Lämpimät terveiset kaikille. Käynnistämme vauhdikkaasti iltapäivän hetken, sillä on aika koputtaa kerrankin asiakkaidemme oville... Matkaan kanssani taiteelliselle matkalle läpi apilanvihreiden ja kaalinmustien värien, jotta voimme luoda hieman erilaisen ovenkoristeen. Toivotan teille mahtavaa ajanvietettä.
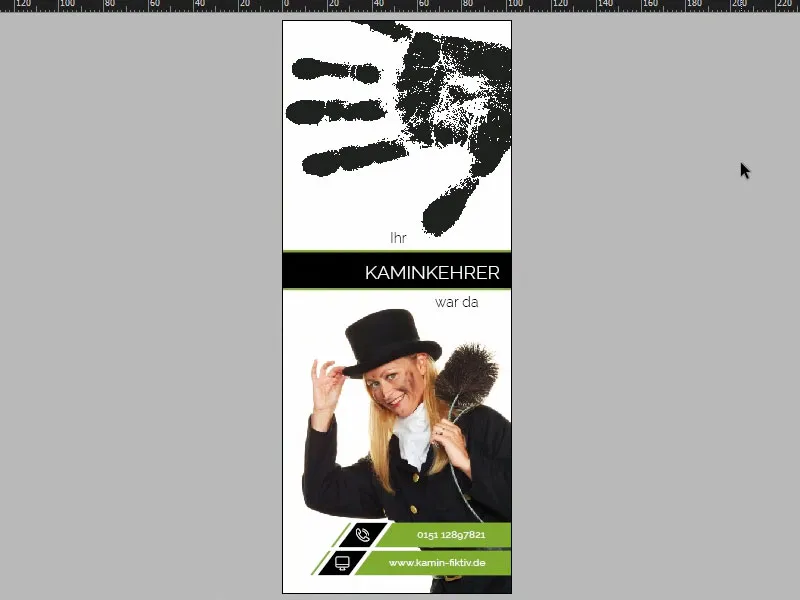
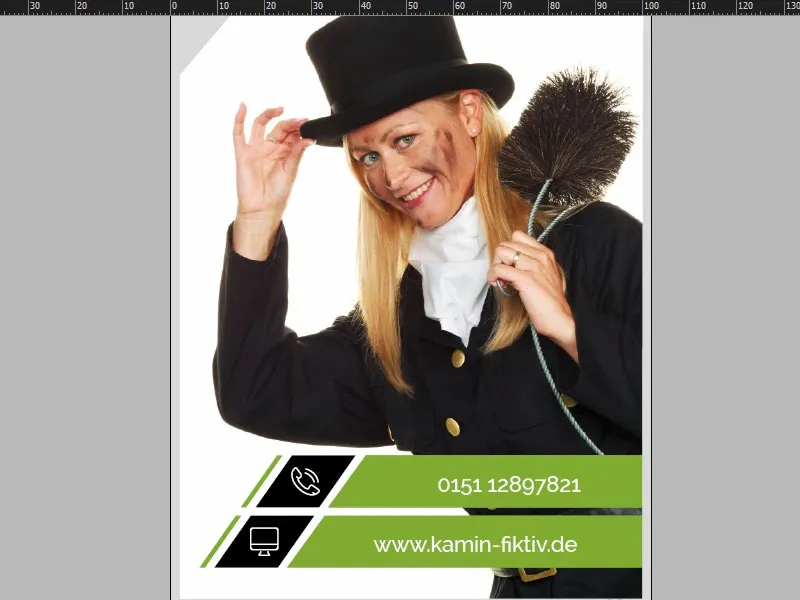
InDesign CC:ssa katsomme nyt tarkemmin tulosteeseemme, jonka tulemme luomaan. Tässä se on täydessä kukassaan etupuolella (1). No nyt rehellisesti: Mitä tulee ensimmäisenä mieleen, kun kuulette sanan "ovenkoriste"? Oikein: "Älä häiritse!" Parasta vielä "sikeitä nukkuville hotellivieraille". Mutta meillä on täällä hieman kekseliäämpi ja hauskempi idea, sillä meillä on tosiaankin kyse savupiipunpuhdistajasta. Esittelen teille nyt, mitä olen tästä ajatellut: Tässä tapauksessa meillä on savupiipunpuhdistaja, jolla on vaaleat hiukset... Onko se sitten hyvä vai huono asia, en tiedä. Yläosassa meillä on lisäksi oikea kikka, nimittäin tämä musta kädenjälki – aivan kuin savupiipunpuhdistaja olisi halunnut ripustaa sen suoraan oveen. Siinä oli sivu yksi. Katsotaanpa sitten sivulle kaksi (2). Tähän pieni vinkki: Kun menet Ikkuna-valikkoon, valitset Järjestä ja sitten Uusi ikkuna ovenkoristeelle, voit katsoa tätä dokumenttia jaettuna näytöllä. Tämä toimii parhaiten pystysuuntaisesti, ja nyt taidan siirtyä sivulle alaspäin. Katsokaa, mitä olemme tässä tehneet: Käytännössä sama kädenjälki hieman himmennettynä. Ja nyt su Great.ure kysymys: Miksi savupiipunpuhdistaja ripustaa ovenkoristeen asukkaiden oveen? Olen kirjoittanut siitä tänne... Lue teksti (3). Käynnillä "Vierailen luonanne uudelleen" rakas savupiipunpuhdistajamme voi sitten merkitä päivämäärän ja kellonajan. Alhaalla ovat sitten vielä Marianne Sommerin yhteystiedot. Nyt tiedämme vihdoin hänenkin nimensä emmekä enää tarvitse kutsua häntä "Neiti savupiipunpuhdistajaksi".

Painovaatimukset ja painotalon pohja
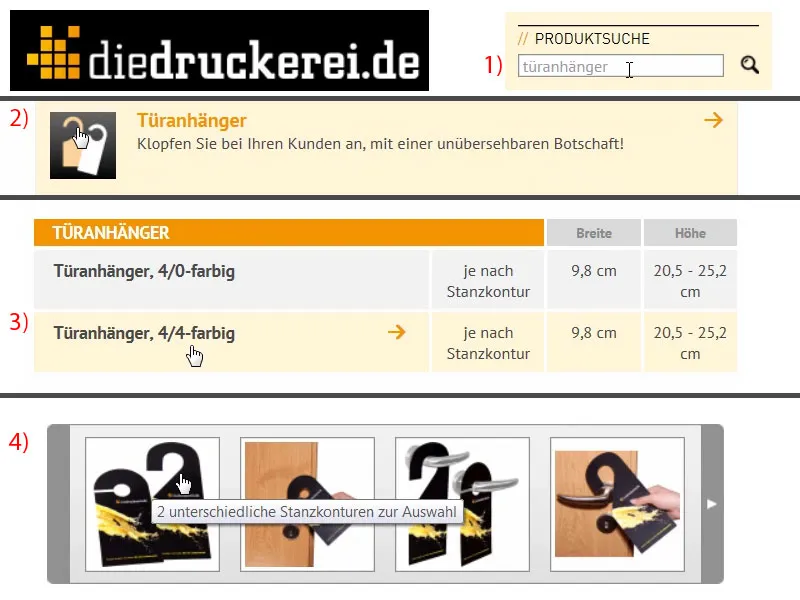
Päästyäni Internet Exploreriin, syötän painotalomme verkkosivuston osoitteen: diedruckerei.de, kumppanimme tälle upealle ovenkoristeelle. Sitten teemme hausta helpompaa menemällä tuotteenhakuun ja syöttämällä "ovenkoriste" (1). Siellähän se jo on: Ovenkoriste, 4/4-värikäs (2), mikä tarkoittaa että molemmilta puolilta, sekä edestä että takaa, värikäs painettu. Siirrymme suoraan siihen (3). Täällä on muutamia tärkeitä ohjeita. Mikä meille on tärkeää, on myös muoto. Katsokaapa tuota (4): Sen näyttää melko monimutkaiselta. Miten sellainen edes toteutetaan InDesignissa? Se leikataan vielä lopuksi. Täytyykö minun ottaa jotain huomioon? Minkä kokoinen tulisi olla? Missä leikataan lopulta? Kuinka paljon leikkausvara tarvitaan... Kaikki melko hämmentävää, ja rehellisesti sanottuna kukaan meistä ei jaksa suuremmin käyttää aikaa pohjan luomiseen.
