Tässä oppaassa opit, miten hallita ruutuja Javalla. Ruudut ovat tärkeä komponentti HTML-lomakkeissa, koska ne antavat käyttäjälle mahdollisuuden valita tai hylätä vaihtoehtoja. Näytän seuraavaksi vaihe vaiheelta, miten voit käsitellä ruutuja, tarkistaa niiden tilat ja asettaa ne ohjelmallisesti. Olet sitten aloittelija tai sinulla on edistyneitä tietoja Javasta, tämä opas auttaa sinua kehittämään taitojasi.
Tärkeimmät oivallukset
- Voit tarkistaa ruudun tilan checked-ominaisuudella.
- addEventListener-malli mahdollistaa muutosten helpon hallinnan.
- Ohjelmallisesti asetetut ruudut eivät laukaise muutos-tapahtumaa.
Vaihe-vaiheelta-ohjeet
Ensinnäkin varmista, että sinulla on HTML-sivu ruudulla. Oletamme, että luot yksinkertaisen lomakkeen ruudulla hyväksyäksesi ehdot:

Vaihe 1: Hae ruutuelementti Javalla
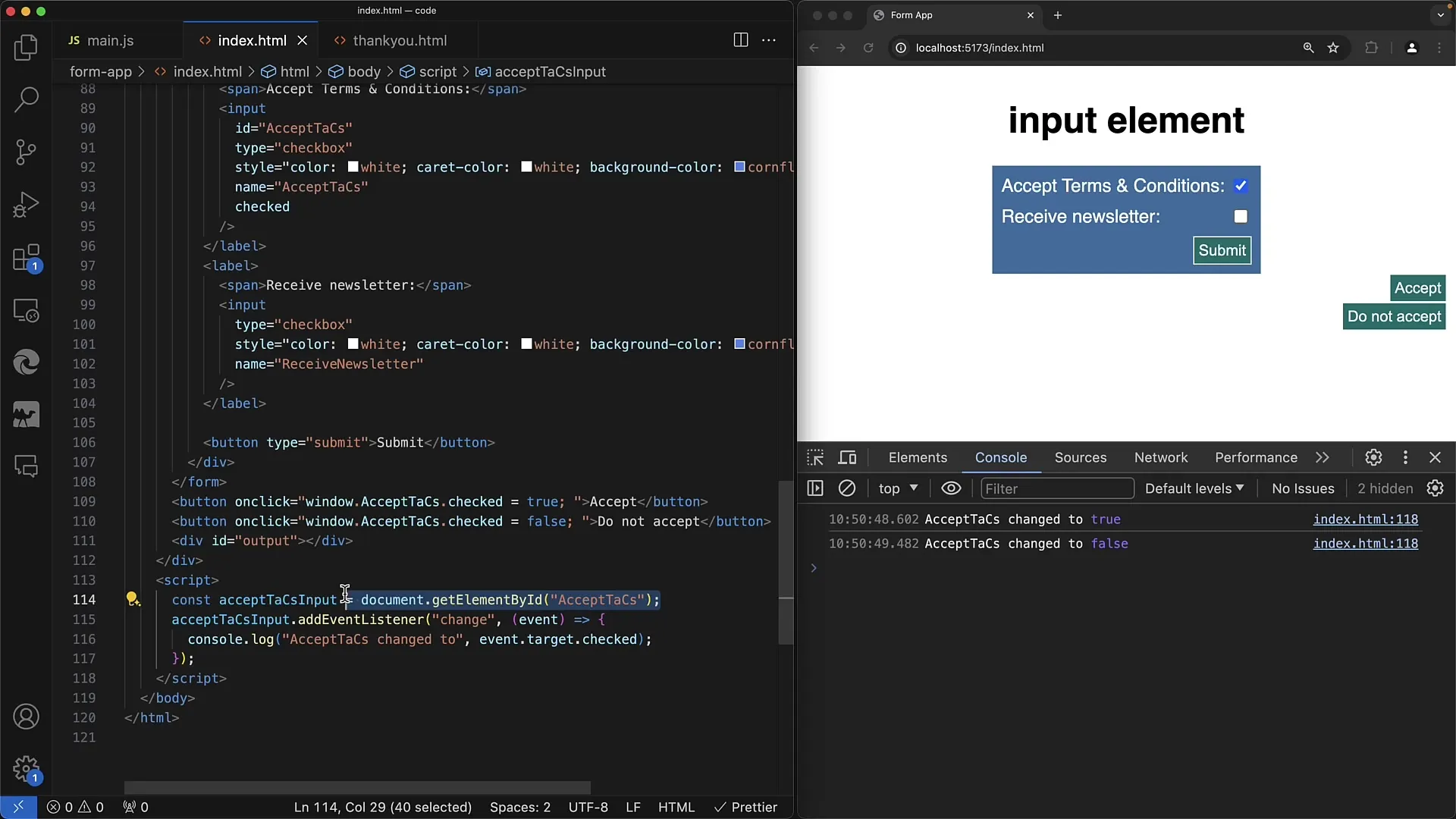
Ensimmäisessä vaiheessa haetaan ruutu tunnuksen perusteella. Tässä esimerkissä viittaamme ruutuun tunnuksella acceptTerms.

