Tässä ohjeessa opit, kuinka voit optimoida ja räätälöidä pienoiskuvat Microsoft Designerin avulla, jotta voit parantaa niiden näkyvyyttä ja houkuttelevuutta. Käymme vaihe vaiheelta läpi pienen kuvan luomis- ja mukautusprosessin ja näytämme sinulle, miten voit tehdä luovia mukautuksia, saadaksesi kaiken mahdollisen irti pienoiselokuvastasi.
Tärkeimmät oivallukset
- Pienoiselokuvia voidaan tehostaa erilaisilla suodattimilla ja tekstimalleilla.
- Taustoja poistamalla voit luoda ammattimaisia ja houkuttelevia suunnitelmia.
- Tekstin ja värien muokkaaminen on tärkeää pienoiselokuvan luettavuuden ja esteettisyyden kannalta.
Vaihe-vaiheelta ohje
Jotta voit tehostaa pikkukuvaa, aloita duplikoimalla nykyinen sivusi. Tämä antaa sinulle pohjan erilaisten muutosten tekemiseen menettämättä alkuperäistä versiota. Klikkaa "Lisää sivu" ja valitse duplikoitu sivu.

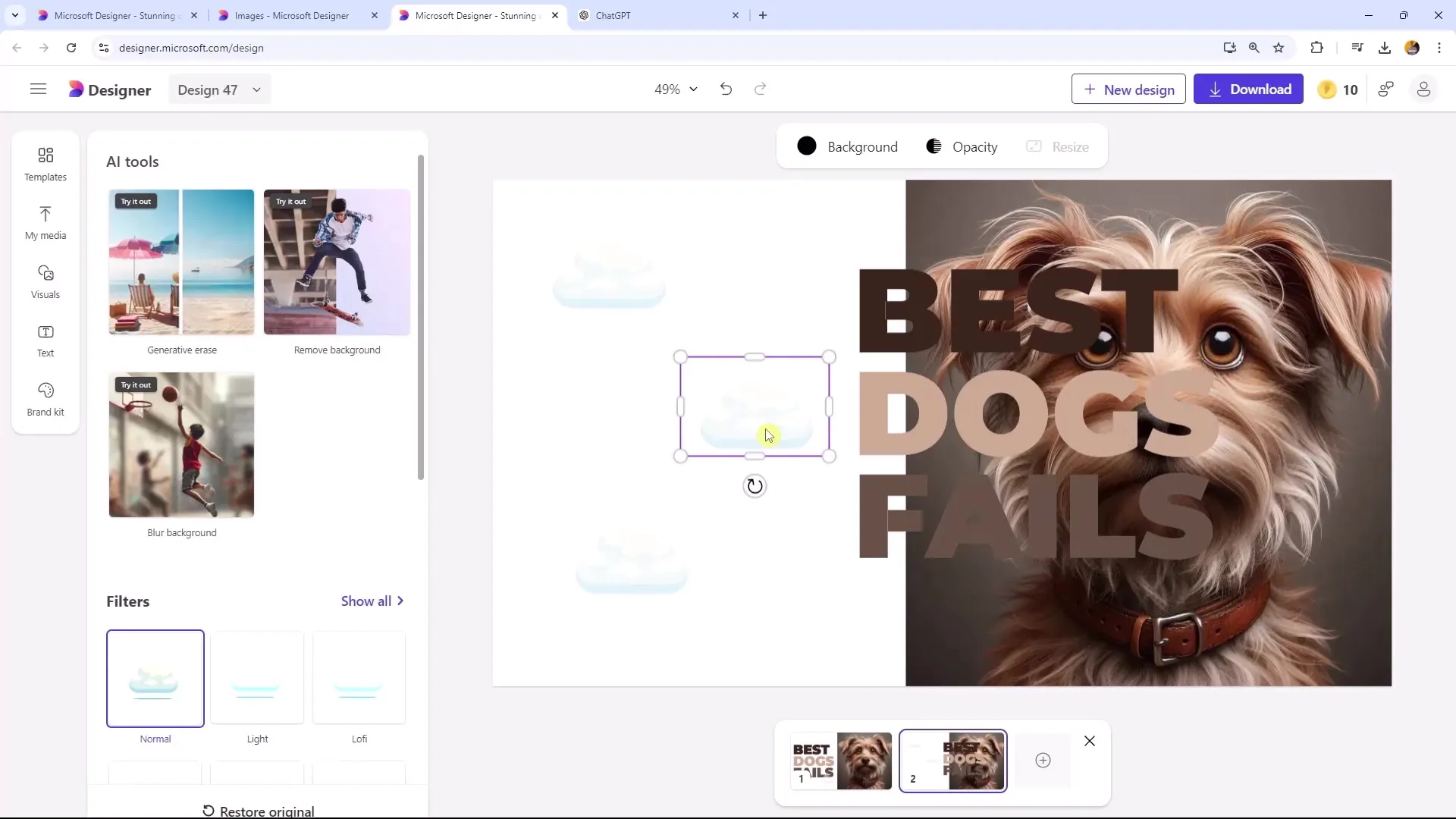
Kun uusi sivu on luotu, poista elementit, jotka eivät enää sovi. Tässä tapauksessa tarkastelemme pilvielementtejä. Ne saattavat olla kauniita, mutta eivät sovi uuteen suunnitteluun. Vedä pilvikuvat yksinkertaisesti pois alustasta.

