Tässä oppaassa opit tuntemaan Microsoft Edge Developer -työkalut, jotka monilta osin muistuttavat Google Chromen Developer -työkaluja. Tulet huomaamaan, miten voit avata ja käyttää työkaluja tehokkaasti, sekä erottelun näiden kahden selainkehitystyökalun välillä.
Tärkeimmät havainnot
Edge-Dev -työkalut tarjoavat lähes identtisen käyttöliittymän kuin Chrome-Dev -työkalut perustoimintojen osalta. Erot ovat pääasiassa käyttöliittymässä ja muutamissa lisäominaisuuksissa, kun taas ydinominaisuudet ja pikanäppäimet säilyvät suurelta osin samoina.
Askel askeleelta ohje
Jotta voit avata Edge-Dev -työkalut, sinulla on erilaisia vaihtoehtoja. Yksi mahdollisuus on painaa F12. Jos työskentelet Macilla, voit käyttää näppäinyhdistelmää Command + Option + I. Windows-käyttäjät voivat sen sijaan käyttää myös yhdistelmää Control + Shift + I. Jos haluat avata työkalut kontekstivalikosta, klikkaa hiiren oikealla painikkeella sivun otsikkoa ja valitse "Tarkastele".
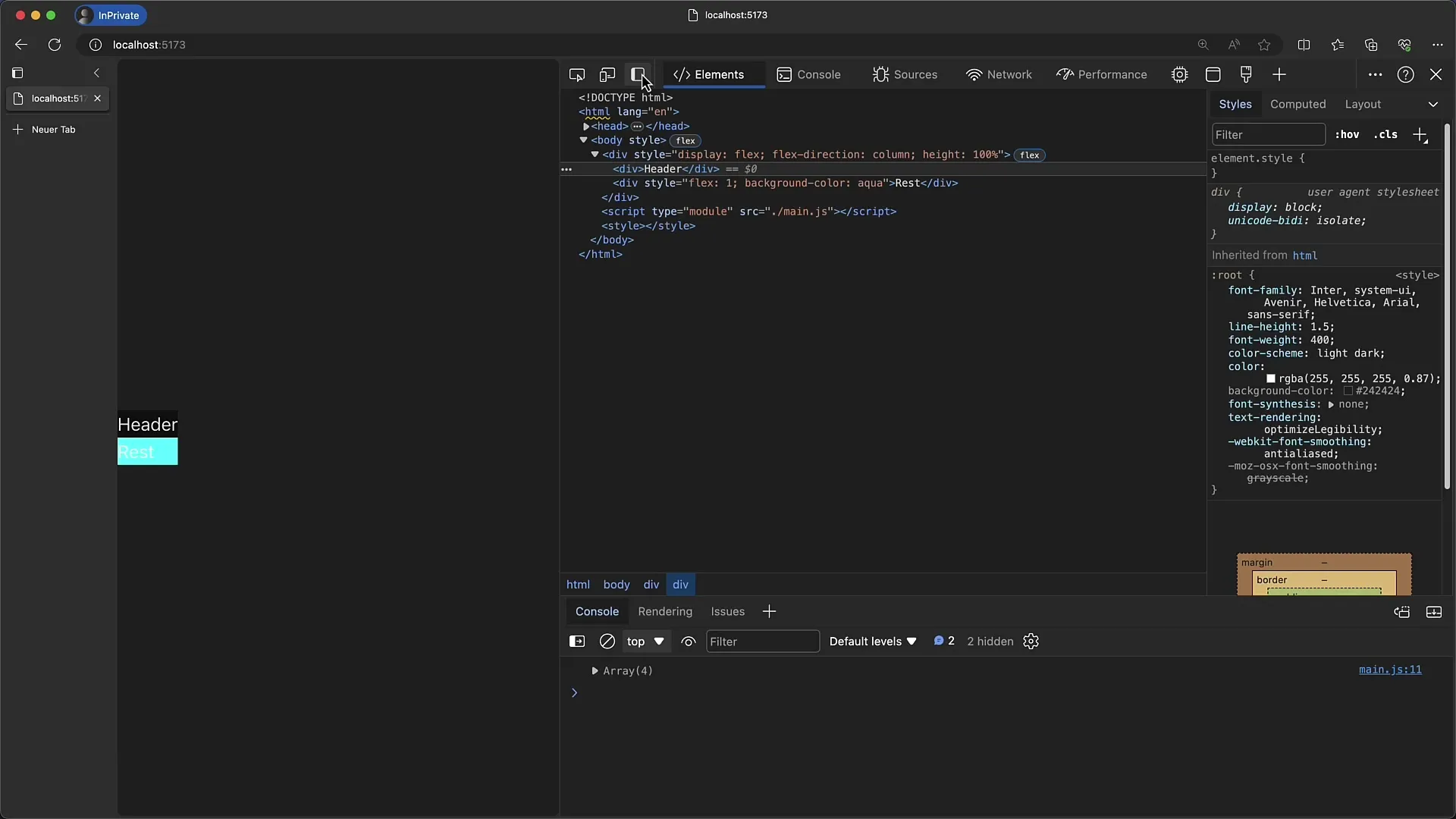
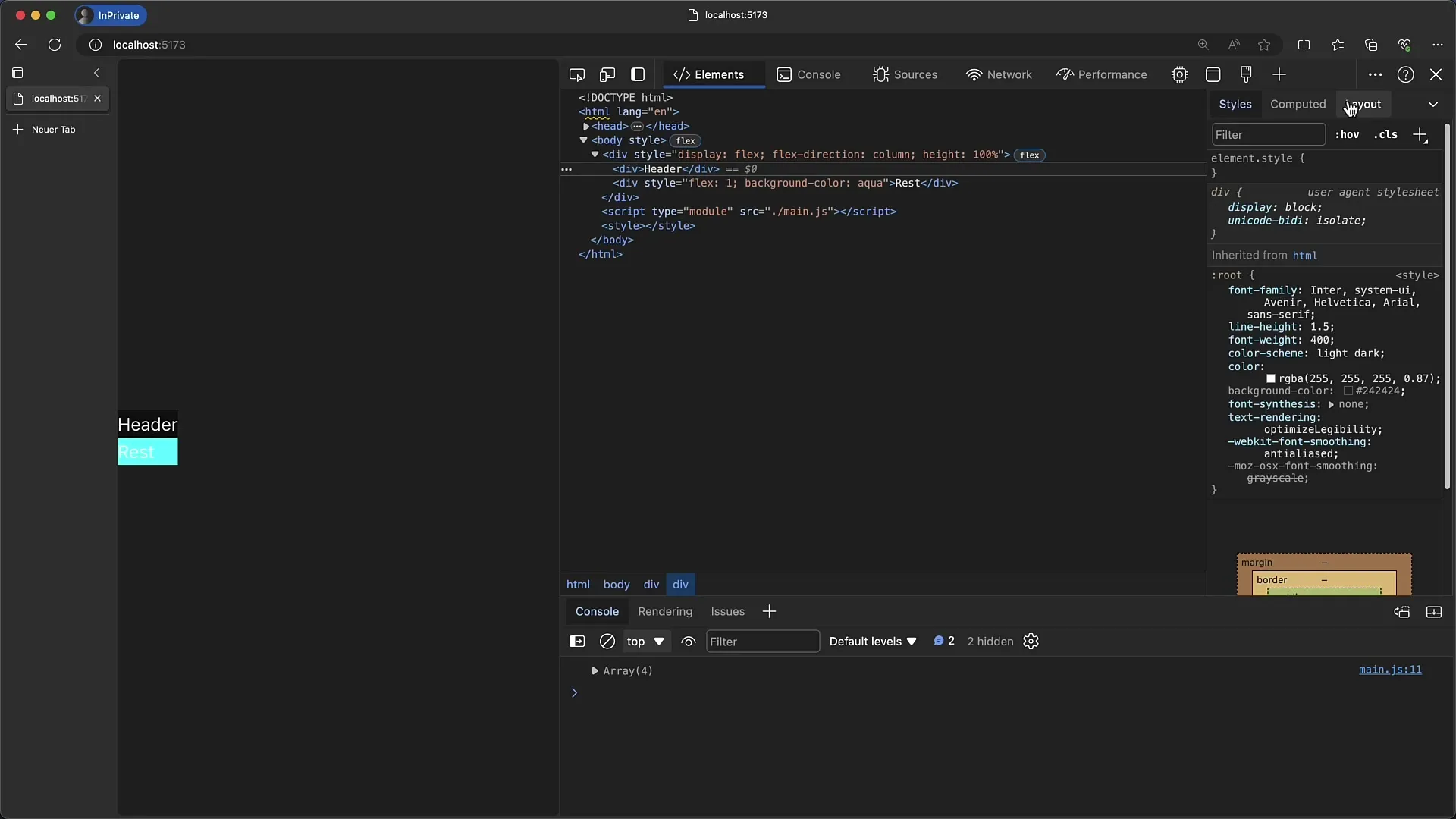
Edge-Dev -työkalujen käyttöliittymä tuntuu heti tutulta, jos olet jo työskennellyt Chrome-Dev -työkalujen parissa. Välilehdet ovat paikoillaan, kuvakkeet näyttävät hieman erilaisilta, ja lisätyökalut saavutat "Plussa"-symbolilla yläpalkissa. Chromessa nämä lisätyökalut olivat saavutettavissa päävalikon kautta.

