Kyllä, päivää yhdessä ja Hello World, tässä on teidän Stefan PSD-Tutorials.de:stä. Olemme uuden osan äärellä suuressa projektissamme "Raikkaat tulosteasettelut InDesignissä", ja tänään suunnittelemme jotain, joka ei ehkä ole jokaisen painotalon vahva koivu portfoliossaan, kuten käyntikortit tai lentolehtiset, mutta joka käyttää kuitenkin erittäin mielenkiintoista suunnitteluluonnetta: Suunnittelemme nimittäin DIN-A4-kansion, kuten tämä esimerkki tässä kerran osoittaa.
Tai tämä esimerkki sitten avattuna. Tunnette varmasti tällaiset kansiot, joita voi esimerkiksi saada messukäynneiltä, esitteenä, kun olitte esityksissä, yritysesitteinä ja niin edelleen, ja tarkalleen sellaisen me tänään suunnittelemme.

Aloitetaan: Askel 01–10
Askel 1
Mikä tekee tästä asiasta luonnollisesti niin mielenkiintoisen, on se, että täytyy ajatella hieman nurkan taakse, pikemminkin reunan yli, olkaamme rehellisiä, sillä tässä täytyy ajatella kolmiulotteisesti, kuten itse tuote jo paljastaa. Suunnittelua varten olen keksinyt aivan erityisen aiheen, koska haluaisin käyttää väriä brändilähettiläänä, sillä väri kaunistaa ei vain seiniä tai tekee vaatteista kiinnostavia, vaan se on myös väline tehokasta brändäystä varten.
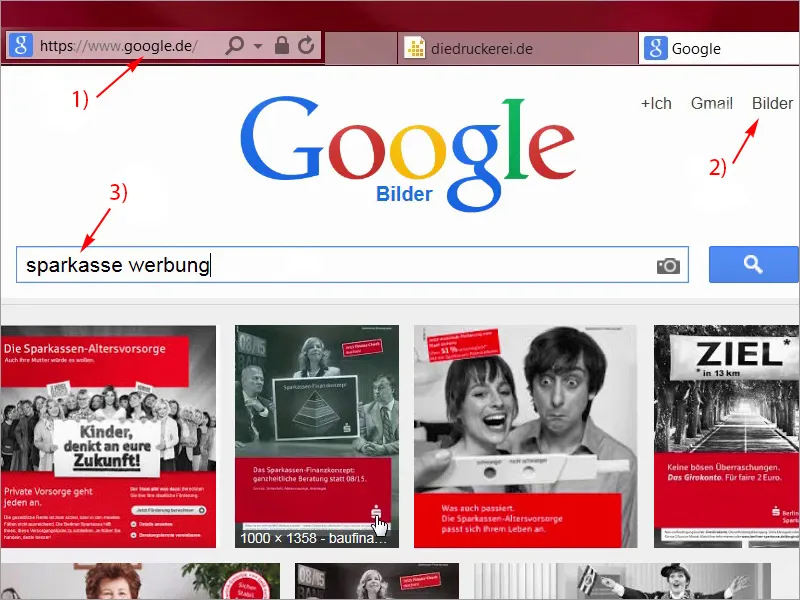
Sen vuoksi avaan uuden välilehden, katsoakseni kollegamme Googlelle, kerran "Kuvahaku", ja nyt näytän teille jotain: Sparkasse mainonta. Joten, mitä sieltä tulee? Katsokaahan sitä. Saksan Sparkasseilla käytetään juuri tätä vaikutusta. Meillä on yksivärisiä kuvia, pelkästään punaista, yli kaiken punaista. Kaikkialla punaista.
Askel 02
Tämän idean takana piilee totta kai erittäin mielenkiintoinen ajatus, nimittäin kyse on vierailijoiden mielikuvien automaattisen assosiaation herättämisestä: Pankki - Sparkasse - Punainen. Mutta tämä ei ole vain vilkas kolmikko, ei, ihmiset, kerron sen teille! Tämä toimii myös! Olin itse siellä töissä muutama vuosi sitten, ja osoittaa, miten yksinkertaisilla komponenteilla voidaan kirjoittaa mainonta historiaa. Tässä tapauksessa vain yhdellä värillä, jolla on vain kolme kirjainta ja luettuna taaksepäin se johtaa riemuun ja aaltoihin jokaisessa jalkapallostadionilla. Käännämme kuitenkin tilanteen ympäri ja vaihdamme veren ja ihmisen elämän väristä, ja nyt myös rahan värin väriin kasvun ja hedelmällisyyden väriin, ja mikä väri se on? Oikein, vihreä. Niin, katsotaanpa mitä Google meille palauttaa, kun syötämme uuden hakusanan ylös: Vihreä on ekologian väri, ihmiset ajattelevat vain luomuvihanneksia. Syötän sen sisään: Ekologia. Katsokaahan, mitä siitä seuraa: kaikki upeaa vihreää. Vihreä vaikuttaa siis rauhoittavalta, se on keskiväri, joka herättää myönteisiä assosiaatioita.
Askel 03
Syötän nyt uuden hakusanan: Katsokaahanhan tuota, nimittäin: vihreä liikennevalo. Täällä emme enää näe punaista, ei, vihreä liikennevalo tarkoittaa vapaata liikennettä tai vihreää valoa. Oikeastaan pitäisi jo pelkästään sen vuoksi pitää vihreästä väristä enemmän kuin punaisesta, sillä kuka haluaa pysähtyä paikalleen?
Vihreällä on kuitenkin hassusti myös jotain pahantahtoista, jopa myrkyllistä. Tai vaarallista. Katsohan tätä hakusanaa: Arvaatteko sen? Se ei varmasti ole yhtä kesy kuin mehukas luomuomena, mutta mitä sillä tarkoitan, on että sisältöön liittyy aina myös väliä.
Askel 04
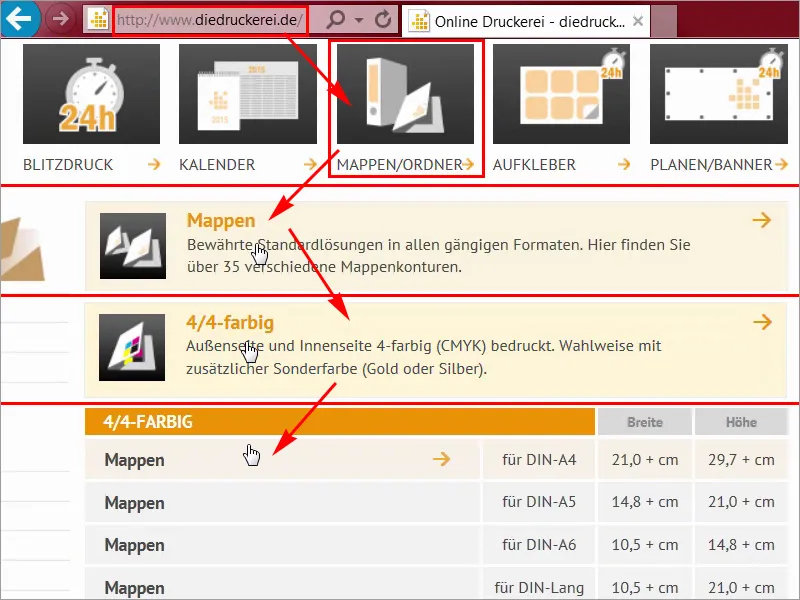
Voitamme siis tiivistetysti todeta: Vihreä on valinta, kun kyse on luonnollisuudesta, kun kyse on luomutuotteista, kun kyse on aidoista ominaisuuksista, ja yhdistämme sen: Otamme juuri Sparkassen idean ylös, käytämme vihreää brändilähettiläänä, ja yhdistämme sen kiinteistöihin, jotka eivät vain omista vihreää mainetta, vaan myös esiintyvät todella ylellisiltä. Ajattelen, että menemme vain painotalomme sivulle ja katsomme tarkkaan painoparametrit. Kansi/kansioissa, siellähän se on: Kansiot 4/4-väriset, mikä tarkoittaa, että painamme ulkopuolelta ja sisältä nelivärisenä, ja sitten valitsemme DIN-A4-muodon, ja katsokaa mitä hienoa meitä odottaakaan täällä, niin lisäksi yleisten tietojen lisäksi, jotka jo tunnemme muista videoista, täällä on todella paljon tutkittavaa.
Askel 05
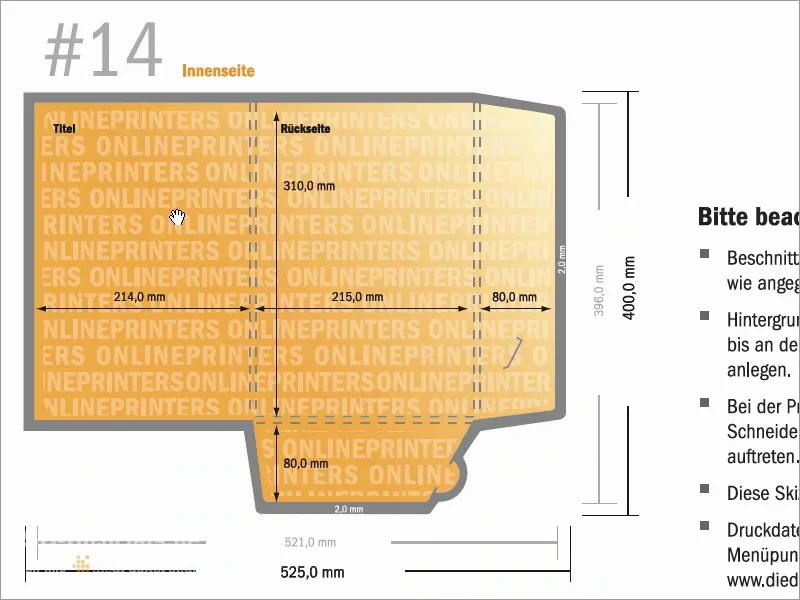
Yksityiskohtien (1) alta voitte todella valita muodon, ja täällä on todella erilaisia vaihtoehtoja. Se alkaa seitsemästä ja voitte aina nähdä, mitä siinä muuttuu, tai jopa kynän kanssa, käyntikortteja varten voitte puristaa tai CD-levyjä voitte puristaa tai käyttää kaksinkertaista muotoa jne. ja niin edelleen. Olen jo valinnut yhden, nimittäin leikkausmuodon numero 14. Siellä voimme todella katsoa tietoarkkiamme (2) lähemmin. Avaan tämän uudessa välilehdessä ja lataan samanaikaisesti sen mallipohjan, "14_44_fi.indd", (3) alas, sillä niin yksinkertaista se voi olla. Ei tarvitse joka kerta luoda jotain uutta. Ensiarvoisen tärkeää olisi suunnittelijana nyt aivan varmasti ei olisi aikaa valmistaa vastaavaa mallipohjaa, ei, olen hyvin kiitollinen siitä, että painotalomme tarjoaa InDesign-työskentelytiedoston jo valmiiksi.
