Tässä ohjeessa sukellat syvälle tapahtumankäsittelyn maailmaan web-sovelluksissa JavaScriptin avulla. Opit, kuinka voit käyttää addEventListener-metodia joustavasti reagoidaksesi muutoksiin syötekentissä. Toisin kuin yksinkertaisemmat metodit kuten onchange tai oninput, addEventListener antaa sinulle mahdollisuuden yhdistää useita tapahtumakuuntelijoita samalle elementille saavuttaaksesi siistin erottelun toimintalogiikan ja HTML-muotoilun välillä. Käydään yhdessä läpi vaiheet, joilla voit toteuttaa tämän sovelluksessasi.
Tärkeimmät oivallukset
- addEventListenerin käyttö mahdollistaa useiden tapahtumankäsittelijöiden rekisteröinnin samalle elementille.
- Tapahtumakuuntelijoiden tulisi rekisteröidä sen jälkeen, kun DOM on täysin ladattu varmistaaksesi, että kaikki elementit ovat saatavilla.
- Tapahtumankäsittelijöiden poistaminen tulisi olla yleinen käytäntö muistivuotojen välttämiseksi.
Askel-askeleelta -ohje
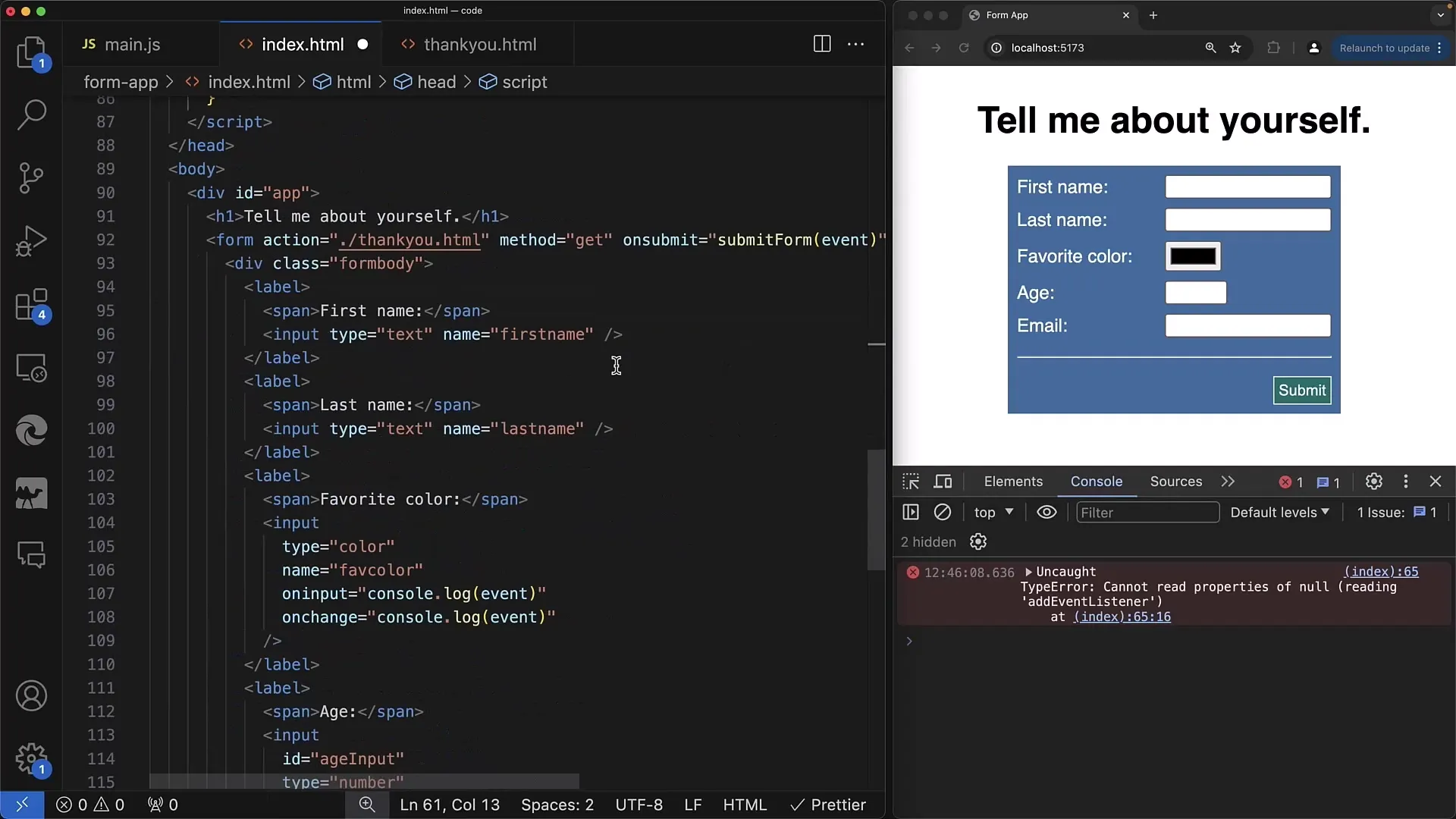
Ensinnäkin tarvitset HTML-dokumentin syötekentällä. Lisää HTML:ääsi syötekenttä, jolla on tunniste, johon voit myöhemmin viitata. Sijoita sopivaan paikkaan -tagiisi seuraava HTML-koodi:

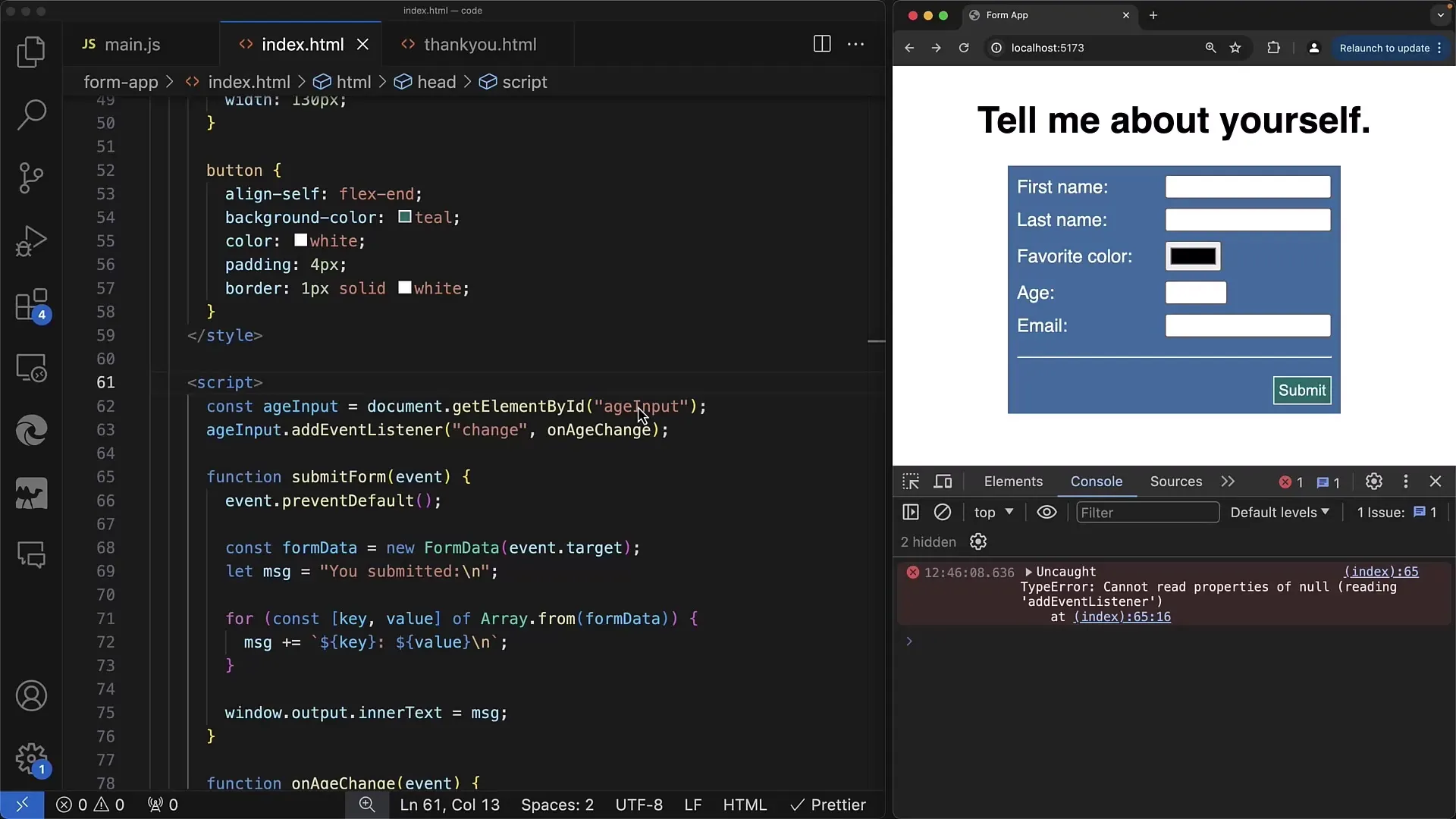
Nyt varmistaaksesi, että JavaScript-koodisi toimii, sinun täytyy siirtää -tagi
-tagin loppuun. Näin varmistetaan, että DOM on täysin ladattu ennen kuin pääset käsiksi elementteihin. Tämä estää mahdolliset ongelmat, jotka saattaisivat ilmetä, jos skripti suoritetaan ennen HTML-elementtejä.
