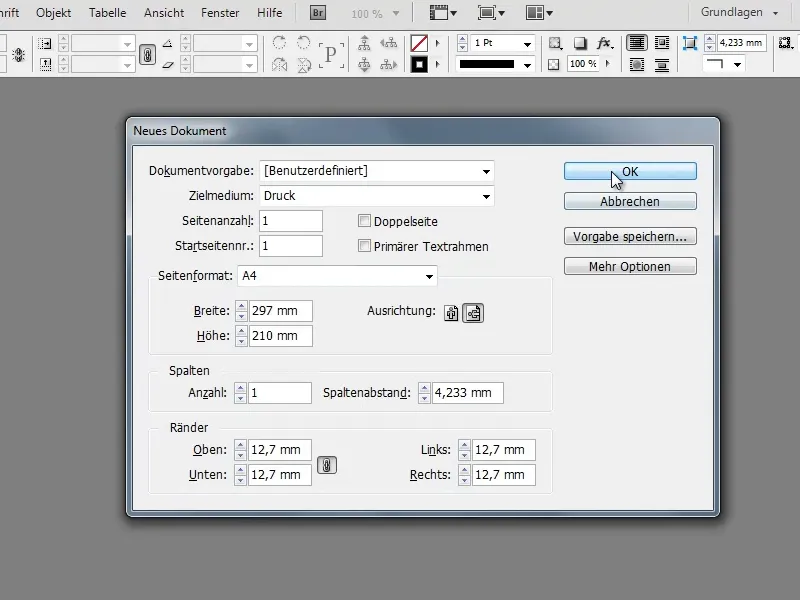
Viikko-ohjelman luomiseksi tarvitset aluksi tyhjän InDesign-dokumentin. Avaa sen vuoksi uusi dokumentti valitsemalla Tiedosto>Uusi ja valitse vaakasuuntainen A4-kokoinen asettelu.
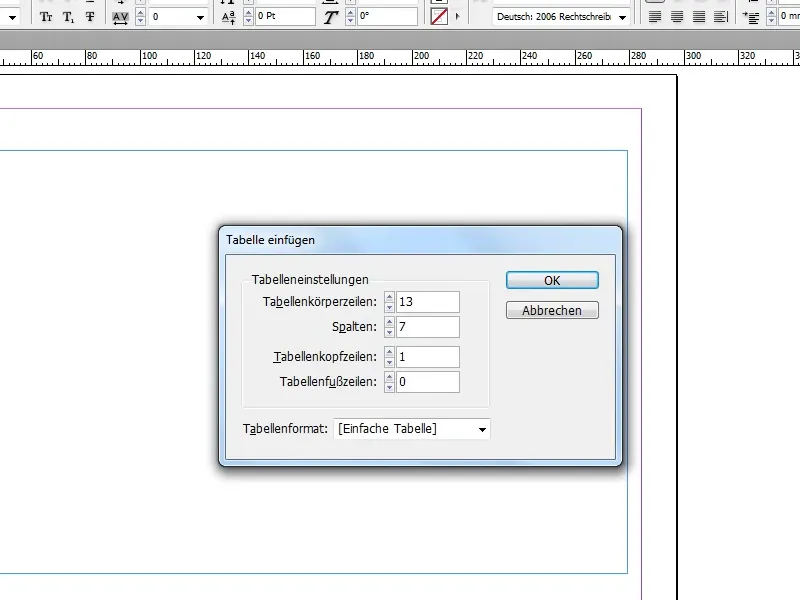
Aseta ensin vielä tyhjään dokumenttiin Taulukko. Vedä ensin Tekstityökalulla haluamasi kokoiseksi tekstilaatikko. Voit muuntaa sen taulukoksi valitsemalla Taulukko>Lisää taulukko….
Tässä esimerkissä taulukossa on 7 Saraketta ja 13 riviä (+ 1 otsikkorivi). Voit valita nämä arvot vapaasti ja muokata viikko-ohjelmaa omien tarpeidesi mukaisesti.
Otsikkorivin käyttö ei ole välttämätöntä, koska viikko-ohjelma ei ole useamman sivun mittainen. Kun taulukot ylittävät useita sivuja, otsikkorivi tarjoaa hyödyllisen ominaisuuden, jossa jokainen taulukon osa saa automaattisesti saman otsikkorivin (esim. maanantai, tiistai, …).

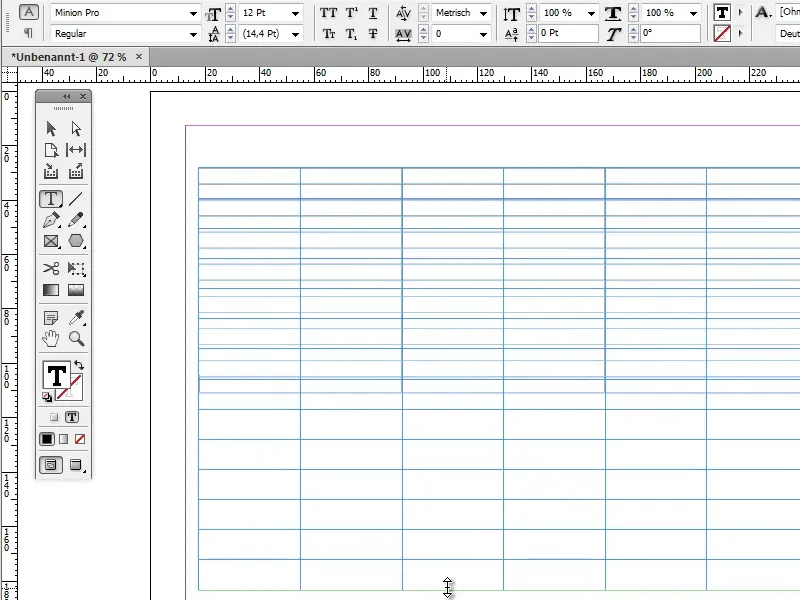
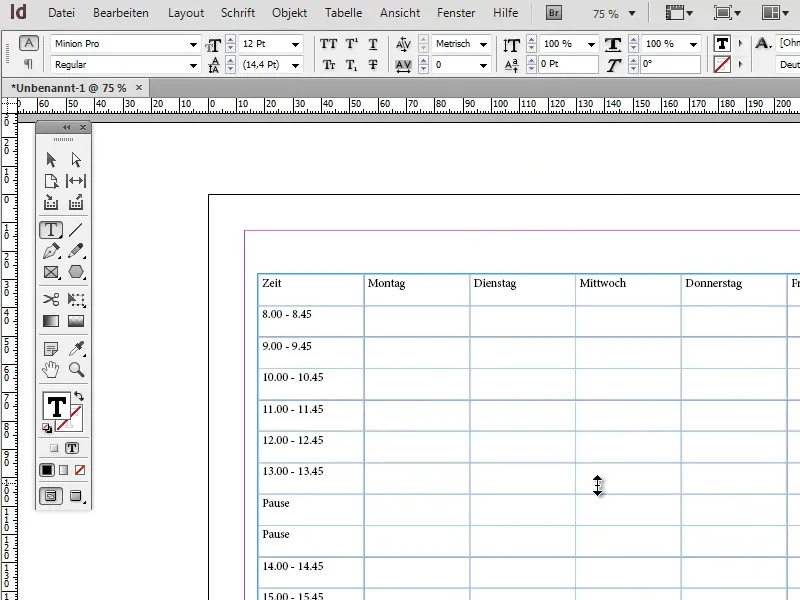
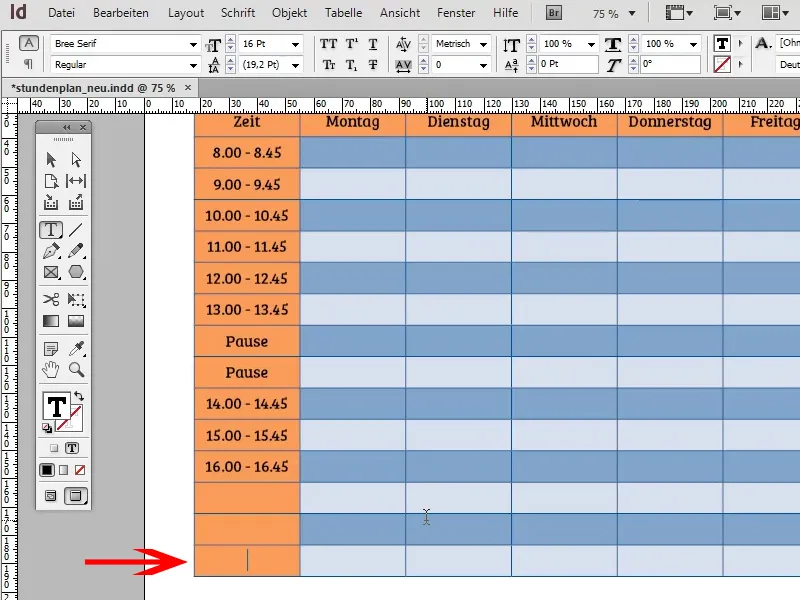
Korjataksesi solujen korkeutta voit valitulla Tekstityökalulla siirtyä taulukon alalaitaan, kun hiiren sijasta ilmestyy pieni kaksoisnuoli. Paina Vaihtonäppäintä ja vasenta hiiren painiketta vetääksesi soluja alaspäin tai ylöspäin. Vaihtonäppäin varmistaa, että solut suhteutuvat toisiinsa ja kaikki sarakkeet muuttuvat kokonsa suhteen samanaikaisesti.
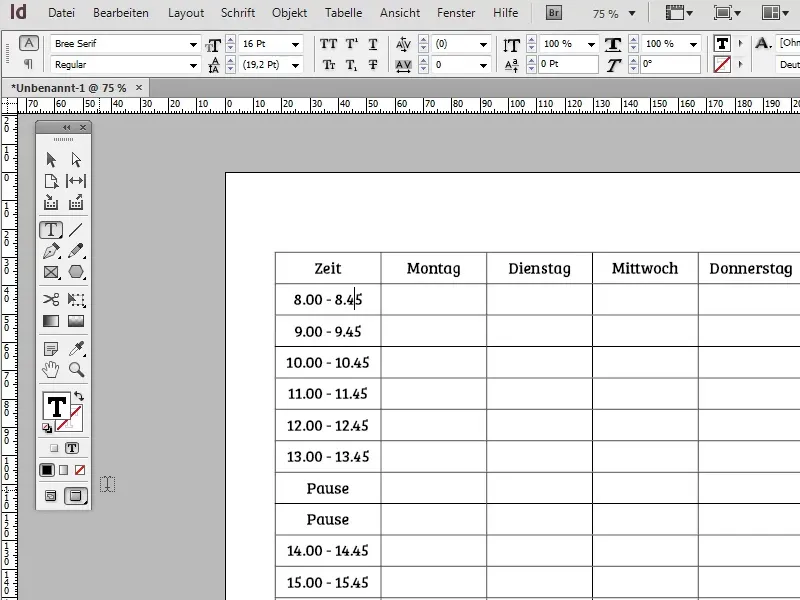
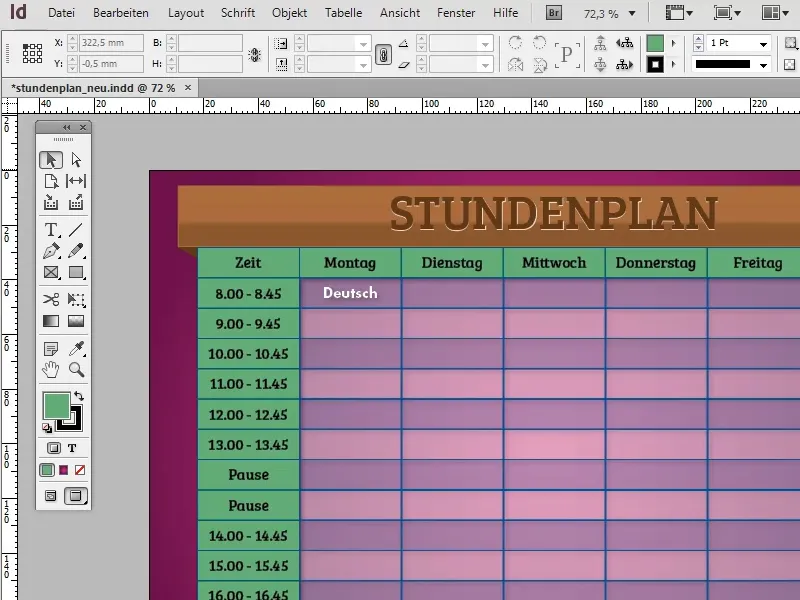
Otsikkoriviin voit jo lisätä vielä muotoilematonta tekstiä, kuten viikonpäivät ja aikataulun.