Vaihe 06
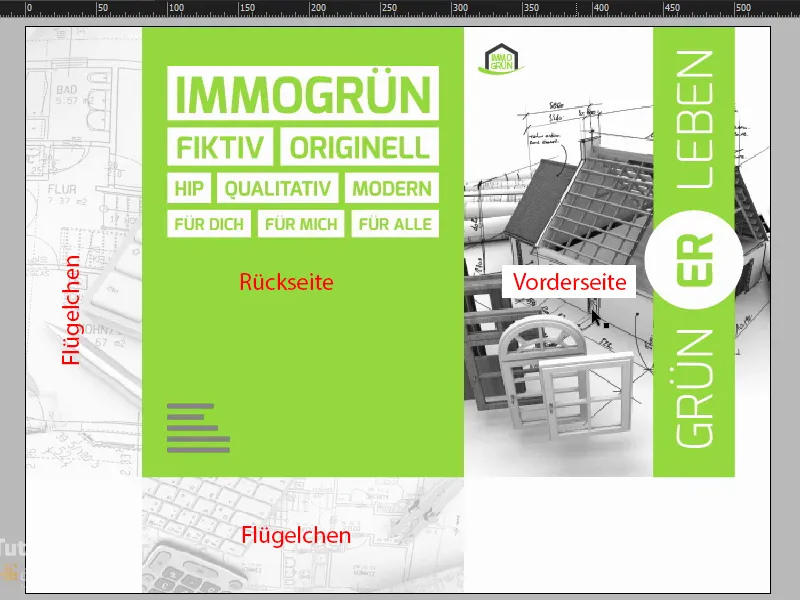
Katsokaamme vielä kerran tietolehteä, suljen sen tässä nyt, ja siellä voitte vielä kerran nähdä, miltä se tulee näyttämään. Tässä on etupuoli, tämä on mapin takapuoli ja nämä ovat kaksi siivekettä, toinen vasemmalla, toinen alhaalla, jotka voi sitten taitella yhteen tässä kauniisti, ja ne taitetaan sisäänpäin..webp?tutkfid=68144)
Vaihe 07
Tietomuodot ovat meille tällä hetkellä melko vähäpätöisiä, koska työskentelemme jo mallin kanssa, jonka juuri äsken latasin, ja se on nyt sitten sisäpuoli, kaikkine mittoineen, joita tarvitsisimme. Aion avata mallin InDesignissa ja sitten aloitamme.
Vaihe 08
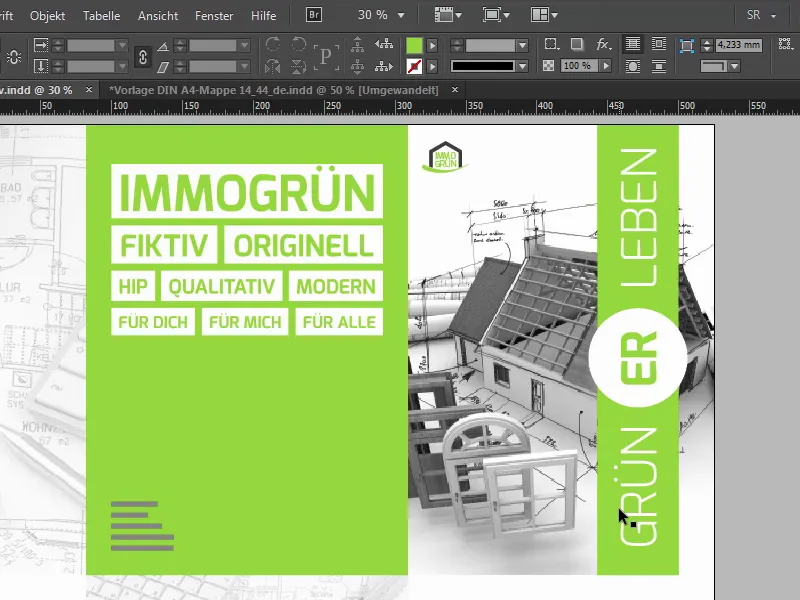
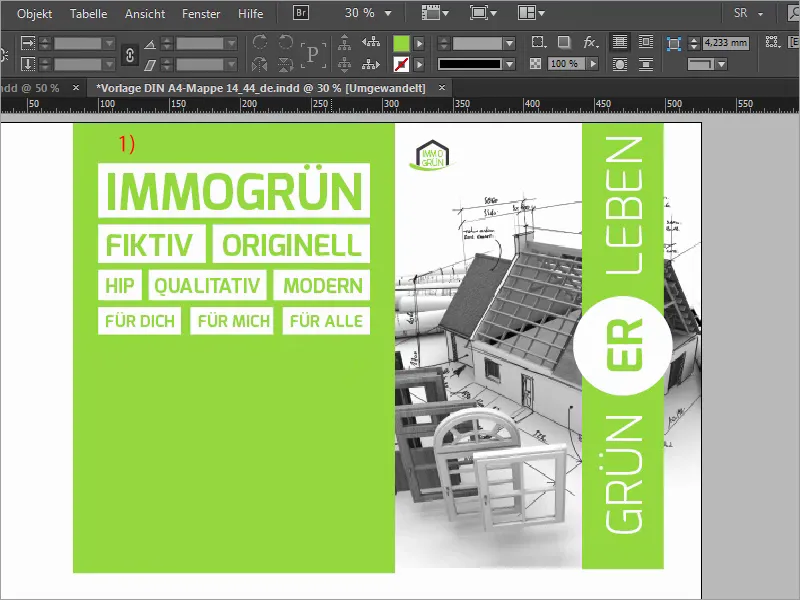
Joten, olemme saapuneet InDesign CC:hen. Nyt näette vihdoin, mitä me tänään suunnittelemme. Suunnittelumme nojaa kahdelle olennaiselle pilarille, jotka ovat vastuussa brändiviestinnästä. Katsokaamme sitä tarkemmin. Toisaalta meillä on nurmenvihreä väri yhdistettynä mustavalkoisiin kuviin kuten täällä nähtävissä ja valkoisiin koriste-elementteihin täällä takapuolella. Joten oikealla näemme mapin etupuolen, vasemmalla näemme mapin takapuolen, ja nämä ovat molemmat siivekkeet.
Vaihe 09
Toinen olennainen pilari, jolla työskentelemme, on kaareva typografia. Katsokaa nyt tätä: Tämä on niin sanottu Exo, teen kaksoisklikkauksen siihen, sitä on erilaisia leikkauksia, kuten voitte nähdä täällä, voitte myös ladata sen vapaasti fontsquirrelista tai dafontista. Ja Exo on vailla mitään serifejä, mutta varustettu ystävällisellä, pyöreällä ja sulavalla luonteella. Näin se asettaa itsensä täydellisesti esille. Katsotaan sitä vielä tarkemmin. Katsokaa tätä ihastuttavasti muotoiltua E:tä: omaperäinen mutta täysin muotoiltu, myös tämä L täällä alhaalla, siellä, missä yleensä on teräviä kulmia tai reunoja. Kauttaaltaan hento, ihastuttava ja pyöreä.
Vaihe 10
Tykkään tästä kirjasimesta valtavasti, se sopii täydellisesti kuin nakutettu tulevaa suunnittelua varten, joten voitte painaa mieleenne: Exo. Mutta parasta mapin koko suunnittelussa on käytetty käsittely. Emme näe sitä nyt ruudulla, mutta painotalolla on mahdollisuus parantaa tulostettua tuotetta osittaisella reliefi-lakalla. Vaikkakaan se ei koske sisäsivuja, eli ne jäävät koskemattomiksi, se tarkoittaa, että kaikki valkoiset pinnat varustetaan tällä reliefi-lakalla, vasemmassa, tässä oikealla ympyrä; Greenlife on mielestäni todella mielenkiintoinen sanaleikki; voi sanoa joko elää vihreästi tai kokea vihreän, ja tuo ER keskellä, se tulee luonnollisesti myös tällä ihastuttavan kauniilla lakalla koristetuksi.
Jatketaan seuraavilla vaiheilla 11–20
Vaihe 11
Kysymys nousee tietysti, mitä tuollainen reliefi-lakkapinta tekee kokonaisuudessa. Sitä kautta kirjasimia tai kuvioita voidaan korostaa kolmiulotteisesti. Painomateriaali ei kuitenkaan muutu onneksi muodoltaan, ja siksi se sopii erinomaisesti tähän mappiin. Ja graafisena suunnittelijana on myös kyse siitä, että katsotaan yli pelkän suunnitteluprosessin. Valmis PDF, jonka sitten näemme, ei suinkaan ole loppu vielä. Koska viimeistelyn osalta tämä intermezzo menee toiseen kierrokseen, ja pitäisi ottaa huomioon: Viimeistely on luonnollisesti myös suunnittelua. Se ei ole vain jokin sivuseikka, joka pitäisi myöhemmin nyökätä skeptisesti hyväksyvästi. Ei, se vaikuttaa kokonaisvaikutelmaan tai pikemminkin vaikutelmaelämykseen.
Vaihe 12
Haluankin siis kannustaa teitä harkitsemaan viimeistelymahdollisuutta tietenkin käytettävän budjetin mukaan, koska tilaaja ja katsoja arvostavat vastikään saavutettua haptiikkaa suuresti. Käymme sen sitten myöhemmin tarkemmin läpi, ja siis suoraan kameran edessä. Ennen kuin aloitamme, kurkistetaan vielä nopeasti toiselle sivulle, ja se näyttää tältä: Tunnistamme sen tästä.