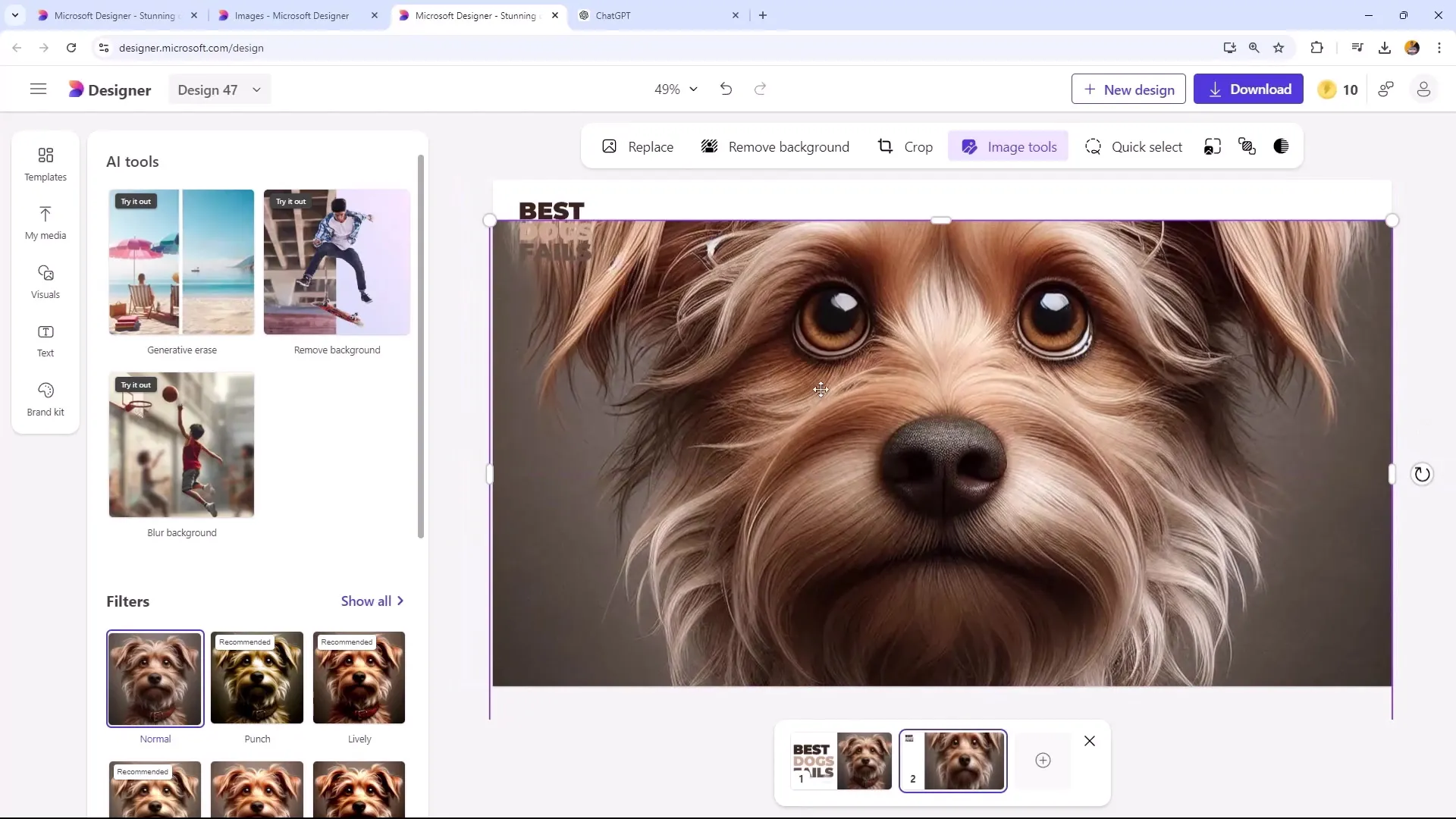
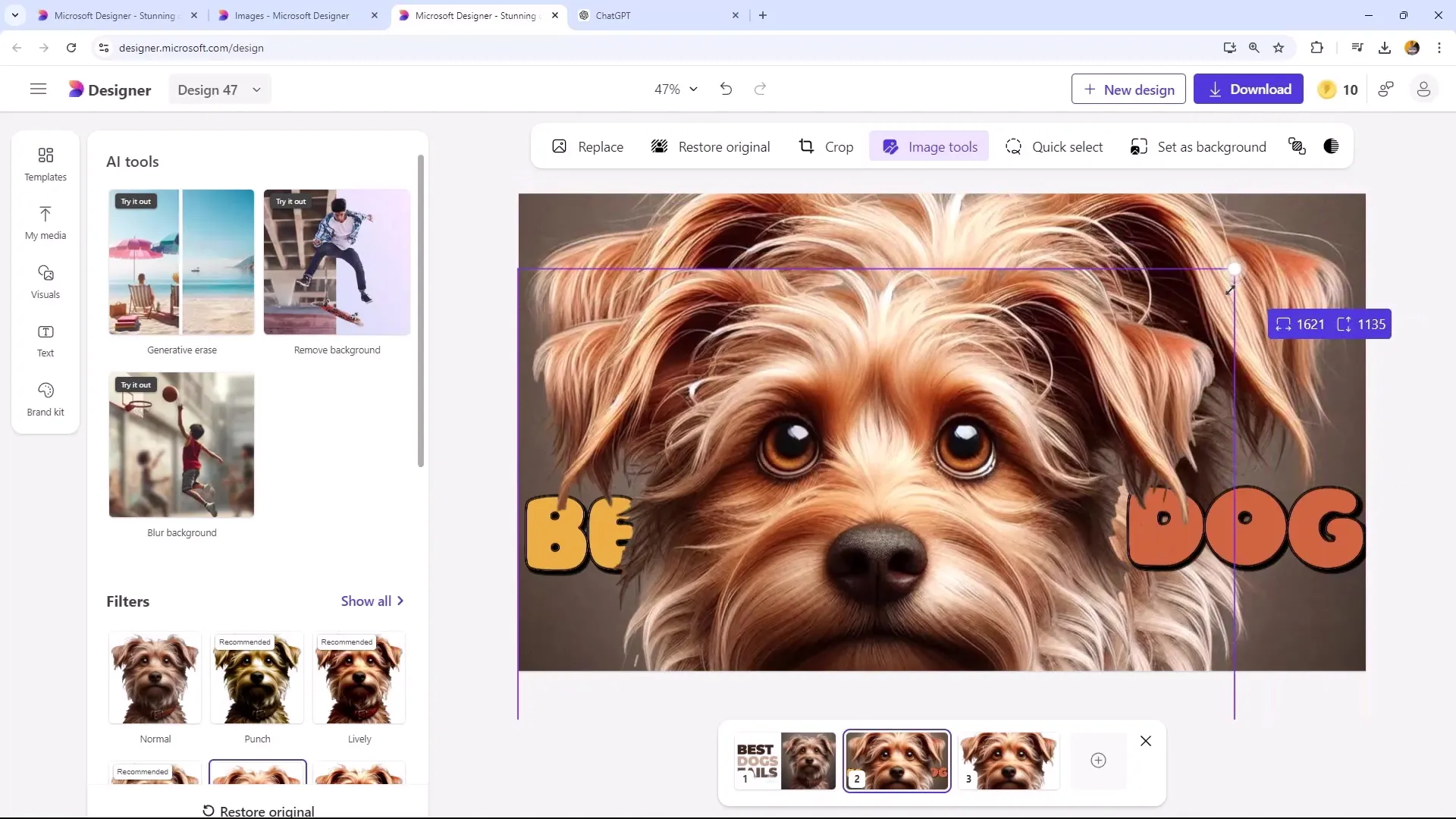
Nyt haluamme muokata kuvaa, jonka haluamme käyttää. Venytämme kuvaa paremmin sopimaan uuteen muotoiluun ja saavuttamaan toivottu esteettinen vaikutus. Klikkaa kuvaa ja vedä kulmat, jotta voit suurentaa tai pienentää sitä.

