Nykypäivänä on tärkeää käyttää erilaisia Growth Tools lisätäksesi vuorovaikutusta käyttäjien kanssa ja maximoidaksesi sen. Yksi näistä työkaluista on Slide-in, joka toimii tehokkaana keinona houkutella käyttäjien huomiota. Tässä oppaassa opit vaihe vaiheelta, miten voit luoda Slide-inin, joka ei vain näytä hyvältä, vaan myös lisää konversiota. Sukella suoraan!
Tärkeimmät oivallukset
- Slide-in on tehokas Growth Tool käyttäjien houkuttelemiseen.
- Voit räätälöidä Slide-inin ulkoasun yksilöllisesti.
- On tärkeää sijoittaa ja muokata Slide-in strategisesti, jotta se kannustaa käyttäjiä vuorovaikutukseen.
Vaiheittainen opas
Jotta voit luoda Slide-inin verkkosivustollesi, seuraa näitä yksinkertaisia vaiheita:
1. Pääsy Growth Tools -työkaluihin
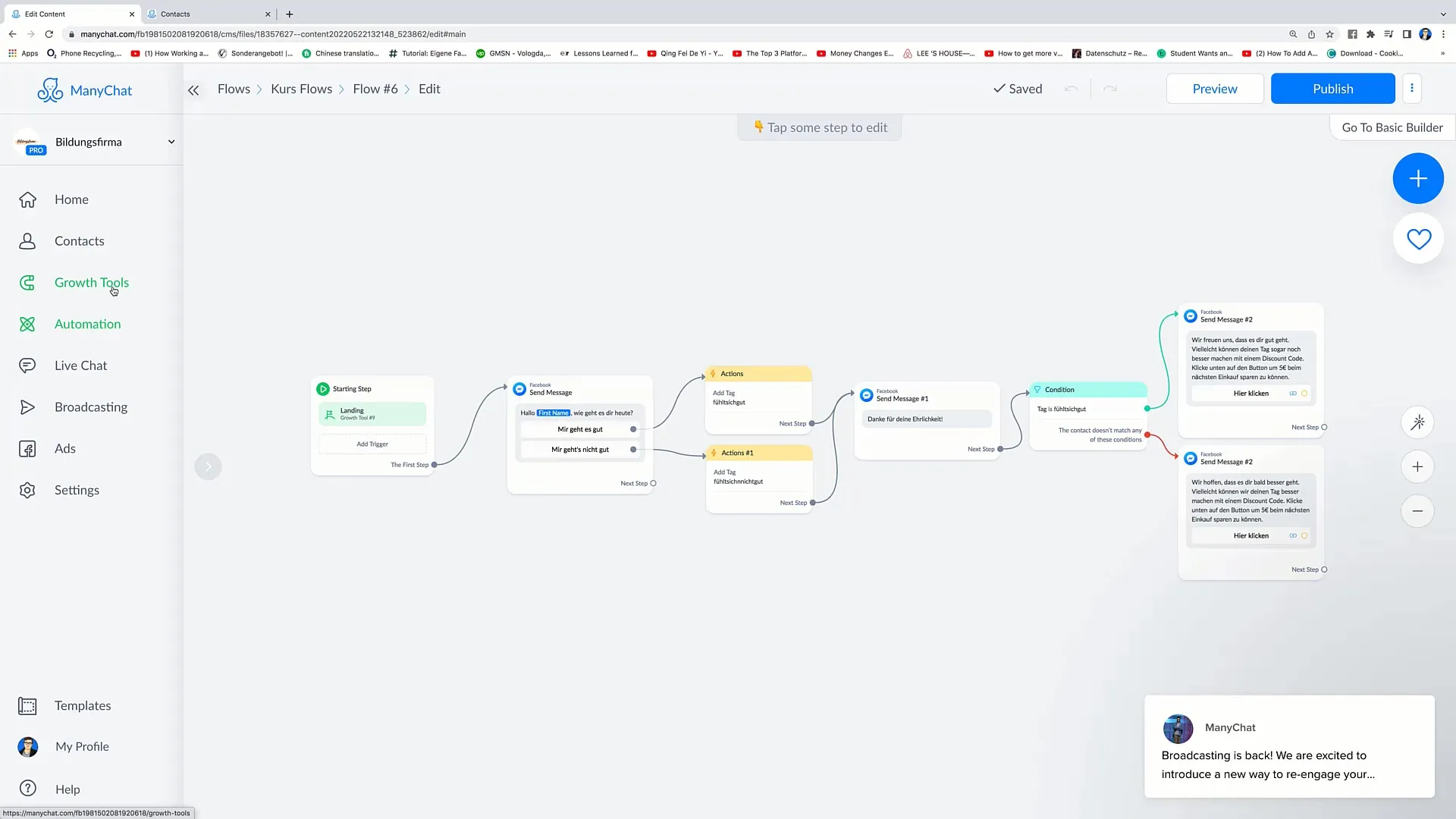
Ensin sinun tulee päästä käsiksi Growth Tools -työkaluihisi. Siirry vasemmalle puolelle käyttöliittymässä ja napsauta "Growth Tools". Täältä löydät kaikki saatavilla olevat työkalut käyttäjien hankkimiseen.

