Käyttäjän syötteen validointi on olennainen osa verkkolomakkeita. Erityisen tärkeää on varmistaa sähköpostiosoitteiden oikea syöttäminen, jotta käyttäjät antavat kelvollisen osoitteen. Tässä oppaassa opit, miten integroit yksinkertaisen sähköpostin validoinnin verkkolomakkeeseen. Käymme läpi eri vaiheet, jotta voit luoda lomakkeen, joka ei vain näytä hyvältä, vaan myös tunnistaa virheelliset syötteet.
Tärkeimmät oivallukset
- Sähköpostin validointi mahdollistetaan type="email" -syötteen avulla, joka tarjoaa virheraportoinnin ja syntaksin tarkistuksen selaimessa oletusarvoisesti.
- Flexboxia voidaan käyttää helpottamaan lomakeelementtien asettelua ja keskittämistä.
- Käyttäjät saavat välitöntä palautetta virheellisistä syötteistä, mikä parantaa käyttäjäystävällisyyttä.
Askeleen mukaan ohjeet
Jotta voit toteuttaa sähköpostin validoinnin, noudata näitä vaiheita:
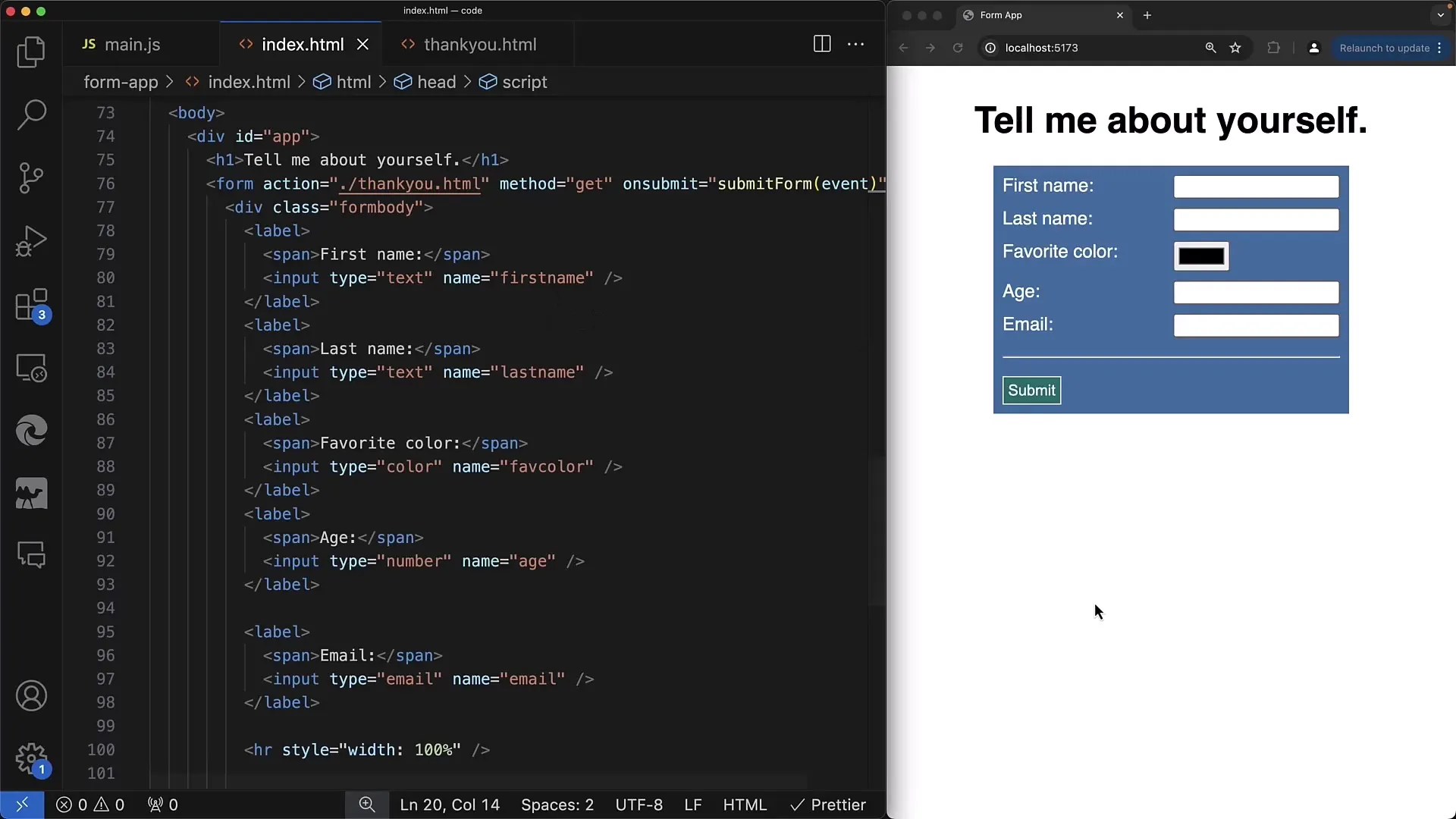
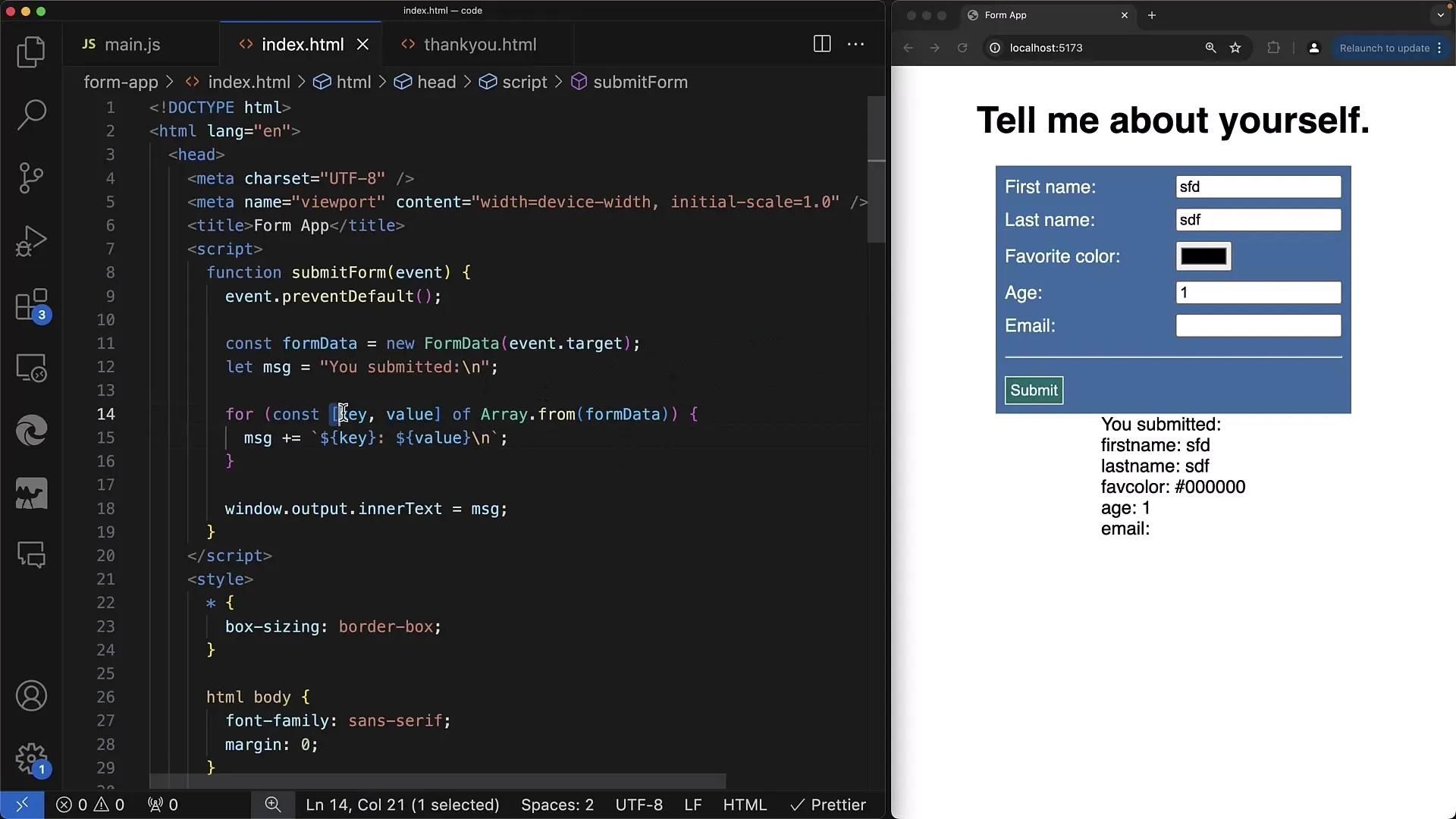
Vaihe 1: Lomakkeen luominen
Aloita luomalla lomakkeesi perusrakenne. Tähän tulisi sisältyä otsikko ja syöttökentät, mukaan lukien sähköpostikenttä. Varmista, että sähköpostikentällä on tyypi email, jotta selaimen validointi toimii.

