Tässä oppaassa näytän sinulle, miten voit luoda houkuttelevia ja teemaan sopivia kuvia blogiisi ja verkkosivustoillesi Microsoft Designerin avulla. Tekoälyteknologian käyttö mahdollistaa luovien sisältöjen nopean luomisen ja muokkaamisen. Olitpa kirjoittamassa blogikirjoitusta tai hallinnoimassa verkkosivustoa, oikea visualisointi voi olla ratkaisevan tärkeää sisältöjesi menestyksen kannalta. Sukellamme suoraan vaiheisiin luodaksemme vaikuttavia blogikuvia.
Tärkeimmät havainnot
- Microsoft Designer tarjoaa useita kuvamuotoja, jotka ovat erityisesti soveltuvia eri alustoille.
- Tekoälyn avulla voit luoda eri tyylejä edustavia kuvia, jotka kiinnittävät lukijoidesi huomion.
- Tiedostomuodoilla (JPEG vs. PNG) on erilaisia vaikutuksia verkkosivustosi latausnopeuteen ja kuvan laatuun.
Vaiheittainen ohje
1. Johdanto kuvan valintaan
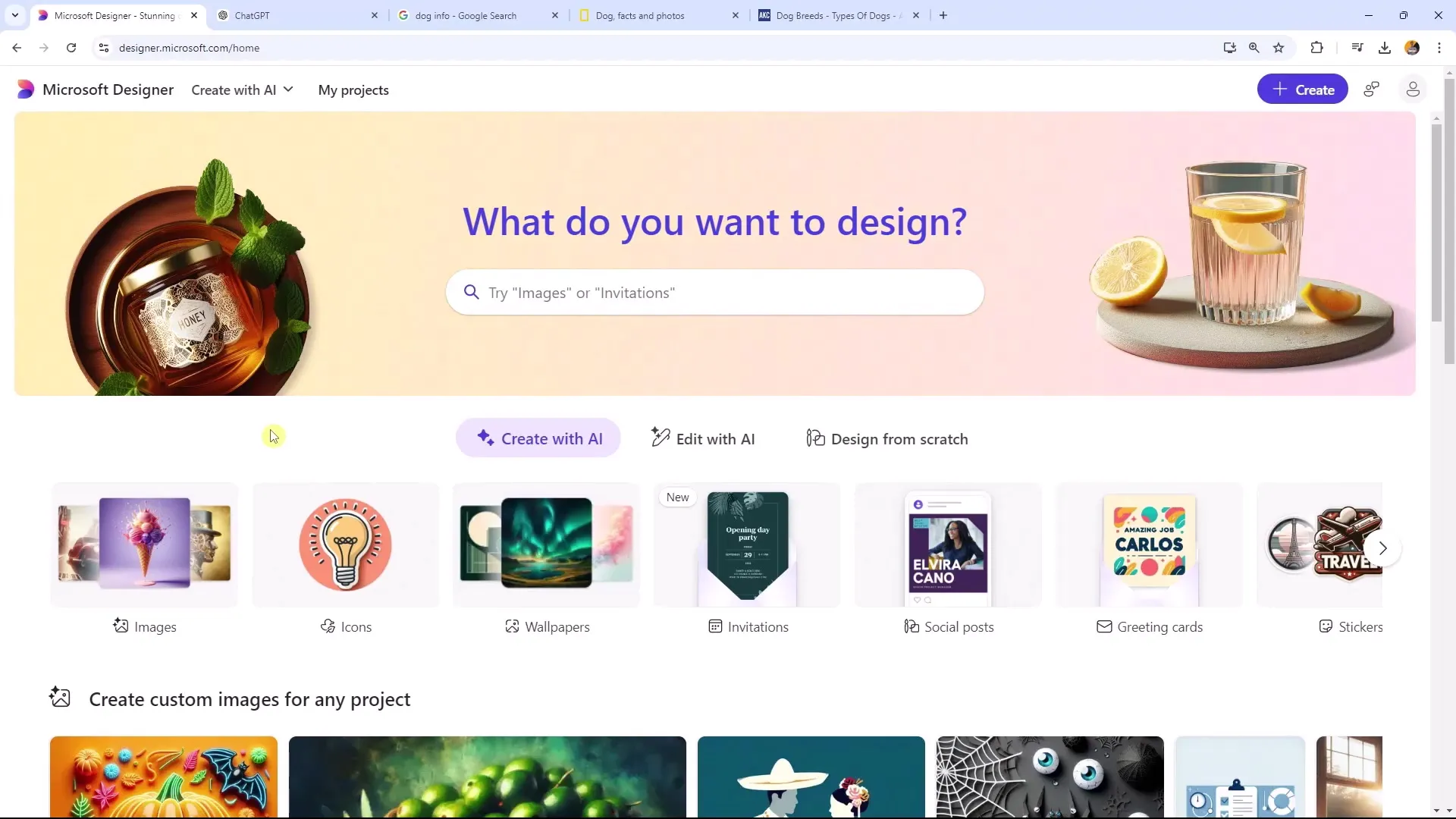
Kun luot verkkosisältöä verkkosivustolle tai blogiin, kuvituksella on keskeinen merkitys. Microsoft Designer tarjoaa laajan valikoiman kuvia, jotka soveltuvat erilaisiin sisältöihin. Löydät paljon erilaisia muotoja, kuten vaakasuuntaisia header-kuvia tai pyöreitä kuvia profiilinäyttöihin.

