Tässä oppitunnissa opit, miten voit vastaanottaa ja käsitellä lomaketietoja GET-menetelmällä. Luot yksinkertaisen HTML-lomakkeen ja näet, miten nämä tiedot lähetetään palvelimellesi osoitteen kautta. Käymme läpi GET-pyynnön perusteet ja hahmottelemme tarvittavat vaiheet Express.js:ssä.
Tärkeimmät havainnot
- Lomaketietoja voidaan lähettää palvelimelle GET-menetelmällä.
- Lähetetyt tiedot näkyvät kyselyparametreina URL-osoitteessa.
- Voit helposti käsitellä ja hyödyntää pyynnön kyselyparametreja.
Askel askeleelta-opas
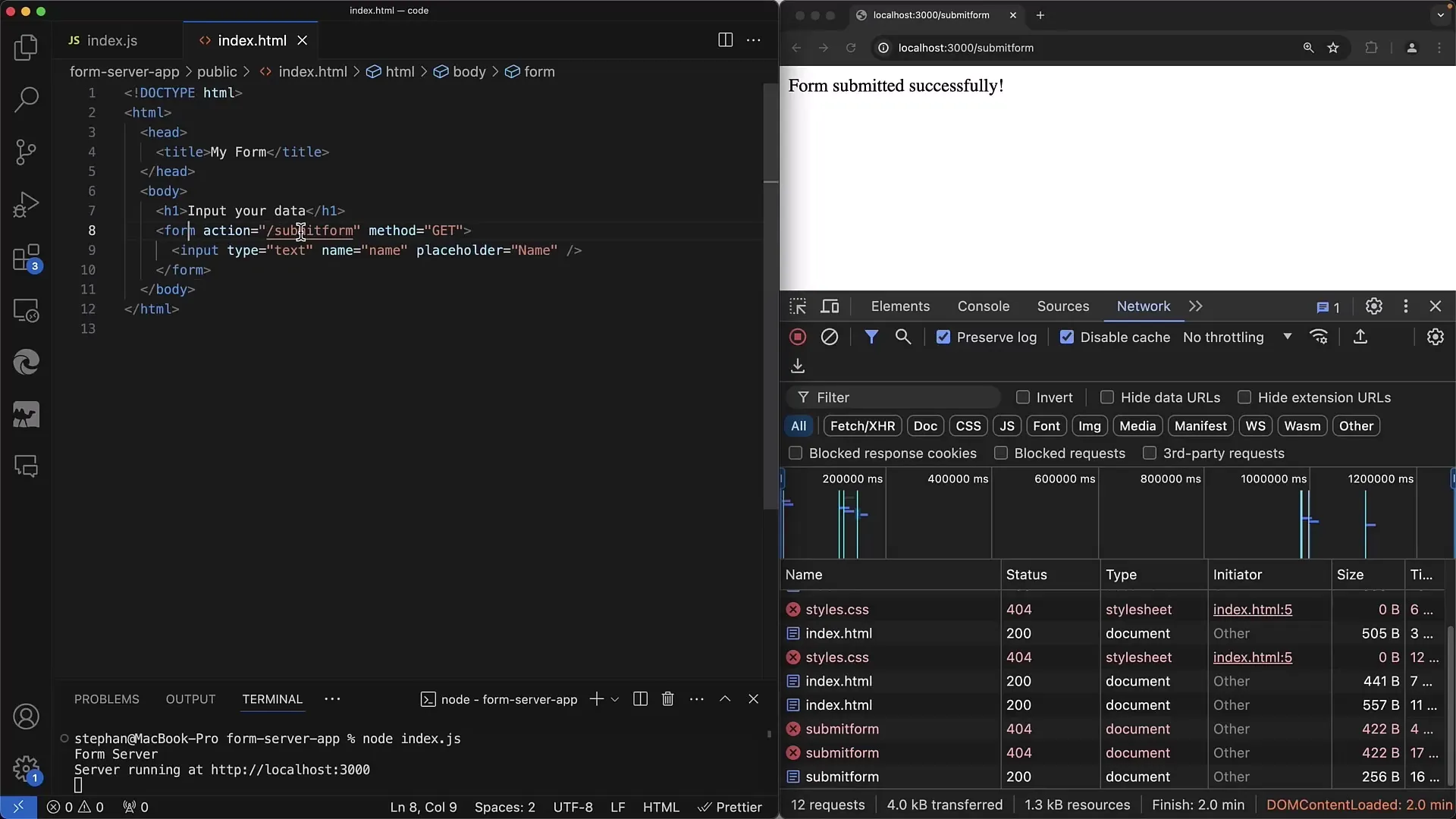