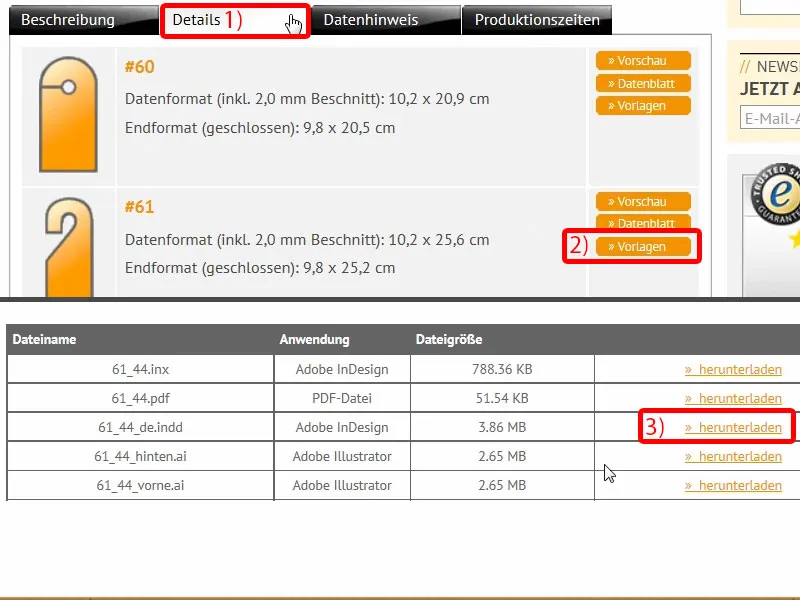
Siksi tässä on jotain käytännöllistä: Klikkaamalla Tarkemmat tiedot (1), voit valita, millaisen pohjan haluat. Valitsemme numeron 61 (2). Tässä näemme kyllä taas mitat, mutta ne ovat täysin epäolennaisia meille, sillä tarvitsemme pohjan. Ja katsokaa tätä: Sieltä voit ladata "61_44_de.indd" (3). Tämä ei ole salasana salaiseen yhdistykseen liittymiseen, vaan Adobe InDesign -työtiedosto. Klikkaa Lataa ja saat pohjan suoraan kiintolevyllesi...
Yleiskuva ovenkoristeen pohjasta
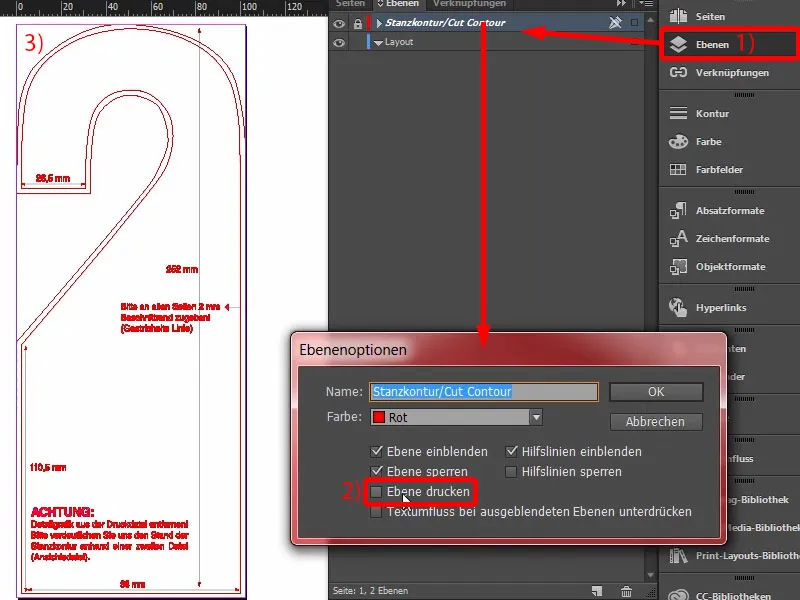
Tuossa se on, ja sitten voin avata pohjan InDesignissa. Vedän INDD-tiedoston vain työtilaan. Ja katsokaapa, mitä siitä tulee: täysin valmis, meidän tarvitsee vain suunnitella, muu on jo valmiina. Vilkaus Tasoihin (1) paljastaa: meillä on asettelutaso ja kerros nimeltä "Leikkauskontuuri". Se on myös merkitty "ei paineta" (2), mikä tarkoittaa, että emme näe sitä PDF:lla exportoidessa. Se sopii meille hyvin.
Ja tässä todellakin se mitta, jolla työskentelemme (3).
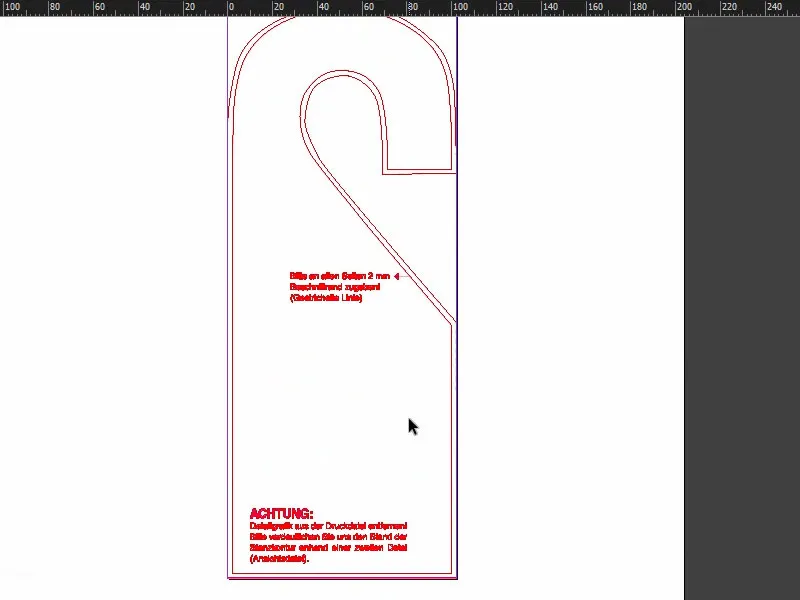
Katsotaanpa sitten sivulle kaksi, siellä kaikki on tietysti peilikuvana. Sopii siis täydellisesti. Tässä vielä muutamia vihjeitä, esimerkiksi 2 mm etäisyyttä... Ihanaa, näillä voimme loistavasti työskennellä.
