Olemme pääosin viimeistelleet esitteen kantta osassa 02 tämän tutoriaalisarjan. Tässä osassa keskitymme pääasiassa sivujen kaksi ja kolme suunnitteluun.
Ennen kuin sukellamme sivuille kaksi ja kolme, meidän tulisi tehdä joitain hienosäätöjä etukanteen:
Otsikon ja naisen kohdalla voimme huoletta muuttaa kokoa ja sijaintia, koska ne eivät ole täsmälleen muiden elementtien kanssa linjassa millimetripohjaisesti.

Logoympyrän kanssa tilanne on toinen: Jotta logo pysyisi keskitettynä ympyrän skaalauksessa, on tärkeää, että InDesign käyttää ympyrän keskipistettä vertailupisteenä. Tämän voi saavuttaa kahdella tavalla:
Kun skaalaamme ympyrää, pidämme Alt-näppäintä painettuna, jolloin keskipiste valitaan väliaikaisesti vertailupisteeksi. (Shift-näppäin mahdollistaa suhteellisen skaalauksen).
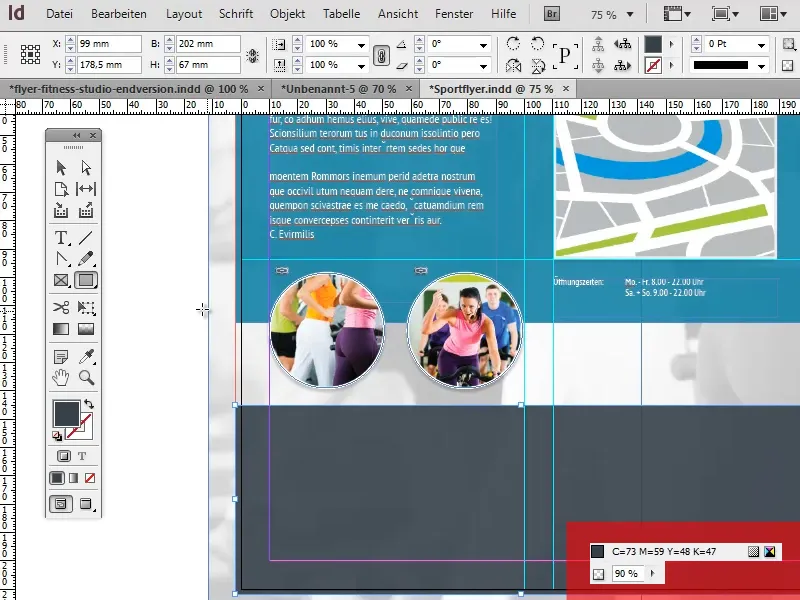
Vaihtoehtoisesti voimme syöttää arvot suoraan valikkopalkkiin. Jotta keskipiste otetaan vertailupisteeksi, symbolin vasemmalla puolella (ruudunkaappauksessa merkitty) on oltava valittuna keskimmäinen piste.
Keskitymme nyt kahteen vierekkäiseen sivuun:
Ensiksi luomme suorakulmion ja skaalaamme sen niin, että se täyttää kahden sivun yläosan. Se toimii taustana tekstillä ja kuvaelementeillä.
Värinä käytämme samaa turkoosia, jota olemme jo käyttäneet kantta koristaessamme (C=81, M=28, Y=25, K=7). Reunusta emme tarvitse. Taustakuvan hieman läpinäkyväksi tekemiseksi voimme laskea peittoarvoa noin 90 %.
Seuraavaksi luomme otsikot.
Otsikoiden ollessa linjassa on aina miellyttävää. Tarkkaa otsikoiden kohdistamista voimme toteuttaa eri tavoin:
Ensimmäinen vaihtoehto on käyttää apuviivaa. Luomme vaakasuoran apuviivan, joka päättyy etukannen otsikon alareunaan. Nyt voimme vain lukita muut otsikot tähän apuviivaan.
Koska etukannen otsikolla ja muilla otsikoilla on samanlainen muotoilu, voimme luoda kopion jo olemassa olevasta otsikosta vetämällä sen haluttuun kohtaan painamalla Shift- ja Alt-näppäimiä.
Alt-näppäimellä kopioituu tekstikenttä, kun taas Shift-näppäin varmistaa, että kopio sijoittuu alkuperäisen sijainnin perusteella, jolloin apuviivaa ei tarvita.
Jos otsikko olisi kopioinnin jälkeen taustasuorakulman takana, voimme siirtää otsikkoa Ctrl+B-komennolla hierarkiassa vähitellen eteenpäin.
Vasemman puolen sivu saa tässä esimerkissä otsikon "Koe terveys", ja oikealle puolelle tulee otsikko "Tie meihin".
Muutamme muotoilua hieman: Kirjasin>PT Sans Narrow ja Kirjainkoko>22 Pt pysyvät ennallaan. Kirjainväriksi valitsemme valkoisen, täyttöväriksi poistamme sen ja tekstiä vasemmalle suoristamme.
