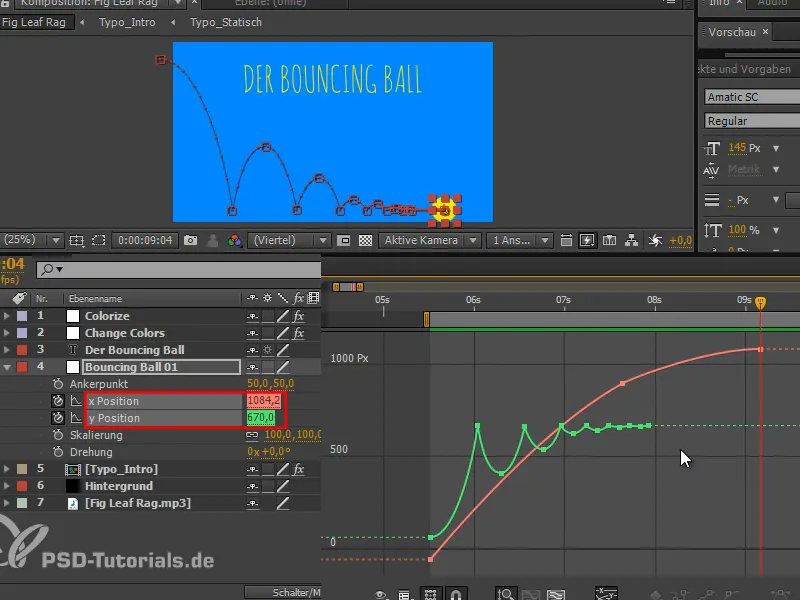
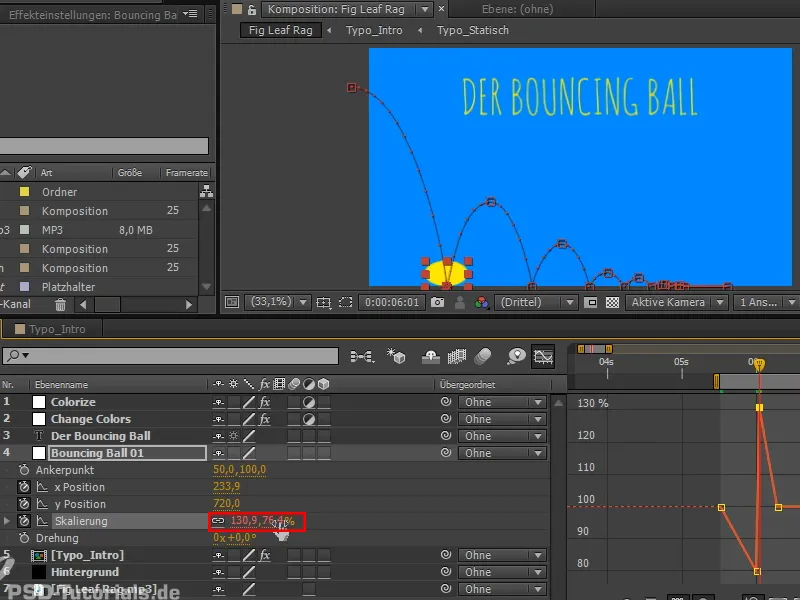
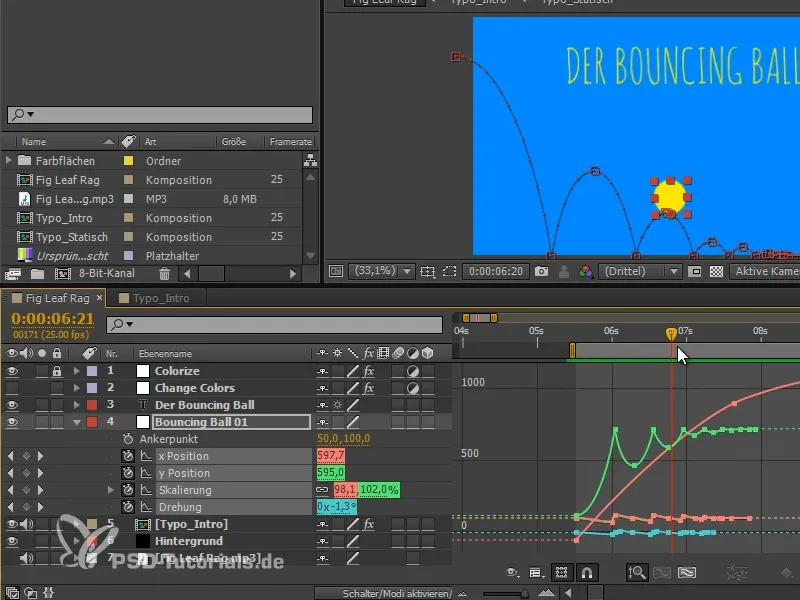
Olen tehnyt vielä vähän töitä käyriin ja ajoitukseen ja siirtänyt vielä joitakin asioita. Näette, miltä käyrät ja x-asento näyttävät nyt.