Aloitamme luomalla HTML-lomakkeen. Lomakkeen toiminto on tärkeä, koska se kertoo minne lomaketiedot lähetetään.
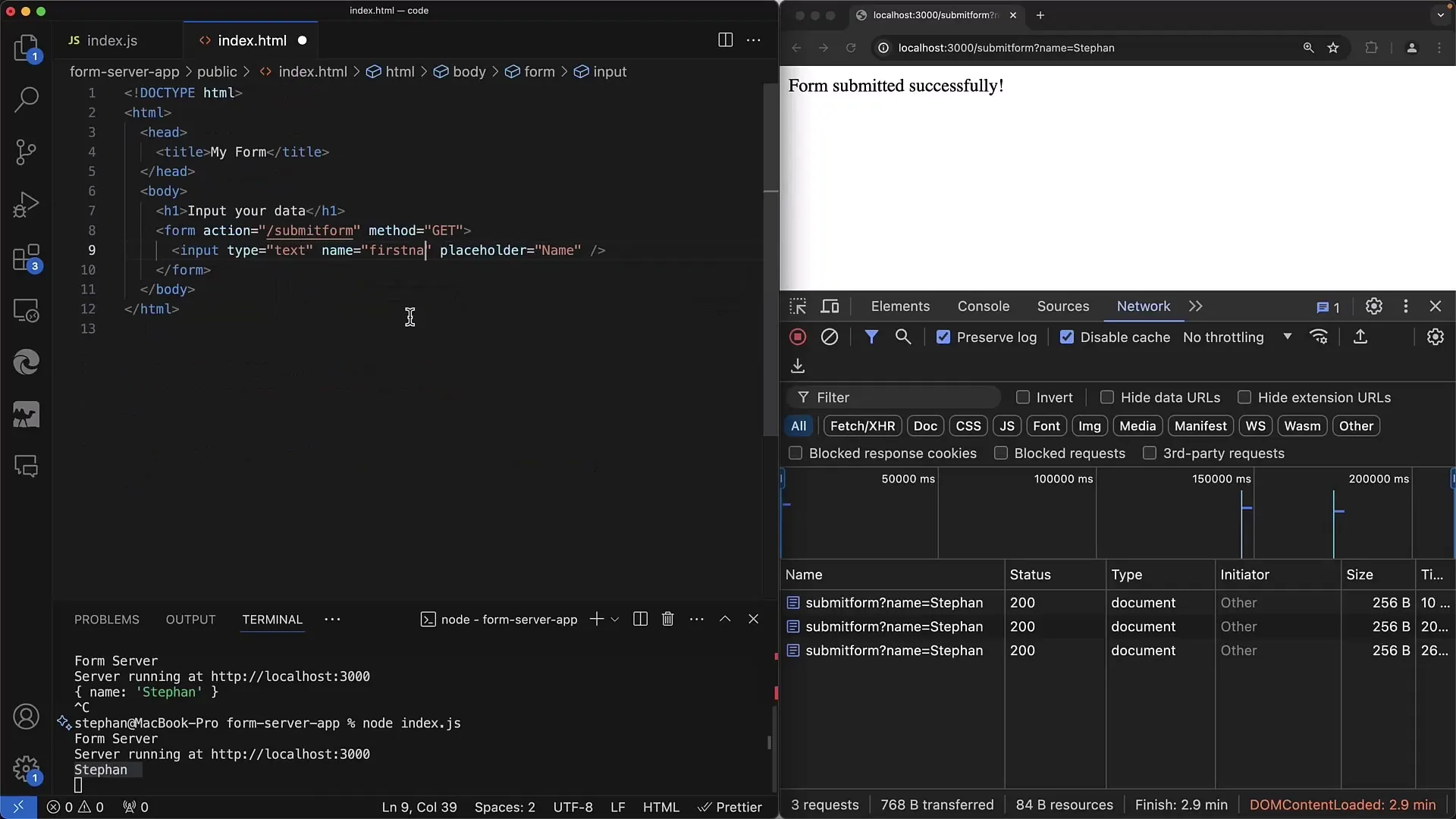
Yksinkertaisen lomakkeen luomiseksi lisäät seuraavat asiat:

Lomakkeen toiminto sisältää polun, mihin tiedot on lähetettävä, meidän tapauksessamme /submitform. Siellä myöhemmin määritetään Express-palvelimessamme GET-käsittelijä. Syötettä varten käytämme yksinkertaista tekstikenttää:

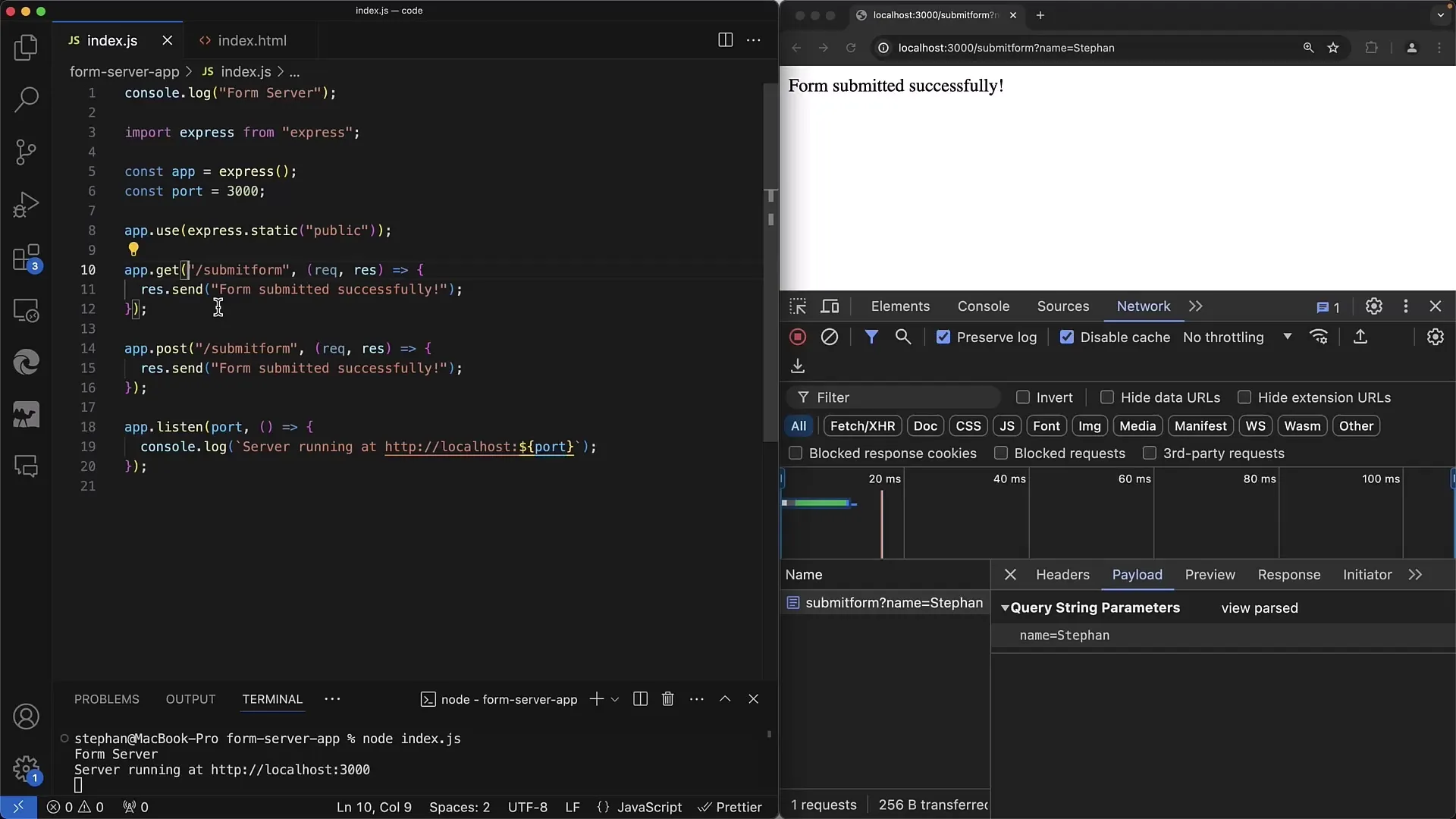
Kun lomake on luotu, varmista, että palvelin on valmis vastaanottamaan tiedot. Sinun on varmistettava, että olet määrittänyt GET-menetelmän Express-palvelimessasi käsitelläksesi pyynnöt.
