Tiedostojen lataaminen verkkolomakkeen kautta on tärkeä osa useimpia moderneja sovelluksia ja verkkosivustoja. Tässä oppaassa opit, miten voit tehokkaasti toteuttaa Input-elementin tyyppiä "file" tiedostojen lataamista varten. Ymmärrät, miten tiedostojen valintaprosessi toimii, miten varmistat, että tiedosto lähetetään oikein palvelimelle ja mitkä asetukset ovat tärkeitä. Tämä opas on suunniteltu kehittäjille, jotka haluavat laajentaa taitojaan HTML-lomakkeiden ja tiedostojen latauksen kanssa.
Tärkeimmät havainnot
- Input-elementin tyyppiä "file" käytetään käyttäjien tiedostojen lataamiseen.
- Oikeiden lomaketyyppien ja Enctype-attribuutin käyttö on ratkaisevan tärkeää onnistuneen tiedoston lataamiseksi.
- Voit luoda käyttäjäystävällisen käyttöliittymän tiedostojen lataamiseen JavaScriptin avulla.
Askel askeleelta -opas
Ensinnäkin varmista, että perus-HTML-lomake, jossa on Input-elementti tyyppiä "file", on olemassa.

Tässä paikallisessa esimerkissä olen jo asettanut Input-elementin tyypillä "Tiedosto". Näet, että painikkeen vieressä lukee "ei valittu tiedostoa". Input-elementti tyyppiä "file" mahdollistaa käyttäjien valita yhden tai useamman tiedoston, jotka sitten avataan käyttöjärjestelmän oman tiedostovalintaikkunan kautta.