2. Luoda uusi Growth Tool
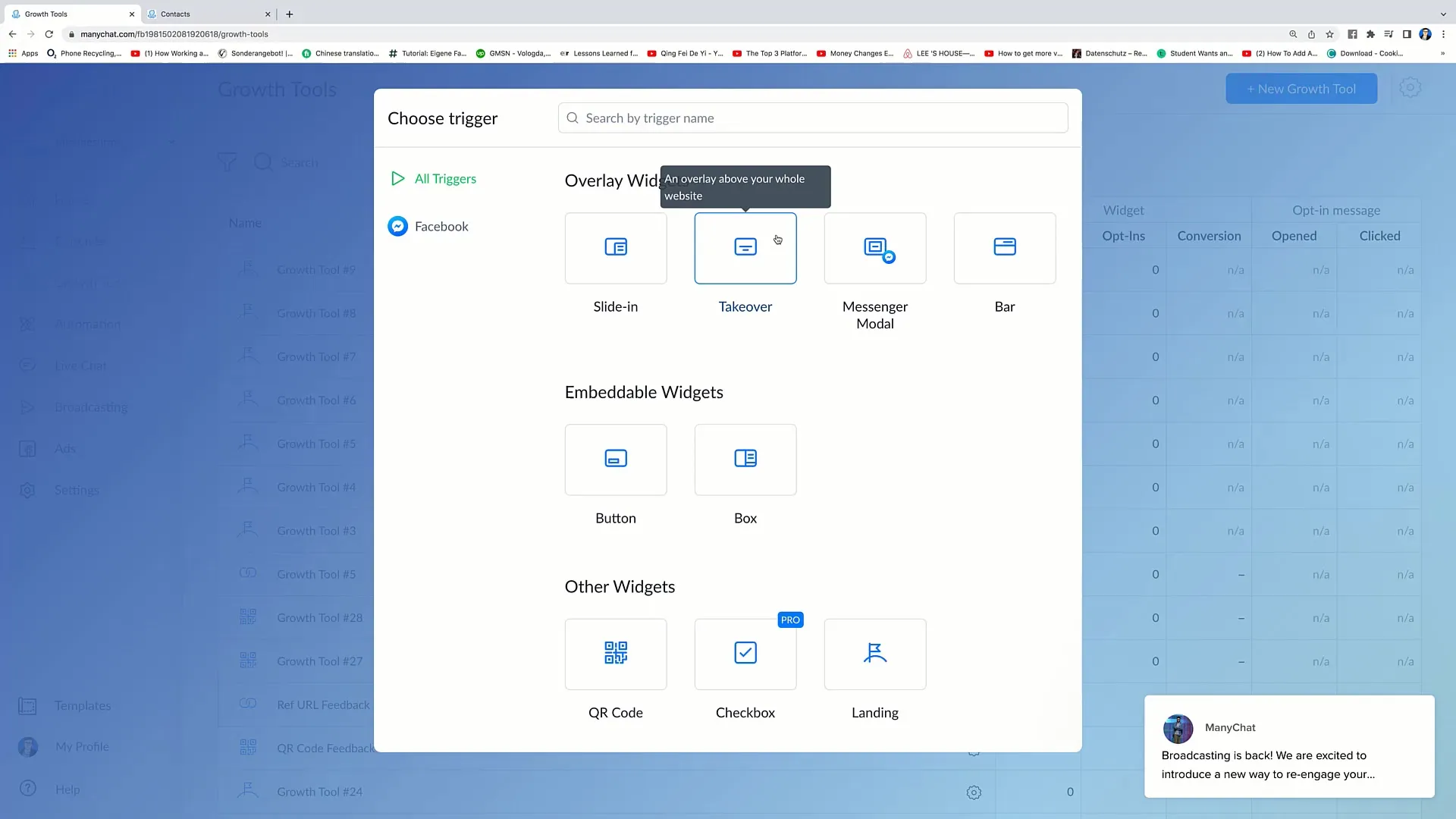
Luodaksesi uuden Slide-inin, klikkaa oikeassa yläkulmassa olevaa "Uusi Growth Tool" -painiketta. Täällä voit valita eri vaihtoehdoista, kuten Overlay Widgets, Slide-ins ja muut.

3. Valitse Slide-in
Valitse "Slide-in" vaihtoehdoista. Slide-in tulee näkyviin sivustollasi sivusuunnassa houkutellen siten käyttäjien huomion.
