Nyt keskitymme lupaamaamme ensimmäiseen oikeaan animaatioon, pomppivaan palloon. Tämä tulee olemaan varsin jännittävää, koska animointi liittyy todella tietoiseen tekemiseen. Mitä minun tulisi esittää? Miten saan välitettyä sen, mitä oikeasti haluan näyttää?
Tässä tapauksessa haluamme simuloida 2D-tilaa, jossa tuntuu siltä, että se olisi pallo. Sen tulisi laskeutua maahan, osua ja pomppia edelleen.
Tämä on periaate, jonka haluamme välittää, ja se ei ole lainkaan helppoa. Tässä harjoituksessa palaavat jälleen jotkut Disney-säännöt, joista olemme jo puhuneet. Pitäkää ne mielessä.
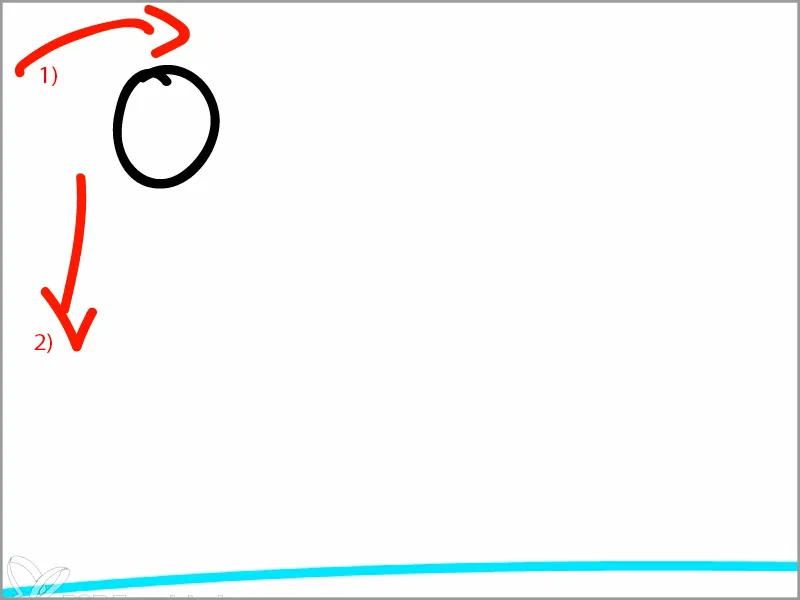
Vaihe 1
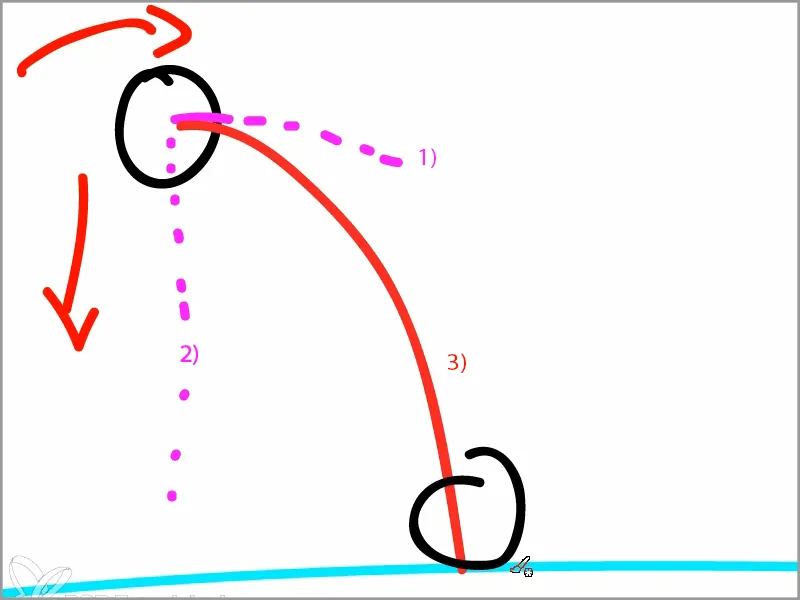
Mutta jossain vaiheessa tämä energia ei enää auta, koska se joutuu toisen energian, painovoiman (2), ylivoiman alle. Painovoima vetää palloa jatkuvasti alaspäin ja jossain vaiheessa se törmää johonkin. Tässä tapauksessa: maahan.

Joten tapahtuu, että me saamme liikkeen, joka vetää pallon puolikaaren tavoin alaspäin (3).