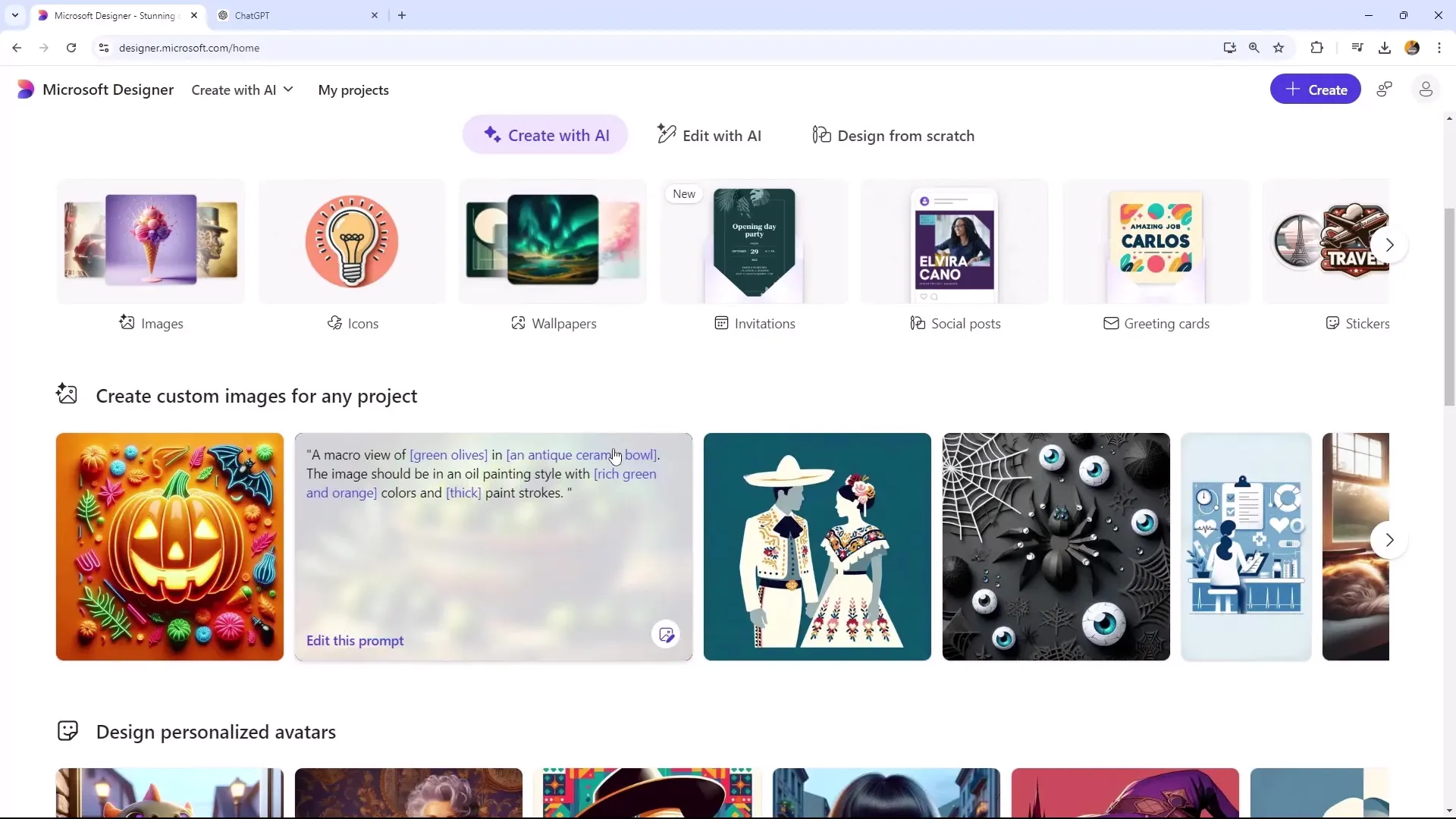
2. Valitse kuvakoot ja -muodot
Oikeiden kuvakokojen valitseminen edellyttää, että otat huomioon kunkin käyttötarkoituksen erityisvaatimukset. Kapeat muodot sopivat esimerkiksi hyvin header-kuviksi verkkosivustoilla, kun taas pystysuuntaiset kuvat soveltuvat paremmin teksteihin. Varmista, että valitsemasi muodot sopivat blogisi teemaan.