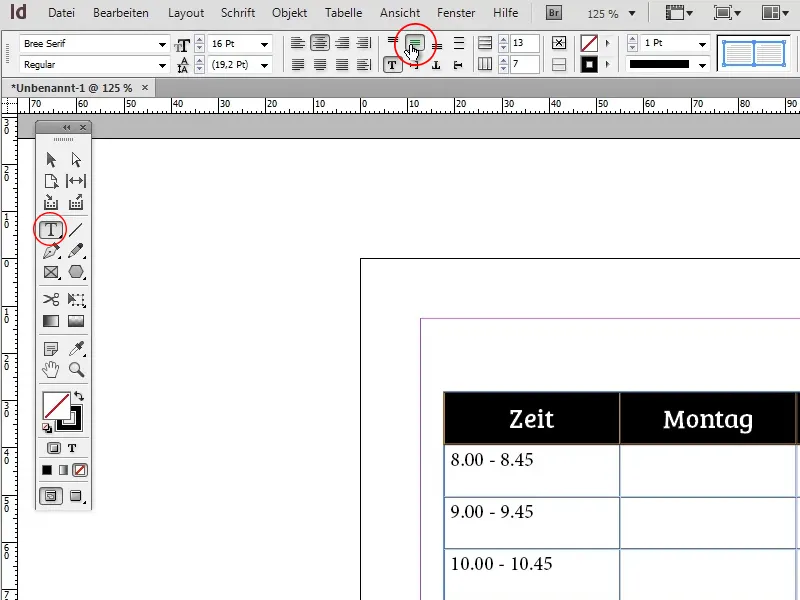
Nyt on aika muotoilla otsikkorivin tekstiä. Käytä parhaiten Kappalemuotoiluja. Voit toki muotoilla koko tekstin manuaalisesti, mutta Kappalemuotoilut ovat etu, koska kaikki muotoilumuutokset päivittyvät automaattisesti kaikille kyseisen Kappalemuodon kanssa merkityille tekstiosuuksille.
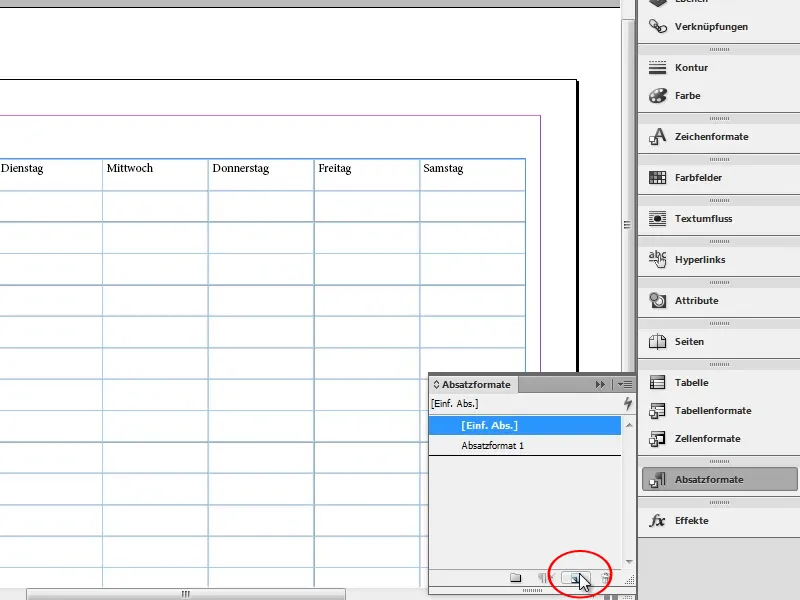
Jos haluat luoda uuden Kappalemuodon, napsauta Uusi-painiketta Kappalemuotoiluja-valintapaneelissa.
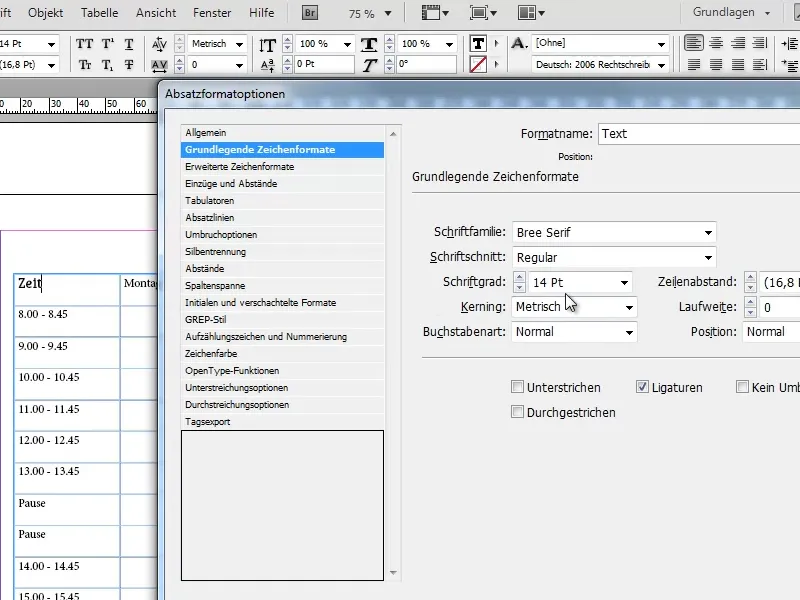
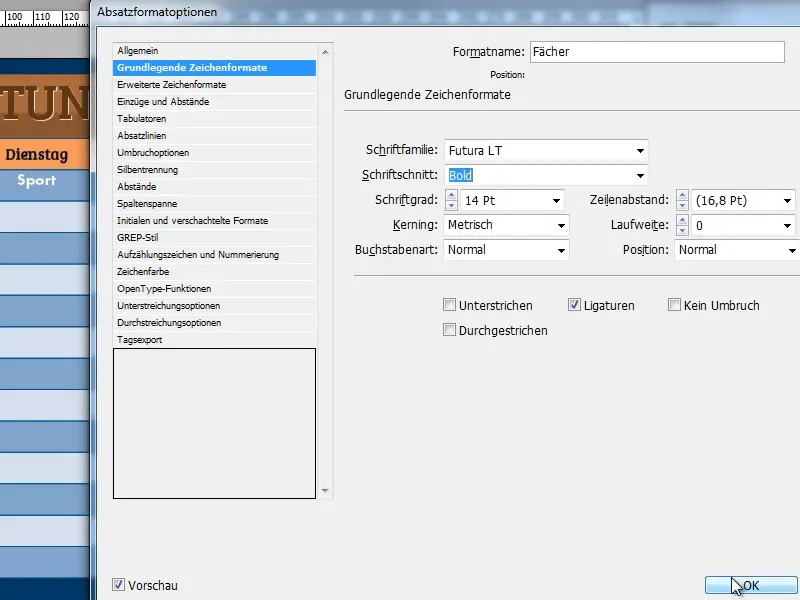
Tuplaklikkaa luotua Kappalemuotoa avataksesi Kappalemuodon asetukset. Jotta voit helpommin tunnistaa Kappalemuodon myöhemmin, anna sille parhaiten nimi.
Valitse Perusmerkkimuodot -välilehdeltä Kirjasinlaji, Fonttikoko ja muut asetukset. Tarkista, että Esikatselu -valintaruutu (vasemmassa alakulmassa) on aktivoitu ja että muotoiltava teksti on valittuna, jotta voit reaaliaikaisesti nähdä muutosten vaikutukset.
Olen käyttänyt kirjasintyyppiä Bree Serif kirjasinkoolla 16pt.
Voit tietysti käyttää mitä tahansa haluamaasi kirjasintyyppiä. Jos etsit lisää fontteja, sivusto dafont.com on hyvä vinkki.
Sisennykset ja välimatkat -välilehdeltä voit asettaa tekstin suorittamaan Keskitys- vaaka-asennon.
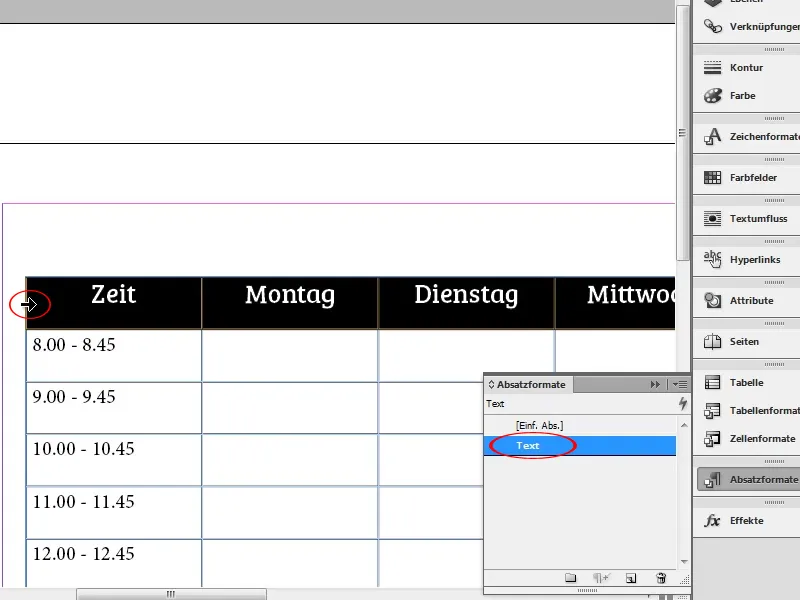
Valitse kaikki solut, jotka saavat Kappalemuodon (tässä tapauksessa otsikkorivi ja ensimmäinen sarake) ja napsauta Kappalemuotoa, jotta muotoilu otetaan käyttöön. Merkitäksesi kokonaisen rivin, aja valitulla Tekstityökalulla rivin reunaan, kunnes hiiren sijasta nuoli osoittaa kohti riviä. Yksinkertaisella napsautuksella voit nyt merkitä koko rivin.
Vertaaksesi tekstiä myös pystysuunnassa, napsauta Tekstityökalun Asetusliitteessä Keskitä-painiketta.
Kun viikko-ohjelma on perusmuodossaan ja teksti on saanut perusmuotoilunsa, on aika lisätä hieman väriä.
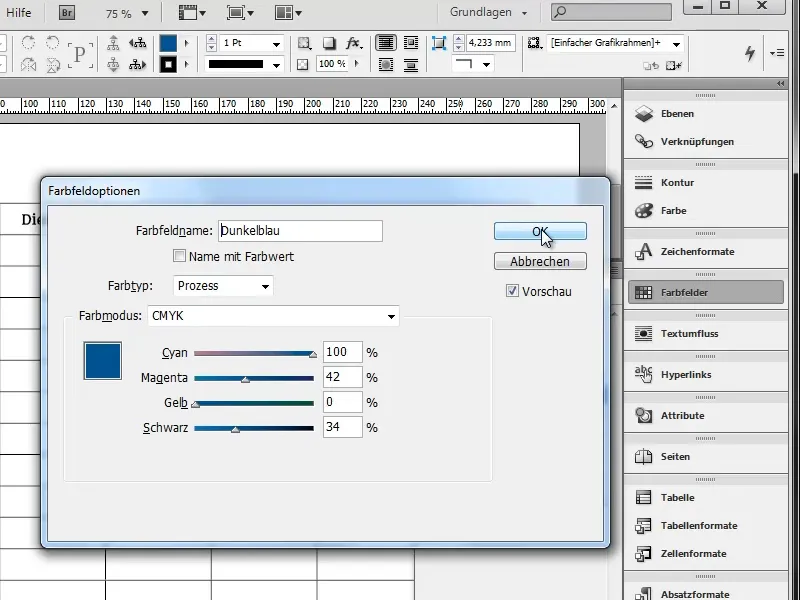
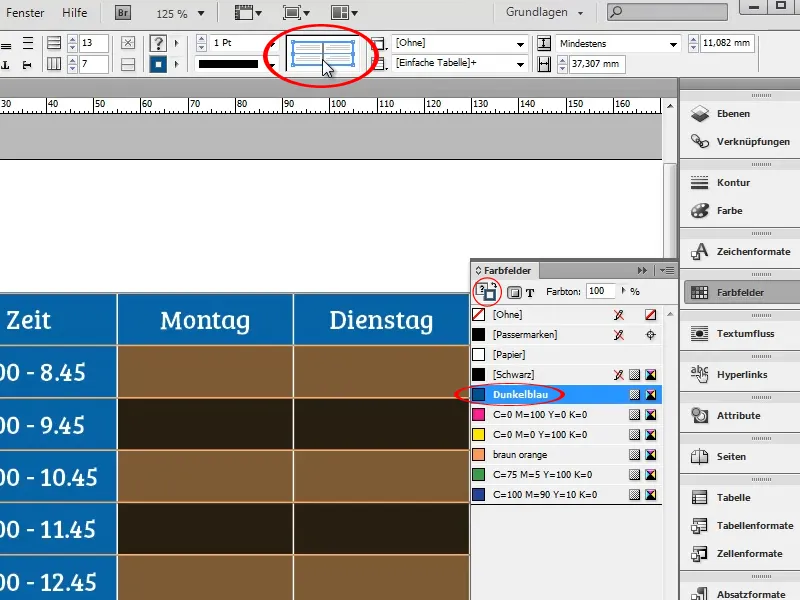
Aluksi käydään läpi vaiheet, joilla voit värittää rivit vuorotellen vaalean- ja tummansinisellä. Luo ensin uusi Värilauta tumman sinisellä värillä. (Voit toki käyttää mitä tahansa muita värejä).
