Verkkolomakkeet ovat jokaisen verkkosovelluksen välttämätön osa. Ne mahdollistavat käyttäjien vuorovaikutuksen verkkosivuston kanssa ja tarjoavat monia mahdollisuuksia tietojen syöttöön ja lähettämiseen. Tässä ohjeessa selitän sinulle, miksi HTML:n Form-tagit ovat välttämättömiä ja mitä etuja ne tarjoavat. Näytän myös, miten voit käyttää lomakkeita tehokkaasti ilman, että sinun tarvitsee turvautua JavaScriptiin.
Tärkeimmät havainnot
- Lomake Form-tagilla mahdollistaa tietojen jäsennellyn ja turvallisen lähettämisen palvelimelle.
- Se tarjoaa etuja kuten saavutettavuus, sisäänrakennettu validointi, näppäintuki ja muuta.
- Nämä toiminnot eivät usein ole käytössä, jos työskentelet pelkästään yksinkertaisten syötekenttien kanssa ilman lomaketta.
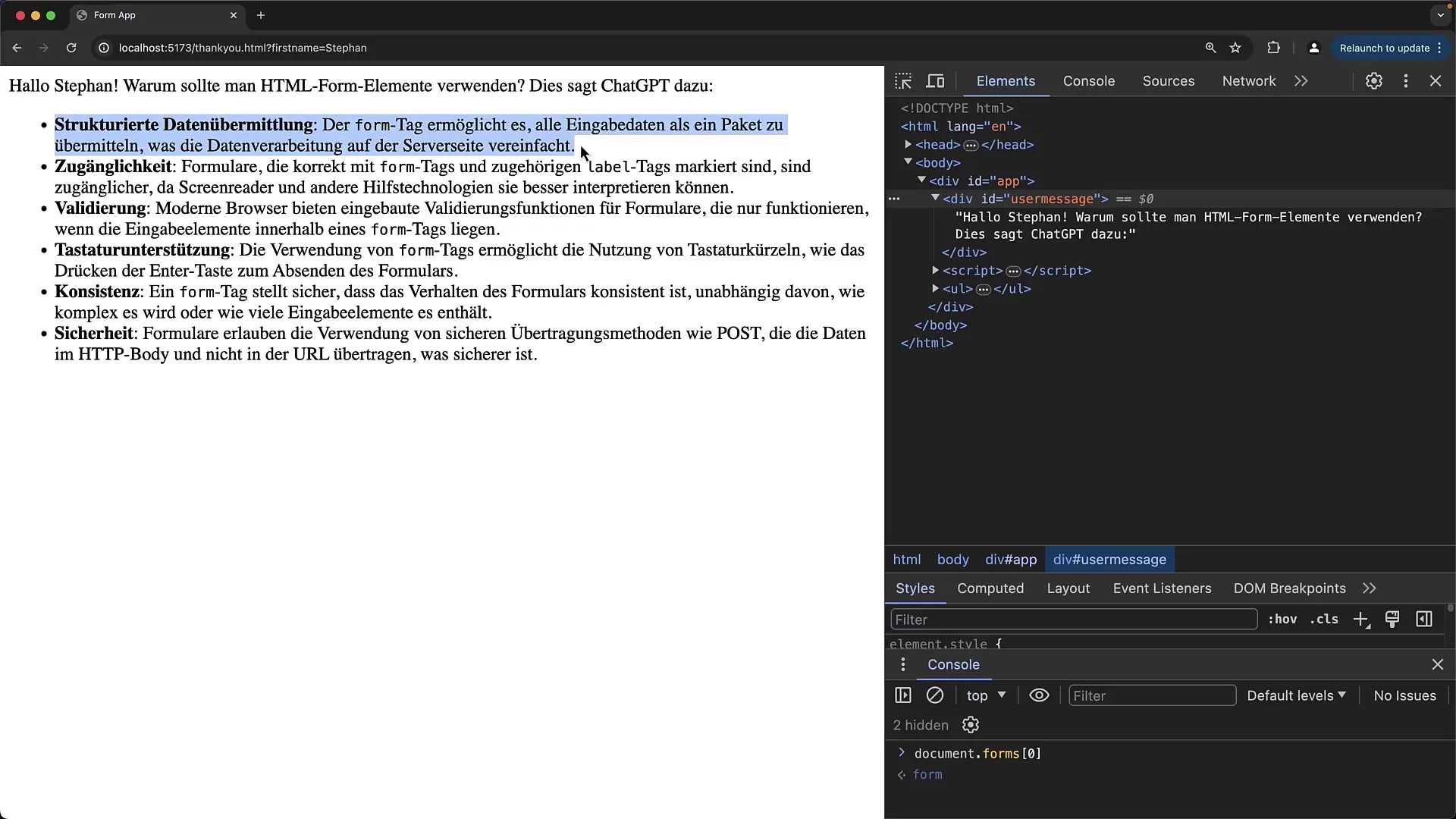
Hyödyt Form-Tagien käytöstä
1. Jäsenneltyjen tietojen lähettäminen
Form-tagin käyttäminen mahdollistaa tietojen lähettämisen jäsennellyssä muodossa. Voit paketoida kaikki syötekentät yhteen pakettiin, joka sitten lähetetään palvelimelle kerralla. Tämä helpottaa huomattavasti palvelinpään käsittelyä.

