Tässä oppaassa opit, miten voit tehokkaasti käyttää React Developer Tools -selainlisäosaa. React DevTools laajentaa Chromen kehittäjätyökalut tarjoamalla erityisiä toimintoja, jotka auttavat sinua ymmärtämään paremmin React-komponenttiesi rakennetta sekä tarkastelemaan niiden ominaisuuksia (props) ja tilaa (state). Tämä kattava esittely näyttää sinulle, miten asennat lisäosan ja käytät sitä päivittäisessä kehitystyössäsi.
Tärkeimmät havainnot
- Sinun kannattaa asentaa React Developer Tools analysoidaksesi React-komponenttirakennetta Chrome-selaimessa tehokkaasti.
- Saat tietoa ominaisuuksista (props), tilasta (state) sekä komponenttiesi hierarkiasta.
- Profiler-työkalun käyttö voi auttaa sinua tunnistamaan suorituskykyongelmia sovelluksessasi.
Vaiheittainen ohje
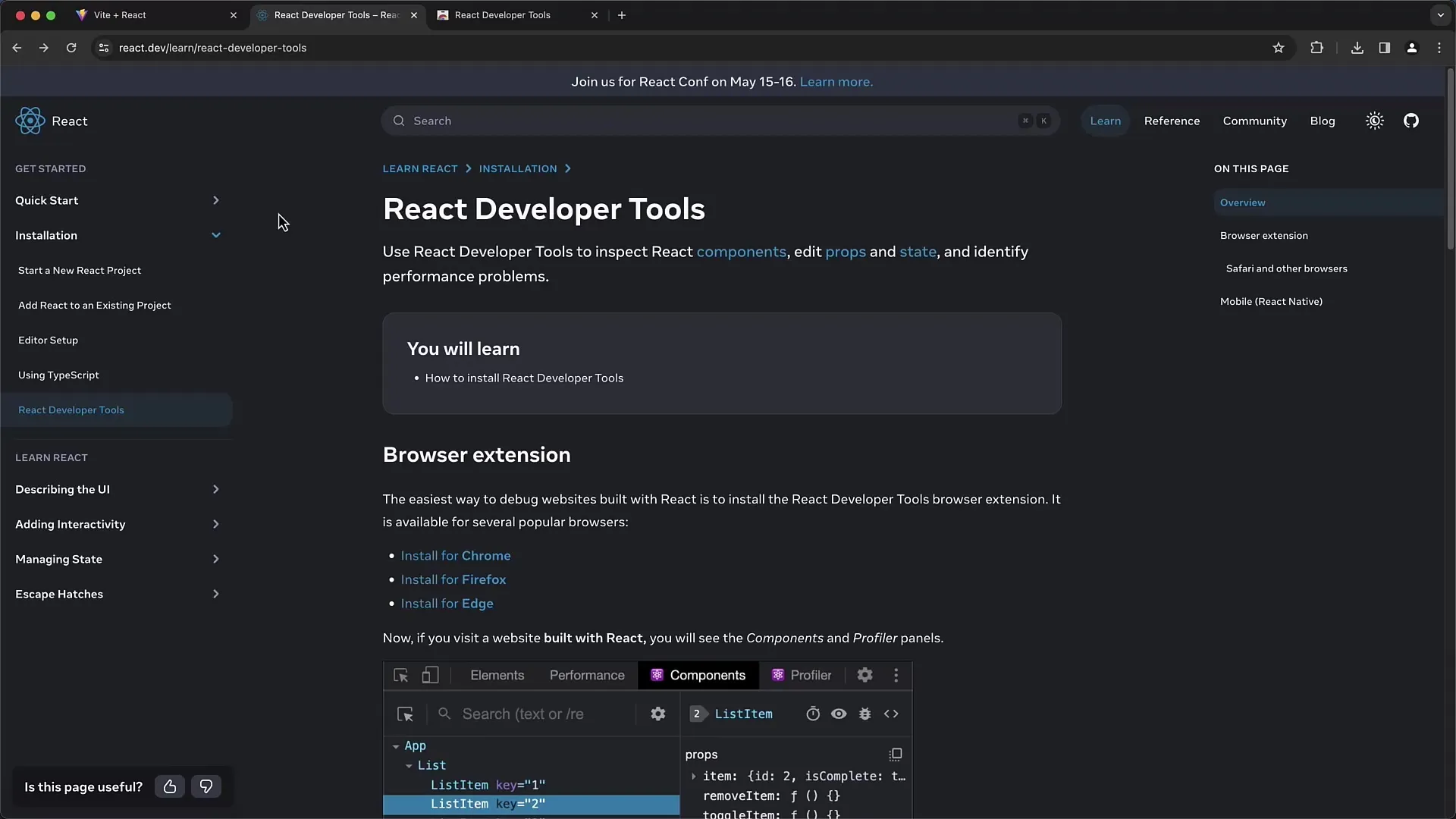
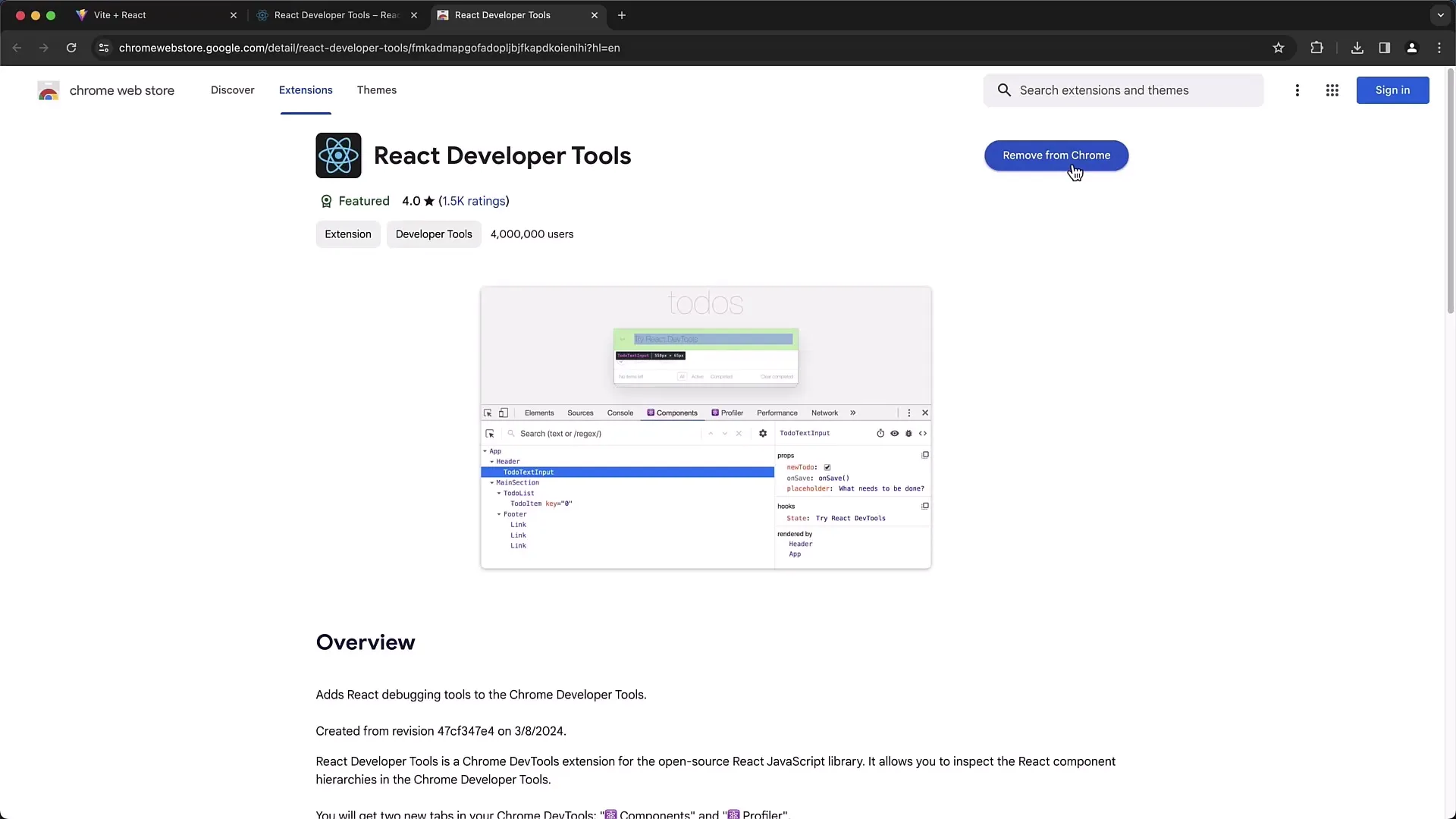
Ensiksi sinun tulee asentaa React Developer Tools Chrome-selaimeen. Siirry sivulle react.dev löytääksesi lisätietoja lisäosan asentamisesta eri selaimiin. Valitse Chrome-selaimeen "Asenna Chromeen" ja sinut ohjataan Chrome Web Storeen.