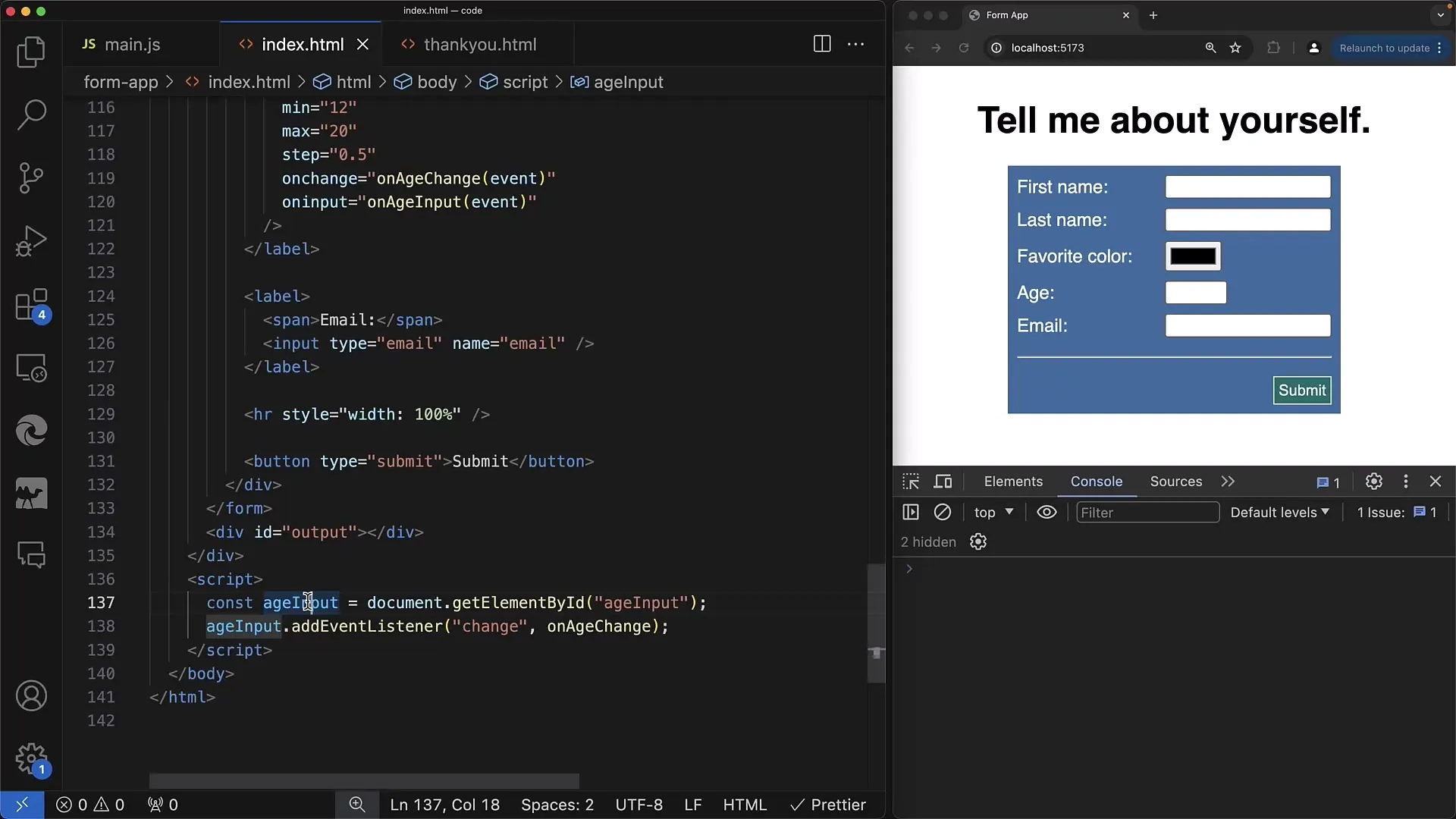
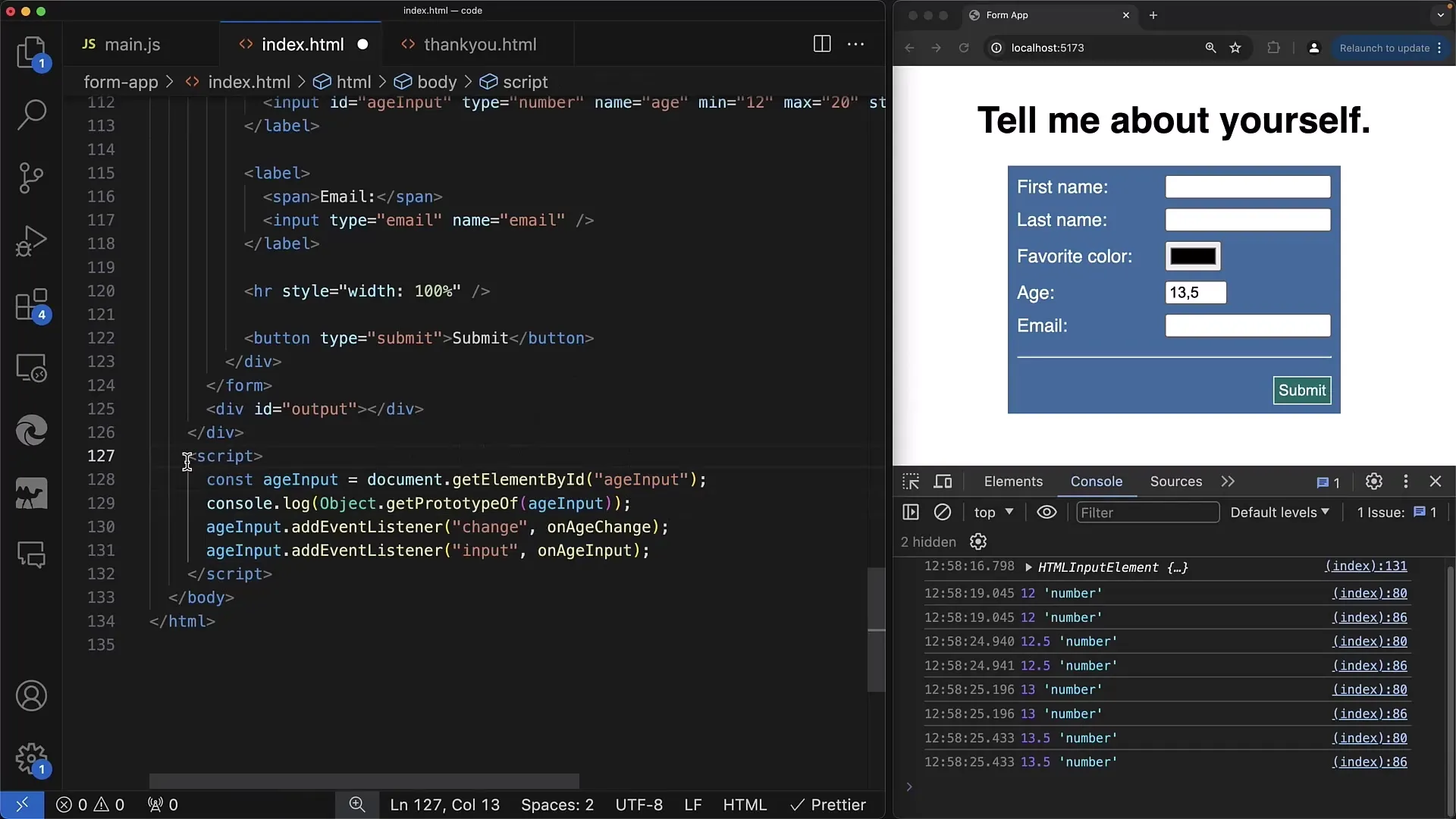
Nyt voimme käsitellä syötekenttää JavaScriptillä. Käytä

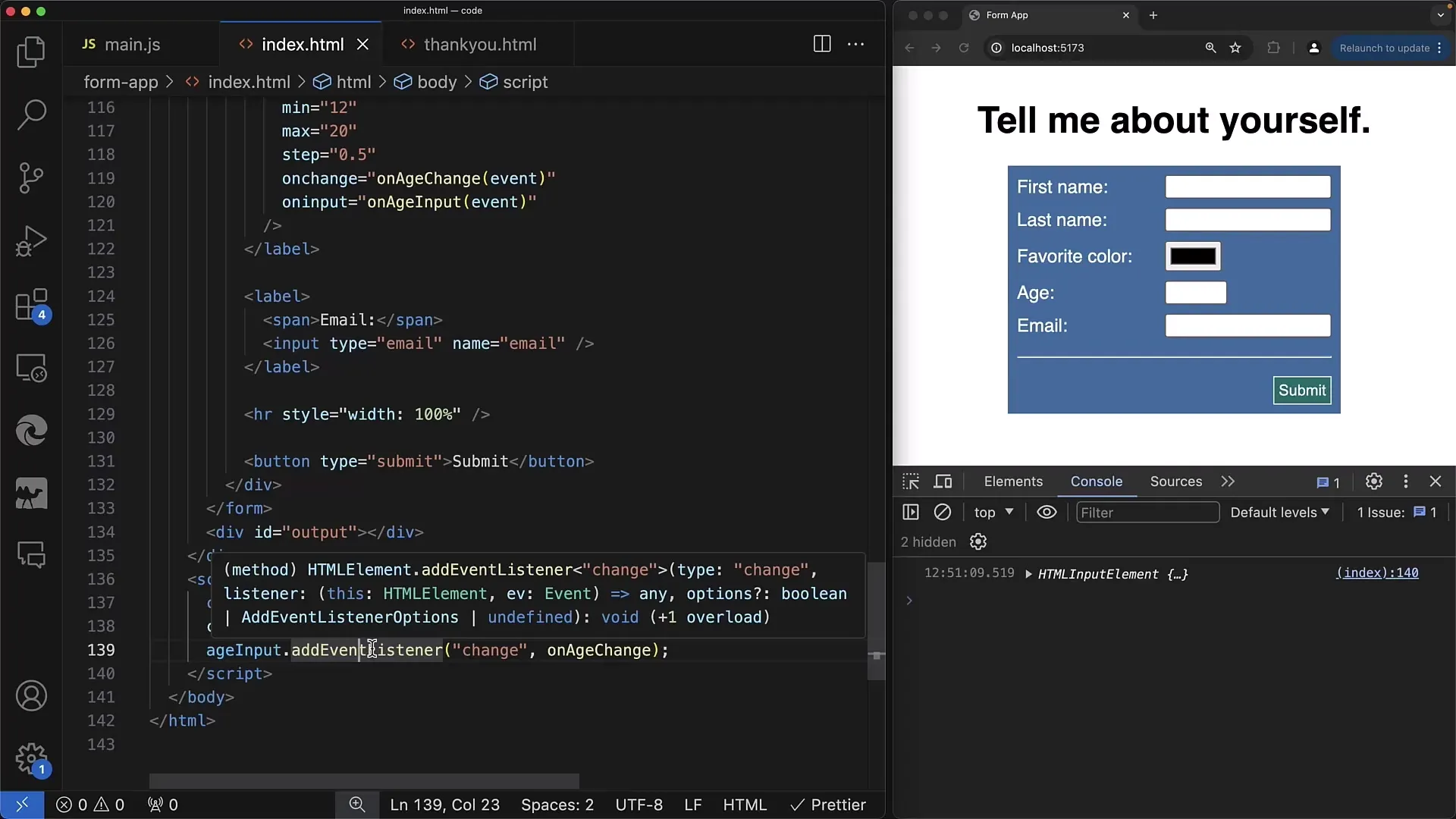
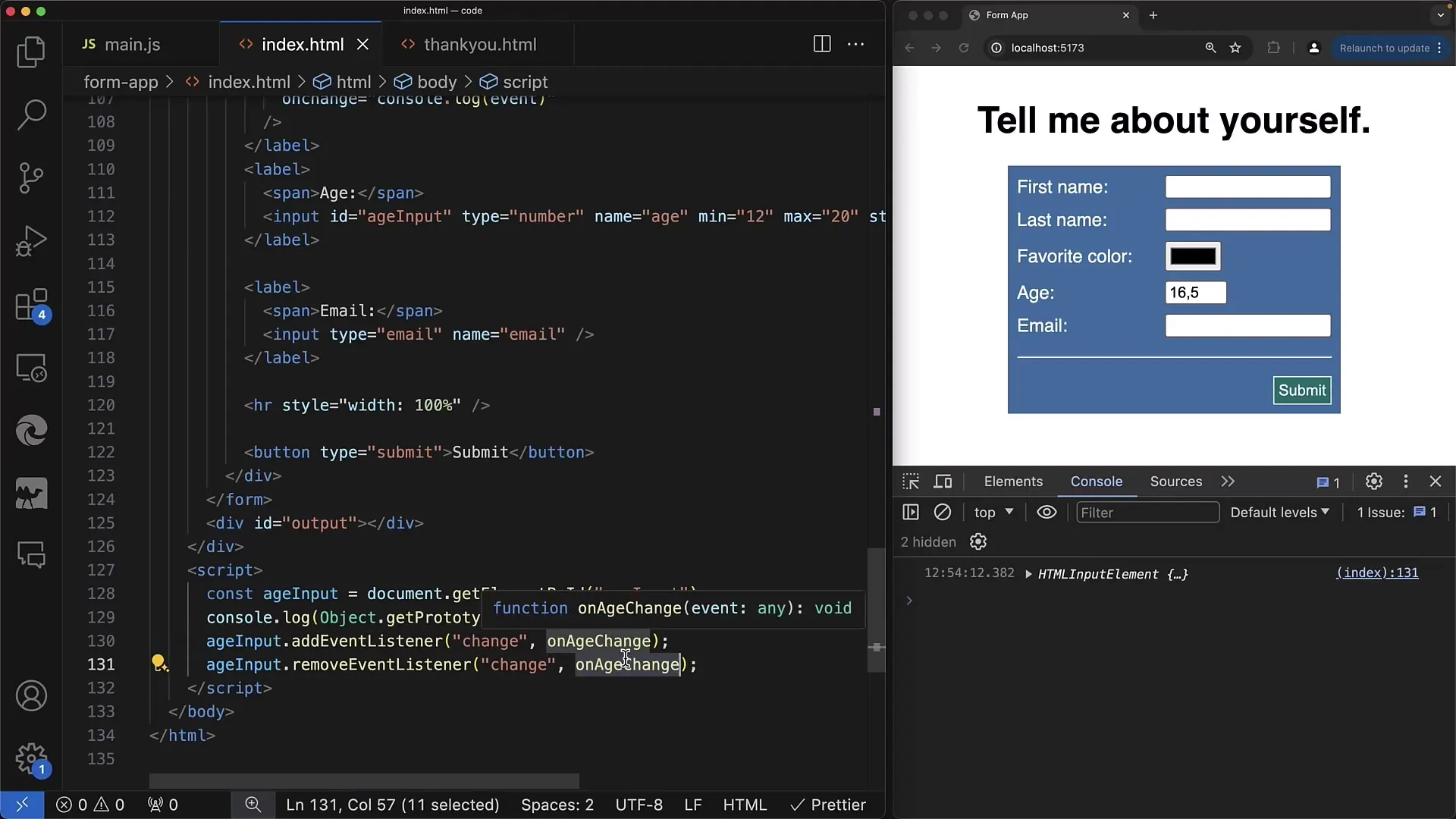
Kun olet viitannut onnistuneesti syötekenttään, seuraava askel on lisätä tapahtumankäsittelijä. addEventListenerilla voit