Käytämme tässä document.getElementById("acceptTerms") saadaksemme pääsyn syöte-elementtiin.
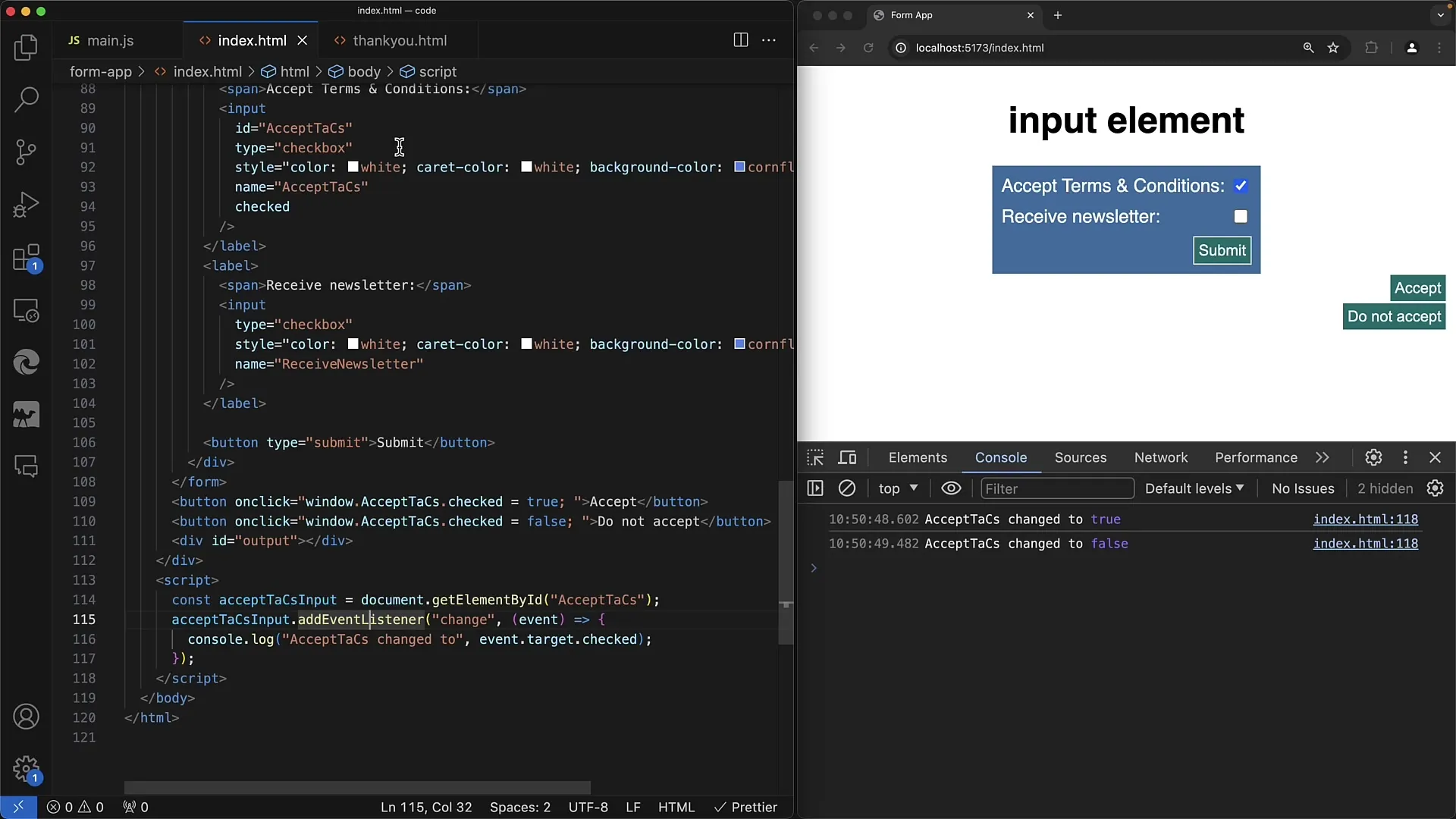
Vaihe 2: Lisää tapahtumakuuntelija
Ruudun tilan seuraamiseksi lisäämme tapahtumakuuntelijan. Tämä tapahtuu käyttämällä metodia addEventListener ja muutos-tapahtumaa. Tällä tavalla voit reagoida ruudun muutoksiin.

Arrow-funktiota tai normaalia funktiota käyttämällä voit tulostaa ruudun nykyisen tilan, kun muutos tapahtuu.
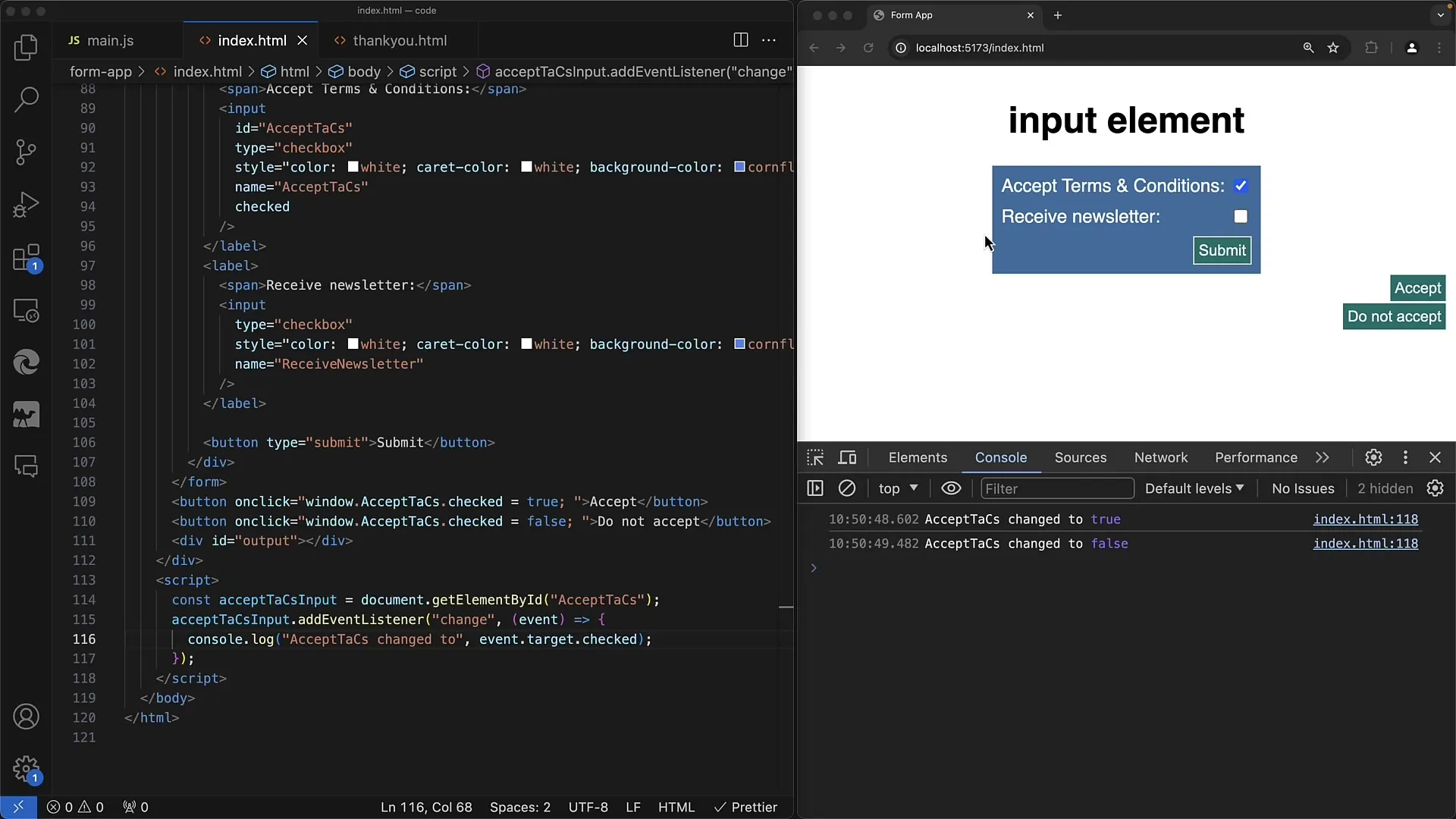