X-asentoon olen lisännyt vielä yhden avainkehyksen ja tasoittanut käyrän lopussa, jotta se ei hypi niin paljon ja pallo rullaa kauniisti ulos.
Pienestä viimeisestä hypystä pidän paljon, koska sitä tuskin huomaa, sen sijaan vain tuntee.
Meillä on edelleen ongelmana, että pallo vaikuttaa hyvin jäykältä. Tarkoituksenani on siis vielä squashata ja stretchailla.
Tässä on kyse siitä, että ulkoinen voima muuttaa muotoa, mutta tilavuus pysyy samana: Kun se osuu maahan, koko pitää kutistua, sitten se tule talliin ja taas pitää kutistua maahan osuessaan.
Vaihe 1
Ensinnäkin meidän täytyy huolehtia tason ankkuripisteestä.
Tällä hetkellä se sijaitsee tarkalleen pallon keskellä. Se tarkoittaa, että kun skaalaamme, skaalataan keskeltä alkaen. Olemme kuitenkin asettaneet kaikki asennot niin, että ne ovat täydellisesti alalinjalla. Haluamme säilyttää tämän, mutta jos teen sen suuremmaksi, se ei enää sovi peruslinjaan. Jos teen sen leveämmäksi ja kapeammaksi, se ei enää osu maahan ja minun täytyy siirtää se alemmaksi.
Mutta voit myös hetkeksi poistaa linkityksen, jotta näet sen paremmin..webp?tutkfid=68375)
Haluaisin siis ankkuripisteen mieluiten tason alapuolella.
Luodessamme käyttöön otettiin 100x100 pikselin värialue. Kun annamme ankkuripisteen y arvon 100 sen sijaan, että se olisi 50, ankkuripiste on juuri pallon alapinnalla.
Näin sen pitäisi pysyä..webp?tutkfid=68376)
Vaihe 2
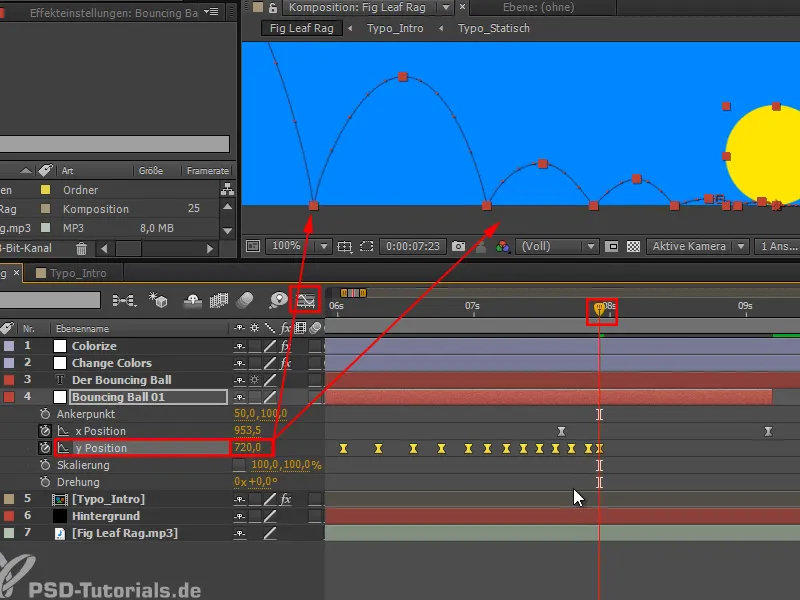
Meidän täytyy kuitenkin vielä siirtää liikkeen polkua 50 pikseliä. Kannattaa tehdä tämä avainkehyksienäkymässä.
