Tässä oppaassa sukellamme Reactin maailmaan erityisesti lomakkeiden ja select ja textarea -elementtien käytön osalta. Lomakkeet ovat olennainen osa jokaista verkkosovellusta, sillä ne mahdollistavat käyttäjien syöttää tietoja ja vuorovaikutella sovelluksen kanssa. Reactissa tarjoamme mahdollisuuden käyttää näitä elementtejä tehokkaasti ja työskennellä Komponentin tilan kanssa. Tässä opit, kuinka käsitellä näitä lomakeelementtejä luodaksesi vuorovaikutteisen käyttäjäkokemuksen.
Tärkeimmät havainnot
- Selecin ja textarean käyttö Reactissa on verrattavissa perinteiseen HTML:ään.
- Sinun on tarkkailtava, ovatko syötteet "ohjatut" vai "ohjaamattomat".
- onChange-tapahtumien käsittely mahdollistaa dynaamisen vuorovaikutuksen syötekenttien kanssa.
- Syöttöarvojen ja niiden pituuden tarkistaminen voi tarjota hyödyllisiä vinkkejä käyttäjälle.
Vaiheittainen opas
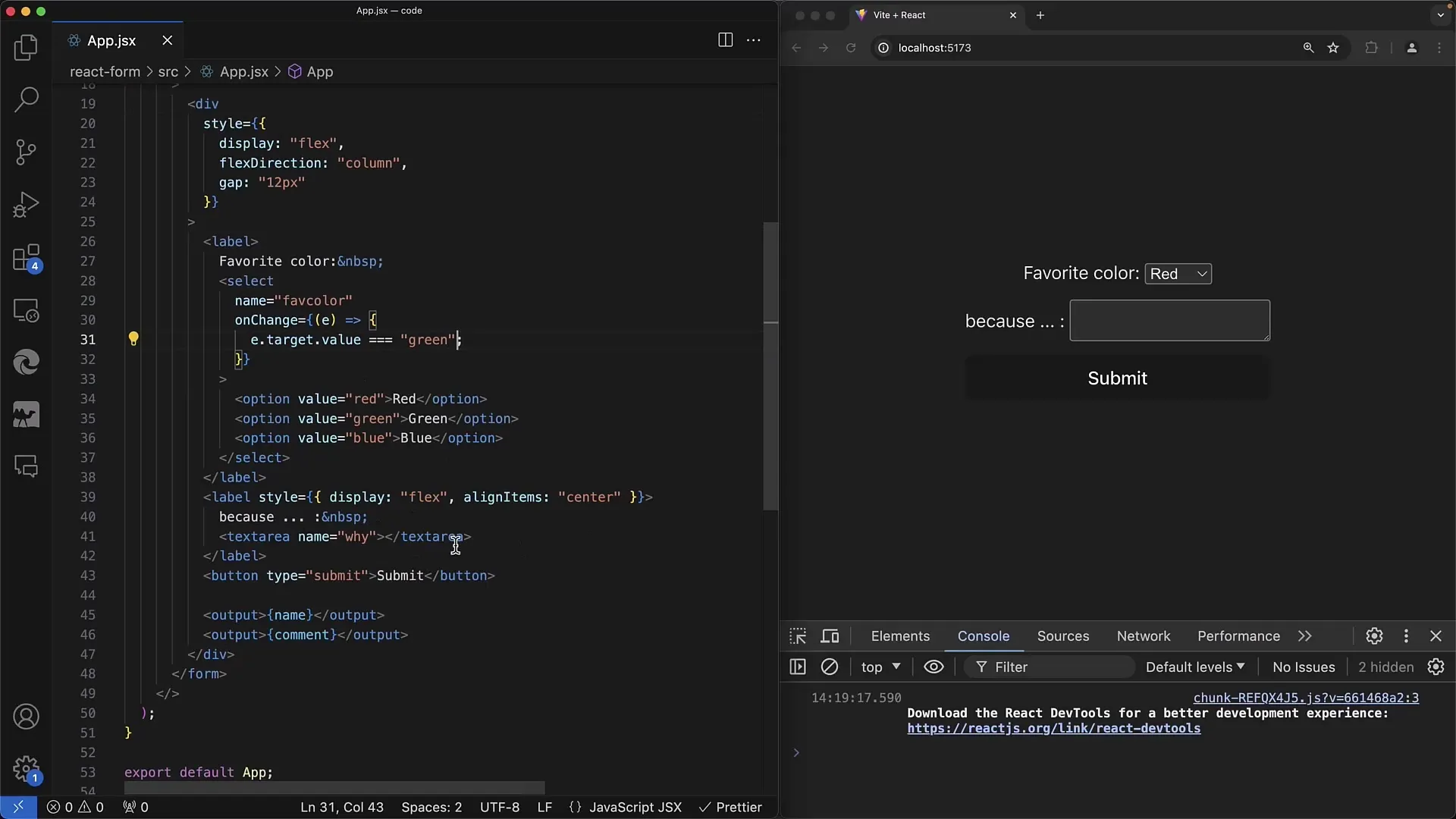
Aloita määrittelemällä yksinkertainen React-komponentti. Tässä käytät lomaketta, joka sisältää select-elementin lempiväriä varten sekä textarea-elementin kommentin syöttöä varten.