Esim.: C=100, M=42, Y=0, K=34;
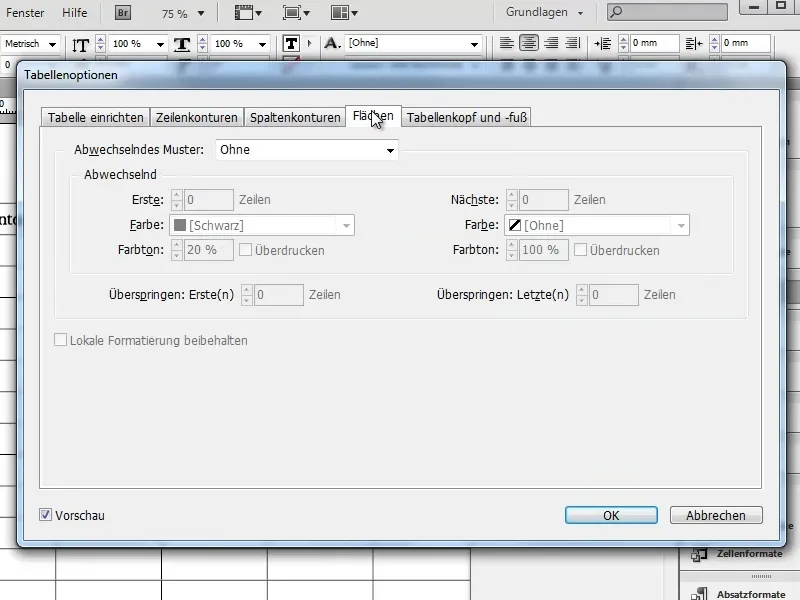
Kaksoisnapsauta sen jälkeen taulukkoa, jotta pääset takaisin taulukon muokkaustoimintoon, avaa Taulu>Taulun asetukset>Määritä taulu…-valikko ja siirry Täytöt-välilehteen.
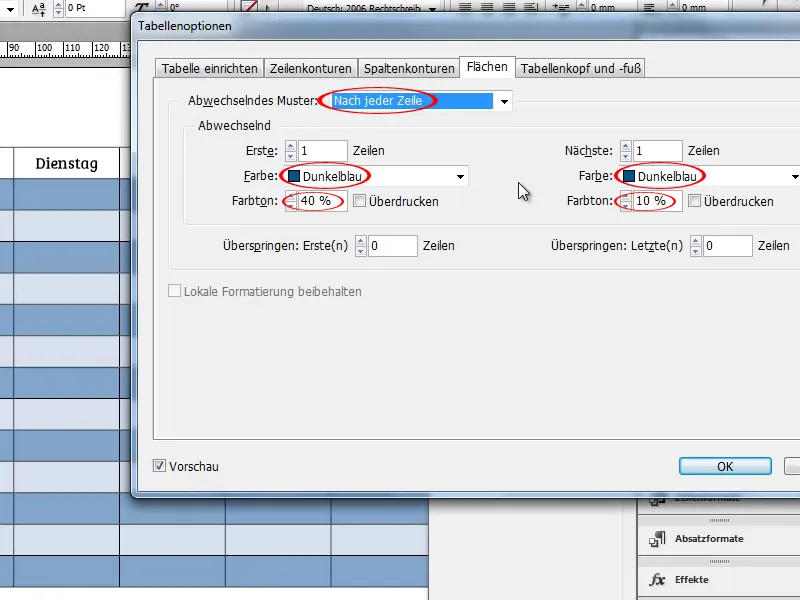
Aseta nyt Vuorotteinen kuvio vaihtoehdoksi Jokaisen rivin jälkeen ja valitse molempiin versioihin tummansininen värisi. Voit ohjata kirkkautta valitsemalla Varsin kirkas (esim. 40% tummansiniseen ja 10% vaaleansiniseen).
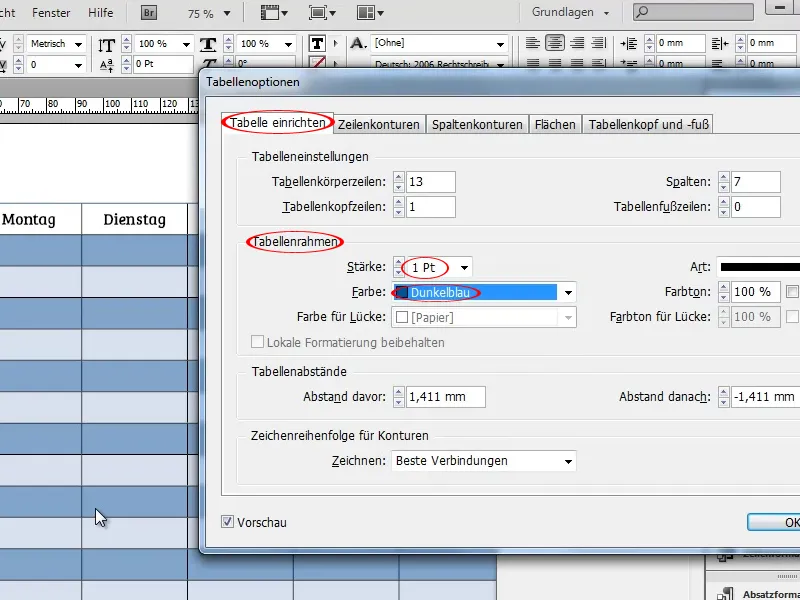
Navigoi nyt välilehdelle Aseta taulukko ja aseta myös taulukon reunan väri tummansiniseksi. Jos haluat, voit myös vaihdella rajauksen paksuutta.
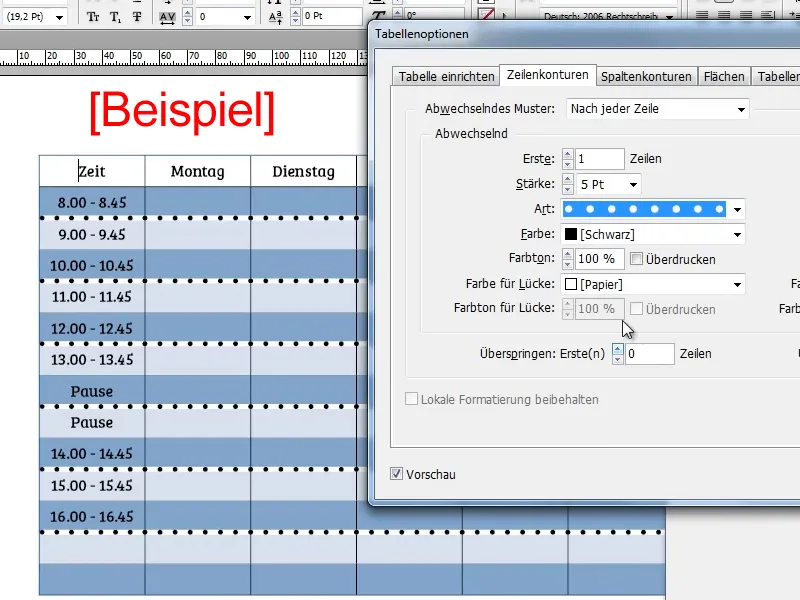
Rivirajaus ja Sarakkerajaus voit määrittää vaihtelevat rivien ja sarakkeiden rajaukset ja vaihdella niiden väriä, tyyppiä, vahvuutta ja paljon muuta. Tässä esimerkissä en kuitenkaan käytä näitä toimintoja.
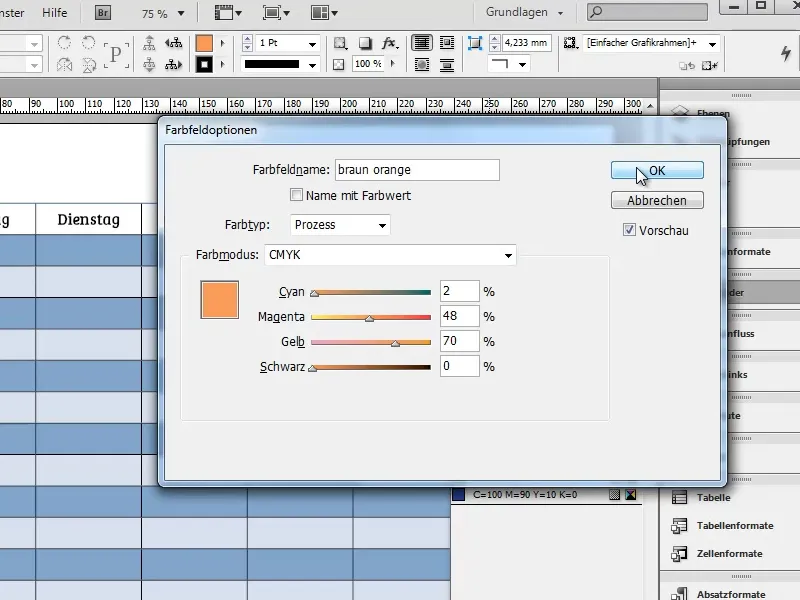
Esimerkki: C=2, M=48, Y=70, K=0

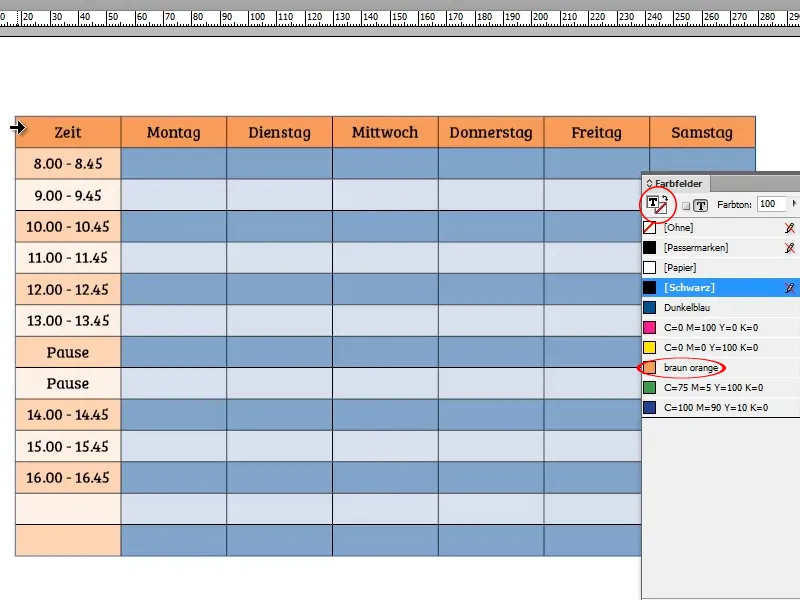
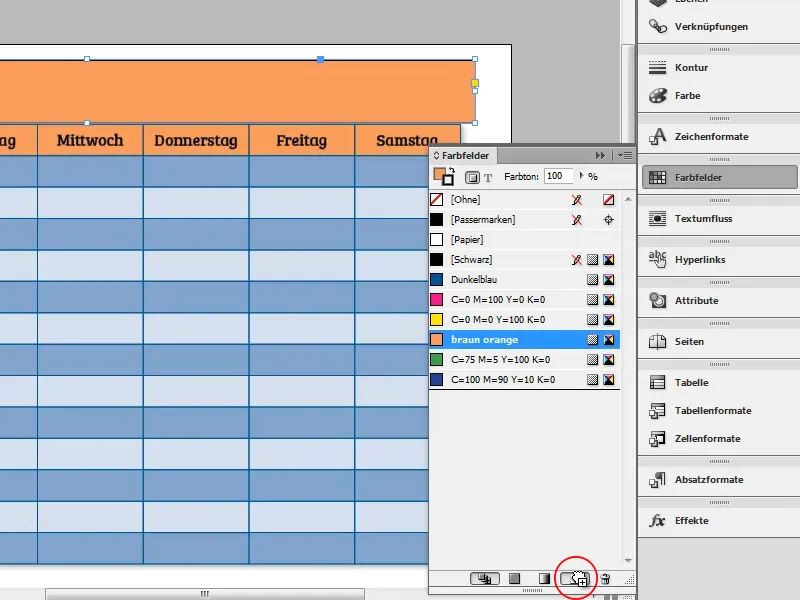
Merkitse nyt yläotsikko ja värjää se valitsemalla oranssinruskea väripaletti, toista sama ensimmäiselle sarakkeelle. Varmista erityisesti, että olet aktivoimassa pinta-alaa etkä rajaa.
