Tässä ohjeessa opit, kuinka toteutat salasanakentät verkkolomakkeisiin turvallisesti ja oikein. Tämä on perusasia web-kehityksessä, erityisesti kun kyseessä on käyttäjän syötteet ja tietosuoja. Salasanakentät ovat olennainen osa monia sovelluksia, koska ne takaavat käyttäjätietojen turvallisuuden. Opit tärkeimmät kohdat, jotka on otettava huomioon salasanakentän toteutuksessa, ja saat vaiheittaiset ohjeet näiden syöttökenttien turvalliseen muotoiluun.
Tärkeimmät oivallukset
- Salasanakentät on aina lähetettävä "Post"-menetelmällä varmistaaksesi tietojen turvallisuuden.
- Ne eivät salaa syötteitä automaattisesti, joten HTTPS:n käyttö on välttämätöntä.
- Vältä "Get":in käyttöä, koska se näyttää salasanat selaimen osoiterivillä ja muodostaa siten turvallisuusriskin.
Vaiheittainen ohje
Luo salasanakenttä verkkolomakkeeseesi seuraamalla näitä vaiheita:
Vaihe 1: Luo lomakkeen runko
Ensinnäkin sinun tulisi luoda HTML-lomakkeesi runko. Tässä määritämme lomakkeen ja tarvittavat syötekentät, mukaan lukien salasanakentän. Varmista, että asetat metodiksi "post" varmistaaksesi syötettyjen tietojen turvallisen siirtämisen.

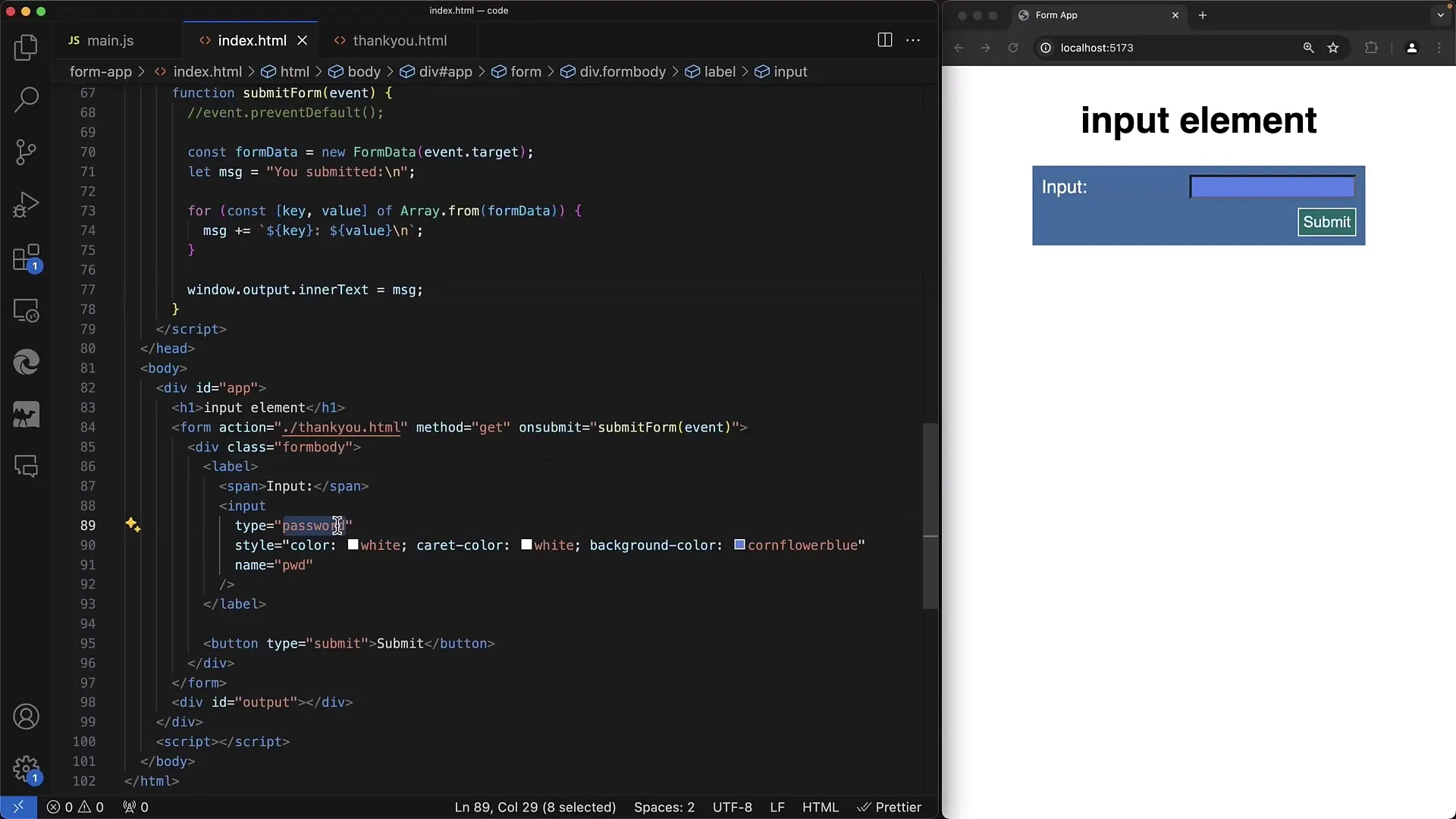
Vaihe 2: Lisää salasanakenttä
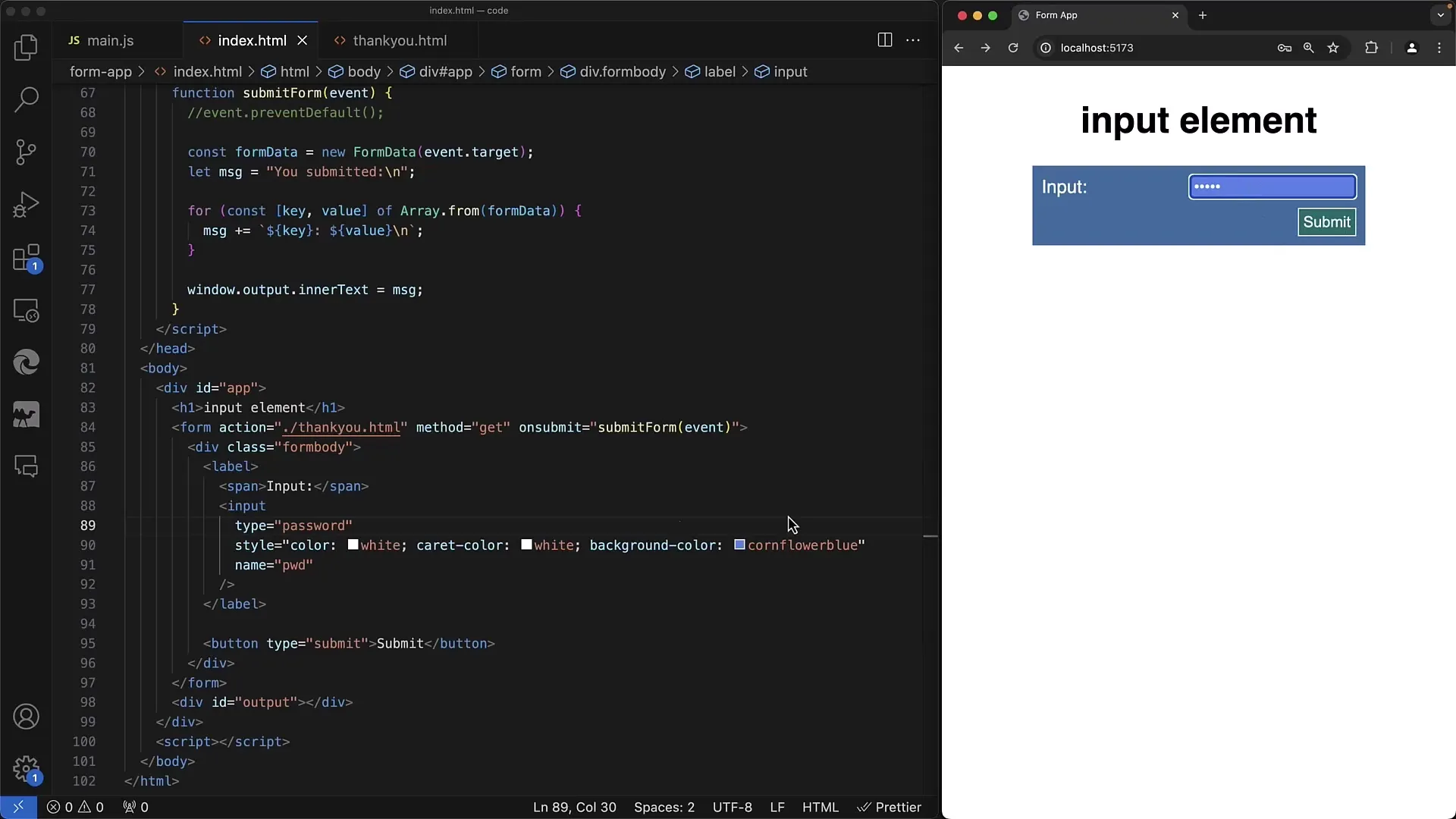
Lisätäksesi salasanakentän käytä input-tunnistetta, jonka type-ominaisuus on asetettu arvoon "password". Tämä varmistaa, että käyttäjän syöttämät merkit eivät näy selkokielisenä.