Mene aikajanalla pitämällä Vaihtonäppäintä painettuna, jolloin pysähdyt jokaiselle ruudulle nopeasti. Siirry tarkalle ruudulle ja jätä se siihen.
Sitten valitset y-asennon itse, jotta kaikki y-asennon avainkehykset valitaan, ja vedät säätimen arvoon "720".
Näin olemme siirtäneet kaiken tarkalleen 50 pikseliä alaspäin. Animaatiomme on edelleen sama, mutta ankkuripiste istuu nyt alhaalla. Tämä tarkoittaa, että kun nyt squashamme ja stretchaamme, piste pysyy alhaalla.
Vaihe 3
Tärkein asia squashamisessa ja stretchaamisessa on, että tilavuus pysyy samana. Jos teen pallon litteämmäksi, sen täytyy myös levenemään ja päinvastoin. Jos nostan sitä ylemmäs, sen täytyy kaventua, jotta tilavuus säilyy samana.
Prosenttien laskeminen käsin ei ole niin helppoa, joten siihen on ilmaisu, jonka haluan selittää tässä lyhyesti.
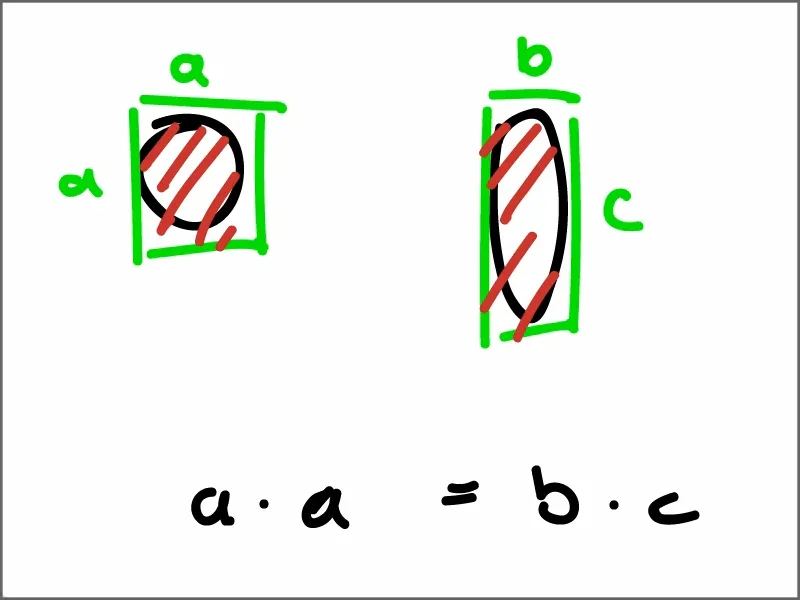
Esimerkiksi, jos kuvittelemme pallon neliönä, niin kuin se itse asiassa on, koska alun perin pallo on vain yksivärinen alue, meillä on sivu a ja toinen sivu a, joka on täsmälleen samankokoinen.
Nyt squashaamme ja stretchaamme palloa jollain tavalla, silloin punaisen alueen b/c täytyy olla yhtä suuri kuin punaisen alueen a/a.
Asetetaan se yhtälöksi: a * a = b * c
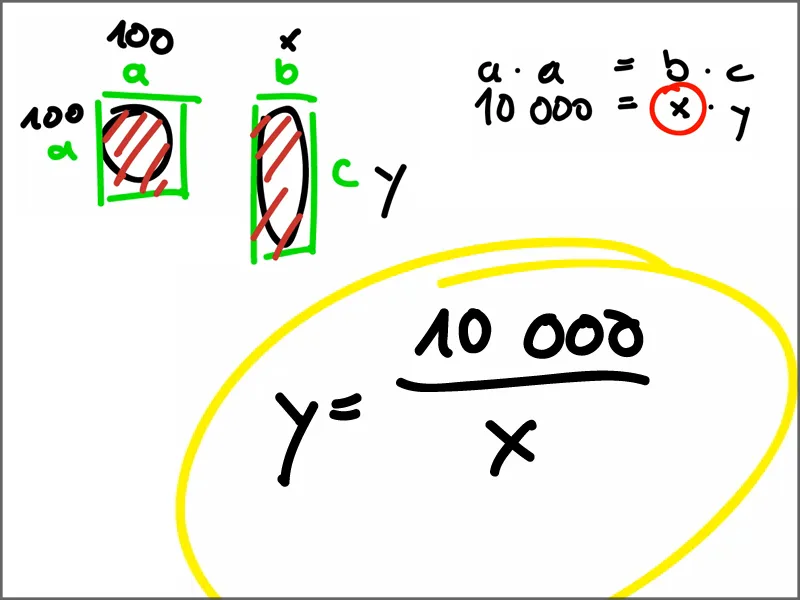
Tiedämme, että a:n arvo on 100.