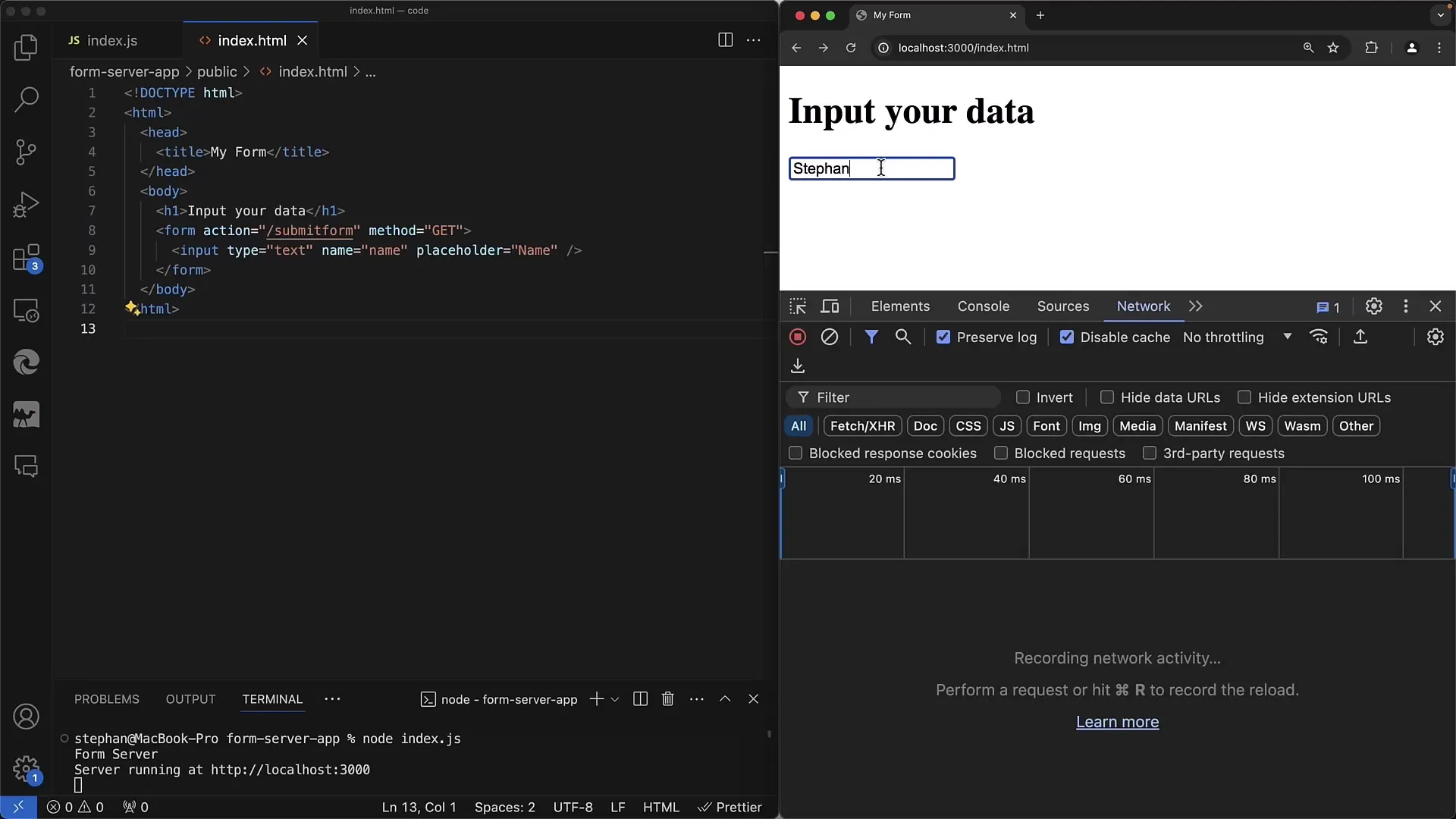
Päivitä sitten sivu varmistaaksesi, että kaikki toimii. Jos kirjoitat jotain tekstikenttään, voit lähettää lomakkeen painamalla Enter-näppäintä, vaikka Lähetä-painiketta ei olisikaan.

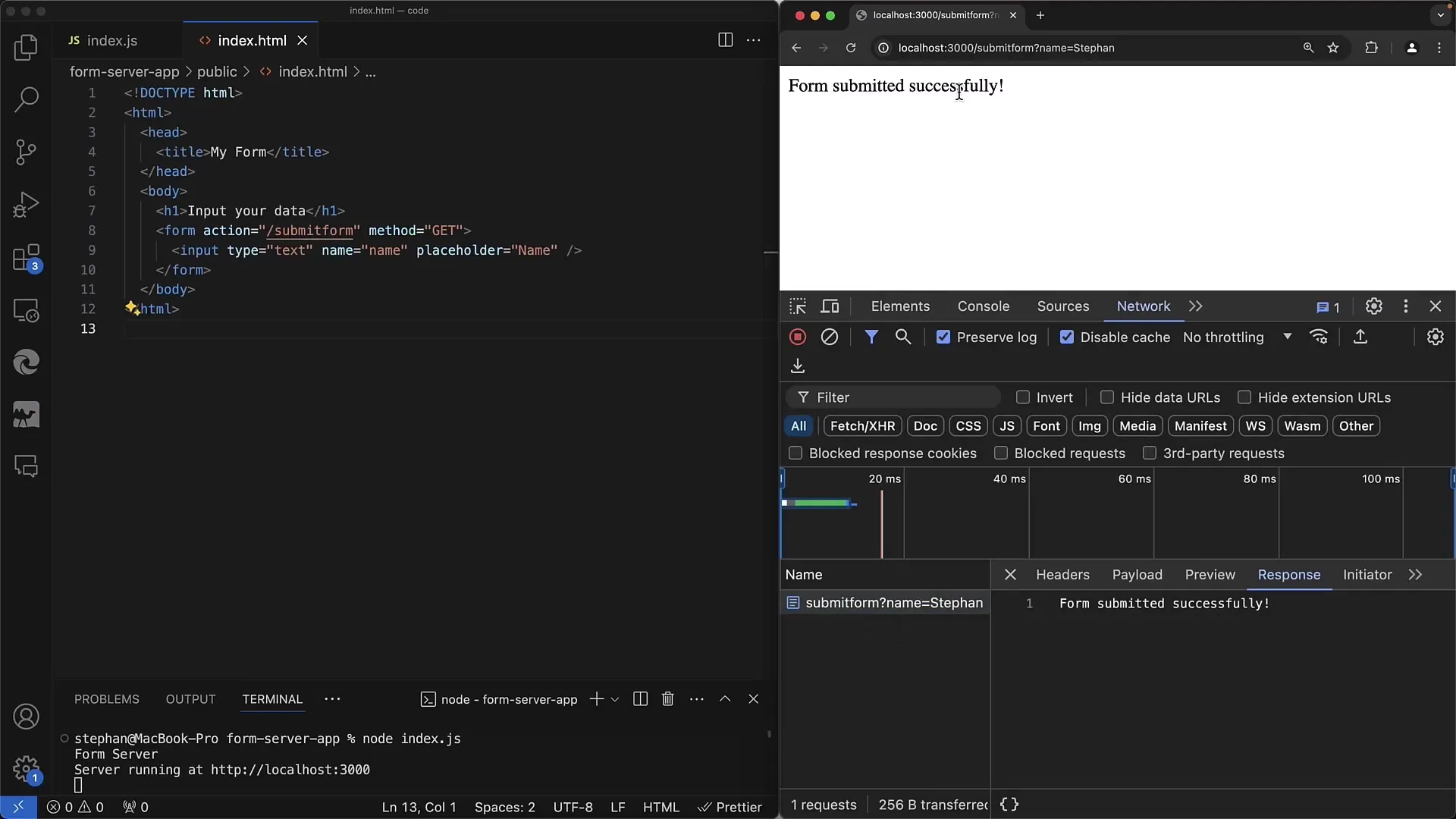
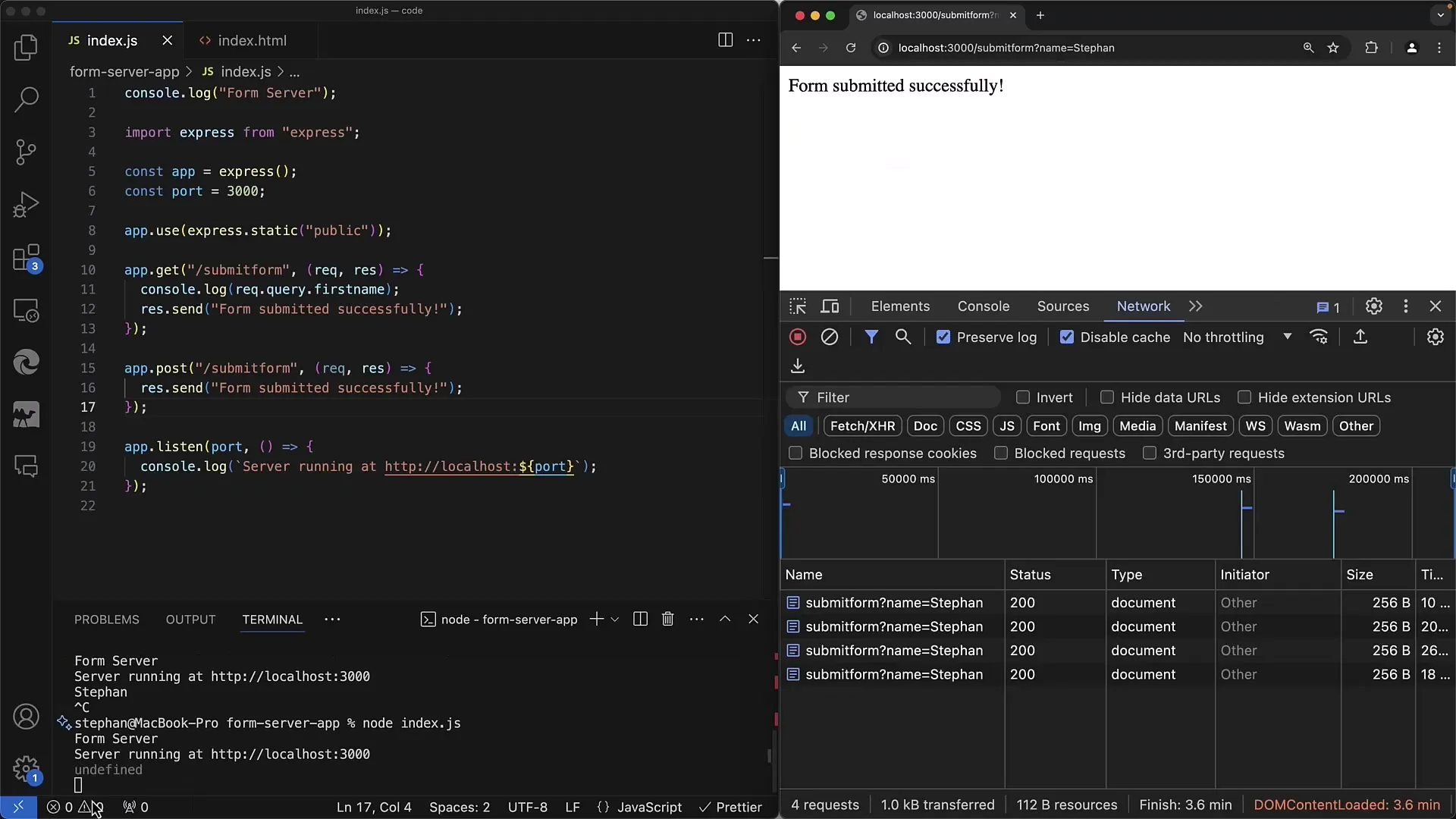