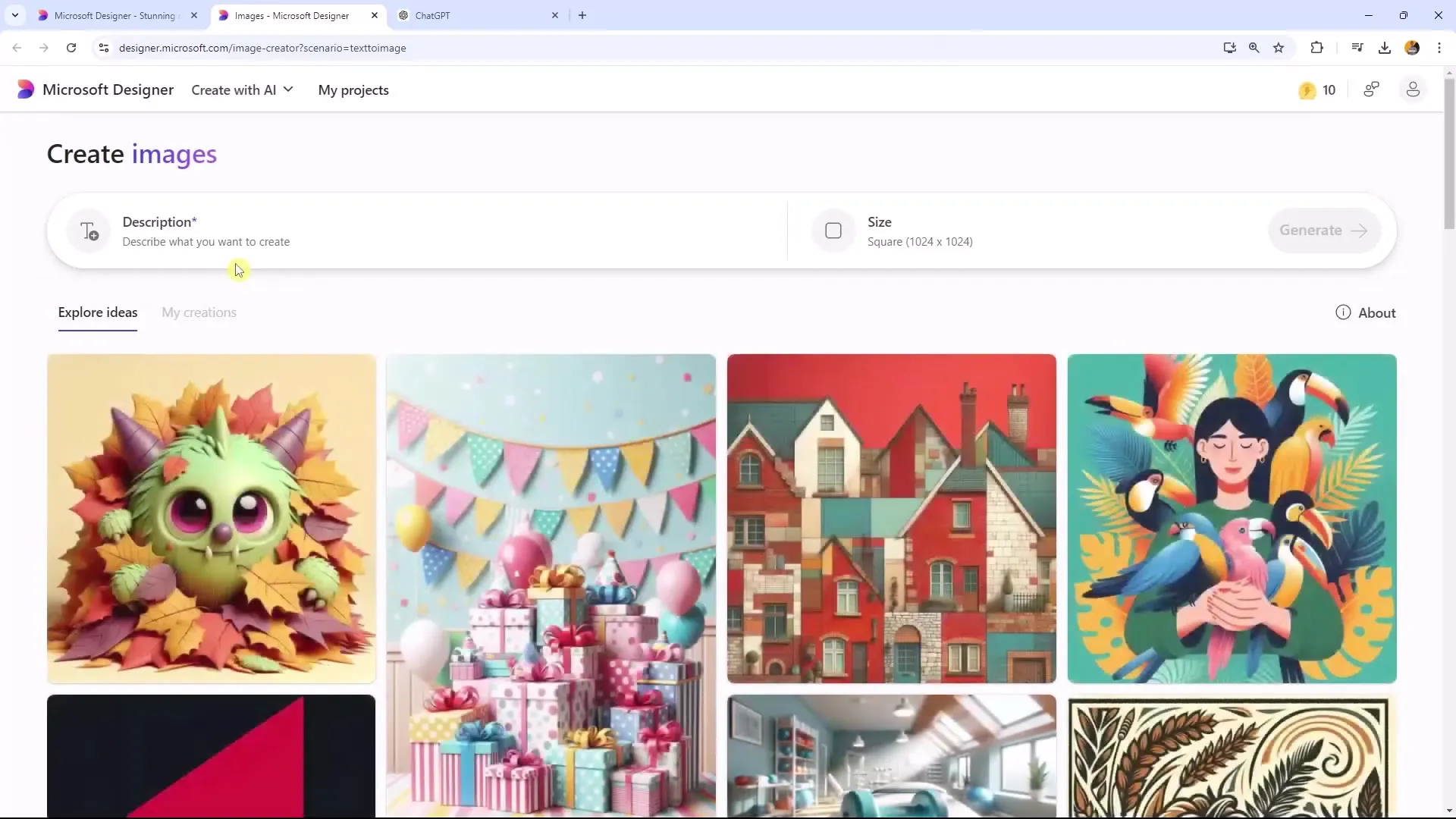
3. Tekoälyllä ohjattu kuvan generointi
Mene Microsoft Designeriin ja valitse "Luo tekoälyn avulla". Täällä voit helposti luoda uuden kuvan. Valitse ensin tarvittava koko - esimerkiksi verkkosivuston sisältöä varten. Esimerkiksi meidän tapauksessamme voi olla hyödyllistä valita muoto, joka sopii blogiisi.