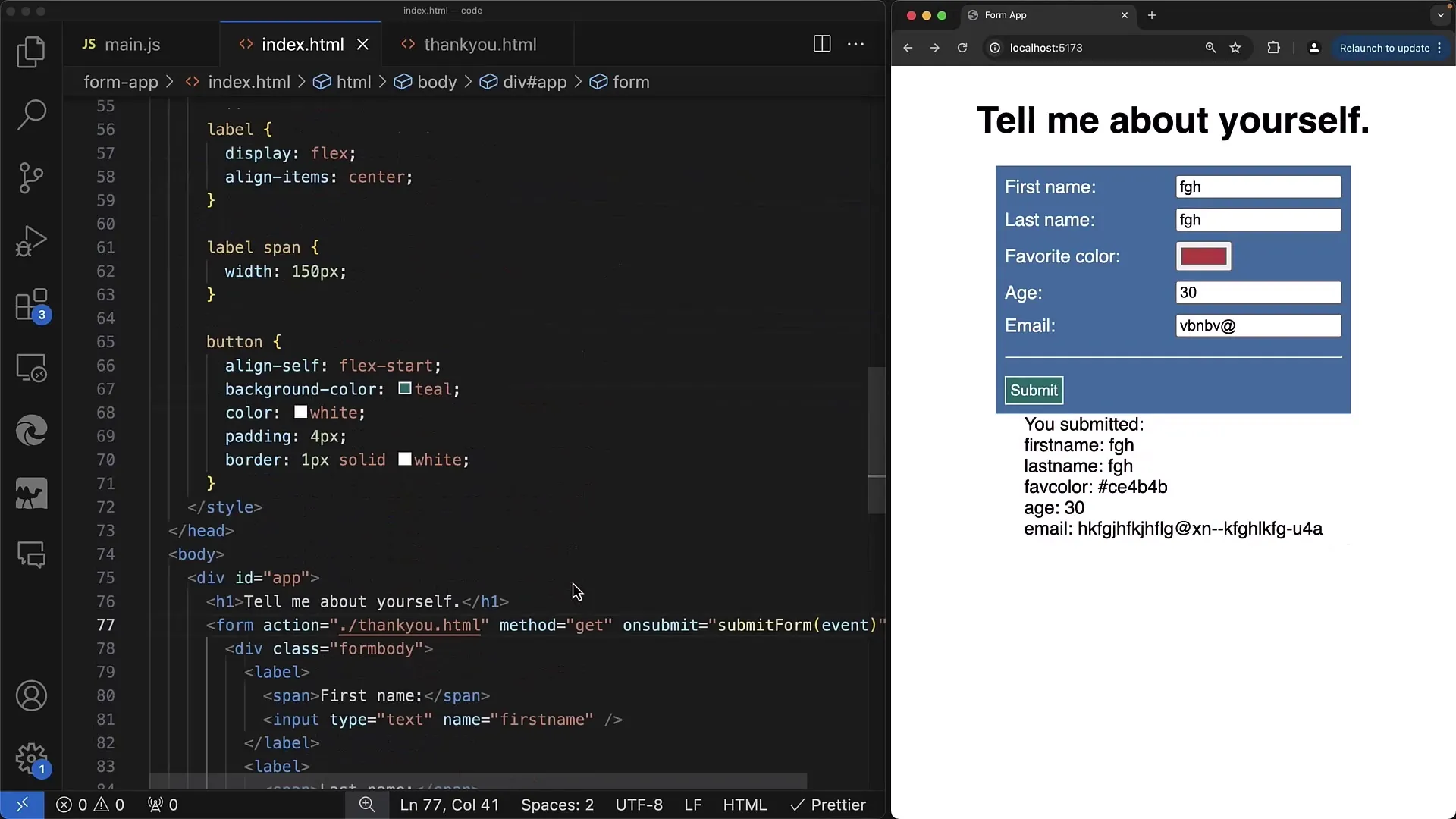
Vaihe 2: Tyyliä Flexboxilla
Nyt luot lomakkeesta selkeän ja houkuttelevan. Käytä CSS Flexboxia järjestämään kentät ja niiden otsikot riviin. Esimerkiksi voit käyttää display: flex; kontainerielementissä ja optimoida asettelun align-items: center; avulla varmistaaksesi, että kaikki on hyvin keskitetty.
Vaihe 3: Lisää sähköpostikenttä
Lisää sähköpostikenttä lomakkeeseesi. Varmista, että merkitset sen attribuutilla type="email". Tällä tavoin selain voi automaattisesti validoida syötteen ja varmistaa, että käyttäjät syöttävät sähköpostiosoitteen oikeassa muodossa.
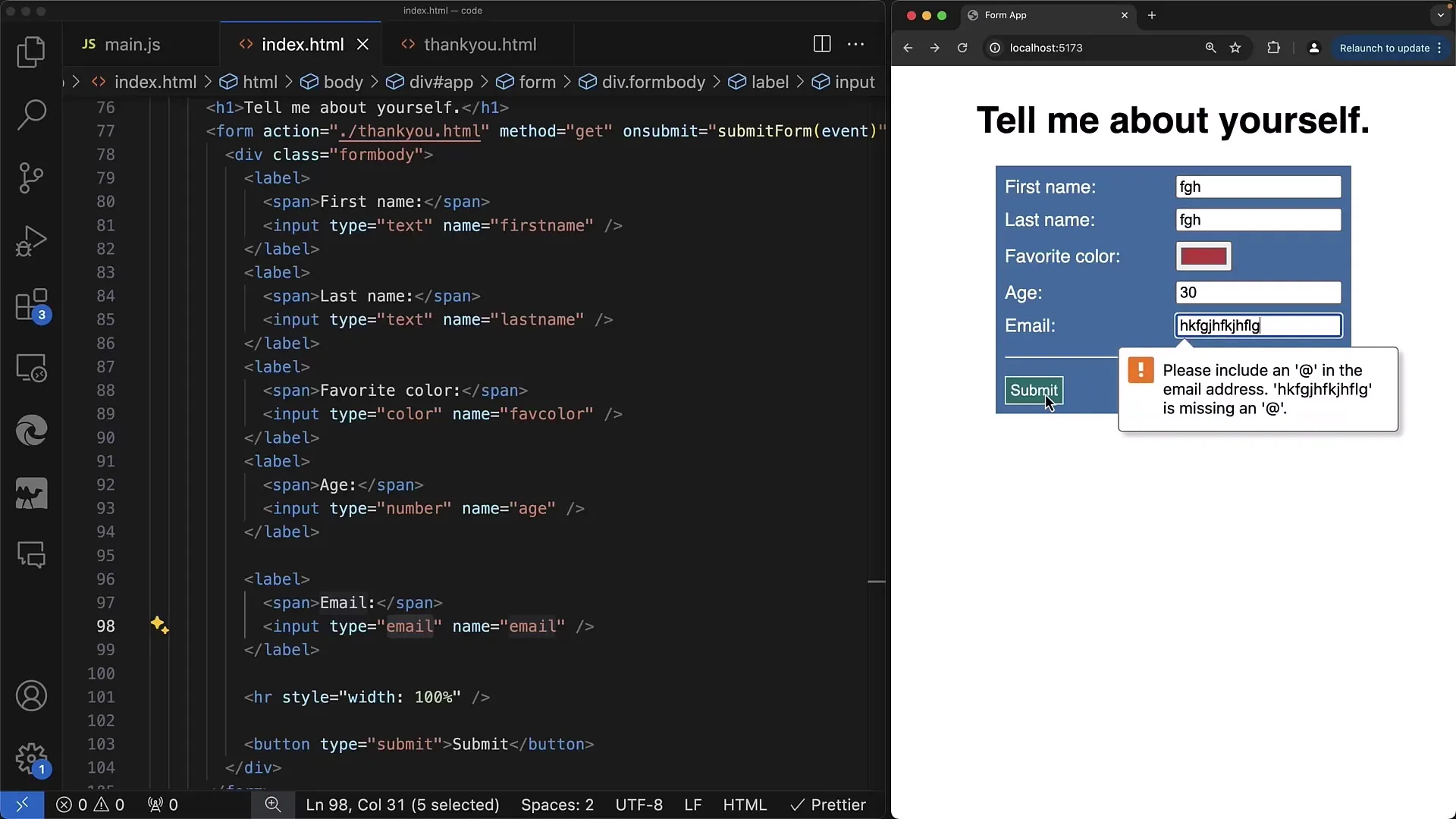
Vaihe 4: Tarkista sähköpostisyöte