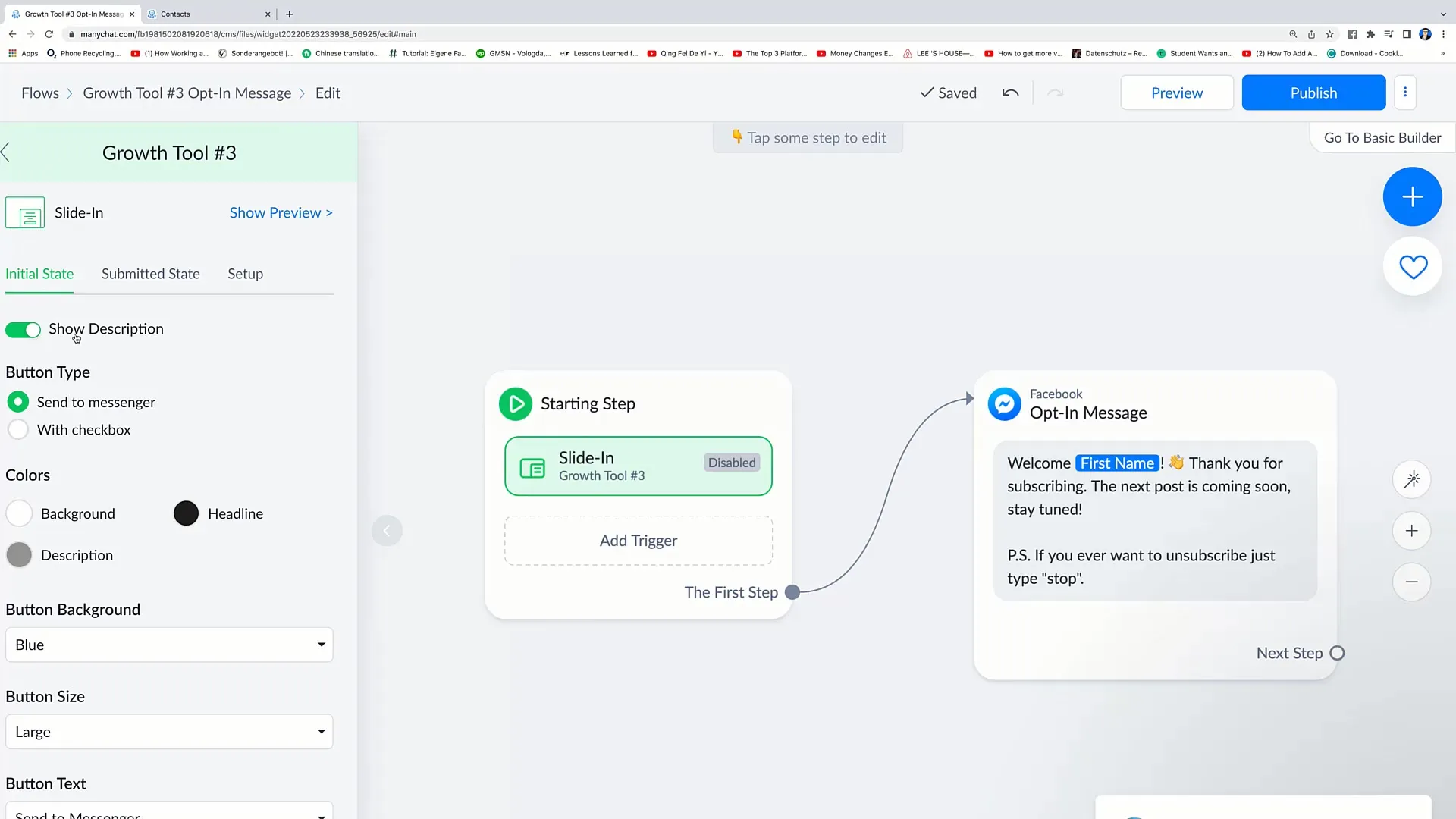
4. Suunnittele Slide-in
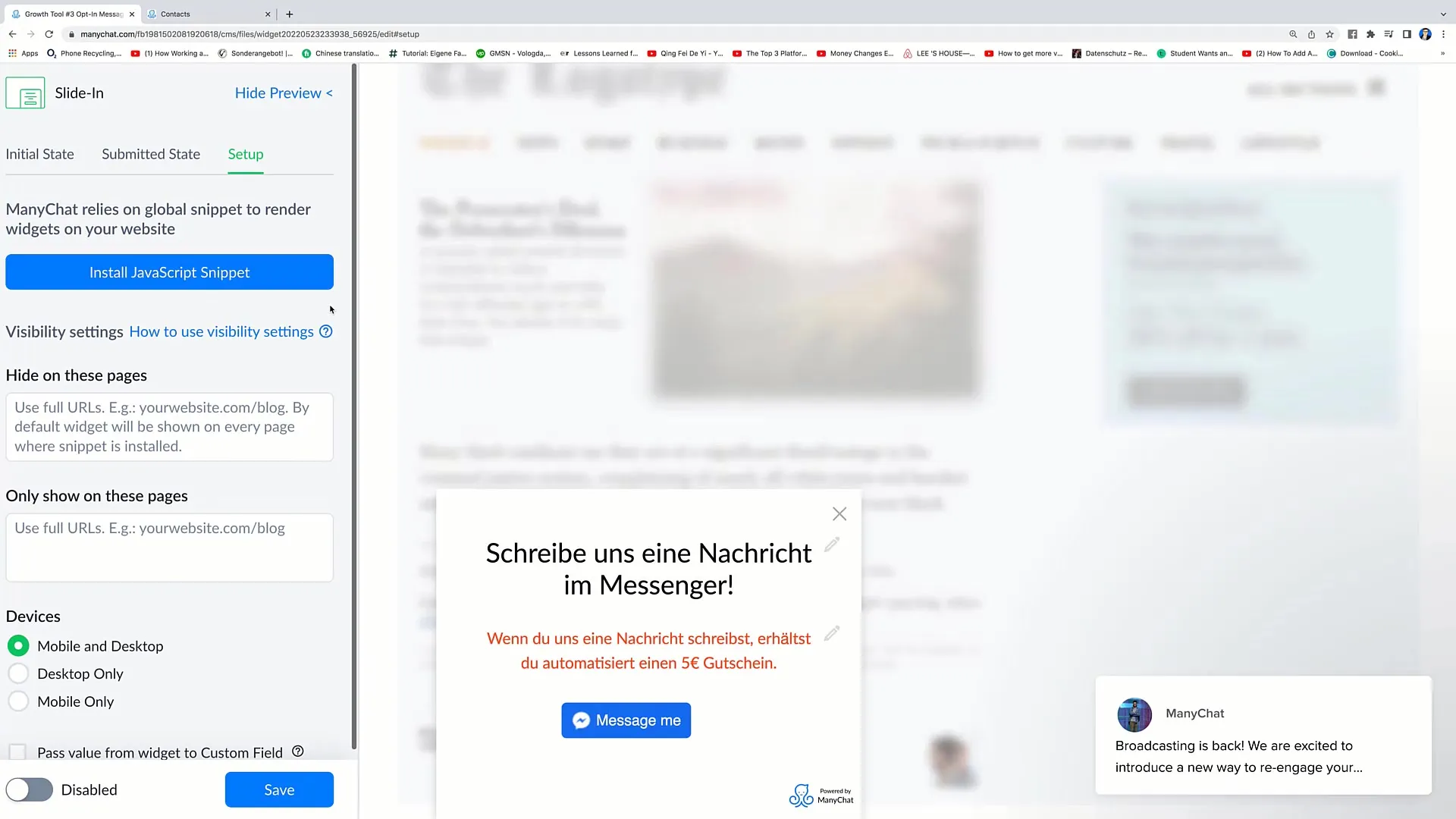
Täällä voit alkaa suunnitella Slide-iniäsi. Näet suunnittelun, jonka voit mukauttaa haluamallasi tavalla. Voit esimerkiksi lisätä tekstin "Lähetä meille