Tässä oppaassa opit, miten JavaScriptilla voit lukea ja käsitellä käyttäjien syöttämiä tietoja lomakkeista. Lomakkeet ovat olennainen osa jokaista verkkosivustoa, koska ne mahdollistavat käyttäjien tietojen syöttämisen. Usein luullaan, että tähän tarvitaan monimutkaisia kehyksiä. Tässä oppaassa näytämme, miten voit käsitellä lomaketietoja onnistuneesti yksinkertaisella JavaScriptilla.
Tärkeimmät havainnot
- Opit, miten luot lomakkeita, miten pääset käsiksi lomaketietoihin JavaScriptin avulla ja miten estät lomakkeiden oletuskäyttäytymistä käyttäen preventDefault-metodia, jotta voit hallita käyttäjiesi tietojen syöttöä.
Askellus-askeleelta ohjeet
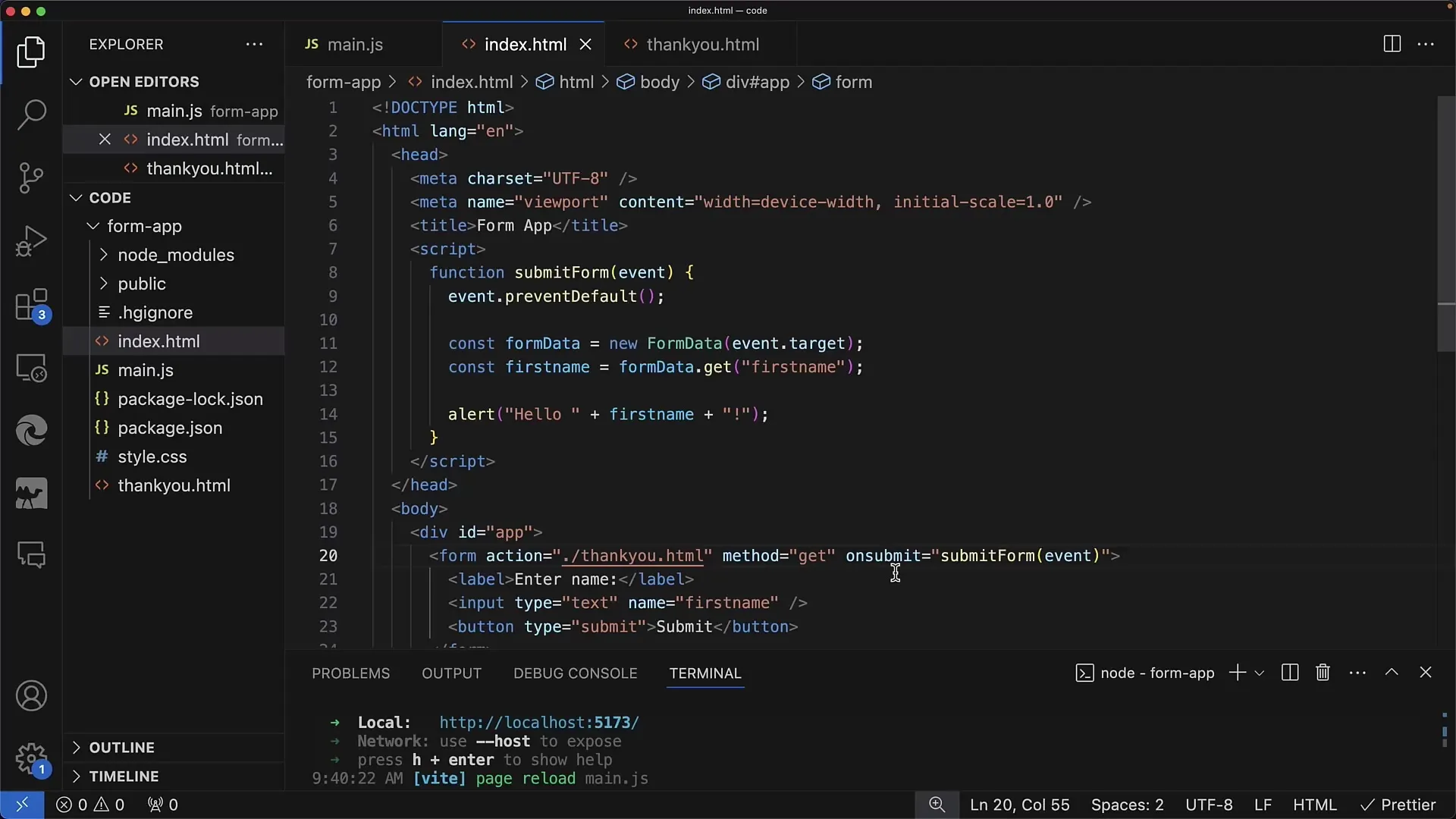
Aloita luomalla yksinkertainen HTML-lomake asiakirjaasi. Huolehdi siitä, että lisäät onnistuneesti erilaiset syöttökentät ja Lähetä-nappulan.