Lomakkeen lähettämisen jälkeen palvelimelta pitäisi tulla vastaus, joka vahvistaa, että tiedot on lähetetty onnistuneesti.

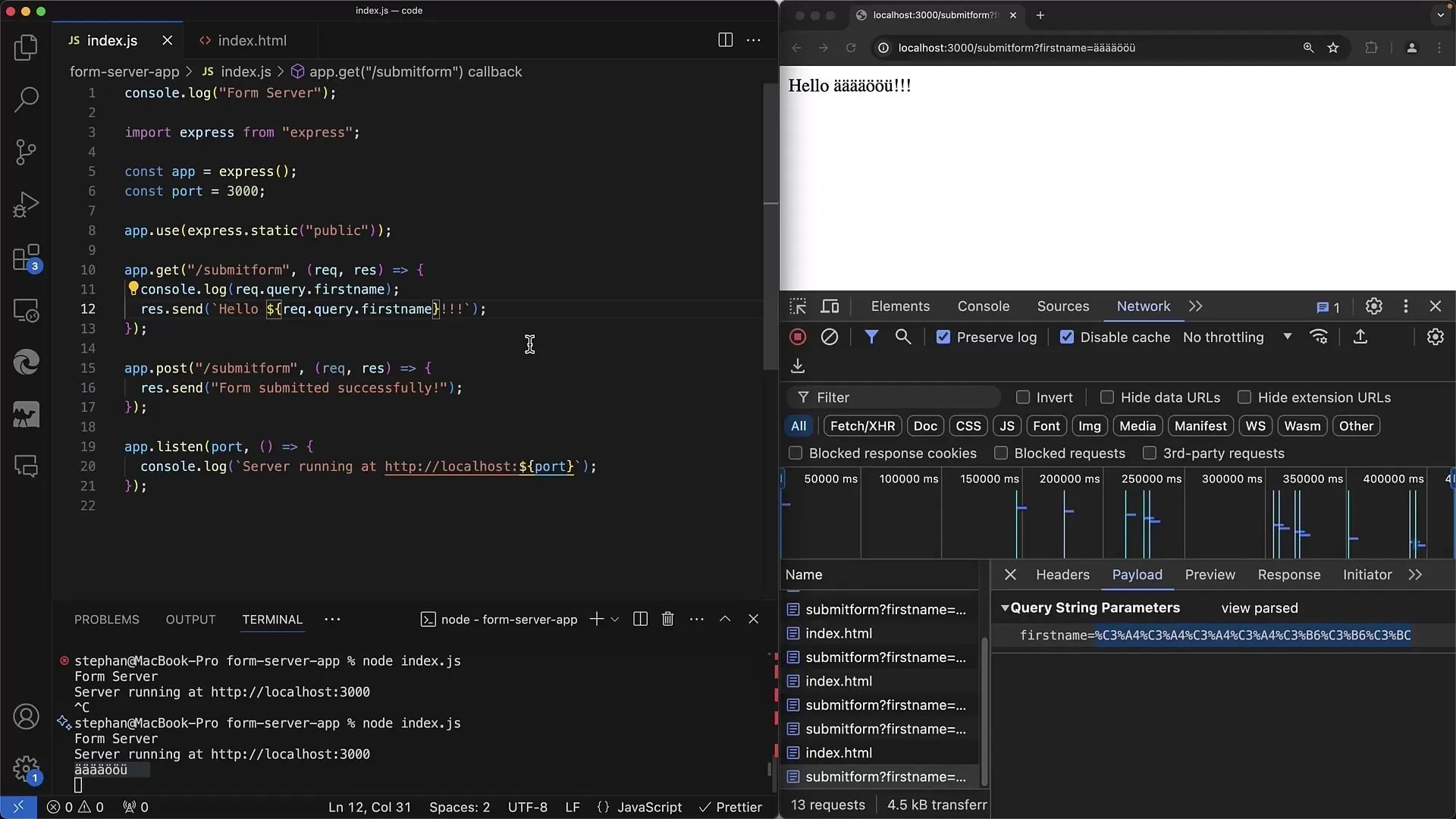
Täällä näet ruumiin, joka on lähetetty palvelimelle. Tapauksessamme Nimi-parametri lisättiin URL-osoitteeseen.