Kuvan venyttämisen jälkeen voit käyttää erilaisia suodattimia saadaksesi aikaan ainutlaatuisen ulkoasun. Tässä esimerkissä käytämme hienovaraista suodatinta, jonka koemme houkuttelevaksi, jotta kuva erottuu ja houkuttelee katsojien katseita.

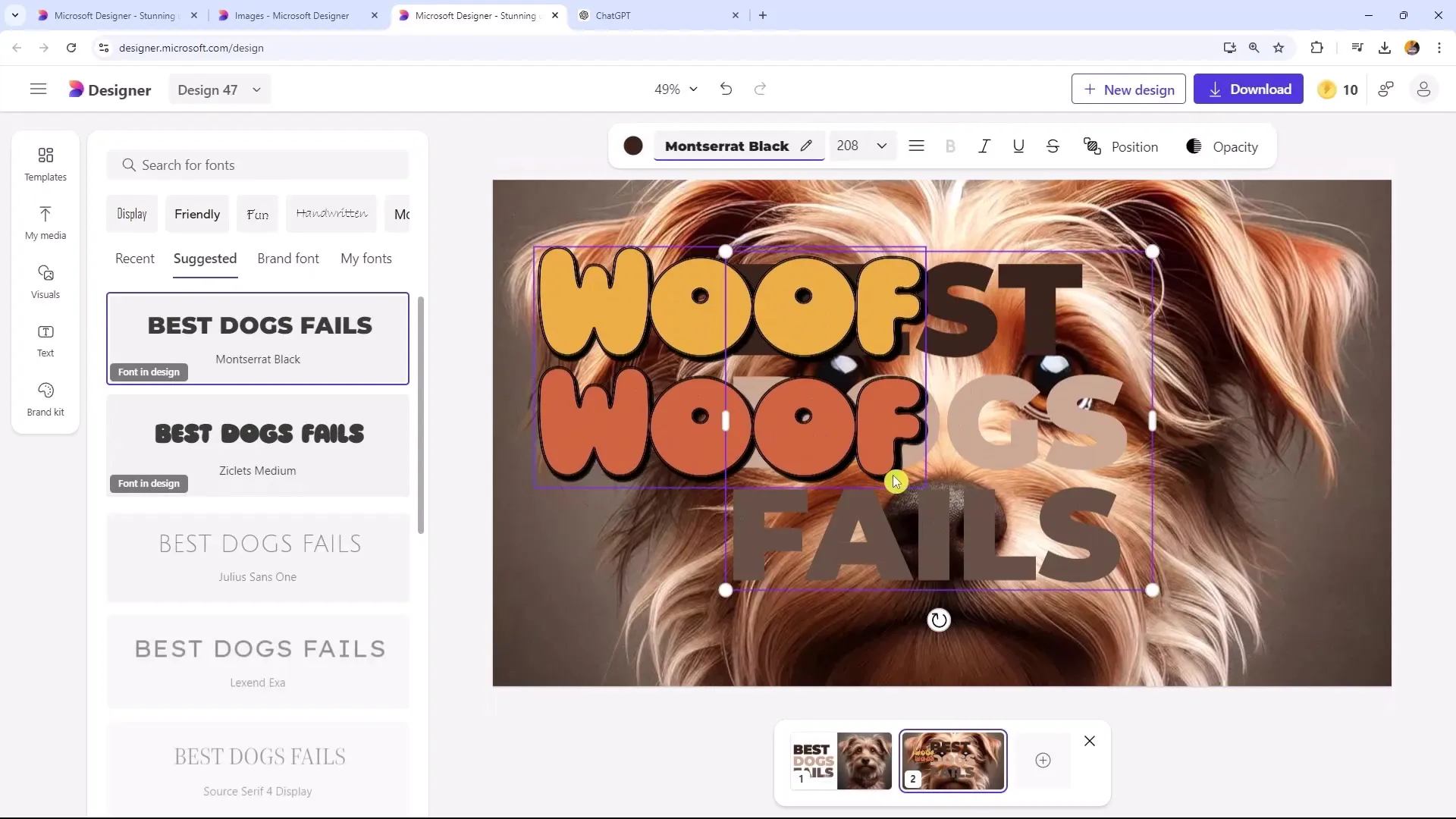
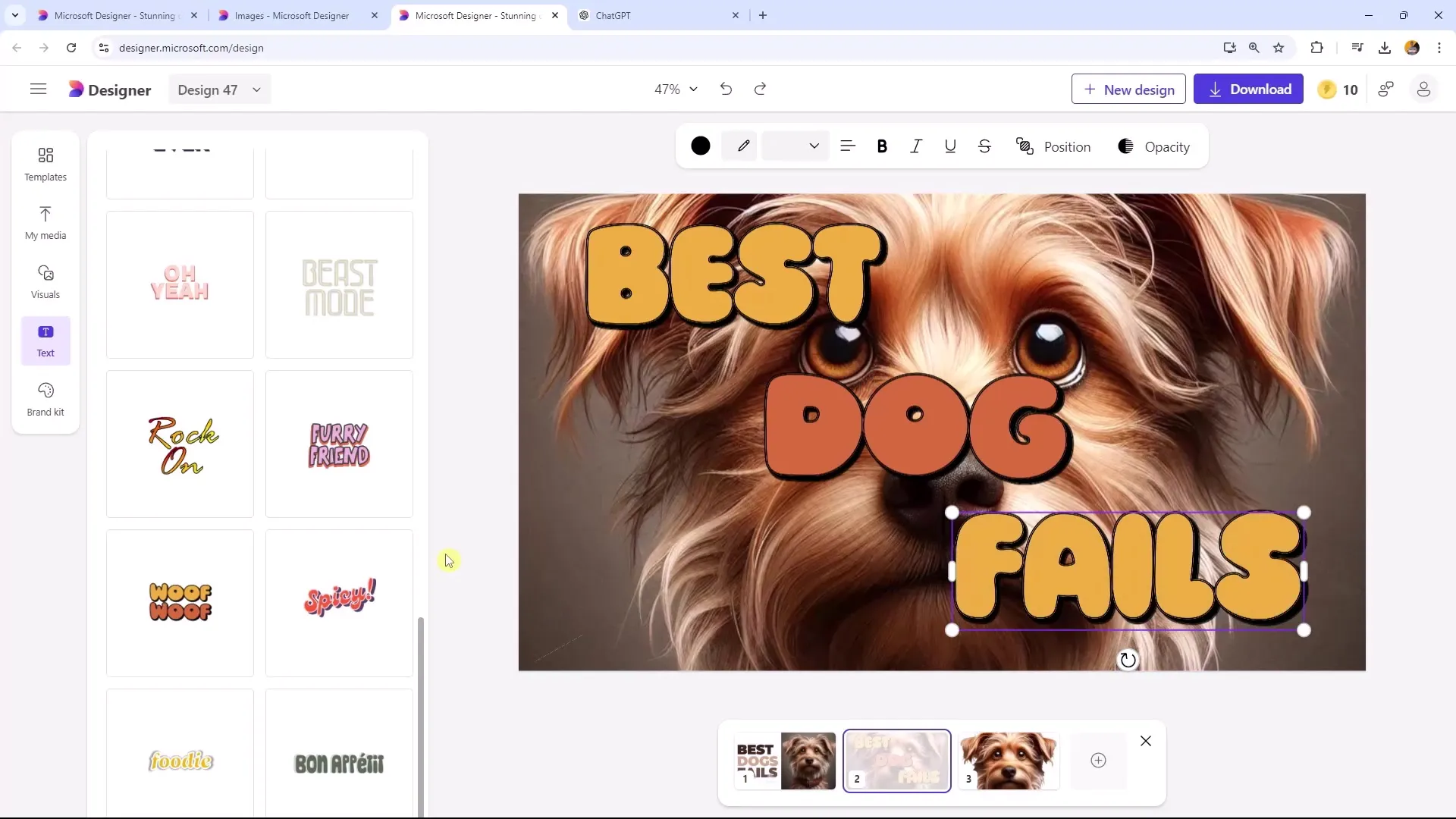
