Release 15:n viistotyökalua käsittelevässä Lego-tiiliä koskevassa oppaassa olemme jo mallintaneet Lego-tiilen yksityiskohtaisesti, joten tässä oppaassa haluamme keskittyä reunojen viistämiseen. Tähän käytetään yksinomaan viisteenmuodostinta.
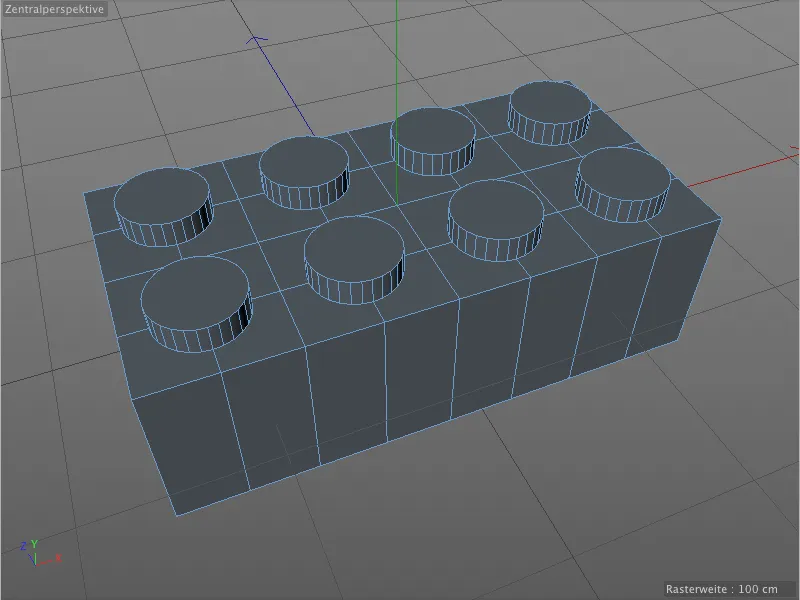
Raaka Lego-tiilimalli asiakirjassa "C4D_R16_Bevel-Deformer_start.c4d" on käytettävissä lähtökohtana työtiedostoissa.
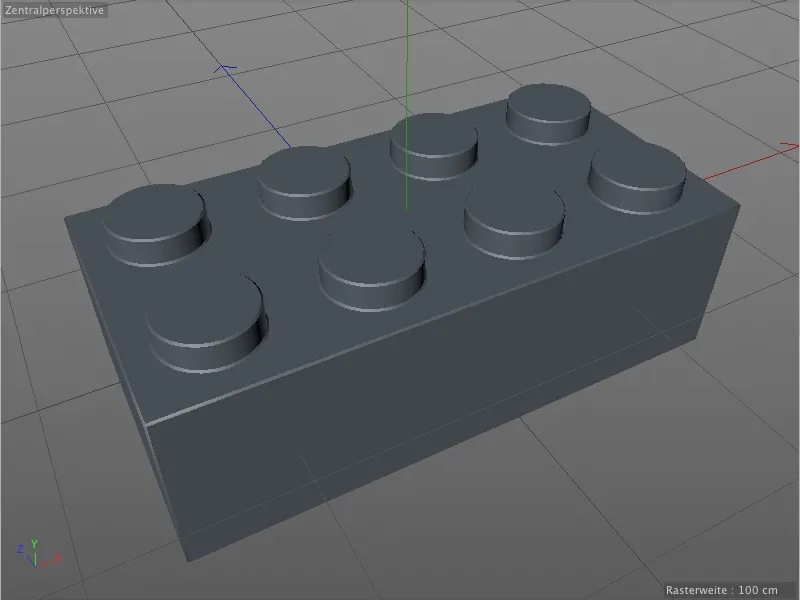
Raakamallissamme ei ole viistettyjä tai tasoitettuja reunoja Lego-tiilen ylä- tai alapuolella. Jos mallin halutaan kuitenkin näyttävän realistiselta, näitä teräviä reunoja on vältettävä tai ne on poistettava.

Perusviistetyn reunan kiinnittäminen
Jotta viisteytys voidaan soveltaa malliimme mahdollisimman tehokkaasti, yhdistämme kaikki samanmuotoiset, samansäteiset ja samassa alajaottelussa olevat viisteet ja voimme näin rajoittua muutamaan viisteenmuokkaimeen.
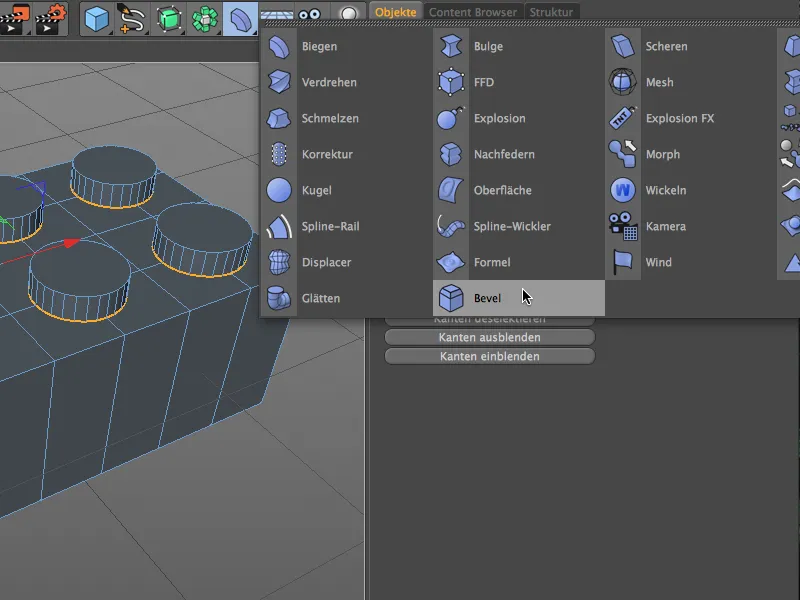
Liitetään siis ensimmäinen viisteenmuodostaja malliin valitsemalla Lego-tiili objektinhallinnassa ja pitämällä Shift-näppäintä alhaalla, jotta saamme viisteenmuodostajan esiin deformaatioobjektipaletista.
Koska pidimme Shift-näppäintä alhaalla, juuri luomaamme beveldeformer alistetaan automaattisesti valittuun objektiin eli Lego-tiiliimme.
Vilkaisu siihen liittyvään asetusvalintaikkunaan paljastaa nopeasti, että käytettävissä olevat parametrit ovat lähes identtiset viistetyökalun kanssa, lukuun ottamatta muutamia lisäasetuksia.
Editorinäkymässä näemme kuitenkin välittömän toimintatarpeen. Vaikka bevel deformer teki työnsä heti ja viistosti hieman kaikkia reunoja, se tarttui myös mallin tasaisilla sivuilla oleviin polygonireunoihin ja nuppien varrella oleviin hieman kulmikkaisiin reunoihin.