Alhaalla pallo sitten osuu maahan.
Animaatiossa tulee aina olla tietoinen fyysisistä olosuhteista. Erityisesti pomppivassa pallon, jossa pyritään esittämään jotain animaation keinoin, joka olisi oikeasti fyysistä.
Joten pallo laskeutuu tänne, heijastuu takaisin samassa kulmassa kuin se saapuu ja lentää taas ylöspäin.
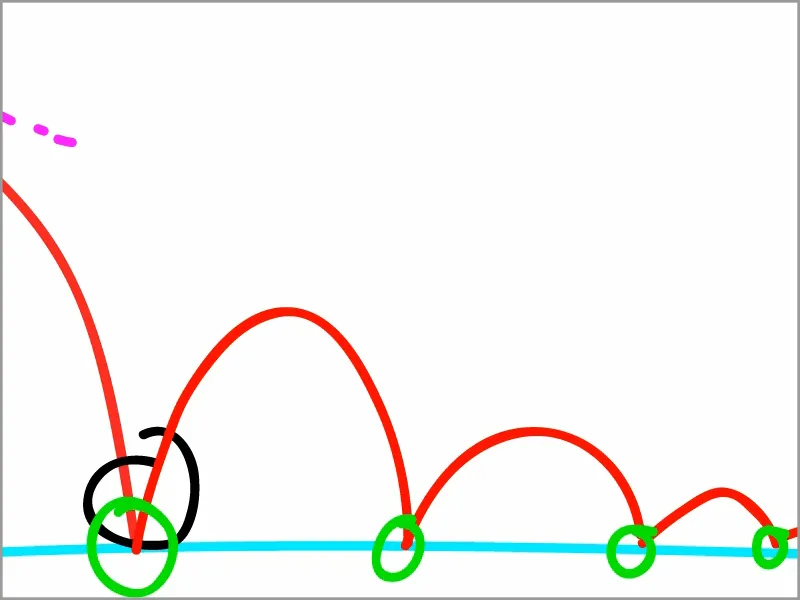
Mutta sillä on hitaudestaan, tilavuudestaan, massastaan ja kitkasta johtuen ei enää samaa voimaa. En osaa selittää teille tätä fyysisesti tarkasti, mutta tämä voima pienenee aina. Se alkaa tehdä yhä pienempiä hyppyjä.
Lopulta tämä on käyttäytymistä, jota pallo osoittaa.
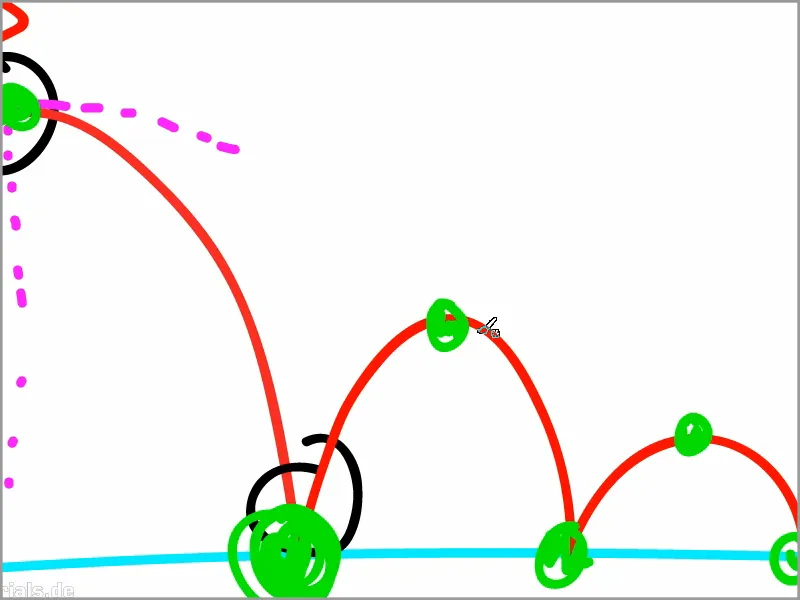
Siinä on aina myös käännekohta - piirrän sen vihreän värisenä -, jossa kaikki voima siirretään.
Ja sitten on maksimikohdat, missä se on kaikkein korkeimmillaan. Nämä vihreätä merkityt pisteet ovat avainkehyksiämme.
Ylhäällä pallo on hitain, koska sillä ei ylhäällä ole enää voimaa ja se vetää alaspäin tai sillä on todellisuudessa heiton liikevoima, mutta samanaikaisesti se vedetään alaspäin ja on siten voima tasapainossa, painottomuudessa.