määrittää tälle elementille tiettyjä tapahtumia kuten change tai input. Näin voit reagoida, kun käyttäjä tekee muutoksia syötekenttääsi.

On myös hyvä käytäntö varmistaa, että voit poistaa saman tapahtumankäsittelijän tarvittaessa. removeEventListener-metodilla voit poistaa aiemmin lisätyn kuuntelijan. Varmista, että käytät poistettaessa samaa toimintoa kuin lisättäessä, muuten et voi poistaa kuuntelijaa oikein.

Yleinen skenaario on lisätä useita tapahtumankuuntelijoita samalle elementille. Tämä mahdollistaa joustavamman käsittelyn eri tapahtumatyypeille. On kuitenkin pidettävä mielessä, että jokaisen rekisteröimäsi funktion tulisi olla oma looginen erottautuminen, jotta koodisi luettavuus ja ylläpidettävyys voidaan varmistaa.
Kun olet lisännyt tapahtumankuuntelijoita, on tärkeää poistaa ne siivouksen yhteydessä, erityisesti jos elementtiä ei enää tarvita, esimerkiksi komponenteissa, jotka eivät enää renderöidä. Tässä tapauksessa varmista, että kuuntelijat poistetaan, kun elementti poistetaan DOMista tai sitä ei enää tarvita.