Kun käyttäjä lähettää lomakkeen, selain tarkistaa automaattisesti, onko syötetty sähköpostiosoite kelvollisessa muodossa. Varmista, että näyttät virheviestin, jos syöte on virheellinen, kuten esimerkiksi "Anna kelvollinen sähköpostiosoite". Tämä tapahtuu yleensä selaimen oman validoinnin kautta.

Vaihe 5: Palaute käyttäjälle
Käyttäjäystävällisyyden parantamiseksi varmista, että käyttäjät saavat välittömän palautteen virheellisistä syötteistä. Jos sähköpostiosoite on syötetty väärin ja lomake lähetetään submit-toiminnolla, selain näyttää asiaankuuluvat virheilmoitukset suoraan syöttökentässä.

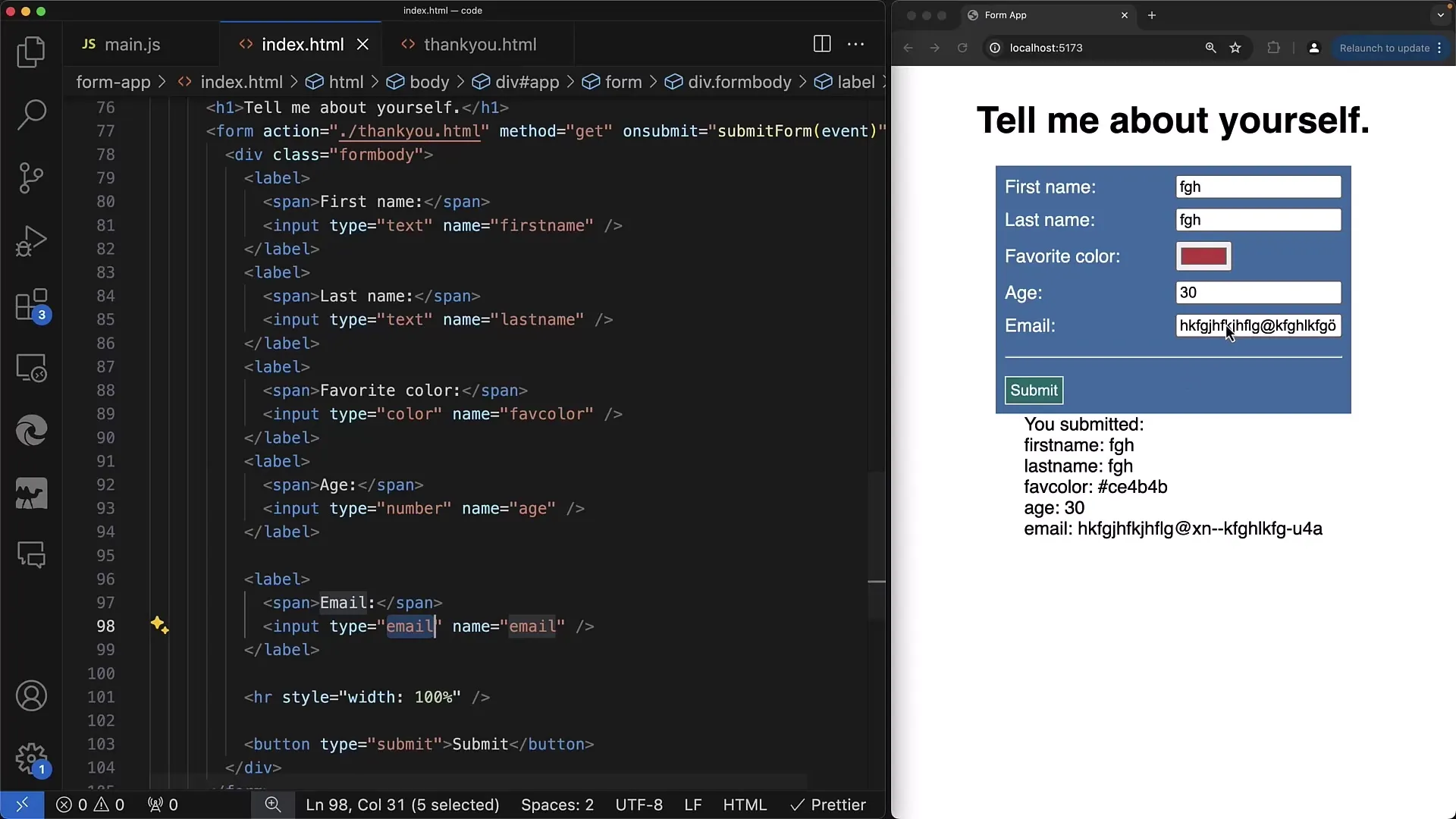
Vaihe 6: Lomakedatan käsittely