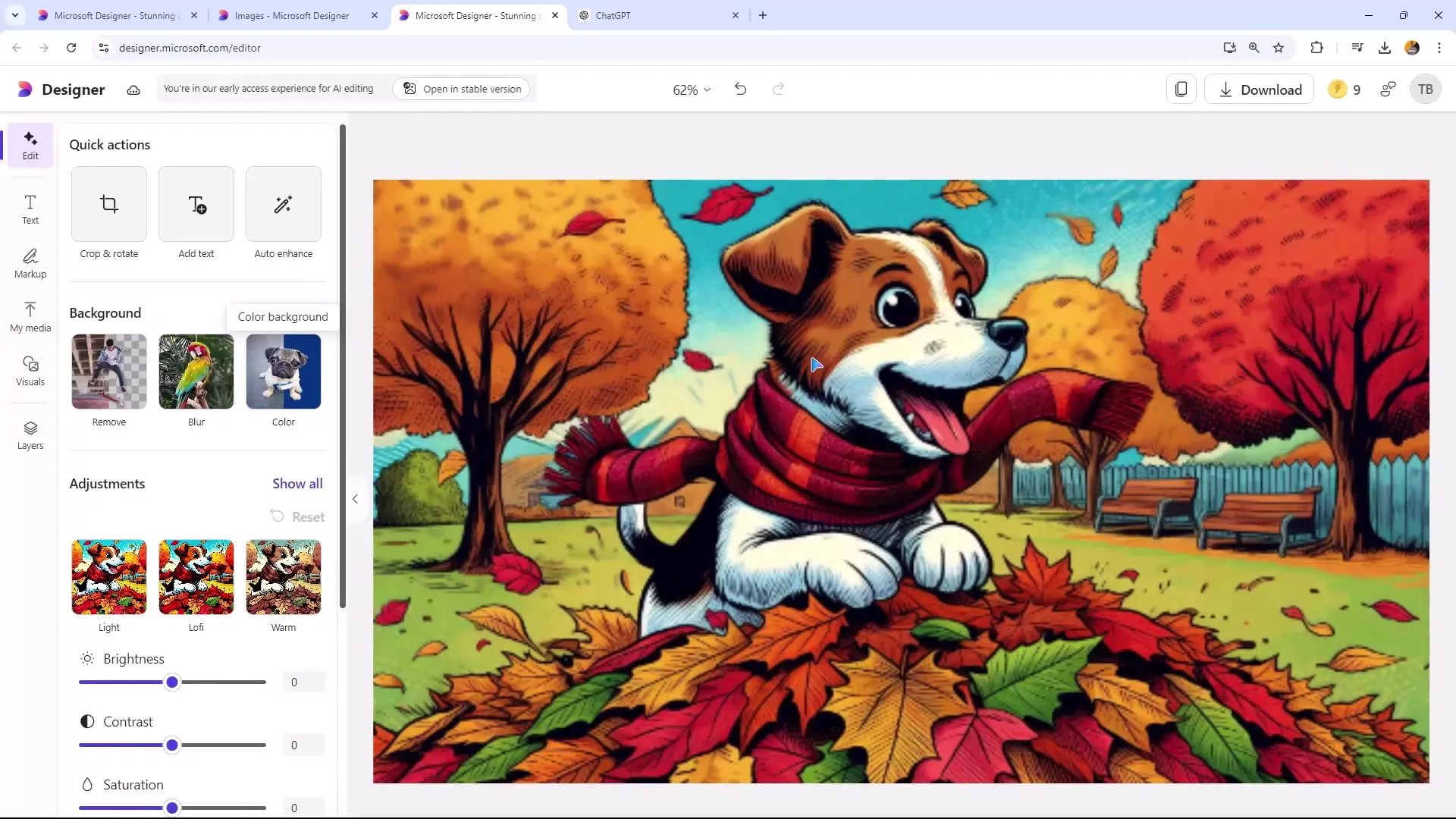
4. Mukauta kuvan tyylejä
Kun olet luonut kuvan, voit edelleen muokata sitä tai ladata oman kuvan. Voit myös kokeilla erilaisia tyylisuuntauksia, kuten moderni sarjakuva tai pop-taide. Näin saat kuvan, joka sopii täsmälleen brändiisi.

5. Lisää taustoefektejä
Jotta voit yksilöidä kuvaa edelleen, voit lisätä efektejä, kuten sumennetun taustan. Tämä voi korostaa pääsisältöäsi ja tarjota rentouttavan estetiikan bannerikuville. Käytä tätä efektiä yhdellä napsautuksella.