Nykyinen x-arvo on b ja nykyinen y-arvo on c.
Jos vaikutamme toiseen niistä, otetaan vaikkapa x-arvo, tässä lukee 10 000 = x * y
Jos x voi jäädä tuntemattomaksi, vaihdetaan seuraavaksi y:ksi.
y = 10 000 / x. Tätä kutsutaan squash- ja stretch-kaavaksi ja se tulee skalaukseen ilmaisuna
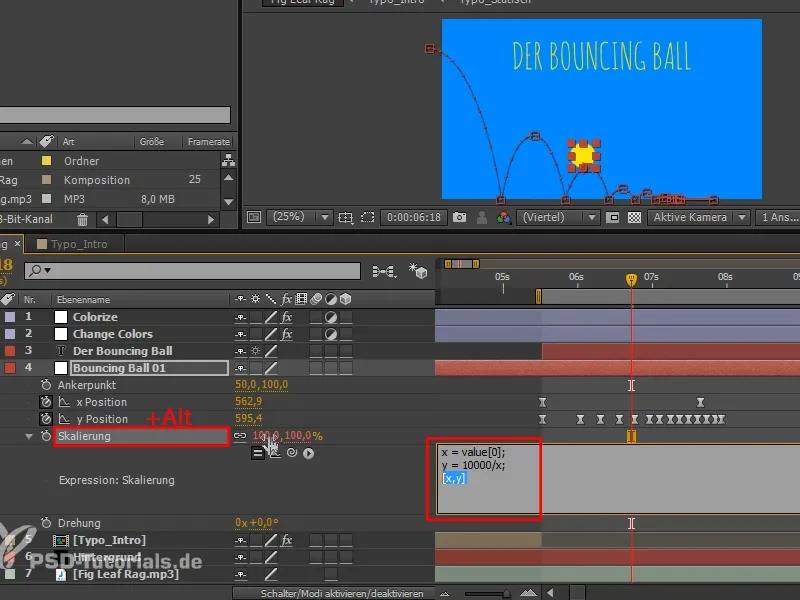
Vaihe 4
Mene Skalaukseen painamalla Alt- näppäintä.
"x = value". Value antaa aina nykyisen arvon. Tässä on 2 kenttää, 2 argumenttia.
Ensimmäisen argumentin haluan, ilmaisen sen hakasulkeilla ja nollilla. Numero 1 olisi toinen.
Ja "y = 10 000/x".
Sitten palaamme lopuksi, "y,x" hakasulkeisiin. Se on tapa, jolla saamme tämän takaisin kahteen Skalaus arvoon.
Hyväksyt sen aluksi, ja ensin mitään ei tapahdu, ...