Vaihe 13
Voin näyttää teille kerroksien hallintakentässä leimausmuodon tarkasti, silloin näette, miten muotoilu todellisuudessa etenee.
Vaihe 14
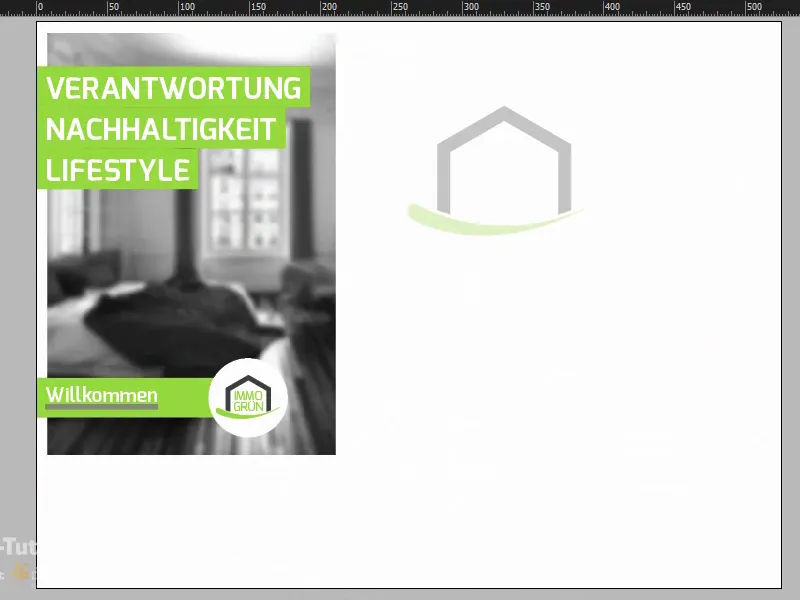
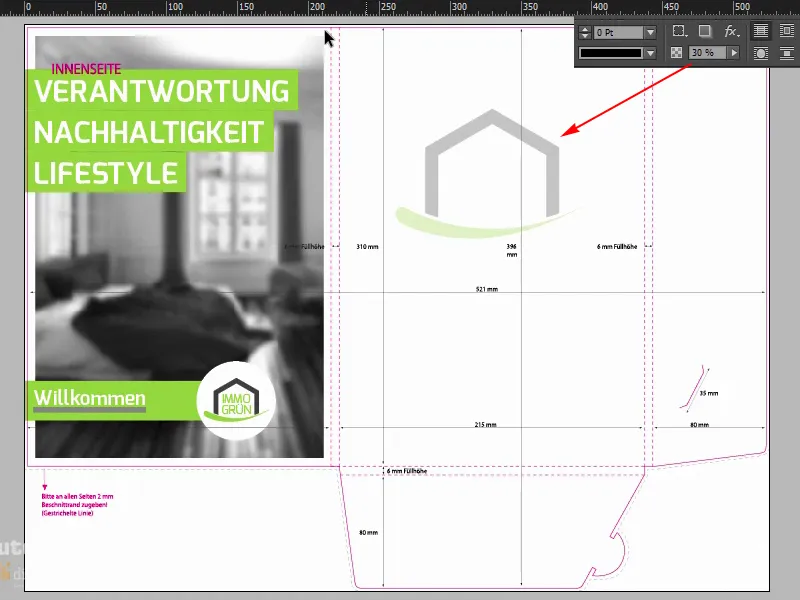
Tässä meillä ovat siis vielä kerran siipien sisäpuolet, jotka pysyvät valkoisina. Sisäpuolella, keskitettynä ja 30%:n vähennetyllä peittävyydellä, logomerkki ja vasemmalla sisäpuolella, jota avataan, kolme voimakasta sanaa: Vastuu, kestävyys, elämäntapa. Tervetuloa immogrünin maailmaan. Ja taustalla on täysin pehmennetty kuva, siinä Photoshopin Gaussian Blur -työkalu on tehnyt koko homman. Tämä on tehty niin, että silmä todella hahmottaa tämän viestin ytimen, ja se on ehdottomasti värissä ja näissä kolmessa iskusanassa. Mikään ei siis saa häiritä väriä.
Vaihe 15
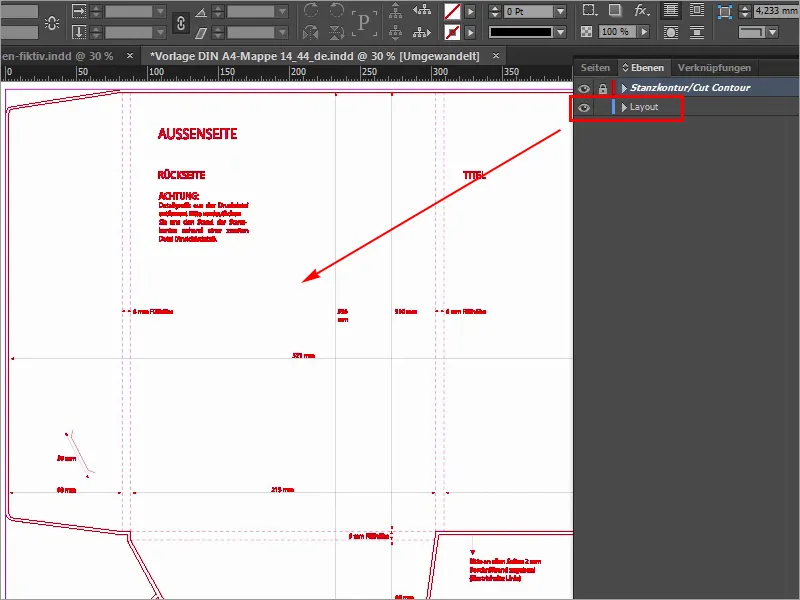
Okei, sanoisin, että aloitamme mallilla, sen olen jo avannut täällä, ja olemme ulkopuolella. Täällä on taas kaksi tasoa: leikkauskontuuri, jonka voin näyttää tai piilottaa. Jos se häiritsee teitä, piilottakaa se. Alussa on hyödyllistä jättää se ensin paikoilleen. Ja layout-taso, jolla nyt työskentelemme loppuvaiheessa.
Vaihe 16
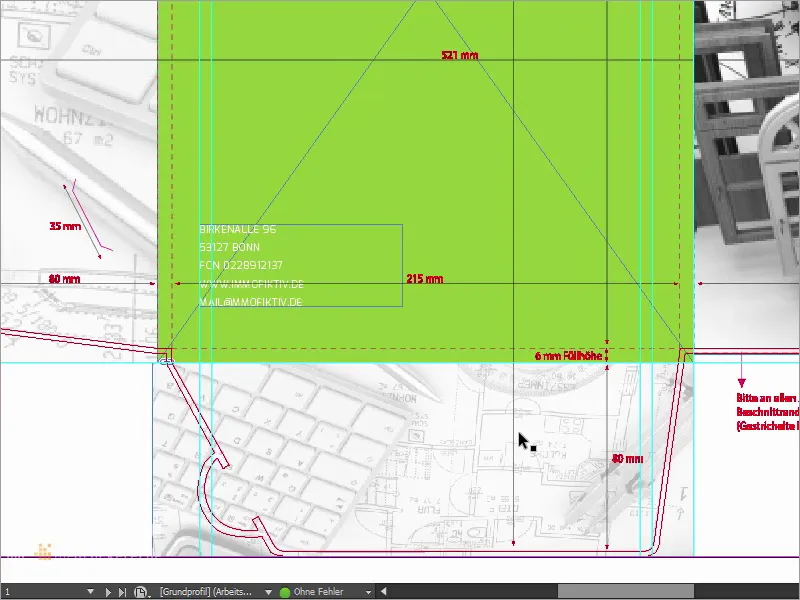
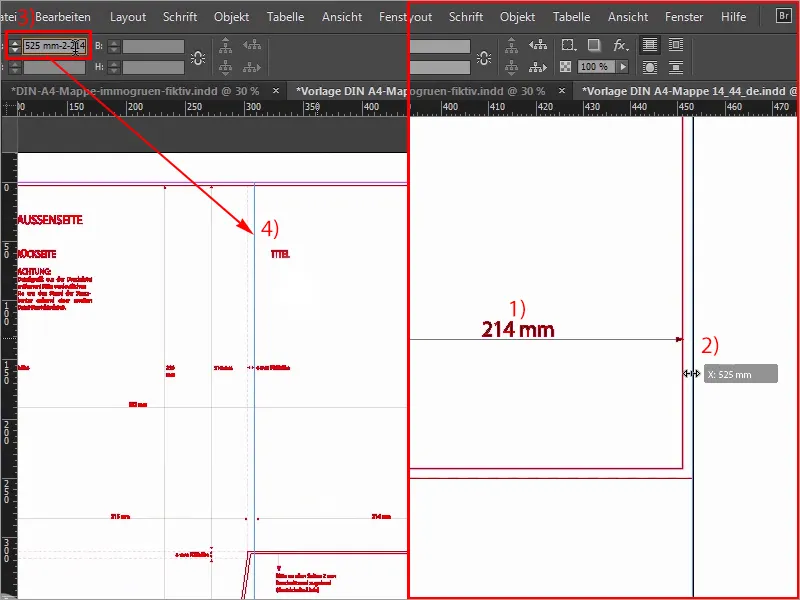
Aloitamme siis asettamalla kuvan oikealle puolelle, ja täällä näemme jo linjan, siellä ulkopuoli päättyy, valitettavasti meillä ei ole täällä apulinjaa, tämä tarkoittaa: emme voi työskennellä kiinnittävien apulinjojen kanssa täällä, joten teemme sen itsellemme nyt helpoksi, vieritämme oikealle, reunalle, tässä alas, ja sieltä näemme, että meillä on käytettävissä 214 millimetriä leveyttä. Asetan nyt täällä reunassa apulinjan. Se kiinnittyy automaattisesti, koska tämä on dokumentin loppu.
Jätän sen putoamaan, ja nyt syötän tähän ylös pienen laskelman. Vähennämme ensin -2 mm, joka vastaa näitä kahta millimetriä leikkausta, jotka meillä on täällä, ja syötän: -214 mm, ja nyt apulinja on siirtynyt vasemmalle, tarkalleen tähän paikkaan.