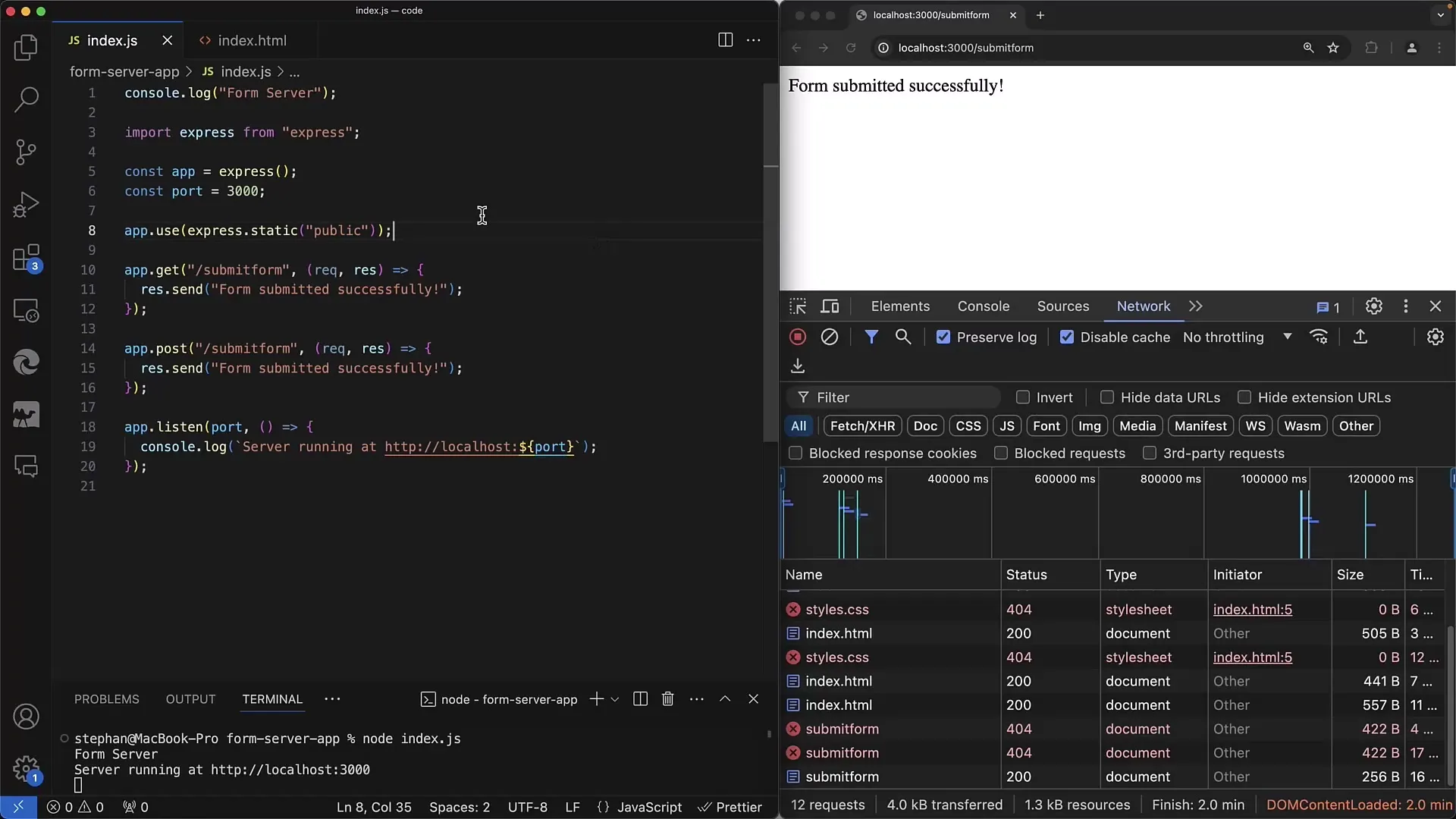
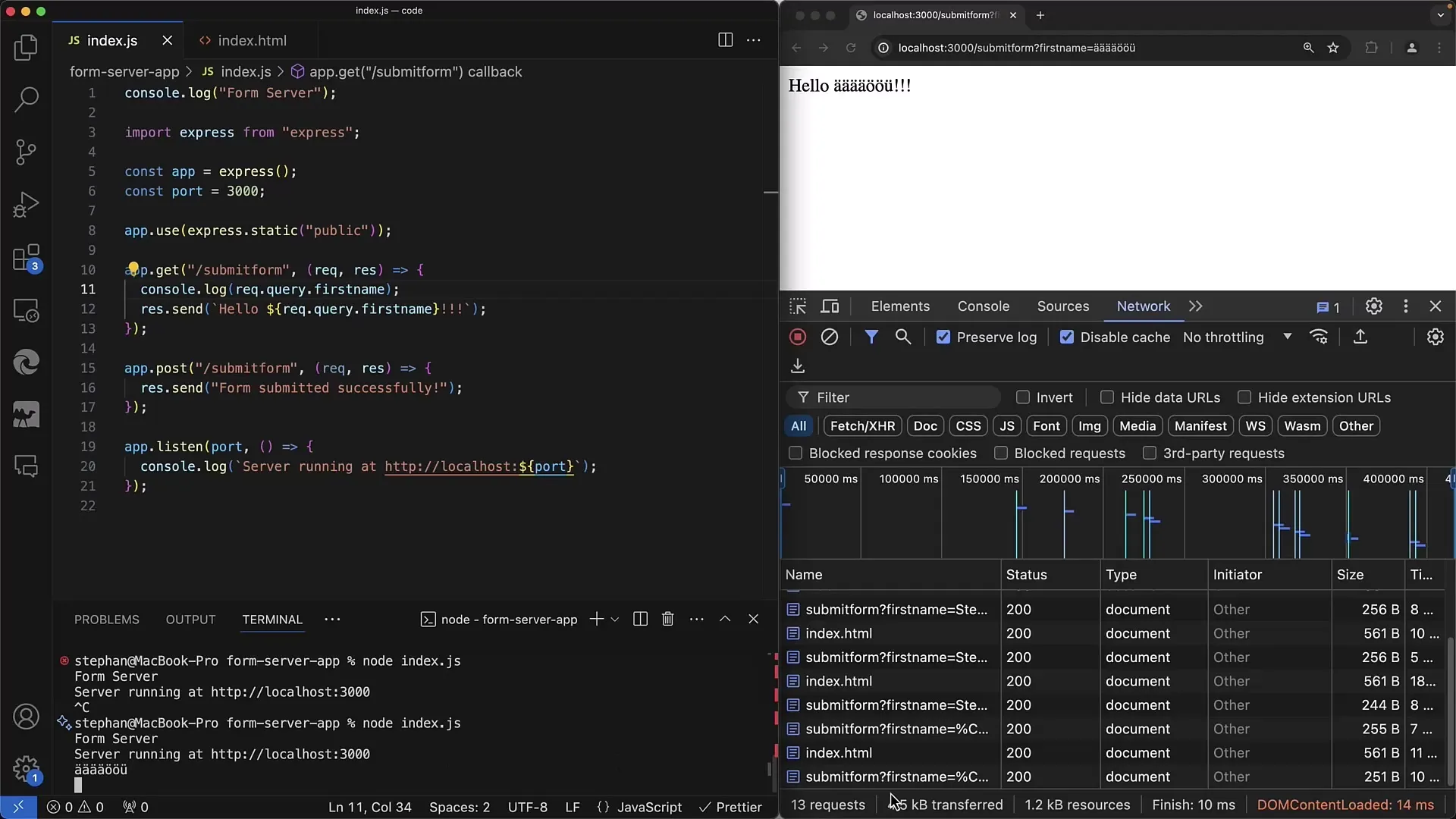
Palvelinkoodissa tarkastelemme nyt kyseistä GET-käsittelijää, jota tarvitsemme pyynnön käsittelyyn. Koodi löytyy index.js-tiedostostasi. Määritä käsittelijä seuraavasti:

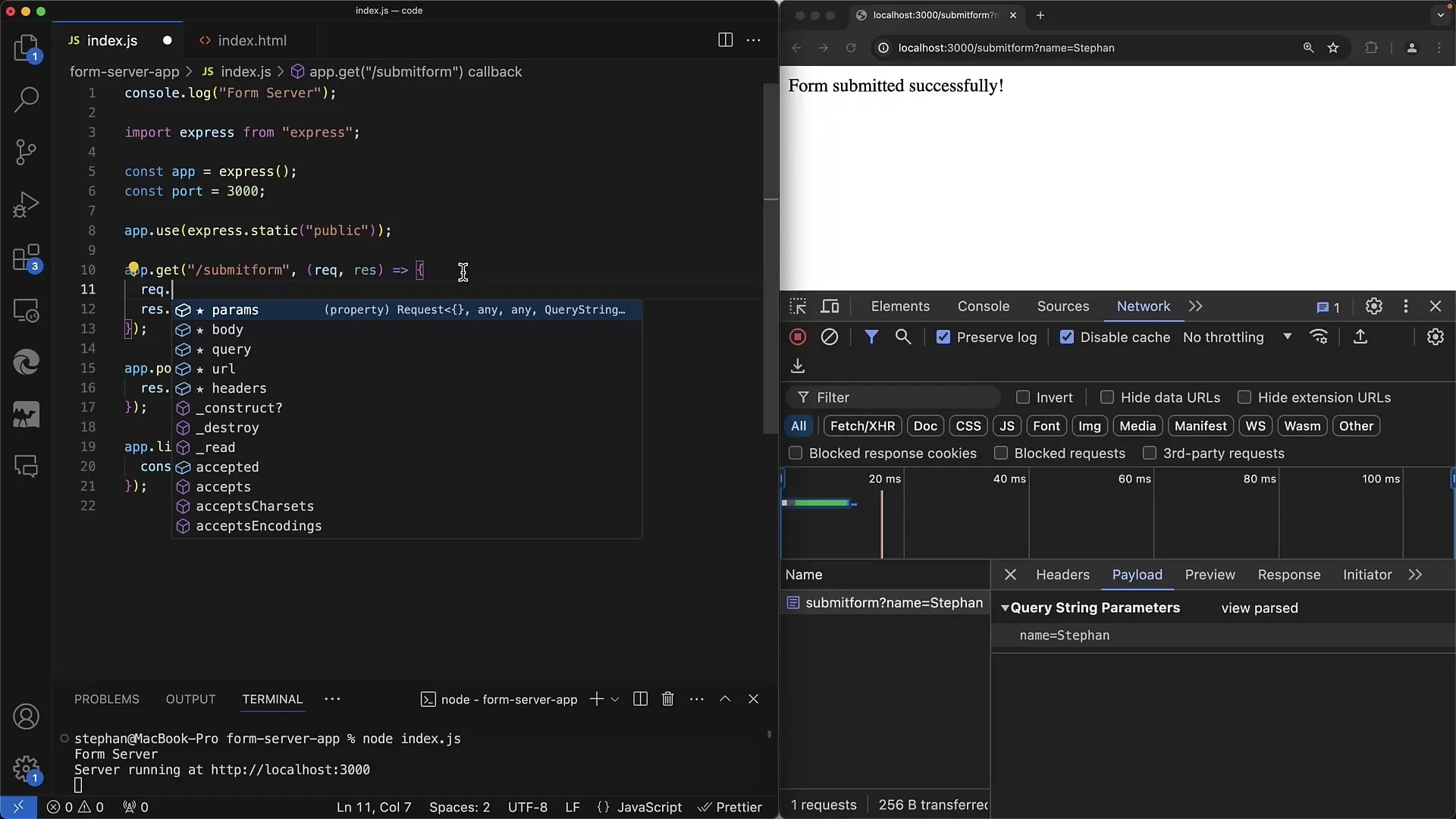
