Verkkolomakkeet ovat olennainen osa jokaista verkkosivustoa. Ne mahdollistavat käyttäjien tietojen syöttämisen ja vuorovaikutuksen verkkosivuston kanssa. Tässä oppaassa käyn läpi tärkeimmät syöttökenttien attribuutit, jotka auttavat sinua hallitsemaan näiden kenttien toimintaa. Tutkimme attribuutteja readonly, disabled, placeholder, minlength ja maxlength yksityiskohtaisesti. Aloittakaamme!
Tärkeimmät havainnot
- Placeholder-attribuutti näyttää väliaikaisesti, mitä syöttökenttään tulisi syöttää.
- Readonly-attribuutti estää muutokset syöttökentässä, mutta sallii kopiointitoiminnon.
- Disabled-attribuutti rajoittaa täysin pääsyn syöttökenttään, joten sitä ei lähetetä.
- Minlength- ja Maxlength-attribuutit ohjaavat merkkien syöttöpituutta.
Askel-askeleelta ohjeet
1. Placeholder-attribuutin käyttö
Aluksi tarkastelemme Placeholder-attribuuttia. Sitä käytetään antamaan lyhyt vinkki siitä, mitä syöttökenttään tulisi syöttää. Jotta paikkamerkki näkyy, lisäämme Placeholder-attribuutin -tagiin. Tässä esimerkissä asetamme paikkamerkin tekstillä "Please enter a text".

Kun napsautat syöttökenttää, tämä teksti katoaa ja voit aloittaa omien tietojesi syöttämisen. Kun jotain on syötetty, teksti pysyy näkyvillä kentässä, kun taas paikkamerkki katoaa. Tämä tekee käyttäjäkokemuksesta selkeämmän ja intuitiivisemman.
2. Placeholder-attribuutin tyylin muokkaaminen
Paikkamerkin ulkonäön parantamiseksi voit käyttää CSS:ää. Voit säätää tekstiväriä ja jopa paikkamerkin läpinäkyvyyttä. Esimerkiksi jos haluat asettaa paikkamerkin värin valkoiseksi, tarvitset CSS-valitsimen placeholder.

Tämä tarkoittaa, että asetat värin valkoiseksi ja läpinäkyvyyden arvoksi esimerkiksi 0.5. Näin paikkamerkki muuttuu haaleammaksi ja vähemmän hallitsevaksi, mikä parantaa luettavuutta.