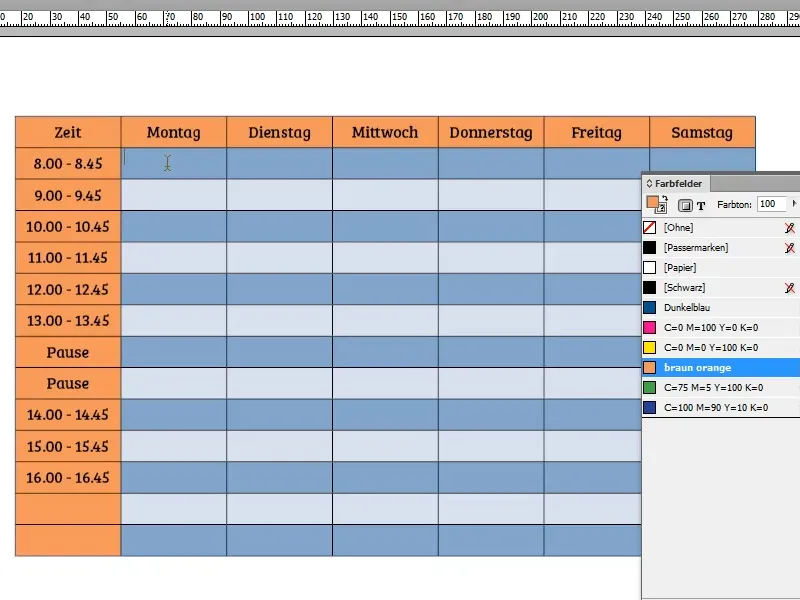
InDesign oletusarvoisesti ottavat käyttöön vuorottelevan vaalean ja tummansinisen ja soveltavat sen oranssiin. Jos haluat poistaa tämän efektin, yksinkertaisesti merkkaa ensimmäinen sarake ja klikkaa uudelleen oranssia väripalettia. Säiliön pitäisi nyt olla värjätty samalla oranssilla kuin yläotsikko.
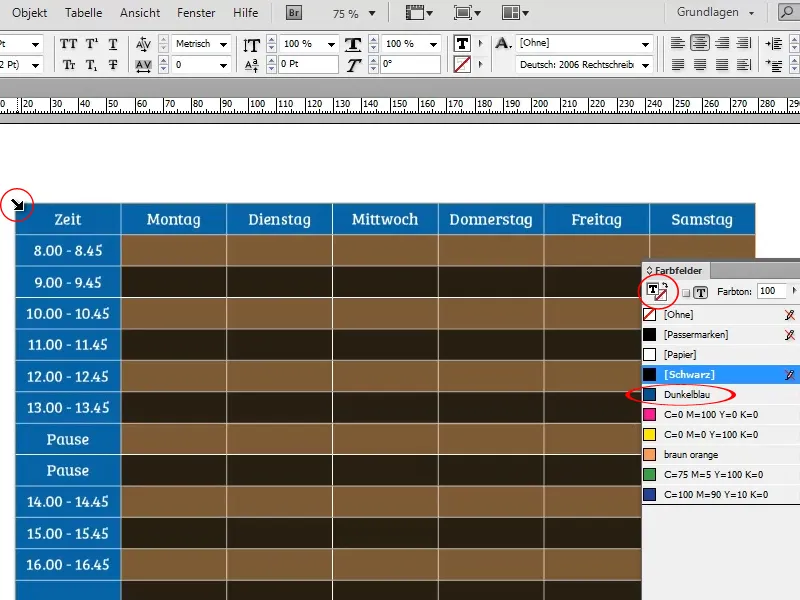
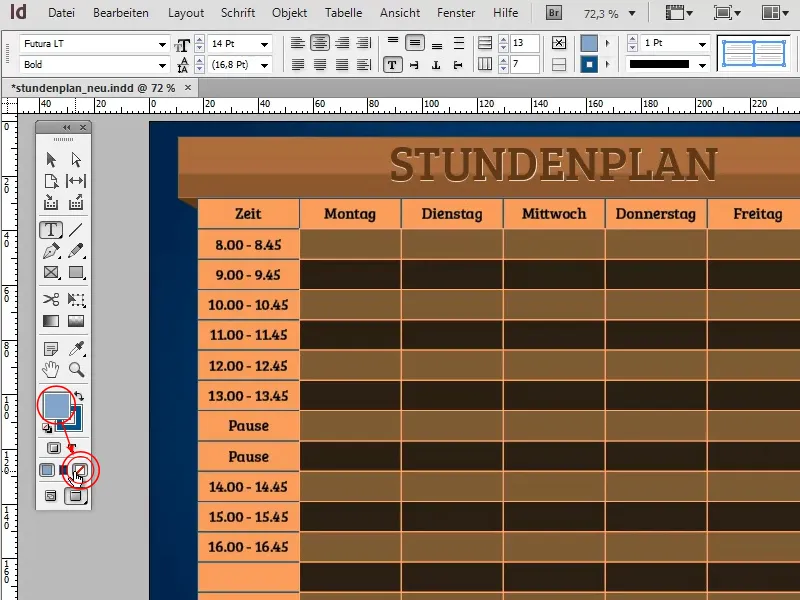
Jos et ole vielä värjännyt reunuksia sinisiksi, voit tehdä niin merkkaamalla koko taulukon ja valitsemalla valitun rajana sinistä väripalettia.
On mahdollista, että kaikki reunukset eivät värjäydy sinisiksi. Jos näin käy, se on merkki siitä, että kaikki reunukset eivät ole aktiivisia. Voit tarkistaa tämän merkkaamalla taulukon uudelleen ja tarkastelemalla Optionsleiste ja kuvassa merkittyä symbolia:
Harmaa viiva tarkoittaa, että kyseiset reunukset eivät ole valittu ja näin ollen muutokset reunuksiin eivät vaikuta niihin.
Sininen viiva tarkoittaa, että kyseiset reunukset ovat valittu ja ovat siten alttiita reunamuutoksille. Kuvassa sarakkeiden väliset reunukset eivät ole valittu. Tämä "ongelma" voidaan ratkaista yksinkertaisella klikkauksella harmaaseen viivaan.
Erittäin kätevä ominaisuus on, että InDesign laajentaa taulukoita älykkäästi. Kun lisäät uuden rivin, vaihtelu tumman ja vaalean sinisen rivin välillä jatkuu automaattisesti.
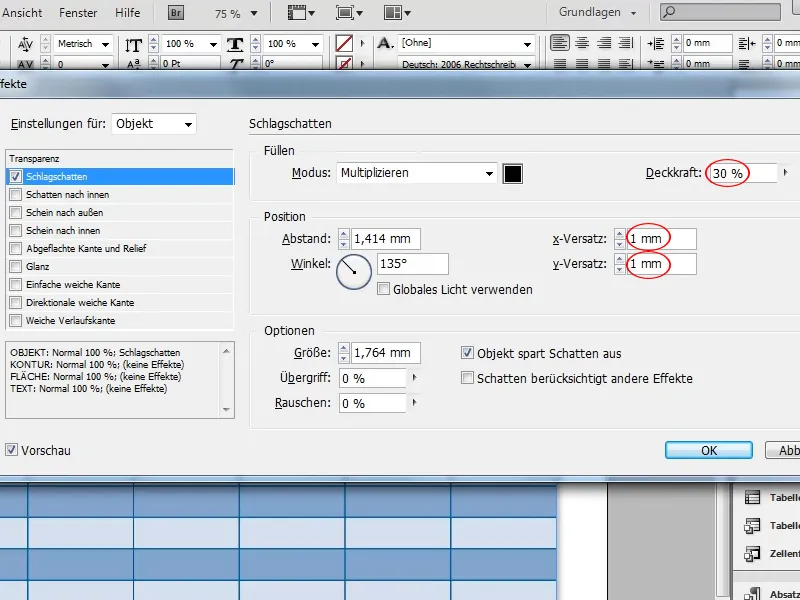
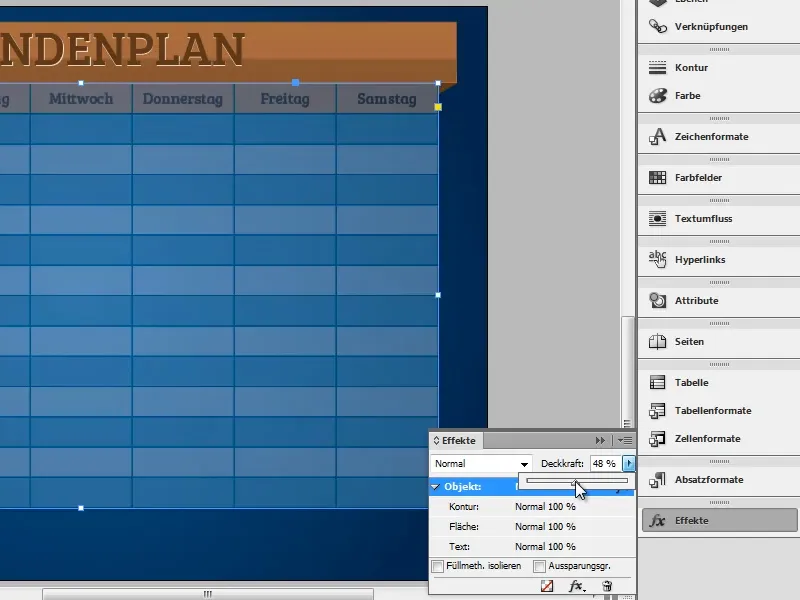
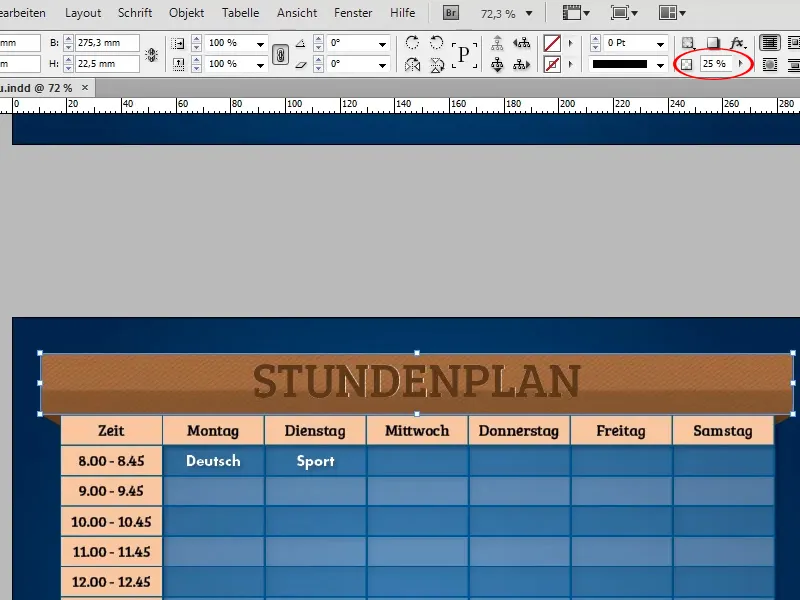
Jotta taulukko saisi hieman lisää tehoa, voit lisätä Objekti>Tehosteet>Varjostus varjostuksen. Jotta se ei erottuisi liikaa vaan sekoittuisi hillitymmin taustalla, säännöstele peittävyys noin 30 %:iin ja poikkeama noin 1 mm:ksi.