viesti" kannustaaksesi käyttäjiä reagoimaan kanssasi.

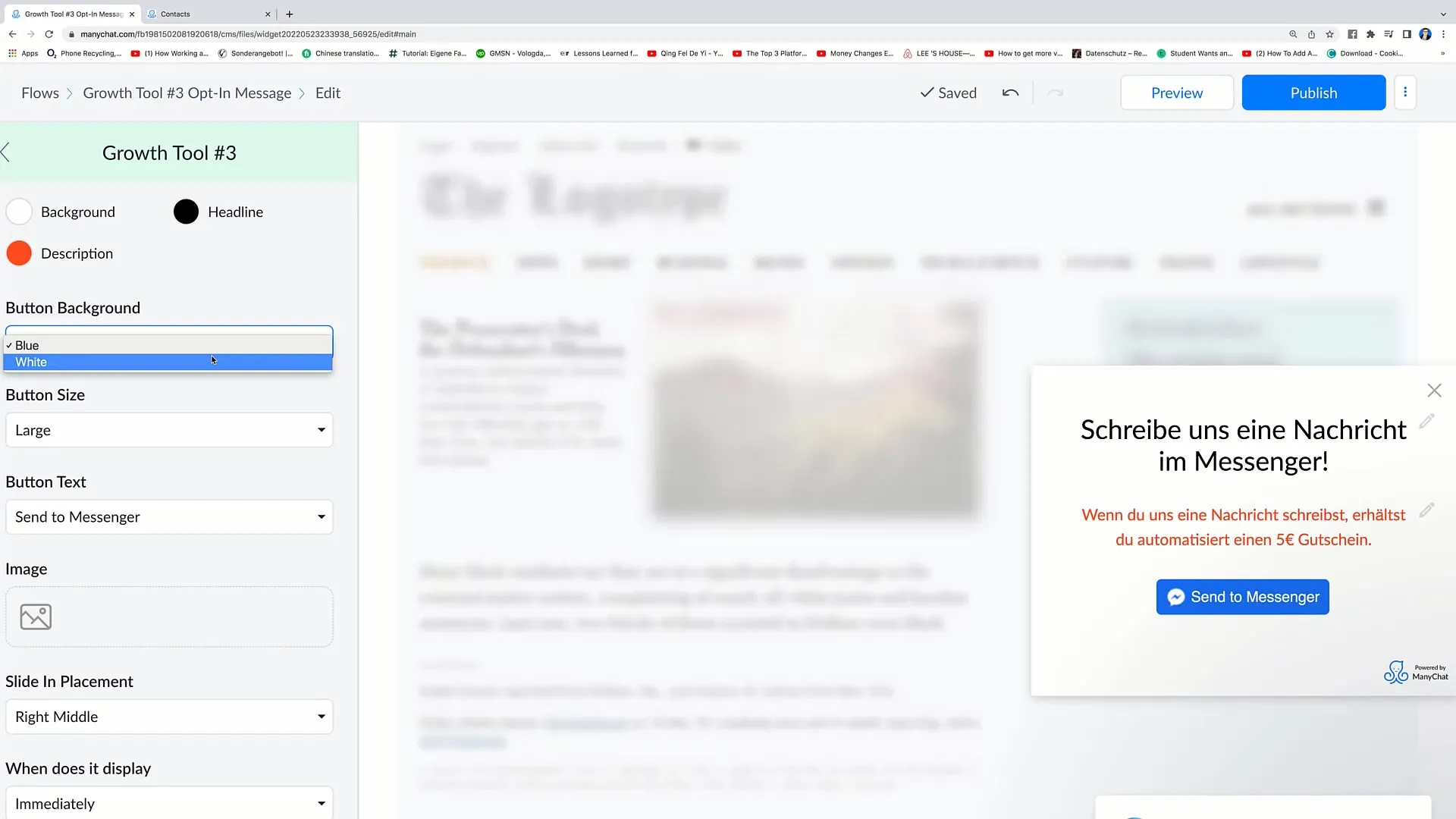
5. Värien muokkaaminen
Muokkaa Slide-inin värejä. Voit muokata sekä tausta- että tekstin värejä. Klikkaa "Näytä esikatselu" nähdäksesi, miltä Slide-in näyttää käytännössä.