Kun kaikki syötteet ovat oikein, voit käsitellä lomakedataa JavaScriptin avulla. Käytä FormData-objektia kerätäksesi syötteet ja lähettääksesi ne jatkotyöstöä varten palvelimelle. Näin estetään lomakkeen lähettäminen virheellisillä tiedoilla.

Vaihe 7: Testaus ja vianmääritys
Kun olet toteuttanut sähköpostin validoinnin, testaa lomakettasi perusteellisesti. Tarkista validointi erilaisissa olosuhteissa varmistaaksesi, että kaikki toimii odotetulla tavalla. Kiinnitä huomiota siihen, että sähköpostikenttä validoidaan asianmukaisesti eikä poikkeuksia ilmene virheellisiä tietoja syötettäessä.

Yhteenveto
Tässä oppaassa olet oppinut, miten voit integroida sähköpostin validoinnin verkkolomakkeeseesi. Olet oppinut, kuinka tärkeää on oikea syötteiden validointi ja kuinka CSS Flexbox on auttanut optimoimaan lomakkeen asettelua. Käyttämällä sähköpostikenttiä tyypiltään email hyödyt selaimen integroidusta validoinnista, joka auttaa sinua syötetarkastuksessa.
Usein kysytyt kysymykset
Mikä on sähköpostin validointi?Sähköpostin validointi tarkistaa, onko syötetty sähköpostiosoite oikeassa muodossa.
Miten selaimen validointi toimii?Selaimen validointi tarkistaa syötekentät reaaliajassa, kun käyttäjä lähettää lomakkeen.
Voinko muokata virheilmoituksia?Kyllä, virheilmoituksia voidaan muokata HTML-tagissa setCustomValidity-metodilla.
Miten voin lähettää tiedot validoinnin jälkeen?Tiedot voidaan kerätä JavaScriptin ja FormData-objektin avulla ja käsitellä.