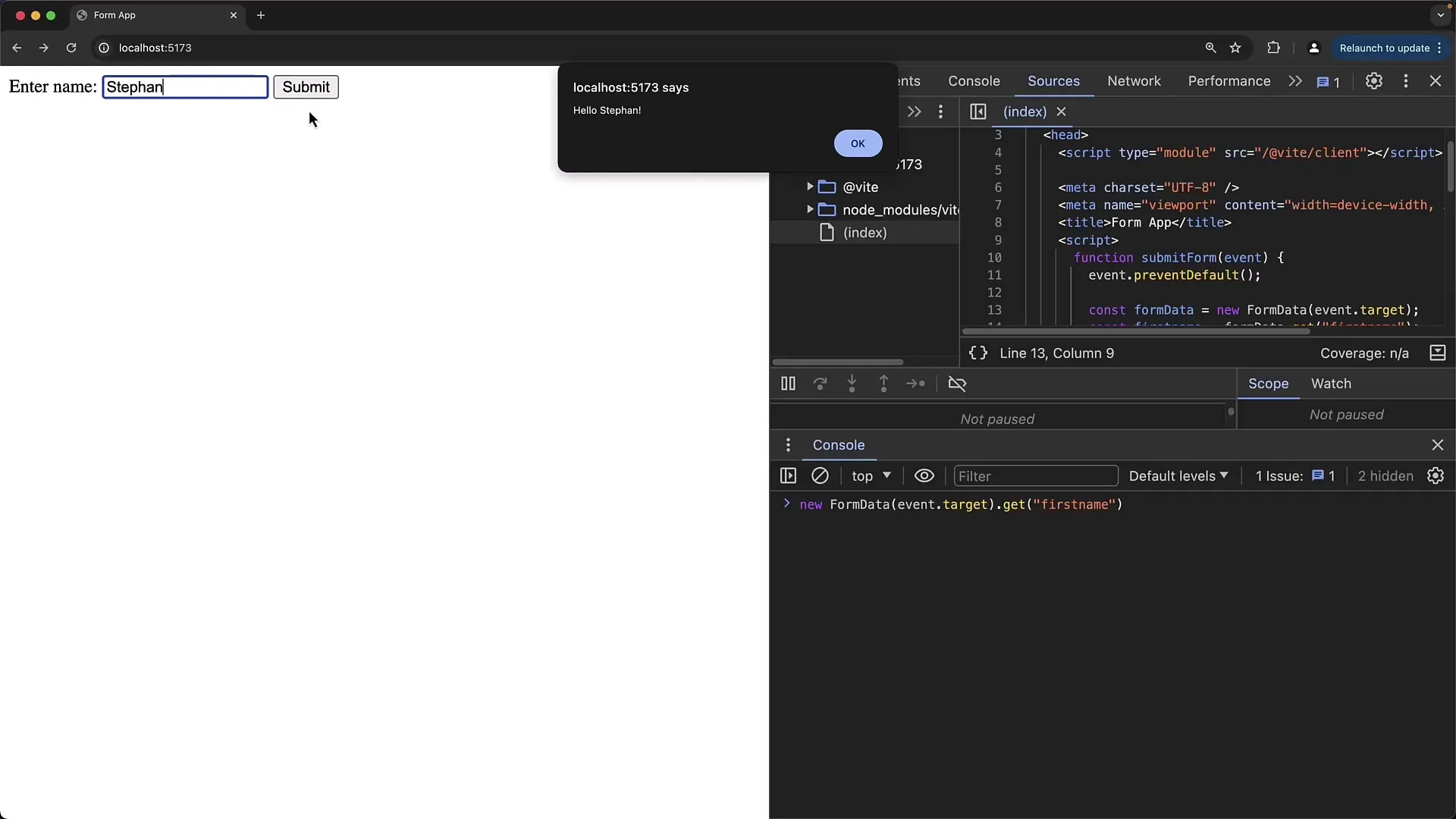
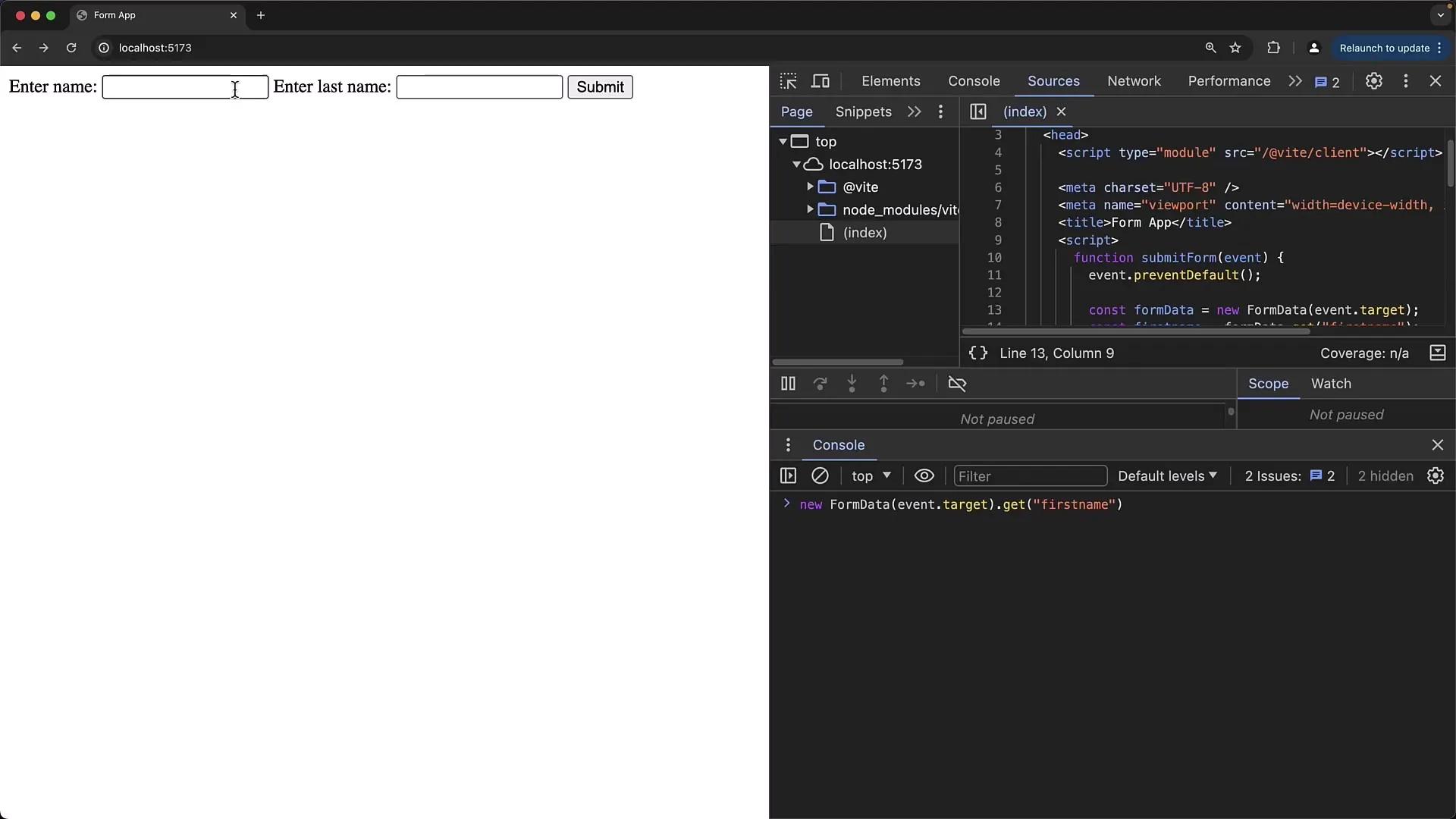
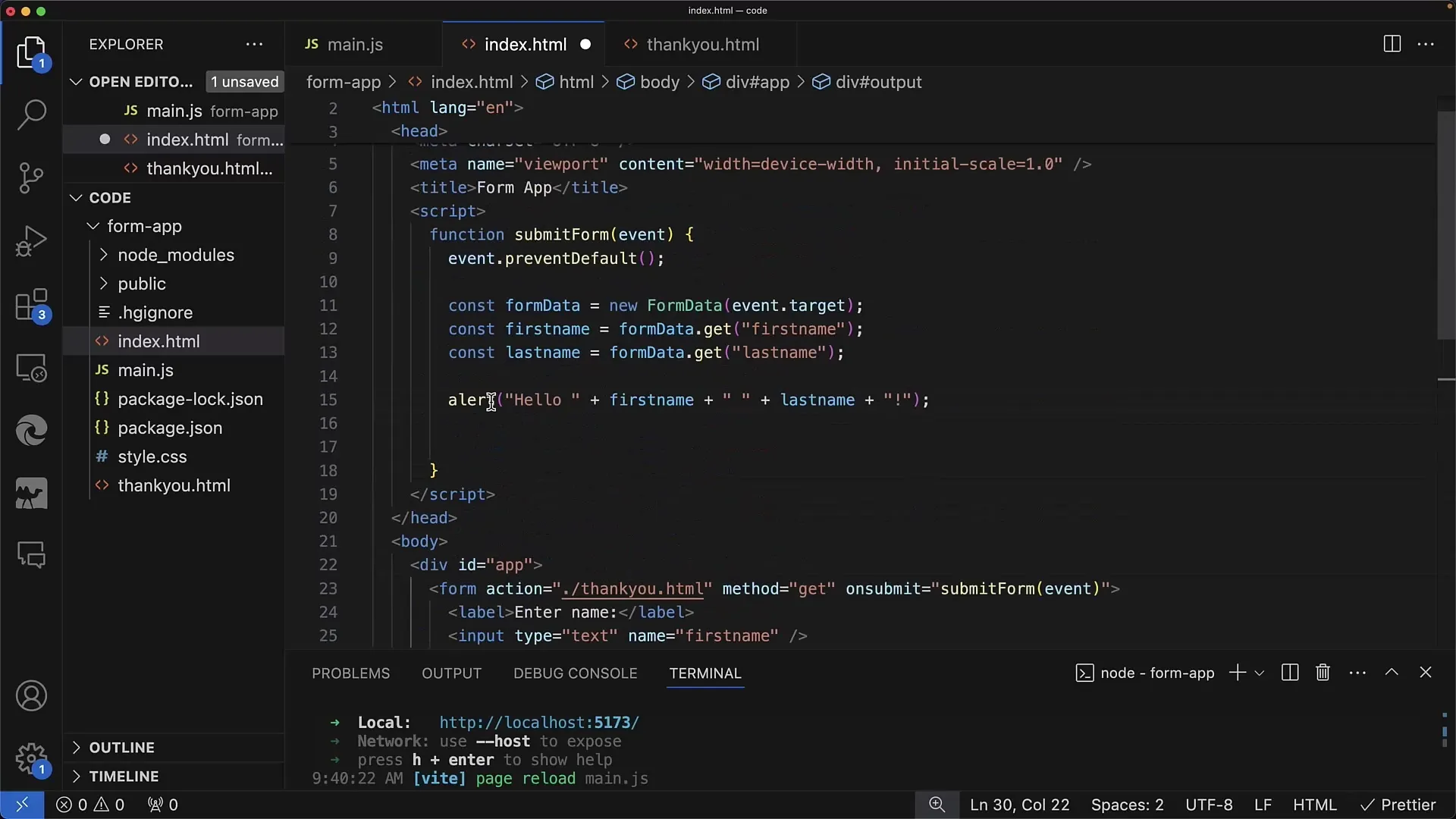
Kun lomakkeesi on näkyvissä selaimessa, voit testata sitä. Syötä nimesi syöttökenttään ja paina Enter-näppäintä tai Lähetä-nappulaa. Jos kaikki toimii oikein, sinun tulisi nähdä hälytys viestillä, joka sisältää syöttämäsi nimen.