Sitten kysymys kuuluu, millaisen tekstin haluat pikkukuvassa olevan. Hyvä tapa on käyttää valmista tekstimallia, joka sopii kuvaasi. Vedä sopiva tekstimalli alustallesi ja aseta se kuvan päälle.

Katso tekstisisältöjä ja mukauta niitä tarpeidesi mukaan. Esimerkissämme muutamme punaista tekstiä korvaamalla sen "parhaat koiranepäonnistumiset" -tekstillä. Käytämme jälleen olemassa olevaa rakennetta varmistaaksemme luettavuuden.

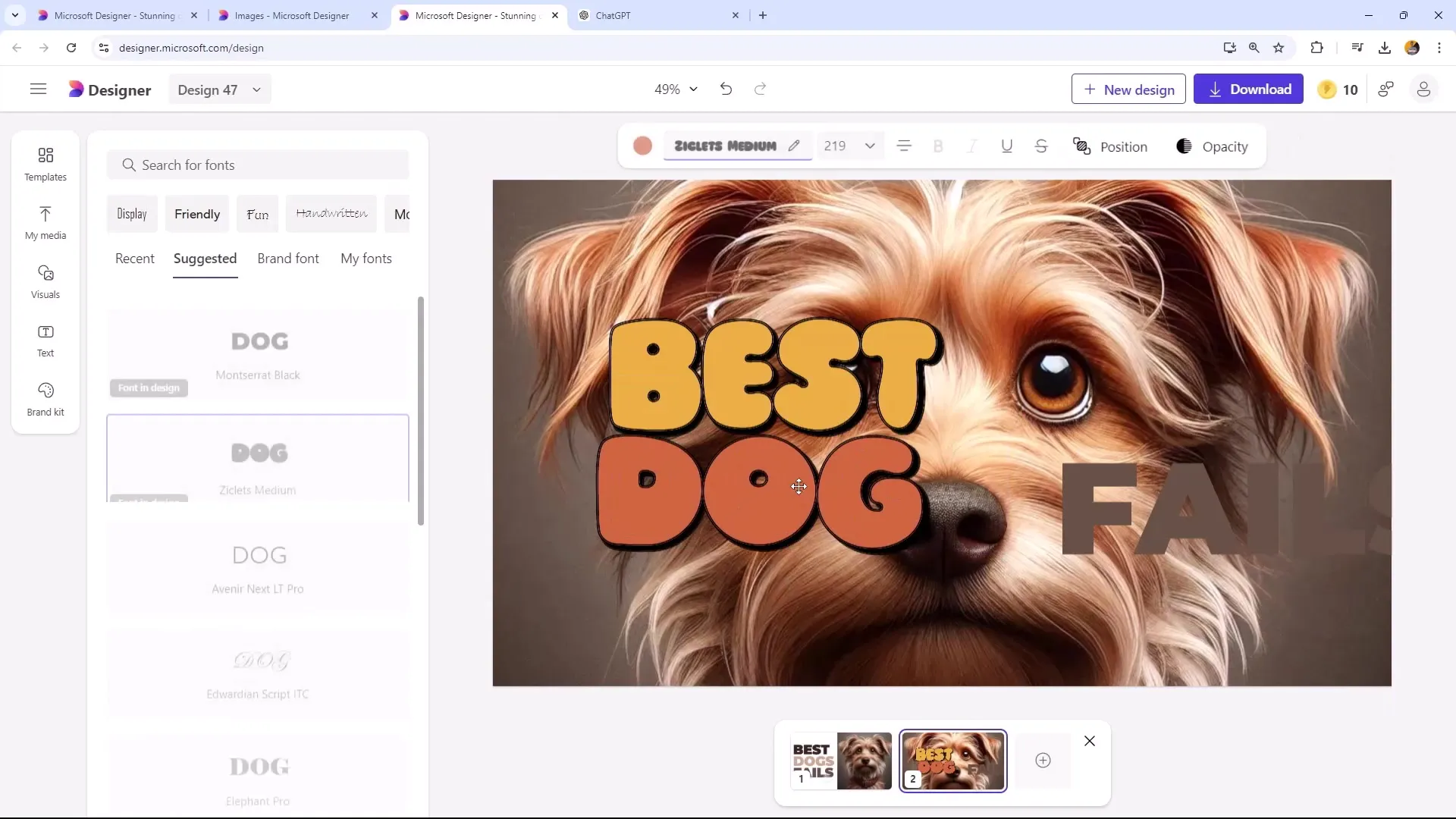
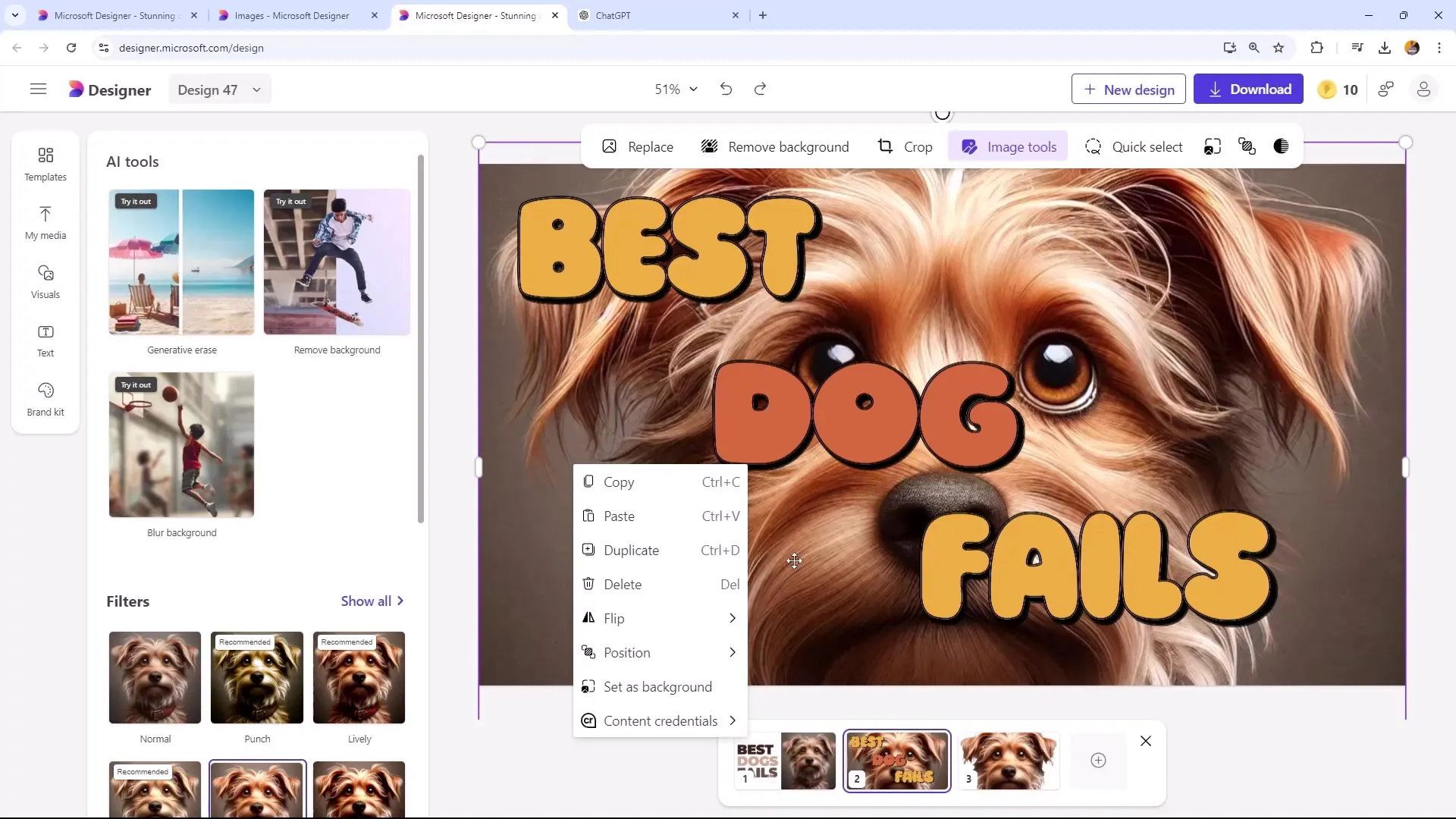
Nyt meillä on kolme erilaista tekstielementtiä, jotka voimme sijoittaa vapaasti pikkukuvassa. Voit mukauttaa tekstejä visuaalisesti houkutteleviksi ja helposti luettaviksi. Siirrä elementit haluttuun paikkaan ja säädä niitä tarvittaessa.