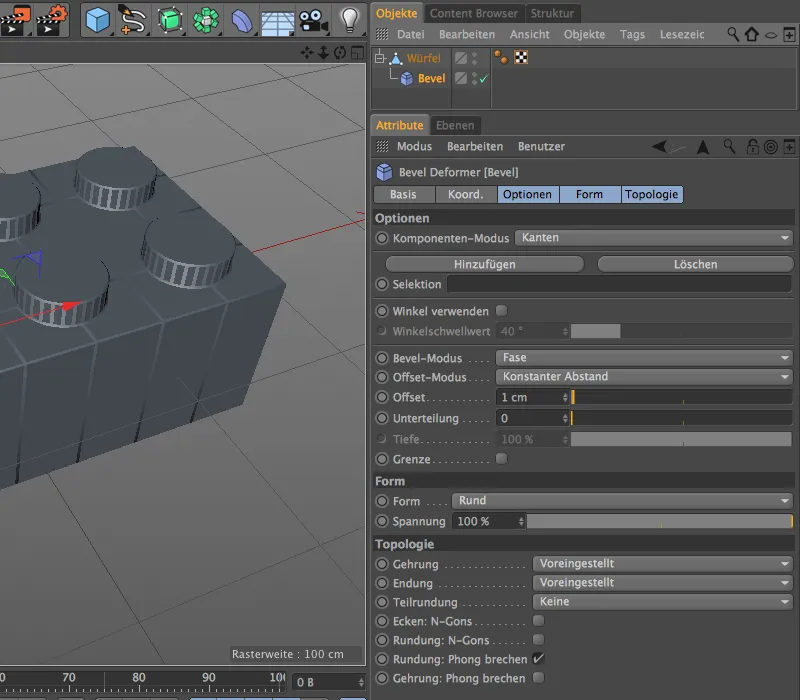
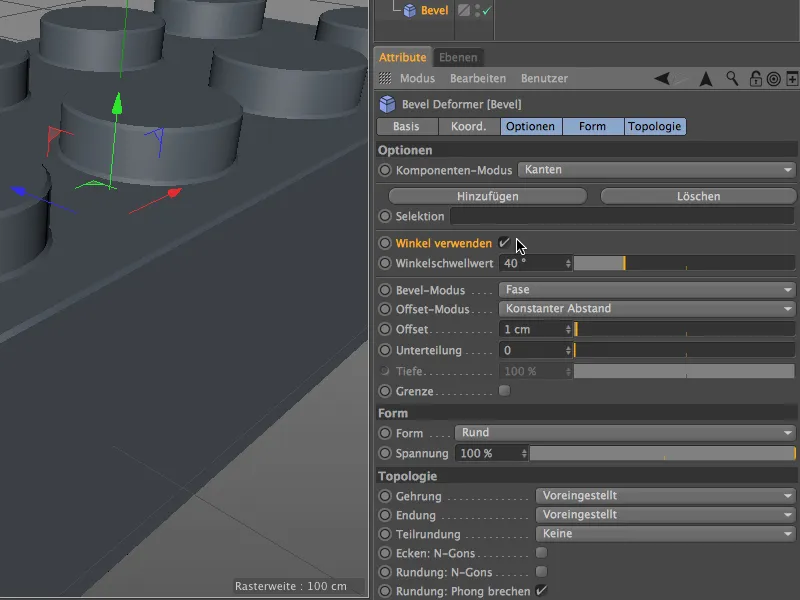
Voimme päästä nopeasti eroon tästä bevel deformerin käyttäytymisestä määrittämällä kulmarajan, josta alkaen viistämisen tulisi tapahtua. Tätä varten aktivoimme Käytä kulmaa -vaihtoehdon viisteenmuodostajan asetusvalintaikkunassa . Oletusarvoinen 40°:n kulmarajoitus on monissa tapauksissa käyttökelpoinen arvo, minkä vuoksi meidän ei tarvitse muuttaa tässä kohtaa mitään.
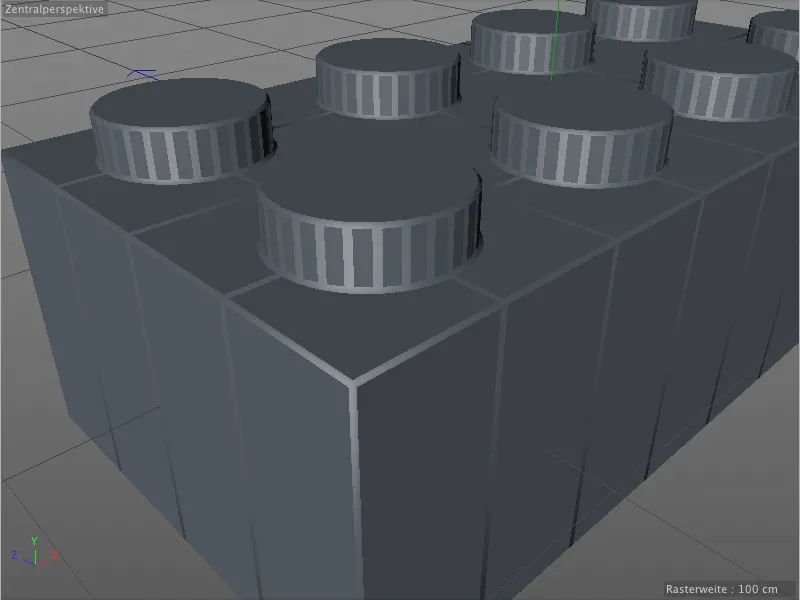
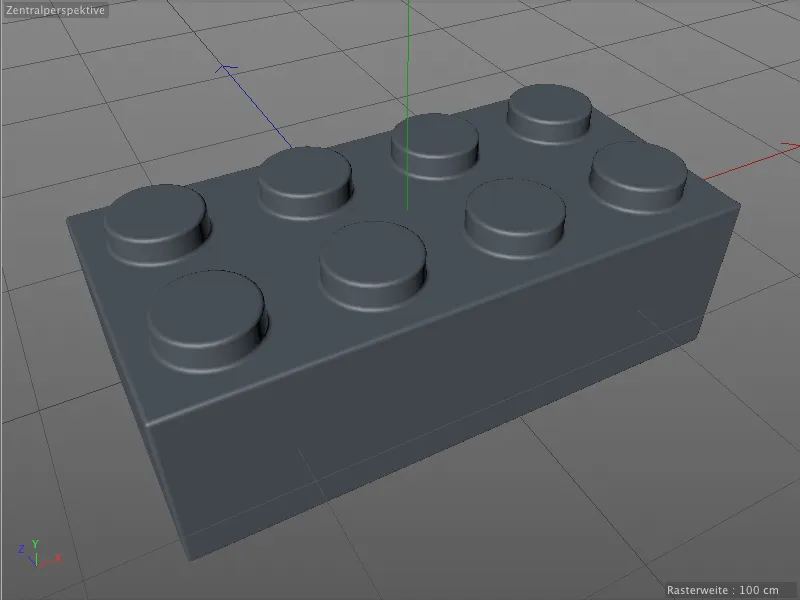
Kuten näemme editorinäkymässä, kaikki mallin pinnan ei-toivotut viisteet ovat nyt kadonneet; viisteenmuodostaja on edelleen aktiivinen vain tasoitettavilla reunoilla. Haluamme nyt määritellä tämän perusviisteen tarkasti.