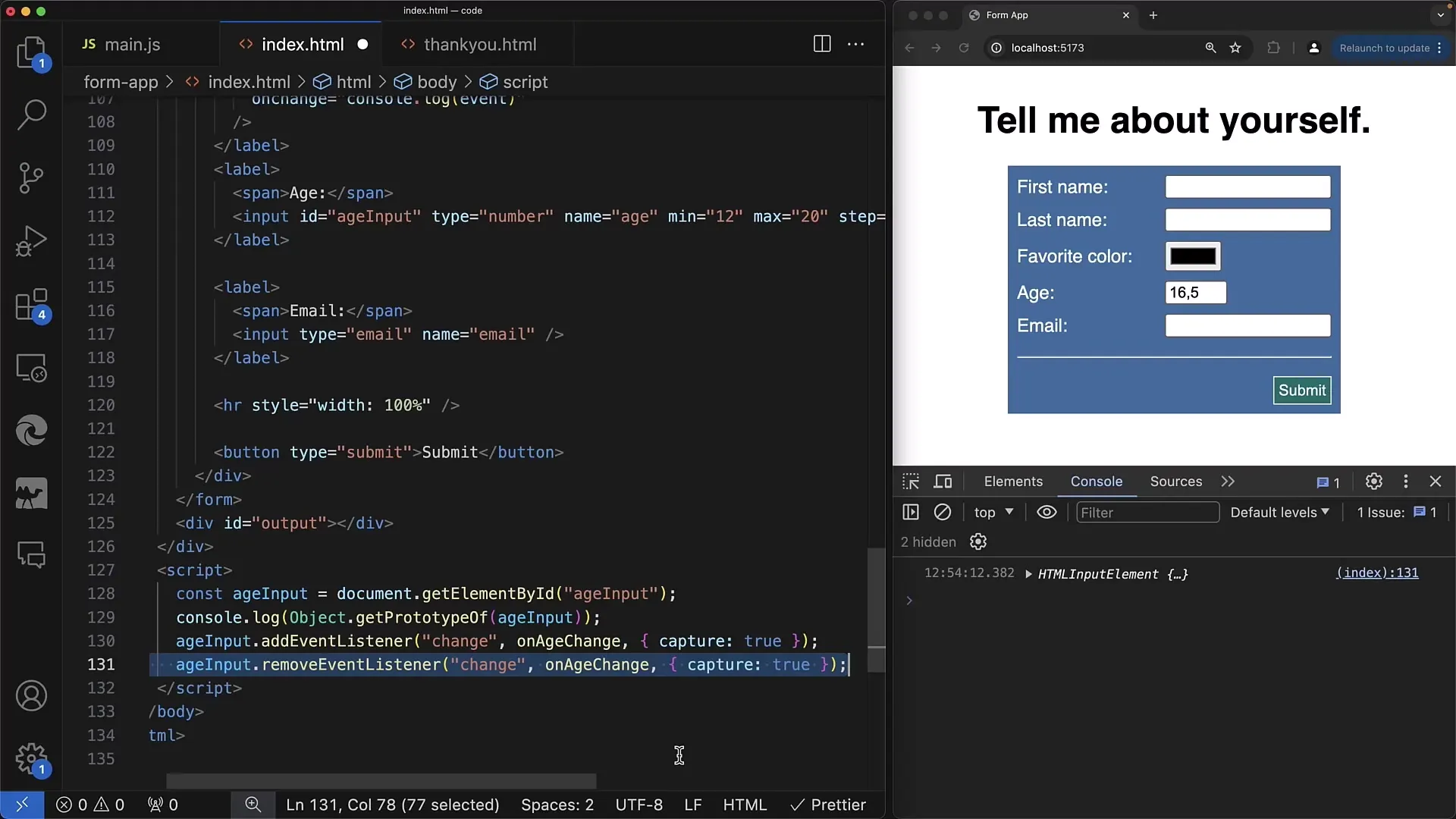
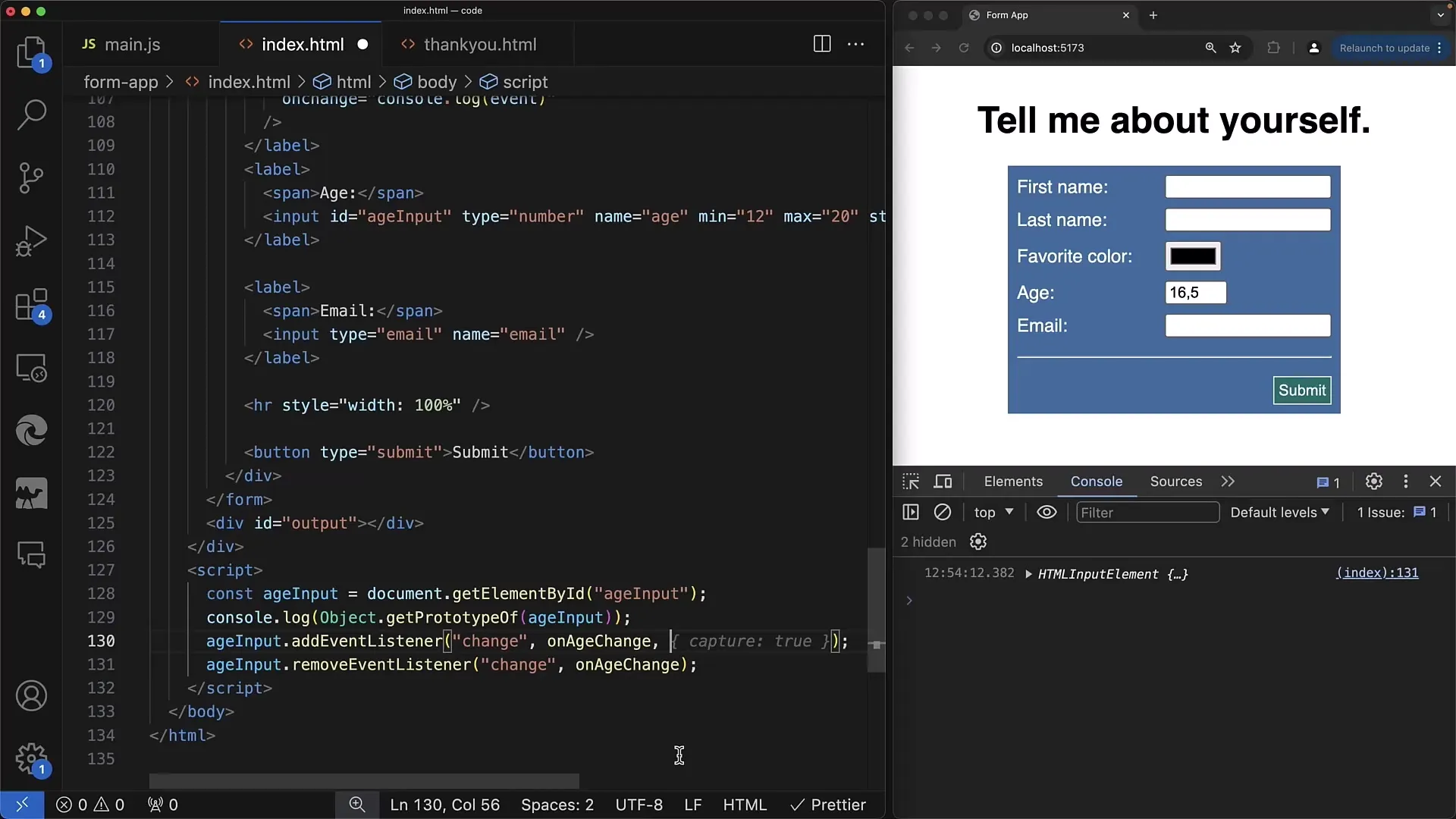
Mieti myös, miten voit laajentaa tapahtumankuuntelijoiden käyttöä entisestään. Välillä kehittäjät haluavat tarjota lisäparametreja, kuten capture-tilan, määrittääkseen tapahtumien käsittelyjärjestyksen. Nämä laajennetut vaihtoehdot vaativat kuitenkin syvempää ymmärrystä tapahtumien välityksestä.

Varmista, että JavaScript-koodisi on DOM-elementtien takana, jotta elementit voidaan käsitellä oikein dokumentin latauksen yhteydessä. Tämä on erityisen tärkeää, jos sinulla on paljon tapahtumankäsittelijöitä varmistaaksesi, että elementtien viittaukset ovat aina paikallisesti voimassa.

Yhteenveto
Tässä oppaassa käsitellään perusvaiheet addEventListenerin käyttöön tapahtumankäsittelyssä verkkolomakkeissa. Olet oppinut lisäämään, poistamaan ja reagoimaan useisiin muutoksiin Event-Listenerin avulla.
Usein kysytyt kysymykset
Mikä on ero onchange ja addEventListenerin välillä?onchange on vanhempi menetelmä, joka sallii vain yhden tapahtumakäsittelijän, kun taas addEventListener voi lisätä useita käsittelijöitä samalle tapahtumalle.
Milloin minun pitäisi käyttää removeEventListeneria?removeEventListeneria pitäisi käyttää, kun elementtiä ei enää tarvita tai ennen tapahtumakäsittelijän uudelleenrekisteröimistä.
Kuinka voin lisätä useita tapahtumakuuntelijoita samalle elementille?Voit yksinkertaisesti käyttää useita addEventListener-kutsuja samalle elementille antamalla erilaisia funktioviittauksia.