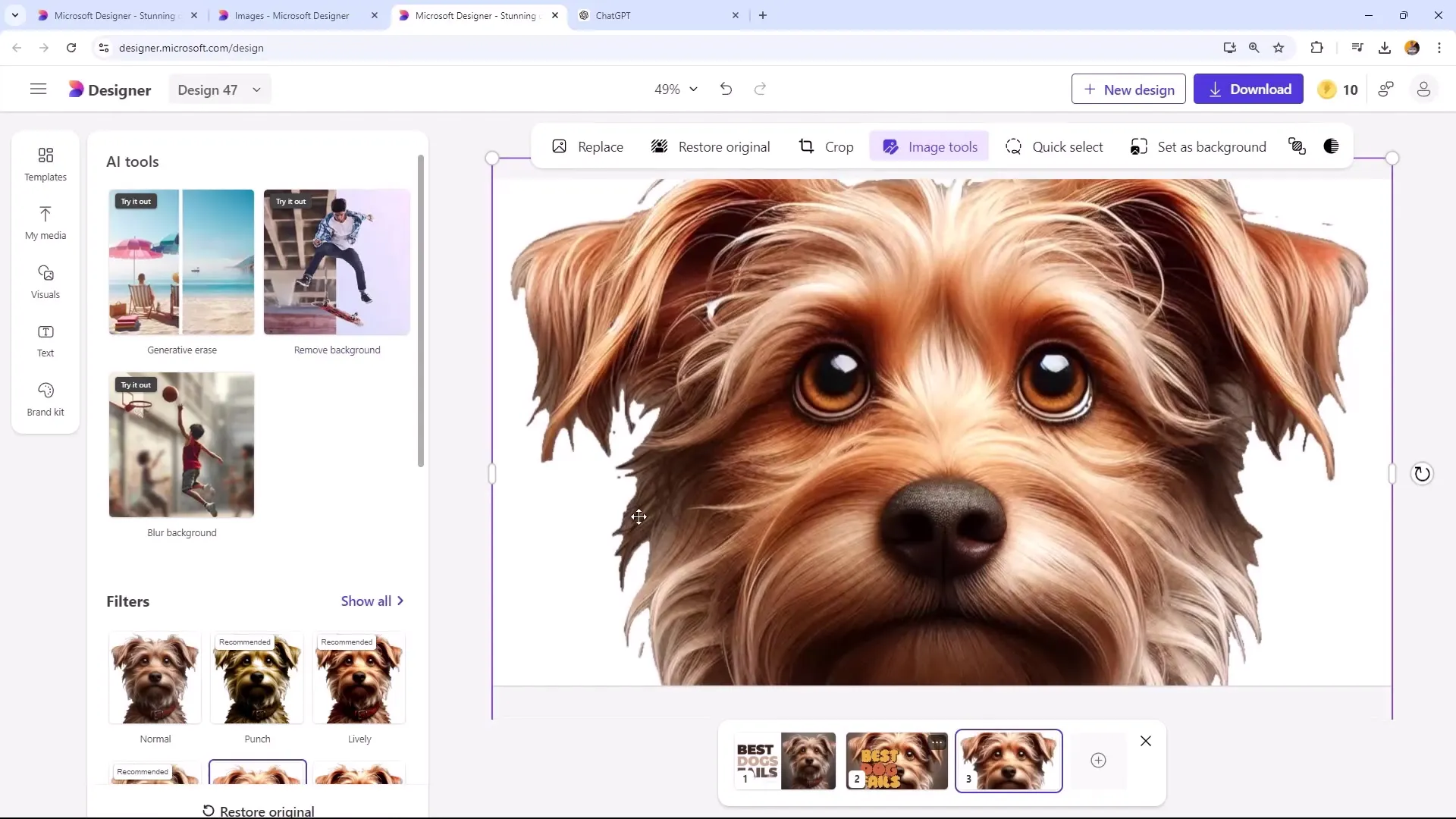
Seuraavaksi voit valita yhden kuvista, tässä tapauksessa koiran, ja yrittää poistaa taustan. Varmista, että koira erottuu hyvin etualalle. Joskus taustan poistaminen ei onnistu täysin, mutta tee silti parhaasi.