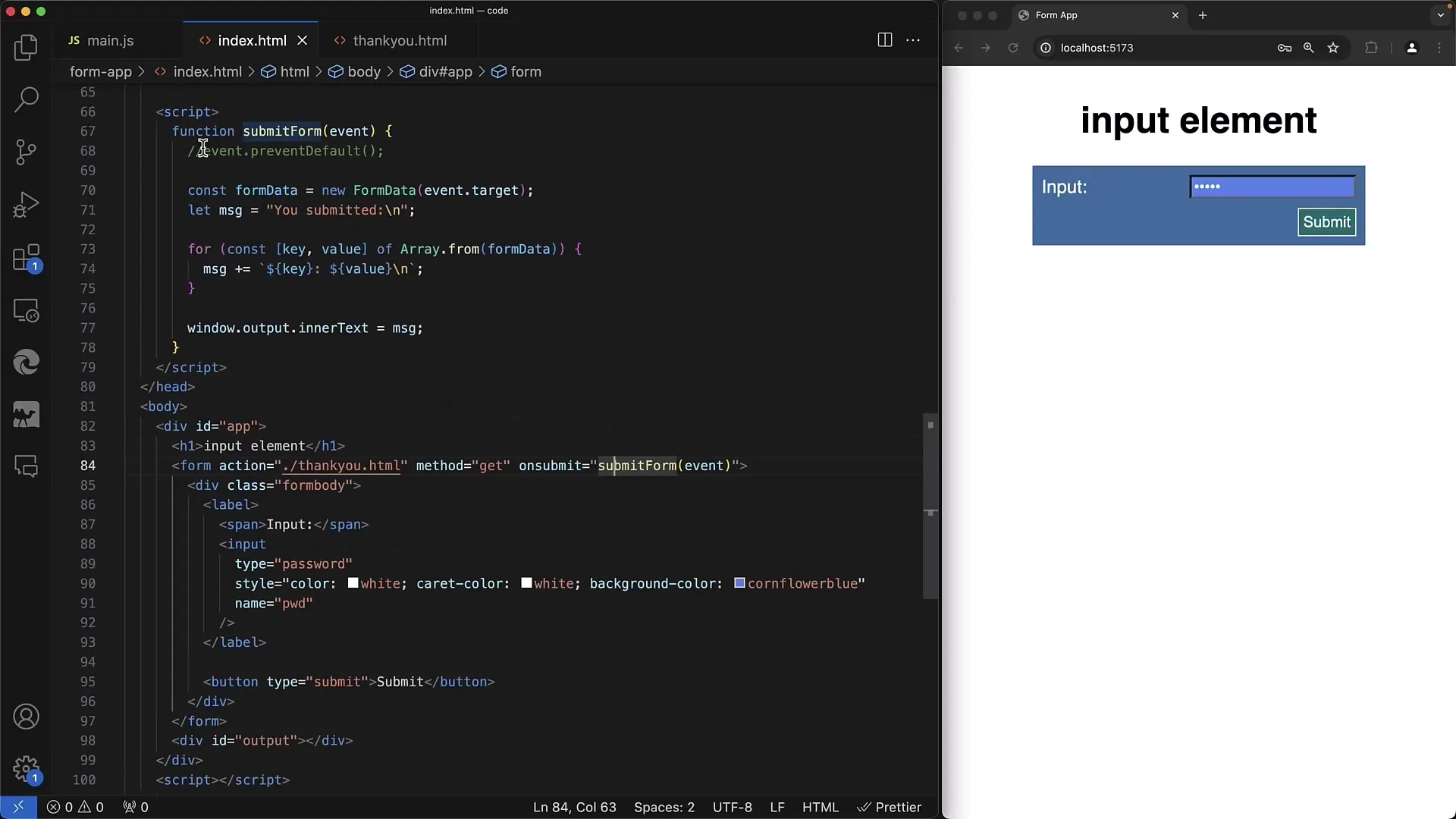
Vaihe 3: Estä oletuslähetys
Kun lomake lähetetään, estämme oletuslähetystä varmistaaksemme syötettyjen tietojen oikean käsittelyn. Tämä tapahtuu yleensä JavaScriptillä, jossa käytämme preventDefault-toimintoa varmistaaksemme, että meillä on hallinta lähetysprosessin yli.