Nyt on aika keskittyä otsikkoon. Voit toki kirjoittaa "Aikataulu" suoraan taulukon yläpuolelle, mutta se saattaa vaikuttaa melko tylsältä. Paljon elegantimpi ratkaisu olisi laittaa banneri aikataulun päälle.
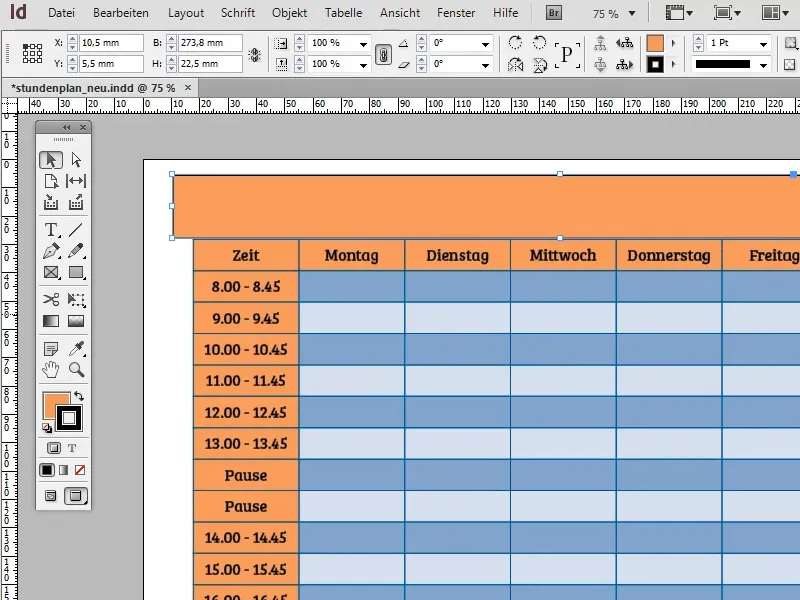
Aloita vetämällä Suorakaide taulukon yläpuolelle. Sen tulisi ulottua hieman taulukon reunan yli, jotta voimme myöhemmin luoda bannerista hieman kolmiulotteisemman.
Koska bannerin tulisi erottua hieman yläotsikosta, se saa siksi hieman tummemman värin. Parasta on käyttää oranssinruskeaa väriä lähtökohtana. Kopioi ensin oranssinruskean väripaletin, jotta et ylikirjoita sitä. Helpoin tapa tehdä tämä on raahaamalla vastaavaa väripalettia Väripaletti-paneelista Uusi-symboliin.
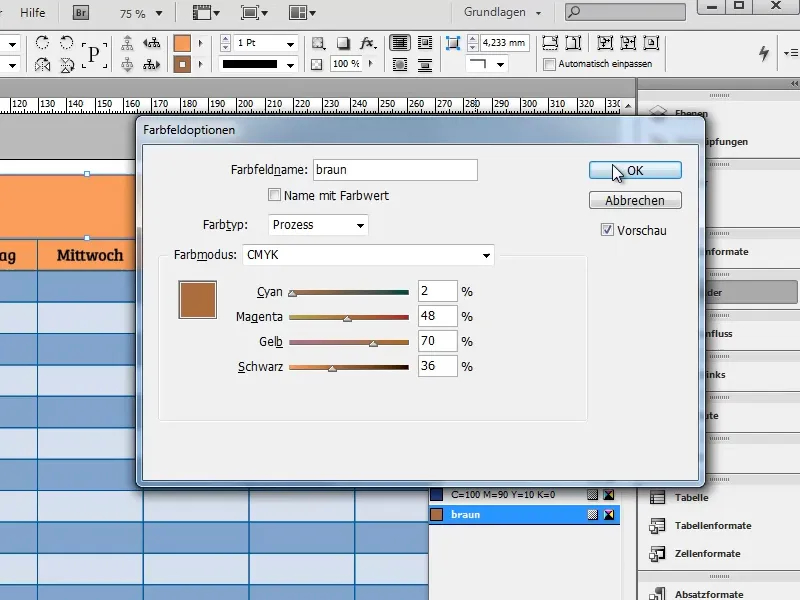
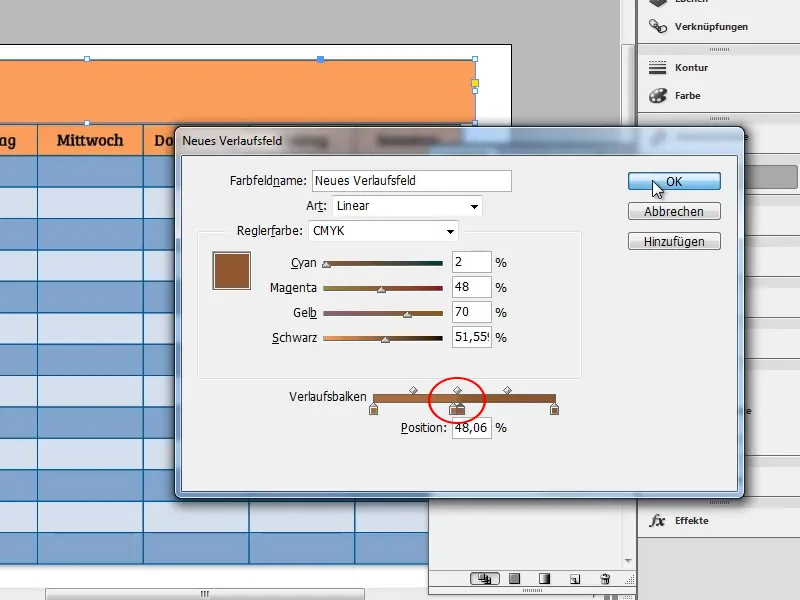
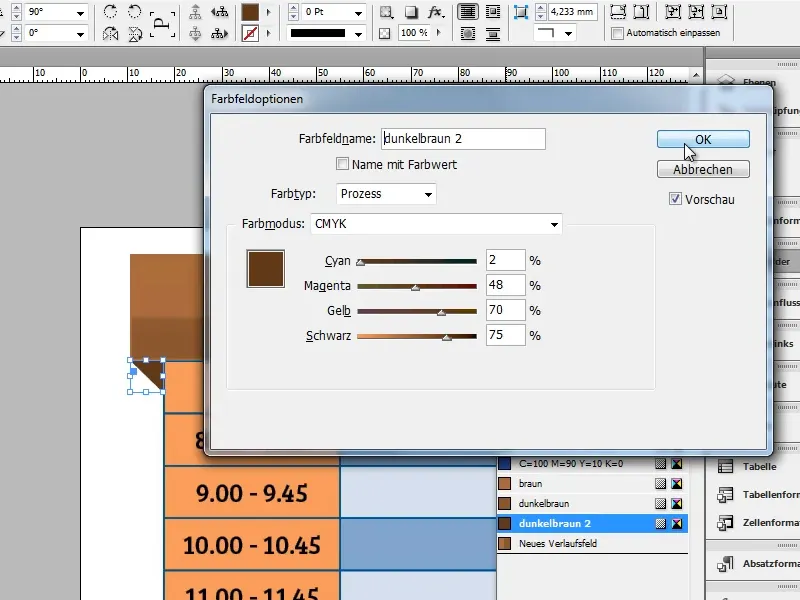
Avaa kopio väripaletista, uudelleennimeä se ja tummenna väriä lisäämällä hieman Musta siihen.
Esimerkki: C=2, M=48, Y=70, K=36
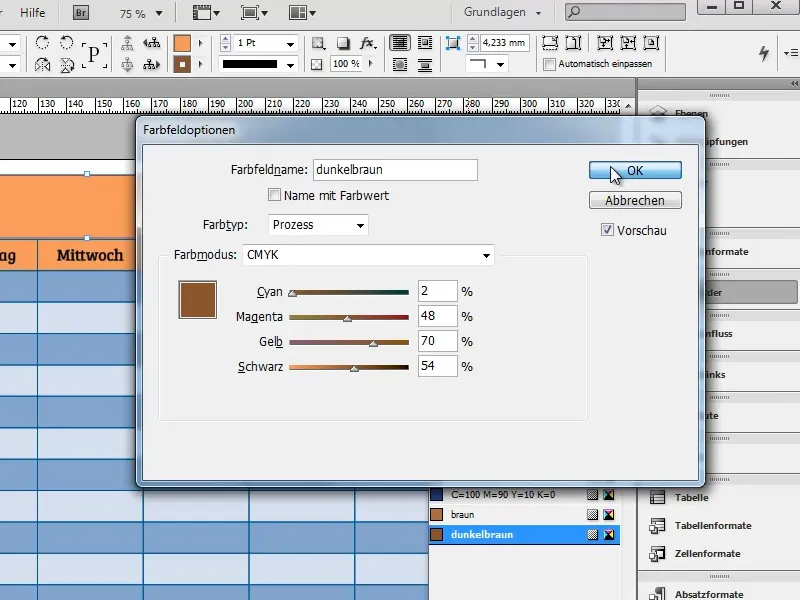
Yksivärinen banneri olisi tietysti myös tylsä. Toista siksi toiminto uudelleen luodaksesi toisen, vielä tummemman ruskean.
Esimerkki: C=2, M=48, Y=70, K=54
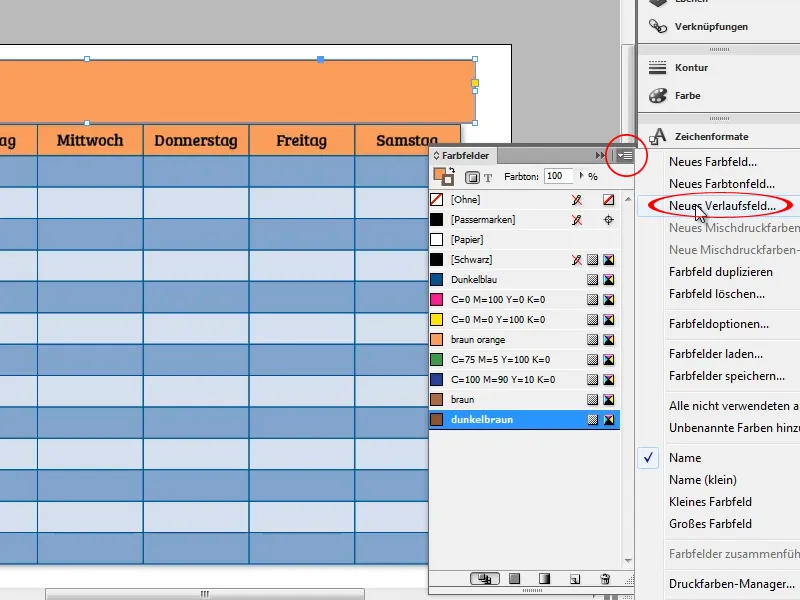
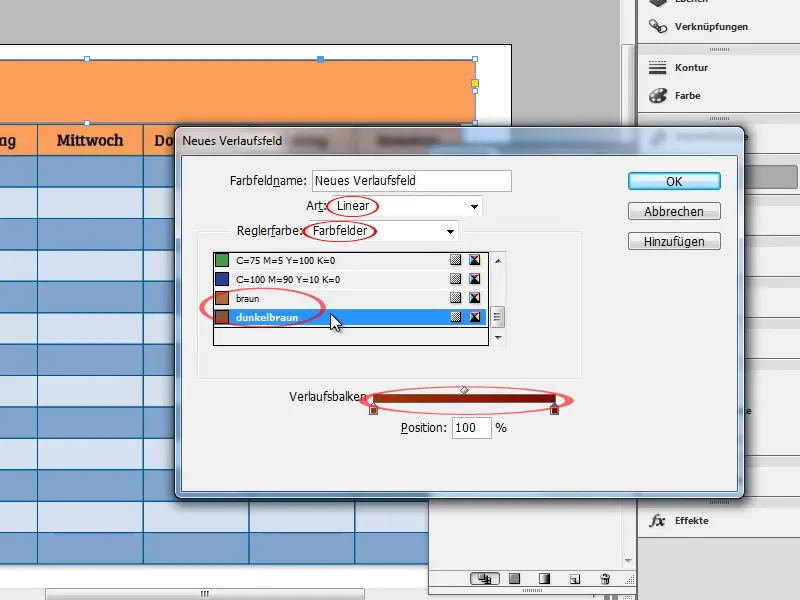
Nyt tarvitsemme liukuvärin kahden värin välillä. Luo tähän uusi liukuväripaletti valitsemalla Väripaletti-paneelin laajennetuista vaihtoehdoista toiminto Uusi liukuväripaletti….