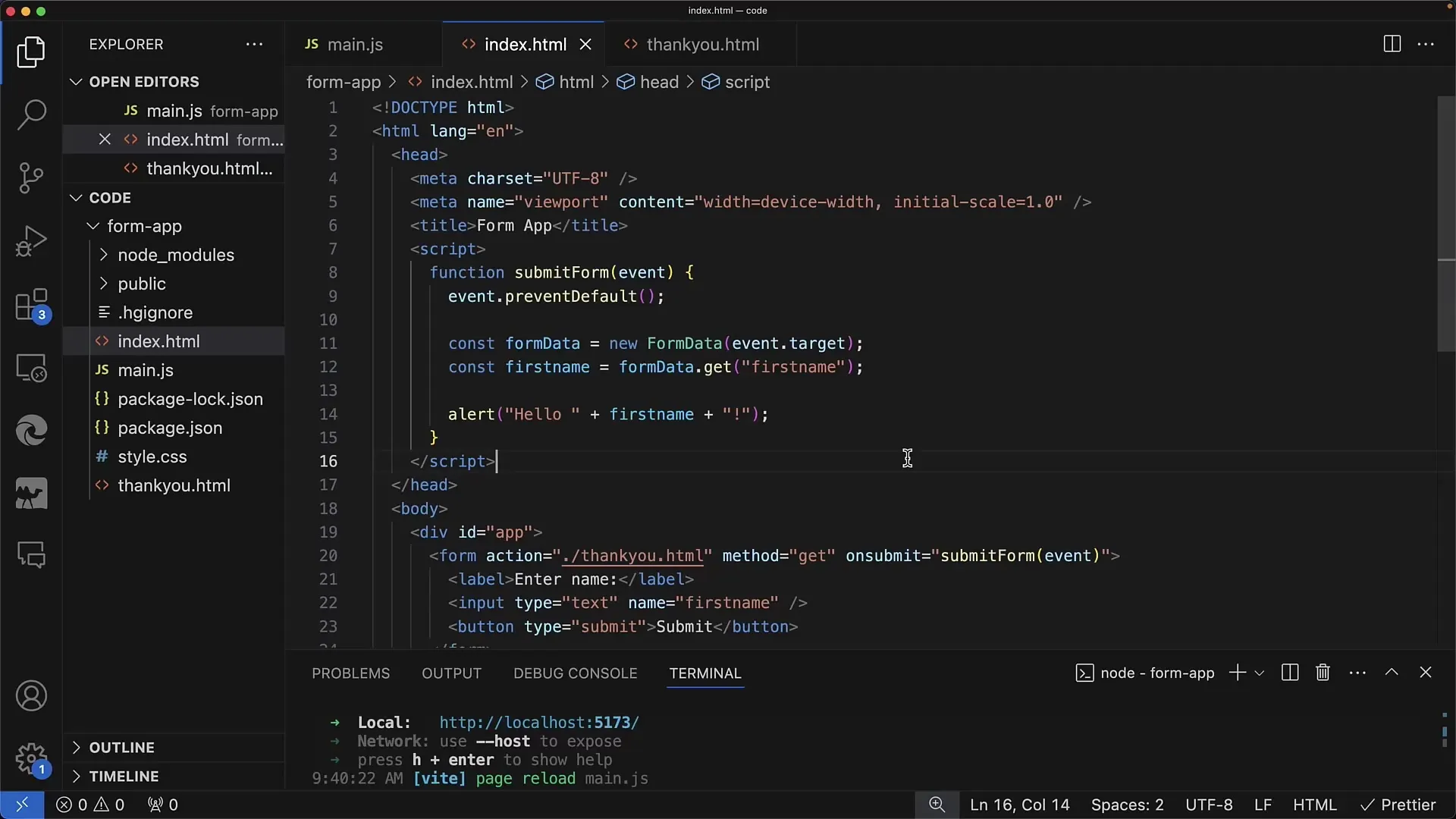
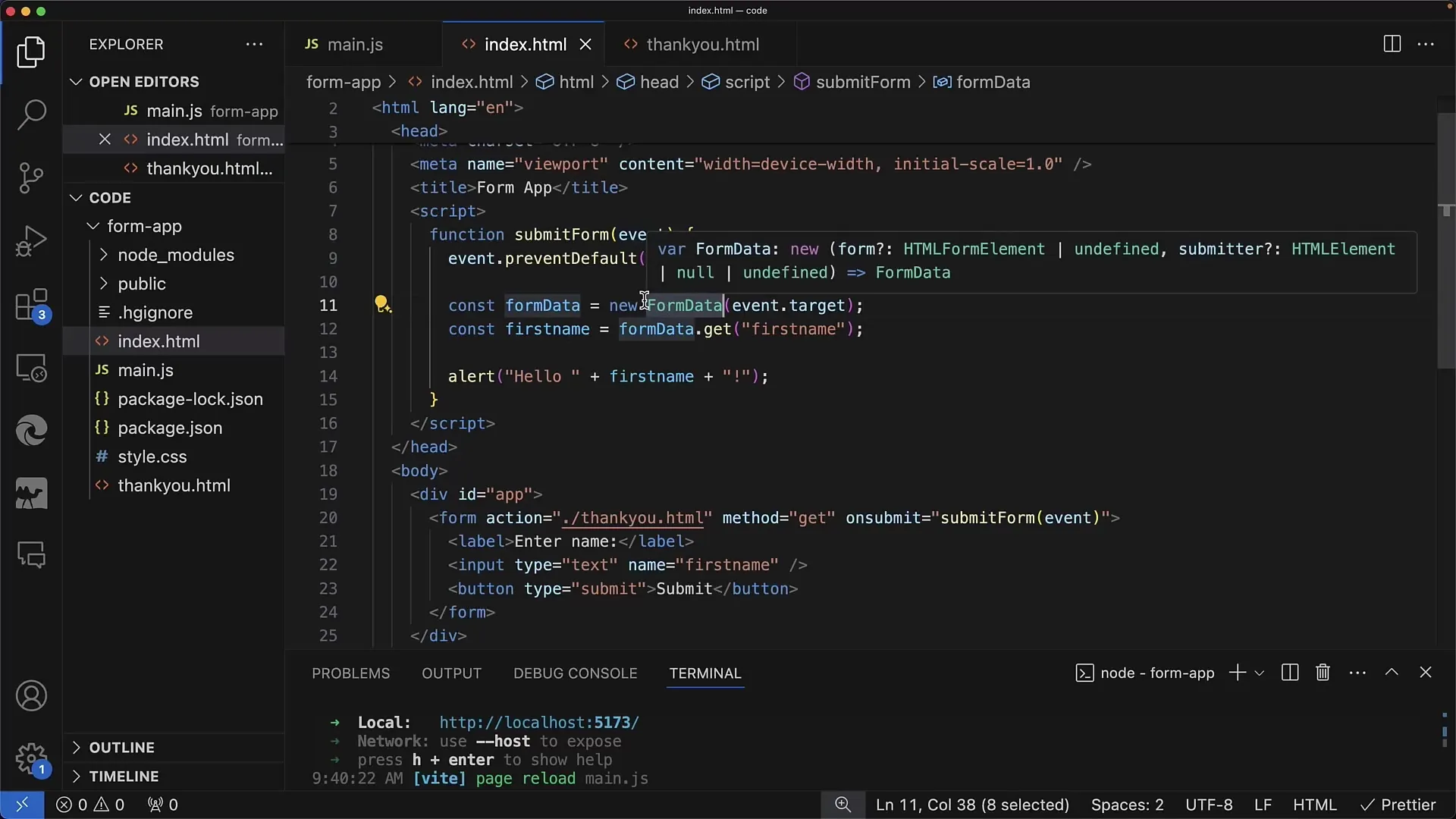
Jotta tämä onnistuisi, lisäämme skriptitunnisteen HTML-tiedostoon. Tässä skriptissä määrität globaalin funktion nimeltä submitForm, joka hyväksyy parametrinaan tapahtumaobjektin.
Skriptissä voit asettaa onsubmit-tapahtumankäsittelijän lomakkeellesi. Tämä tarkoittaa sitä, että submitForm-funktiota kutsutaan, kun lomake lähetetään. Huomaa, että