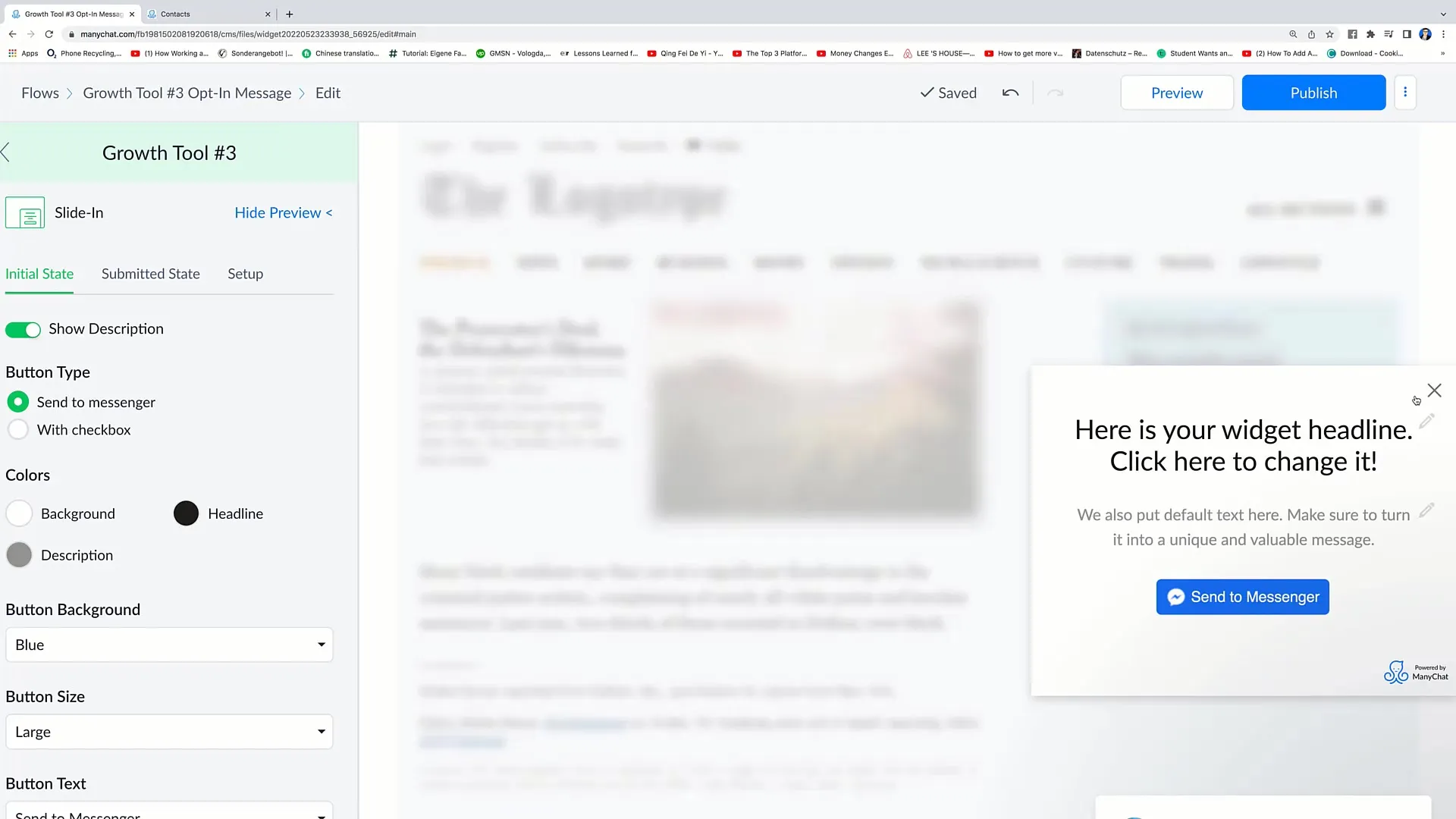
6. Otsikon ja kuvauksen muokkaaminen
Seuraava vaihe on otsikko- ja kuvaustekstien muokkaaminen. Voit esimerkiksi lisätä kuvauksen, joka kertoo käyttäjille, että he saavat vuorovaikutuksesta kuponin.