Aseta avautuvassa ikkunassa liukuvärin tapa lineaarinen ja liukusäädinväriksi väripaletit. Valitse sitten liukuvärit aiemmin luoduista ruskeista väreistä.
Tuplaa nyt "väripurkit" liukutangossa napsauttamalla hieman kunkin "purkin" vieressä ja työnnä kopiot keskivälin lähelle toisiaan. Tämä luo hieman kovemman reunan, mikä antaa bannerille myöhemmin lievän 3D-ilmeen.
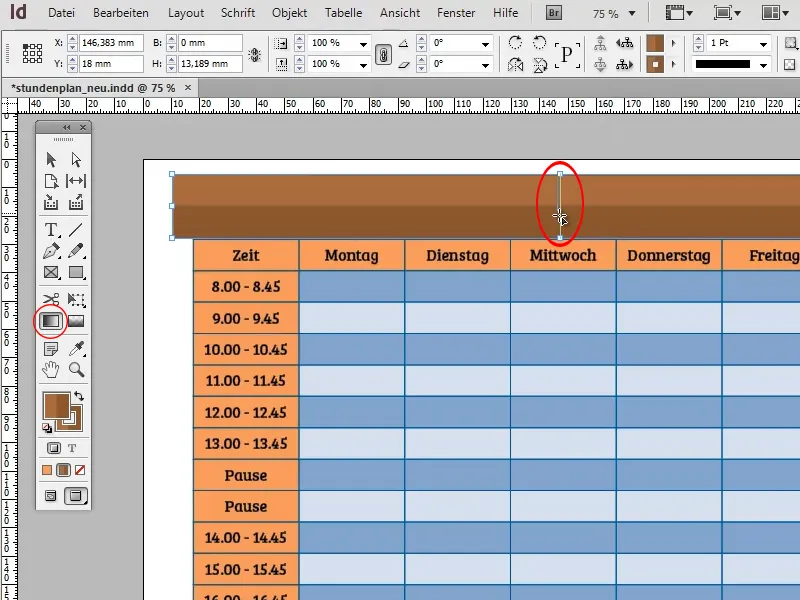
Värjää nyt suorakulmio yläpuolella olevalla väriliukumalla. Kiinnitä huomiota siihen, että aktivoit pintas etkä reunaa. Käytä väriliukutyökalua määrittääksesi liukumasuunnan.
Saadaksesi tarkan vaakasuoran reunan, pidä Shift-näppäintä painettuna käyttäessäsi väriliukutyökalua. Shift-näppäin saa työkalun napsahtamaan 45° asteen välein (45°, 90°, 135°, 180°, …).
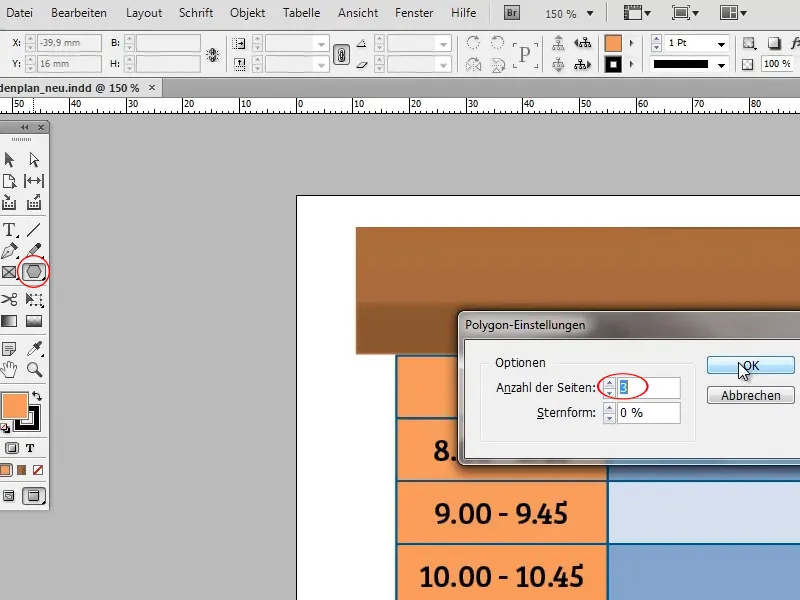
Seuraavaksi tavoitteena on saada banneri näyttämään siltä kuin se olisi taitettu ylös molemmista päistä. Aloita luomalla ensin monikulmiotyökalulla kolmio ja poista sen reuna.
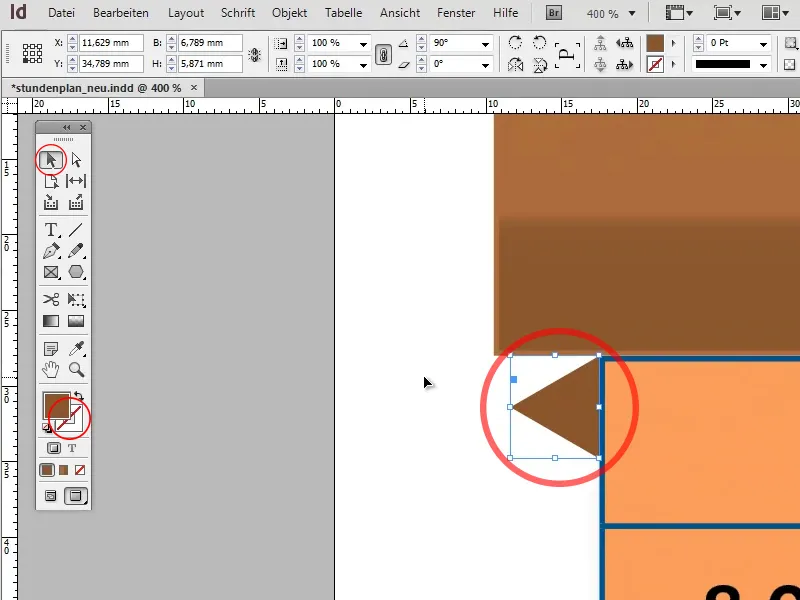
Voit määrittää monikulmiotyökalun sivujen määrän (oletuksena 6) tuplaklikkaamalla työkalua ja syöttämällä ilmestyvään ikkunaan vastaavan arvon (3).
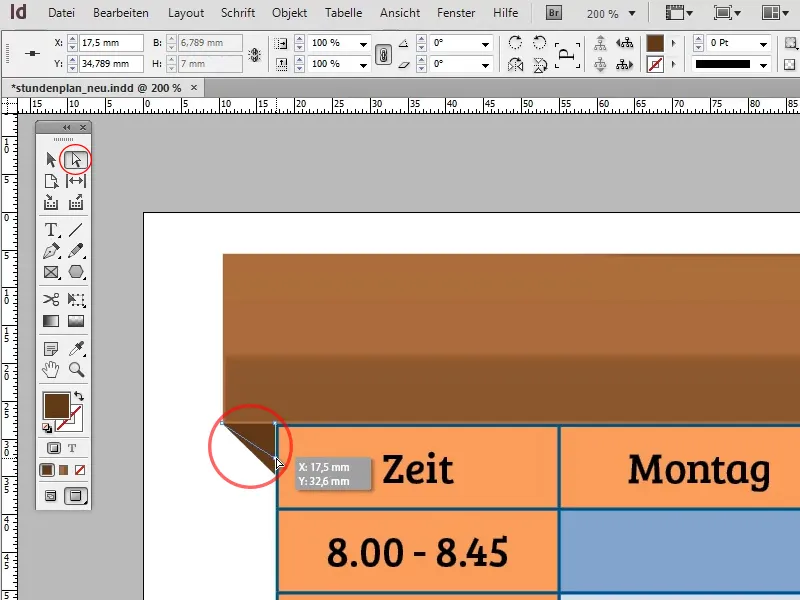
Poista nyt kolmion reuna ja skaalaa sekä käännä se niin, että se asettuu taulukon kuvaaman kuvan mukaisesti.
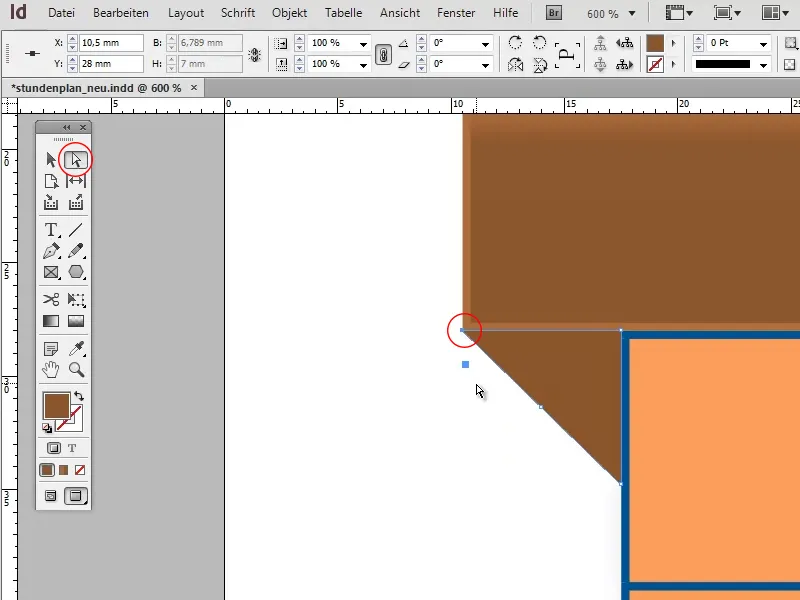
Vaihda suoravalintatyökaluun, valitse kolmion uloin kulma ja vedä se alapuolen bannerin kulmaan, jotta kolmio sulautuu saumattomasti suorakulmioon ja taulukkoon.
Selventääksesi, että kolmio on bannerin varjossa, kopioi tummanruskea väri ja levitä se hieman tummempana kolmioon.
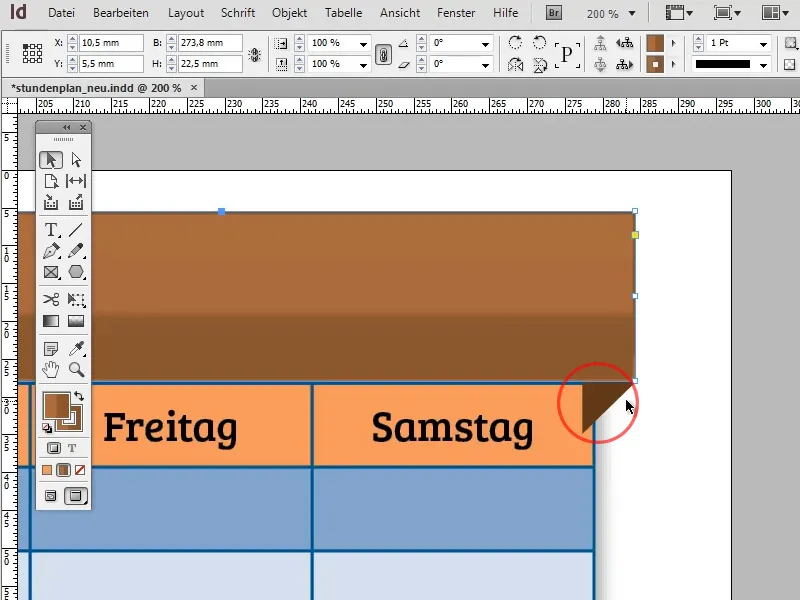
Kopioi kolmio, peilaa se vaakasuunnassa (Objekti>Muunna>Vaakasuuntaisesti peilattu) ja siirrä kopio vastakkaiselle puolelle taulukkoa.
Jos kolmio ei sovi täydellisesti, kuten kuvassa, pidennä suorakulmiota puuttuva pala.
Jos kulma tuntuu liian jyrkältä tai loivalta, voit aina muuttaa sitä siirtämällä kolmion alimman pisteen ylös tai alas suoravalintatyökalulla.
Banneri on nyt perusmuodossaan valmiina: Nyt vain teksti puuttuu.