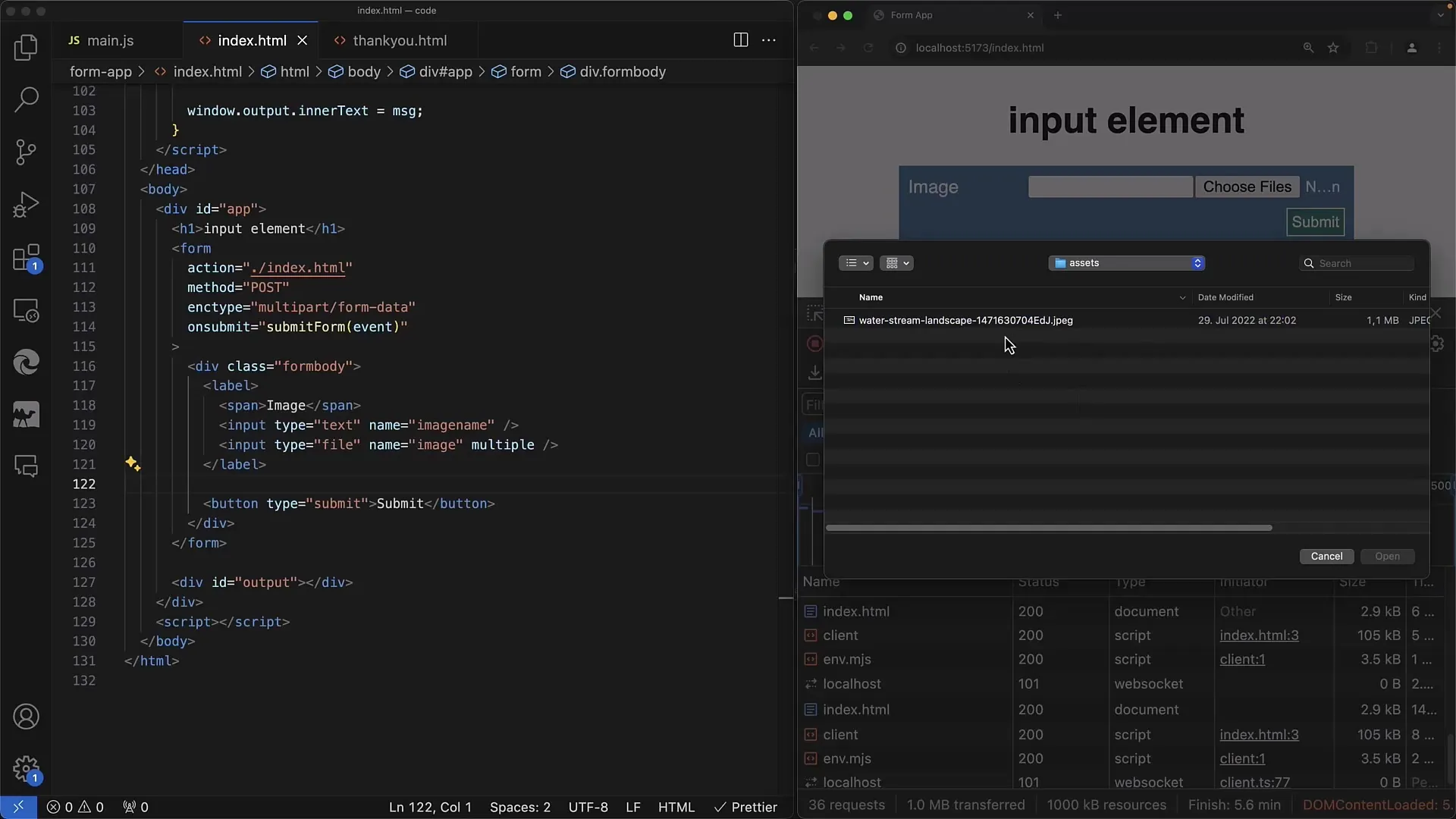
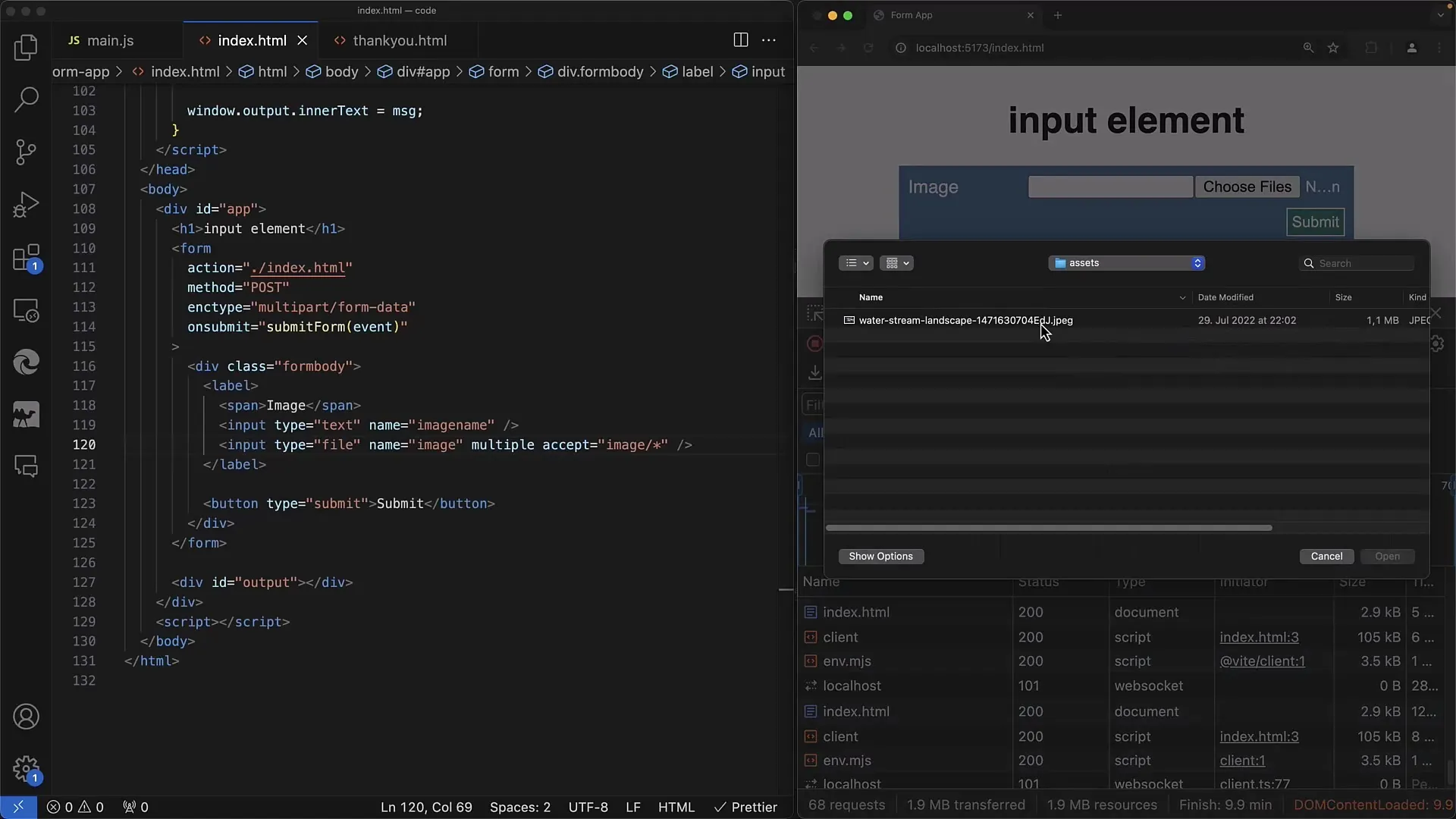
Valintaikkunan ulkoasu vaihtelee käyttöjärjestelmän mukaan, olipa kyseessä sitten Windows, Linux tai MacOS. Tässä esimerkissäni on MacOS-järjestelmä, ja voit valita yhden tai useamman tiedoston. Kun napsautat "Avaa", valittu tiedosto näkyy Input-kentässä.