7. Napin mukauttaminen
Varmista, että Call-to-Action-nappi on selkeästi näkyvissä. Voit muokata napin kokoa, väriä ja tekstiä, jotta se erottuu. Valitse teksti, joka kannustaa käyttäjiä napsauttamaan.

8. Slide-inin sijoittaminen
Valitse Slide-inin sijoitus sivustollasi. Voit päättää, tuleeko se esiin oikealta tai vasemmalta sivulta, ylhäältä tai alhaalta. Sijoitusvaihtoehdot ovat tärkeitä Slide-inisi näkyvyyden kannalta.
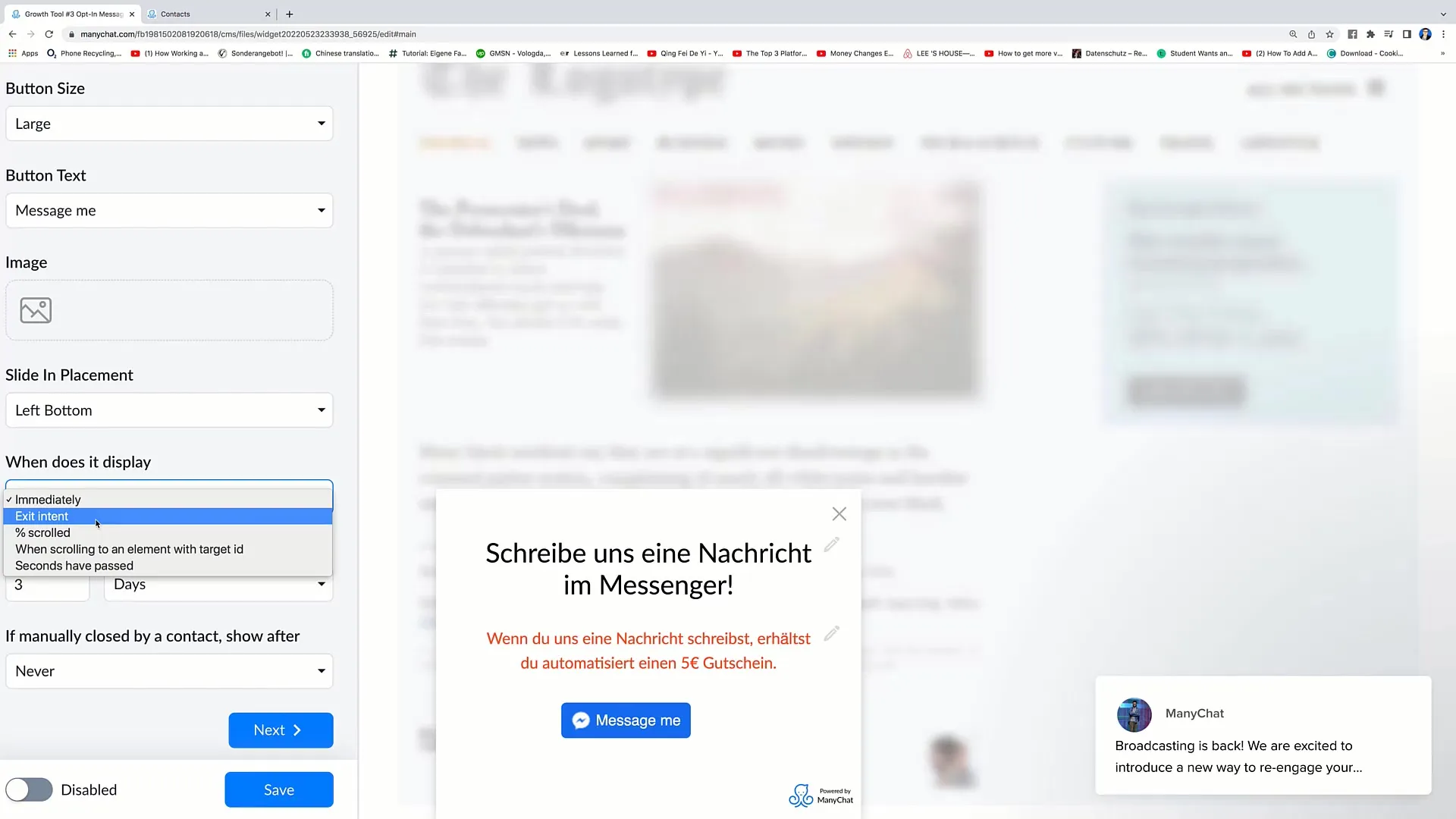
9. Esitysehtojen asettaminen
Nyt sinun tulee määrittää, milloin Slide-inin tulisi näkyä. Voit asettaa sen näkymään heti sivun latautumisen jälkeen tai toissijaisesti, kun käyttäjä poistuu sivulta.