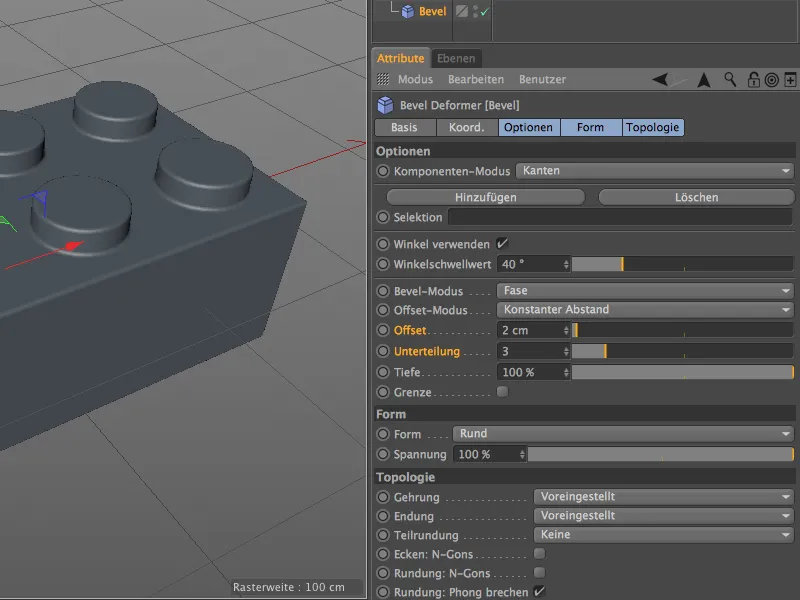
Bevel- ja offset-tila, jossa on viiste ja vakioetäisyys, sopivat tarkoitukseemme täydellisesti, minkä vuoksi voimme keskittyä offset- ja subdivision-parametreihin. Olen käyttänyt perusviistoon 2 cm:n offsetia, kun taas subdivision on maltillinen 3 cm. Jos tarvitset äärimmäisiä lähikuvia Lego-tiilistä, saatat joutua nostamaan tätä arvoa.
Perusviisteytys on nyt valmis. Koska emme ole määritelleet mitään valintoja tälle viisteenmuokkaajalle, se käsittelee tällä hetkellä kaikkia tasoitettavia reunoja.
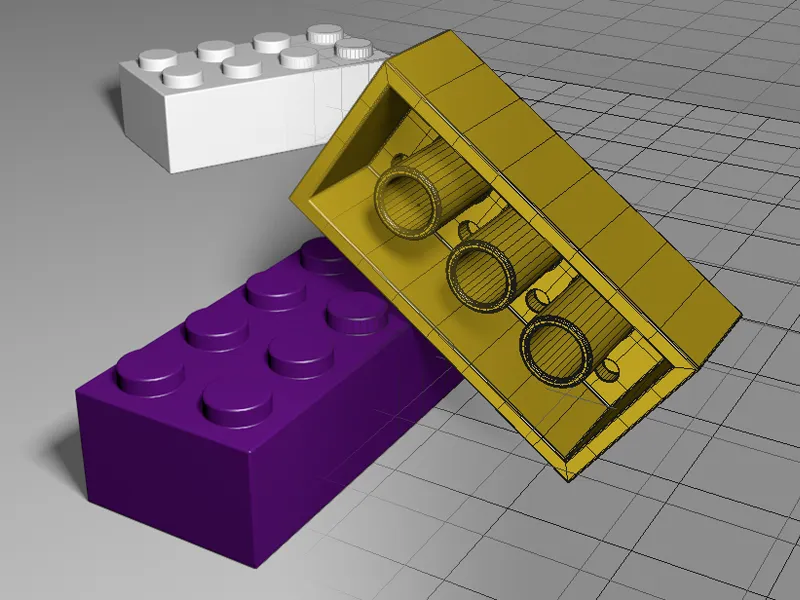
Tämä ei tietenkään koske vain yläpuolta. Viisteenmuodostaja tekee työnsä odotetusti myös hieman vaikeammalla alapuolella, jossa on hienoja reikiä.
Vaikka kaikki reunat on nyt viistetty, niillä kaikilla on sama säde. Vaikka tämä näyttää hyväksyttävältä, se ei sovi oikeaan Lego-tiilen malliin. Tarvitsemme lisää eri säteisiä viisteitä.
Hienommat reunat toisella viisteenmuodostajalla.
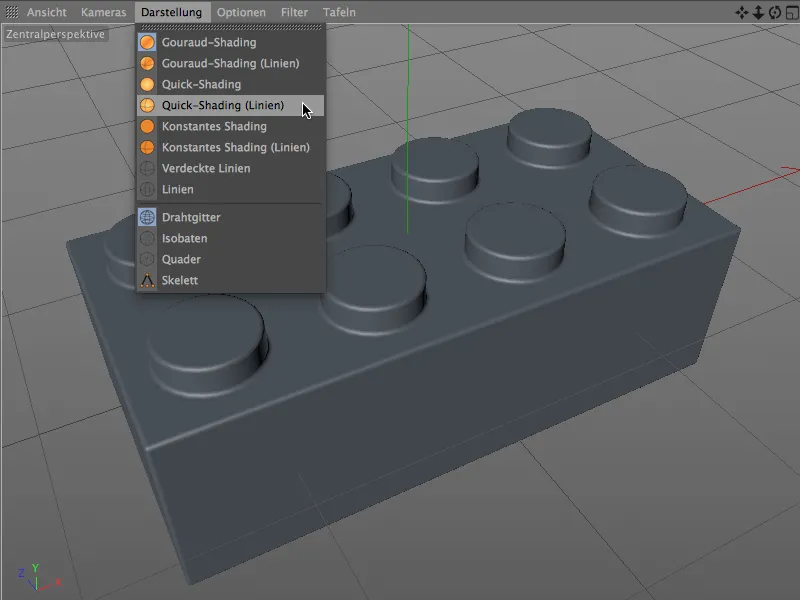
Pystyimme etenemään perusviisteiden kanssa hyvin avokätisesti, eikä meidän tarvinnut ottaa huomioon mitään reunoja tai tehdä mitään valintoja. Jotta seuraava työ reunojen kanssa olisi helpompaa, aktivoimme editorinäkymän Display-valikosta Quick shading (lines) -näytön .
Tämän näyttötilan avulla näemme nyt myös, miten viisteen säde ja perusviisteen alajaottelu heijastuvat verkkona malliin.