Nyt voit hakea kyselyparametrit palvelinkoodissa käyttämällä request.query'ta. Voit myös toteuttaa tämän GET-käsittelijässäsi.

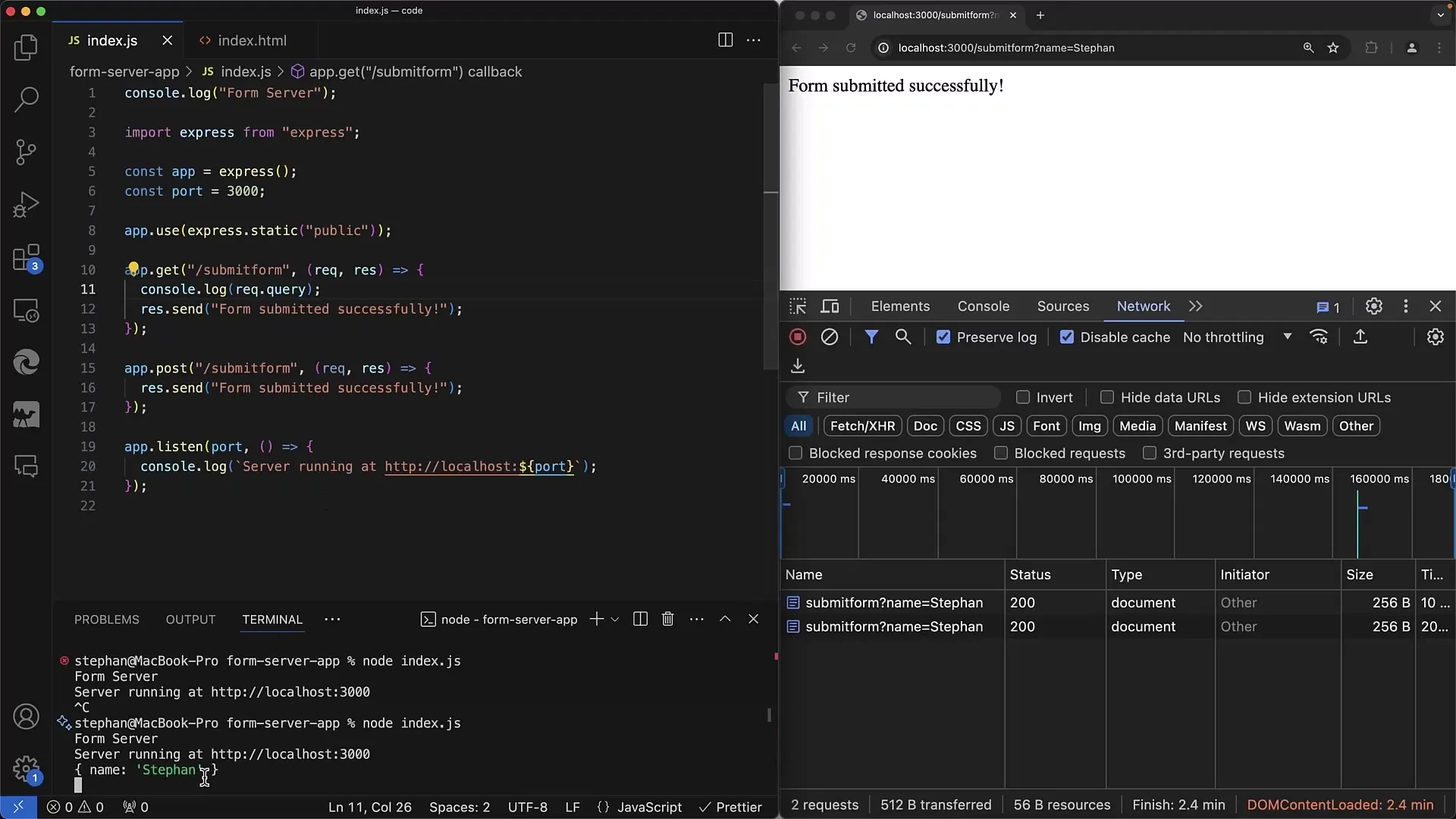
Kun lähetät lomakkeen uudelleen, näet, että parametri palautetaan oikein. Muista käynnistää palvelin uudelleen joka kerta, kun teet muutoksia palvelimeen.