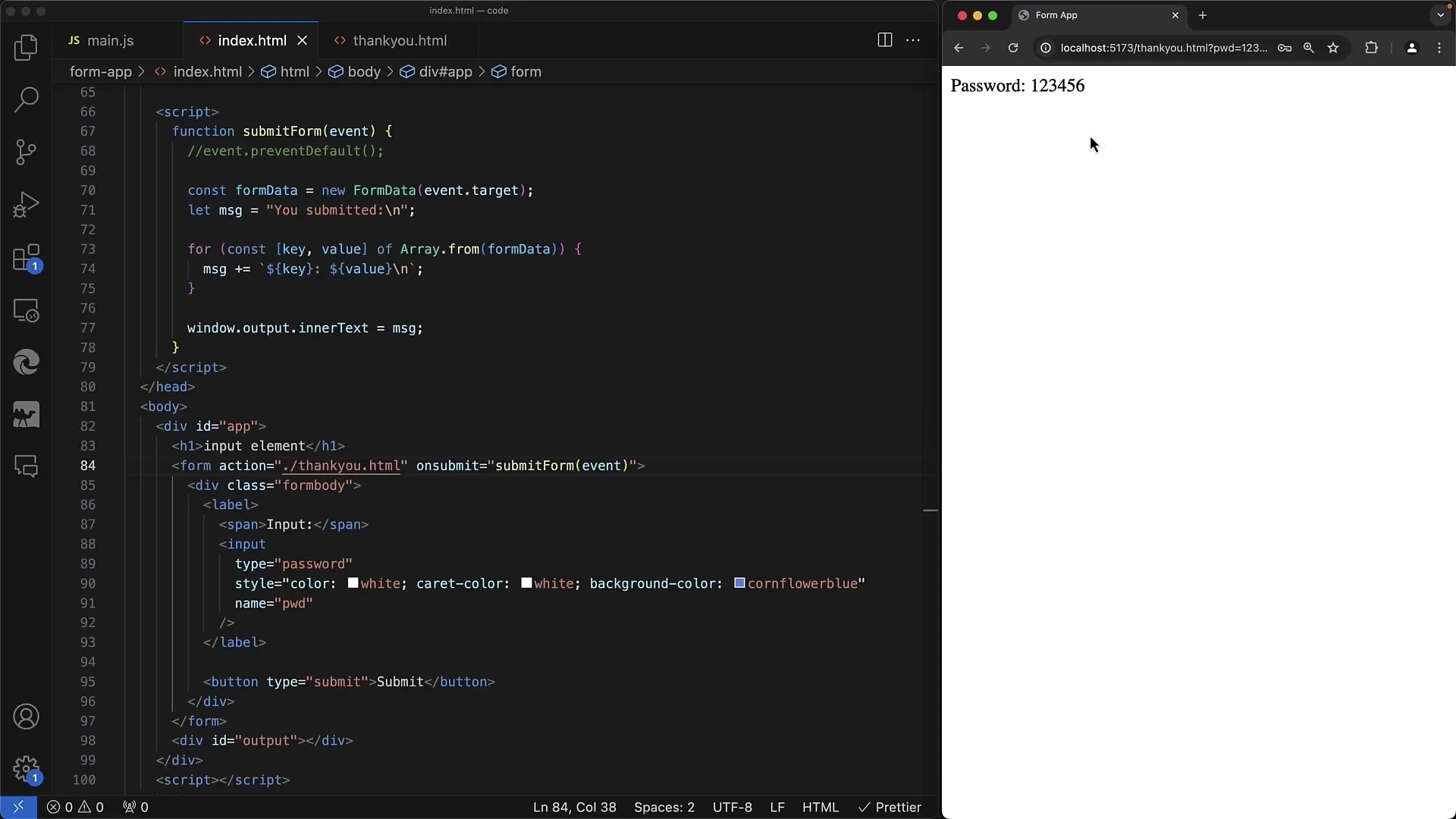
Vaihe 4: Tarkista lähetystapa
Tarkista, millä tavalla lomake toimitetaan. Lähetystavan tulisi olla aina "Post" varmistaaksesi annettujen salasanojen turvallisuuden. Käytettäessä "Get":iä, tiedot, mukaan lukien salasanat, voivat näkyä osoiterivillä ja olla näin helposti saatavilla.