tapahtumaobjekti on aina saatavilla, kun olet tapahtumankäsittelijässä.

Yksi tärkeistä vaiheista on lomakkeen oletustoiminnon estäminen kutsuen event.preventDefault(). Tämä on tärkeää, koska emme halua lomakkeen lataavan sivua uudelleen, kun tiedot on lähetetty.
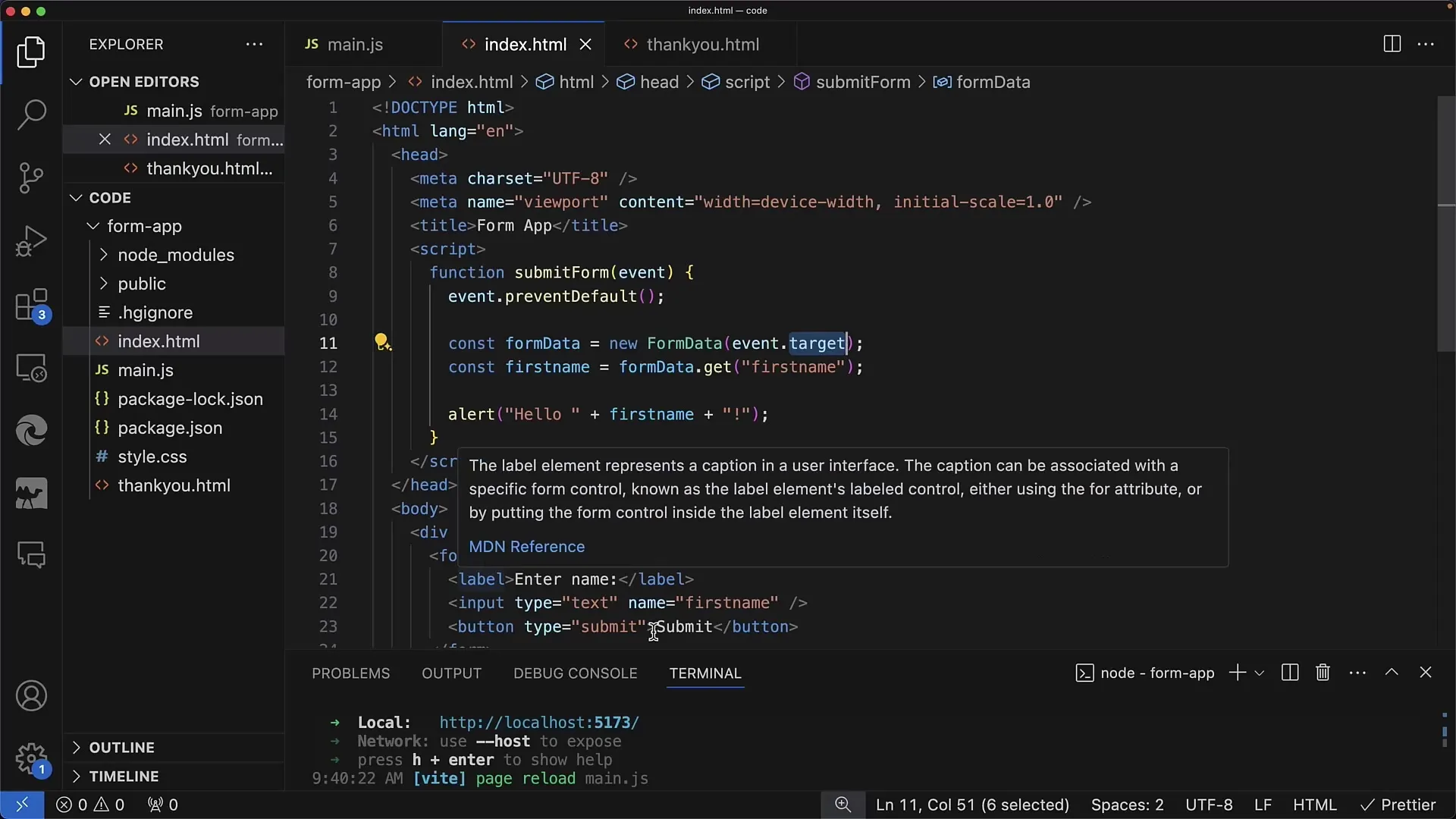
Nyt voimme alkaa lukea lomaketietoja. Lomaketiedot ovat saatavilla event.targetissa, mikä helpottaa syötettyjen tietojen saavuttamista.