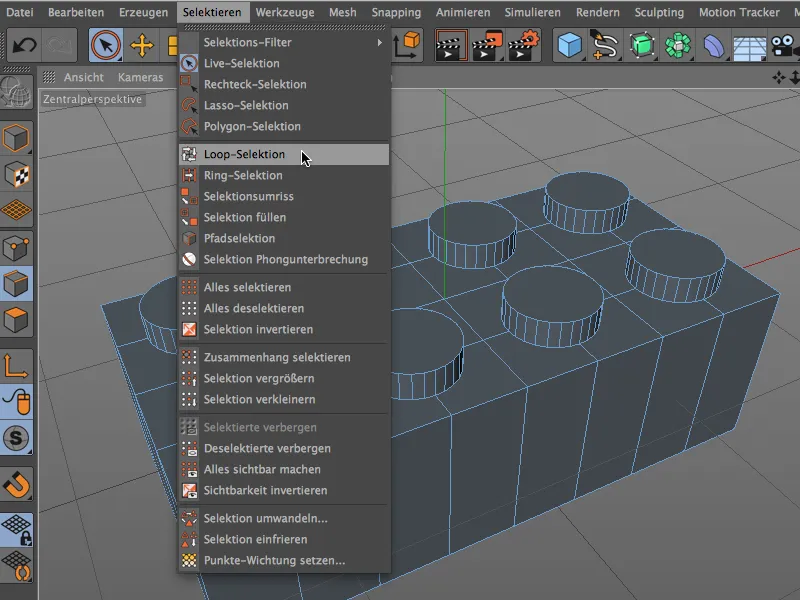
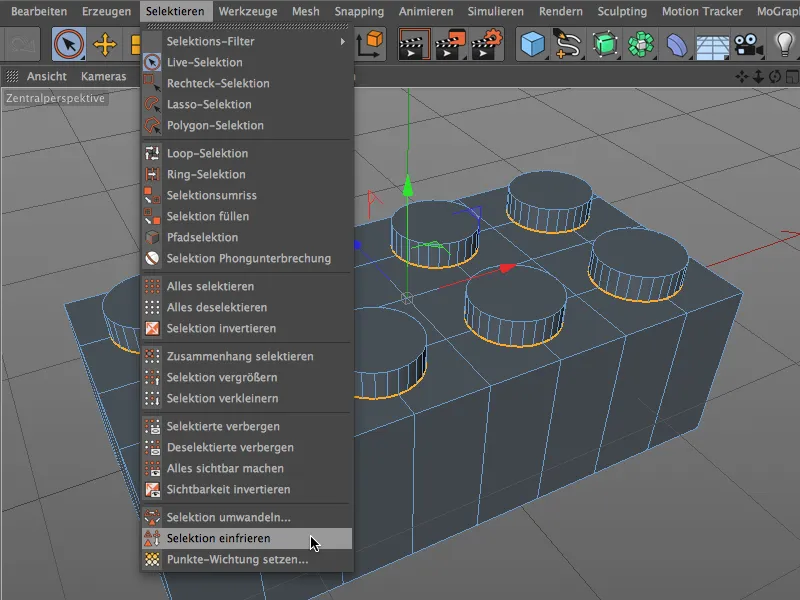
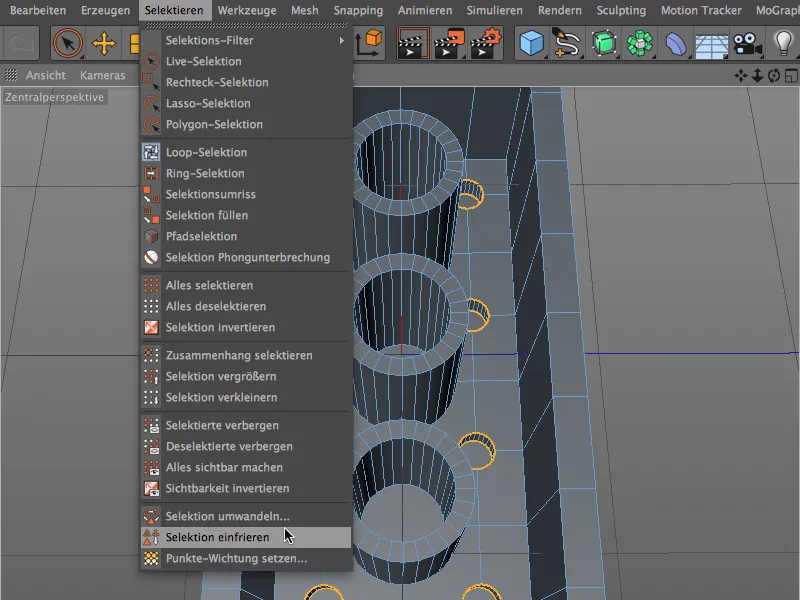
Tarvitsemme nyt tasoitettavat reunat valintana yläpuolen kuoppien viistämistä varten . Tämän valinnan luomiseksi aktivoimme Edit edges -tilan työkalutilapaletista ja valitsemme silmukkavalinnan työkaluksi Select-valikosta.
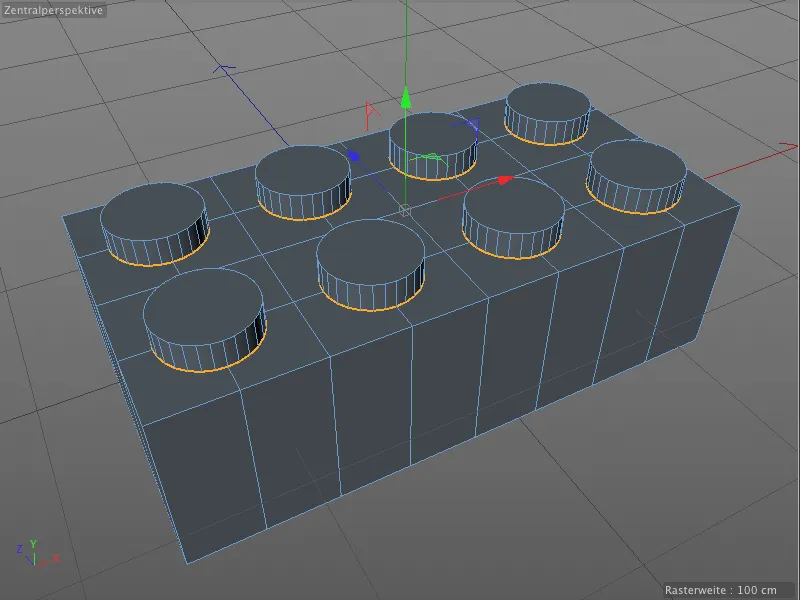
Pitämällä Shift-näppäintä alhaalla luomme nyt silmukkavalintatyökalulla valinnan kaikista kahdeksasta reunasta Lego-tiilen yläosassa nastojen kohdalla.
Jotta pääsemme lähitulevaisuudessa käsiksi tähän valintaan viisteenmuodostajalla, tallennamme sen erilliseen valintatunnisteeseen käyttämällä mallin Select-valikon Freeze selection -komentoa.
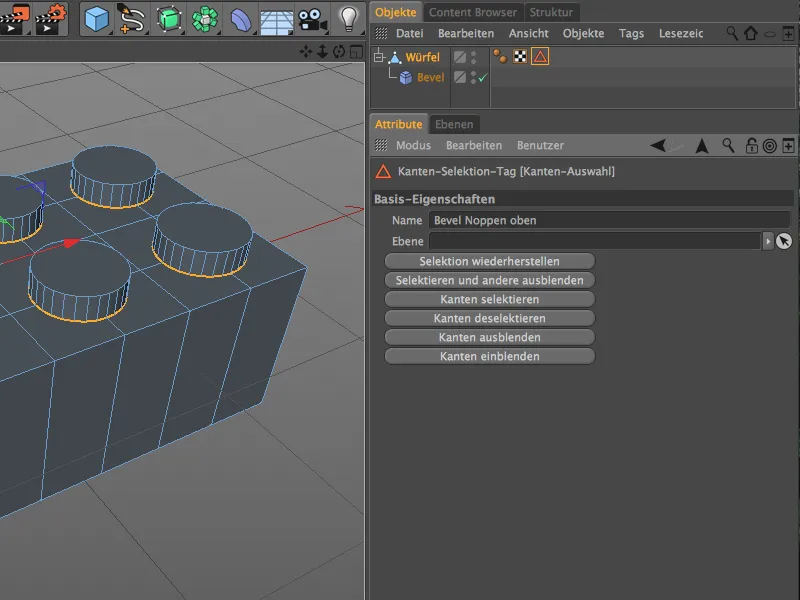
Jotta voimme antaa tälle äskettäin luodulle tagille yksilöllisen nimen, valitsemme sen Object Managerissa ja annamme sille sopivan nimen, esimerkiksi "Bevel bumps top".