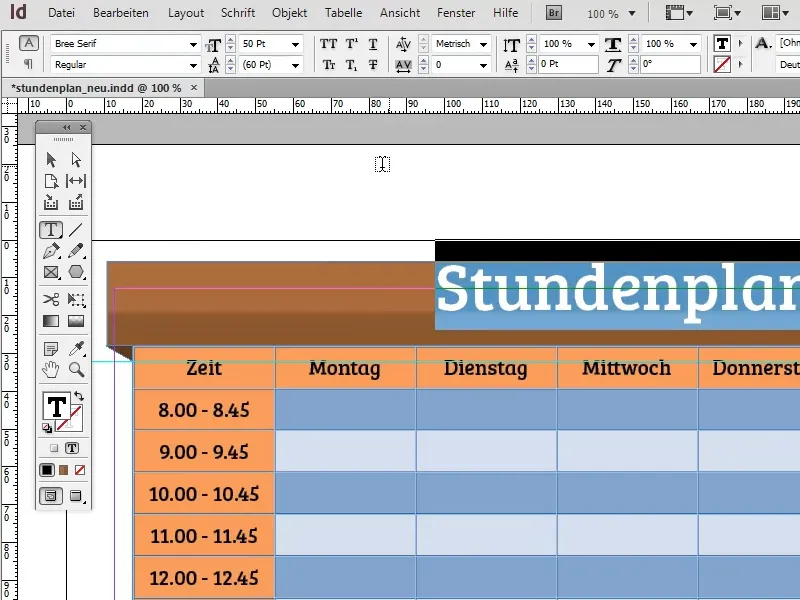
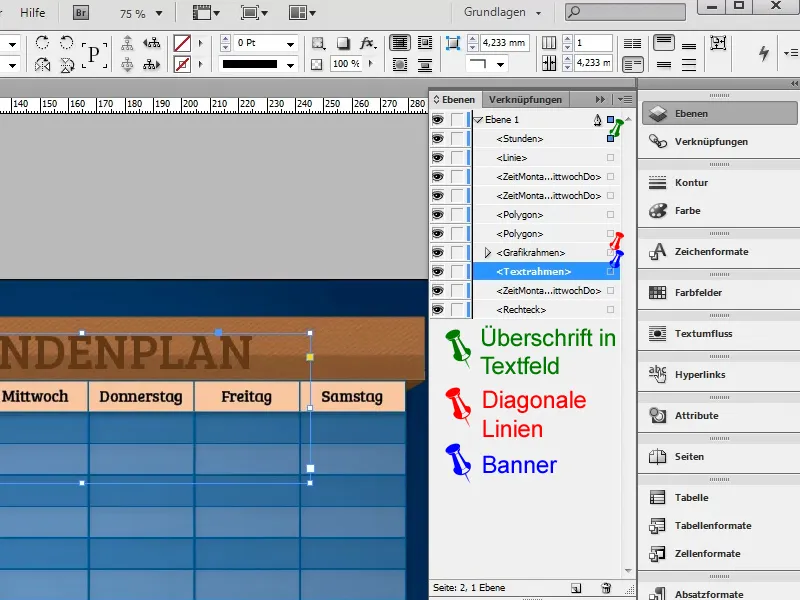
Kun teet yksinkertaisen klikkauksen suorakulmiota käyttäen tekstityökaluun, se muuttuu automaattisesti tekstikentäksi. Kirjoita otsikkosi (esim. "Aikataulu") tekstikenttään ja muotoile teksti esimerkiksi fontilla Bree Serif, 50pt ja Keskellä.
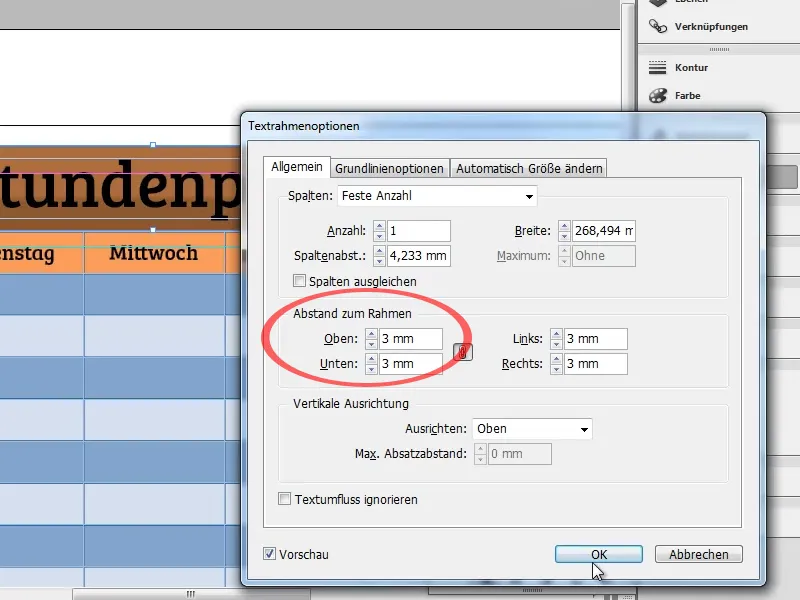
Jotta teksti ei tartu tekstikehyksen yläosaan kiinni, voit määrittää yläreunasta kertovan Tekstikehysasetukset (Objekti>Tekstikehysasetukset). 2-3 mm pitäisi riittää tekstin pystysuuntaiseen keskittämiseen.
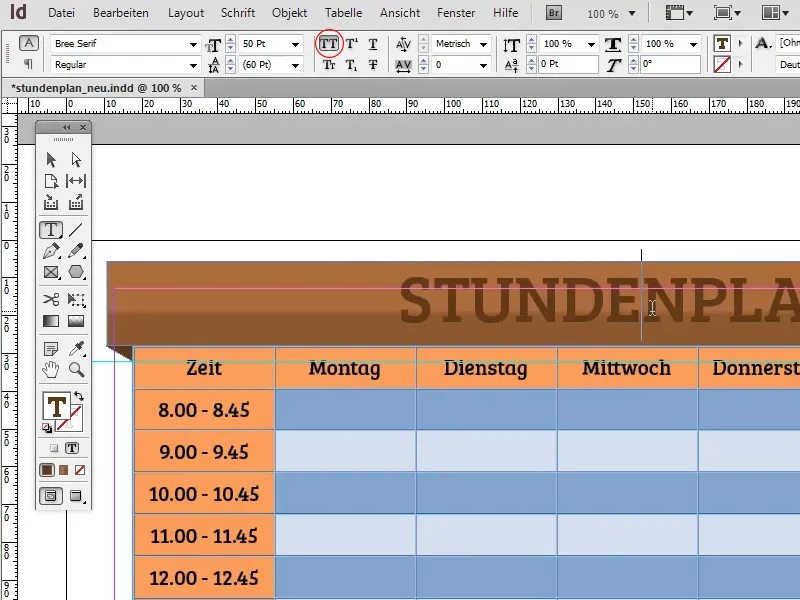
Kuvassa merkityllä painikkeella voit esittää tekstin isoilla kirjaimilla. Jotta teksti sopisi hieman paremmin banneriin, voisit värjätä sen samansävyiseksi. Tässä tapauksessa tummanruskea olisi sopiva väri. Varo kuitenkin, ettet sulauta tekstiä banneriin liikaa.
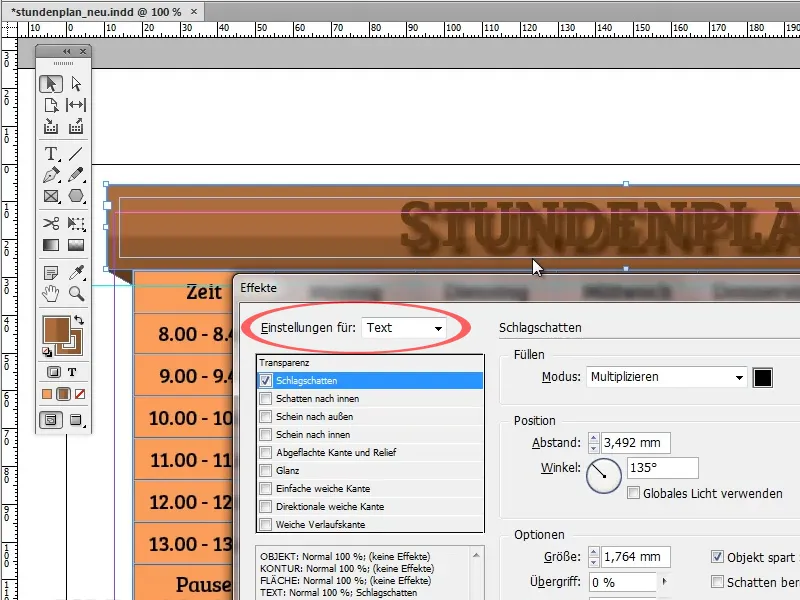
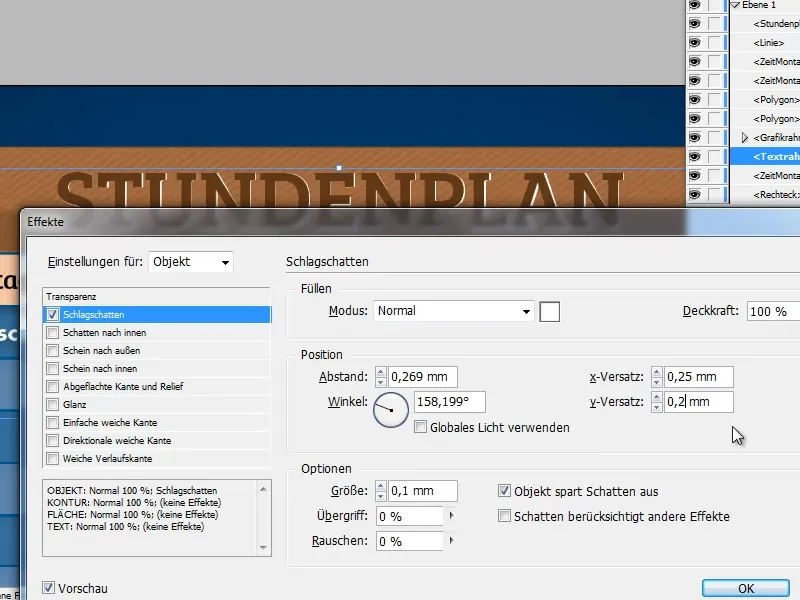
Objekti>Efektit>Varjostus voit lisätä tekstille vielä varjostuksen, jotta se erottuu hieman enemmän bannerista. Varmista kuitenkin ehdottomasti, että valitset Asetukset: (vasemmalla ylhäällä) Teksti, koska muuten varjostus lisätään suorakulmioon.
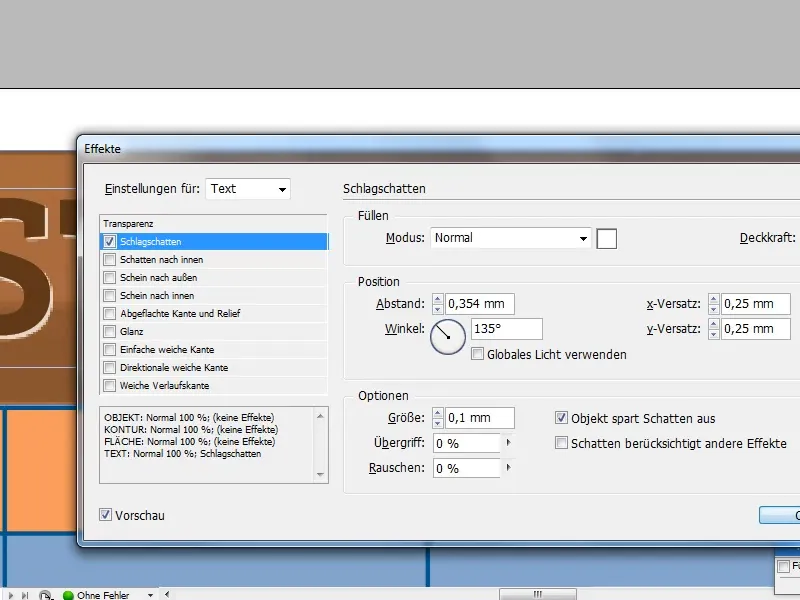
Oletusarvot ovat hieman liian äärimmäisiä. Tässä käytettiin valkoista varjostusta normaalitilassa 80%:n peittokertoimella, 0,25 mm:n siirtymällä ja 0,1 mm:n epätarkkuudella. Nämä arvot ovat tietysti muokattavissa.