Onneksi painotalomme toimittaa valmiiksi leikattuna, joten meidän ei tarvitse luoda manuaalista leikkauskontuuria. Se ei ole tarpeen.
Ekskursio: oma leikkauskontuuri
Mutta nyt kysymys: Mitä tehdä, jos haluat teettää yksilöllisiä muotoja? Haluan nyt käsitellä tätä, koska saattaa olla, että haluat suunnitella ja tehdä jotain, joka ei ole ennalta määrättyä muotoa vaan yksilöllistä. Avatakseni uuden asiakirjan. Parametrit ovat täysin yhdentekevät, tässä on kyse vain visualisoinnista.
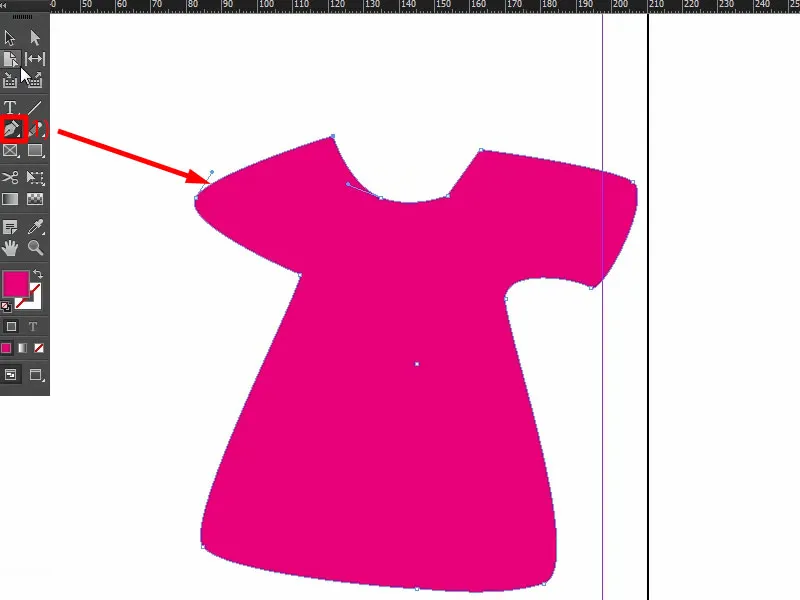
Otetaan esimerkiksi, että haluamme suunnitella t-paitaa muistuttavan tarroksen. Otan Kynän (1), zoomaan vähän lähemmäs ja alan varsin kömpelösti piirtää tällaista t-paitaa. Se voisi näyttää vaikkapa tältä.
Jos haluat käyttää tällaista muotoa esimerkiksi leikkauskontuurina painotuotteessasi, on periaatteessa tärkeää, että leikkauskontuuri on suljettu polku. Tämän olemme juuri luoneet, eli vektorisoitu reunaviiva. Meidän tarvitsee kääntää T-paita nyt vain kerran, ja tarkoituksena ei ole leikata T-paitaa, vaan poistaa ylimääräinen alue sen ympäriltä.
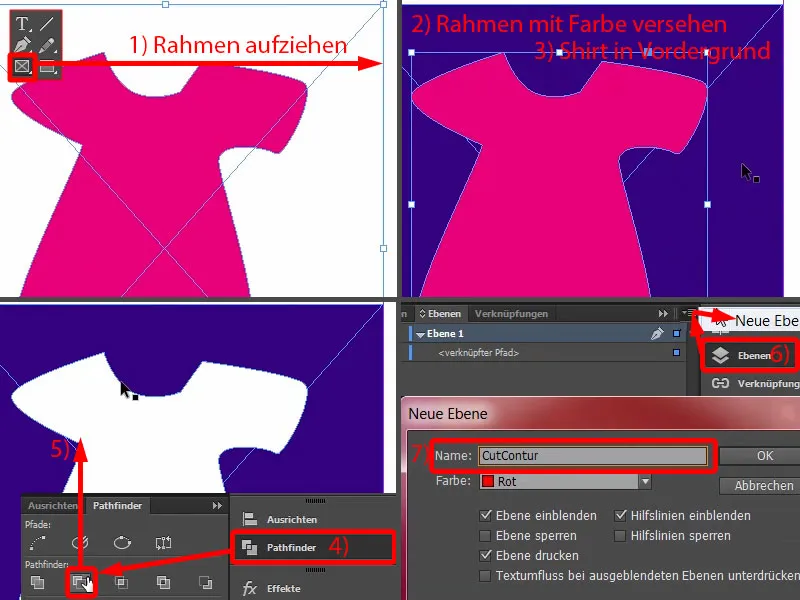
Sininen osa, jonka olen nyt suunnitellut, on alue, joka on leikattava pois. Piirrä sille kehys (1), anna sille väri (2) ja tuo tasot paita etualalle valitsemalla Klikkaa hiiren oikealla>Järjestä>Etualalle (3).
Valitse molemmat, ja yhdistä ne Pathfinder kautta (4), ja nyt olemme määritelleet muotoiltavan alueen ja ympäröivä alue leikataan pois (5).
Mutta leikattavan alueen on oltava myös uudella tasolla. Siirry siis Tasot-kenttään (6), luo uusi taso. Voit nimetä sen esimerkiksi “Leikkausreuna” (7) – sinun on kuitenkin sovittava painopalvelun kanssa, miten he haluavat sen, mutta tämä on yleinen vaihtoehto.
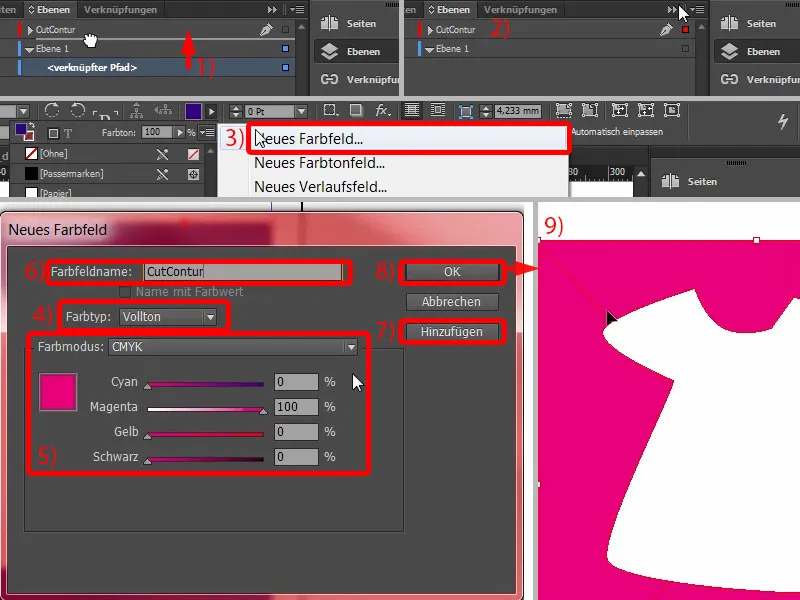
Siirrä polku sinne (1), sovita (2). Nyt polulle on annettava hyvin erityinen väri, koska leikkauskontuuri on oltava korostusväri tai täytesävy, kuten sitä kutsutaan. Siirry kohtaan Uusi väri… (3) ja valitse täältä ei Prosessiväriä, vaan Täytesävy (4). Sen on oltava 100 % Magenta (5). Ja annan tälle väriprofiilille esimerkiksi nimen “Leikkauskontuuri” (6). Lisää (7), OK (8). Ja tätä täytesävyä (9) ei paineta nyt.