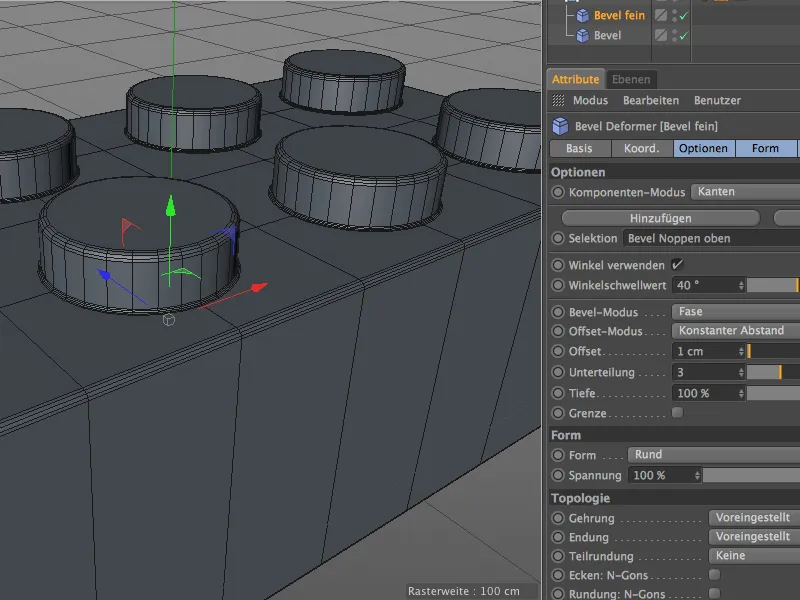
Tarvitsemme toisen viisteenmuodostajan, jotta voimme nyt asettaa valituille reunoille erilaisia viisteen määrityksiä . Valitsemme ensin Lego-tiilen polygoniobjektin uudelleen Object Managerin kautta ja pidämme Shift-näppäintä alhaalla luodaksemme uuden viisteenmuodostajan Lego-tiilen aliobjektiksi.
Ensiksi annamme toiselle viisteenmuodostajalle yksilöllisen lisäyksen kaksoisnapsautettuamme sen nimeä, jotta voimme erottaa eri viisteet toisistaan Object Managerissa. Päätin lisätä sanan "hieno", koska siirtymien kuoppiin pitäisi olla hienovaraisempia kuin pohjalla.
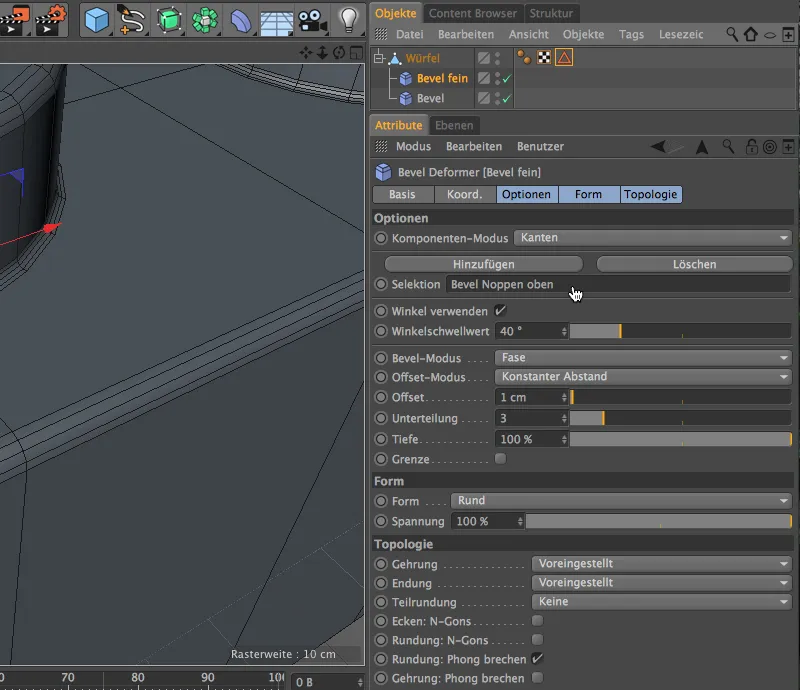
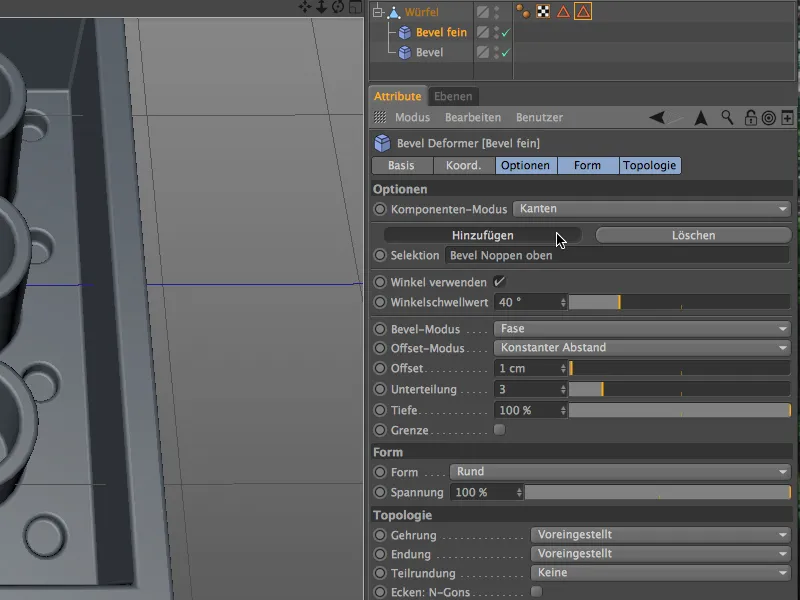
Tämän jälkeen vedämme Object Managerissa Lego-tiilen nastoille luomamme reunavalinnan polygoniobjektista Selection-kenttään "Fine" bevel deformer -asetusten dialogissa. Voimme myös käyttää tälle toiselle bevel deformerille perusviisteestä tunnettua kulman kynnysarvoa ja aktivoida kulman käytön.
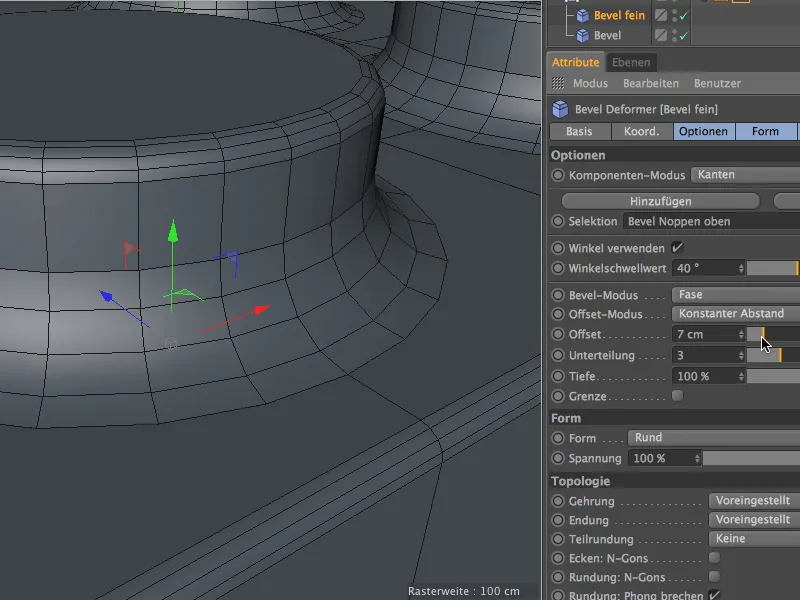
Käyttämällä viisteenmuodostajan offset- ja subdivision-parametreja voimme nyt suorittaa viisteenmuodostuksen sen asetusdialogin kautta. Zoomaa hieman lähemmäs kuoppien siirtymiä, jotta voit arvioida parametrien vaikutusta paremmin. Koska työskentelemme viisteenmuodostajan kanssa ja näin ollen ei-tuhoavasti, voimme helposti muuttaa parametreja jälkikäteen tai yksinkertaisesti poistaa viisteenmuodostuksen yhdessä muodonmuodostajan kanssa.
Lopulta päätin, että offset-arvo on 1 cm tälle hienolle viisteelle. Editorinäkymässä tämä on hyvin helppo arvioida viivojen varjostustilan ansiosta.