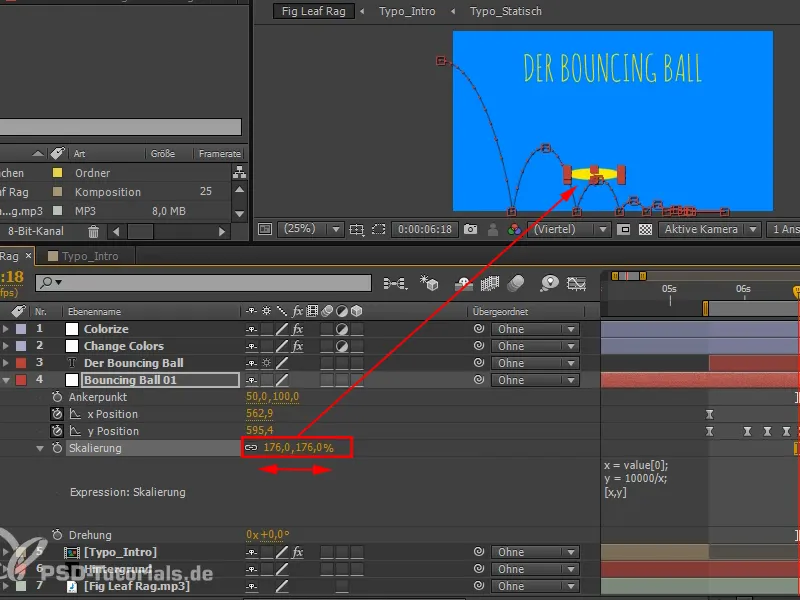
Vaihe 5
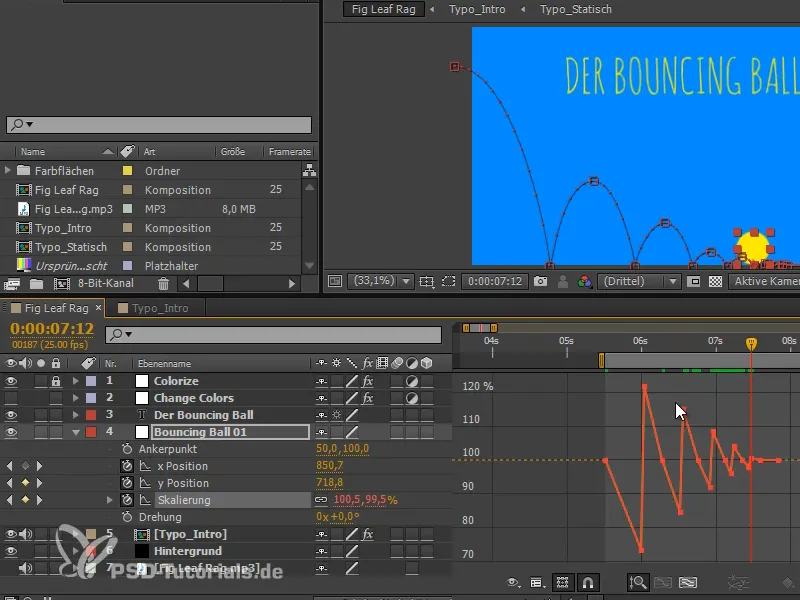
... mutta heti kun liikumme x:n, meillä on fantastinen ja venytetty squash, jossa tilavuus pysyy aina samana.
Vaihe 6
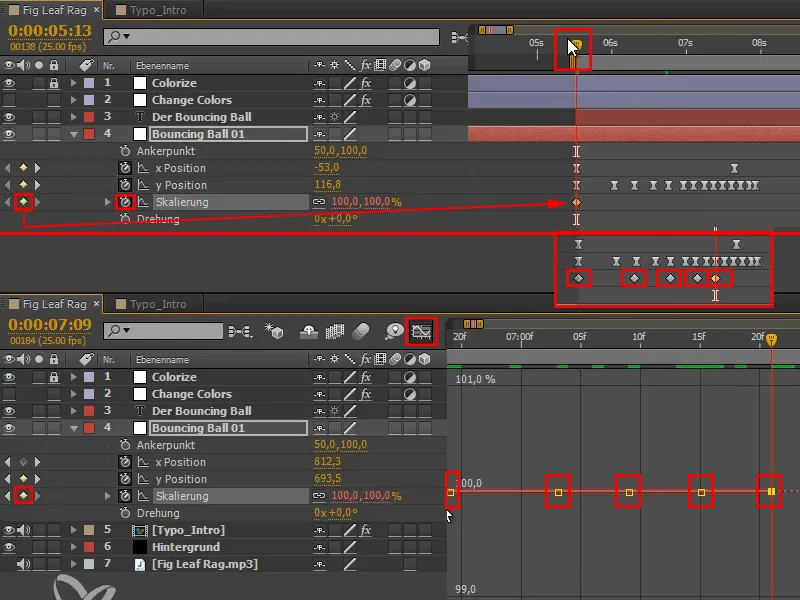
Mietitäänpä, miten squash ja stretch tapahtuvat.
Kun pallo on korkeimmillaan, voima on tasapainossa. Tämä tarkoittaa, että kaikissa näissä kohdissa voimme asettaa avainkehyksen, koska muuta voimaa ei ole enää kuin sen oma. Nämä ovat 100 % avainkehyksiä.
Pienissä hyppelyissä ei normaalissa näkymässä enää erotu selvästi, mitkä pisteet ovat oikeat. Voit vaihtaa toiseen näkymään, jossa pisteet erottuvat selvemmin toisistaan, jotta virheitä ei sattuisi.