6. Paranna kuvan laatua
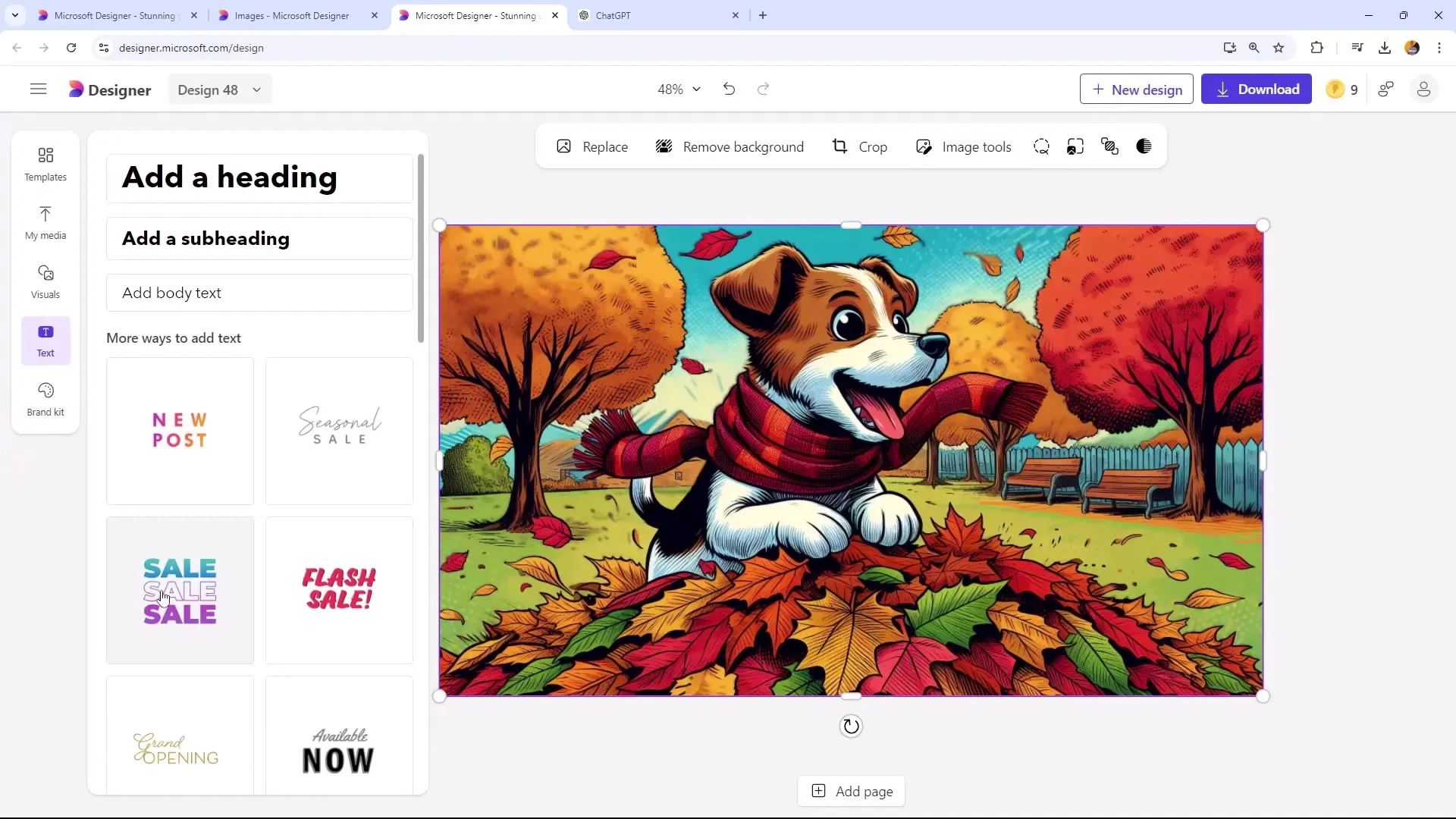
Varmista, että muokkaat kuvan resoluutiota ja muita ominaisuuksia. Voit säätää myös kontrastia tai lisätä tekstin kuvaan. Logon voi lisätä nurkkaan tukemaan brändiuunnitelmaasi.