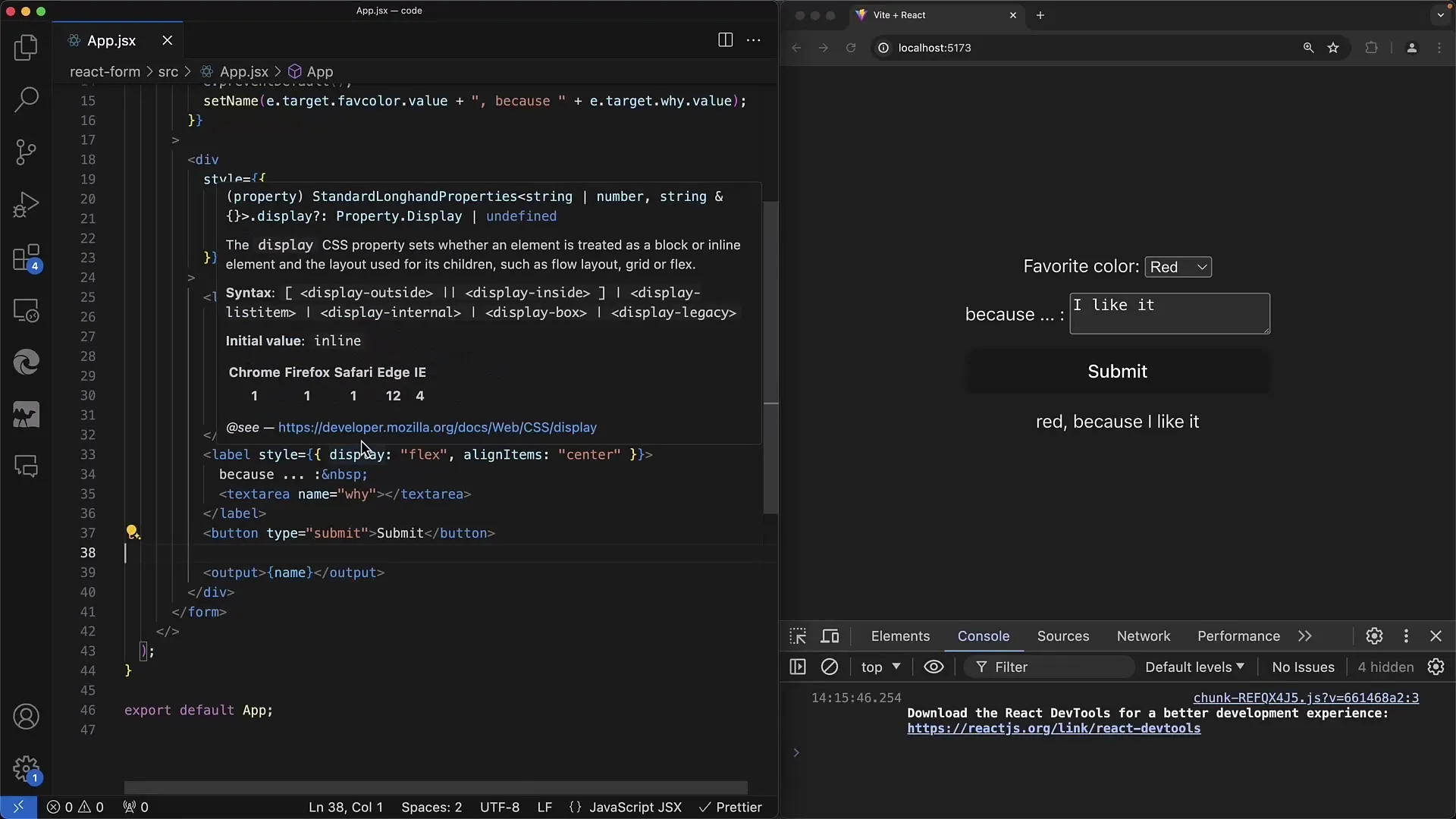
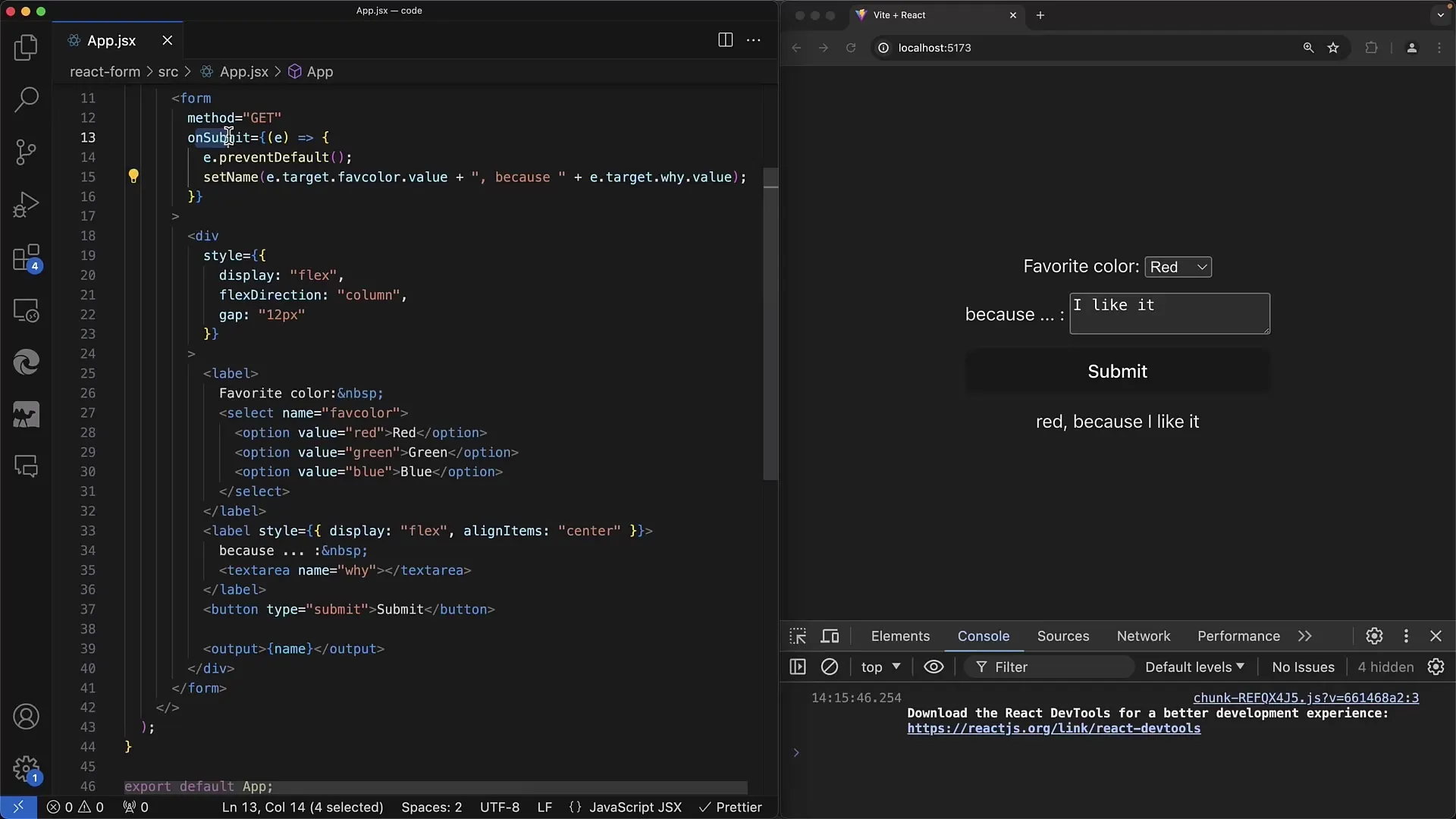
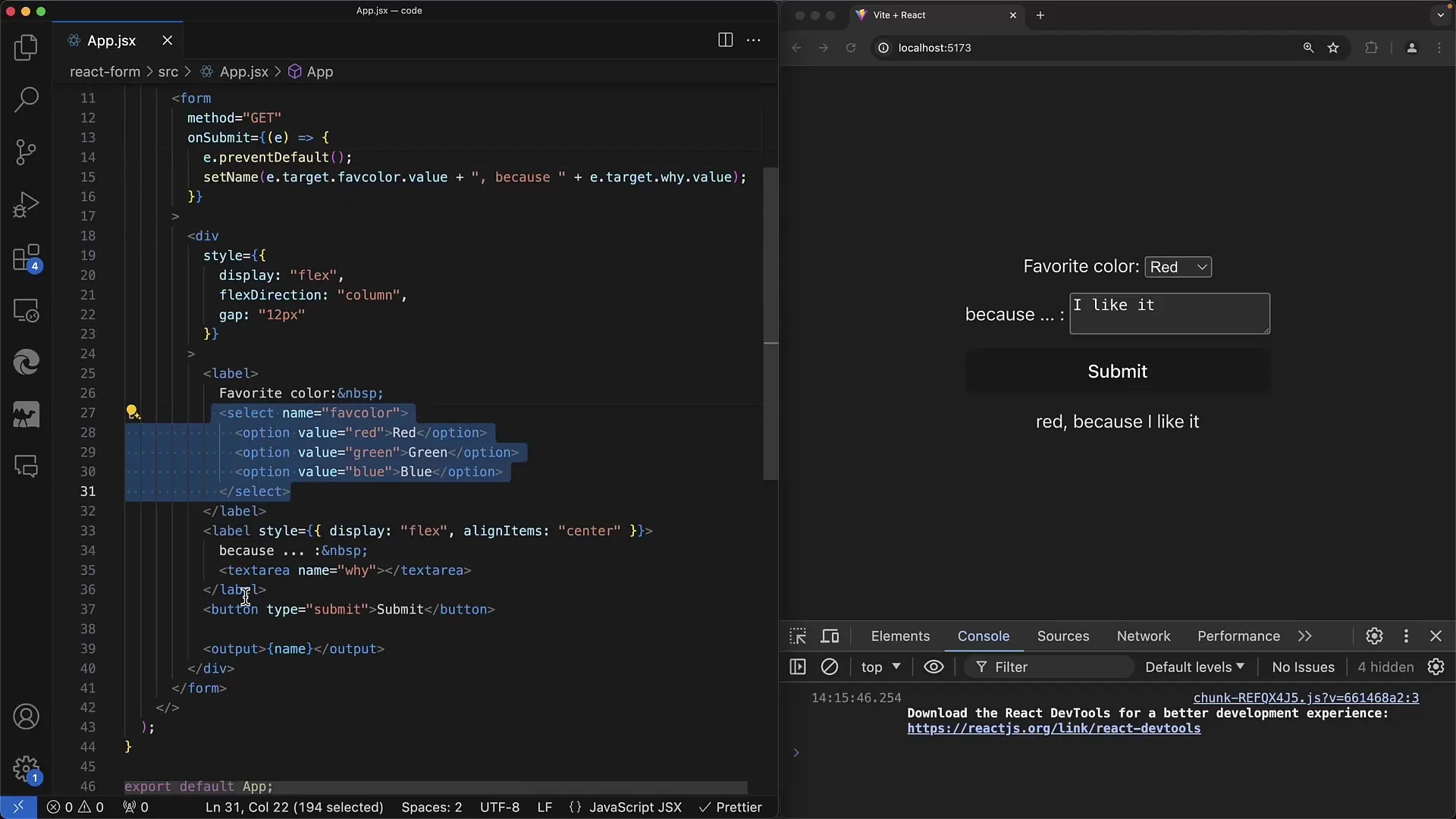
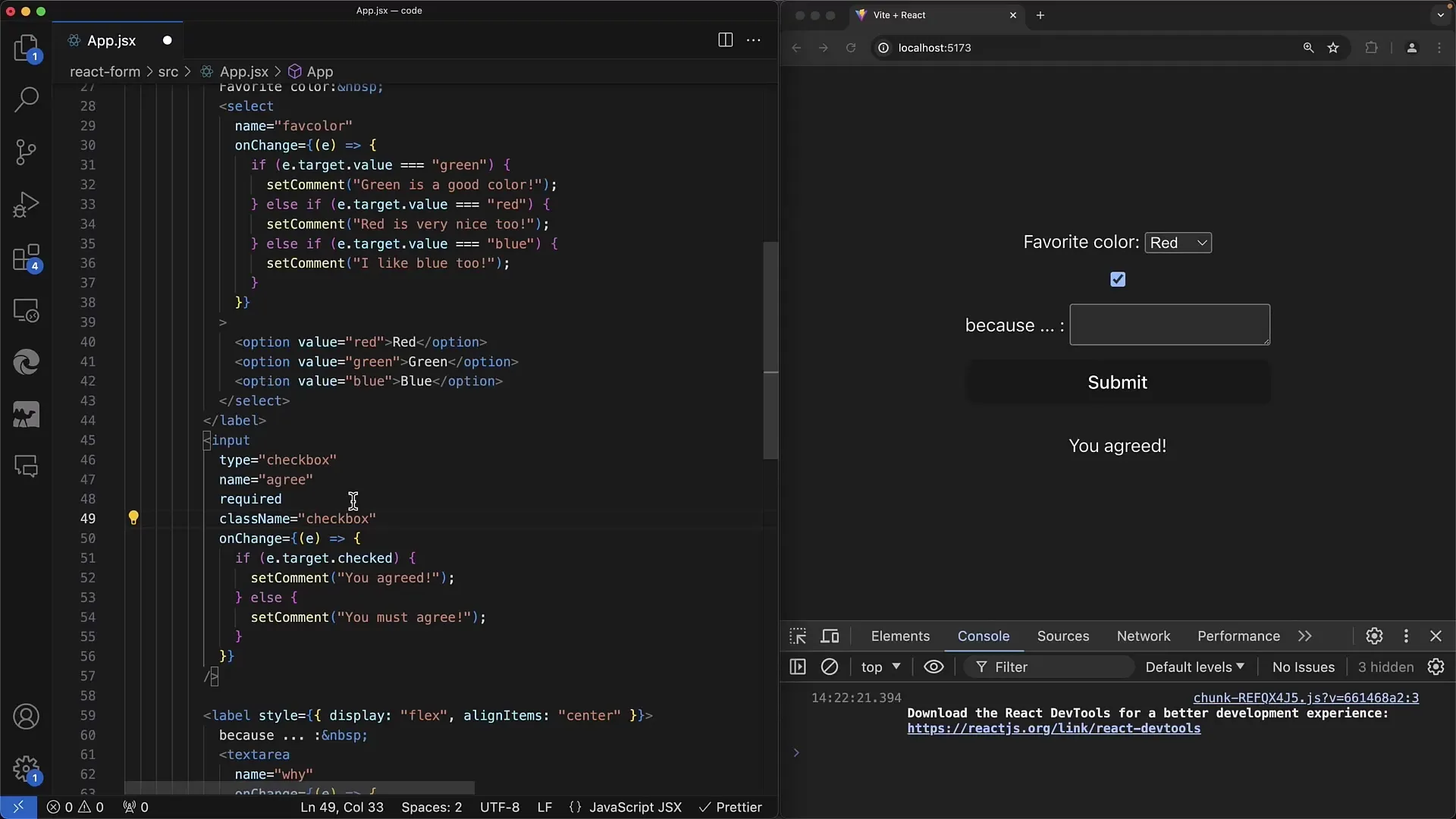
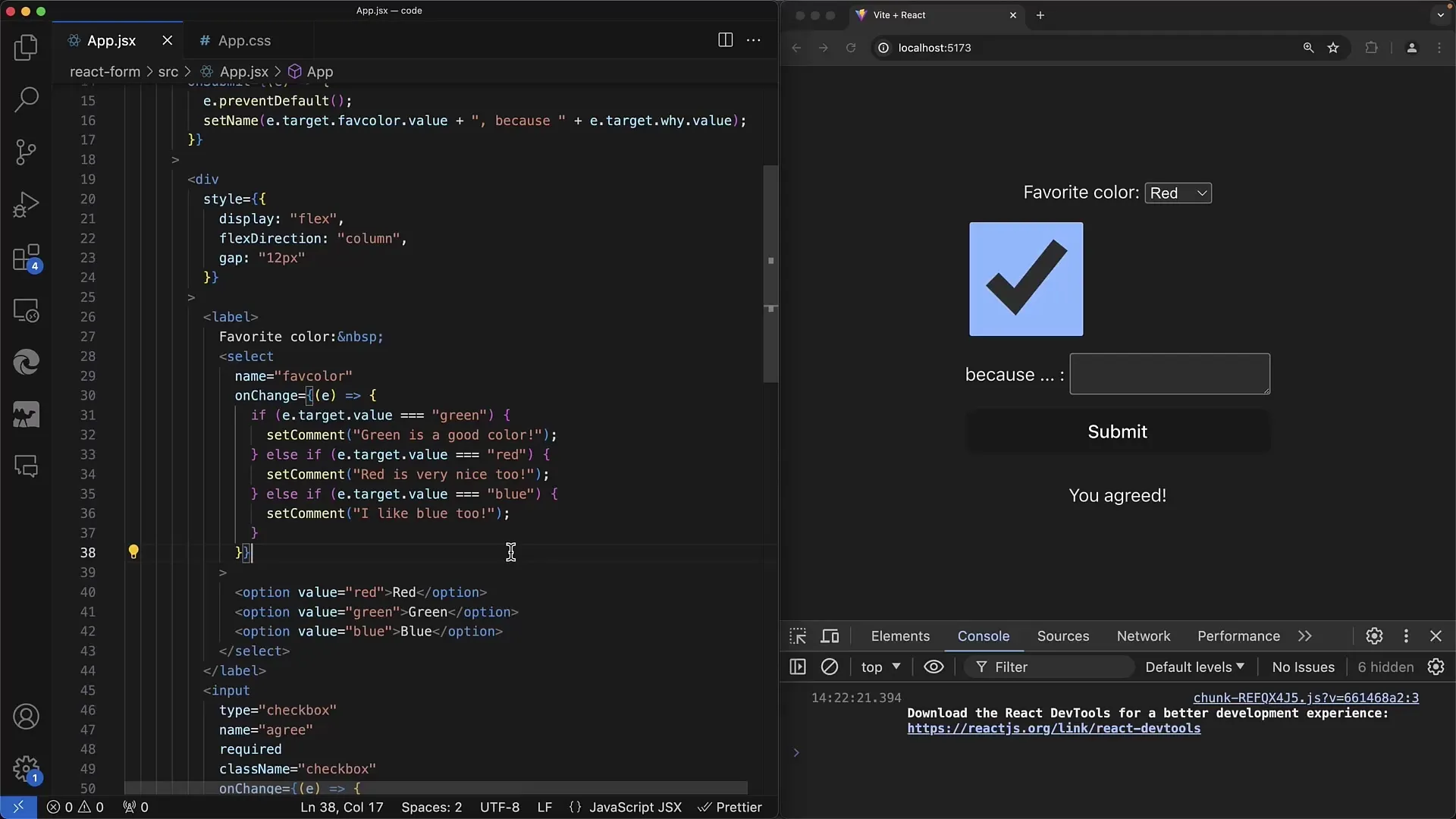