Kun luot tällaisia polkuja, varmista, että solmukohtia on mahdollisimman vähän eivätkä kulmat ole liian teräviä. Pieniä poikkeamia, noin yhdestä kahteen millimetriin, voi olla, mutta kontuuri ei ole näkyvissä, koska leikkausohjelma lukee datat vain plotterille tarkoitetuksi poluksi eikä täysimääräiseksi osaksi asettelua. Voit siis työstää niiden kanssa. Nyt voit alkaa suunnitella täällä, yksinkertaisesti uusi taso, ja sitten suunnitella T-paidan tässä valkoisella alueella.
Aseta kuva
Palataksesi malliimme: Onneksi meille ei tarvitse tehdä tätä leikkauskontuurien valmistelua, koska se, mitä suunnittelemme, leikataan jo automaattisesti, tarkoittaen, että voimme peittää kokonaan, ainakin visuaalis-taiteellisista näkökulmista, ja onneksi meidän ei tarvitse huolehtia siitä paljoa.
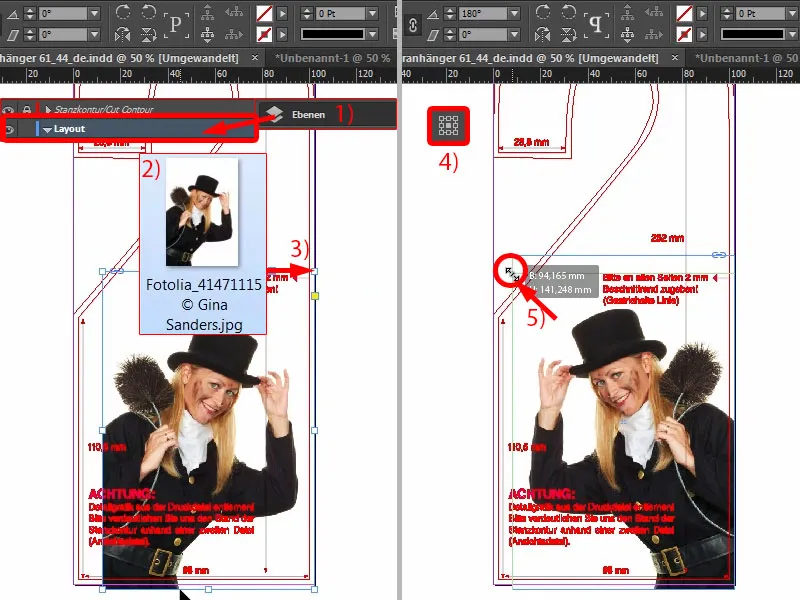
Sitten alamme: Vaihdamme tason asettelutasolle (1), jolla työskentelemme. Painan Ctrl+D avatakseni Sijoita-valintaikkunan ja valitsen Marianne-mme (2). Voimme sijoittaa sen näköiselleen leikkausreunaan ja venyttää sitä (3). Tämä ei ala tanssia siksi, että venytän sitä, mutta ymmärrät kai, mitä tarkoitan.
Nyt meidän tarvitsee vain kääntää se kerran, ja se tapahtuu valitsemalla Kohde>Transformoi>Vaakasuuntaisesti peilaa. Huomaa yläpuolella oleva viitepiste (4). Se tulisi olla keskellä, muuten kuva pomppii ympäri kuvaa. Aseta se siis keskelle ja peilaa vaakasuunnassa.
Vielä hieman suuremmaksi: Mene hiirellä tarttujan päälle (5), paina Shift-näppäintä, pidä myös Ctrl-näppäintä painettuna ja vedä sitä ylös. Ehkä näin aluksi. Tarkempi hienosäätö tulee jälkeenpäin.
Tekstikentät kallistuvalla reunalla
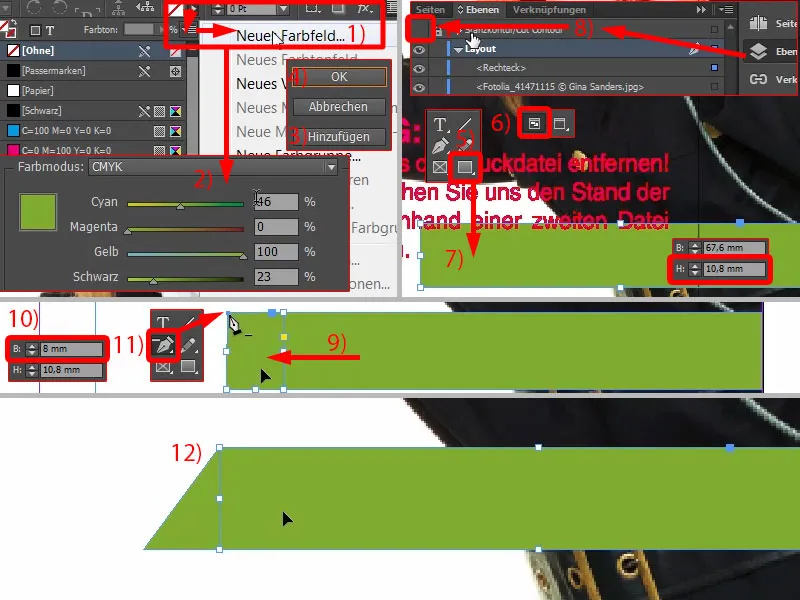
Aloitetaan alhaalta: Luon uuden värin (1), arvoilla 46, 0, 100 ja 23 syaani, magenta, keltainen ja musta (2). Yksinkertaisesti valitse Lisää (3) ja OK (4). Sitten valitsen Suorakulmiokehys (5), painan näppäintä W (6) vaihtaakseni moodien välillä. Ja sitten vedän suorakaiteen (7) …
Ohjeet ovat hyviä tarkoituksella, mutta ne häiritsevät tietysti. Käy vain tasot ja piilota taso “Leikkauskontuuri” (8). Ongelma on ratkaistu.