Nyt olet valinnut tiedoston, ja se näkyy arvona Input-elementissä. Lähettääksesi lomakkeen, käytän GET-metodia.

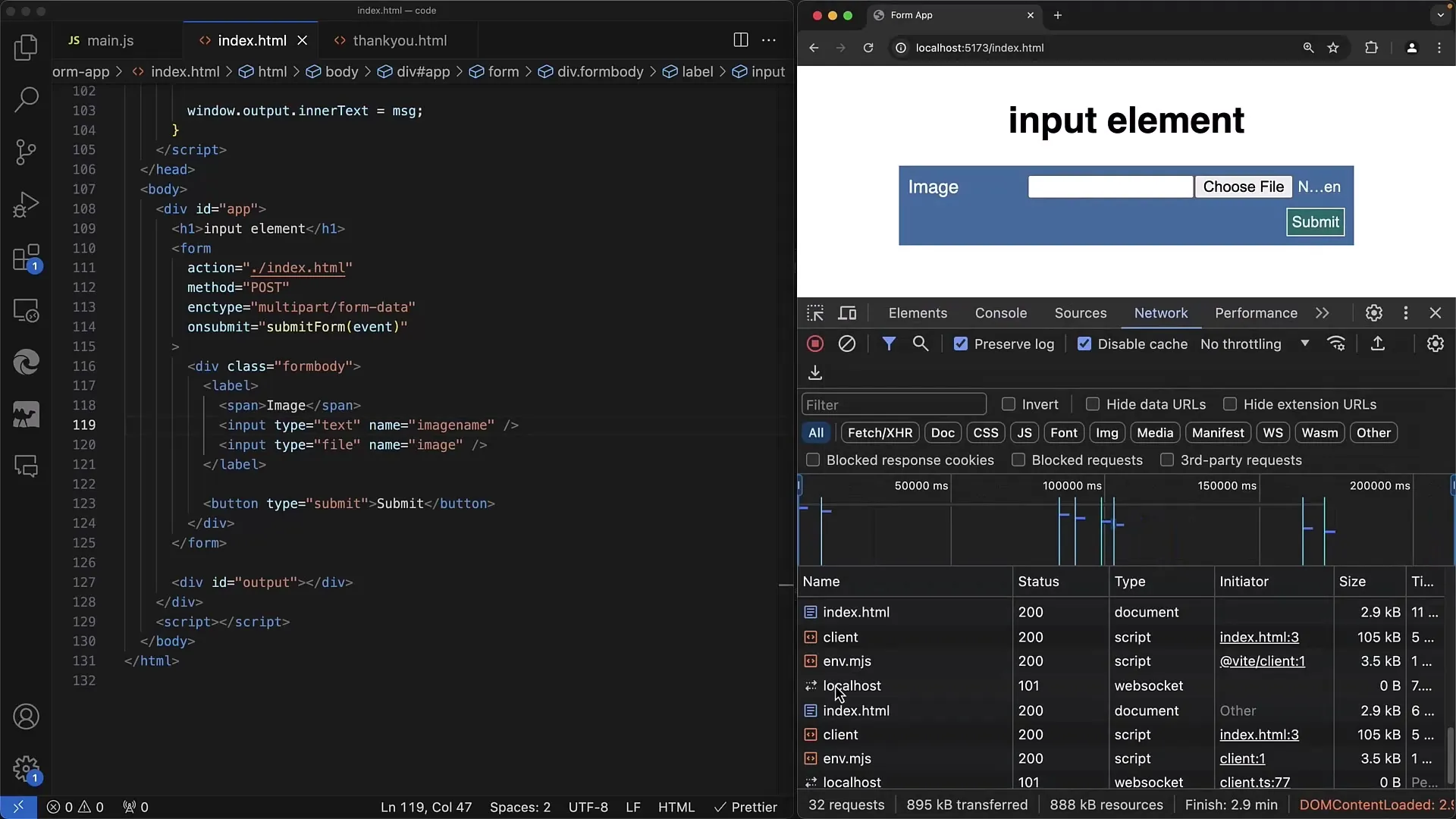
Sitten voit lähettää lomakkeen, mutta huomaat, että URL-osoitteessa näkyy vain tiedostonimi. Tätä on kuitenkin muutettava, jotta koko tiedostosisältö välitetään palvelimelle.