Vaihe 17
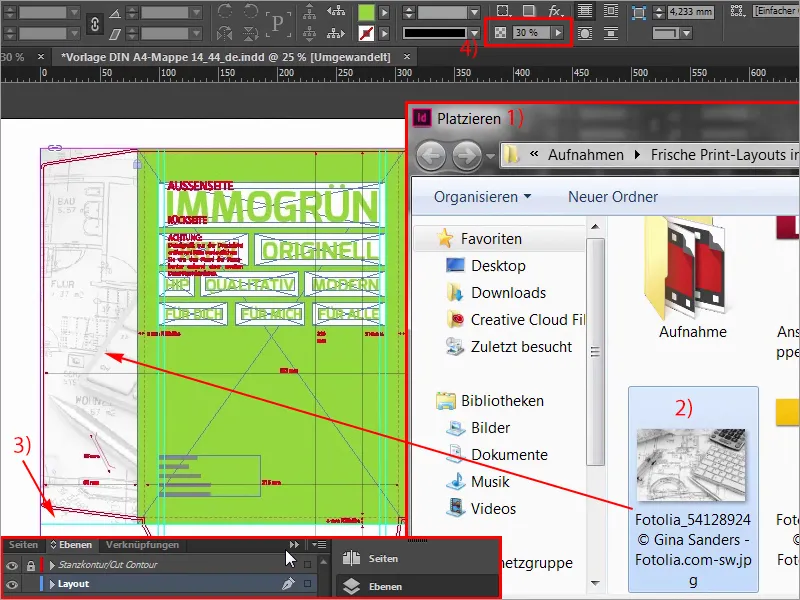
Nyt voimme aivan hyvin avata Asettelu-dialogin näppäimistönäppäinyhdistelmällä Ctrl+D, valita sopivan kuvan ja klikata Avata.
Vaihe 18
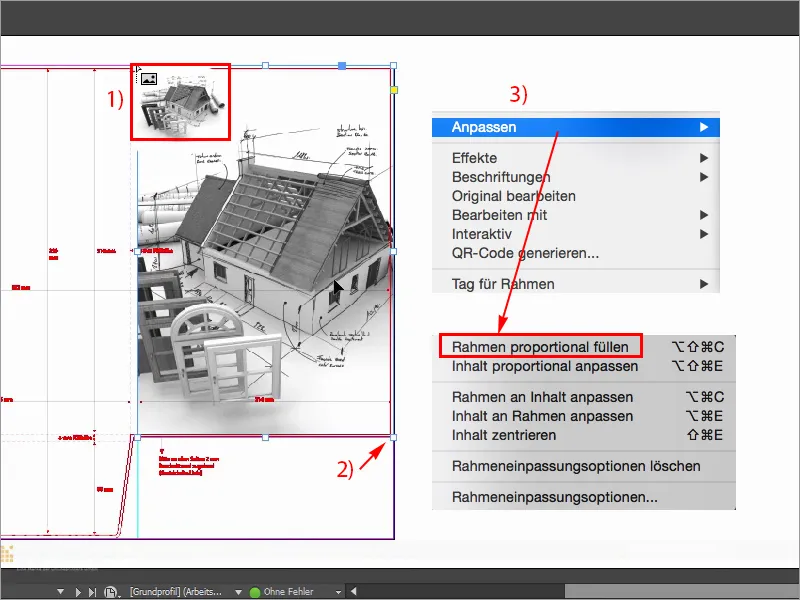
Sitten kiinnitämme kuvan yläpuolella olevaan apulinjaan ja vedämme kuvan hieman leikkausalueen ulkopuolelle (1). Täällä alhaalla menemme myös hieman pidemmälle, suunnilleen näin pitkälle, tärkeintä, että olemme leikkausalueen ulkopuolella (2). Ja nyt valitsemme Hiiren oikealla painikkeella>Sovita>Täytä kehys suhteessa (4), ja seuraavaksi tehtävänä on varmistaa, että asetamme kuvan oikein.
Vasemmalla näemme hieman pätkittyjä ovia, oikealla talo on myös melko hyvässä kunnossa, ehkä voisimme siirtää sitä hieman vasemmalle, ei paljoa, mutta uskon kuitenkin, että voimme jättää sen suunnilleen sellaiseksi. Epävarmassa tilanteessa on sitten tehtävä mahdollisesti säätöjä jälkikäteen.
Vaihe 19
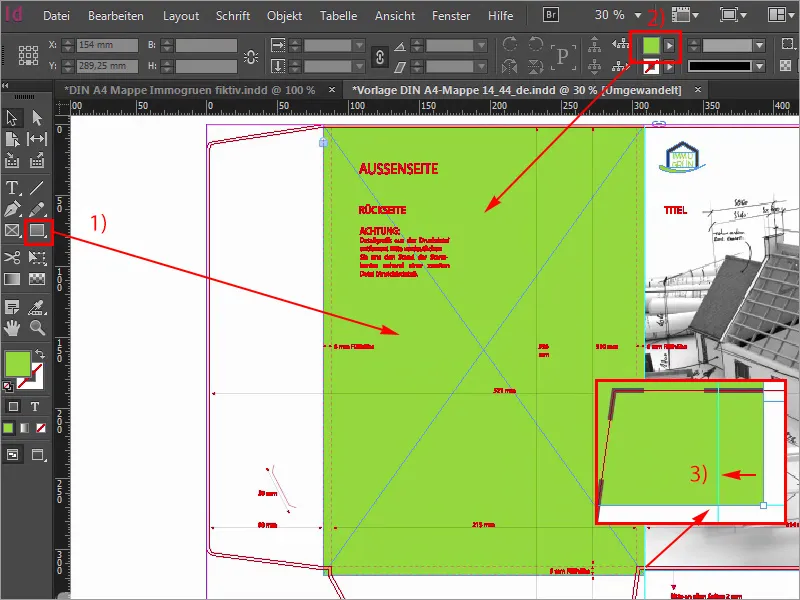
Visualisoinnin parantamiseksi nostan myös täällä esityksen laatua (Näkymä>Esityksen laatu>Esitä korkealaatuisesti), nyt se hyppää ikkunasta pois, mutta alhaalla voin valita Esitä korkealaatuisesti, meillä olisi toki suorituskyvyn heikennyksiä, mutta minun tietokoneeni pystyy siihen myös näin. Joka tapauksessa kuitenkin etusivulle vasemman yläkulman logo kuuluu, ja aion asettaa sen Kirjastostani (1) täällä, etsin sen sieltä, tässä on immogrünini (2). Se on ryhmä, siirrän sen aivan ylös, nurkkaan, ja sitten alas, oikealle, alas, oikealle, alas, oikealle, alas, oikealle. Neljä kertaa suunnilleen, näin voin kuvitella sen melko hyvin (3).
Vaihe 20
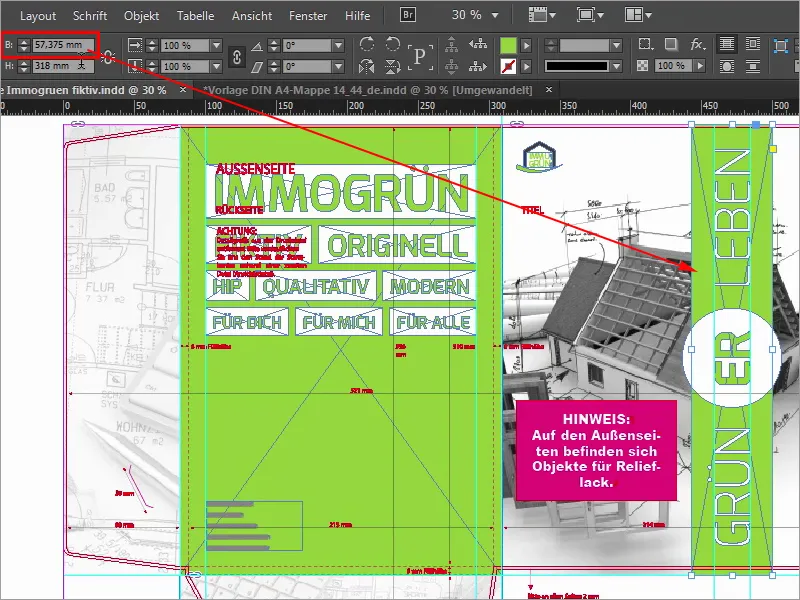
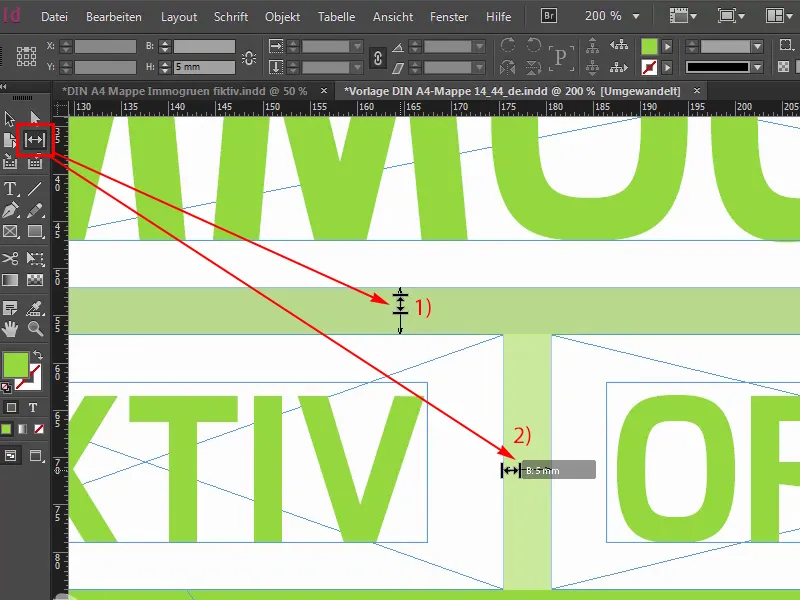
Mitä tällä hetkellä luonnollisesti puuttuu, on tämä väripalkki, joka ulottuu täältä ylhäältä aivan alas.