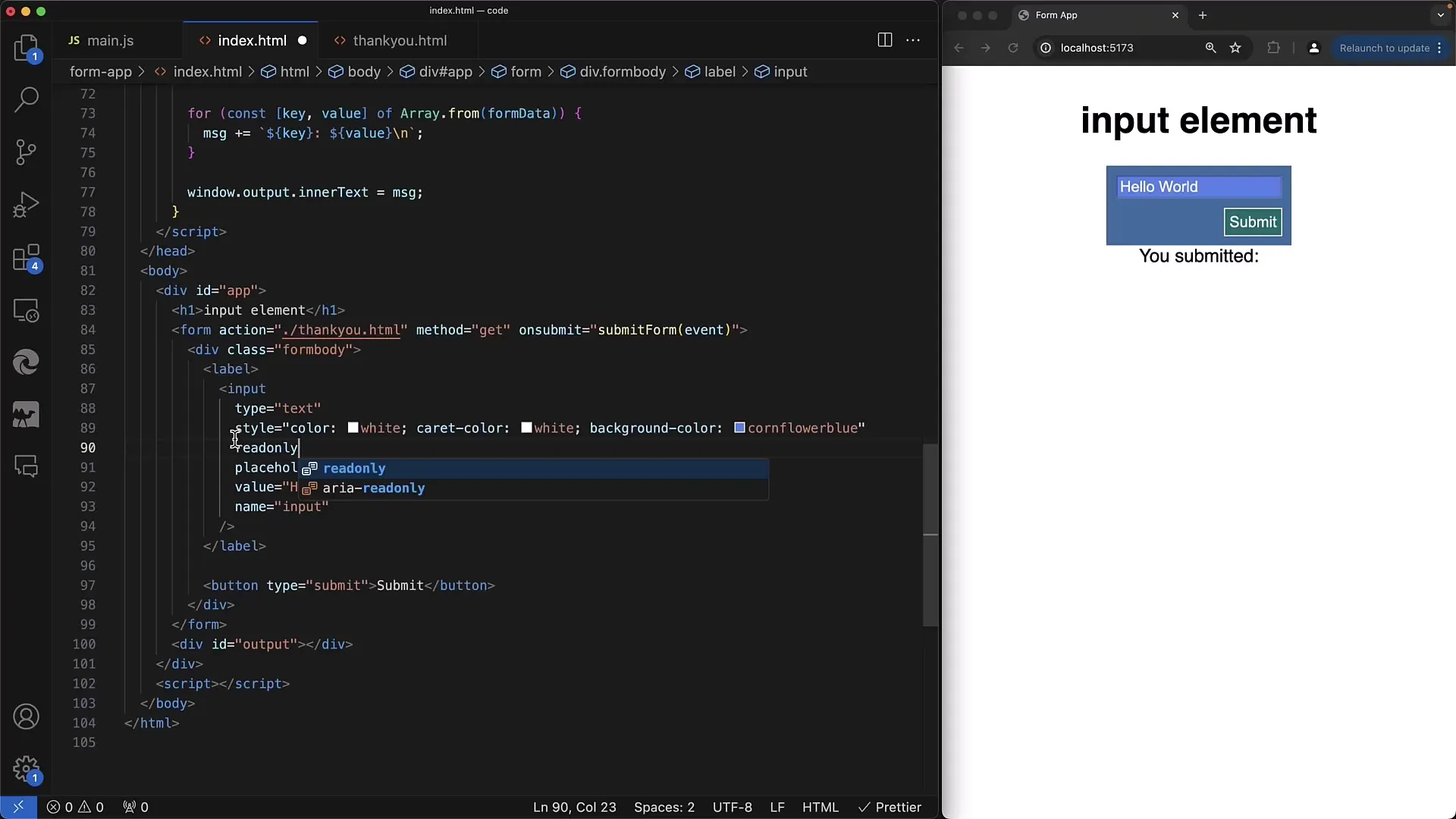
3. Readonly-attribuutin käyttö
Readonly-attribuutti on hyödyllinen, kun haluat näyttää tietoja, mutta et halua muokata niitä. Kun lisäät readonly-attribuutin syöttökenttääsi, voit edelleen valita ja kopioida olemassa olevan tekstin, mutta et voi tehdä muutoksia.

Yritä kirjoittaa jotain, niin huomaat, että syötteet ohitetaan. Tämä on ihanteellista kentille, jotka on tarkoitettu tarkasteltavaksi, kuten käyttäjätiedot, joita ei saa muokata.

4. Readonlyin ja disabloitun eron tunnistaminen
Päätuksellinen ero readonlyn ja disabloitumisen välillä on siinä, että disabled-kenttään ei voi enää reagoida. Lisäksi, kun lomake lähetetään, disabloitumisen kentän arvoa ei lähetetä. Joten jos haluat, että kenttä näkyy, eikä sitä voi muokata tai lähettää, käytä disabled-attribuuttia.