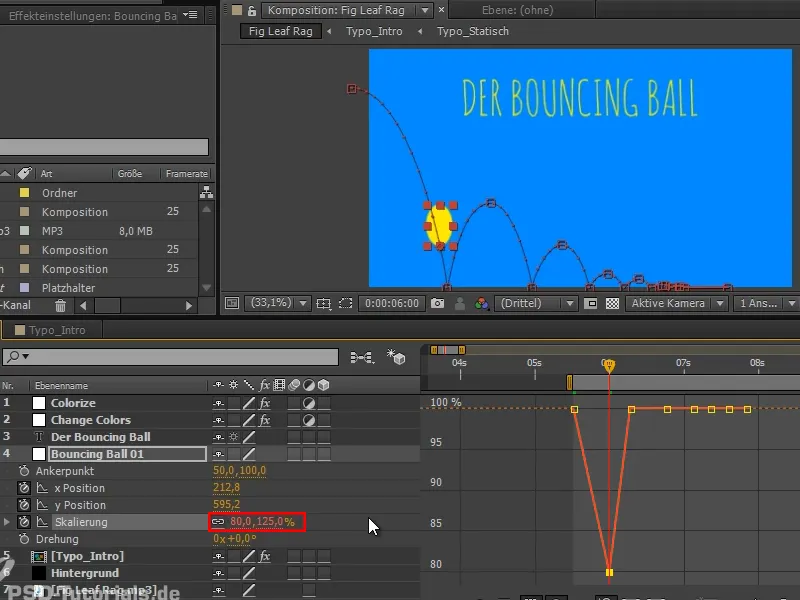
Vaihe 7
Nyt saattaisi luulla, että puolimatkan korkeudella pallo on nopeimmillaan - ei. Pian ennen kuin se nousee, se on nopeimmillaan. Avainkehys ennen kuin pallo osuu maahan. Pallo ei tiedä, että pian tulee maahan, eikä sillä ole myöskään pelkoa maata kohtaan, vaan se heitetään yhtäkkiä maahan. Ja juuri se voima, joka siihen vaikuttaa.
Squashia ja stretchiä animoidaan siis niin, että pallo on pisimmillään yhden kehyksen ennen kuin se osuu maahan. Venytämme sitä silloin pituussuunnassa ...
... ja saapuessaan se litistyy, venytämme sitä sitten leveyssuunnassa.
Näin saamme kauniin joustavan animaation: "kovaa vasten pehmeää", alaosassa litteä, yläosassa jälleen suora.
Vaihe 8
Yksi kehys ennen kuin pallo osuu seuraavan kerran maahan, venytämme sen uudelleen, ja alhaalla se litistyy taas. Jatkamme tätä, ja etäisyydet ovat tietysti aina pienempiä. Mitä heikommin pallo hyppää, sitä vähemmän se myös venyy ja litistyy tietenkin, koska siihen kohdistuu vähemmän voimaa. Jossain vaiheessa voimme jättää sen huomiotta.
Näemme jo kuviomaisuuden, joka siinä näkyy.
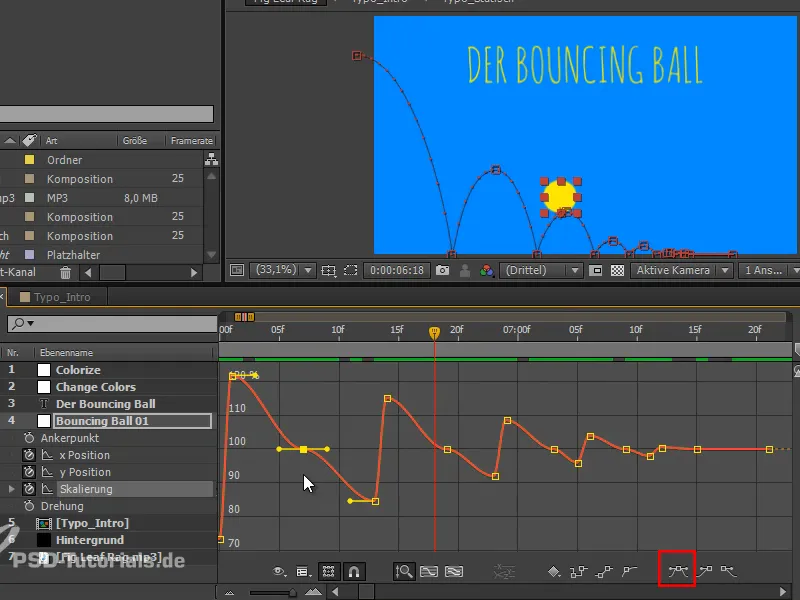
Vaihe 9
Näyttää jo melko hyvältä, mutta jokin ei vielä täsmää: Pallo ei veny niin suoraan, vaan pitkin polkua. Täällä se liikkuu tällä hetkellä täysin suoraan ylös ja alas - mikä ei taas ole aivan oikein.