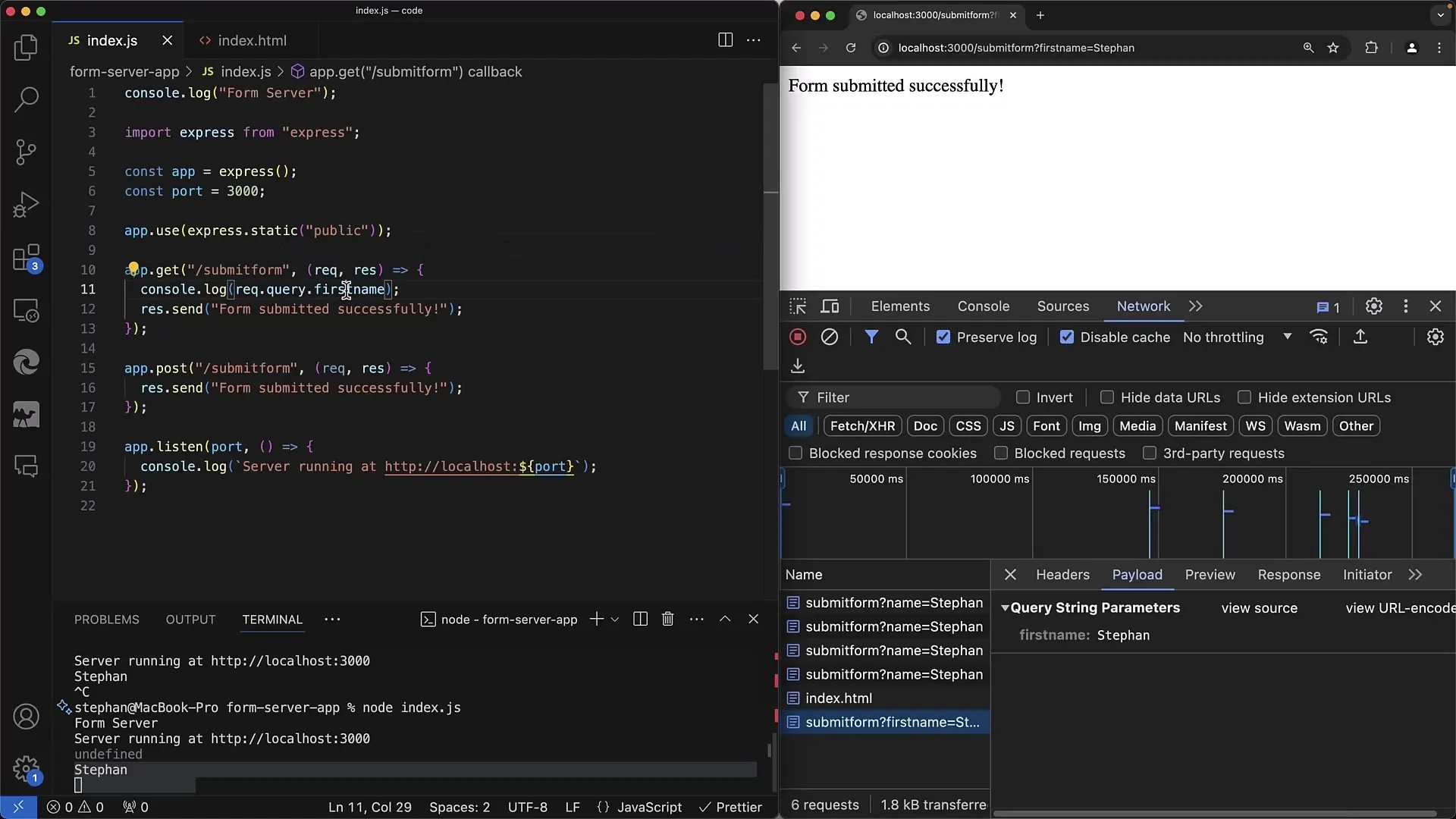
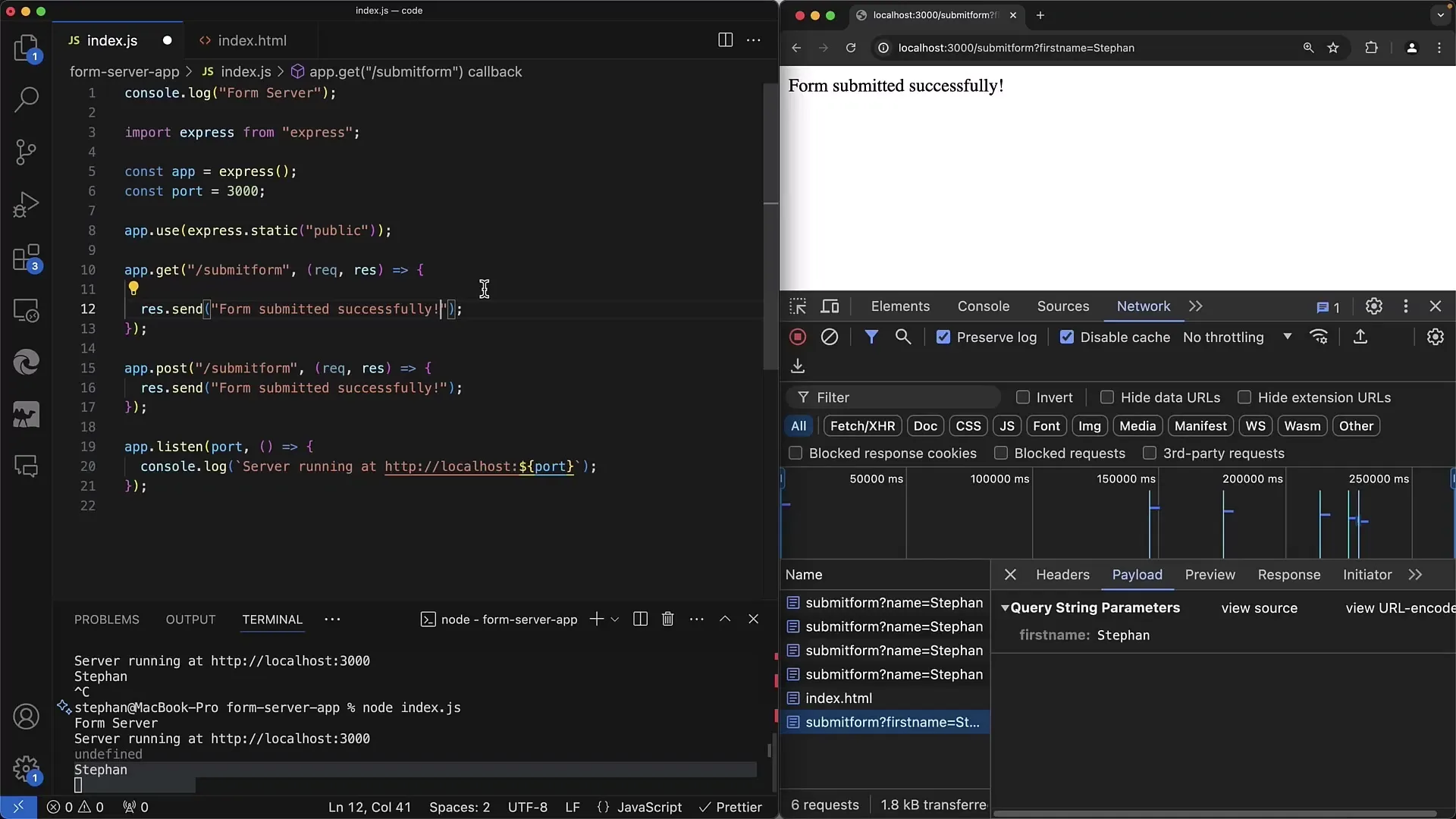
Päästäksesi käsiksi Nimeen, käytä muotoa request.query.Nimi. Jos muutat Nimeä lomakkeessa, varmista, että parametri päivitetään myös palvelinkoodissa.