Lomaketietojen saamiseksi luo uusi objekti FormData-rakentajalla ja lähetä se lomake-elementtinä parametrina. Objektin luomisen jälkeen voit käyttää syöttöarvoja get-metodin kautta.

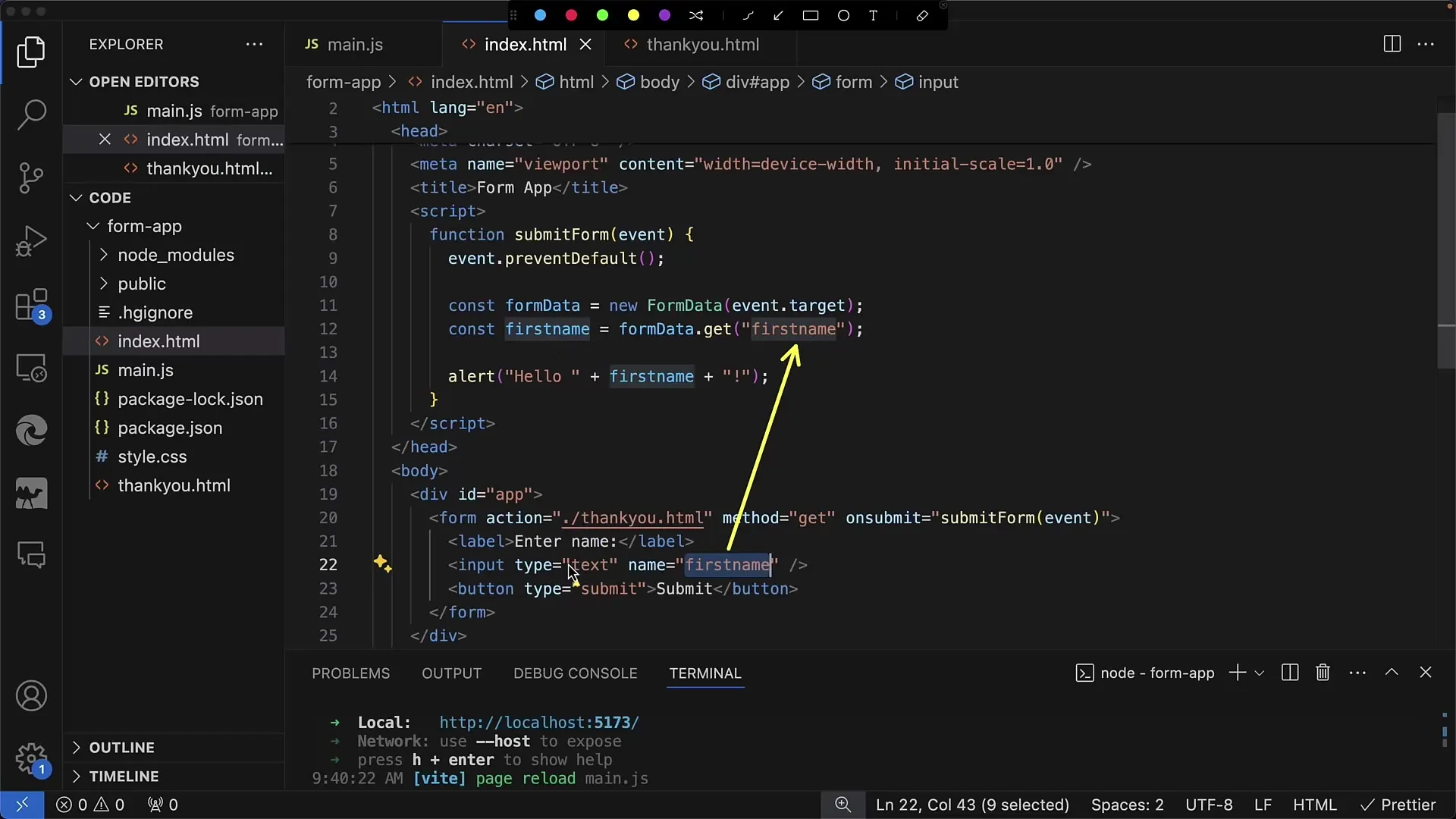
Esimerkiksi formData.get('firstName') antaa sinulle etunimen syöttökentän arvon, jolla on nimi 'firstName'. Tämän arvon avulla voit sitten luoda viestin, joka näytetään käyttäjälle.