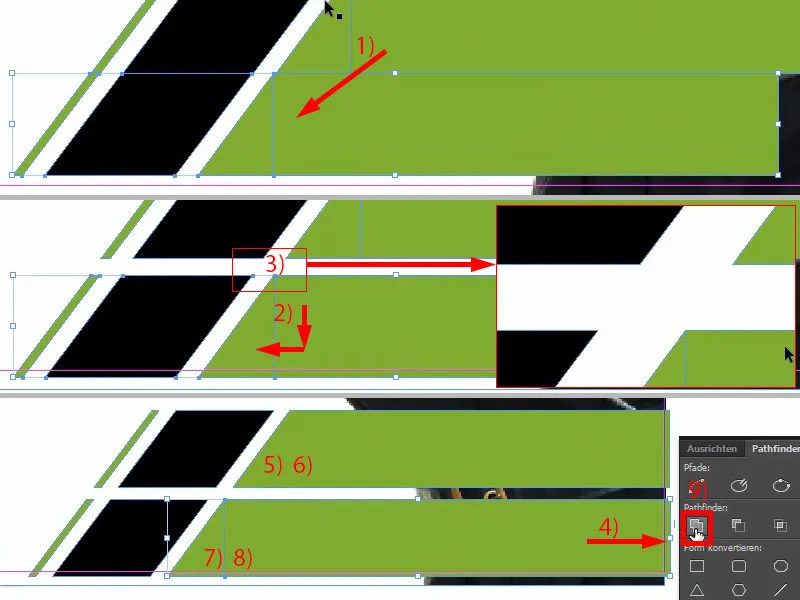
Nyt haluamme, että siinä (7) on kevyt kalteva. Teen kopion suuresta suorakulmiosta Alt ja Shift painettuna, vedän sen tuonne (9). Säädän sen kokoa. Leveyden tulisi olla noin 8 mm (10), jotta voimme saada kallistuksen oikein. Nyt valitset vain Poista ankkuripiste-työkalun ja valitset yläkulmassa olevan ankkuripisteen (11) … ja se katoaa (12).
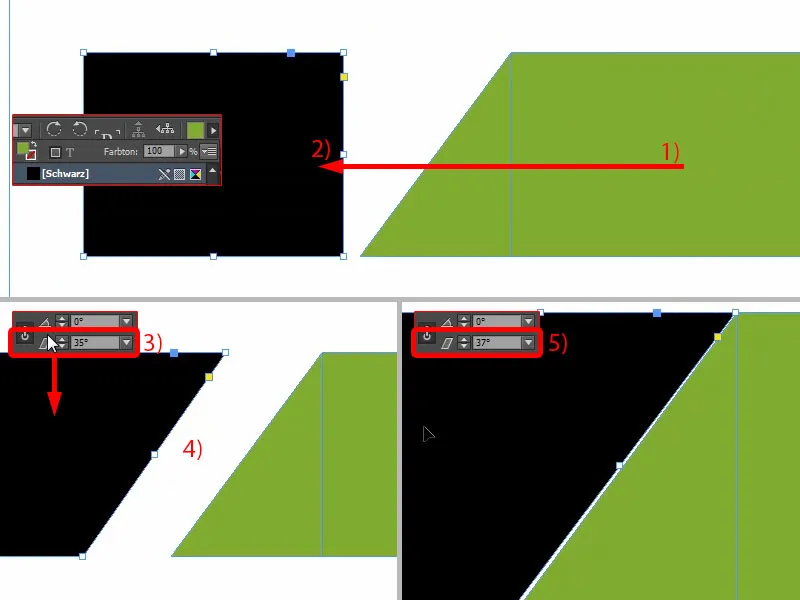
Sitten teen toisen kopion tästä suuresta suorakulmiosta (1). Siirrän sen ja teen siitä mustan suorakulmion (2).
Nyt voit käyttää hienoa työkalua täällä yläosassa, Siirtonurkka (3), eli siirtymä X-akselilla. Annamme sille 35°… Näet mitä tapahtuu… Siirrän sen hieman lähemmäksi, suunnilleen näin. 35°, sen voi huomata täältä (4), eivät ole täysin suhteelliset. Voimme tehdä hieman hienosäätöä: 37°, juuri niin (5).
Sitten lähellä (1) ja sitten Vaihtonäppäin ja Vasen nuolinäppäin (2), sitten meillä on symmetrinen etäisyys.
Tehdään siitä myös kopio (3), asetetaan se taas reunan viereen (4) ja asetetaan etäisyys uudelleen Vaihto-näppäimellä ja Vasen nuolinäppäin (5). Sitten pienennä leveyttä ja vaihda vihreään (6).
Nyt olemme hieman liian ulkona (1). Tarkoittaa, merkitsen kaikki objektit ja siirrän niitä hieman sisäänpäin (2). Näyttäisi sopivalta. Voimme myös poistaa ylimääräisen reunan täältä (3).
Ekskurs: erilaiset mustan sävyt
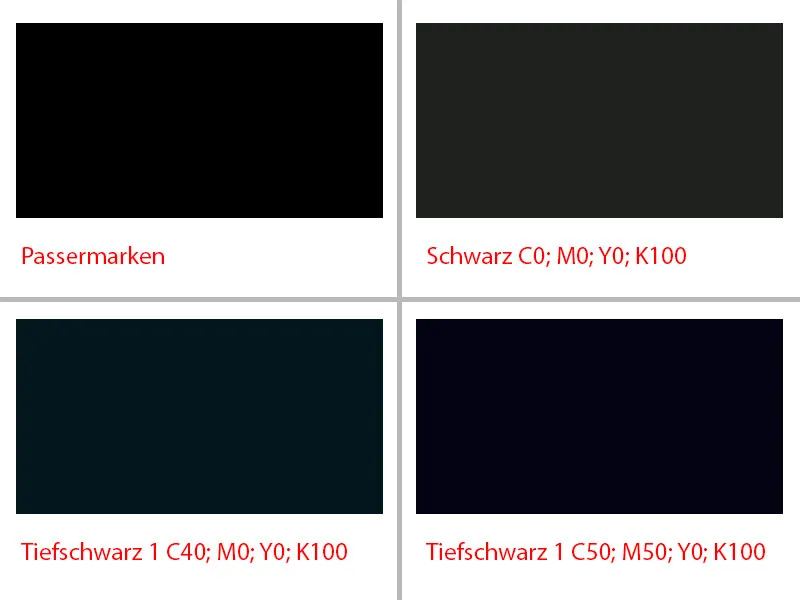
Ennen kuin kopioidemme koko paketin, haluan sanoa teille jotain mustasta, koska tässä on merkittäviä eroja. Tuskin uskotte sitä, mutta näytän teille PDF:n, "Musta vertailussa". Vasemmassa yläkulmassa näet ensimmäisen, se on painomerkkien musta, täysin kyllästetty, todella puhdas, aito musta. Sitä ei kuitenkaan käytetä värinä painatuksessa, se käytetään pikamarkeissa, jotta painolevyt ovat todella täsmälleen päällekkäin. Se ei ole väri, jota käytetään painamiseen.
Sitten siirrymme vakio-mustaan, siis C0, M0, Y0, K100. Tätä mustaa olemme juuri käyttäneet. PDF:ssä näet, miten se tulostetaan: ei todella mustaa. Se on hieman harmahtava, kyllästys ei ole niin voimakas.