Katsotaan nyt, missä kohtaa voimme vielä käyttää tätä hienoa viistämistä Lego-tiilessä. Yläpuolella kaikki reunat on viistetty oikein ...
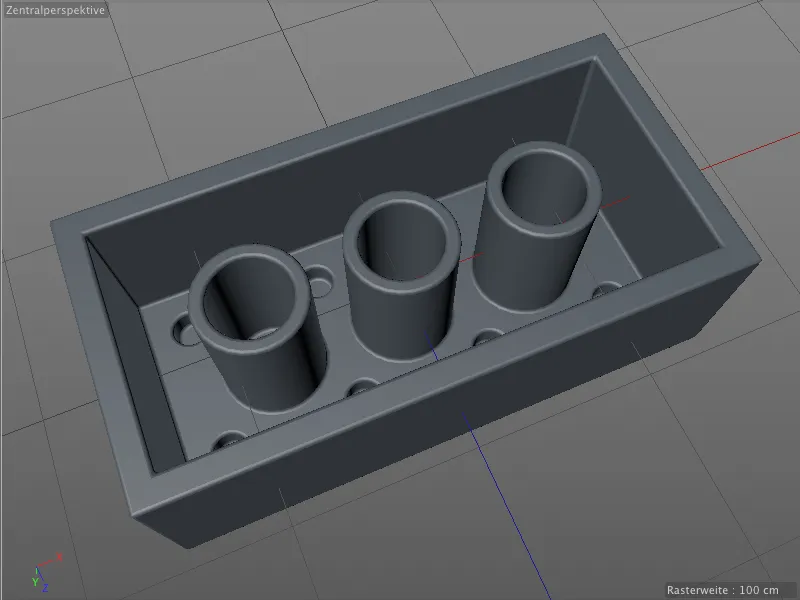
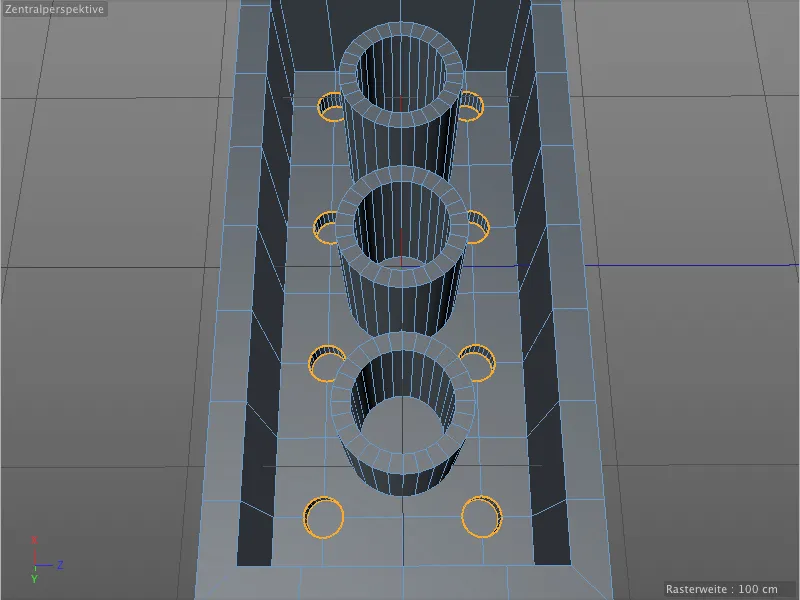
... mutta Lego-tiilen alapuolelta tai sisäpuolelta löytyy lisää reunoja hienoa viistämistä varten pienistä rei'istä nastojen alapuolella . Aktivoimme reunojen muokkaustilan ja silmukan valintatyökalun ja valitsemme reikien ylä- ja alapuolella olevat pyöreät reunat pitämällä Shift-näppäintä painettuna, kuten seuraavassa kuvassa näkyy .
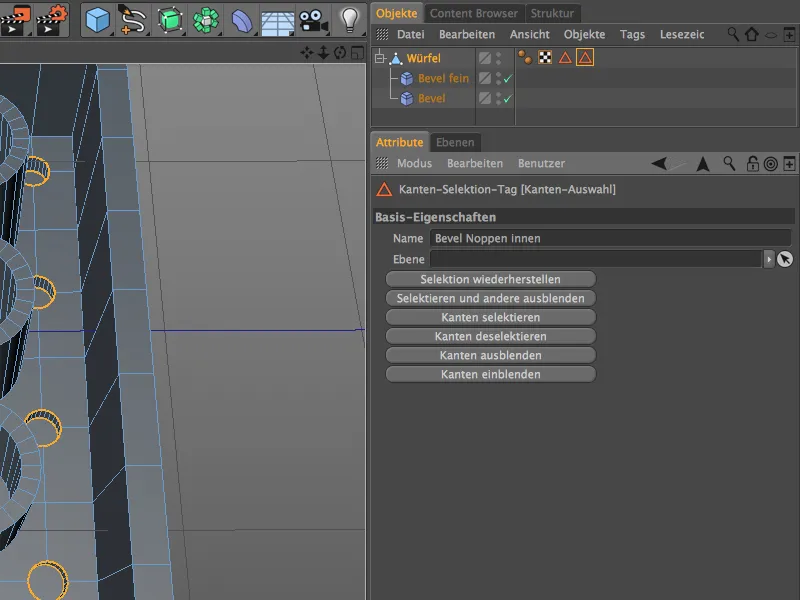
Tallennamme juuri luomamme valinnan uuteen valintatunnisteeseen. Ennen kuin kutsut Select-valikosta Freeze selection (Pysäytä valinta ) -komennon, varmista, että olemassa oleva valintatunniste ei ole valittuna, sillä muuten se ylikirjoitetaan.
Sinun pitäisi nyt nähdä toinen valintatagi Lego-tiilen polygoniobjektissa Object Managerissa. Tagin asetusvalintaikkunassa annamme jälleen mielekkään nimen tälle reunavalinnalle.
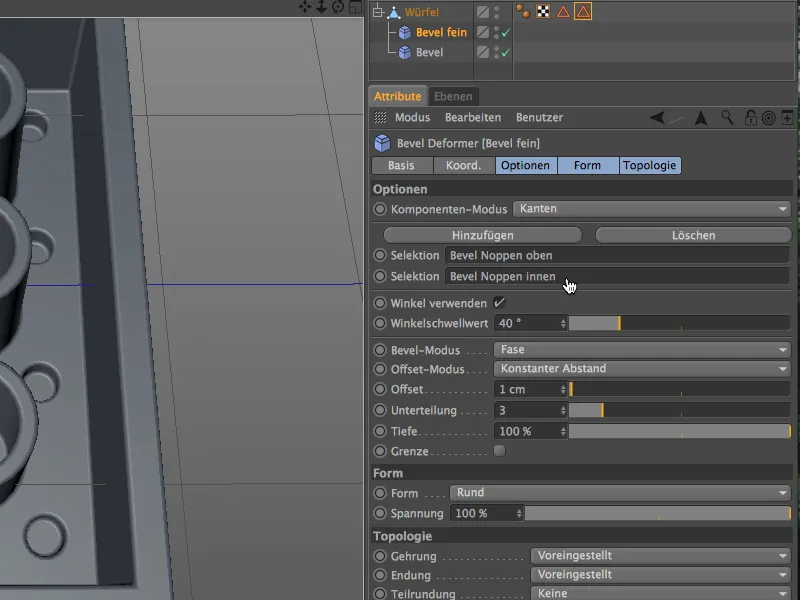
Äsken luotu reunavalinta tulisi myös varustaa hienolla viisteellä. Meillä on jo oikeilla parametreilla varustettu bevel deformer, meidän tarvitsee vain määrittää uusi valinta sille. Tätä varten napsautamme Lisää-painikettaolemassa olevan valinnan yläpuolella olevan Bevel Deformer settings -valintaikkunan Options-alueella .