Alhaalla on päinvastoin: Siellä pallo on nopein, koska se saapuu voimalla ylhäältä ja työnnetään alhaalta. Kaksi voimaa vaikuttavat toisiaan vastaan ja siksi alhaalla tapahtuu raju käänne.
Tämä on periaate, jonka meidän on oltava tietoisia ennen animointia ja avainkehyksiemme asettamista.
Vaihe 2
Kun olemme tietoisia tästä perusperiaatteesta, asetamme nyt avainkehykset.
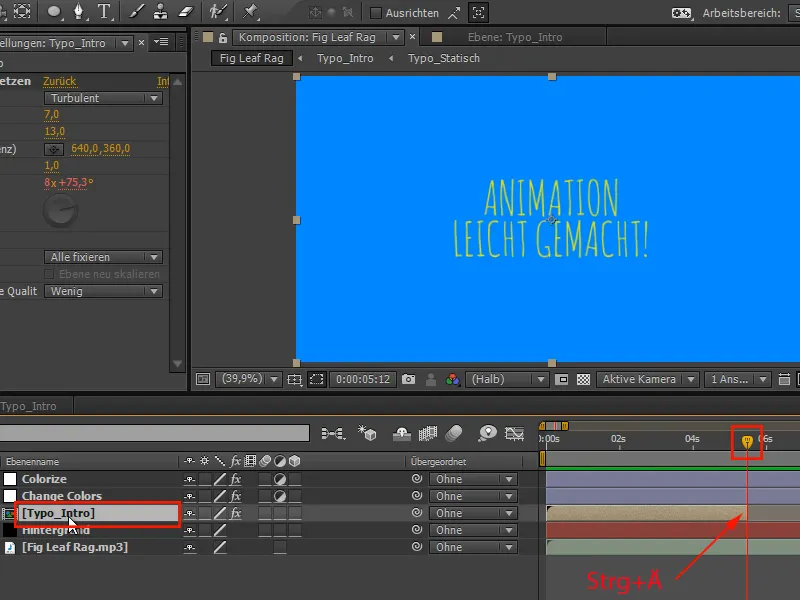
Musiikissa meillä on tämä pieni käännekohta, josta olemme juuri animoineet. Nyt leikkaamme juuri tässä kohdassa "Typo_Intro" painamalla Ctrl+Ä.
Vaihe 3
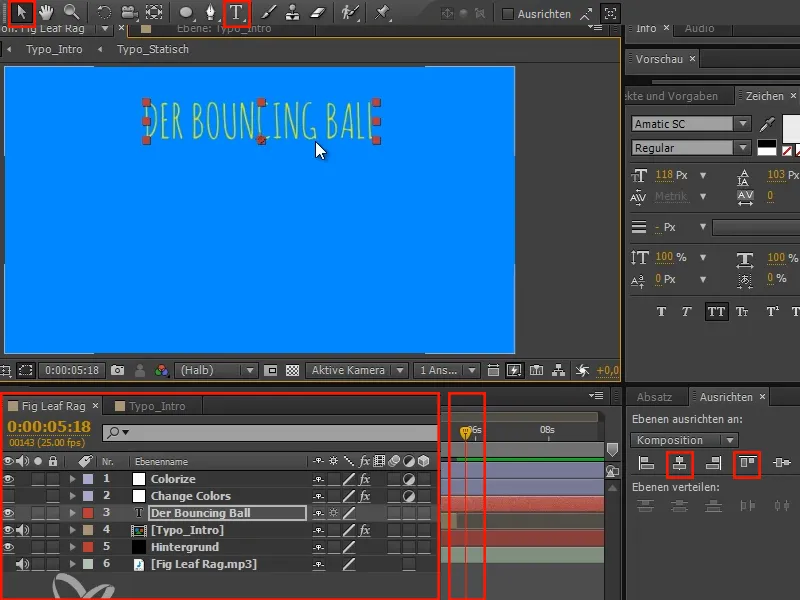
Kirjoitamme "Pomppiva pallo" ja sijoitamme tekstin yläpuolelle keskitetysti.
Pomppiva pallo on osa, jonka avulla voi loistavasti aloittaa animoinnin, ja siksi se on jokaisen animaatiokurssin ensimmäinen harjoitus.