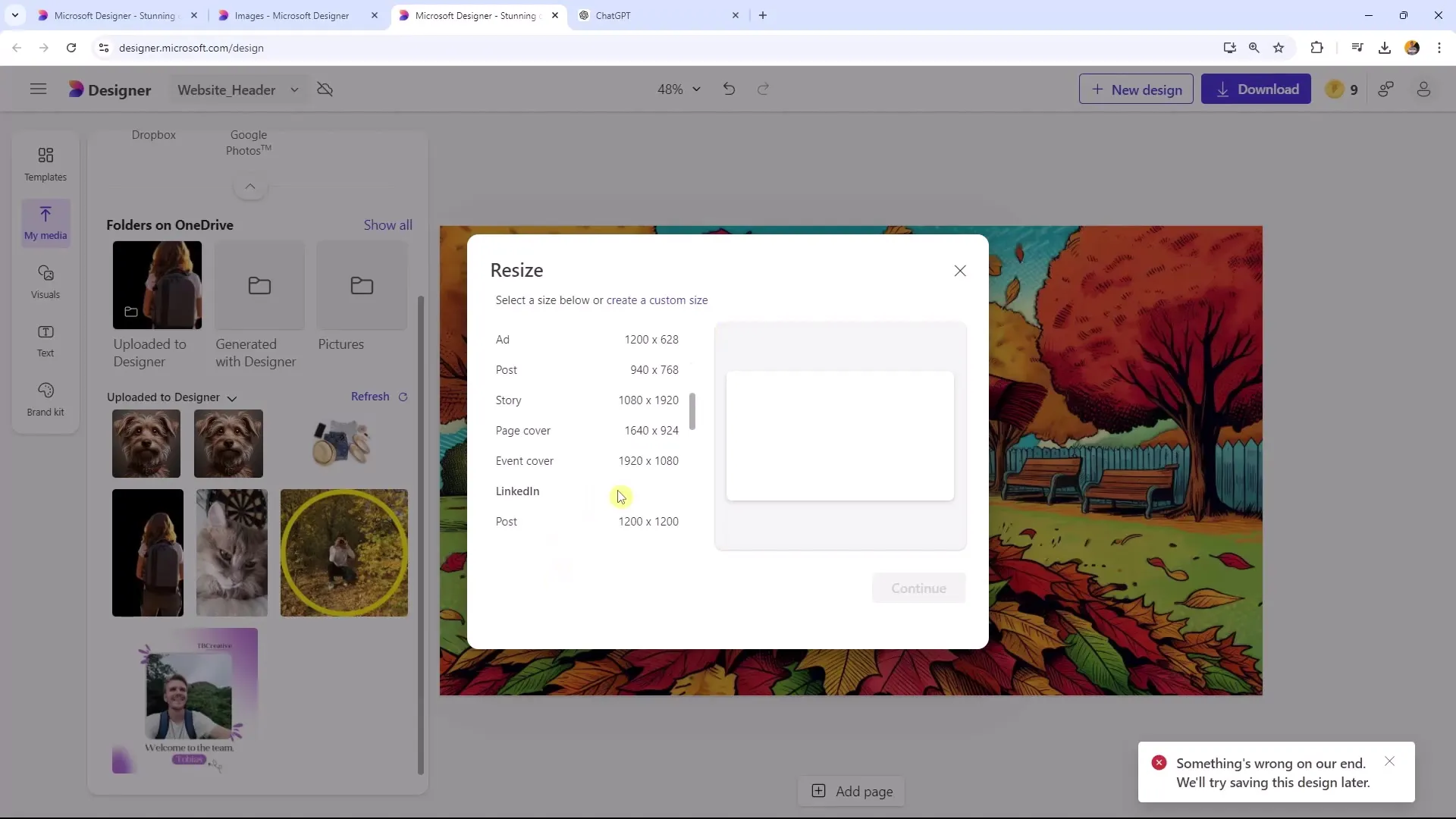
7. Beschnitt oder Größe des Bildes anpassen
Microsoft Designerissä voit sovittaa koon, jotta kuva sopii haluamaasi muotoon, esimerkiksi Twitteriin tai LinkedIniin. Varmista, että suhteet säilyvät, jotta kuva ei näytä vääristyneeltä.