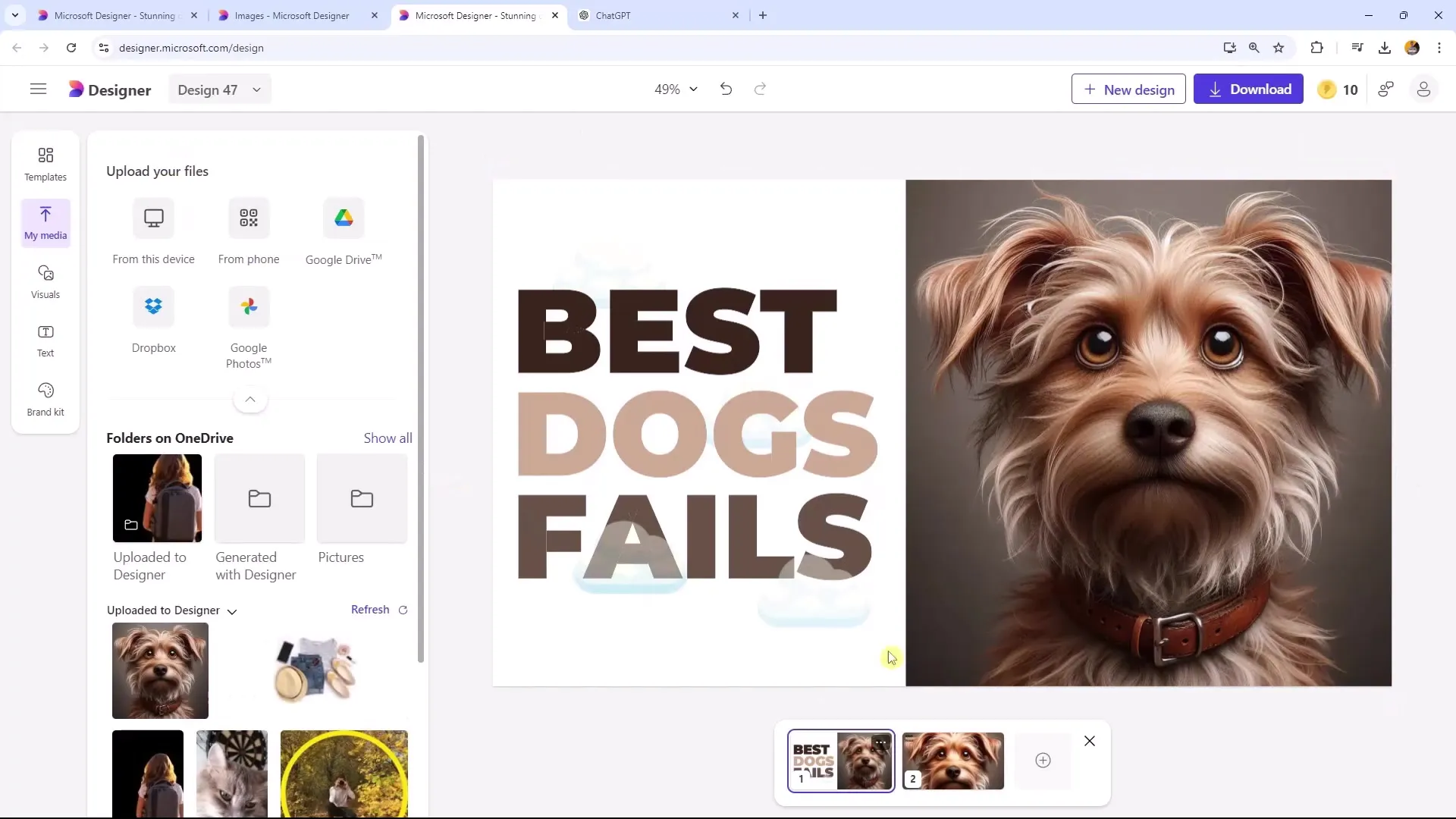
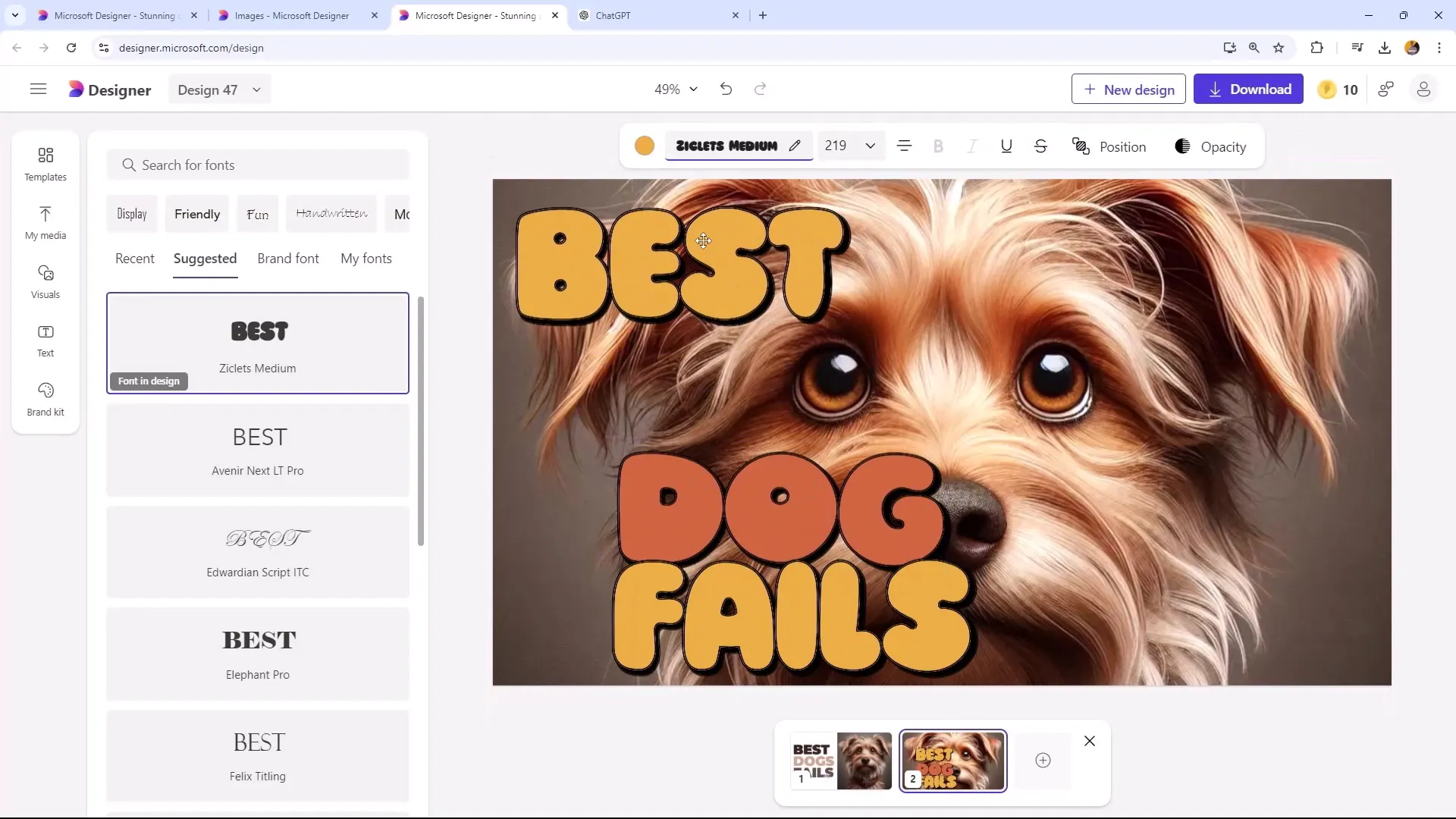
Jos taustan poisto onnistui, aseta teksti niin, että se on hyvin luettavissa ja kokonaisuus on harmoninen. Varmista, että teksti ei kilpaile kuvaelementtien kanssa, vaan täydentää niitä.