Siihen mennessä, kun muutamme metodin POSTiksi. Tarkistaaksesi mitä on lähetetty, siirry Network-välilehteen.

Kuitenkin sinun on varmistettava, että olet valinnut vähintään yhden tiedoston. Jos valitset tiedoston "kuva.jpg" ja lähetät lomakkeen, löydät sen siirrettävästä aineistosta. Mutta huomaat pian, että myös täällä välitetään vain nimi.

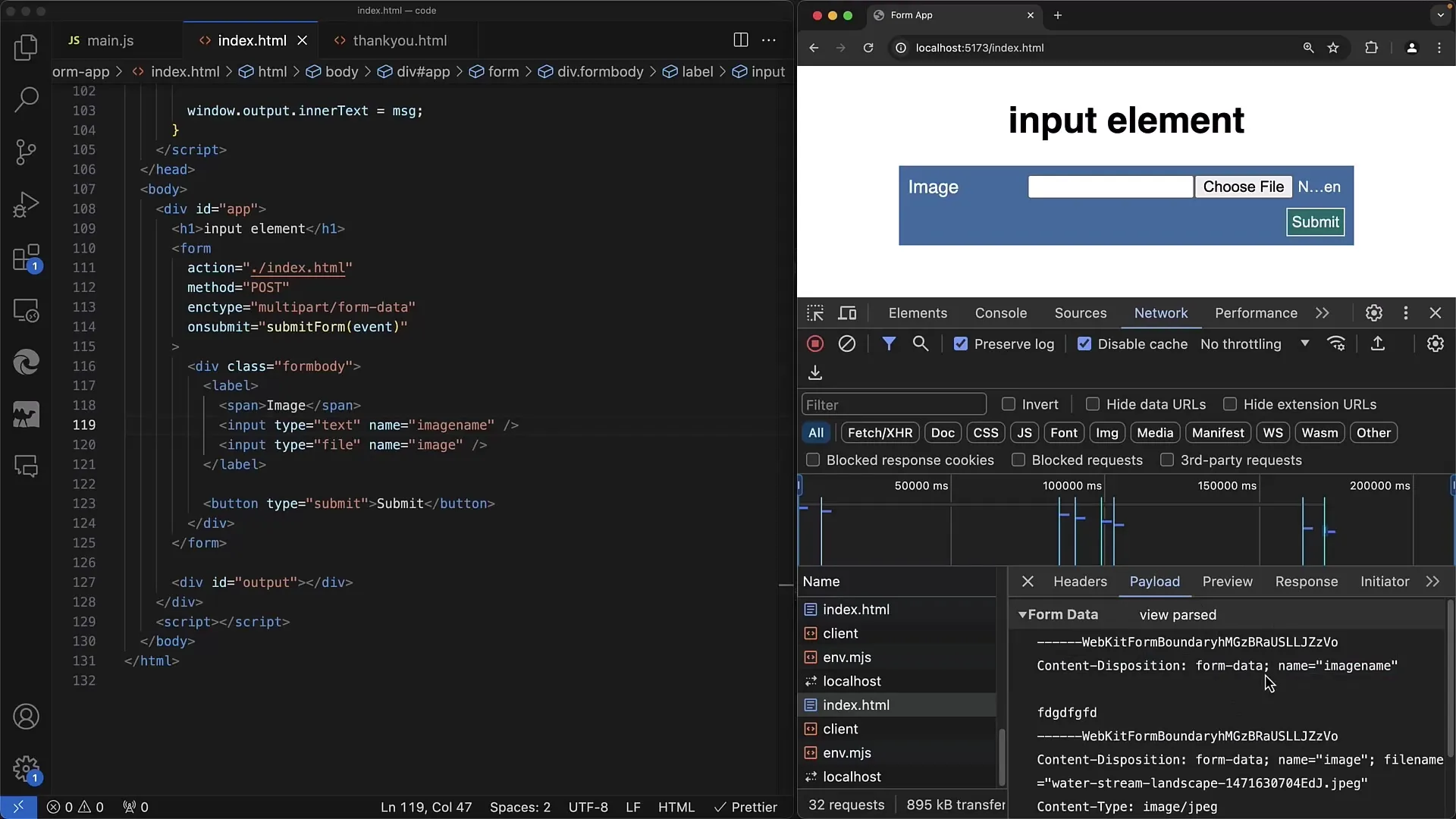
Ongelma piilee siinä, että enctype-attribuuttia ei ole asetettu. Meidän on asetettava se multipart/form-data -muotoon, jotta tiedosto siirretään oikeassa tietomuodossa.