Ensimmäisessä vaiheessa luot lomakkeen perusrakenteen. select-tag sisältää vaihtoehdot väriksi punainen, vihreä ja sininen. Alla on textarea, johon käyttäjä voi syöttää syynsä siihen, miksi hän pitää valitsemastaan väristä.

OnSubmit-tapahtumaa varten varmista, että otat talteen syötteet. Käytä tapahtuman parametriä päästäksesi käsiksi käytettyihin lomakeelementteihin. select-elementille voit käyttää nimeä "suosikkiväri" ja tekstikentälle nimeä "y", jotta voit tallentaa vastaavat arvot.

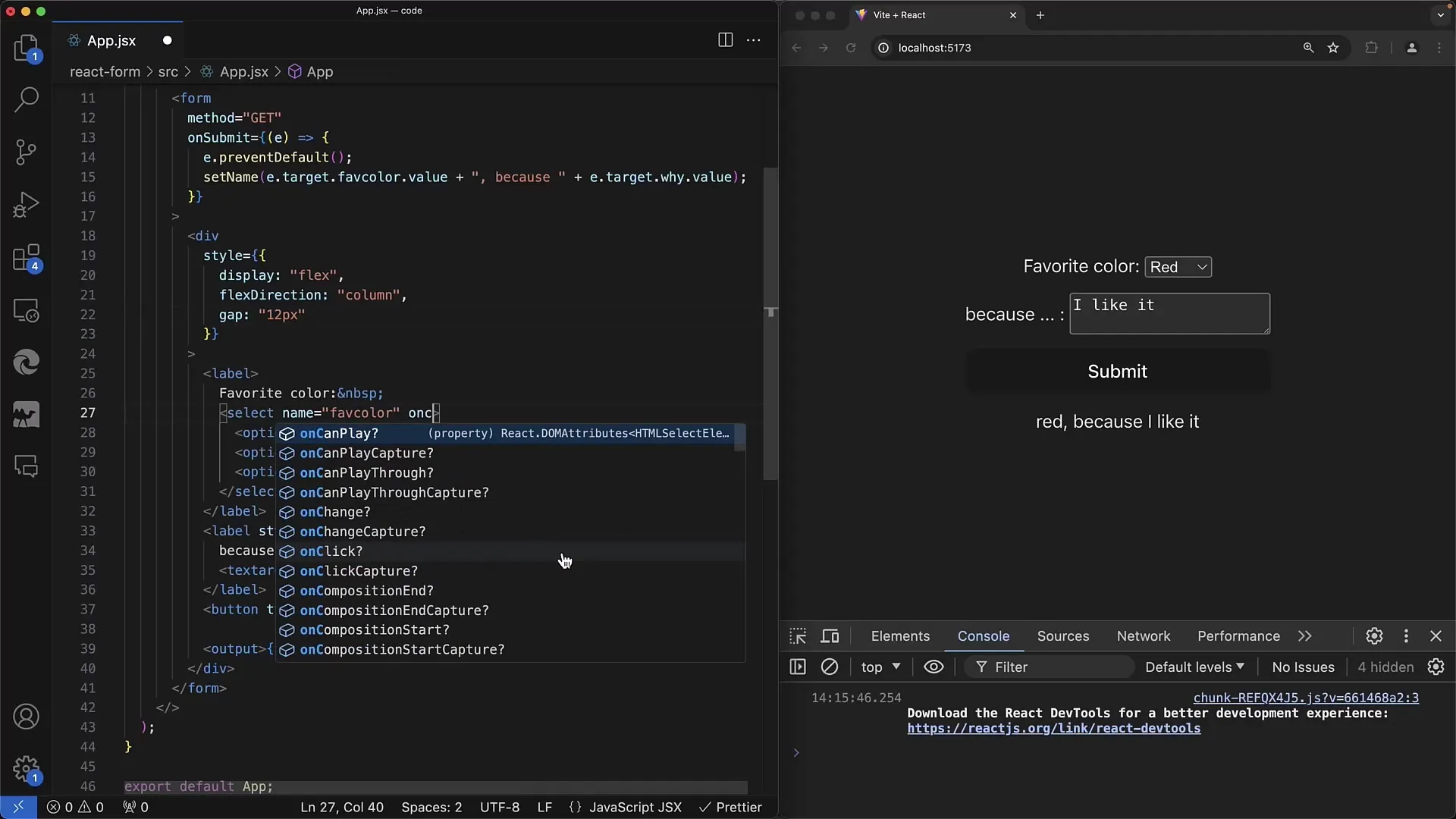
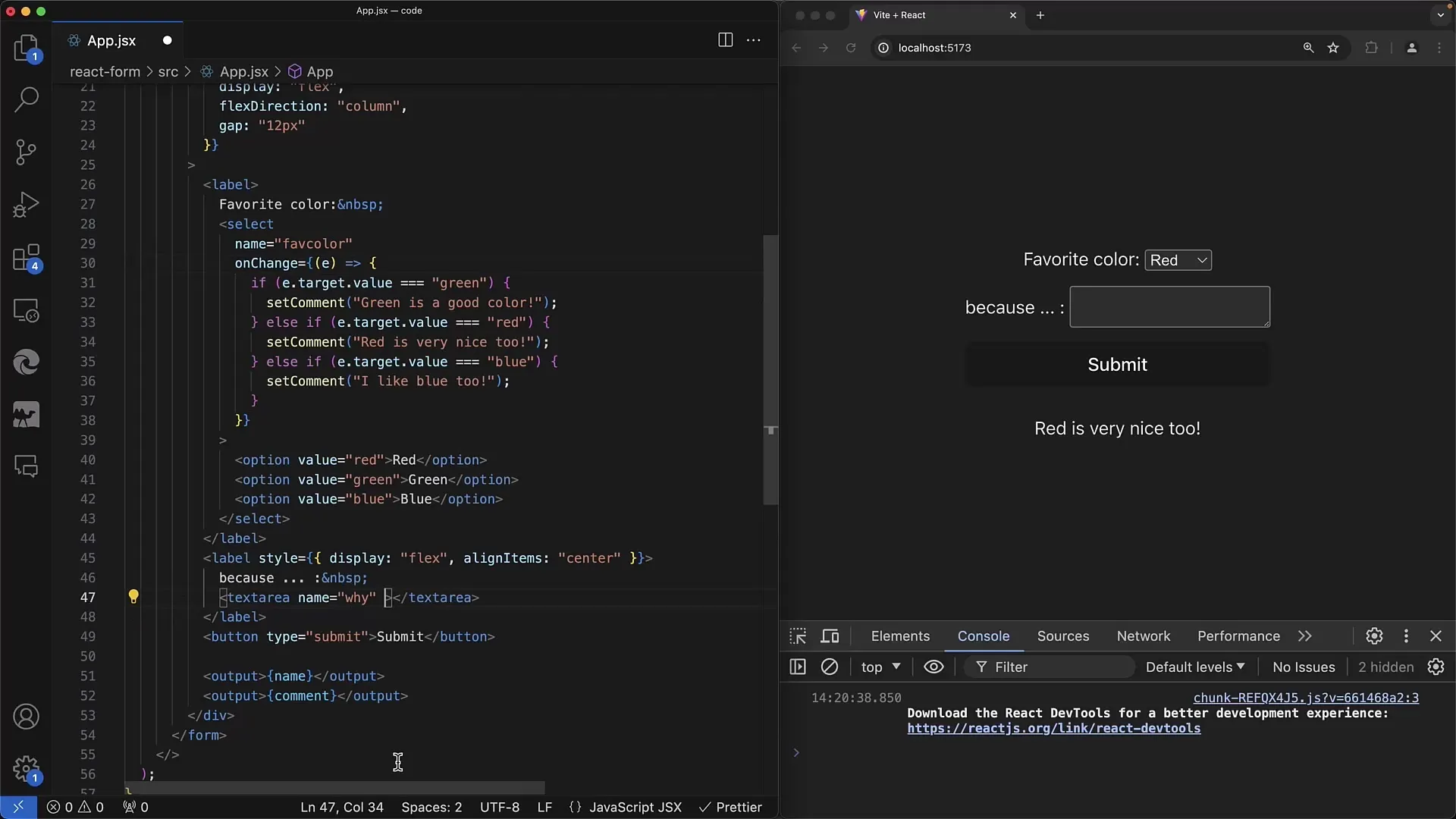
Reagoi muutoksiin suoraan toteuttamalla onChange-metodi select-elementille. Tarkistat, mikä väri on valittu. Tapahtuman kohteen arvo kertoo, onko valittu punainen, vihreä vai sininen.