Joskus teksti saattaa häiritä hieman, älä anna periksi! Voit säätää tekstien kokoja varmistaaksesi, että ne mahtuvat kuvaan. Kokeile erilaisia variaatioita, kunnes olet tyytyväinen tulokseen.

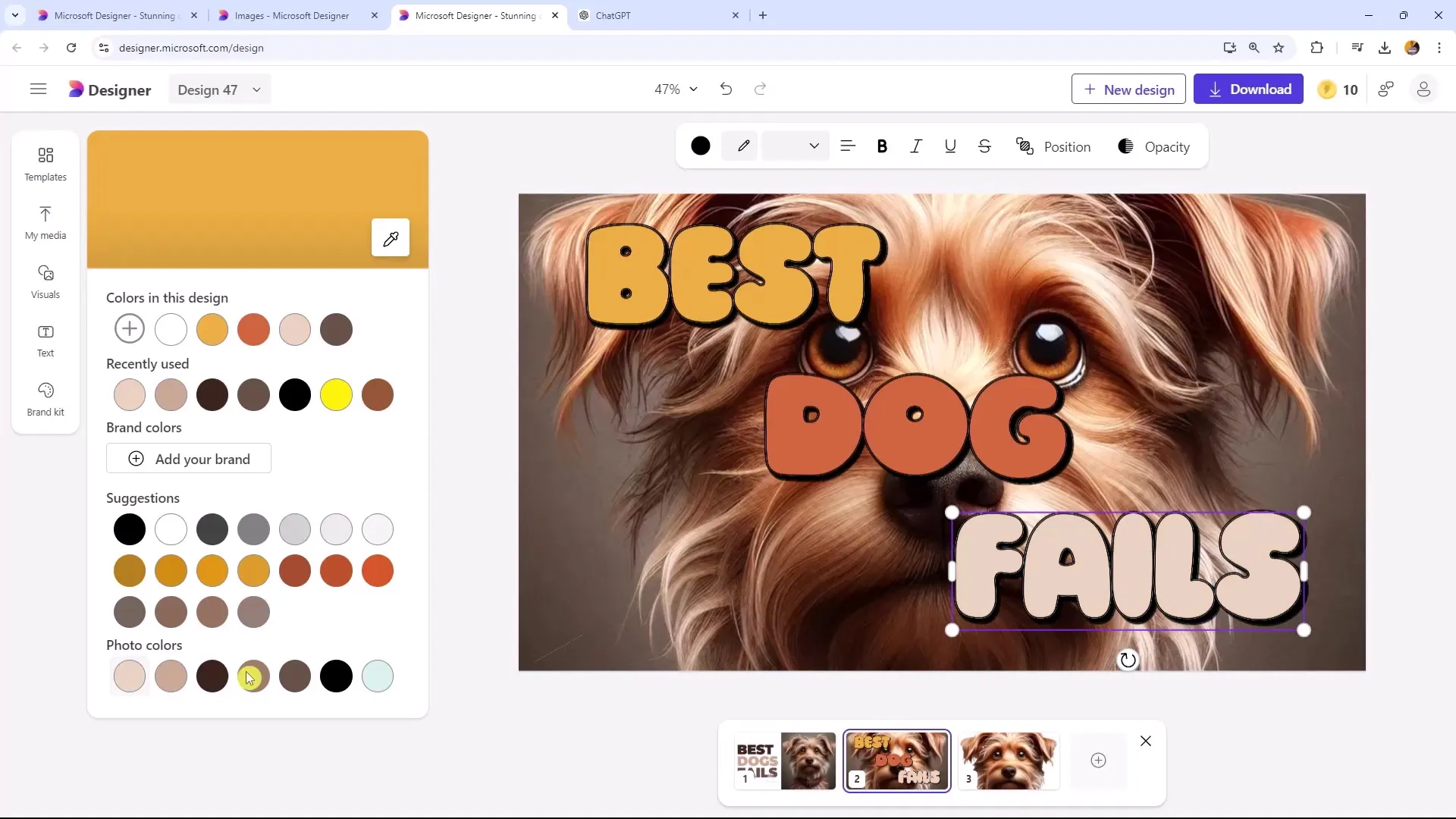
Nyt on aika muokata värejä mieltymystesi mukaisesti. Voit tehdä teemallisia värinmuutoksia napsauttamalla tekstiä ja kuvia. Muista, että thumbnailissä värien on oltava paitsi visuaalisesti houkuttelevia, myös edistettävä luettavuutta.

Lopuksi voit ladata thumbnailisi PNG-tiedostona voidaksesi käyttää sitä tarvittaessa projekteissasi. Valitse aina korkein laatu, jotta thumbnail näyttää hyvältä eri medioissa.

Yhteenveto
Tässä oppaassa olet oppinut, miten voit muokata ja suunnitella thumbnailit Microsoft Designerissä. Olet oppinut tekniikoita taustan poistamiseen, suodattimien ja tekstipohjien käyttöön ja olet kiinnittänyt huomiota siihen, että tekstisi luettavuus säilyy aina.
Usein kysytyt kysymykset
Miten lisään uuden kuvan Microsoft Designeriin?Napsauta "Lisää kuva" ja valitse tiedosto tietokoneeltasi.
Miten poistan taustan kuvasta Microsoft Designerissä?Valitse kuva ja käytä "Poista tausta" -toimintoa valikosta.
Voinko muokata tekstien ja kuvien värejä?Kyllä, voit muokata tekstien ja kuvien väriä napsauttamalla kyseisiä elementtejä ja valitsemalla haluamasi värin.
Miten tallennan thumbnailini korkealaatuisena?Mene "Lataa" -valikkoon ja valitse PNG-muoto, jotta saat parhaan laadun käyttöösi.
Onko Microsoft Designer sopiva aloittelijoille?Kyllä, käyttöliittymä on suunniteltu intuitiiviseksi, joten aloittelijat voivat oppia nopeasti.