Tällä MIME-tyypillä varmistat, että palvelin vastaanottaa tiedoston binaarimuodossa. Kun otamme tämän käyttöön, valitsemme jälleen kuvatiedostomme ja lähetämme lomakkeen uudelleen.

Nyt näet, että siirto sisältää nimen lisäksi myös binaaritiedot, jotka palvelimen on käsiteltävä.
Palvelimen on sitten dekoodattava nämä binaaritiedot. On tärkeää, että palvelin tulkitsee nämä tiedot oikein, jotta tiedosto voidaan tallentaa tietokantaan tai palvelimelle.

Jos haluat laajentaa lomakettasi, voit lisätä lisää Input-kenttiä. Esimerkiksi klassinen tekstikenttä lähettääksesi kuvan nimen yhdessä kuvatiedoston kanssa.

Tiedot lähetetään sitten teksti- ja binäärimuodossa. Tämä mahdollistaa monipuolisen käsittelyn palvelimen puolella.

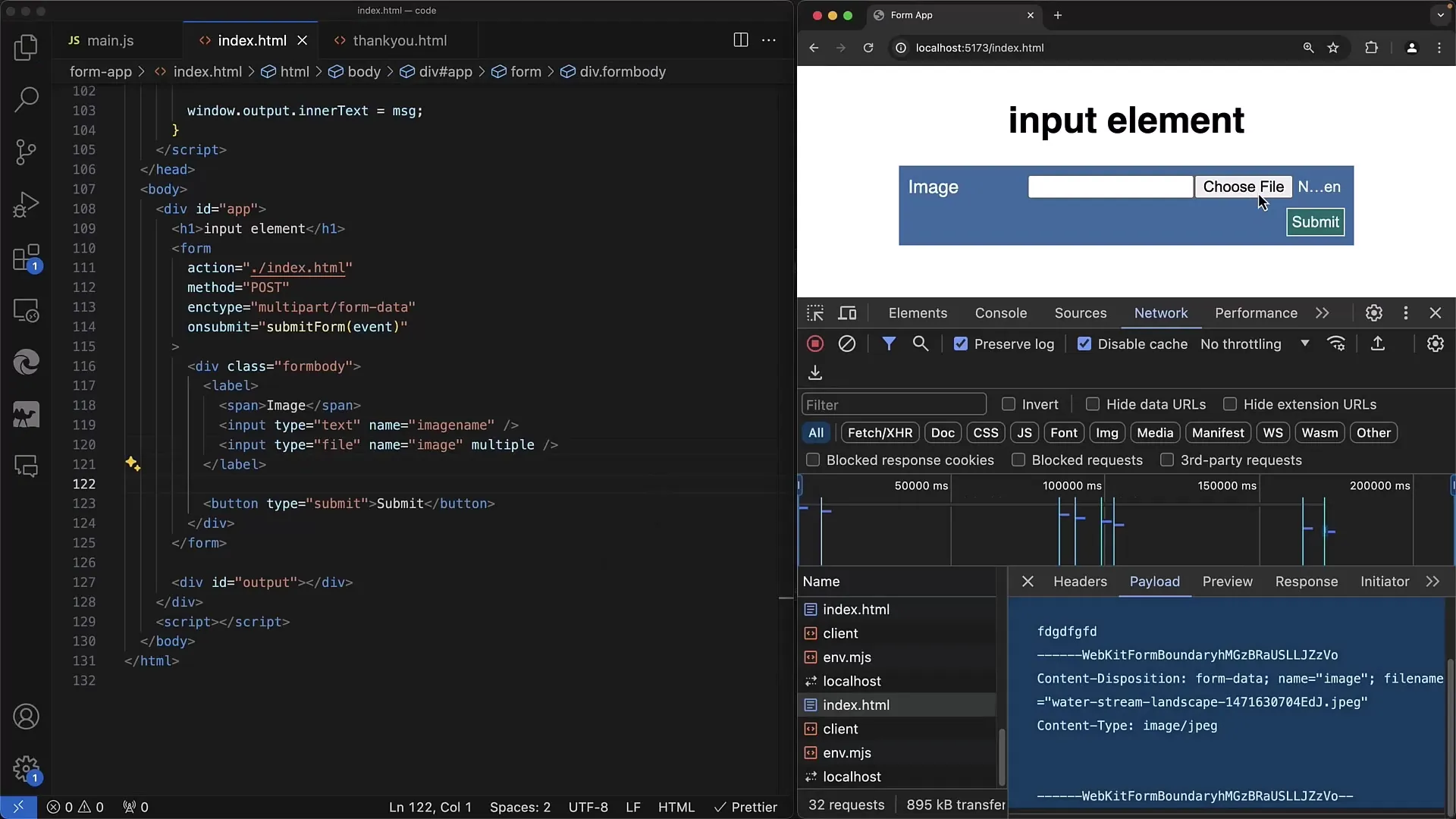
Yksi hyödyllinen näkökohta on "multiple" ominaisuuden käyttö, jotta käyttäjät voivat ladata useita tiedostoja kerrallaan.

Lisäämällä attribuutin "multiple" käyttäjät voivat valita useita tiedostoja tiedostovalintaikkunassa.

Muista lisätä tapahtuman kuuntelija valittujen tiedostonimien käsittelyä varten, kun käyttäjät valitsevat tiedostoja. Tämä antaa sinulle mahdollisuuden myös päästä käsiksi lähetettyjen tiedostojen lukumäärään.

Lisäksi voit määrittää, mitä tiedostomuotoja käyttäjä voi valita käyttämällä "accept" attribuuttia.