10. Toistoasetusten määrittäminen
Voit määrittää, kuinka usein Slide-in tulisi näkyä käyttäjälle sen sulkeuduttua ensimmäisen kerran. Tämä on tärkeää viestiesi tehokkaalle viestinnälle.
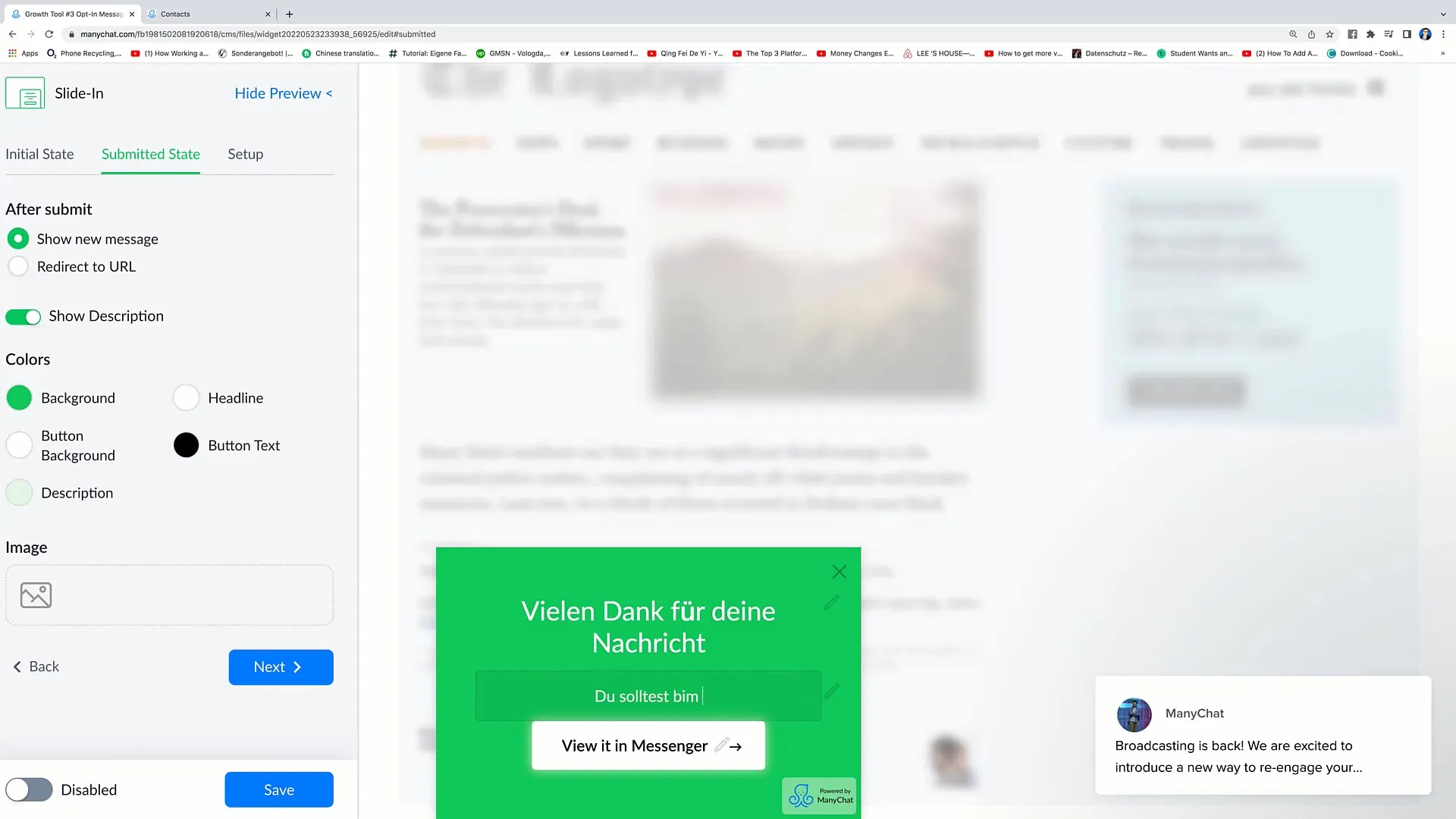
11. Kiitosviestin määrittäminen
Valmistele kiitosviesti käyttäjille, jotka ovat vuorovaikutuksessa liukuvalikkoosi. Tämän viestin tulisi olla selkeä ja kutsuva sekä kertoa käyttäjille, että he saavat nyt alennuskupongin.