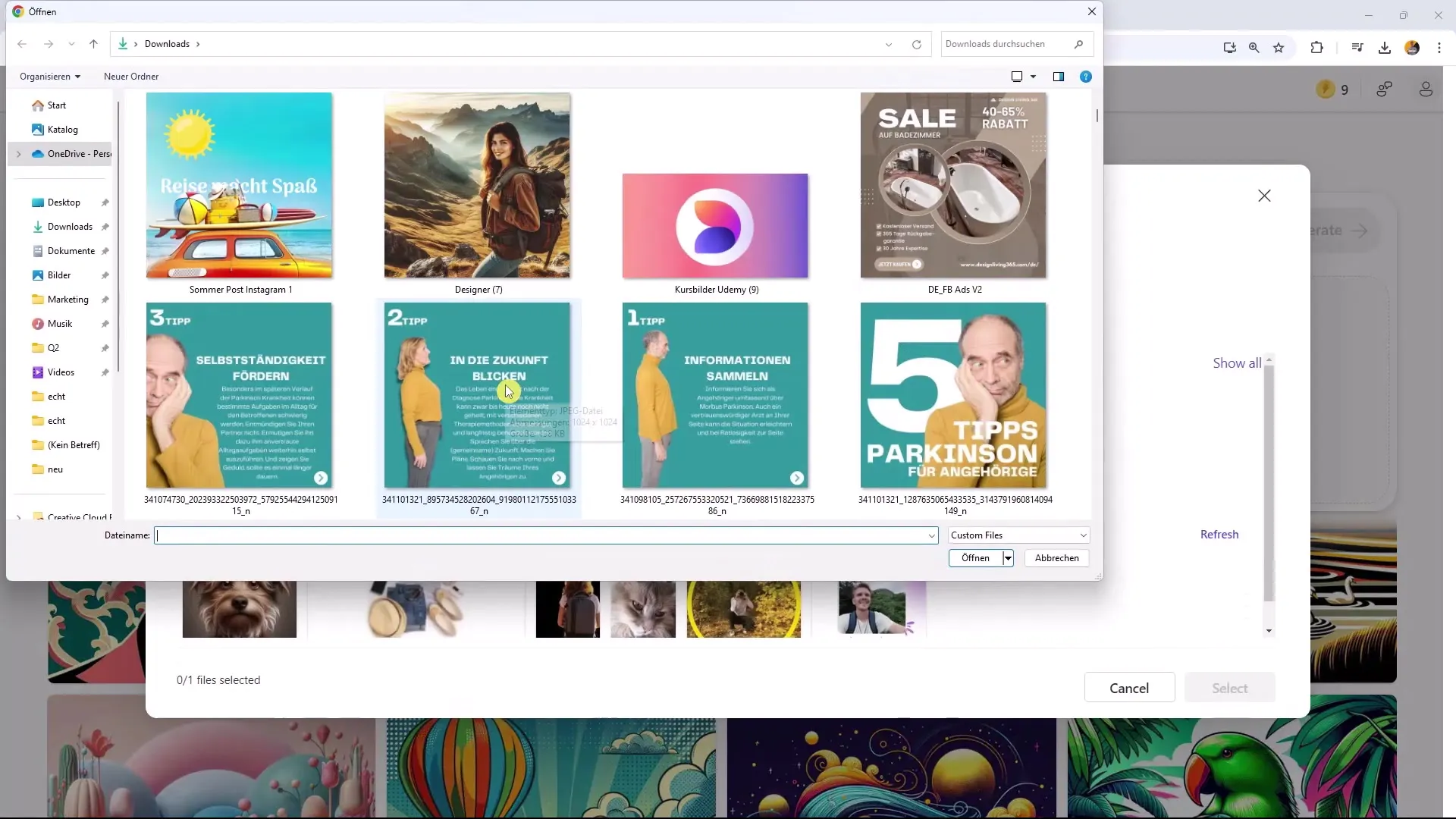
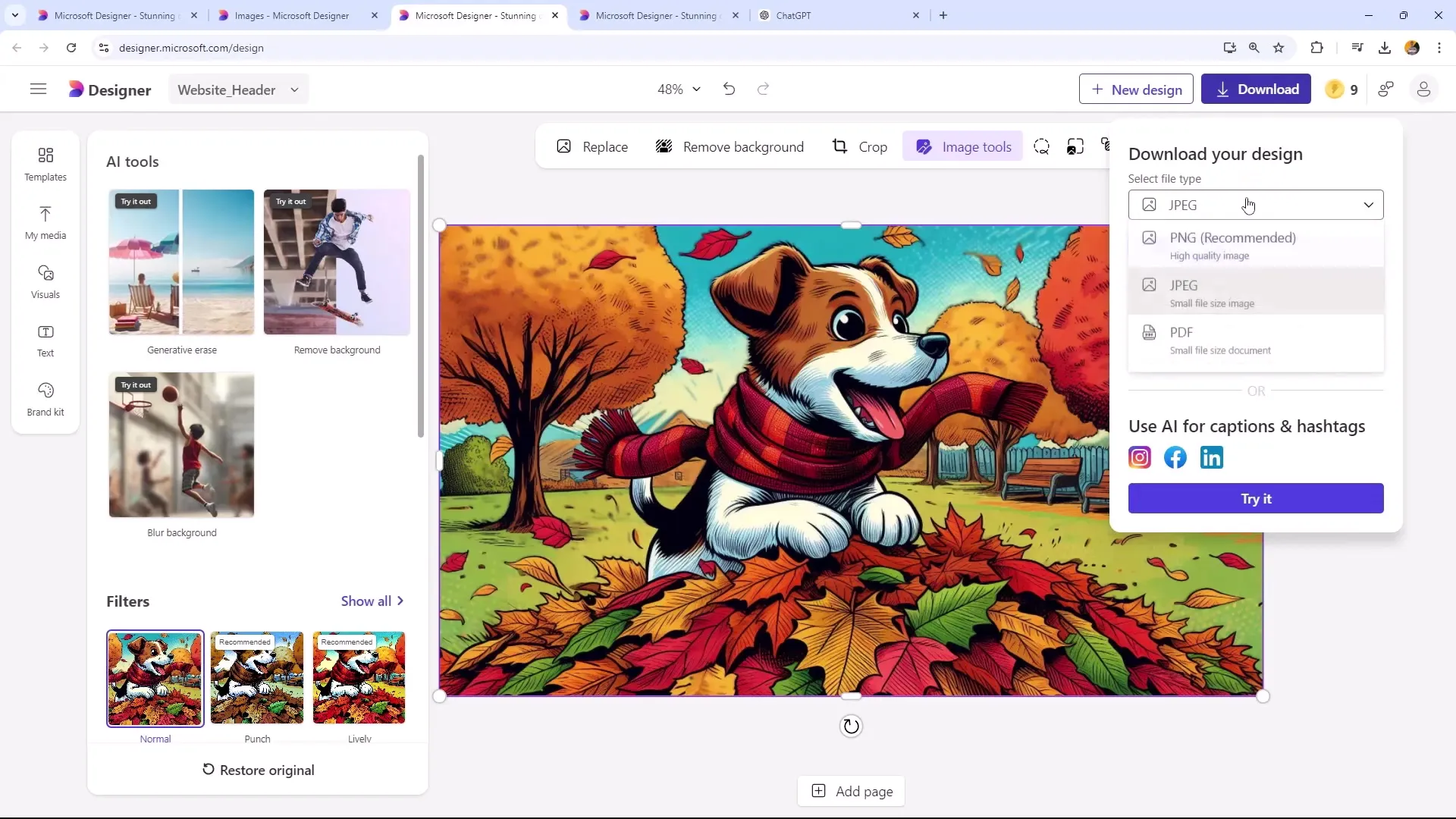
8. Lataa kuvat sopivissa muodoissa
Myös tiedostomuodon valinta on ratkaisevaa. Kun lataat kuvan verkkosivustolle, on suositeltavaa tallentaa se JPEG-muodossa. JPEG:illä on pienempi tiedostokoko, mikä parantaa verkkosivustosi latausnopeutta, kun taas PNG:t tarjoavat paremman kuvanlaadun, mutta ne ovat myös suurempia.

9. Tiedostomuotojen vertailu
Lataa sekä kuvasta JPEG- että PNG-versiot ja vertaa niitä. Huomaat, että JPEG-kuvat latautuvat nopeammin ja vievät vähemmän tilaa, mikä on erityisen tärkeää, jos käytät paljon kuvia sivustollasi.

10. Viimeinen tarkistus ja säädöt
Ennen kuin julkaiset kuvan, tarkista sen laatu ja varmista, että se näyttää hyvältä zoomattaessa. On tärkeää, että kuvien käyttö sivustollasi on sekä toiminnallista että houkuttelevaa.

Yhteenveto