Ensiksi teen vielä Easy Ease-avainkehykset, jotta saamme paremman jakautumisen välilyönteihin. Lisäksi saamme kauniimpia korostuksia käännepisteissä loivempien kohtien kautta, toisin sanoen näissä kohdissa on jonkin verran kiihdytystä tai jarrutusta, kun squash ja stretch tapahtuvat ja meillä on vielä hieman enemmän hetkiä ilmassa, joissa siihen ei vaikuta mikään voima. Pidän tästä todella paljon.
Vaihe 10
Nyt tulee vielä mukaan kääntyminen, viimeinen asia, jonka meidän täytyy animoida pomppivassa pallossa, ja se on myös hyvin yksinkertaista:
Painan Vaihtonäppäintä ja otan mukaan skaalauksen. Otamme käytännössä skaalauksen ajoitetusta ja käännetään koko homman suuntaan, jotta siirrymme todella osaan.
Kääntöpisteissä ylhäällä ja maassa kääntyminen on kumpikin nolla.
Väleissä asetamme arvot puolikkaaseen korkeuteen vuorotellen positiiviselle ja negatiiviselle alueelle, sen mukaan, mihin suuntaan kääntäminen halutaan mennä..webp?tutkfid=68387)
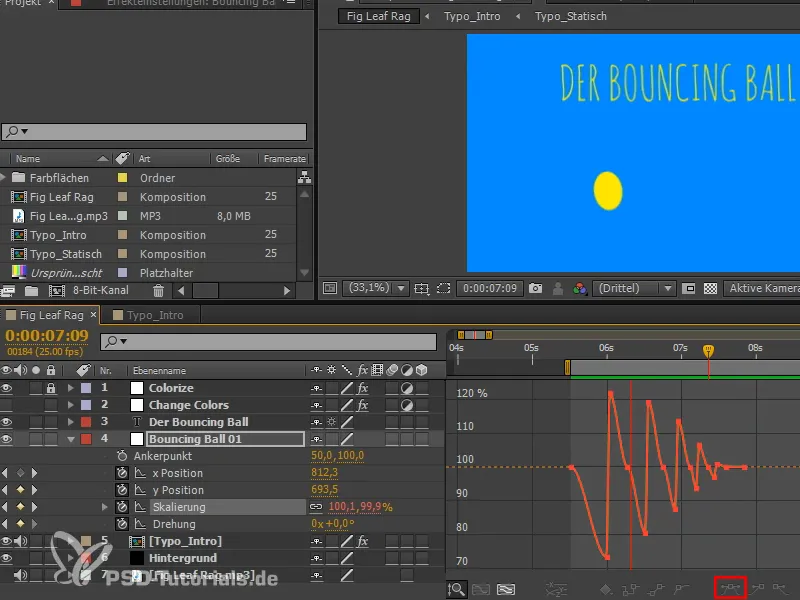
Vaihe 11
Samaa saavutamme taas Easy Ease-asetuksella ja vältämme tällä tavoin pieniä nykäyksiä.
Pienen hienosäädön jälkeen koko homma näyttää tältä:
Meillä on nyt melkein kaikki osat kasassa, jotka kuuluvat pomppivaan palloon: Meillä on klassinen pallon liike, mutta myös sen squash ja stretch ja kääntyminen.
Viimeisenä osana meille puuttuu pallojen räjähtäminen, sillä sitten pallo tulee vielä kerran ja sen liikerata näytetään. Ikään kuin pomppivan pallon analyysiosaa.
Tämä käsitellään seuraavassa osassa tutoriaalisarjaa "Animaatio After Effectsissä: Pomppiva pallo - Räjähtäminen".