Tätä varten on myös parannus, nimittäin Tumma musta 1. Siinä sekoitat esimerkiksi 40 % sinistä ja sitten kokonaisuus tulee hieman tummemmaksi. Ja on jopa Tumma musta 2, toivottavasti tunnistat, että tässä on merkittäviä eroja mustien arvojen ja kyllästyksen välillä. Tummalla mustalla 2 on 50 % sinistä, 50 % magentaa ja 100 % mustaa, tämä tarkoittaa, että olemme todella syvimmän mustan rajoilla - kaikkien "mustien" musta niin sanotusti.
Tekstikehysten kohdistaminen ja tekstin lisääminen
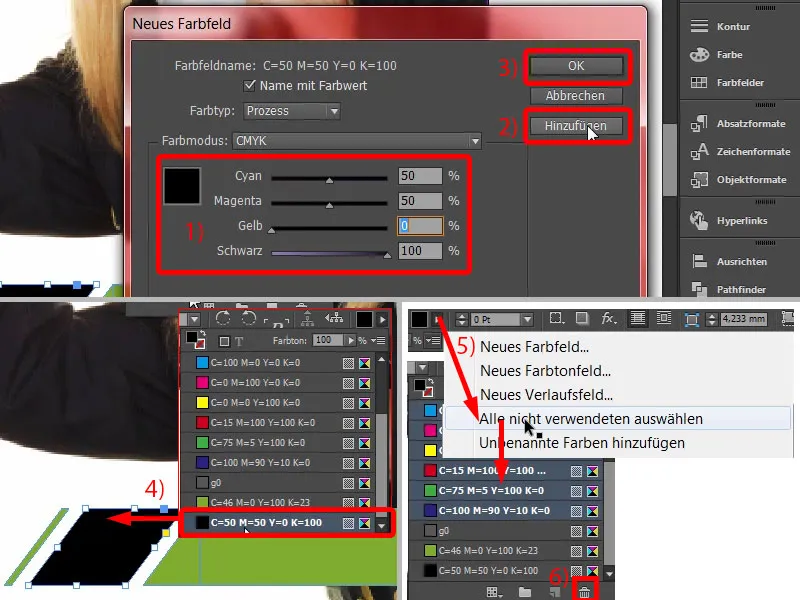
Ja juuri luomme sellaisen. Nopeasti uusi väripaletti ja arvot: 50, 50, 0, 100 (1), Lisää (2), OK (3). Ja annamme tälle mustalle laatikolle tämän tarkan väriarvon (4). Poistan kaikki muut, käyttämättömät värit (5 ja 6).
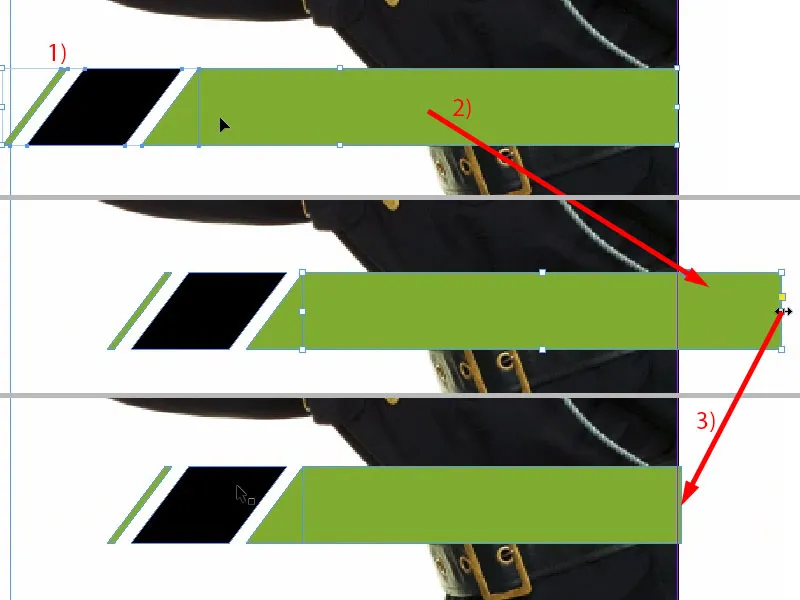
Nyt luomme kopion siitä. Kopioin kaiken painamalla Vaihto-näppäintä ja siirrän sitten hieman alaspäin Alt-Vaihto-näppäimellä. Sitten siirrän koko tätä vielä hieman vasemmalle (1).
Täytyy nyt olla tarkkana (2), että pidämme tämän upean valkoisen sillan suunnilleen täällä (3). Näyttää, mielestäni, sopivalta. Tarkistetaan... Tämän täytyy nimittäin olla kunnossa, muuten se näyttää jotenkin hassulta, sen huomaa.
Tätä vihreää laatikkoa siirrämme vielä hieman oikealle (4).
Ja sitten voimme liittää yhteen molemmat (5 ja 6, 7 ja 8) Polkumäärittäjällä, liittää kerran posti (9). Voilà.
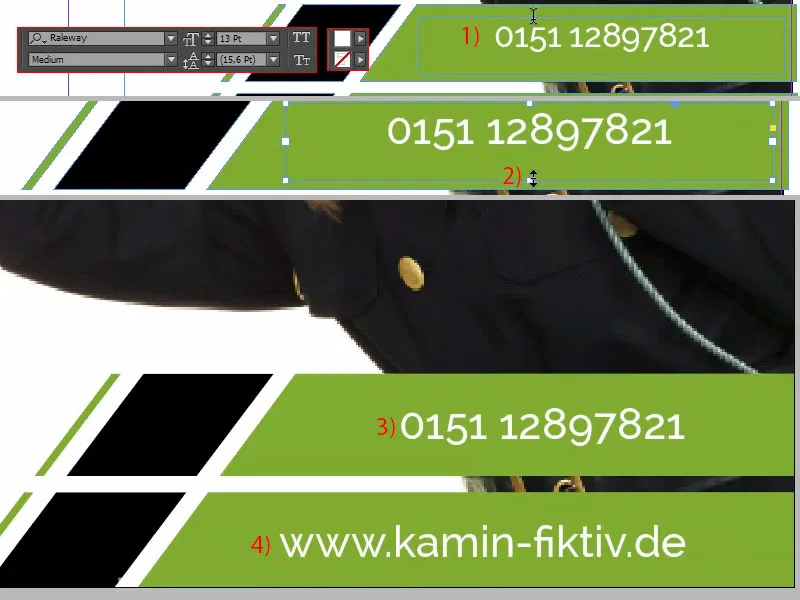
Nyt ryhdymme teksteihin. Tarkoittaa, vedän yksinkertaisesti tekstilaatikon. Fonttina olen valinnut Ralewayn, ja fonttiversioksi Medium. Kirjasinkoko 13 pt, väri valkoinen. Tässä menee puhelinnumero, heitän sen vain leikepöydältä (1). Sitten mukautan korkeutta (kaksoisnapsautus kohdassa 2) ... Ja nyt meidän täytyy hieman käyttää silmämääräistä arviota, koska kuten näette, tässä on hieman etäisyyttä numeroiden ja tekstilaatikon pään välillä. Se tarkoittaa, että Jos käyttäisimme Tasaus-työkalua, tulisi vääristyneitä tuloksia. Tässä tarvitaan siis terveitä arvostelukykyä. Ehkä vähän ylemmäs... Näin voisin kuvitella sen (3).