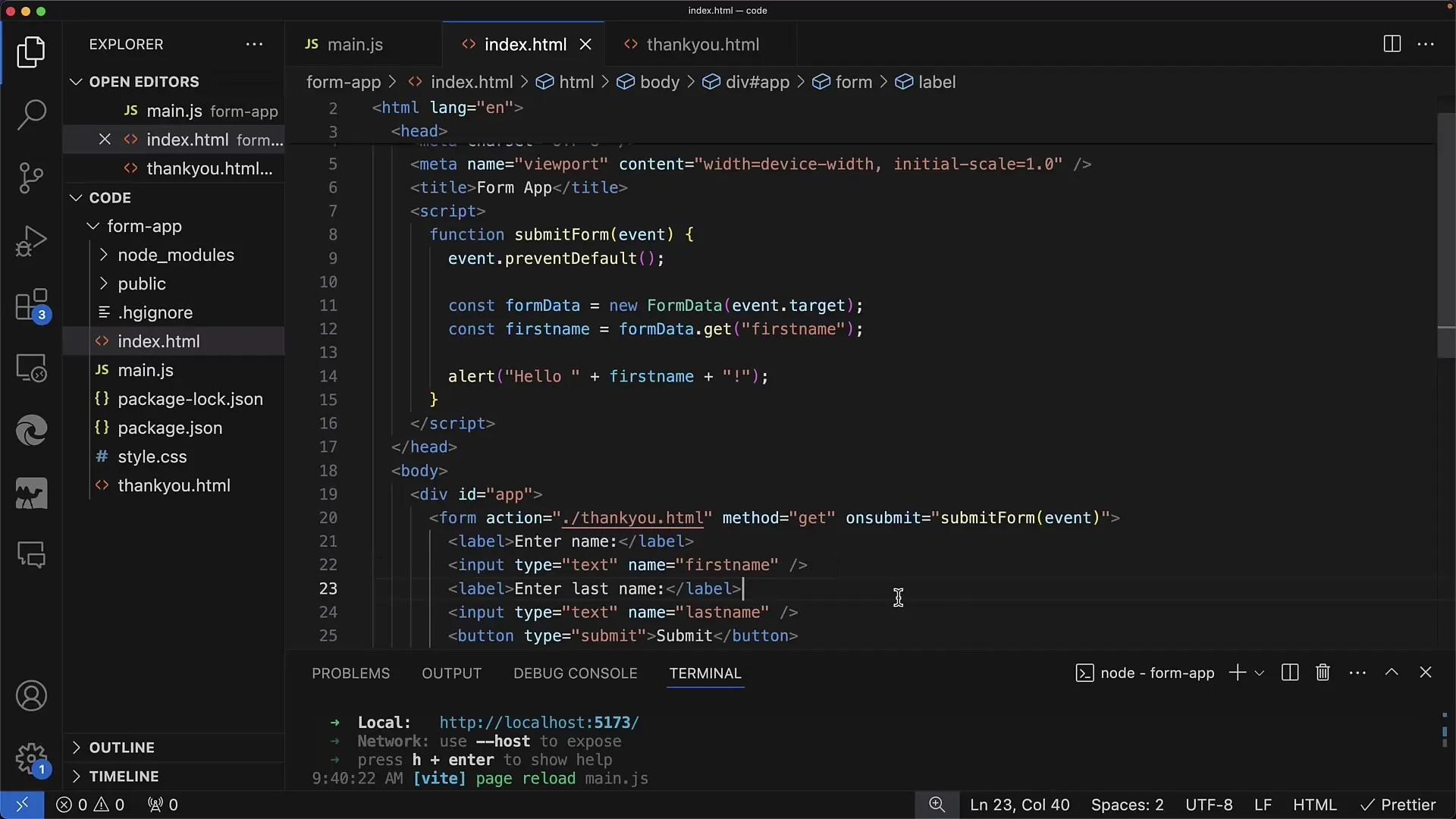
Jos haluat laajentaa lomaketta toisella syöttökentällä, tee seuraavasti: Lisää uusi tekstikenttä sukunimelle nimellä 'lastName'. Tämän jälkeen voit tehdä samanlaisia toimenpiteitä sen arvon hakemiseksi.