Jos haluat lisätä uuden välilehden Edge-Dev -työkaluihin, klikkaa yksinkertaisesti Plus-symbolia. Näin voit esimerkiksi lisätä animaatiotyökalun. Se näkyy sitten ylärivillä välilehtipalkissa, samoin kuin Chrome-kehitystyökaluissa.
"Tervetuloa"-välilehti on myös käytettävissä, samoin kuin "Uudet ominaisuudet"-sivu Chromessa. Täällä voit saada yleiskatsauksen työkalujen ominaisuuksista. Suosittelen selaamaan tätä välilehteä, jotta voit mahdollisesti löytää hyödyllisiä vinkkejä ja niksejä, joita emme vielä käsitelleet kurssilla.

Toinen hyödyllinen ominaisuus Edge-Dev -työkaluissa on mahdollisuus siirtää välilehtipalkki vasemmalle. Tämä mahdollistaa välilehtien vertikaalisen järjestelyn. Kuvakkeet näkyvät sitten työkaluvihjeissä, mikä säästää tilaa ja tarjoaa enemmän tilaa itse työkaluille.

Itse suunnittelutyökaluja voi muokata erilaisilla asetuksilla, jotka muistuttavat Chrome-asetuksia. Voit mukauttaa avattavat valikot, dokumentaation ja toimintopalkin. Näin säilytät tutun työympäristön.
Yksi harvoista eroista on ylimääräinen Azure DevOps -symboli Edge-työkaluissa, jota ei ole Chromessa. Tämä on erityisen hyödyllistä kehittäjille, jotka työskentelevät Azuressa.

Kun olet kussakin välilehdessä, huomaat, että rakenne ja toiminnot ovat lähes identtiset molemmissa työkaluissa. Voit käyttää tyylejä, laskettuja malleja ja kaikkea muuta, mitä olet tottunut käyttämään Chromessa myös Edgessä.

Ominaisuuspäivitykset voivat kuitenkin hieman poiketa toisistaan. Jos Chrome lisää uuden ominaisuuden, saattaa kestää hetken ennen kuin se on käytettävissä Edgessä tai päinvastoin. Siksi on suositeltavaa tarkistaa säännöllisesti, mitä uusia ominaisuuksia eri työkaluihin on lisätty.

Siinä kaikki, mitä sinun tarvitsee tietää Edge-Dev -työkaluista. Jos olet jo perehtynyt Chrome Developer -työkaluihin, perehdyt myös nopeasti Edge Dev -työkaluihin.

Yhteenveto
Tässä oppaassa olet oppinut tuntemaan Googlen Chrome- ja Microsoft Edgen Developer -työkalujen samankaltaisuuksia ja eroavaisuuksia. Nyt tiedät, miten avaat työkalut ja mitä toimintoja sinulla on käytettävissäsi tehokkaaseen työskentelyyn webprojektiesi parissa.
Usein kysytyt kysymykset
Miten avaan Microsoft Edge Developer Tools?Paina F12 tai käytä yhdistelmää Control + Shift + I Windowsissa.
Onko suuria eroja Edge- ja Chromen Developer Toolsien välillä?Eroja on vähän, pääasiassa käyttöliittymässä ja muutamissa lisätoiminnoissa.
Voinko mukauttaa välilehtipalkin Edgessä?Kyllä, napsauttamalla plus-symbolia voit lisätä uusia välilehtiä ja siirtää välilehtipalkin vasemmalle.
Ovatko pikanäppäimet Edgessä samanlaiset kuin Chromessa?Kyllä, useimmat pikanäppäimet ovat samat.
Tuleeko Microsoft Edgeen tulevaisuudessa päivityksiä?Kyllä, ominaisuudet voivat kuitenkin ilmaantua hieman viiveellä verrattuna Chromen vastaaviin.