Valitessasi vihreän värin voit luoda tuotoksen, kuten "Vihreä on hyvä väri". Tämän saavutat tallentamalla kommentin tilaan valitun värin mukaan. On suositeltavaa käsitellä mahdolliset virheet siten, että käyttäjä saa välitöntä palautetta.

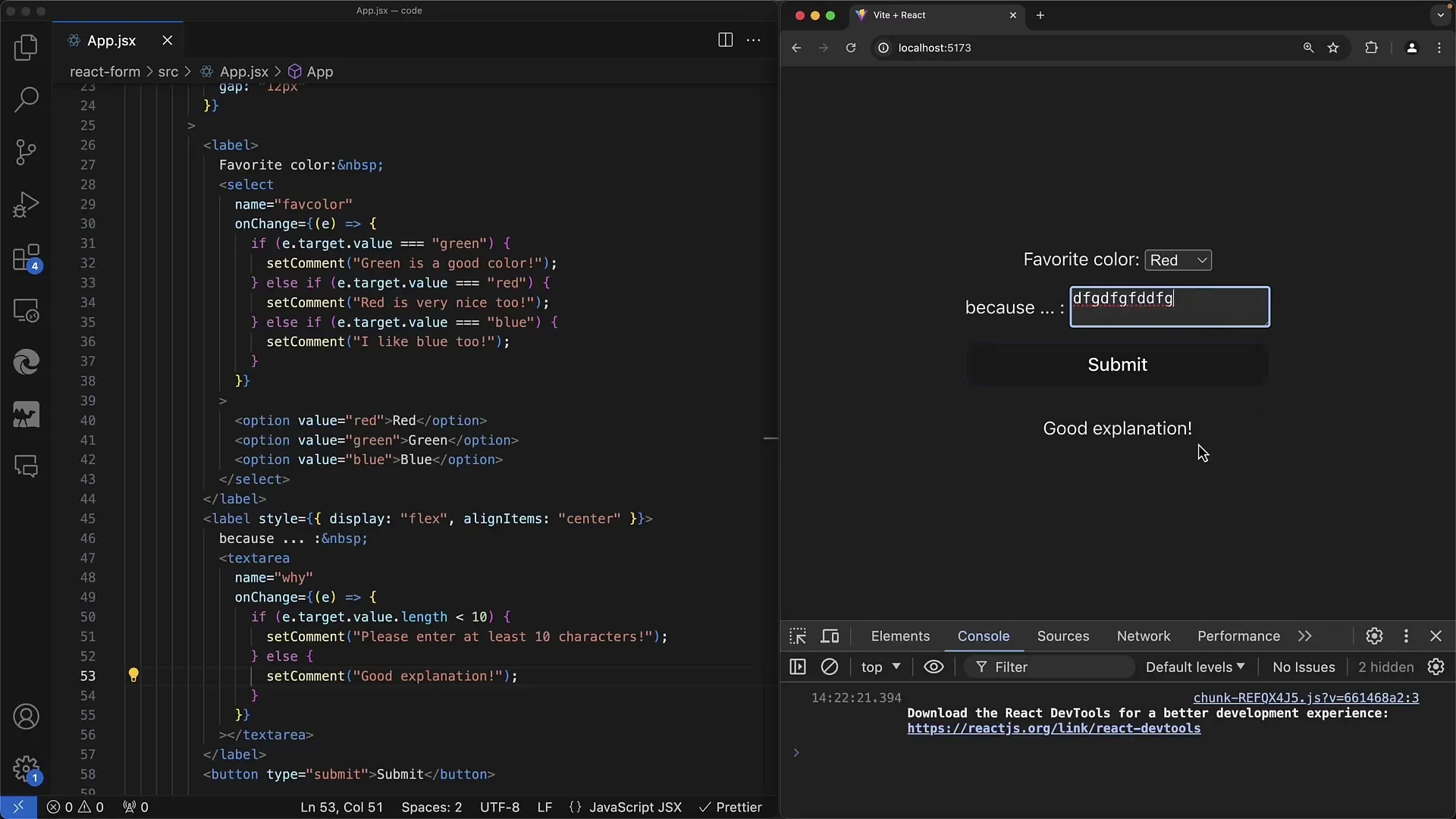
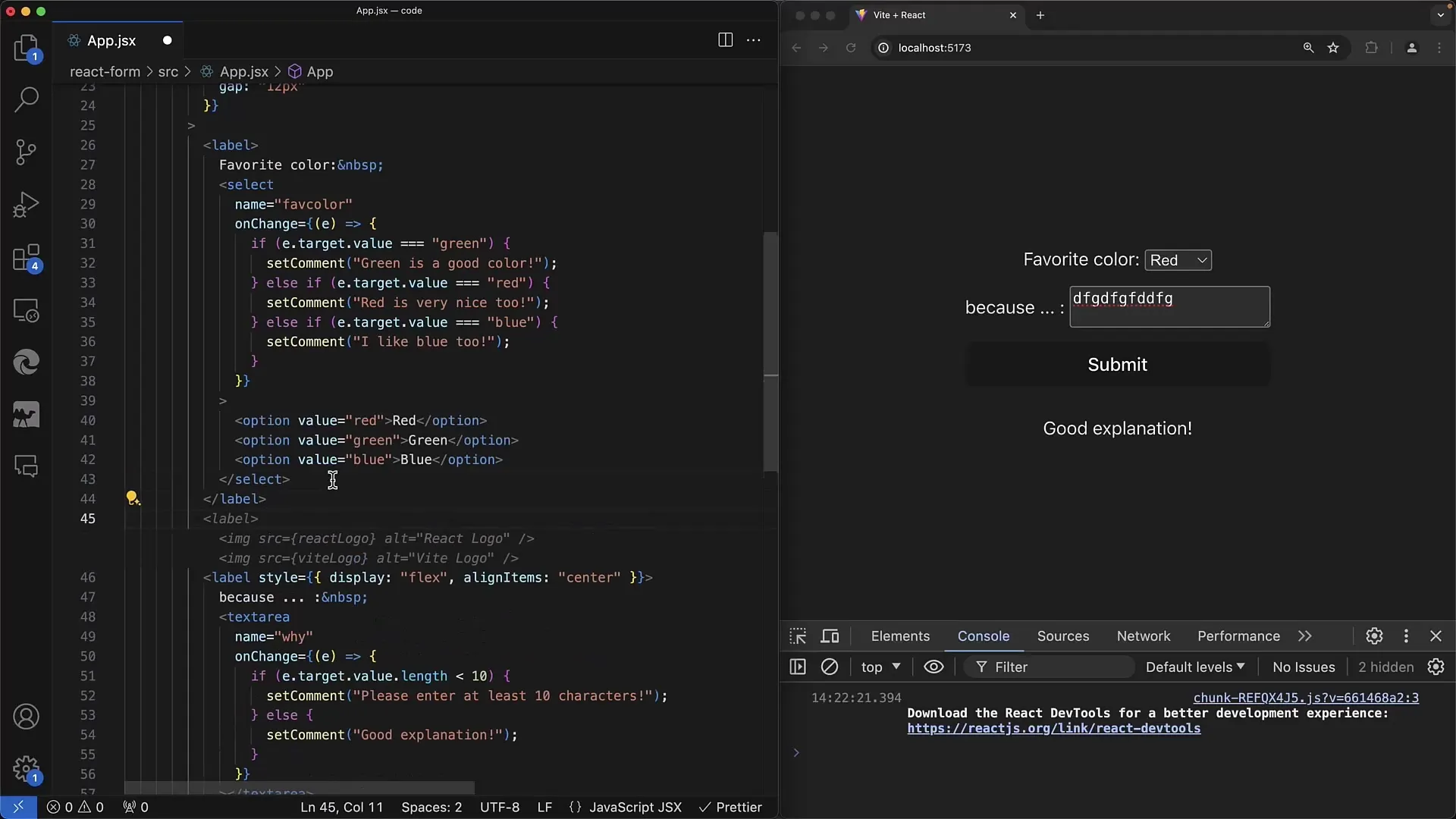
Nyt siirrytään textareaan. Käytä tähänkin onChange-metodia ja tarkista käyttäjän syötteen pituus. Jos teksti on alle 10 merkkiä pitkä, näytetään viesti, että käyttäjän tulisi kirjoittaa enemmän.

Muussa tapauksessa annetaan positiivinen palaute, jos tekstin pituus on yli 10 merkkiä. Tämä on yksinkertainen validoinnin muoto, joka auttaa käyttäjää syöttämään täydellisiä tietoja.

Jos sovelluksessasi on käytössä valintaruutuja, voit käsitellä niitä samalla tavalla. Toteuta valintaruutu yksinkertaisella onChange-tapahtumalla selvittääksesi, onko käyttäjä hyväksynyt vai ei. Tämä vuorovaikutus perustuu samaan periaatteeseen kuin aikaisemmin kuvatut elementit.

Tärkeä huomio on käyttää className -kirjoitusasua classin sijaan CSS-tyylien soveltamiseen - tämä on tyypillinen ero Reactissa. Voit myös käyttää CSS-luokkia valintaruutuihin niitä käyttäjäystävällisemmiksi.