Vaihe 5: Näytä tietojen siirto
Kun olet syöttänyt salasanan, varmista, että tiedot eivät näy osoiterivillä. Tämä voidaan tehdä selaimen kehitystyökalujen avulla. Tarkista verkkopyynnöt varmistaaksesi, että salasanat lähetetään pyynnön rungossa eivätkä ole näkyvissä osoiterivillä.

Vaihe 6: Käytä HTTPS-turvallista siirtoa varten
Varmista, että projektiisi on asetettu HTTPS-käyttö. Tämä suojaa lähetettyjä tietoja lisäsalauksella. Kaikki lomaketietosi, mukaan lukien salasanat, ovat turvattuja HTTPS:n avulla, mikä vaikeuttaa hakkerien tietoliikenteesi sieppaamista.

Vaihe 7: Käsittele salasananhallintaa
Salasanakentät ovat tärkeitä myös salasananhallintatyökaluille, jotka mahdollistavat käyttäjien turvallisen salasanojen tallentamisen. Muista varmistaa, että nämä työkalut voivat käsitellä syötettyjä tietoja oikein ja turvallisesti.
Vaihe 8: Syötteen validointi ja turvallisuus
Käyttäjän syötteiden tarkistus on toinen vaihe tässä prosessissa. Sinun tulisi varmistaa, että käyttäjät käyttävät vahvoja salasanoja, jotka sisältävät ainakin yhdistelmän kirjaimia, numeroita ja erikoismerkkejä. Asiakassivustoinen tarkistus on helppo toteuttaa JavaScriptin avulla.
Vaihe 9: Vältä samanaikaisia syöttöjä
Kun pyydät uutta salasanaa ja sen vahvistusta, varmista, että vertaat molempia kenttiä. Joitakin perustavanlaatuisia validointeja voidaan suorittaa asiakassivustolla varmistaaksesi, että syötteet vastaavat ennen lomakkeen lähettämistä.

Yhteenveto
Olet nyt oppinut, kuinka voit asettaa salasanakentän web-lomakkeelle ja noudattaa seuraavia turvallisuussuosituksia suojataksesi käyttäjätietoja. Keskeisiä näkökohtia ovat "Post"-menetelmän käyttö, HTTPS:n varmistaminen sekä käyttäjien syötteiden tarkistaminen. Huolehdi siitä, että autat käyttäjiä salasanojen syöttämisessä ja että toteutuksesi täyttää turvallisuusstandardit.
Usein kysytyt kysymykset
Mikä on ero "GET" ja "POST" välillä?"GET" voi siirtää tietoja URL-osoitteessa, mikä on epävarmaa, kun taas "POST" tekee tämän pyynnön rungossa, mikä on turvallisempaa.
Miksi minun pitäisi käyttää HTTPS?HTTPS varmistaa, että tiedot, jotka siirretään asiakkaan ja palvelimen välillä, ovat salattuja, mikä lisää turvallisuutta.
Miten voin suorittaa syötteiden validoinnin JavaScriptissä?Voit noutaa syöttökenttien arvot element.value:lla ja tarkistaa haluamasi ehdot toiminnossa.