2. Saavutettavuus
Toinen tärkeä näkökulma on saavutettavuus. Form-tagit tukevat teknologioita, jotka mahdollistavat vammaisille henkilöille verkkosivujen käytön. Standardoidut lomake-elementit, kuten Labelit, varmistavat, että näytönlukijat voivat tulkita sisällön oikein. Tämä parantaa käyttäjäkokemusta kaikille käyttäjille.
3. Validointi
Form-tagien integroitu validointi tarjoaa helpon tavan varmistaa, että käyttäjien syötteet ovat oikein ennen tietojen lähettämistä. Voit asettaa vaatimuksia, kuten pakollisten kenttien merkitsemisen, mikä vähentää virheiden todennäköisyyttä ja parantaa käyttäjäkokemusta.
4. Näppäintuki
Form-tagien käyttäminen helpottaa näppäimistön käyttöä, mikä on erityisen tärkeää käyttäjille, jotka eivät voi tai halua käyttää hiirtä. He voivat lähettää lomakkeen Enter-näppäimellä, mikä parantaa käytettävyyttä.
5. Turvallisuus
Kun käytät POST-menetelmää tietojen lähettämiseen, tiedot lähetetään turvallisesti pyynnön rungossa. Tämä on erityisen tärkeää herkille tiedoille, kuten salasanoille. Toisin kuin GET-menetelmässä, jossa tiedot ovat näkyvissä URL: ssä, POST-pyynnön sisältö pysyy salassa.

Askel-askeleelta ohje lomakkeen luomiseen
Askel 1: Luoda lomakkeen perusrakenne
Aloita luomalla yksinkertainen HTML-dokumentti. Lisää perus-HTML-koodi ja luo -tagi. Tämä sisältää kaikki syötekentät ja Lähetä-painikkeen.
Askel 2: Määrittele syötekentät
Sisällä Sisällä -tagissä lisää erilaisia syöte-elementtejä kuten -kenttiä tai tekstisyötettä varten. Varmista, että jokaisella syötekentällä on nimi-attribuutti, koska se on ratkaisevan tärkeää tietojen lähettämisessä palvelimelle.
Askel 3: Lisää saavutettavuuslabelit
On tärkeää lisätä labelit jokaiselle syötekentälle. Tämä parantaa saatavuutta ja auttaa näytönlukijoita näyttämään tiedot oikein.
Askel 4: Aseta validointi
Käytä HTML5-validointiattribuutteja kuten pakollinen varmistaaksesi, että käyttäjät täyttävät vaaditut kentät. Tämä vähentää virheiden mahdollisuutta tietojen syöttämisessä.
Askel 5: Lisää Lähetä-painike
Lisää lomakkeen loppuun Lähetä-painike. Painikkeen tulisi olla selkeästi nimetty, jotta käyttäjä tietää, mitä tapahtuu napsauttaessaan.

Askel 6: Lomakkeen käsittely
Kun tarkastelet lomakkeen käsittelyä, voit nyt määrittää minne tiedot tulisi lähettää. Tämä tehdään toimintoattribuutilla sisällä -tagissä. Anna URL, johon lomaketiedot tulisi lähettää.
Askel 7: Lomakkeen testaus
Kokeile lomaketta avaamalla se selaimessa ja yrittämällä syöttää ja lähettää tietoja. Huolehdi siitä, että kaikki validoinnit toimivat oikein ja syötetyt tiedot välittyvät oikein.
Yhteenveto
HTML-form-tagien käyttö on välttämätöntä käyttäjäystävällisen, saavutettavamman ja rakenteellisemman verkkosovelluksen luomiseksi. Olet oppinut form-tagien edut, mukaan lukien yksinkertaistettu tiedonsiirto, saavutettavuus, integroitu validointi ja turvallisuus. Integroimalla nämä elementit verkkosovelluksiisi parannat käyttäjäkokemusta merkittävästi.
Usein kysytyt kysymykset
Miksi minun pitäisi käyttää form-tagien sijaan JavaScriptiä lomakkeissa?Form-tagit mahdollistavat yksinkertaisemman ja rakenteellisemman tiedonsiirron, joka on vähemmän työlästä kuin JavaScriptin käyttö samassa tehtävässä.
Mikä on form-tagien tärkein etu?Tärkeimmät edut ovat rakenteellinen tiedonsiirto, saavutettavuus, integroitu validointi, näppäintuen ja turvallisuus.
Kuinka voin parantaa lomakkeiden validointia?Voit käyttää HTML5-validointiattribuutteja, kuten required ja pattern, tarkistaaksesi syötekentät oikeaan muotoon.
Ovatko form-tagit turvallisia herkille tiedoille?Kyllä, erityisesti kun käytetään POST-menetelmää. Tiedot lähetetään pyynnön rungossa, mikä tekee ne näkymättömiksi kolmansille osapuolille.
Miten lomaketiedot lähetetään palvelimelle?Lomaketiedot välitetään lähettämällä lomake action-attribuutissa määritettyyn URL-osoitteeseen.