Vaihe 4
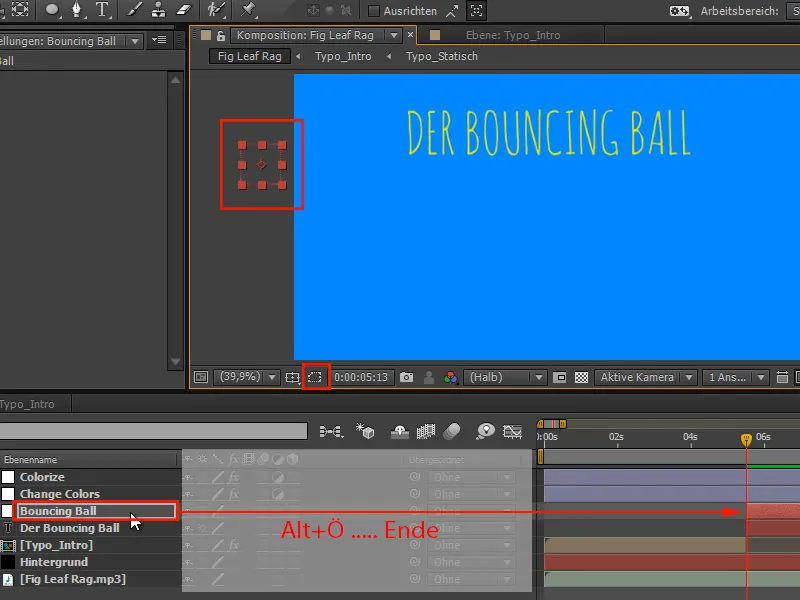
Haluan tekstin "Pomppiva pallo" esiintyvän vasta kun "Typo_Intro" on ohi. Joten menen "Typo_Intro" ja painan O päästäkseni lopetuspisteeseen.
Sitten siirryn yhden ruudun eteenpäin kohtaan "Pomppiva pallo" käyttäen kuvaa ylös- ja alas-nuolinäppäimillä tai cmd+vasen/oikea tai Ctrl+vasen/oikea. Täällä painan sitten Alt+Ö asettaakseni alkukohdan.
Sitten siirtymä "Helppo animaatio" ja "Pomppiva pallo" välillä on sopiva..webp?tutkfid=63828)
• Alt+Ö: asettaa alkukohdan
• Alt+Ä: asettaa lopetuskohdan
Vaihe 5
Ennen kuin jatkamme, teen fontin vielä hieman suuremmaksi.
Vaihe 6
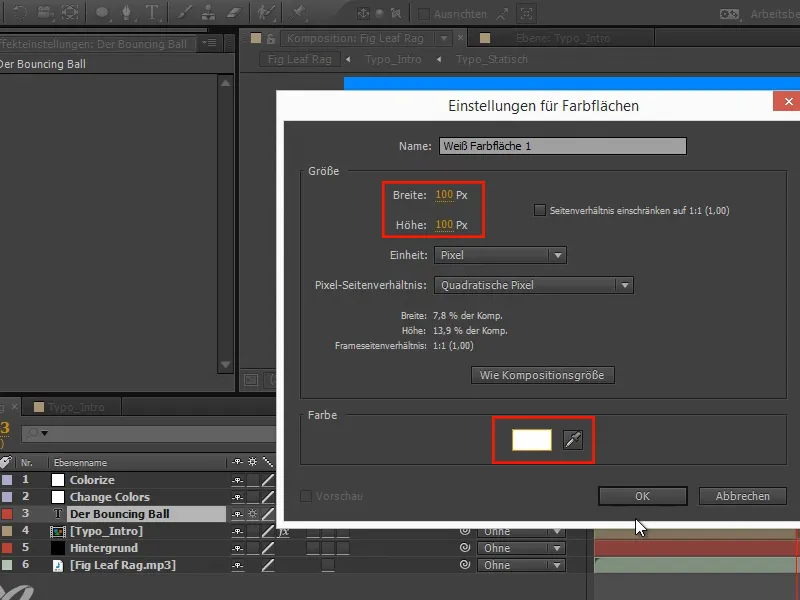
Olemme suoraan aiheessa. Seuraavaksi luomme kimpoilevan pallon. Se koostuu pääasiassa yhdestä väripinnasta.
Tehdään se itse, asetetaan koko 100x100 pikseliä ja valitaan väriksi valkoinen.