Siihen on lisätty uusi kenttä uuden valinnan määrittelyä varten. Voimme nyt vetää toisen reunan valinnan Lego-tiilen polygoniobjektista bevel deformerin asetusvalintaikkunaan.
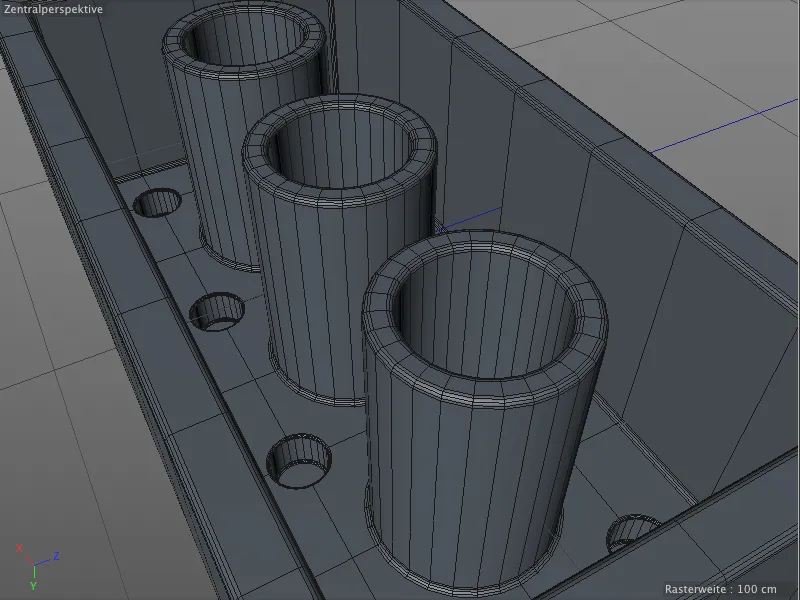
Tarkempi tarkastelu Lego-tiilen ala- ja sisäpuolella editorinäkymässä osoittaa, että hienot viisteet toimivat oikein eivätkä aiheuta ongelmia verkkoon.
Suuret viisteet Lego-tiilen putkia varten.
Putkien yläreunojen viisteet eivät näytä pahalta, mutta ne eivät vastaa todellisuutta. Ne ovat itse asiassa pyöristetympiä, jotta Lego-tiilet olisi helpompi sovittaa yhteen.
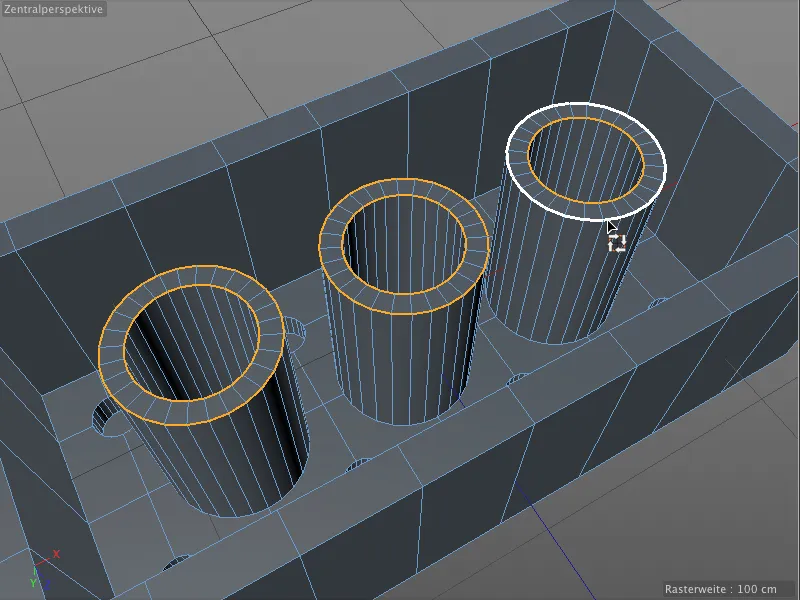
Tarvitsemme toisen viisteenmuodostajan näitä uusia viisteitä varten. Luomme kuitenkin ensin uuden reunavalinnan putkien yläreunoille kohdennettua viistämistä varten. Pidämme Shift-näppäintä alhaalla, aktivoimme reunanvalintatilan ja valitsemme silmukanvalintatyökalulla putken yläreunan ulkoreunat.
Tallennamme tämän reunavalinnan uuteen valintatunnisteeseen käyttämällä valintavalikon Freeze selection (Pysäytä valinta ) -komentoa . Varmista jälleen, että mikään muu valintatunniste ei ole valittuna.
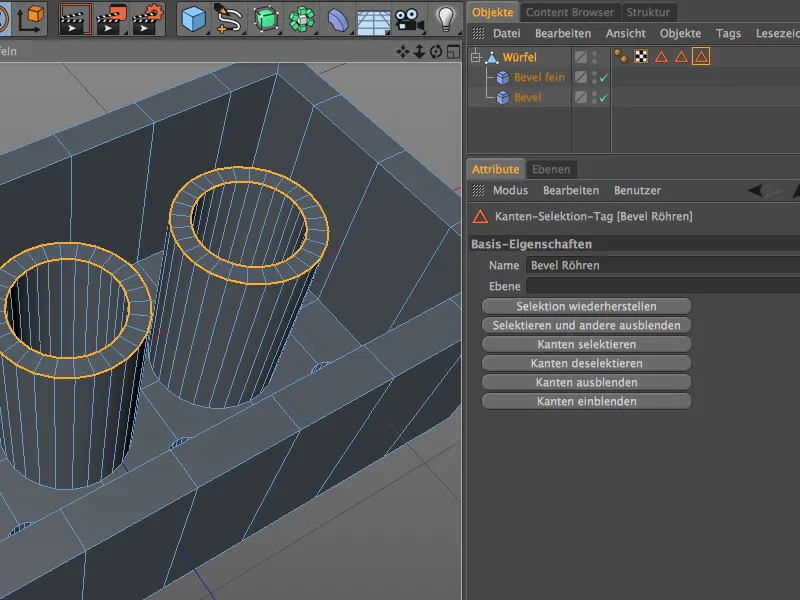
Reunavalintatunnisteen asetusvalintaikkunassa annamme yksilöllisen nimen, jotta voimme seurata eri valintoja.
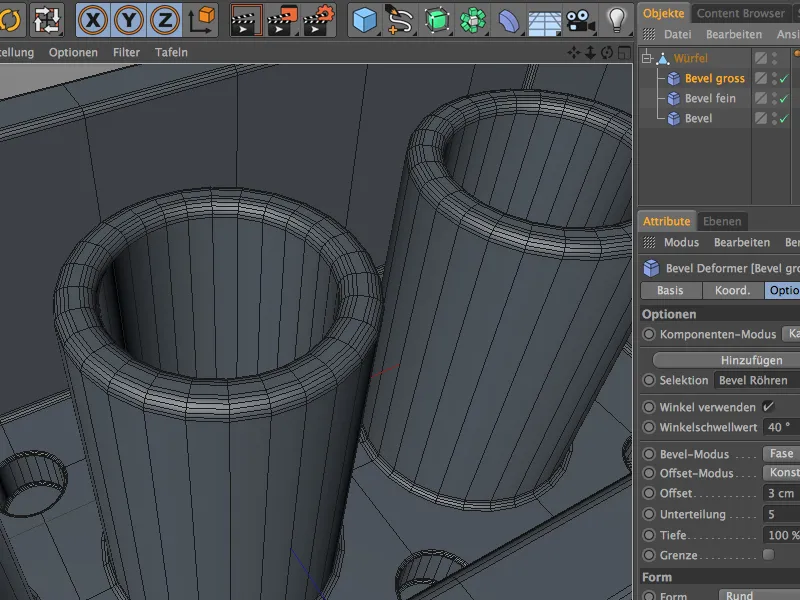
Kuten jo mainittiin, tarvitsemme ylimääräisen viisteenmuodostajan tätä suurempaa viisteenmuodostusta varten . Haemme sen deformaatioobjektin paletista pitämällä Shift-näppäintä alhaalla, jotta se voidaan alistaa Lego-tiilen polygoniobjektille.