Vaihe 3: Tarkista ruudun tila
Tapahtumakuuntelijassa tarkistat nyt ruudun tilan. Sen sijaan että käyttäisit event.target.value – mikä ei palauta haluttua tulosta tässä tapauksessa – käytä checked-ominaisuutta.
Kun ruutu on aktivoitu, checked palauttaa true, muuten false. Tämän käyttäminen on olennaista, jotta ruutua voidaan käyttää tehokkaasti.
Vaihe 4: Esimerkki tulostamisesta
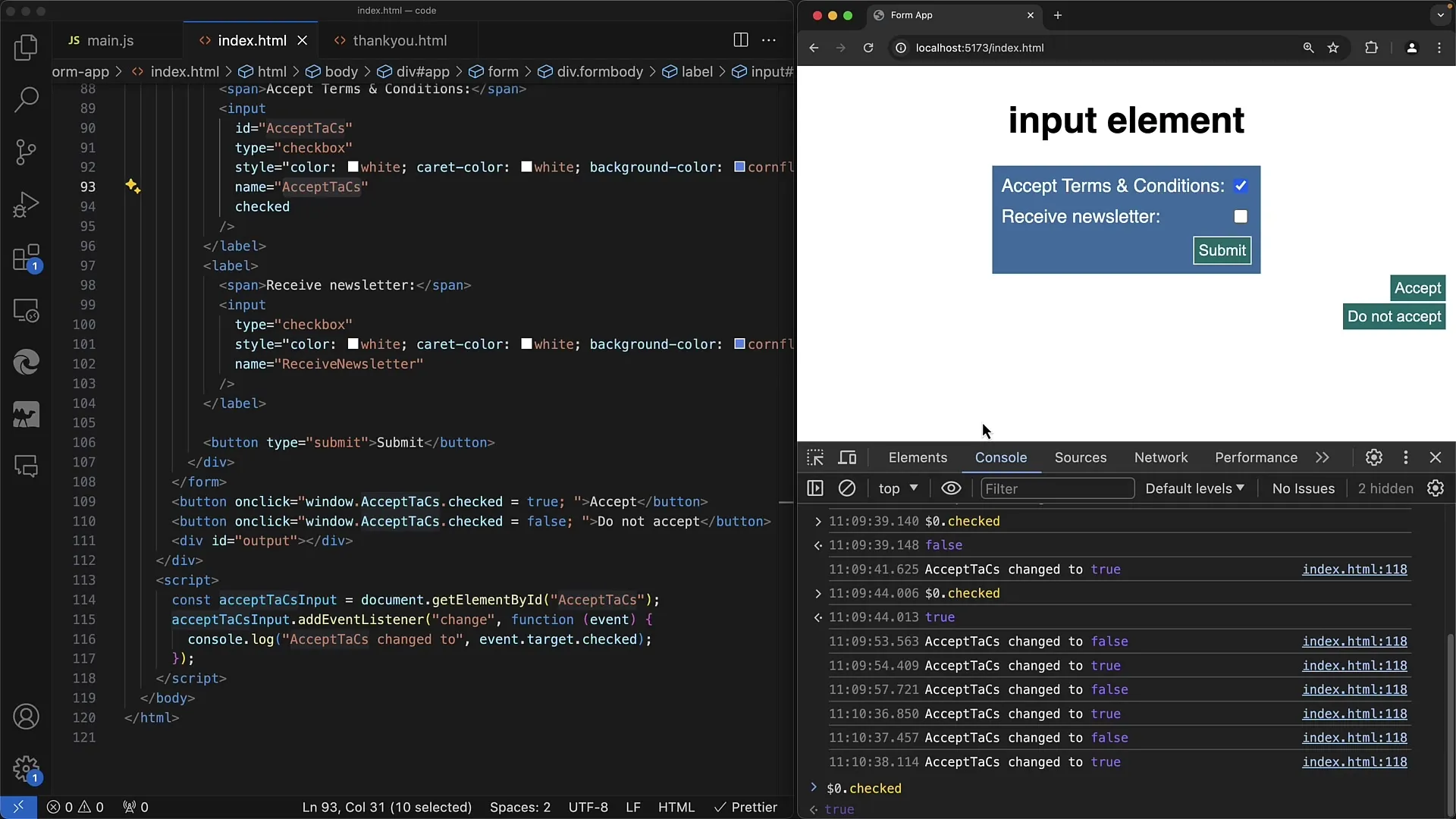
Voit testata toiminnallisuutta lomaketta uudelleen lataamalla ja aktivoiden tai deaktivoiden ruudun.