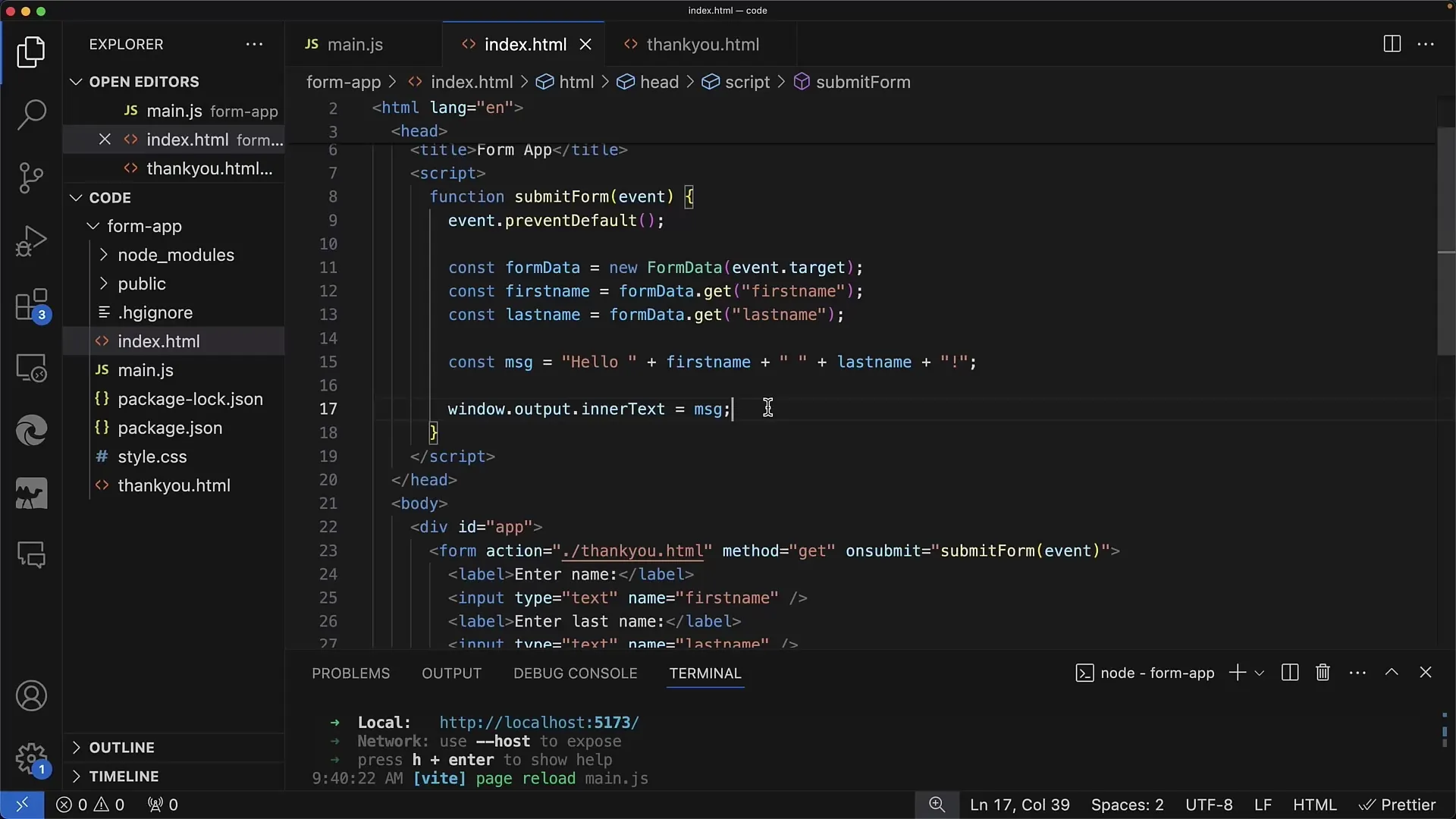
Molemmilla arvoilla voit sitten luoda henkilökohtaisen viestin. Esimerkiksi: "Hei [etunimi] [sukunimi]!"

Jotta viestiä ei enää näytetä hälytyksenä vaan suoraan HTML:ssä, voit lisätä uuden osion DOMiin, joka näyttää viestin tekstinä. Luo tätä varten div, jolla on yksilöllinen ID ja aseta sen innerText vastaavaan viestiin.

Nyt voit kokeilla erilaisia vaihtoehtoja tulostamalla tiedot konsoliin tai käyttää niitä muissa JavaScript-toiminnoissa, kuten POST-pyynnön tekemisessä fetchin avulla.

Tämä on perustavin tapa, jolla voit lukea ja käyttää lomaketietoja JavaScriptin avulla. On monia muita tapoja parantaa tätä, kuten validointien lisääminen tai tietojen lisäkäsittely palvelimella.
Yhteenveto
Tässä opetusohjelmassa opit lukemaan lomaketietoja yksinkertaisten JavaScript-funktioiden avulla. Olet tutkinut event.preventDefaultin tärkeyttä ja nähnyt, miten tiedot voidaan lisätä joko varoituksiin tai suoraan dokumenttiin. Tämän perustan avulla olet hyvin varustettu käsittelemään monimutkaisempia lomakkeita ja niiden tietojenkäsittelyä.
Usein kysytyt kysymykset
Miten voin käyttää lomaketietoja?Voit käyttää lomaketietoja luomalla uuden FormData-objektin new FormData(event.target).
Mitä tapahtuu, jos en kutsu event.preventDefault()?Ilman event.preventDefault() selaimen oletuskäyttäytyminen suoritetaan, mikä voi johtaa sivun uudelleenlatautumiseen.
Voinko olla useita lomakkeita samalla sivulla?Kyllä, voit olla useita lomakkeita samalla sivulla, ja jokaisella lomakkeella voi olla oma onsubmit-funktio.
Miten voin käyttää lomaketietoja Fetch-pyynnössä?Voit muuntaa lomaketiedot JSON-muotoon ja lähettää ne sitten Fetch-API:lla palvelimelle.
Ovatko JavaScript-kehykset tarpeen lomakkeiden käsittelyssä?Ei, kehyksiä ei tarvitse käyttää. Voit hoitaa lomakkeiden käsittelyn täysin pelkällä JavaScriptillä.