Yhteenvetona voidaan todeta, että lomakkeiden käsittely Reactissa etenee samanlaisesti kuin perinteisessä HTML:ssä, mutta muutamia erityispiirteitä on otettava huomioon. Valitse selkeästi "ohjattujen" ja "ohjaamattomien" komponenttien välillä ja varmista, ettet koskaan siirry arvosta "määrittämätön" arvoon.

Yhteenveto - Luodaan Web-lomakkeita: Valinta- ja tekstikenttäelementit Reactissa
Tässä oppaassa opit, kuinka toteutat valinta- ja tekstikenttäelementit Reactissa ja käsittelet niiden arvoja. Lisäksi opit, kuinka syötteitä validoidaan ja käyttäjälle näytetään interaktioita.
Usein kysytyt kysymykset
Miten voin käyttää -elementtiä Reactissa? -elementti toimii Reactissa samalla tavalla kuin HTML:ssä, voit sitoa sen onChange-toiminnolla reagoidaksesi muutoksiin.
Miten validoin syötteen?Voit käyttää onChange-metodia tarkistaaksesi syötteen pituuden ja antaaksesi palautetta, jos ehtoja ei täytetä.
Mikä on ero hallittujen ja hallitsemattomien komponenttien välillä Reactissa?Hallitut komponentit säilyttävät arvonsa Reactin tilassa, kun taas hallitsemattomat komponentit käyttävät suoraan DOM:ia.
Kuinka käytän CSS:ää React-komponenteissa?Reactissa sinun on käytettävä classNameia luokan sijaan. Tämän avulla voit käyttää kaikkia vakio CSS-tyylejä.