Kun poistat valinnan ruudusta, pitäisi nähdä tuloste accept Terms and Conditions muuttuvan false-näkymään ja kun aktivoit sen uudelleen, true-näkymän. Näin voit varmistaa, että ruutu toimii oikein.
Vaihe 5: Ruudun arvon HTML:ssä
Kun näytät ruudun HTML-koodissa alussa, voit asettaa oletusarvon checked-attribuutilla.
Ruutu, joka on määritelty seuraavasti , näytetään oletusarvoisesti aktivoituna. JavaScriptillä voit muuttaa tätä ominaisuutta myös dynaamisesti.
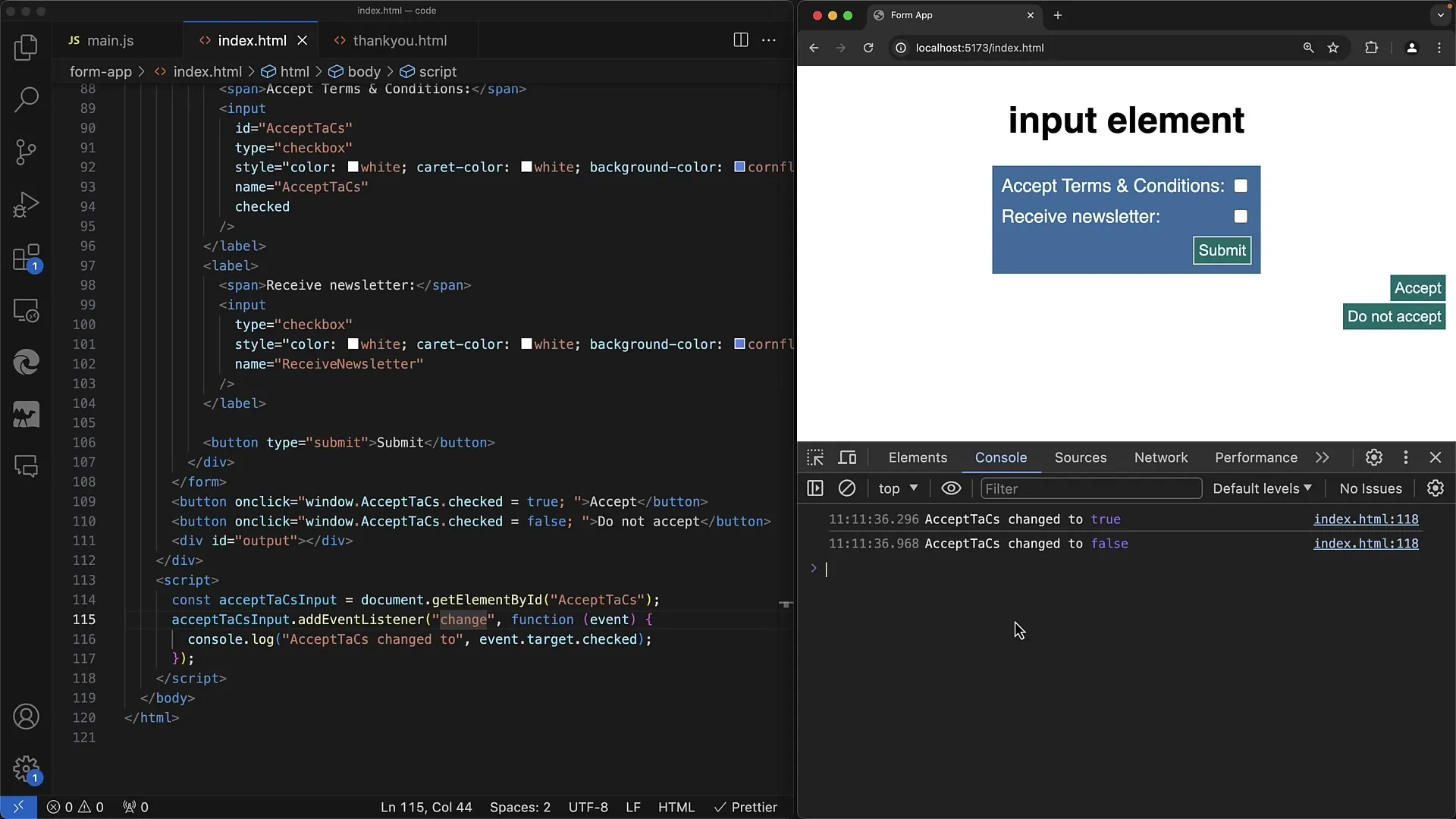
Vaihe 6: Ruudun asettaminen ohjelmallisesti
Tässä vaiheessa näytän sinulle, miten voit muuttaa ruudun tilan ohjelmallisesti. Lisäämme kaksi painiketta, yksi "Hyväksy" ja toinen "Ei hyväksy".

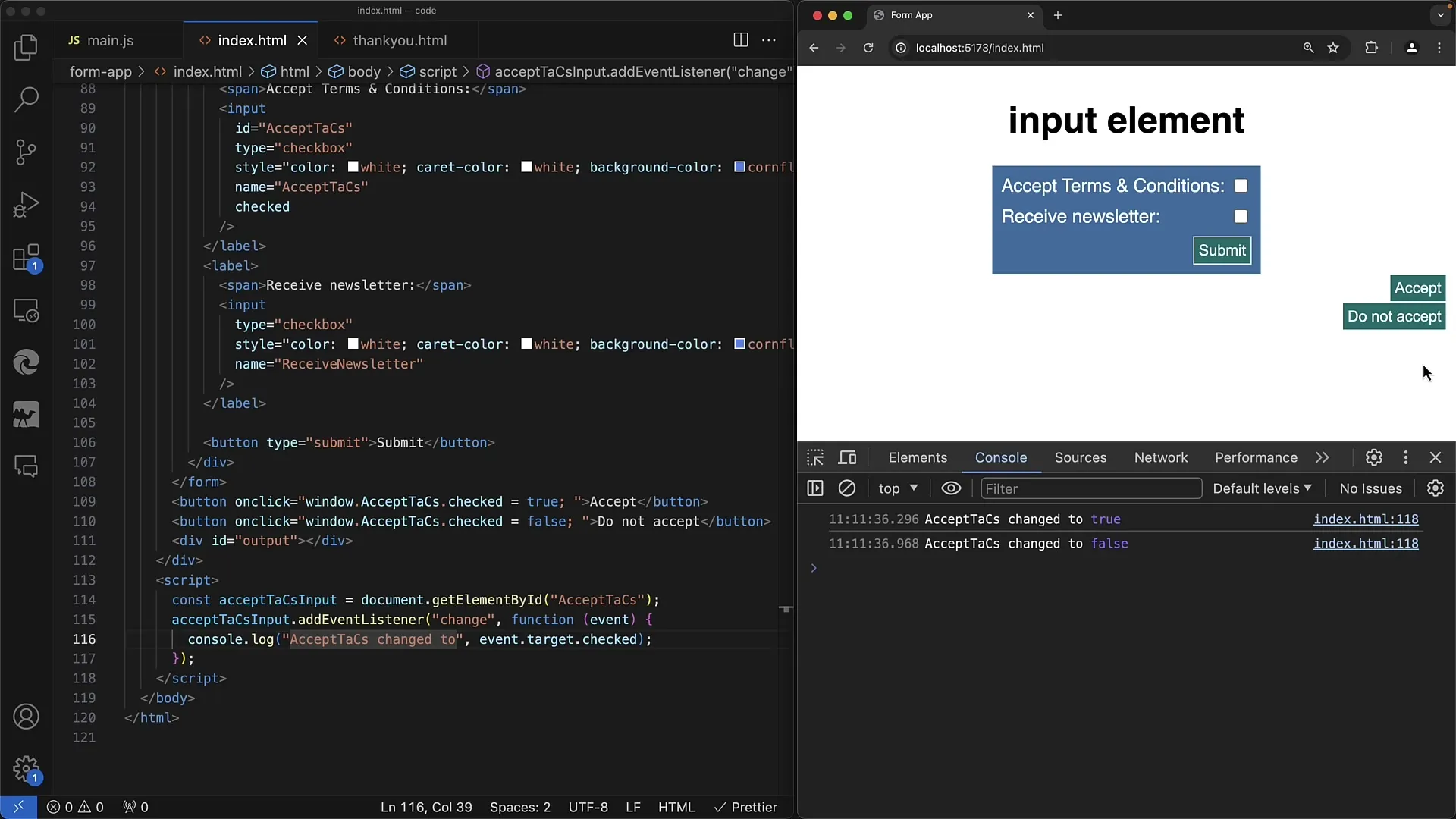
Näillä painikkeilla voit muuttaa ruudun arvoa suoraan ilman, että muutos-tapahtuma laukeaa. Huomaa, että tämä ei ole käyttäjätoimenpide; siksi muutoksesta ei ilmoiteta.
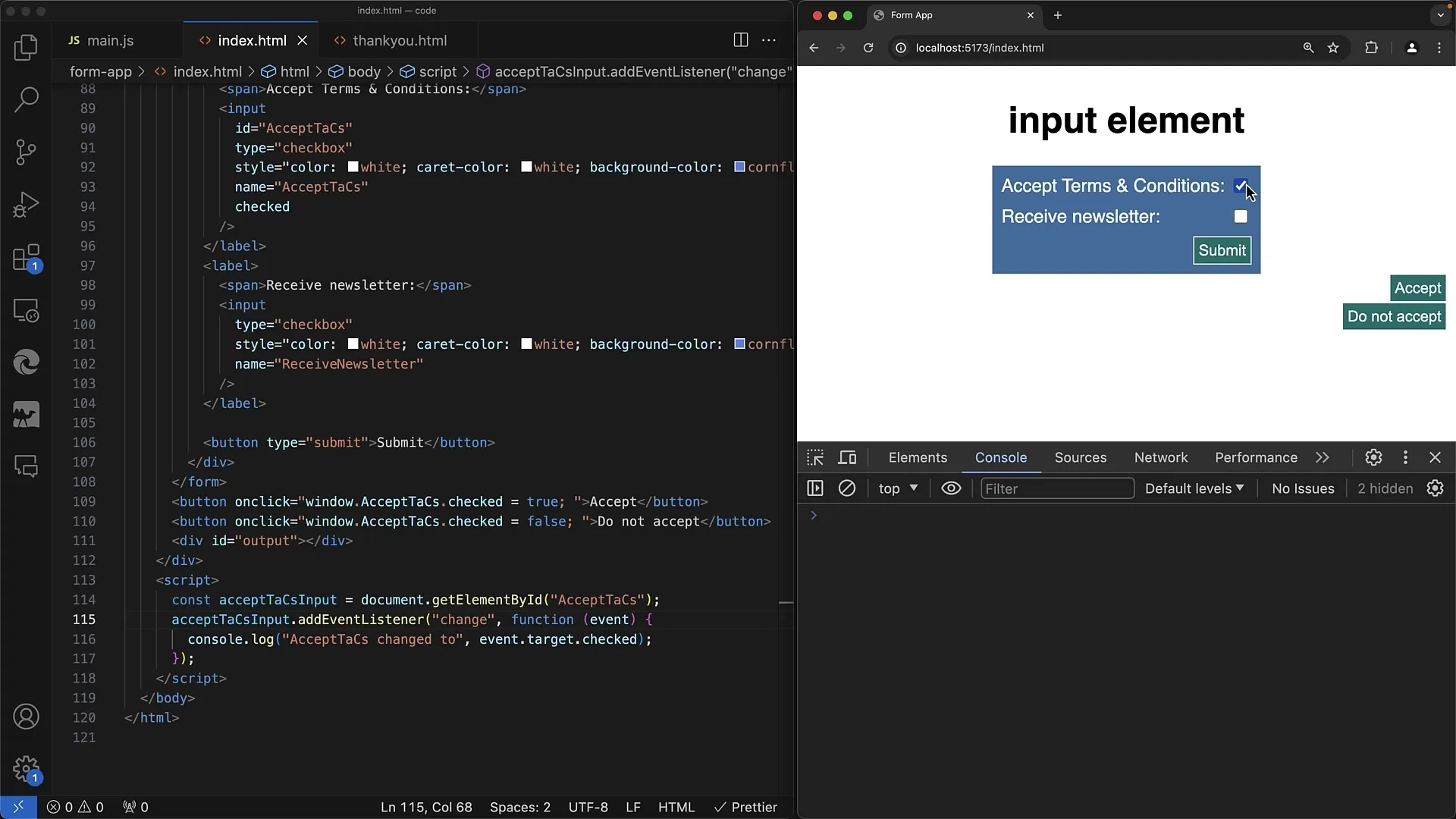
Vaihe 7: Muutos-tapahtuman käyttäytyminen