Esimerkissämme huomaamme, että disabloidun kentän ulkonäkö on erilainen ja käyttäjä ei voi valita tekstiä.
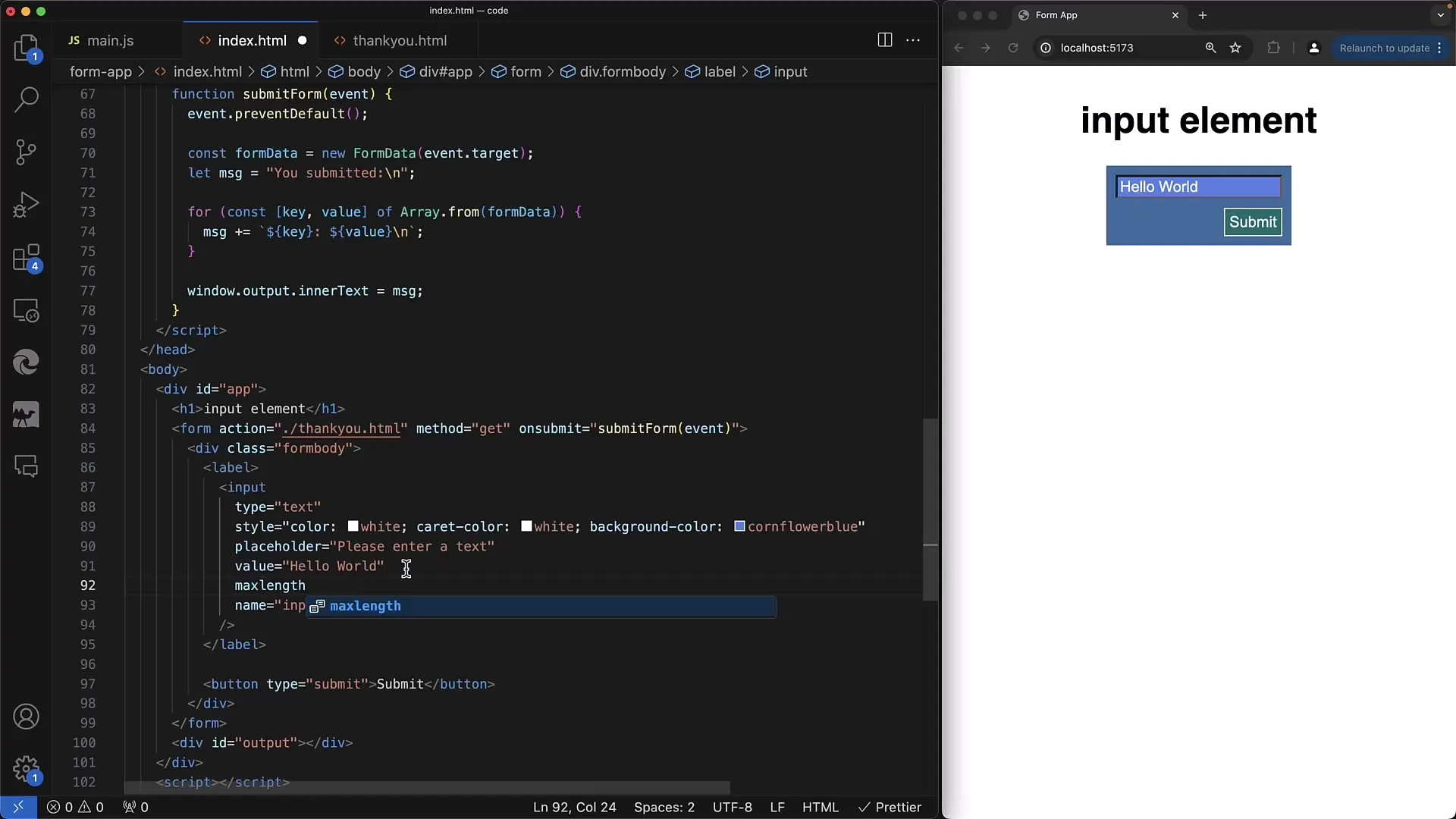
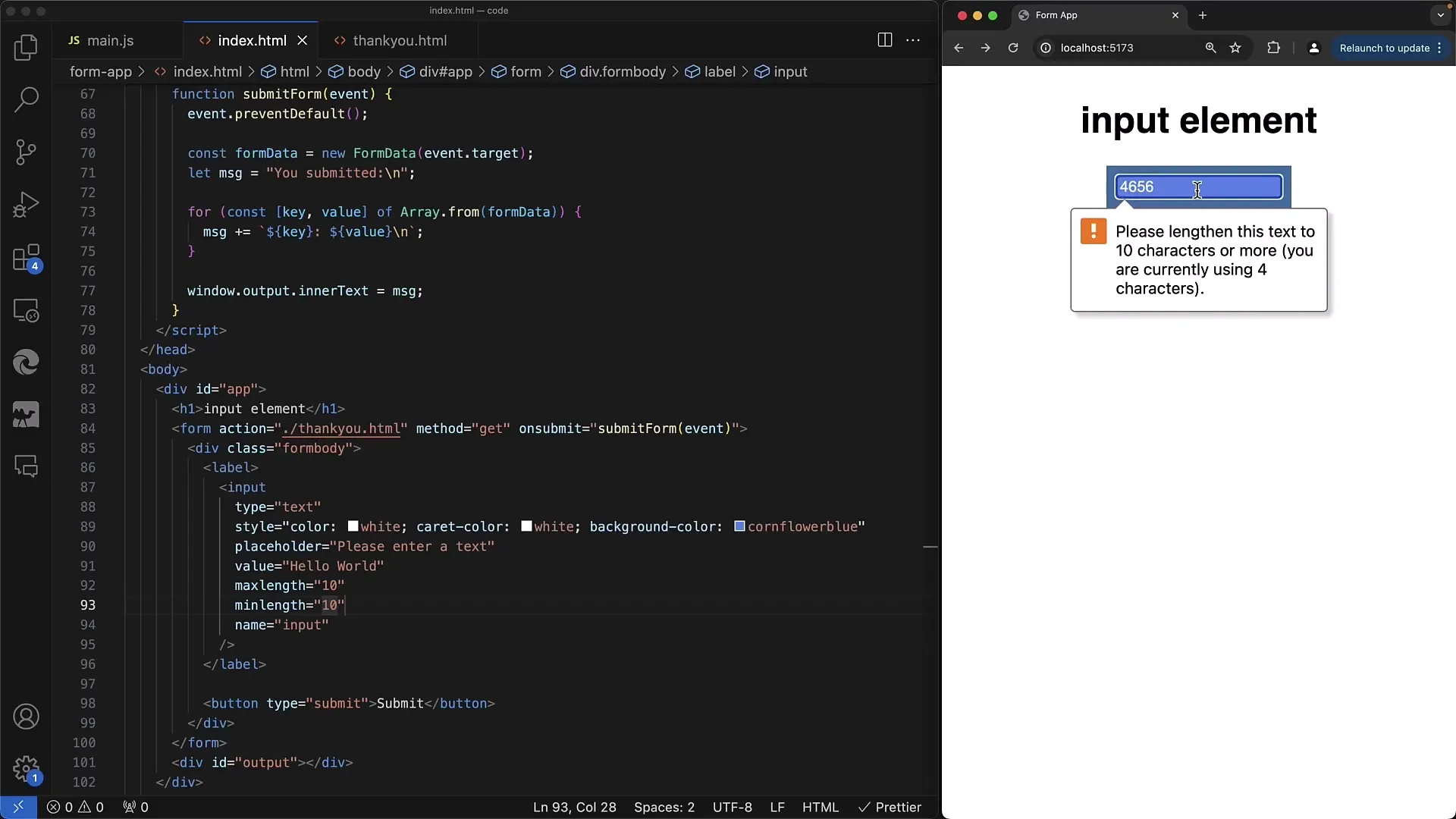
5. Merkkien syöttöpituuden ohjaaminen minlengthin ja maxlengthin avulla
Merkkien syöttöpituuden ohjaamiseksi käytämme attribuutteja minlength ja maxlength. Tämä voi olla erityisen hyödyllistä, kun haluat varmistaa esimerkiksi, että puhelinnumerot tai postinumerot ovat tietyllä pituudella.