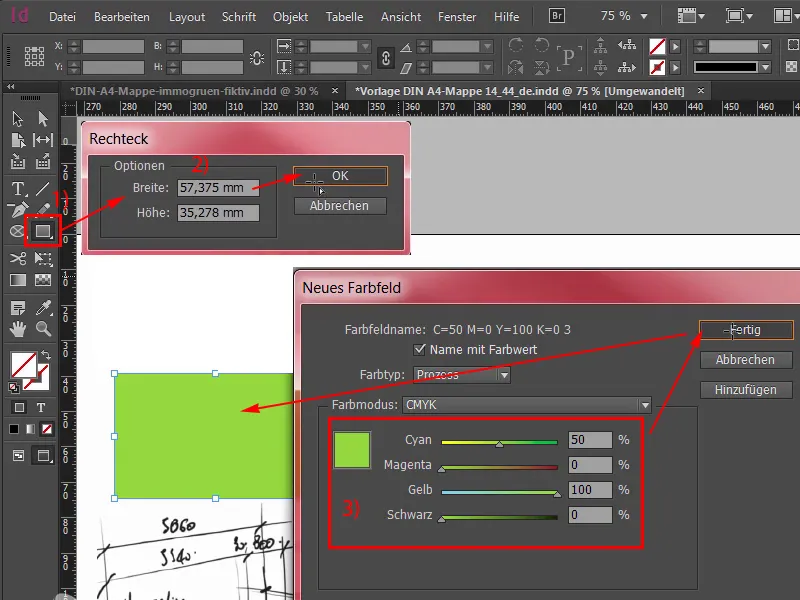
Näytän sen vielä kerran mallissa: Tässä se nimittäin näyttää, sitä tarvitsemme. Katsotaanpa pikaisesti mitat: Ennen kaikkea tämä arvo on tärkeä (57,375 mm): kopioin sen.
Vaiheet 21–30
Vaihe 21
Klikkaa kerran (1), kopioi Leveys leikepöydältä (2), vahvista, sitten koko homma tarvitsee tietysti vielä oikean värin, nimittäin 50 0 100 0 (3).
Vaihe 22
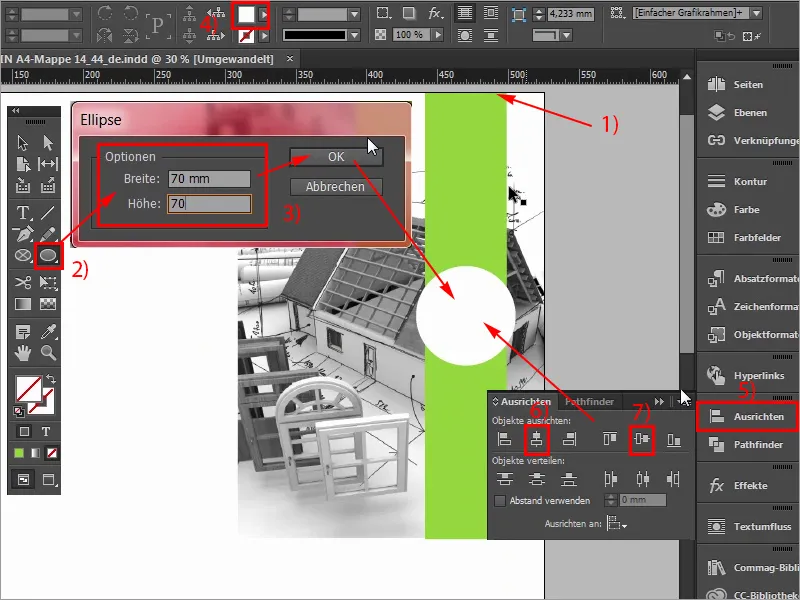
Lisää, ja nyt siirrän sen ylös leikkaukseen (1) ja hieman ulospäin vierittämällä, muuten se onnistuu painamalla Alt-näppäintä ja vierittämällä hiirellä, ja sitten vetämällä alaspäin. Lisäksi tarvitsemme keskelle ympyrän, jonka voin valita helposti: Ellipsityökalu (2), napsauta kerran, vahvista koko 70 x 70 mm (3), valitsen valkoisen värin sille (4), vieritän takaisin, olen valinnut ympyrän, valitsen painamalla Shift-näppäintä sen taakse jäävän elementin ja käytän Tasaus-paneelia (5), siirtämällä koko asian vaakasuorassa keskiviivalla (6) ja pystyakselilla (7). Nyt se hieman liikkui, ei ongelmaa, Shift ja vasemmalle nuolinäppäimillä voit siirtää sen takaisin oikeaan asentoon. Olen vähän suuntaa-antava katolla.
Vaihe 23
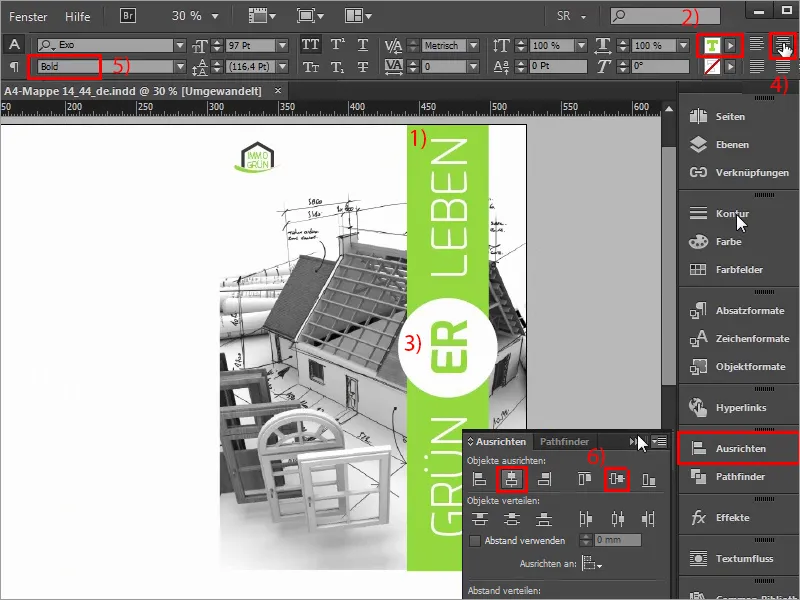
Nyt meiltä puuttuu tietysti vielä teksti siihen, Vihreä elämä, niin teemme sen helposti tekstityökalulla (1). Vedä tekstikenttä, fonttikoko on 97 Pt (2), fontti on Exo lihavuudella Light (3). Ja sitten valkoinen väri (4), ja sitten voin vain aloittaa kirjoittamisen: Vihreä, kaikki valitse, isolla alkukirjaimilla (5), vahvista, sitten pienennän sen oikeaan kokoon kaksoisnapsautuksella kahvoissa, käännän 90° (6), ja juuri nyt apuviivat ovat jo näkyvillä, eli olemme jo oikealla akselilla, ja annan tämän tekstikentän alussa tarttua ympyrään ja sitten myös painamalla Shift-näppäintä ja nuolinäppäimiä alas 1,2,3,4,5 etäisyyksiä alaspäin (7).
Vaihe 24
Hieman ulospäin vierittämällä teen siitä kopion Altilla ja Shiftillä, ja sitten annan sen myös asettua ympyrään. Levidaän hieman koko kenttää ja muutan tekstin "Elämä". Nyt taas viisi kertaa ylöspäin, ok, hienoa, tässä vain huomioi, ettemme ole liian lähellä reunaa, sen tulisi olla 4 mm (1). Minusta tuntuu kuitenkin, että olemme ehdottomasti turvallisella puolella siinä. Kopioin tämän tekstikentän vielä kerran, siirrän sen keskelle, muutan värin vihreäksi (2). Kirjoitan siihen: "EL" (3), keskitä (4), ja kirjasin on lihava Bold (5), haluan sen hieman paksummaksi, pienennän sen tarvittavaan kokoon, ja sitten painan Shift-näppäintä ja valitsen jälleen ympyrän takana, Tasaus-paneeli ja sovitan akselit vastaavasti (6). Näin helppoa se on ulkopuolella, olemme itse asiassa jo valmiita, ja jatkammekin nopeasti takakannen suunnittelua, joka tulee olemaan vasemmalla. 
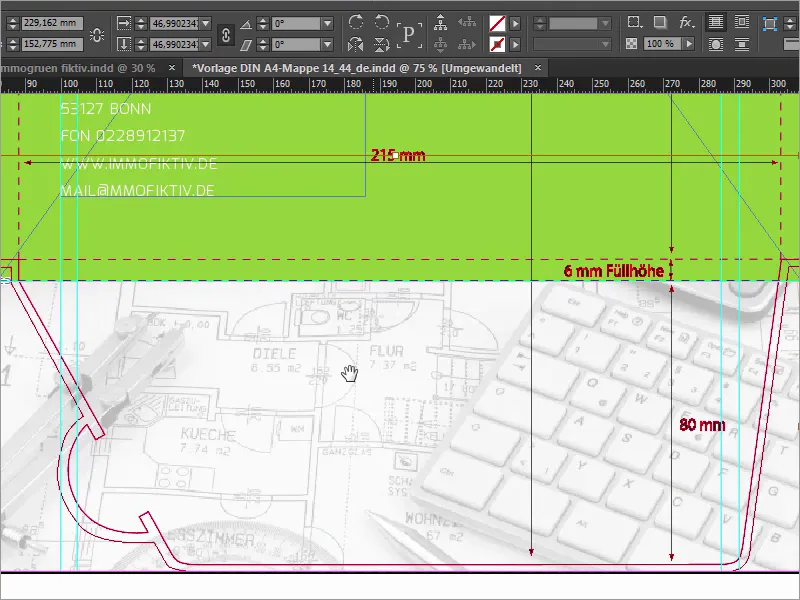
Vaihe 25
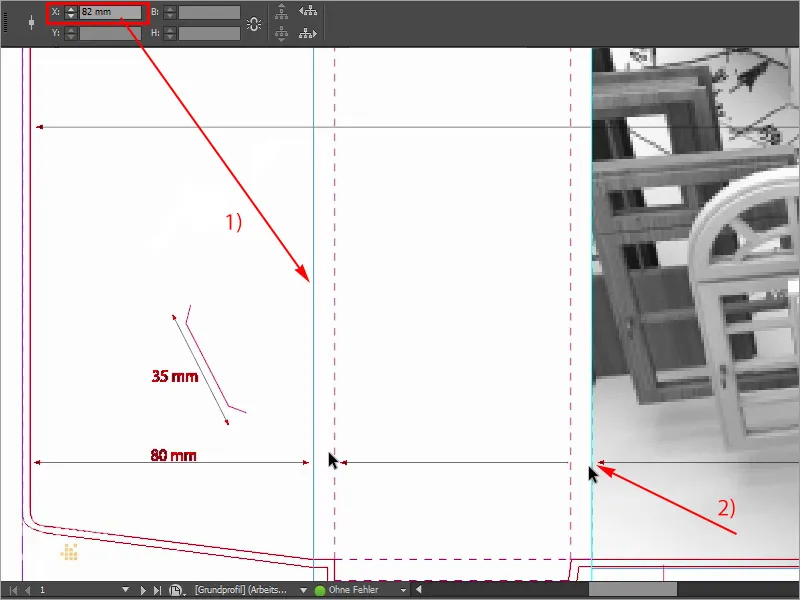
Joten aloitamme uudelleen vetämällä apuviivoja, aloitamme vasemmalta puolelta täältä siiveltä alaspäin, ja voit selvästi nähdä, jos vedät apuviivaa tänne, se lukittuu. Siksi laskemme: 2 mm leikkaus, joka meillä tässä on, plus 80 mm siiveltä, eli olemme 82 mm:ssä (1), ja tämä osa tässä on identtinen tämän osan kanssa (2), eli täyttökorkeus - tässä tapauksessa kansirunko -, ja tämän saman näemme myös täällä. Haluan ottaa tämän mukaan väripainatuksessa.