Sitten teen yksinkertaisesti kopion siitä ja kirjoitan verkkosivuston osoitteen (4). Myös tämän suuntaan, keskelle.
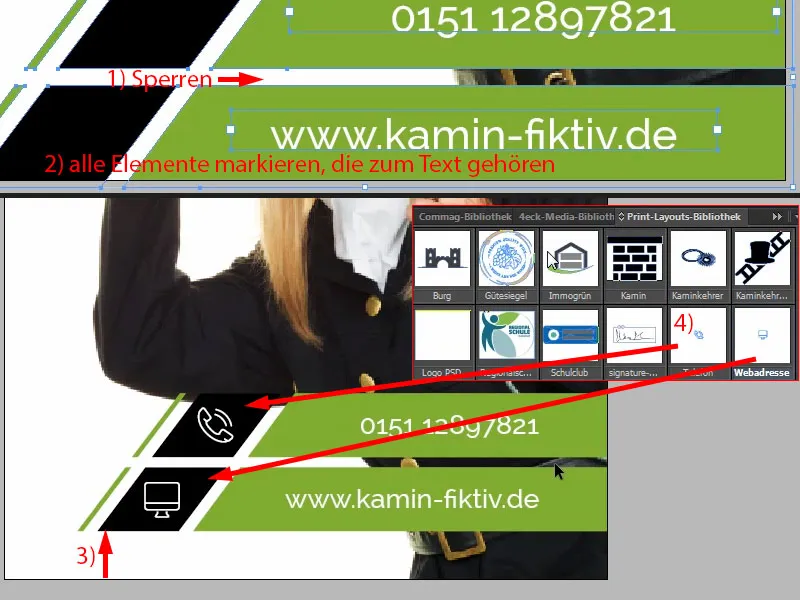
Lopuksi lukitsen Marianne-hahmon taustakuvassa napsauttamalla hiiren kakkospainiketta ja valitsemalla Lukitse tai painamalla Ctrl+L "Lock" (1). Nyt voin helposti merkitä kaiken, Marianne ei ole mukana, ja sitten siirrän sen hieman ylöspäin, tähän kohtaan (3). Selvä.
Jäljellä ovat vain nämä pienet kuvakkeet. Voimme pakata ne helposti. Olen valmistanut sopivan jo valmiiksi kirjastossa (4). Siis kerran raahaa ja pudota - puhelin, verkkosivusto.
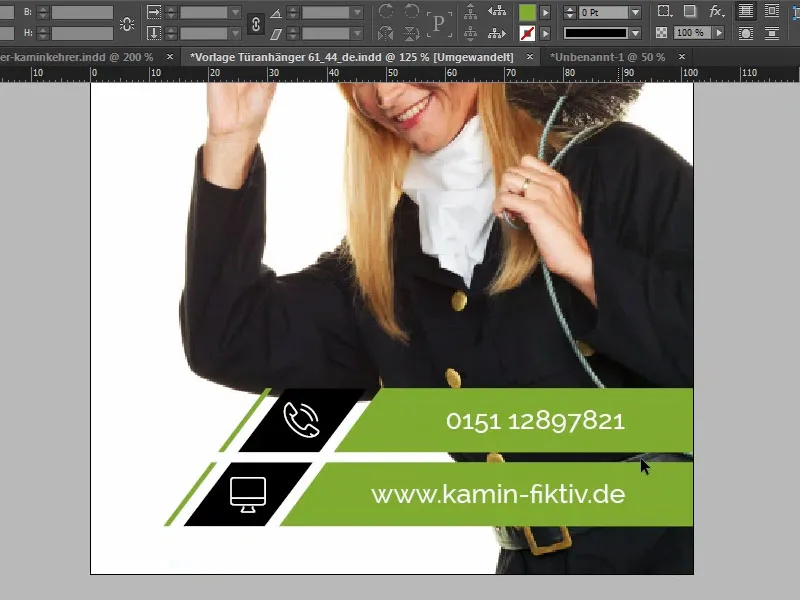
Tässä oli alaosa.
Keskiosa oven ripustimesta muotoillaan
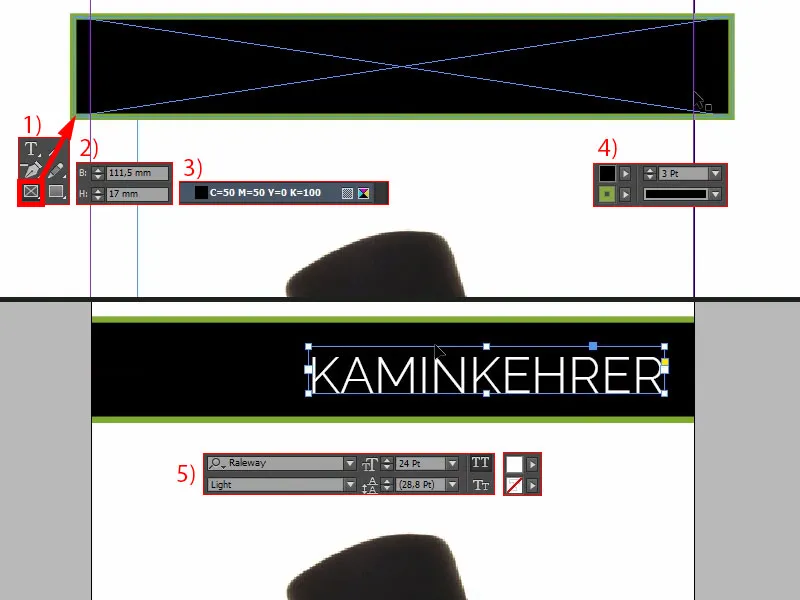
Keskiosassa piirrämme jälleen suorakulmion (1). Näet kyllä: Työskentelemme aina elementtien kanssa, jotka toistuvat. Korkeus saa olla 17 mm (2). Väri: Musta (3). On ylläpidettävä tiettyä johdonmukaisuutta, on toistettava erilaisia värejä ja erilaisia muotoja, jotta katsoja tuntee olonsa mukavaksi, koska hän sitten ajattelee: "Ai, tunnist
än tämän uudestaan, tämä on tullut vastaan jossain, tämä on piipunmiehen väri", ja niin edelleen. Siksi tähän tulee vielä reunus, 3 pt (4).