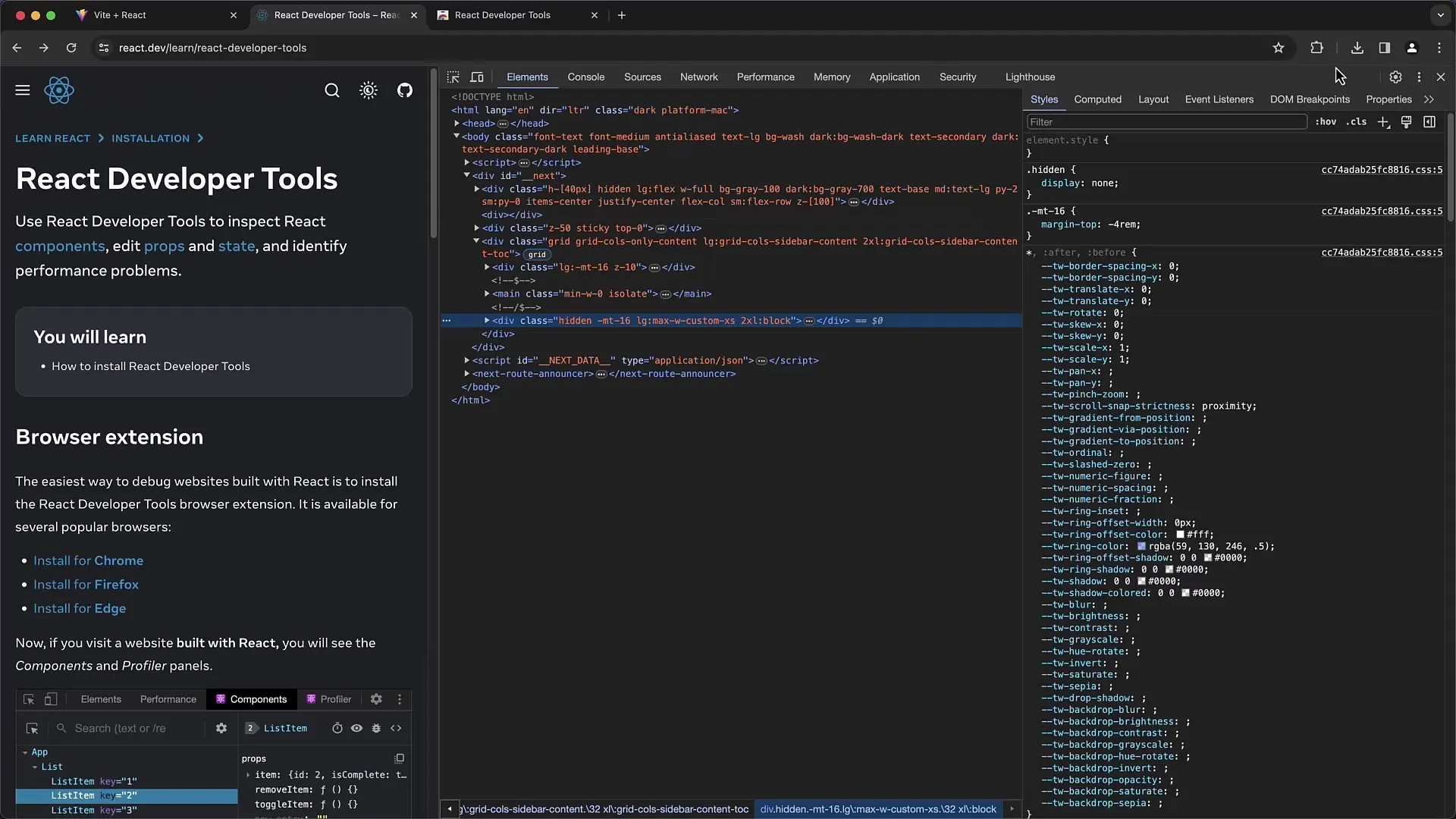
Jotta voit käyttää laajennusta, varmista asennuksen jälkeen, että olet myöntänyt pääsyn kehittäjätyökaluihin. Avaa kehittäjätyökalut (F12) ja avaa "Laajennukset"-välilehti hyväksyäksesi tarvittavat luvat. Päivitä sivu, jotta uudet välilehdet tulevat näkyviin kehittäjätyökaluihin.
Asennuksen jälkeen tulisi näkyä kaksi uutta välilehteä Chrome Developer Toolsissa: "Komponentit" ja "Profiler". Klikkaa "Komponentit". Täällä voit tutkia React-komponenttiesi hierarkiaa ja niiden ominaisuuksia. Sivustoa tutkiessasi saatat huomata, että komponenttien nimet voivat olla lyhennettyjä tai minifioituja, koska saatat työskennellä tuotantoympäristössä.