Jos esimerkiksi haluat sallia vain JPEG- tai PNG-kuvat, voit helposti määrittää tämän Input-ilmoituksessa mukauttaaksesi valinnat käyttöjärjestelmän mukaan.
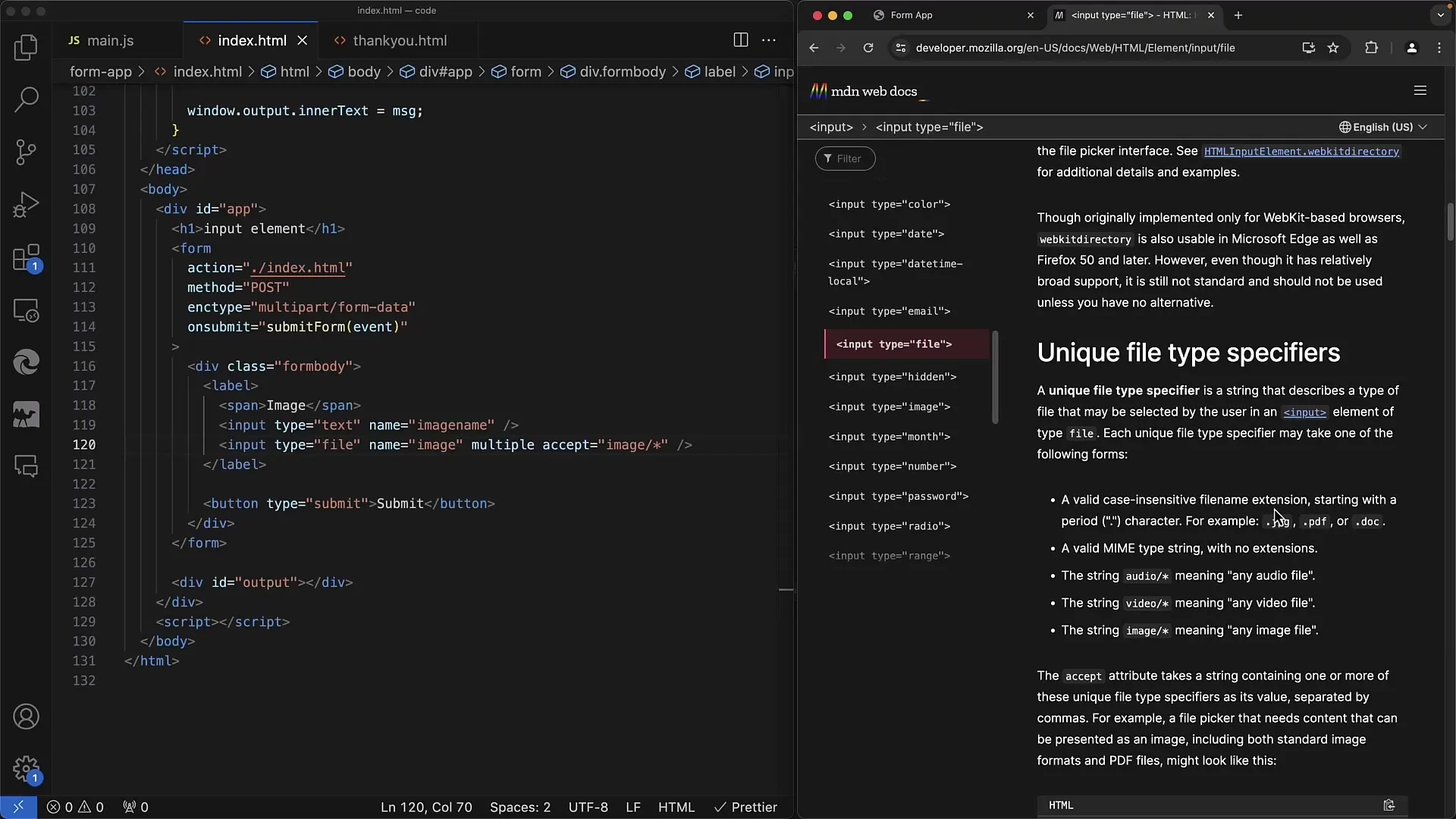
Voit myös määrittää yleiset muodot käyttämällä image/* ilmoittaaksesi kaikille kuvatiedostoille valinnan mahdollisuudesta.

Jos haluat oppia lisää "accept"-attribuutin mahdollisuuksista, suosittelen tutustumaan MDN-verkkosivuston dokumentointiin.

Tämä dokumentaatio tarjoaa kattavat tiedot Input-elementin käytöstä ja muista lomakeominaisuuksista.
Yhteenveto
Olet nyt kokenut, miten voit luoda yksinkertaisen verkkolomakkeen tiedoston lataus -syöte-elementillä. Käsittelemme peruskäsitteitä, mukaan lukien menetelmiä, joilla tiedosto lähetetään palvelimelle, ja mitkä attribuutit ovat tarpeen latausprosessin optimoimiseksi.
Usein kysytyt kysymykset
Mikä on ero GET:n ja POST:n välillä tiedoston lähetyksessä?GET lähettää vain tiedostonimet URL:issa, kun taas POST välittää tiedoston sisällöt binääridatoina.
Miten varmistan, että tiedosto lähetetään oikeassa muodossa?Aseta lomakkeen enctype-attribuutti multipart/form-data, jotta tiedostot voidaan lähettää.
Voinko valita useita tiedostoja samanaikaisesti?Kyllä, lisäämällä attribuutin multiple Input-tagissa.
Kuinka voin rajoittaa valittavien tiedostomuotojen määrää?Käytä accept-attribuuttia Input-tagissa määrittääksesi tiettyjä tiedostomuotoja.
Mistä löydän lisätietoja input-tyypin="file" -elementistä?Mozilla Developer Network (MDN) on erinomainen lähde yksityiskohtaisille tiedoille ja esimerkeille.