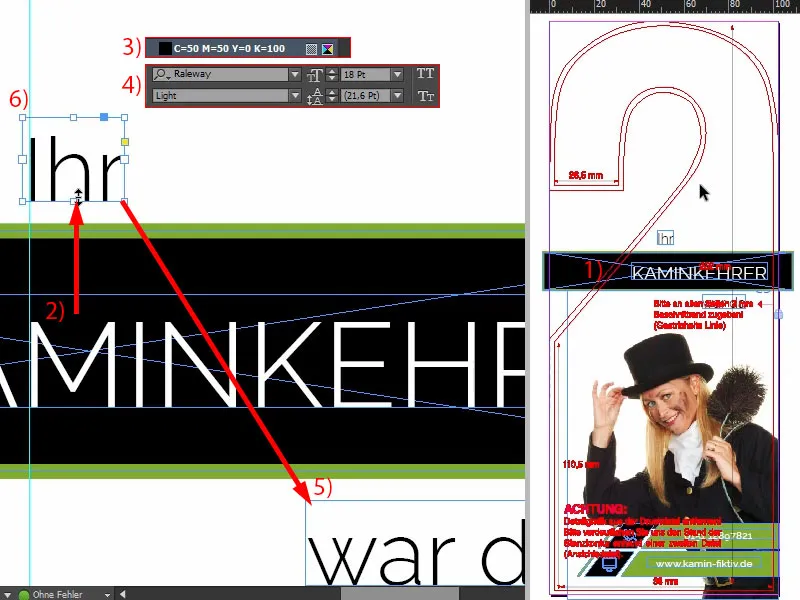
Ja sitten kirjoitamme uudelleen, jälleen Ralewayllä, tällä kertaa kuitenkin Light 24 pt isoilla kirjaimilla ja valkoisella värillä: "Piipunmiehen" (5).
Täytyy vielä olla varovainen sijoittamisen suhteen, koska: Kun taas näytän leikkauskontuurin, näemme, että tässä leikataan. Sinun on siis oltava varovainen, jotta savupiippu ei menetä titteliään (1).
Kopioidaan tekstikenttä (2), siirrän sen ylös, muutan värin mustaksi. Joten kaikki mustat elementit asetan nyt syvänmustaksi (3). Ja kirjoitan siihen ilman suuria kirjaimia ja 18 pisteellä (4): "Ihr". Sitten sitä voi helposti sijoittaa. Tee siitä vielä kopio ja kirjoita uuteen tekstikenttään: "war da" (5). Sitten tarkkailen vielä vähän kohdistusta: Tässä esimerkiksi, tuolla vasemmassa "M":ssä voi olla sama varjostus kuin "I":ssä (6).
Sitten vielä varmistuneisuuden vuoksi näyttää kontuurin uudelleen (ks. 1). Siistiä, vai mitä?
Yläosan suunnittelu ovenjatkeeseen
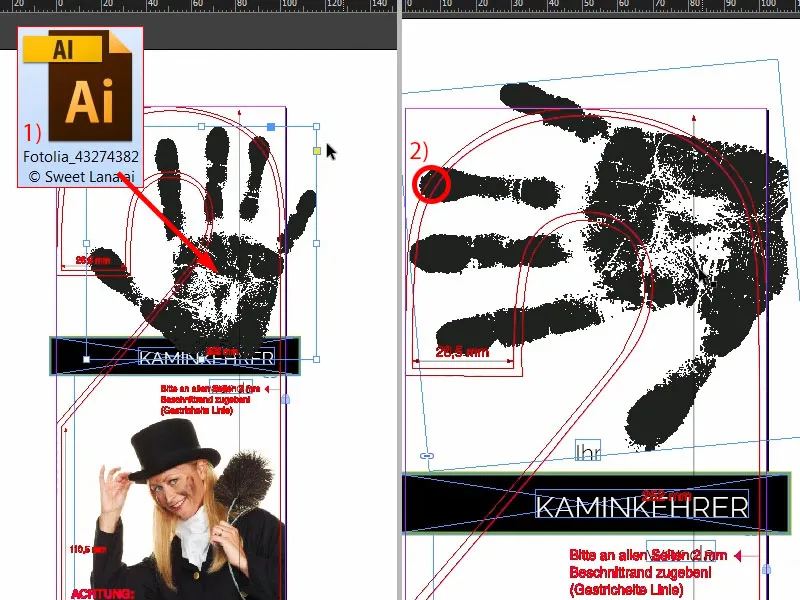
Lopuksi lisään käden. Yksinkertaisesti avaat Ctrl+D:n kautta Sijoita--valintaikkunan ja valitset käden (1). Sitten käännä ja sijoita kauniisti, jotta saat vielä sormenpäät ja sormenjäljet edestä jotenkin mukaan kuvaan. Niitä ei saa leikata pois.
Joten kääntelemme sitä vielä hieman, ja sitten sijoitan sen noin, että sormi on hieman leikkauskohdan sisällä (2). Olen jo kertonut teille tästä toisessa koulutuksessa: Esineet ja kuvat, jotka sijoitat leikkauskohdan kanssa, vaikuttavat automaattisesti jännittävämmiltä ja mielenkiintoisemmilta. Lisää kokoa… ok. Voin elää sen kanssa, joten sen pitäisi jäädä lopulliseksi.
Kuvan suuntaaminen
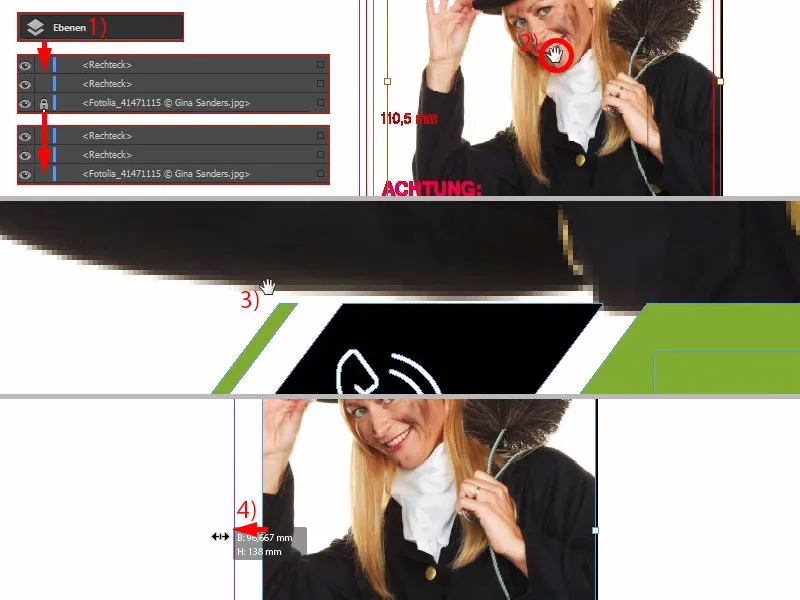
Nyt suuntaamme Mariannea lopullisesti. Se tarkoittaa, että poistamme lukituksen kerran Tasot-kentästä (1). Valitsemme nyt kuvasisällön, voit tehdä sen valitsemalla donitsin täältä keskeltä (2), ja sitten siirrän sen vain hieman ylöspäin. Näytän teille, mihin kiinnitän huomiota: Haluan nimittäin, että juuri paidan helman ja tämän mustan elementin yläreunan väliin jää hieman tilaa (3). Ei liikaa, mutta tämä on ehdottomasti liian puristettu, joten se menee ylöspäin. Ehkä meidän täytyy suurentaa kuvakehys vielä (4). Sitten vielä säädän kuvasisältöä. Valmista.
Etupuoli on valmis…