Koska muutat ruutua koodin avulla, muutos-tapahtumaa ei tapahdu. On tärkeää ymmärtää tämä, jotta voit välttää loogisia virheitä koodissasi. Jos käyttäjätoimintaa ei tapahdu, muutos-kuuntelija ei aktiivoidu.

Tämä tarkoittaa, että kun klikkaat "Hyväksy" -painiketta, mitään ei tapahdu, mitään tapahtumaa ei käynnistetä. Käyttäjän toimet sen sijaan käynnistävät kuuntelijan ja siten myös muutokset sovelluksesi näytössä tai logiikassa.
Vaihe 8: Yhteenveto ja tulevat sovellukset
Olet nyt oppinut, kuinka voit manipuloida valintaruutuja sekä Vanilla JavaScriptillä että ohjelmallisesti. Nämä perustekniikat ovat samankaltaisia useissa kehyksissä kuten React tai jQuery, mutta erityinen toteutus voi vaihdella.

Tulevissa oppaissa käsittelemme, miten näitä konsepteja toteutetaan erilaisissa kehyksissä ja mitä lisäominaisuuksia voit käyttää parantaaksesi käyttäjän vuorovaikutusta.
Yhteenveto
Tässä opastuksessa opit kysymään ja ohjelmallisesti asettamaan valintaruutujen tilan JavaScriptin avulla. Näillä taidoilla pystyt luomaan käyttäjäystävällisiä lomakkeita, jotka vastaavat sovelluksesi tarpeita.
Usein kysytyt kysymykset
Miten voin kysyä valintaruudun arvoa JavaScriptillä?Käytä valintaruudun checked-ominaisuutta.
Mitä tapahtuu, kun ohjelmoit valintaruutua JavaScriptin avulla?Ohjelmallisen valintaruudun asettamisen yhteydessä ei laukaista muutos-tapahtumaa.
Voinko aktivoida valintaruudun HTML:ssä oletusarvoisesti?Kyllä, käytä valintaruudun checked-attribuuttia valintaruudun HTML-tagissa.