"Koe terveys" -otsikon alle luomme nyt toisen tekstikentän kuntokeskuksen kuvaukselle. Tekstikentän oikealle ja vasemmalle puolelle olisi hyvä jättää muutama millimetri tyhjää tilaa reunasta.
Jotta oikea ja vasen etäisyys olisivat samat, luomme pienen apusuorakulmion, jonka avulla suuntaamme tekstikentän. Voimme luonnollisesti myös sijoittaa apuviivan vastaavanlaisesti ja suoristaa tekstikentän sen mukaan.
Tämän esimerkin tekstikenttä täytetään sokealla tekstillä. InDesignillä on toiminto, joka täyttää tekstikentän automaattisesti tällaisella tekstillä: Kirjansin>Täytä paikkatekstillä.
Muotoilemme tämän tekstin Kirjasin>PT Sans Narrow valkoisella värillä. Jätämme Kirjainkoon 12 Pt ja asetamme Rivivälin 14,4 Pt.
"Tie meihin" alle lisäämme nyt kartan. Älä kopioi karttaa Google Mapsista tai vastaavista sovelluksista, vaan käytä mieluummin itse luomaasi karttaa (esim. Illustratorilla), josta olet varma omistavasi kaikki oikeudet. Muutoin voit saada helposti oikeudellisia ongelmia.
Tässä lisäämme kartalle vaaleanharmaan reunuksen leveydeltään 3 pistettä sekä hienovaraisen varjostuksen Objekti>Efektit>Leimasinvarjo 15 %:n peittävyydellä, 1 mm:n etäisyydellä, 0 mm:n x-siirrolla, 1 mm:n y-siirrolla ja 1 mm:n kokoon.
Kaikki arvot valittiin suhteellisen mataliksi luodaksemme arvokkaamman vaikutelman räjähtämättä kuitenkaan kovin paljon flyeristä.
Seuraavaksi lisäämme kuvauksen alle kaksi pyöreää kuvaa. Tätä varten luomme aluksi ellipsityökalulla painamalla Shift--näppäintä ympyrän, jonka tulisi olla noin puolet tekstikentästä yläpuolella.
Painaen Alt--näppäintä ja oikeaa nuolinäppäintä (painamalla nuolinäppäintä vain kerran, muuten ympyrästä tulee useita kopioita!) kopioimme ympyrän ja siirrämme sen oikealle.
Käyttämällä nuolinäppäintä yhdistettynä Shift--näppäimeen voimme siirtää ympyrän suuremmissa askeleissa ja näin nopeammin.
Jos ympyrä on kuitenkin hieman liian suuri, voimme merkitä molemmat ympyrät painamalla Shift--näppäintä, skaalata niitä hieman pienemmiksi ja sijoittaa uudelleen.
Kun molemmilla ympyröillä on oikea koko, voimme väliaikaisesti poistaa toisen ympyrän. Lisäämme ensimmäiseen ympyrään varjon – samoilla asetuksilla kuin kartalla – sekä valkoisen reunuksen leveydeltään 3 pistettä.
Nyt meidän tulee lisätä kuva ympyrään. Lataamme ensin halutun kuvan InDesigniin valitsemalla Tiedosto>Sijoita.
Kun kuva ilmestyy ja on ensimmäisen kerran sijoitettu, voimme leikata sen aluksi pois Ctrl+X ja sitten valinnalla Muokkaa>Liitä valintaan liittää sen ympyrään.
Napsauttamalla CD-tyyppistä symbolia, joka tulisi ilmestyä ympyrän keskelle (katso kuvakaappaus), kuva voidaan siirtää ympyrän sisällä ja sitä voidaan myös skaalata.
Kun olemme nyt muokanneet ympyrää, kopioimalla ja sijoittamalla sen myös linkitetään kuva ympyrässä sekä kaikki käytetyt tehokkaat kopiot.
Korvataaksemme kuvan uudella, meidän tulee vaihtaa uudelleen muokkaustilaan painamalla CD-symbolia, napsauttamalla Linkit-paneelissa Korvaa uudelleen ja valitsemalla haluttu kuva.
Uuden kuvan tulisi nyt näkyä kaikkien aiemmin lisättyjen tehosteiden ja asianmukaisen skaalauksen kanssa ympyrässä.
Kartan alapuolelle lisäämme nyt aukioloajat uuteen tekstikenttään, jonka varustamme Fontti>PT Sans Narrow, Kirjasinlaji>Lihavoitu, 9 pisteen kokoisella fontilla ja valkoisella kirjasinvärillä.
Sivujen alareunaan luomme sitten harmaan reunan 90 %:n peittävyydellä. Käytämme siihen samaa harmainta, joka on jo käytetty etusivulla useissa kohdissa (C=73, M=59, Y=48, K=47).
Näin olemmekin jo saapuneet kolmannen osan loppuun tällä tutoriaalisarjalla. Neljännessä ja viimeisessä osassa sarjasta viimeistelemme toisen ja kolmannen sivun suunnittelun ja huolehdimme flyerin takaosasta.