
Tarkistaaksesi, mitkä objektit voidaan turvallisesti vapauttaa, voit käynnistää roskakeräyksen manuaalisesti. Napsauta "Kerää roskat" -painiketta. Näin voit seurata, väheneekö muistin käyttö ja poistuvatko käyttämättömät objektit.

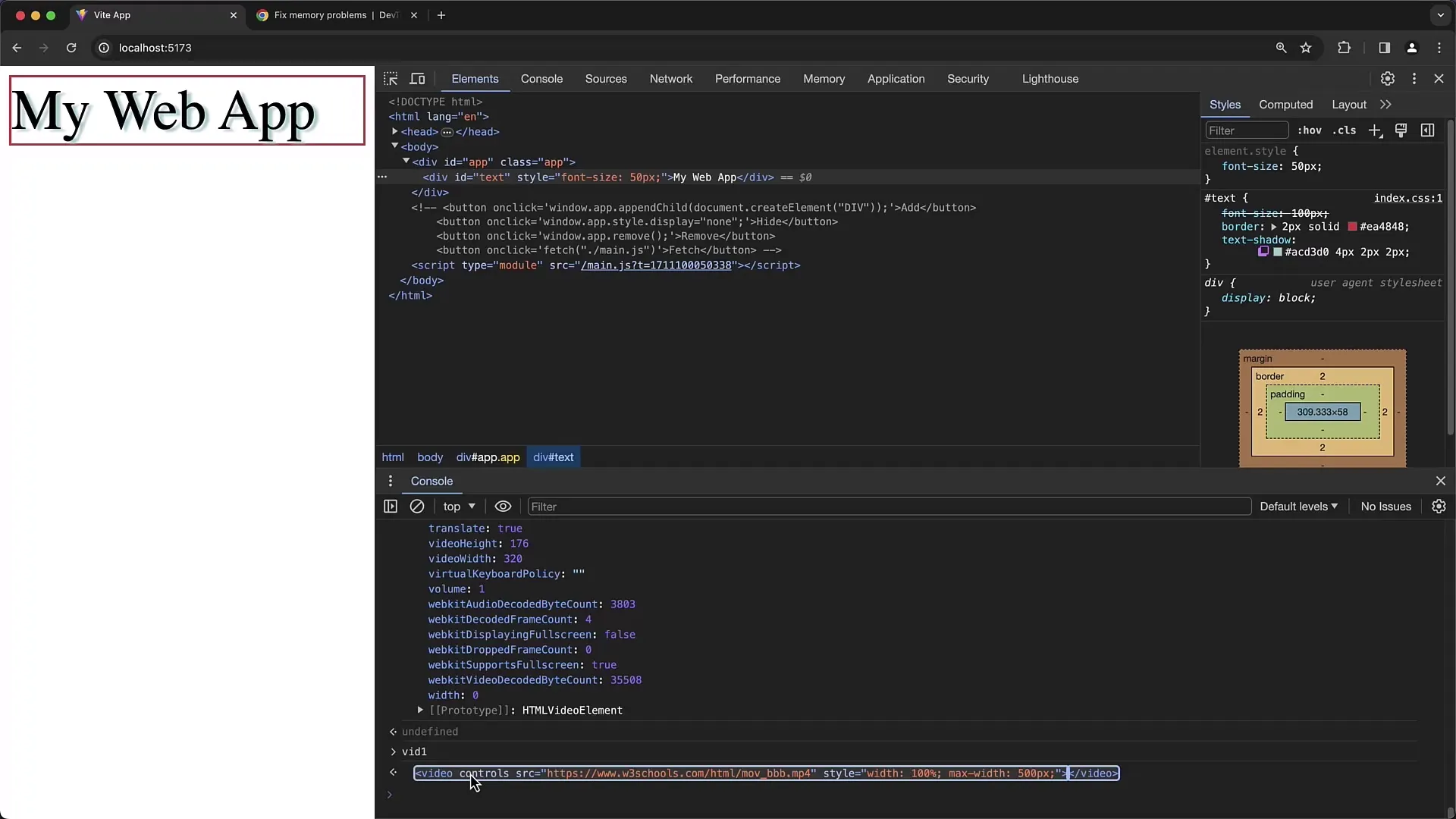
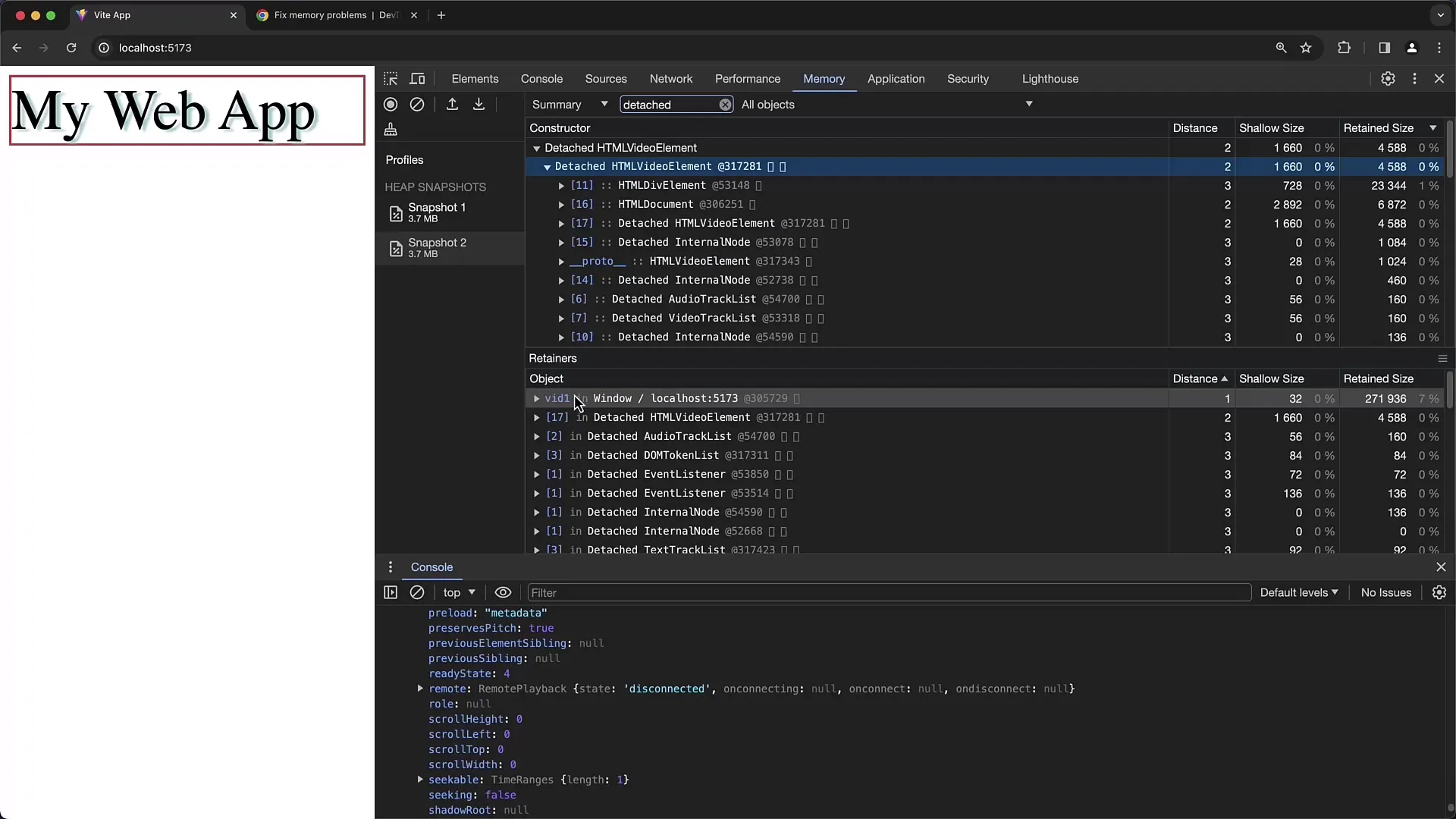
Askel 5: Irrotettujen DOM-elementtien tutkiminen
Yleinen ongelma muistinhallinnassa ovat irrotetut DOM-elementit, jotka on poistettu DOM:sta mutta pidetään edelleen muistissa. Voit helposti tunnistaa nämä objektit suodattamalla vedoksen kohdasta "irrotettu". Näin voit tarkistaa, mitkä elementit eivät enää ole DOM:ssa, mutta säilytetään silti muistissa.