Vaihe 26
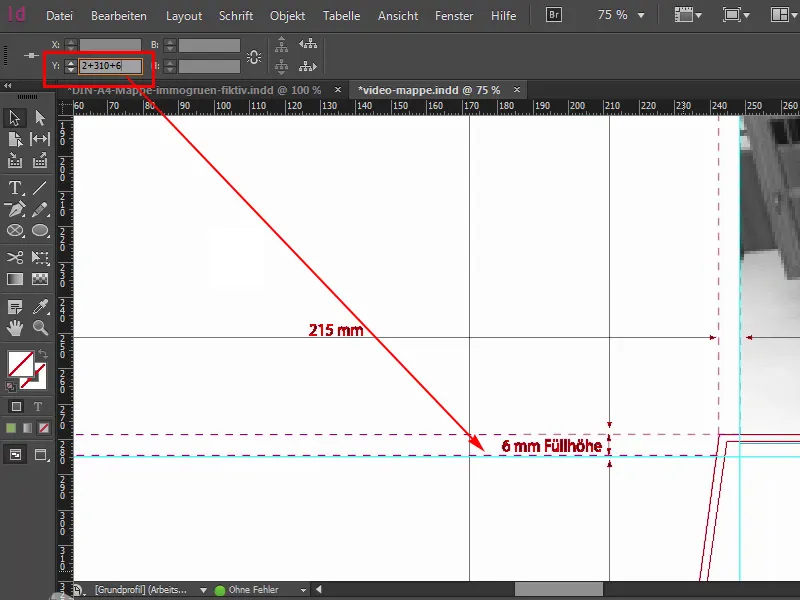
Sama tilanne on myös alaosassa, joten vedän jälleen uuden apuviivan, kun zoomaan ulos, näet tässä, siellä on 310 mm ylhäältä alas, ja jos vedän apuviivan mittapisarasta, lisätään ne 2 m ylös leikkauksesta, plus 310 plus 6 mm täyttökorkeus, joka täällä ilmoitetaan, olemme juuri 318 mm:ssä, ja tämä on nyt leipäteksti, jolla haluan työskennellä.
Vaihe 27
Aluksi se täytyy saada hieman vihreämmäksi. Eli: Tee uusi suorakulmio (1) vasemmalle yläkulmaan, tarkistan pian, istummeko tarkalleen siellä, kerran vedetty, väri on oikea, juuri näin, 50 ja 100, tämä on meidän ruohovihreä (2), ja katson nyt ylös, istummeko täällä tarkasti. Se näyttää hyvältä. Selataan hieman alaspäin, kunnes tänne, tänne asti, ja siellä meidän on vielä hienosäädetävä. Missä on kahva? Tässä se on. Vedä kerran alas, ok, ja sitten tarkistan saman täällä siirtymäkohtaa: Olemme hieman ampuneet yli maalin (3), joten korjaan sen manuaalisesti apuviivalle. Nyt takakansi loistaa kauniissa mehukkaassa vihreässä, ja mitä vielä puuttuu, ovat tietysti huomattavat tekstilaatikot, jotka luomme yhdessä.
Vaihe 28
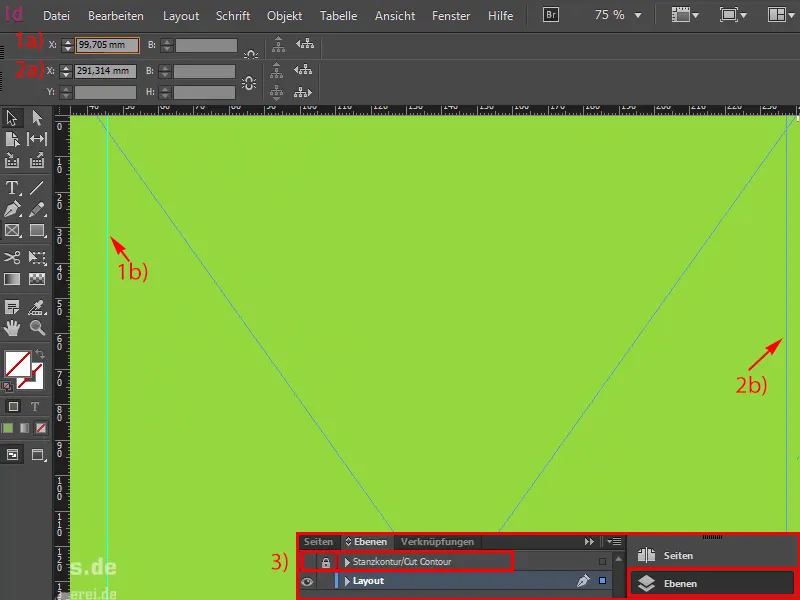
Aloitan piirtämällä vastaavat apuviivat ja älkää hämääntykö näistä vinoista arvoista, joita nyt syötän, mutta olenhan jo aikaisemmin mitannut nämä. Joten: 99,705 mm (1) ja toinen menee 291,314 mm (2). Olemme nyt piirtäneet tämän viivan ja tämän oikealle viivan. Piilottaisin tukitason (3), jotta te näette hieman paremmin.
Vaihe 29
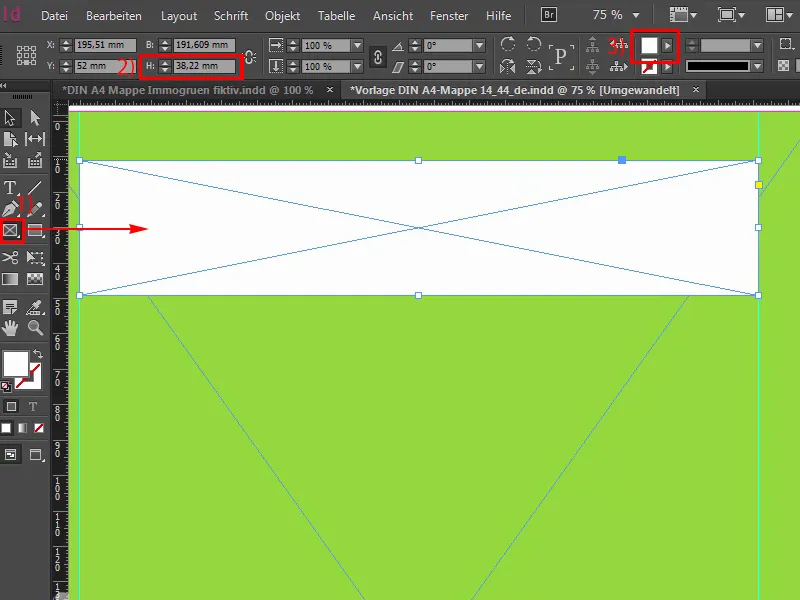
Jatketaan. Aloitamme piirtämällä valkoiset laatikot (1). Aloitan vasemmalta apuviivasta, muutan kaiken valkoiseksi (2) ja määrittelen hyvin tarkan korkeuden, nimittäin 38,22 mm (3).
Vaihe 30
Tämän jälkeen sijoitan tekstilaatikon (1).
Totta kai kaiken voisi tehdä yhdellä kertaa, se tarkoittaa, että vedät laatikon, täytät sen valkoisella värillä ja teet siitä sitten vastaavan tekstikehyksen, mutta tarvitsemme sen myöhemmin korostukseen, joten meidän täytyy tehdä se eri tasoille. Näette sitten itse, miksi niin on, se saattaa olla hieman vaivalloista aluksi, mutta sillä on tietysti tarkoituksensa.
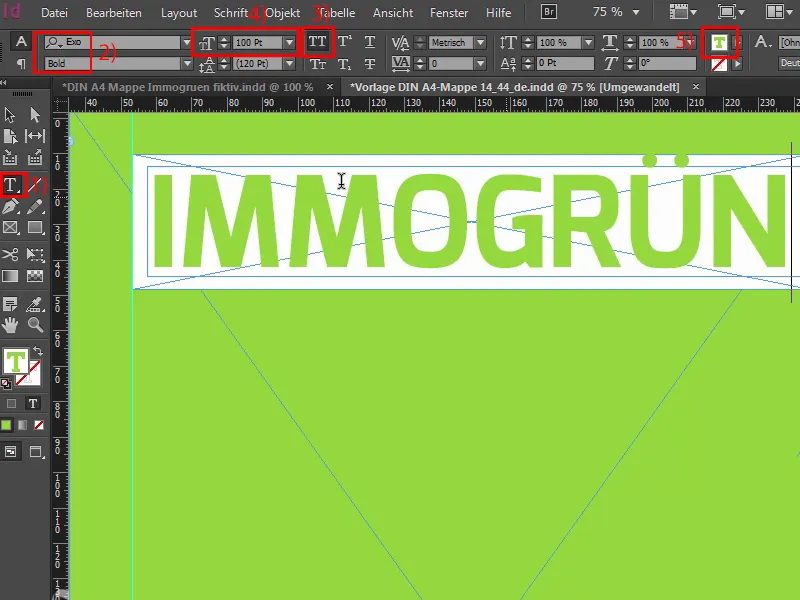
Joten teen Exosta Lihavoitu (2), isoilla kirjaimilla (3), koko 100 Pt (4). Ja väri, no, se asetetaan nyt vihreäksi (5). Ja sitten kirjoitamme: immogrün.