Kun muutat Nimen lomakkeessa first_nameksi, vaadittu parametri näyttää seuraavalta:

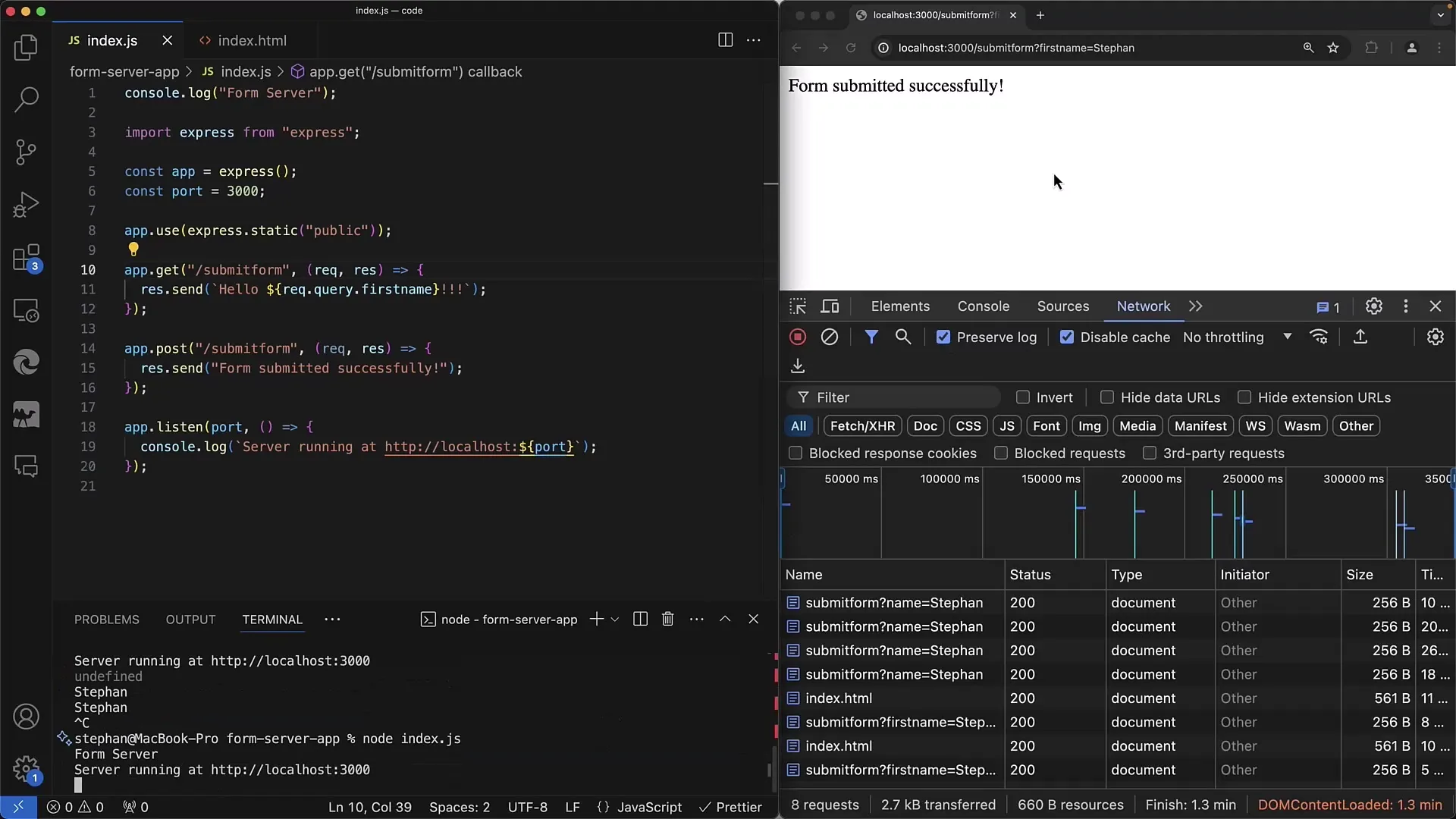
Näet, että palvelin vastaanottaa ja tulostaa tiedot oikein:

Voit nyt käsitellä vastaanotettuja tietoja perustiedon avulla, esimerkiksi tallentaa ne tietokantaan, käyttää niitä muualla tai vain palauttaa ne.
Voit myös halutessasi lähettää vastaanotetut tiedot takaisin asiakkaalle ja toimia kaikuintinä-palvelimena.

Tulostus voisi näyttää seuraavalta:

Jos syötät erikoismerkkejä tekstikenttään, palvelin käsittelee ne myös ja purkaa ne vastaavasti. Huomaat, että tuloste on oikea, riippumatta siitä, mitä merkkejä käyttäjä on syöttänyt.

On tärkeää huomata, että erilaiset palvelinkehikot käsittelevät koodauksia eri tavoin. Expressin käytön yhteydessä query-parametrien purkaminen on yleensä jo mukana, joten sinun ei tarvitse murehtia siitä.

Nyt sinulla on perustiedot GET-pyyntöjen käsittelystä, ja olemme myös käsitelleet query-parametrien käyttöä Express-kehikossa. Seuraavaksi tarkastelemme POST-metodia, joka vaatii erilaisen toteutuksen.
Yhteenveto
Tässä opetusohjeessa opit luomaan yksinkertaisen web-lomake sovelluksen GET-menetelmällä. Prosessi sisältää HTML-lomakkeen luomisen, lomaketietojen lähettämisen Express-palvelimelle ja query-parametrien noutamisen jatkokäsittelyä varten. Näit myös, miten palvelin määritellään oikein vastaanottamaan lomaketiedot ja reagoimaan niihin.
Usein kysytyt kysymykset
Mikä on ero GET- ja POST-menetelmien välillä?GET lähettää tiedot URL:in kautta, kun taas POST siirtää tiedot pyynnön rungossa.
Kuinka voin käyttää useita parametreja lomakkeessani?Voit lisätä useita syöttökenttiä lomakkeeseesi ja määrittää niiden nimet vastaavasti.
Kuinka käsitellä erikoismerkkejä lomaketiedoissa?Express käsittelee erikoismerkkien purkamisen automaattisesti.
Tarvitseeko minun käynnistää palvelin uudelleen jokaisen muutoksen yhteydessä?Kyllä, kaikki muutokset palvelinkoodiin edellyttävät palvelimen uudelleenkäynnistämistä niiden tuloksen saamiseksi.