Tässä oppaassa opit luomaan houkuttelevia blogikuvia Microsoft Designerin avulla. Kuvamuodon valinta, tekoälyn käyttö kuvan luomiseen ja sopivan tiedostomuodon valinta ovat keskeisiä vaiheita sivustosi tai blogin visuaalisen sisällön optimoimisessa.
Usein kysytyt kysymykset
Mikä on Microsoft Designer?Microsoft Designer on graafinen suunnittelutyökalu, joka käyttää tekoälyä kuvien luomiseen ja muokkaamiseen.
Miten valitsen oikeat kuvamuodot?Valitse kuvasi muoto käyttötarkoituksen perusteella, esim. vaakasuuntaiset otsikkokuvat tai pyöreät profiilikuvat.
Miksi minun pitäisi käyttää JPEG:tä PNG:n sijaan?JPEGillä on pienempi tiedostokoko, mikä parantaa sivuston latausnopeutta, kun taas PNG tarjoaa paremman kuvanlaadun.
Kuinka voin tehdä kuvan taustan sumeaksi?Voit tehdä tämän napsauttamalla vastaavaa ominaisuutta Microsoft Designerissä.
Mitä minun tulisi ottaa huomioon kuvieni latauksessa?Mieti, millä muodolla tarvitset kuvat optimoidaksesi sivuston latausnopeuden ja laadun.