Viimeiset askeleet
Vaihe 31
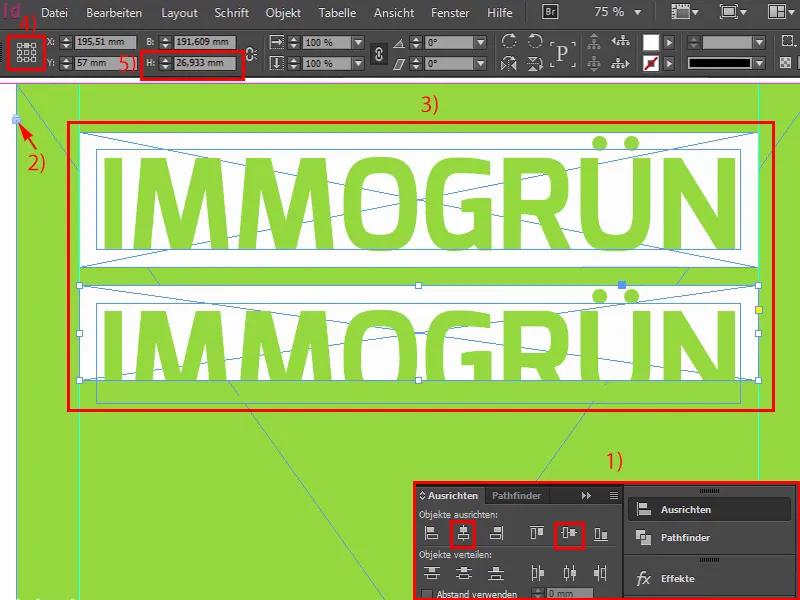
Nyt pienennän tekstikenttää tarvittavaan kokoon, valitsen molemmat peräkkäin ja suuntaan ne järkevästi Linjata-valintaikkunalla (1). Hyvä. Taustataso on lukittu (2), sen näette tästä lukkosymbolista. Tämä tarkoittaa, ettei tapahdu mitään vahinkoa, jos klikkailemme hiirellä täällä. Nyt kopioiden nämä kaksi (3), tuon ne suoraan tähän, ja nyt pidettynä Shift- ja nuolinäppäin alas hypätään kaksi askelta alaspäin. Ja nyt jatketaan, pienennän valkoisen laatikon kokoa, tarkemmin korkeuteen 26,933 mm. Aseta Referenssipiste (4) ylös ja vielä kerran 26,933 mm (5).
Vaihe 32
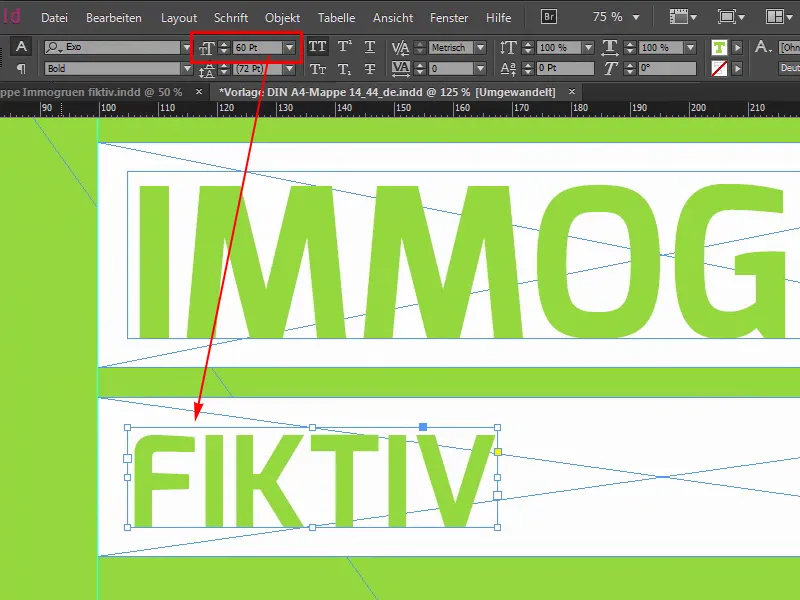
Pienennämme kirjasinkokoa 60 Pt. Tämän olen syöttänyt tänne ylös ja sitten kirjoitamme tänne: Ensimmäinen sana on "Keksitty", se ei ehkä sovi ihan kaiken siihen, mitä haluamme välittää kärkiviesteillämme, mutta tässä tapauksessa meidän on otettava se mukaan. Piirrän tähän vielä toisen apuviivan, sillä tästä tulee melko epäsymmetrinen, jos emme muuten kiinnitä huomiota eri avainsanojen peräkkäisyyteen, jotta meillä on kauniit linjaukset.
Vaihe 33
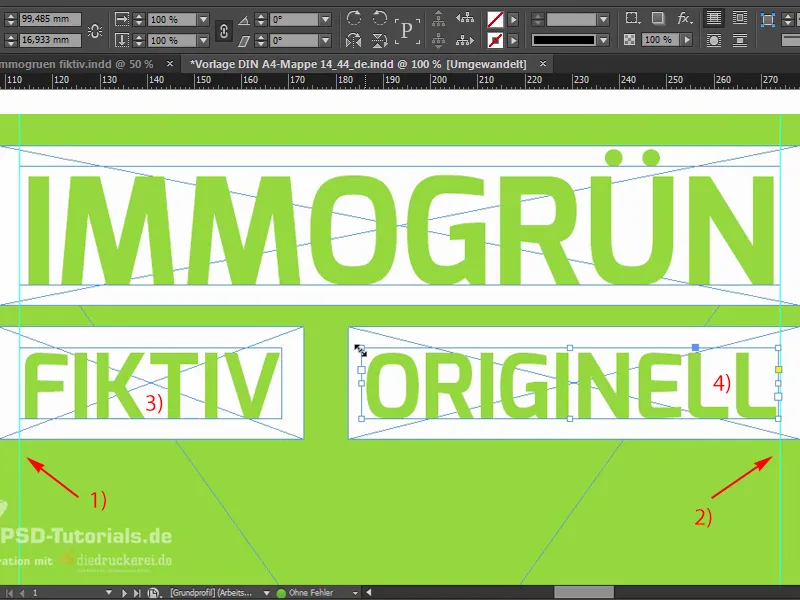
Siksi vedän tänne yksinkertaisesti apuviivan (1) ja myös täällä (2), jotta vasemmalla ja oikealla on aina selkeä lopetus, ja näillä kohdilla, joissa se ei ihan täsmää, leikimme sitten hieman muuttuvilla arvoilla keskellä tilaa. Jatketaan valkoisen laatikon pienentämisellä (3). Kopioin molemmat, tasaa oikeaan laitaan, … näin (4), nyt vetäisen sen hieman suuremmaksi, täytyy tietysti valita hieman sopivat sanat. Olen valinnut tähän "Alkuperäinen", koska se sopii oikein hyvin, ja nyt voimme käyttää tässä Spac-työkalua auttamaan, koska nyt tasaamme etäisyyden.
Vaihe 34
Tämä on Spac-työkalu. Klikkaan tätä ylhäällä, niin näemme, olemme 5 mm:ssä (1). Täällä olemme 10 mm:ssä, pidä Ctrl-näppäintä painettuna ja liikuta hiirtä vasemmalle, pienennä se ja sitten olemme 5 mm:ssä (2).
Vaihe 35
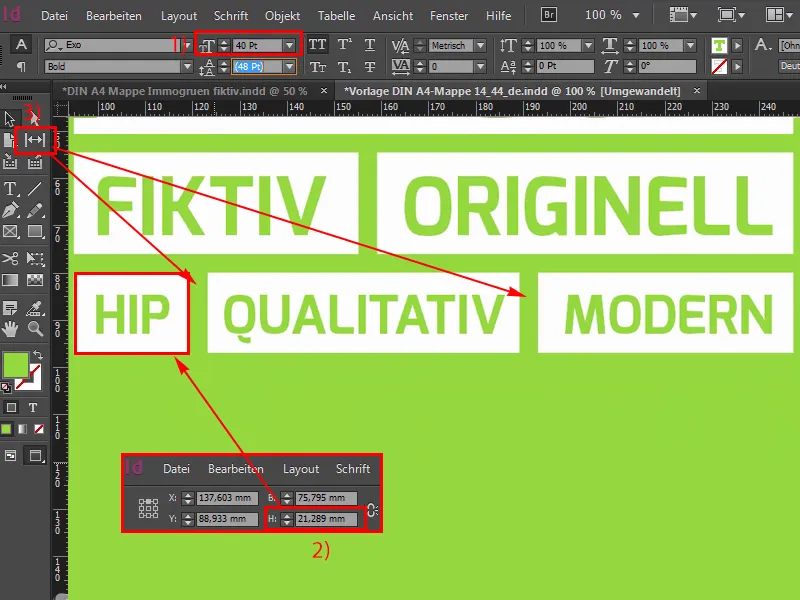
Tällä periaatteella muotoilen seuraavat rivit yksinkertaisesti, 12, Shift- ja nuolinäppäin alas, kaikki tämä on teille jo tuttua, periaatteessa riittää, jos kopioimme vain toisen, emme tarvitse molempia kopioita. Kirjasinkoko tässä tapauksessa on 40 (1). Muutetaan se sanaan "Hip". Lyhyt sana sekin, joka toimii pikemminkin täyteajan täyttäjänä, kuten jo saattoi arvata, mutta silti se sopii tietysti yrityksemme imagoon.