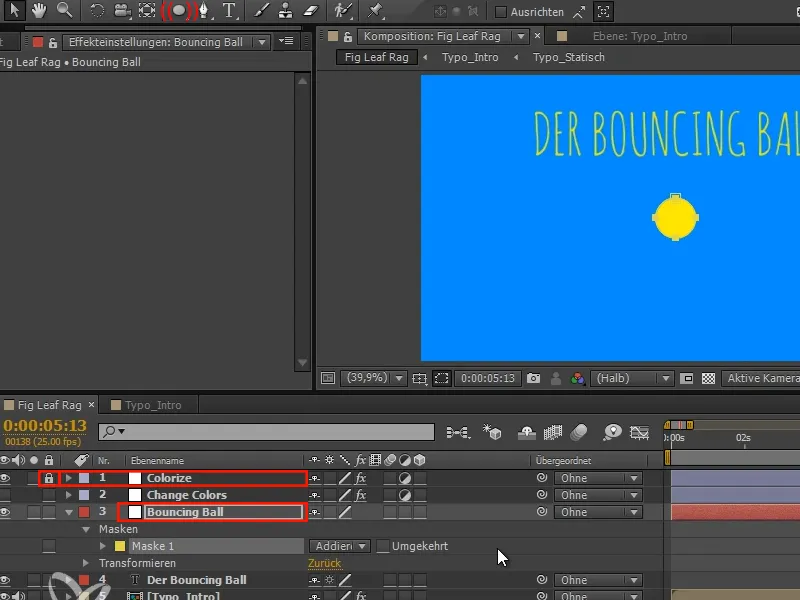
Vaihe 7
"Väritä"-kerroksen avulla valkoinen muuttuu silloin keltaiseksi. Lukitsen "Väritä"-kerroksen uudelleen. Sitten nimenän kerroksen "Kimpoileva pallo" ja vahvistan painamalla Enter.
Sitten tuplaklikkaan ellipsiä ja saan ympyränmuotoisen valinnan, joka kattaa tarkalleen kerrokseni ja on täsmälleen neliönmuotoinen. Täydellinen ympyrä.
Vaihe 8
Leikkaamme myös tämän kerroksen käyttäen näppäinyhdistelmää Alt+Ö.
Sitten lukitsemme maskit ja siirrämme pallon perusasentoon.
Vaihe 9
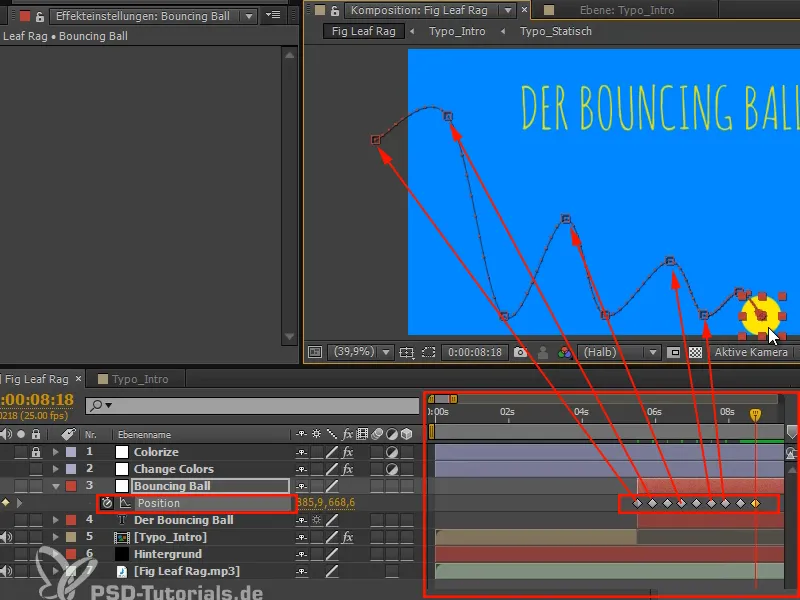
Painan P Sijainti ja animoin koko homman:
Shift+oikea/vasen tai Ctrl+oikea/vasen liikun kymmenen askeleen päähän ja asetan "pallon" kussakin kymmenen askeleen kohdassa, kuten aiemmin piirustuksessa kuvatut kohdat alhaalla ja ylhäällä.
Näin voimme asettaa helposti ja mukavasti eleitä, jos emme vielä kiinnitä huomiota ajoitukseen.
Ja jatkamme seuraavaan osaan tässä tutoriaalisarjassa "Animaation tekeminen helpoksi: Kimpoileva pallo - Kaarit".