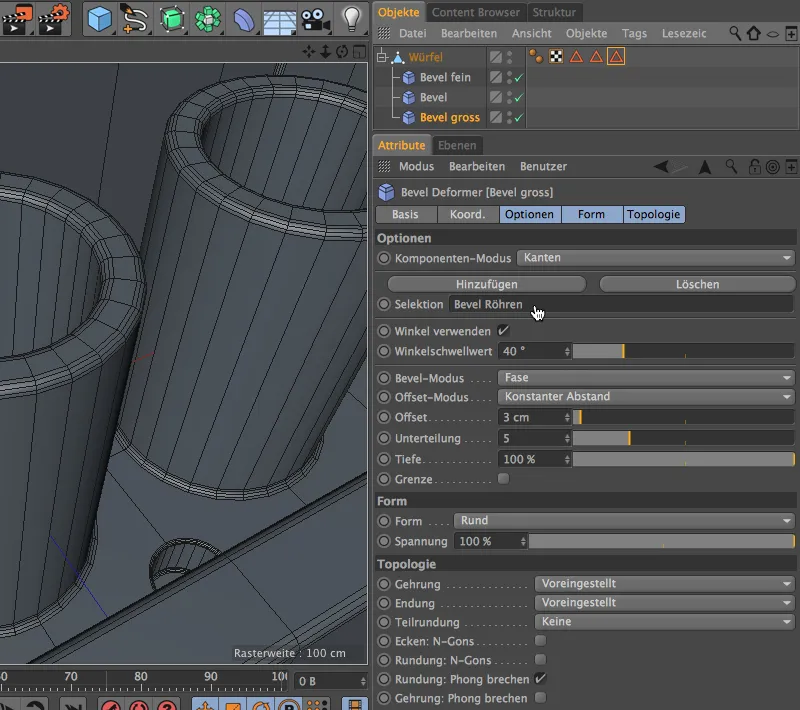
Tälle deformerille annetaan myös yksilöllinen nimi. Sen asetusvalintaikkunassa vedämme putken yläosan reunavalintatunnisteen Selection-kenttään, jotta muodonmuuttaja vaikuttaa vain näihin alueisiin.
Kun offset-arvoon 3 cm ja subdivision 5, saamme putken yläosaan huomattavasti pyöreämmät reunat.
Ainakin teoriassa. Mutta jos tarkastelemme tarkemmin viisteitä editorinäkymässä, emme tunnista mitään muuttunutta pyöristystä.
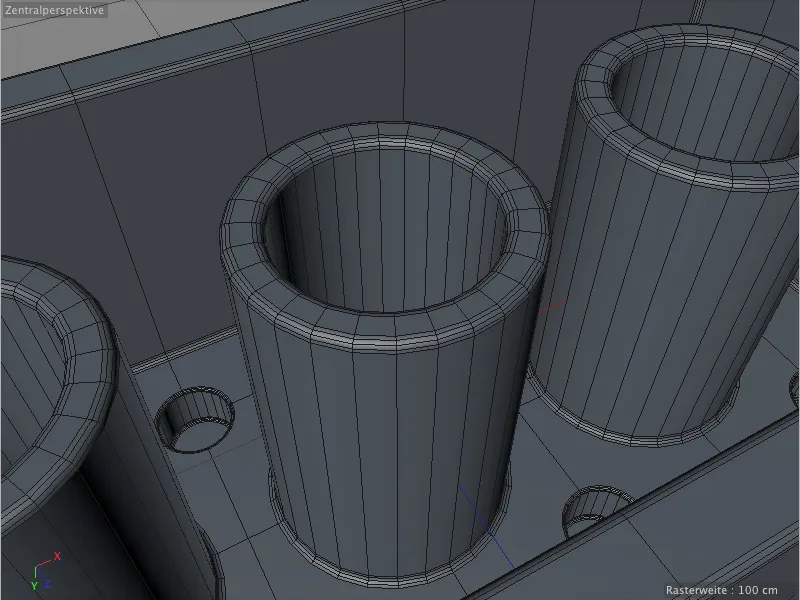
Onko sinulla myös tämä virhe? Myönnän, että loin tämän tilanteen sijoittamalla tarkoituksella viimeisen viisteen deformerin objektihierarkian alimpaan kohtaan. Jos laitamme deformerin, jossa on suuri viiste, objektinhallinnan yläosaan, putkien yläreunojen viisteet näyttävät paljon paremmilta.
Viisteenmuodostajien suoritusjärjestyksellä on suuri merkitys. Meidän tapauksessamme pohjan muodonmuutos ei vaikuta määriteltyyn valintaan, vaan kaikkiin reunoihin, joita ei ole vielä viistetty. Jos siis haluamme tallentaa erillisen valinnan tätä muodonmuutosta varten, se on asetettava viimeiseksi muodonmuutosjärjestyksessä Object Managerissa.
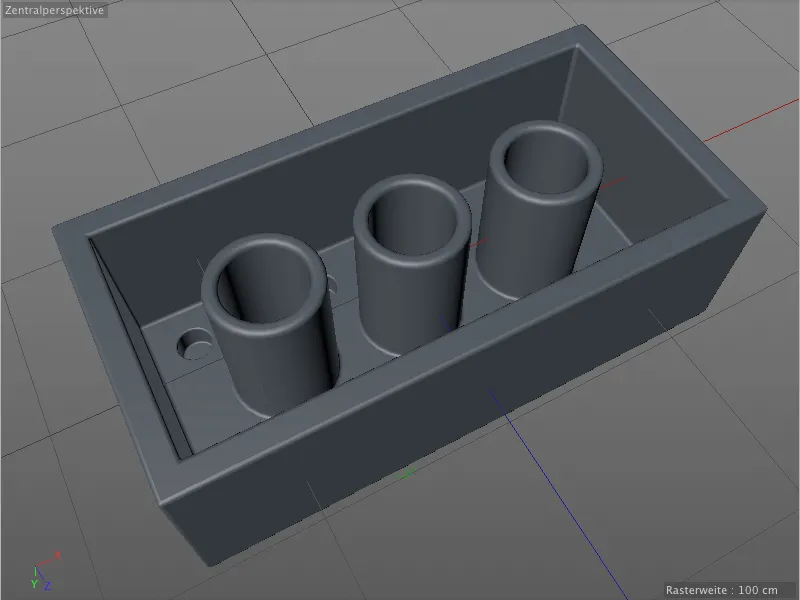
Tämä tarkoittaa, että myös nämä viisteet toimivat nyt oikein ja Lego-tiilemme on täysin mallinnettu.
Suuri etu, joka meillä on nyt verrattuna viistetyökaluun: Deformerien ansiosta voimme myös muuttaa, korvata tai poistaa reunaviisteet kokonaan milloin tahansa jälkikäteen.