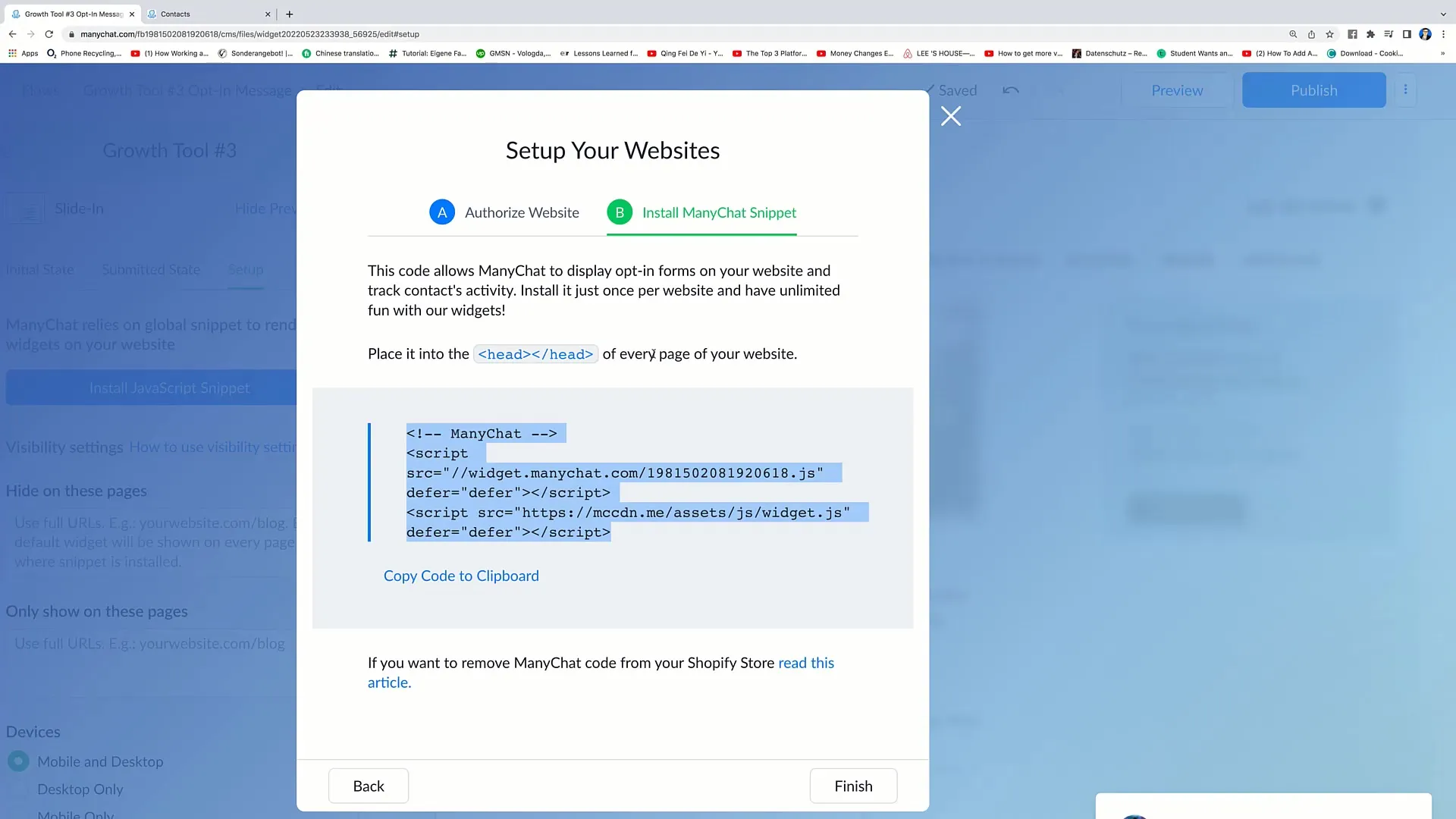
12. Koodin asentaminen
Kun kaikki on valmista, sinun on integroitava liukuvalikon asennuskoodi verkkosivustollesi. Kopioi tarjottu pätkä ja liitä se sivustosi otsikkoon. Esimerkiksi WordPressia käyttäessä voit tehdä tämän Mukautustilassa.

13. Viimeisteleminen ja testaaminen
Napsauta ”Valmis” prosessin päättämiseksi. Tarkista sen jälkeen, toimiiko liukuvalikko oikein verkkosivustollasi ja kannustaako se käyttäjiä ottamaan sinuun yhteyttä.

Yhteenveto
Tässä ohjeessa opit luomaan tehokkaan liukuvalikon Facebook-markkinointiisi. Nyt tiedät, miten voit muokata ulkoasua, määrittää sijoituksen ja asettaa oikeat laukaisimet käyttäjävuorovaikutuksen lisäämiseksi.
Usein kysytyt kysymykset
Mikä on liukuvalikko?Liukuvalikko on ponnahdusikkuna, joka tulee sivulle sivulle ilmestyäkseen käyttäjien huomion.
Miten voin mukauttaa liukuvalikkoni ulkoasua?Voit helposti määrittää värit, tekstit ja liukuvalikon sijainnin käyttöliittymän kautta.
Milloin liukuvalikko tulisi näyttää?Voit määrittää, pitäisikö sen näkyä heti vai sivustolta poistuttaessa.
Voinko lisätä kuvan liukuvalikkoon?Kyllä, voit lisätä kuvan tekemään liukuvalikosta visuaalisesti houkuttelevampi.
Miten asennan liukuvalikon verkkosivulleni?Kopioi tarjottu asennuskoodi sivustosi otsikkoon.