Tutkiessasi tiettyä komponenttia voit klikata kehittäjätyökalujen käyttöliittymässä olevaa kolmen pisteen valikkoa ja siirtyä "Valitse elementti" -toimintoon. Klikataksesi vastaavaa komponenttia sivulla, se korostetaan ja näet välittömästi kehittäjätyökaluissa, missä se sijaitsee React-hierarkiassa.

Klikkaamalla eri komponentteja saat näkyviin kaikki niihin liittyvät ominaisuudet (props). Näet esimerkiksi "classname"-attribuutin, joka määrittelee komponentin ulkoasun toteuttavat CSS-luokat. Myös perustieto komponentin alkuperästä näytetään sinulle.
Kun työskentelet omien React-sovellustesi parissa, varmista, että käytät vianmäärityskuvia eikä minifioituja tuotantoversioita. Tämä auttaa sinua saamaan tärkeämpiä tietoja komponenttien nimistä ja rakenteesta. Esimerkiksi voit katsella React DevToolsin "Komponentit"-välilehdeltä sovelluskomponenttia ja sen alla olevia komponentteja, kuten "Entry"-komponenttia.

Siirrymme nyt tutkimaan React DevToolsin "Profiler"-toiminnallisuutta. Tämä toiminto on erityisen hyödyllinen sovelluksesi suorituskyvyn seuraamiseen. Voit aloittaa tallennusprosessin napsauttamalla "Aloita profilointi"-painiketta. Lisää muutama elementti luodaksesi renderöintitoimintoja ja napsauta sitten "Pysäytä".
Profilointialueella voit saada yleiskuvan kaikista renderöintitoiminnoista, niiden kestosta ja syistä, miksi ne tapahtuivat. Esimerkiksi jos huomaat, että tiettyä komponenttielementtiä renderöidään usein, se voi viitata suorituskykyongelmiin, jotka tulisi tutkia tarkemmin.

Kun tarkastelet "Flame Graph"-näkymää, voit seurata yksittäisiä komponentteja ja niiden renderöintitoimintoja. Klikkaamalla saat lisätietoja jokaisesta renderöintitoiminnosta.
Jotta voit edelleen parantaa sovelluksesi suorituskykyä, kannattaa myös ottaa käyttöön uudelleenrenderöintikorostukset. React DevToolsin asetuksista voit aktivoida tämän toiminnon, jolloin komponenttien renderöinnin aikana ilmestyy visuaalisia viitteitä. Tämä auttaa sinua tunnistamaan, mitkä osat sovelluksestasi päivittyvät usein ja missä on tarvetta optimoinnille.
Pidä mielessä myös muut toiminnot kehittäjätyökaluissa. Siellä saattaa olla muita hyödyllisiä ominaisuuksia, jotka voivat auttaa kehitysprosessissasi. Perehdy erilaisiin asetuksiin ja niiden hyötyihin.
Yhteenveto
Tässä oppaassa opit, miten asennat ja käytät React Developer Tools -työkaluja. Kehittäjätyökalut tarjoavat arvokasta tietoa React-sovellustesi rakenteesta ja suorituskyvystä. Voit seurata ominaisuuksia, tilaa ja renderöintitoimintoja optimoidaksesi sovellustasi. Kokeile esiteltyjä toimintoja ja tutki, miten ne voivat auttaa sinua projekteissasi.
Usein kysytyt kysymykset
Miten asennan React Developer Tools Chromeen?Mene react.dev-verkkosivustolle, napsauta "Asenna Chromeen" ja noudata ohjeita Chrome Web Storesta.
Miten annan React DevToolsin pääsyn?Avaa kehittäjätyökalut, siirry "Laajennukset"-välilehteen ja vahvista pääsy. Lataa sivu sen jälkeen uudelleen.
Mitä voin nähdä "Komponentit"-välilehdellä?"Komponentit"-välilehdellä voit tarkastella ja analysoida React-komponenttiesi hierarkiaa ja props:eja.
Miten voin seurata React-sovellukseni suorituskykyä?Käytä "Profiler"-välilehteä seurataksesi ja analysoidaksesi renderöintitoimintoja. Voit aloittaa tallennukset ja tarkastella renderöintitoimintojen kestoa.
Miten aktivoimme Re-Render-korostukset React DevToolsissa?Mene DevToolsin asetuksiin ja ota Re-Render-korostusten vaihtoehto käyttöön, jotta saat visuaalisia vihjeitä renderöinnin aikana.