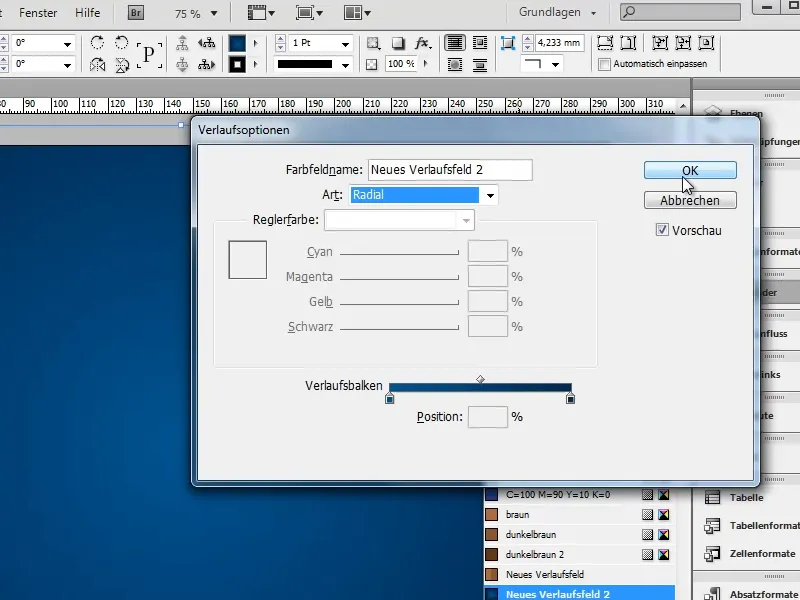
Kun aikataulu on nyt pääosin valmis, siirrymme taustaan. Lisää suuri suorakulmio ja täytä se säteittäisellä väriliukumalla. Saat upean vaikutelman käyttämällä liukua tummansinisestä vielä tummempaan siniseen.
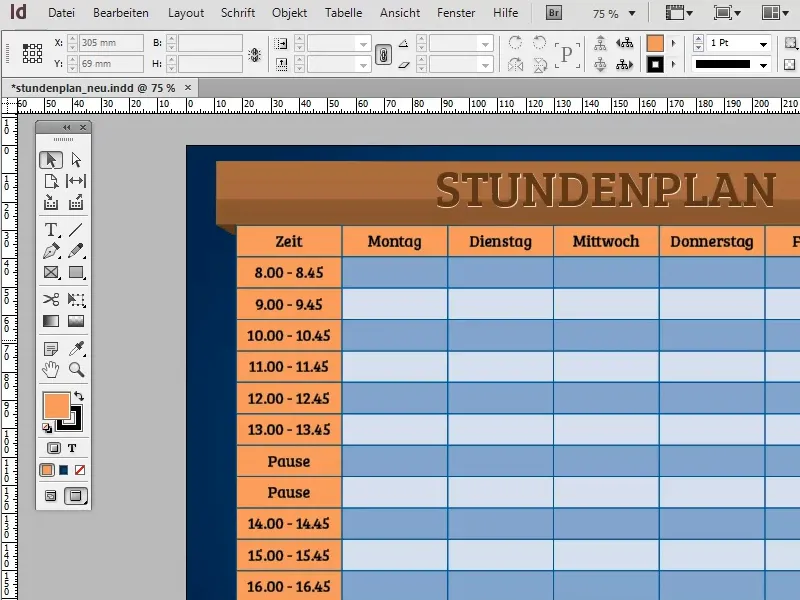
Objekti>Aseta>Taustalle (Ctrl+Shift+Ö) voit siirtää suorakulmion taustalle. Tässä vaiheessa aikataulu on valmis: Nyt on aika hienosäätöön.
Halutessasi käyttää aikataulua vain tyhjänä tulostusmallina, seuraava vaihe on turha. Jos haluat kuitenkin täyttää sen suoraan tietokoneella, olisi järkevää luoda kappaletyyli taulukolle.
Esimerkiksi fontti Futura LT lihavoituna 14pt valkoisella värillä olisi sopiva vaihtoehto.
Seuraavaksi on tarkoitus tehdä taustasta hieman läpinäkyvämpi. Voisit toki yksinkertaisesti vähentää taulukon peittävyyttä, mutta silloin myös taulukon teksti muuttuisi läpinäkyväksi ja siten huonommin luettavaksi.
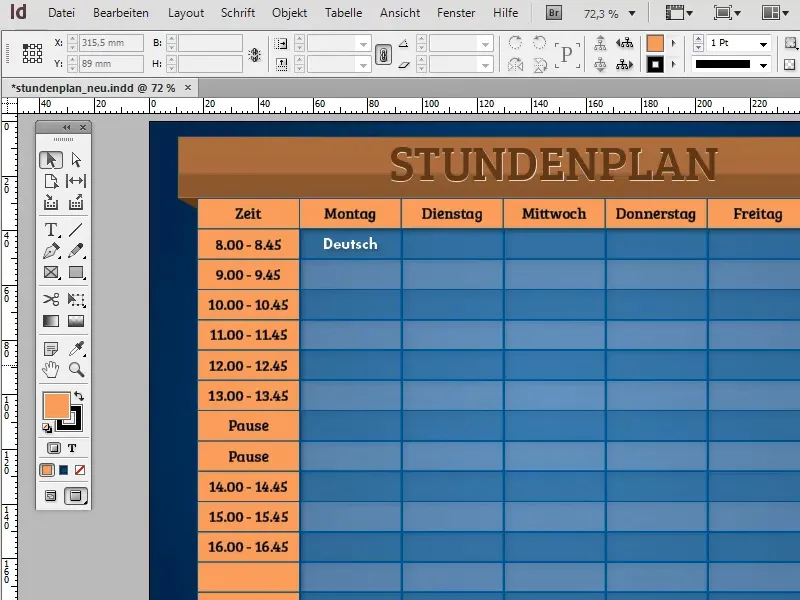
Välttääksesi tämän, on olemassa yksi helppo kikka: Kloonaa taulukko ja poista ensimmäisestä taulukosta täyttö kohdista, joissa tausta saa näkyä läpi. Merkitse nämä kohdat ja klikkaa kuvassa merkittyä symbolia. Varmista, että alue on valittuna!
Aseta nyt toinen taulukko ensimmäisen päälle. Kun vähennät sitten taustataulukon peittävyyttä, tulevat vastaavat kohdat läpinäkyviksi. Kirjoittaessasi tekstiä etutaulukkoon ilman täyttöä, teksti puolestaan säilyttää täyden peittävyytensä.
Käyttämällä värilohkoja ja gradienttikenttiä voit vaihtaa aikataulun värit nopeasti ja tehokkaasti muokkaamalla vain värilohkoja. InDesign päivittää sitten uuden väriarvon kaikkiin kohtiin, joissa väriä on käytetty.
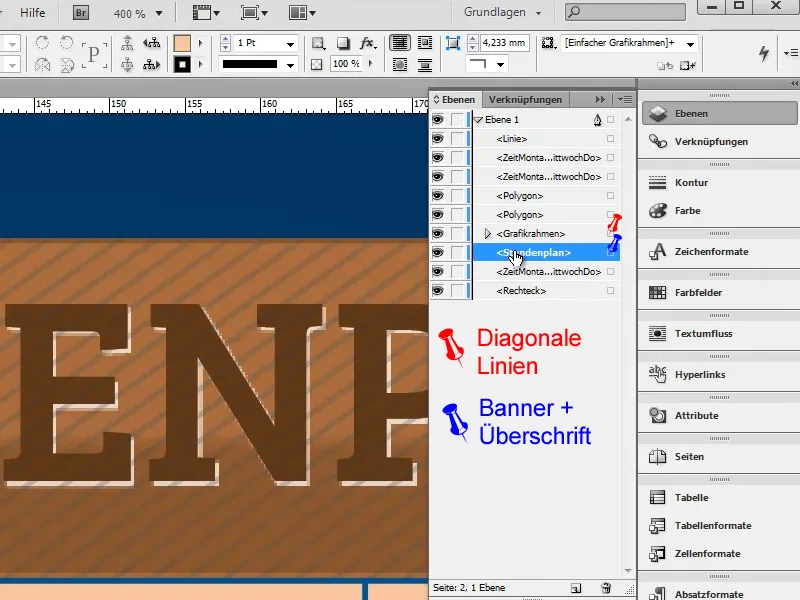
Merkintää voi käyttää myös bannerissa erilaisten efektien lisäämiseen. Yksi vaihtoehto on viimeistellä banneri hienoilla vinoneliöillä, ja luoda siten erityisen ilmeen:
Luo ensin uusi sivu (Asettelu>Sivut>Lisää sivu) ja lisää siihen vino nelikulma.
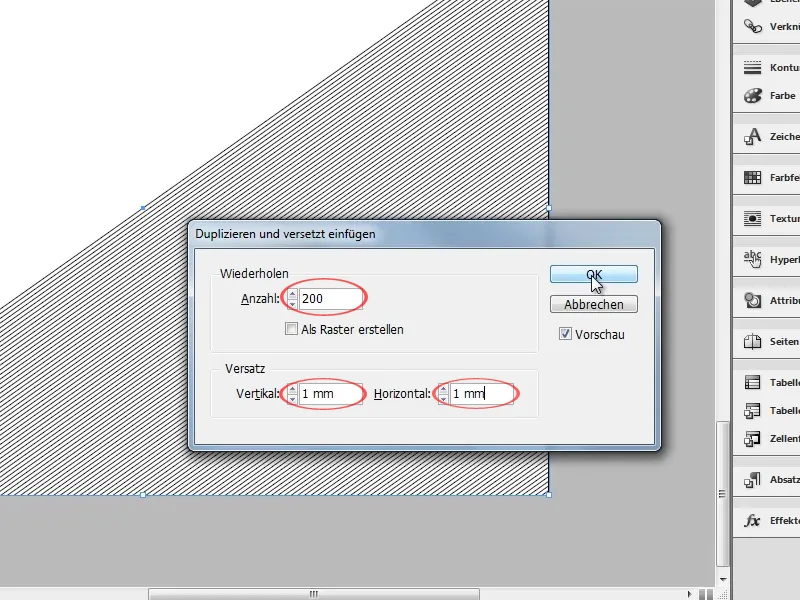
Kopioi neliö toiminnolla Muokkaa>Duplikoi ja liitä sijoittamalla… noin 200 kertaa 1 mm:n siirrolla. Vahvista painamalla OK ja ryhmittele viivat painamalla Ctrl+G.
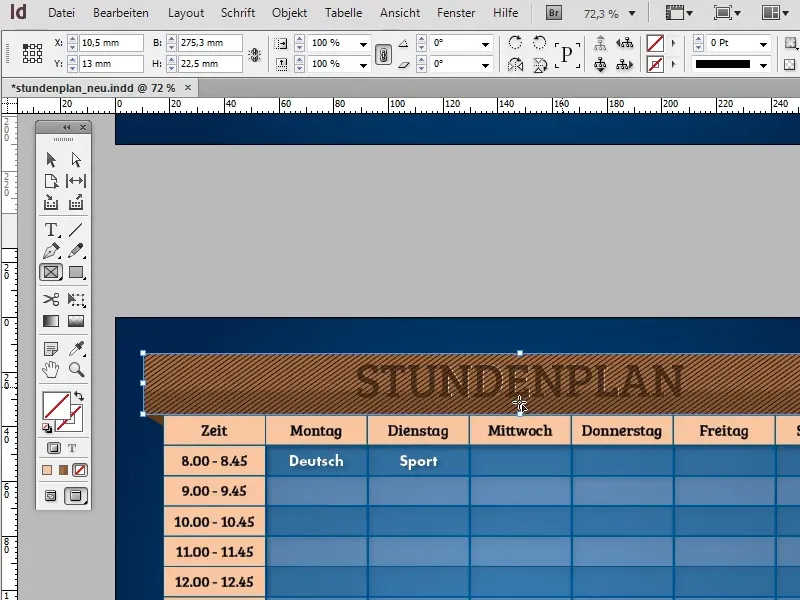
Valitse nyt ryhmä, kopioi se ja palaa aikatauluun. Lisää tyhjä, banneriin sopiva suorakaide ja täytä se toiminnolla Muokkaa>Lisää valintaan, viivoilla.
Vähennä suorakaiden peittävyyttä noin 25%:iin, jotta viivat näyttävät läpinäkyviltä.
Koska banneri on aiemmin muunnettu tekstikentäksi ja otsikko kirjoitettu suoraan siihen, et voi sijoittaa viivoja tekstin ja bannerin väliin, vaan ainoastaan eteen.
Jotta voit sijoittaa tekstin viivojen eteen ja suojata sen tehoeffektiltä, kopioi se bannerista ja liitä uuteen tekstikenttään. Voit sijoittaa tämän helposti etualalle.
Tässä menetelmässä voit menettää varjostuksen kopioitaessa ja joudut luomaan sen uudelleen.
Vaihtoehtoisesti voit yksinkertaisesti kopioida bannerin, poistaa täytön kopiossa ja sijoittaa sen päällekkäin alkuperäisen bannerin kanssa. Kaikki efektit tulisi säilyä.