Askel 6: Objektien viitteiden seuraaminen
Kun olet selvittänyt, että tietyt objektit eivät vapaudu, on tärkeää ymmärtää, mitä muita objekteja ne viittaavat. Valitse objekti ja tarkastele sen pitäviä referenssejä ymmärtääksesi hierarkian ja riippuvuudet, jotka estävät roskakorin keräystä.

Askel 7: Testaus ja validointi
Varmistaaksesi, että muutoksesi optimoivat muistinkäyttöäsi, suorita toistuvasti tilannevedoksia sovelluksesi vuorovaikutuksen aikana. Tämän avulla voit varmistaa, että muistinkäytös on odotetusti ja että kaikki tarpeettomat objektit vapautetaan onnistuneesti.

Askel 8: Aikajanja-toiminnon käyttö
Tilannevedoksen lisäksi aikajanja-toiminto mahdollistaa muistiallokaation seuraamisen ajanjaksolla. Voit määrittää aikavälin ja analysoida, miten objekteja allokoitiin muistiin sovelluksen käyttäessä. Napsauta "Aloita tallennus" ja vuorovaikuta sovelluksen kanssa tarkkaillaksesi allokaatioita.

Kokooma
Tässä oppaassa opit, miten käytät Chrome Developer -työkalujen Muistiprofileria analysoidaksesi sovellustesi muistinkäyttöä. Olet oppinut luomaan heap-tarkistuksia, käynnistämään roskan keräyksen ja tunnistamaan mahdolliset muistivuodot detached DOM-elementtien avulla. Säännöllisellä työkalujen käytöllä voit optimoida muistinkäytön ja parantaa merkittävästi sovellustesi suorituskykyä.
Usein kysytyt kysymykset
Miten tunnistan, onko muistivuoto?Muistivuoto tapahtuu, kun sovelluksesi muistinkäyttö kasvaa jatkuvasti käytön aikana eikä koskaan palaa normaalille tasolle.
Mikä on detached DOM-elementit?Detached DOM-elementit ovat sellaisia, jotka on poistettu DOM:sta, mutta ne pidetään edelleen muistissa usein olemassa olevien viitteiden kautta JavaScript-muuttujissa.
Miten varmistan, ettei sovellukseni pidä käyttämätöntä muistia?Säännölliset heap-tarkistukset ja roskan keräysfunktion käyttö auttavat tunnistamaan käyttämättömät objektit ja varmistamaan, että ne vapautetaan.
Voiko heap-tarkistusten tulokset tallentaa?Kyllä, voit tallentaa tarkistukset ja ladata ne myöhemmin, jotta voit suorittaa sovelluksesi menneen analyysin.