Joten, etäisyys: 21,289 mm (2). Ok. Siirrän sen tuonne ja teen kopion siitä, oikealle, kummankin suurentaminen, ja seuraava sana on "Moderni", aivan oikealle asti apuviivaa pitkin. Sitä varten olemme tehneet sen. Täällä ylhäällä meidän täytyy myös kiinnittää huomiota, että menemme apuviivan asti, sitä en huomioinut aiemmin. Joten. Ja nyt luomme siitä kopion, vedämme sen mielivaltaisesti, sillä tiedämme, että Spac-työkalu korjaa sen. "Laadukas". Kaikki nämä kauniit sanat, joita yritykset aina käyttävät. Joten: Spac-työkalu. Ok. Siirrän sitä ensin hieman ja sitten 5 mm (3)…
Vaihe 36
Kyllä, vauhdikkaasti jatkamme seuraavaan riviin tai viimeiseen riviin, siis kerran kopioi, hop hop, vedä molemmat hieman suuremmiksi, muuta fonttikoko 33 pt:iin, taas yksi sellainen outo arvo, jota todennäköisesti ei käytetä usein, mutta minun piti mitata se näin, ja valkoisen laatikon Korkeus on 19,313 mm. Ok. Sitten siirrämme sen vasempaan reunaan ja teemme siitä kopion. D:stä teemme M:n, ja meillä on tarpeeksi ruutua tekstille. "Minulle". Ja vielä kerran oikealle: "Kaikille". Taas oikealle tasataan, tässä voi olla tarvetta säätää vielä kerran Korkeutta, juuri niin, siellä myös, siinä kohdassa tulee olla tarkkana. Mutta siksi teen tämän teille tässä. Nyt etsimme vielä sopivan etäisyyden, tässä on myös käytännöllinen apu, mutta se on minulle hieman liian suuri tässä. Ehkä näin. Mielestäni, jos tarkastelemme asiaa lintuperspektiivistä, meillä on täällä ihana kuutio, täällä ylhäällä (1) on vielä hieman liian vähän tilaa, se tarkoittaa, että voimme laskea sen hieman alemmaksi. Voisin kuvitella sen näin. Jep!
Vaihe 37
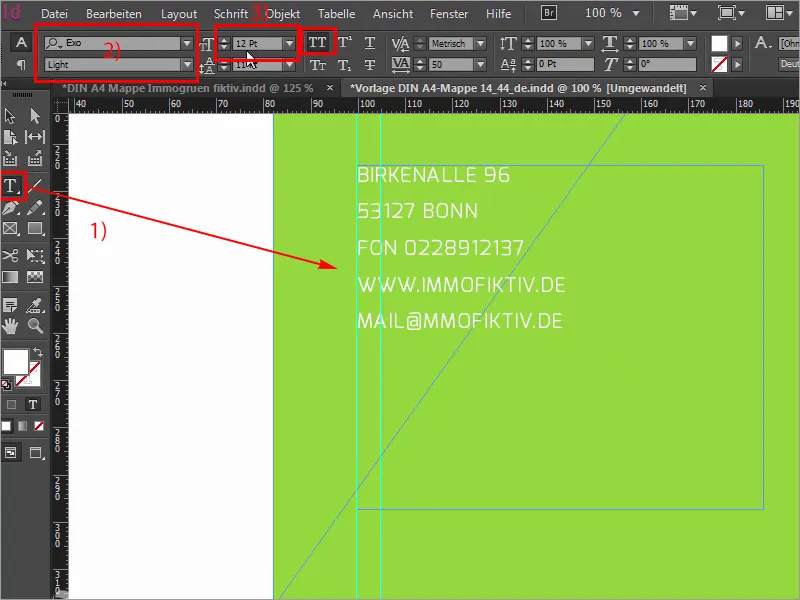
Nyt annamme osoitteemme vasempaan alakulmaan, eli yksinkertaisesti vedä tekstikenttä (1). Minulla on teksti jo leikepöydällä, se on Exo Light (2) koko 12 pt (3). Ja sitten voimme vain tasata sen, kuten meille parhaiten sopii.
Vaihe 38
Nyt kansiomme saa siivet. Näytetään ensin leikkarajat, vedämme ehkä vielä apuviivan alareunaan, käytännössä vihreän suorakulmion alustan alapuolelle, ja sitten siivekkeet varustetaan yksinkertaisesti painikkeella Ctrl+D (1) ja sopivalla kuvalla (2). Vedän sen aivan vasemmasta yläkulmasta alas asti, apuviivalle asti (3). Pienennä kokoa, silloin meillä on täsmälleen 6 mm tämän kuvan täyttökorkeutta ja se näyttää jo erittäin dominoivalta, valitettavasti. Joten mitä tehdä? Tietysti Kikka 17: Yksinkertaisesti vähennä kuvan läpikuultavuutta 30 prosenttiin (4), vedä hieman kuvavoimaa pois, ja sen seurauksena se näyttää hieman tasapainoisemmalta ja ehkä vähemmän tunkeilevalta. Sitten tarvitsemme tietysti sopivan kuvan leikkauskehyksen, joten valitsen kuvan sisällön ja etsin oikean kohdan tästä, ja sieltä, missä nyt eteinen on, se on Ok, otetaan mukaan vähän näppäimistöä, tuosta ihanasta kynästä, näin voisin sen kuvitella.
Vaihe 39
Sitten voin tehdä tästä kopiosta ja yksinkertaisesti mukauttaa sen kokoon ja järjestää sen tähän alas, koska tarvitsemme luonnollisesti alas siiven myös kuvitettuun asuun.
Muista aina ottaa mukaan nämä reunat, ja kun tarkastelemme nyt koko asiaa, se näyttää tosiaan hyvältä, kuvan leikkaus ei edelleenkään ole kohdallaan, joten menen kohtaan Muokkaa>Runko täytetään suhteellisesti, sitten tarkastelen sitä, sitten ajattelen, joo, ihan hyvä, meillä on se piirtäjä, vielä kerran näppäimistö mukana.
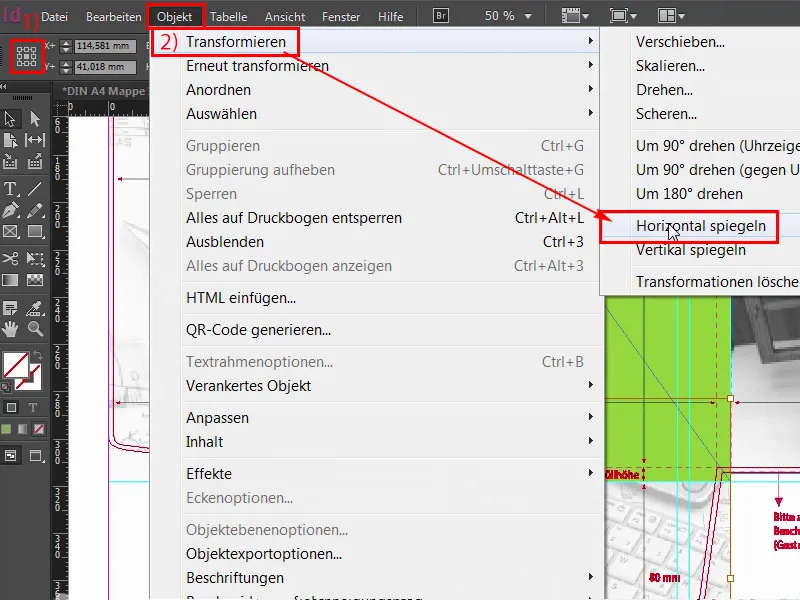
Vaihe 40
Mutta nyt meidän on tietysti muutettava ajattelutapaa: Kuvitellaan, että kansio on nyt suljettu. Kun kansi on suljettu, koko tämä kuva on näet ylösalaisin, ja sitä emme halua. Joten meidän on siksi merkittävä kuvan sisältö. Huomaa, että Viitepiste on keskellä (1), ja sitten kohdan Kohde>Transformoi kautta valitsemme Peilaa vaakasuunnassa (2).
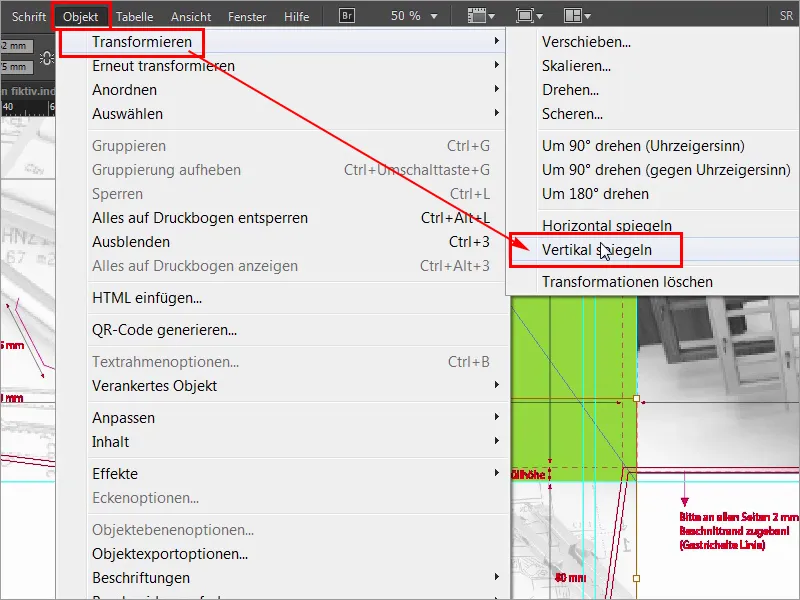
Vaihe 41
Mutta siinä ei vielä kaikki, vaan myös Kohde>Transformoi>Peilaa pystysuunnassa.
Vaihe 42
Joten nyt meillä on se kaksi kertaa kuvista sekä vaaka- että pystysuunnassa peilattuna, ja kun laitamme kansion kanteen, kun siipi osoittaa sisäänpäin ja kansio on avattu, kaikki on oikein päin ja se on erittäin ilmeistä, jos tietysti on sanoja kuten keittiö, eteinen tai numerot, ne tulisi pystyä lukemaan oikein. Joten tällaisissa asioissa ole tarkkana, sillä se voisi muuten olla melko noloa. Tässä oli ensimmäinen osa, toinen osa seuraa pian, joten pysykää linjoilla, ihmiset, siihen asti.