Asettamalla maxlength-attribuutin arvoksi 10, järjestelmä estää yli 10 merkin syöttämisen. Samoin minlength-attribuutilla voidaan varmistaa, että tietty määrä merkkejä syötetään ennen kuin lomaketta voidaan lähettää.

6. Koon attribuutin käyttö
Toinen hyödyllinen attribuutti on koko, joka määrittää syöttökentän näkyvän leveyden merkkeinä. Jos asetat kokoattribuutin arvoksi 60, syöttökenttä on niin leveä, että 60 merkkiä on näkyvissä, riippumatta syötettyjen merkkien määrästä.

Tämä auttaa käyttäjiä havaitsemaan visuaalisesti, kuinka paljon tilaa heillä on tietojen syöttämiseen.
Yhteenveto
Tässä oppaassa opit käsittelemään tärkeitä attribuutteja verkkolomakkeissa. Olemme käsitelleet paikkamerkkiattribuuttia, readonly- ja disabled-eroiden sekä syöttömäärän hallinnan minlength- ja maxlength-arvojen välisiä eroja. Huolehdi attribuuttien asianmukaisesta käytöstä parantaaksesi käyttäjäkokemusta.
Usein kysyttyä
Mikä on ero readonlyn ja disabloinnin välillä?Readonly mahdollistaa tekstin valinnan ja kopioinnin, disabled estää kaiken vuorovaikutuksen.
Miten asetan paikkamerkin?Käytä paikkamerkkiattribuuttia -tunnisteessa näyttääksesi väliaikaisen tekstin.
Mitä minlength ja maxlength tekevät?Ne rajoittavat syötettävien merkkien määrää.
Mikä rooli on kokoattribuutilla?Koko määrittää syöttökentän näkyvän leveyden merkkeinä.


